UXDの7つのヒント–ユーザーのニーズへの対応
公開: 2020-07-14UXDはユーザーエクスペリエンスデザインの略です。 この種のデザインとは、その製品のユーザーに有意義で豊かな体験を提供する製品のデザインを指します。 「ユーザーエクスペリエンスデザイン」という用語は、「UIデザイン」や「ユーザビリティ」と同じ意味で使用されることがよくあります。 ただし、後者の用語は、ユーザーエクスペリエンスデザインのサブセットです。 ユーザーエクスペリエンスデザインは、製品のインターフェイスデザインや使いやすさを提供するデザイン以上のものです。 ユーザーエクスペリエンスデザイナーも、製品の統合に注意を払っています。 彼または彼女は、製品のブランディング、製品の設計、およびユーザビリティの要素などのプロセスに関心を持っています。 さらに、製品機能の効率も考慮する必要があります。
ユーザーエクスペリエンスを設計するプロセスは、デバイスがユーザーの手に届く前にUXデザイナーが処理する上記のすべての手順をカバーします。 このブログでは、最高のUXデザインを実現するために必要なヒントを見ていきます。
1.カスタマーエクスペリエンス:
ユーザーが自分のデバイスから削除したアプリを見てください。 ユーザーがアプリケーションを削除する根本的な理由は、アプリケーションの技術的な問題によるものです。 UXデザイナーは、あらゆる段階で製品開発を理解する必要があります。 製品ライフサイクルのすべてのフェーズを通じて、UXデザイナーは顧客の視点からそれを検討する必要があります。 カスタマーエクスペリエンス(CX)は、アプリケーションの使用の検討、使用法の移行、サポートから削除まで多岐にわたります。
UXデザイナーとして、アプリケーションを作成するときは顧客のように考える必要があります。 同様に、顧客がアプリケーションに対して行う相互作用についても考慮する必要があります。 たとえば、ユーザー登録は簡単であることを知っておく必要があります。 最近では、電話番号で登録したユーザーにOTP(ワンタイムパスワード)を送信しています。 それは登録のための自然なプロセスです。 ただし、個々のアプリケーションは、ユーザーの確認のためにWebサイトへのリンクを送信します。これは、機能する場合と機能しない場合があります。 これを行うと、顧客を遠ざけてアプリケーションを放棄する可能性があります。 彼らはあなたのアプリケーションに否定的なレビューを与えることさえあるかもしれません。
2.シンプルで応答性を維持します。
