UXとHTML5:ユーザーがモバイルフォームに記入できるようにしましょう(パート2)
公開: 2022-03-10この第2部では、モバイル固有の機能にさらに焦点を当てたいと思います。 たとえば、HTML5は、ユーザーがモバイルフォームに入力し、データをフォーマットするのに役立つ多くの非常に優れた機能を提供してくれました。 HTML5属性がどのように役立つかを詳しく見ていきます。 次に、「従来の」フォーム要素を超えて、カメラ、ジオロケーション、指紋スキャナーなどのモバイル機能を使用して、Webサイトやネイティブアプリケーションでモバイルフォームエクスペリエンスを次のレベルに引き上げる方法を説明します。
HTML5でユーザーフォーマットコンテンツを支援する
このシリーズの最初のパートでは、フィールドの表示方法に関する一般的なアドバイスをいくつか見ました。 次に、もう少し深く掘り下げて、HTML5コードの巧妙に作成された数行がモバイルフォームをどのように改善できるかを見てみましょう。
HTML5モバイル向けに最適化された良さ
HTML5は、モバイルデバイスとタッチデバイスのフォームを最適化するための可能性の全世界を開きます。 多くの興味深い新しい入力タイプは、ユーザーを支援するためにさまざまなキーボードをトリガーできます。 また、ブラウザで直接メディアをキャプチャすることで、いくつかの興味深いことができます。
数値データの入力
input type= number
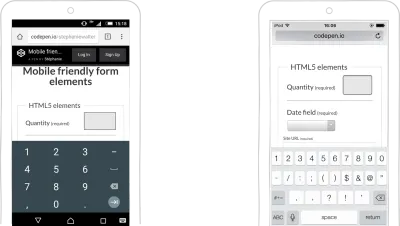
HTML5の<input type=number>属性は、入力フィールドを数値に制限します。 数値以外のものを拒否する検証システムが組み込まれています。
一部のデスクトップブラウザでは、この入力は右側に小さな矢印が表示され、ユーザーはクリックして数値を増やすことができます。 モバイルでは、数字の付いたキーボードが開き、タイプミスやフォーム検証エラーが減少します。 入力のルックアンドフィールは、オペレーティングシステムによって異なります。

入力は小数と負の数を考慮に入れる必要があります(ただし、それを尊重するキーボードはほとんどありません)。 W3Cの仕様で説明されているように、「type = numberを使用するかどうかを判断する簡単な方法は、入力コントロールにスピンボックスインターフェイス(たとえば、「上」と「下」の矢印)を付けることが理にかなっているかどうかを検討することです」。 これは、入力がクレジットカードや市外局番に使用されることを想定していないことを意味します。
patternとinputmode属性
数値入力にいくつかの制限を追加するには、 pattern属性を使用して、値を制御する正規表現を指定できます。
これはどのように見えるかです:
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />このパターンを使用して、iPhone(iPadではない)に大きなボタンの数字キーボードを表示できます。 このキーボードにはマイナス記号またはコンマがないため、ユーザーは負の数と小数を使用できなくなります。 また、ここでは別のキーボードに戻すことはできませんので、ご注意ください。
また、パターンは他のタイプの入力にも適用できることに注意してください。
このパターンのみを使用すると、ほとんどのAndroidフォンでは機能しません。 これを機能させるには、 input type=numberと属性の組み合わせが必要です。

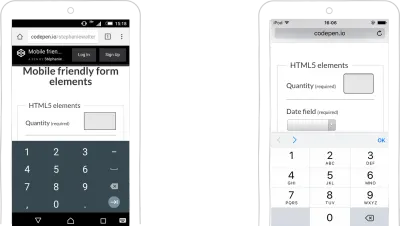
input type=number 、 pattern 、 inputmodeのAndroidとiOSのデモ。 (大プレビュー) inputmode
モバイルテンキーをトリガーするだけで、 type=numberとpatternの混乱を処理したくない場合は、テキスト入力を使用してinputmode = numeric属性を適用できます。 次のようになります。
<input type="text" name="quantity" inputmode="numeric" />残念ながら(執筆時点では)、Chrome 67モバイルのみがこれをサポートしていますが、フラグなしでChromeデスクトップ66に到着するはずです。
フォームに数字を入力する方法の詳細については、「数字を入力したかった」をお読みください。
input type=tel
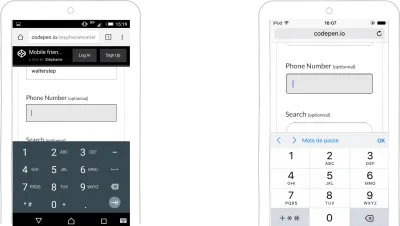
ユーザーに電話番号を入力してもらいたい場合は、input type = telを使用できます。 以下のスクリーンショットでわかるように、iOSのキーボードで上記のパターン属性と同じ数字がトリガーされます。 世界中の電話番号は複雑であるため、この入力タイプでは自動検証は行われません。

input type=tel (AndroidおよびiOS)(大プレビュー)日付の入力
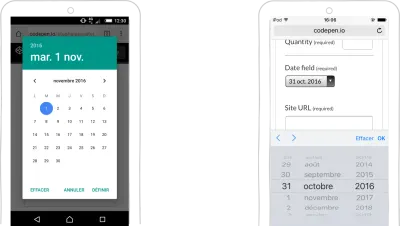
技術的に数値データであっても、日付は独自のセクションに値します。 日付を入力するためのHTML5入力タイプがいくつかあります。 最もよく使用されるのはinput type=dateです。 サポートされているブラウザで日付ピッカーがトリガーされます。 日付ピッカーの外観は、ブラウザとOSによって異なります。 ブラウザがinputtype input type="date"をレンダリングする方法の詳細については、「 input type=dateを複雑にする」を読むことをお勧めします。

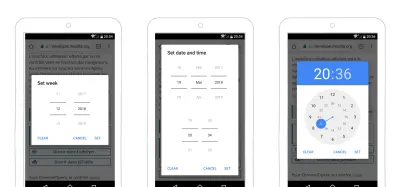
input type=date AndroidおよびiOSの日付(大プレビュー) また、週を選択するためのtype=week week、 type=timeを入力するためのtype = time(時間と分まで)、および日付と時刻を選択するためtype=datetime-local (ユーザーの現地時間を使用)もあります。 たくさんの選択肢があります!

たとえば、 input type=dateは予約インターフェースに適しています。 ただし、(賢明なデフォルトのセクションですでに見たように)独自の日付ピッカーを作成する必要がある場合があります。 ただし、日付ピッカーが必要で、JavaScriptライブラリ全体をWebサイトに持ち込みたくない場合は、 input type=dateが常に優れたオプションです。
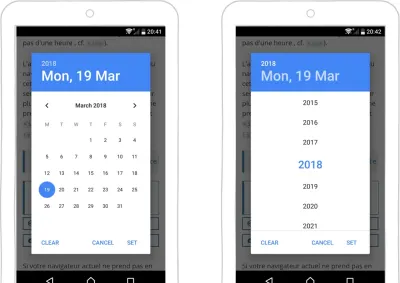
ただし、日付にtype=dateを使用しない方がよい場合もあります。 誕生日の例を見てみましょう。 私が1960年に生まれた場合(私はそうではありません—これは単なる例です)、2018年から始めた場合、生年月日を選択するのに多くのタップが必要になります。Androidで、最近、年を押すとピッカーでは、私はすべての年で一種のドロップダウンホイールを手に入れます。 少し良いですが、それでもかなりの量のスクロールが必要です。
ユーザーがTwitterで私に言った:
「私は1977年に生まれ、煩わしさを確認できます。スクロールに時間がかかるほど、年をとったように感じます:-(」
したがって、おそらく生年月日は日付ピッカーの最良の候補ではありません。

URL、メール、電話、検索
携帯電話は、フォームに入力する際のユーザーエクスペリエンスを向上させる、他のキーボードと入力最適化の優れた機能を隠します。 彼らが言うように、悪魔は細部にあります。
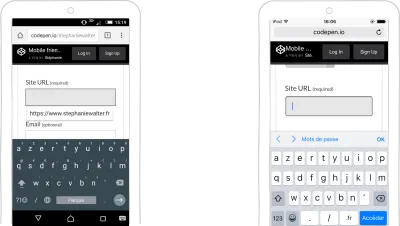
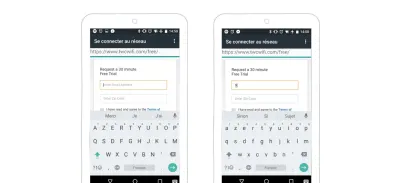
input type=urlフィールドを使用すると、モバイルで最適化されたキーボードが表示され、 / (スラッシュキー)に直接アクセスできます。 OSによっては、下のスクリーンショットの.frのように、コモンズのトップレベルドメインにすばやくアクセスすることもできます。 このボタンを長押しすると、他のトップレベルドメインへのショートカットが表示されます。 これには、URLの形式が有効であることを確認する自動ブラウザ検証も付属しています。