UXデザインのもう1つの非常に重要な要素は、その複雑さのレベルです。 一般に、使いやすさはUXデザインの主な目的ですが、デザイナーはそれを忘れるか、目標を見失います。 最終的には、ユーザーを失うような複雑なデザインになってしまいます。 ページがテキストコンテンツでいっぱいになり、画像やビデオでいっぱいになると、ユーザーはオフになります。 その上、タイポグラフィも基準に達していない場合、ユーザーが徹底的に調査したコンテンツを読むことを期待することはできません。 これを行うと、ユーザーがWebページをバウンスする可能性があります。 バウンス率が上がると、ウェブサイトのオーガニックトラフィックが失われ、検索結果ページのランクが失われる可能性があります。
ユーザーの要件に完全に対応し、常にユーザーフレンドリーなデザインを用意する必要があります。 あなたのデザインの目標は、ユーザーがあなたのウェブページに関与し、関与し続けることです。 ユーザーの注意をそらさないでください。 ページに多くの空白があり、明確な目的がある場合でも、デザインをユーザーフレンドリーに保つのに役立ちます。
コンポーネントとその目的は、ユーザーが簡単に理解でき、自明である必要があります。 たとえば、「検索」などのインタラクティブな要素には、検索を示す拡大鏡の記号が必要です。 ブログリストなどのWebサイトに関する追加情報を配置するか、ページフッターでお問い合わせください。
3.ターゲットオーディエンスの要件を理解します。
ターゲットオーディエンスの考え方と要件を理解しないと、ユーザーエクスペリエンスを設計することは事実上不可能です。 正しいユーザーエクスペリエンスデザインを実現するには、すべてをユーザーの視点から理解する必要があります。 そうすれば、彼らが遭遇する困難や、ユーザーを安心させる使いやすさを追うことができます。 この視点を身につけなければ、最初から正しいデザインにすることは不可能です。 さらに、観客のニーズや期待を理解していないため、デザインは大失敗になる可能性があります。
これを回避するには、ユーザーがユーザーエクスペリエンスデザインをどのように期待しているかについて、詳細を毎分問い合わせる必要があります。 このために、ユーザーにアンケートとフィードバックフォームに記入してもらうことができます。 また、ユーザーが製品をどのように使用しているか、どの機能が最も気に入っているかを観察することもできます。 調査は、人口統計の観点からユーザーについて知るのに役立ちます。 ユーザーは、技術に精通した、実業家、または大学で勉強している学生である可能性があります。
この調査では、ユーザーが何を必要としているか、およびそれらの要件にどのように答えることができるかについても説明しています。 また、ユーザーのニーズをインターフェイスデザインに関連付ける方法を確認するのにも役立ちます。 これらの回答は、ターゲットオーディエンスの考え方を理解するのに十分です。 さらに、ユーザーに応じて最高のUXデザインを実現するのに役立ちます。
4.視覚的に異なる要素を持っている:

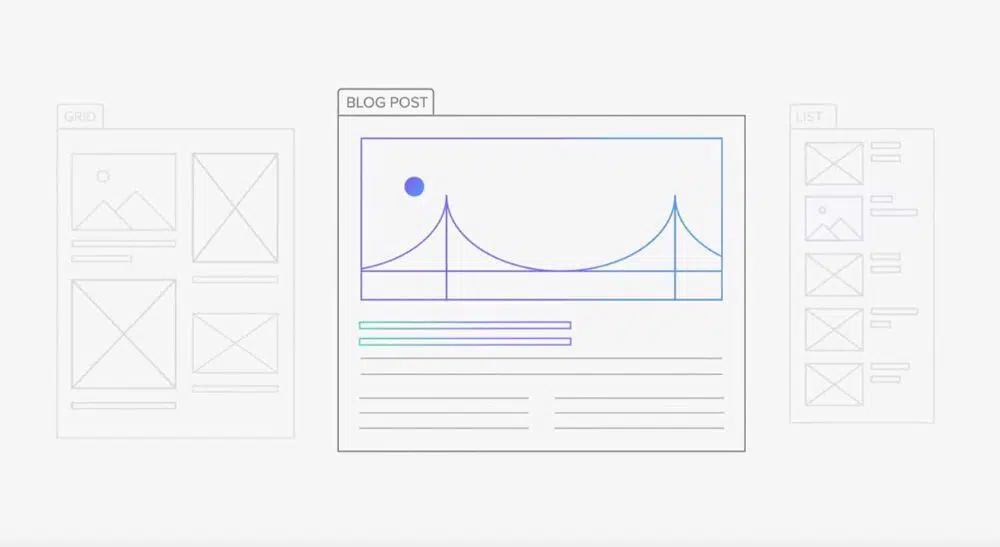
視覚的に魅力的でユーザーにとって使いやすいページは、ユーザーエクスペリエンスデザインで勝つための最良の方法です。 ユーザーがコントロールを探す必要がある場合、またはコントロールが広告の下に隠れている場合は、設定するのに適した例ではありません。 何かを見つけるためにユーザーを上下にスクロールさせないでください。 最も重要なものが表示され、見つけやすい場合は、常に良いスタートです。 あなたのデザインによると、最も重要なことは目立ち、中央にあるべきです。 たとえば、ブログを扱う場合は、読者が見つけやすい方法で最新のブログを配置する必要があります。
ユーザーエクスペリエンスデザインの整合性を決定するもう1つの要素は、ナビゲーション要素です。 特定のWebサイトは、ユーザーを混乱させるように見えるナビゲーションを提供します。 たとえば、ナビゲーションをページヘッダーに配置し、ソーシャルメディアボタンを右または左に配置する傾向があります。 ソーシャルメディアボタンの場所に応じて、ブログ投稿を設定できます。 したがって、ソーシャルボタンのメディアボタンが左側にある場合は、ブログの投稿を右側に配置できます。 また、最新のブログ投稿が一番上にあるはずです。 「あなたも好きかも…」のような他のコンテンツはページの下部にあります。
ページをデザインするときは、アクションボタンの場所とキャプションも非常に重要です。 これに加えて、ボタンのキャプションも不可欠です。 たとえば、情報を「保存」することを意味する場合は、ボタンに「OK」と記入しないでください。 代わりに、混乱を避けるためにボタンに「保存」と書く必要があります。 あなたがあなたの情報を処理するためのボタンを見つけることができないように思われるとき、それは非常に迷惑です。 たとえば、ボタンが広告の下に隠れている場合、ユーザーはボタンの存在を知ることはありません。 彼は単にデザインに悩まされ、すぐにページを放棄するかもしれません。
検索フィールドは、ユーザーが使用するデバイスを選択したかどうかに関係なく、ユーザーに表示される必要があります。 拡大鏡レンズのシンボルを配置して検索を表すことで、それを示すこともできます。 従来は、検索フィールドをページの右上隅に配置する必要があります。 したがって、同じ伝統を維持しようとします。
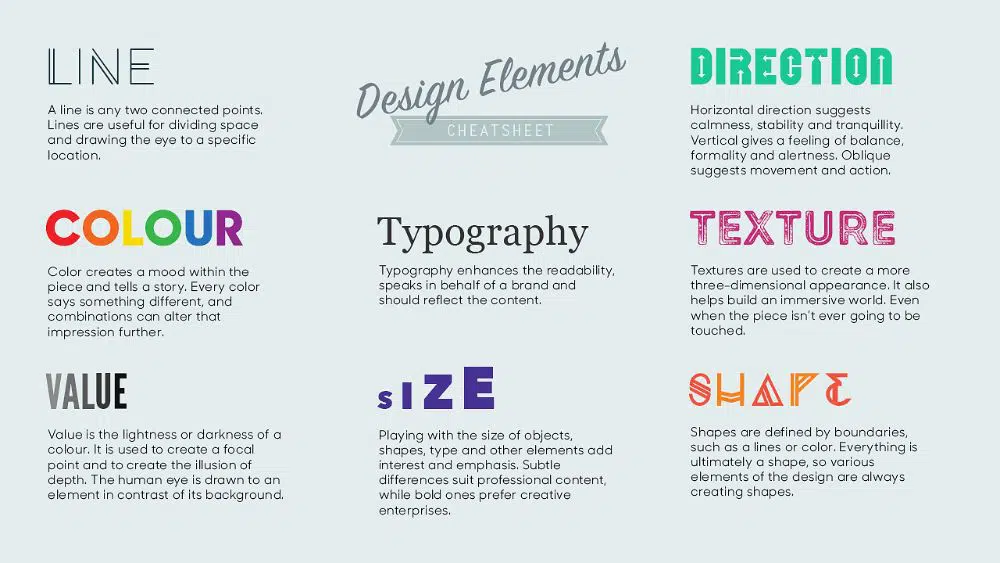
色に関しては、背景色をミュートする必要があります。 つまり、非常に暗くしたり、非常に明るくしたりしないでください。 青色がハイパーリンク用であるというのは一般的で述べられている事実です。 その設計要素を維持してみてください。 赤はエラーまたはアラートを示します。 同じことを意味するためにそれに従ってください。 召喚ボタンにはコントラストの高い色を使用します。 これにより、ユーザーがそれをクリックしてアクションを実行するように呼び出される場合があります。