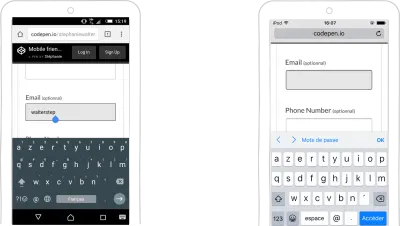
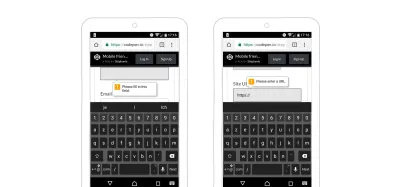
input type=urlキーボード(AndroidおよびiOS)(大プレビュー) input type = emailfieldは、電子メールに最適化されたキーボードを表示し、 @記号にすばやくアクセスできるようにします。 この入力を有効にするには、フィールドのどこかに@が存在する必要があります。 それが行う唯一の検証です。

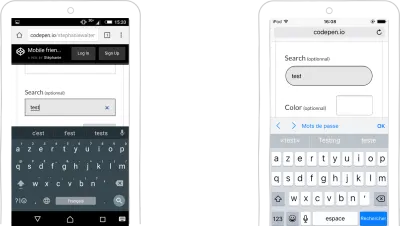
input type=emailキーボード(大プレビュー)input type = searchフィールドは、検索に最適化されたキーボードを表示します。 ユーザーは、キーボードのボタンから直接検索を開始できます。 フィールドをクリアして新しいクエリを入力するための小さなクロスもあります。

input type=searchキーボード(大プレビュー)範囲と色
最後の2つの入力タイプは、モバイル向けに特に最適化されていませんが、それらを使用することで、モバイルユーザーにとっては良いアイデアである重いカスタムJavaScriptライブラリをロードする必要がなくなります。
input type = rangeは、数値を入力するための視覚的なUIスライダーを提供します。 このコントロールのUIはブラウザに依存します。
input type = colorは、ユーザーが色の値を入力するための簡単な方法を提供します。 多くのブラウザの実装では、これにはカラーピッカーが付属しています。

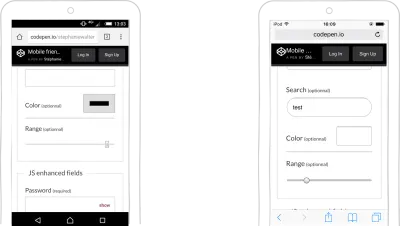
input type=rangeおよびinput type=color (大プレビュー)HTMLメディアキャプチャ:写真の撮影とアップロード、および音声の録音
私はiPhone3の時代を覚えています。当時、Appleはセキュリティ上の理由から、単純なinput type=fileをWebサイトで使用することさえ許可していませんでした。 それらの時代はずっと過ぎ去りました。 HTMLメディアキャプチャAPIを使用すると、デバイスのさまざまなセンサーにアクセスできるようになります。 写真やビデオをキャプチャでき、ブラウザで直接音声を録音することもできます。
accept属性を使用すると、入力で受け入れるメディアの種類(オーディオ、画像、ビデオ)を指定できます。 たとえば、ユーザーはブラウザにカメラへの直接アクセスを許可できます。
コードは次のようになります。
<input type="file" accept="image/*"> 
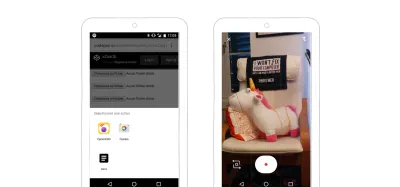
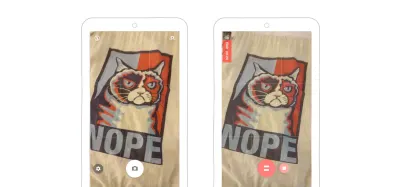
accept属性はimageに設定されています。 ブラウザは、カメラに直接アクセスするか、デバイス上のファイルにアクセスするかを尋ねます。 (大プレビュー) キャプチャ属性を使用すると、キャプチャの優先モードを指定できます。 accept属性の上にcapture属性を追加すると、ブラウザでカメラまたはボイスレコーダーを直接開くことができます。
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
ブラウザで直接メディアを使用する方法の詳細については、モバイルブラウザの秘密の力に関する私の記事の「ブラウザで直接画像、ビデオ、およびオーディオにアクセスして処理する」のセクションをお読みください。
HTML5 Autos:オートコレクト、オートコンプリート、オートフィル、オートキャピタライズ、オートフォーカス
HTML5には、多数の自動属性が付属しています。 モバイルエクスペリエンスを向上させるには、自動化できるものとできないものについて賢くなりたいと思うでしょう。 一般的な経験則は次のとおりです。
- メールアドレス、番号、名前、住所、都市、地域、市外局番、クレジットカード番号など、辞書が弱いもののオートコレクトを無効にします。
- 電子メールフィールドおよび必要に応じて他のフィールド(たとえば、WebサイトのURL)の自動大文字化を無効にします。
type=emailは、最近のバージョンのiOSおよびAndroidで機能しますが、古いバージョンの場合、またはtype=emailがサポートされていない場合は、とにかく無効にすることに注意してください。 - autocapitalize属性を
wordsに設定して、ユーザーが入力した各単語の最初の文字を自動的に大文字にすることができます。 これは名前や場所などに役立ちますが、繰り返しになりますが、注意してテストしてください。

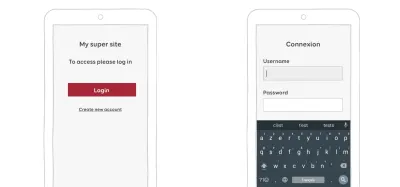
input type=emailを使用します。 そうでない場合は、少なくとも自動キャピタライゼーションを無効にしてください。 大文字で始まるメールアドレスはありません。 (大プレビュー)-
input type=telの場合、autocomplete="tel"を設定します。 - オートフォーカスを使用して、ユーザーがページを読み込んだときにコントロール要素に
autofocusを与えることができます。 ただし、ユーザーが「連絡先」ページを開いたからといって、フォームの最初のフィールドに直接ジャンプする準備ができているわけではありません。 したがって、繰り返しになりますが、賢く使用してください。

autofocusを使用して、ユーザーがボタンをクリックすると、最初のフィールドに直接移動できます。 (大プレビュー)より多くのオートコンプリートオプションが必要な場合は、リスト全体がWhatWGWikiにあります。 正しいものを使用していることを確認してください。 実装、テスト、および再テストします。

HTML5フォームの検証
ここでは技術的な詳細については説明しませんが、HTML5には多くのフィールドにフォーム検証APIが組み込まれていることを知っておく必要があります。 JavaScriptライブラリを使用してインライン検証メッセージを表示したくない場合は便利です。 HTML5フォームの検証についてUXデザイナーとして知っておく必要がある主なことは次のとおりです。
- 検証メッセージはブラウザコントロールです。 CSSでスタイルを設定することはできず、ブラウザごとに異なります。
-
setCustomValidityを使用して、JavaScriptでメッセージのテキストを変更できます。 - CSS3は、HTMLフォーム検証用に:invalid、:valid、:requiredおよびその他の疑似クラスを提供します。 これらはブラーでトリガーされるため、今のところほとんど役に立ちません。