5.ユーザーフローの一貫性:
Webサイトでのユーザーの旅も、ユーザーエクスペリエンスデザインの正確さを決定する重要な役割を果たします。 「フロー」は、Webページのある部分から別の部分へのユーザーのシームレスな移動を定義します。 これを確立する間、フローの最終製品はユーザーに価値を提供する必要があります。 一貫性のあるデザインは、ユーザーがWebサイトやアプリケーションでやりたいことを見つけて実行するのに役立ちます。 一貫性が使用法をもたらすので、これはあなたの仕事に利益をもたらします。
一貫性を確立するには、ユーザーがWebサイト上をどのように移動するかを考える必要があります。 たとえば、ユーザーは化粧品を扱っているWebサイトのホームページにアクセスします。 彼または彼女はウェブサイトを閲覧します。 ユーザーが未登録の場合は、サイトに登録します。 そして後で、彼らの設定された好みに従って、ウェブサイトは推薦された製品とサービスを示します。 したがって、ここでのユーザーの流れは、製品の閲覧、登録、および探索です。 ブラウジングから探索までの全過程は、シームレスで直感的でなければなりません。
ここで考慮すべきもう1つの要素は、デッドページに対処することです。 デッドページは、ユーザーをどこにも誘導しないページです。 ユーザーが行き止まりのページに到達するのを防ぐために、Webサイトでこれらのインスタンスを回避する必要があります。 すべてのページは、別のページまたはコンテンツにつながる必要があります。
すべてのウェブサイトは最終目標を設定する必要があります。 たとえば、化粧品を扱っているサイトについて話しました。 ここでの最終目標は、ユーザーが選択した支払いモードで商品を購入することです。
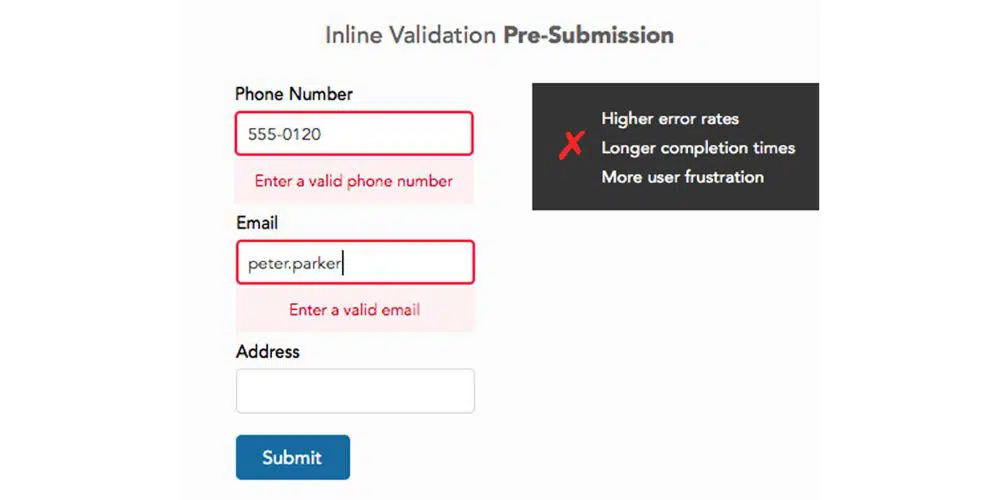
6.エラーメッセージは自明である必要があります。
エキスパートユーザーはエラーが発生する可能性があります。 しかし、エラーメッセージがユーザーが理解して解決するのに不明確である場合、それは理解できる煩わしさの例を示しています。 システムがエラーコードを生成することがありますが、エラーコードの意味は利用できません。 それは悪い習慣の例を示しています。 これにより、ユーザーはエラーを取り除けないことに混乱し、イライラし続けます。 したがって、エラーメッセージとアラートメッセージを常に理解しやすくする必要があります。
誤った状況でユーザーをガイドすると、優れたユーザーエクスペリエンスと肯定的なフィードバックにつながる可能性があります。 ユーザーエクスペリエンスにプラスの影響を与えることができれば、ユーザーのエンゲージメントを長期間維持することができます。 さらに、ユーザーが製品やサービスを買い戻すために繰り返し戻ってくる可能性が高いです。 特定の間違いを回避することで、ユーザーはデザインを気に入って、ユーザーエクスペリエンスを豊かにし、向上させることができます。 そして、この種のユーザーエクスペリエンスが最も重要です。
7.ユーザーのデバイスに応じてフォントを揃えます。
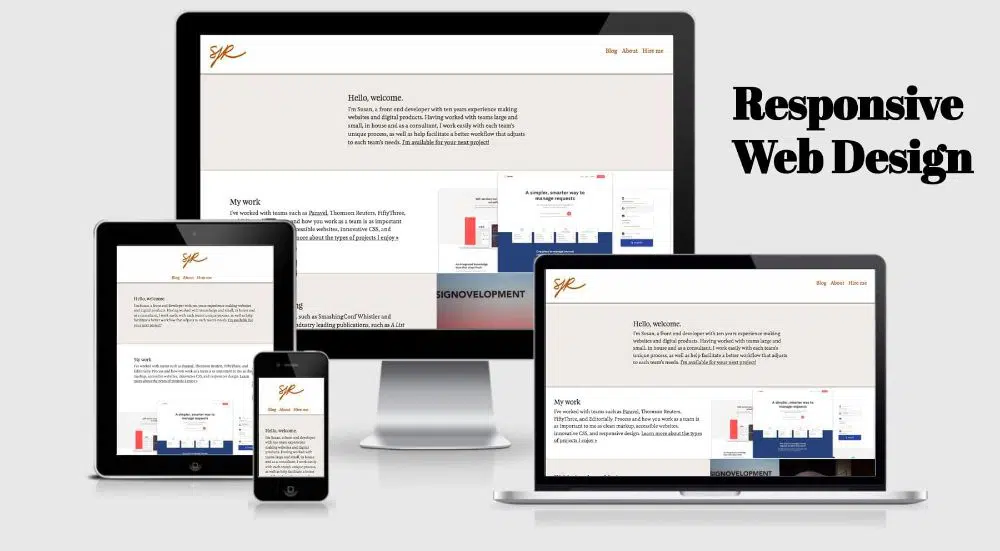
ユーザーがラップトップを開いたり、デスクトップを起動してインターネット上で何かを探したりした時代は終わりました。 最近の携帯電話は、地球上で利用できる最もスマートなデバイスの1つです。 ユーザーは、モバイルデバイスやタブレットを介してインターネットを使用します。 したがって、ユーザーエクスペリエンスのデザインには、すべてのデバイス間でシームレスに流れるページデザインが必要です。
UXデザイナーは、すべてのデバイスでグラフィックとフォントを読み取れるようにする必要があります。 ユーザーがモバイルデバイスでブラウジングしている場合は、フォントが読みやすく、適切なコントラストがあり、インターネット接続が不十分な場合でも画像が正しくレンダリングされることを確認してください。 注意が必要なもう1つの要素は、WebページまたはWebアプリケーションの応答性です。 ユーザーがモバイルデバイスでWebページまたはアプリを閲覧した場合に、Webページまたはアプリが応答しなくなることがないようにしてください。 ユーザーが特定のユーザー補助機能をオンにしている場合は、WebサイトまたはWebアプリケーションがそれらの機能をサポートしていることを確認してください。
結論:
優れたユーザーエクスペリエンスデザインの秘訣は、WebアプリケーションまたはWebサイトをユーザーと選択したプラットフォームで機能させることです。 また、ユーザーエクスペリエンスに付加価値を与える必要があります。 これは決して忘れてはならないものです。 本質的に、うまく設計されたユーザーエクスペリエンスは、ユーザーを必要な情報にスムーズに誘導する必要があります。 この旅の間、ユーザーはあなたのウェブサイトで彼の目標を達成するための彼の探求の混乱を避けるために、少なくとも気を散らすものに遭遇するべきです。 すべてのユーザーエクスペリエンスデザイナーがこれを明確に理解していても、言うのは簡単です。 ユーザーエクスペリエンスデザイナーとして、上記のヒントとコツは、指定された目標を達成するのに役立ちます。 最終的に、ユーザーは、デザインが彼の旅に価値を付加するかどうかを決定する人です。 したがって、ユーザーが満足していない場合は、将来の事故を避けるために、ユーザーエクスペリエンスデザインを徹底的に評価する必要があります。