「ネイティブフォーム検証、パート1」では、Peter-Paul Kochが、HTMLおよびCSSフォーム検証が現時点でフォームを実際に改善しない理由について詳しく説明します。
ユーザーデータを保存するためのオフラインサポート
特にモバイルでは、多くのことがうまくいかない可能性があります。 間違いが起こります。 ユーザーがブラウザの戻るボタンを間違えて、すべてのデータを失う可能性があります。
ユーザーがページに戻った場合は、データを再度表示すると便利です。 ブラウザがクラッシュしたり、ユーザーがタブを閉じたりした場合も同様です。 ユーザーのデータをローカルストレージまたはセッションストレージに保存して、問題が発生した場合に何も失われないようにすることができます。 Geoffrey Crofteは、それを支援するJavaScriptライブラリを作成しました。
ユーザーがフォームを送信しているときに接続が失われると、データも失われる可能性があります。 これを回避するには、** HTML5オフラインAPI **とServiceWorkersAPIを組み合わせて次のようにします。
- データをキャッシュに保存し、
- 接続が戻ったときに、自動的に再送信してみてください。
これをコーディングする方法については、「オフライン対応フォーム」の記事をご覧ください。
モバイルデバイスの機能により、エクスペリエンスを次のレベルに引き上げることができます
パート1では、モバイルフォームを拡張するための基本的な一般的なHTMLフォーム要素と属性に固執しました。 しかし、モバイルデバイスの機能は、HTML、CSS、およびJavaScriptのWebページの表示をはるかに超えています。 これらの小さなデバイスには、多くのセンサーが搭載されています。 そして、それらの多くをネイティブアプリやウェブで使用して、ユーザーの生活をとても楽にすることができます。
ユーザーの位置を検出する
前のセクションでは、場所と住所の事前入力情報について書きました。 それは良いスタートです。 さらに一歩進むことができます。 ユーザーに場所の入力を求める代わりに、場所を検出できます。 Web用のジオロケーションAPIをご覧ください。 ネイティブのiOS、Android、およびWindowsPhoneのジオロケーションAPIもあります。
Citymapperは、ユーザーが旅行を計画するのに役立つWebサイトおよびアプリです。 ユーザーが最初のフィールドに入ると、「現在地を使用」オプションが表示されます。 選択すると、ブラウザがジオロケーションデータにアクセスできるようにするよう求められます。 これはジオロケーションAPIです。 次に、ブラウザは見つけた場所をオートコンプリートし、ユーザーは宛先フィールドに進むことができます。 ネイティブアプリはほとんど同じように機能します。
ユーザーの許可を求めるときは賢くする
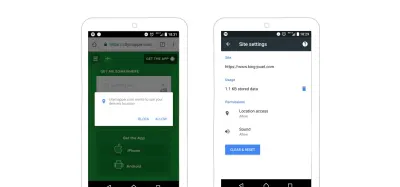
前のビデオで、CitymapperのWebサイトへのアクセスを許可することに同意する必要があることに気付いたかもしれません。 ブラウザでは、ユーザーはWebサイトごと、APIごとに権限を処理します。
また、許可を求める方法にも注意する必要があります。 早すぎる質問をすると、ユーザーはジオロケーション、通知、その他のAPIへのアクセスを拒否する可能性があります。 彼らはまた、あなたが許可を必要とする理由を理解していない場合、拒否する可能性があります。 あなたは1つのチャンスを得ます。 賢く使ってください。 その後、回復することはほとんど不可能になります。 私はAndroidのパワーユーザーです。ウェブサイトに付与した権限をリセットしたい場合でも、ブラウザでオプションを検索する必要があります。 ユーザーが抱える問題を想像してみてください。
Webで許可を求める際の一般的なアドバイスは次のとおりです。
- 不気味なジオロケーションや通知ストーカーにならないでください。ユーザーがWebサイトにアクセスしたらすぐに許可を求めないでください。 彼らはあなたやあなたのサービスについてまだ知らないかもしれません。
- ユーザーにあなたのウェブサイトとサービスを見つけてもらいましょう。 次に、コンテキストで許可を求めます。 彼らの場所にアクセスしたい場合は、必要なときにだけ尋ねてください(Citymapperが良い例です)。
- 許可が必要な理由と、それを使って何をするかを説明します。

さらに先に進みたい場合は、Luke Wroblewski(はい、彼も)が許可を求めるプロセスを支援する素晴らしいビデオを作成しました。
より良いチェックアウト体験
フォームの大きな改善点は、チェックアウトの支払いエクスペリエンス全体です。 ここでも、デバイス上のセンサーにより、これをほとんど痛みのない体験にすることができます。 唯一の苦痛は、ユーザーが費やす金額です。
iOSクレジットカードスキャナー
前のセクションでは、ユーザーの以前の入力に基づくクレジットカードの自動検出とオートコンプリート機能について説明しました。 これは、ユーザーが少なくとも1回はクレジットカードデータを入力する必要があることを意味します。
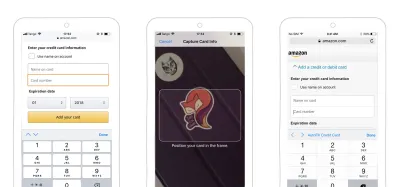
Appleは、クレジットカードスキャナーでこれを次のレベルに引き上げました。 SafariのiOS8以降、ユーザーはカメラを使用してクレジットカード情報をスキャンしてオートコンプリートできます。 この魔法を実行するには、オートコンプリートのcc-number属性と、これをクレジットカードフィールドとして識別するための名前を追加する必要があります。 Appleには公式の情報はあまりありませんが、テストを行って結果をStackOverflowに載せる人もいます。
Safariには、ユーザーがクレジットカードを追加するために使用できる自動入力オプションもあり、複数のWebサイトで再利用できます。

Google PayAPIでチェックアウトをさらに一歩進める
Googleは同様の何かを立ち上げました:Google PayAPI。 APIをWebサイトに実装すると、支払い情報を手動で入力する必要がなくなります。 さらに一歩進んで、請求先住所と配送先住所も保存できます。
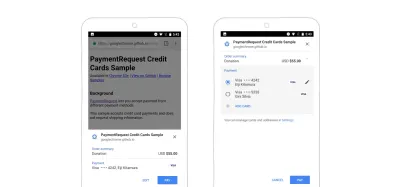
ユーザーは、保存したさまざまな支払い情報を表示するChromeのダイアログを表示します。 どちらを使用するかを選択でき、ダイアログから直接支払うことができます。

現在、Payment Request APIの標準化されたバージョンは、W3C候補の推奨事項です。 これがブラウザに実装されると、ユーザーはAPIを要求する単一のボタンでチェックアウトできるようになります。 その後のすべてのステップは、ネイティブブラウザダイアログによって処理されます。
認証を容易にする
ほとんどの場合、携帯電話は、他の人と共有することのない個人用デバイスです。 これにより、認証の興味深い機会がいくつか開かれます。
マジックリンク
パスワードマネージャーを使用しています。 パスワードの99%がわかりません。 それらはすべてランダムに生成されます。 新しいSlackワークスペースにログインするには、次のことを行う必要があります。
- パスワードマネージャーを開き、
- マスターパスワードを入力し、
- ワークスペースを検索し、
- パスワードをコピーしてSlackアプリに貼り付けます。
それは退屈なプロセスですが、Slackはより良いオプションを提供するのに十分賢いものでした。
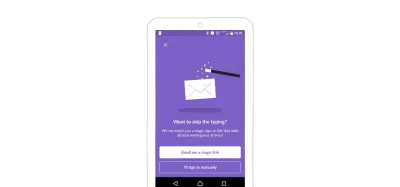
多くのユーザーは、自分の電話でメールを同期しています。 Slackはそれを理解しました。 アプリに新しいSlackワークスペースを追加するときは、パスワードを使用してログインするか、「マジックリンク」オプションを要求することができます。 後者を選択した場合、 Slackはメールボックスに魔法のリンクを送信します。 メールを開き、大きな緑色のボタンをクリックして、— ta-da! —ログインしています。
舞台裏では、この魔法のリンクには認証トークンが含まれています。 Slackアプリはこれをキャッチし、パスワードを必要とせずにユーザーを認証します。

スマート識別のための指紋
私はほとんどすべての銀行業務をモバイルデバイスで行っています。 そして、私の銀行口座へのログインに関しては、私のフランスのソシエテジェネラル銀行アプリとドイツのN26アプリの間に違いの世界があります。
ソシエテジェネラルでは、ログイン文字列とパスフレーズがあります。 10桁のランダムなログイン文字列を覚えておくようにアプリに依頼できます。 私はそれを思い出せません。 パスワードマネージャーを使用しています。 私はまだ覚えていて、特注のキーパッドに6桁のパスフレーズを入力する必要があります。 もちろん、ログインするたびに数字の位置が変わります。セキュリティ—そうですね。 また、このパスフレーズは3か月ごとに変更する必要があります。 前回パスフレーズを変更せざるを得なかったとき、私はほとんどの人がしていることをしました。もう1つの6桁の数字を覚える必要がないので、ほぼ同じパスフレーズを選択します。 そしてもちろん、私はそれを覚えていると確信していたので、パスワードマネージャーに入力しませんでした。 新人の間違い。 2週間後、ログインしようとしました。もちろん、忘れてしまいました。 3回失敗しましたが、アカウントがブロックされました。 幸いなことに、私はこの口座を普通預金にのみ使用しています。 アプリでは、新しいパスコードを要求できます。 銀行が新しい6桁のパスフレーズを、ルクセンブルクの自宅の住所に紙の郵便で送ってくれるまで、ほぼ1週間かかりました。 うん。
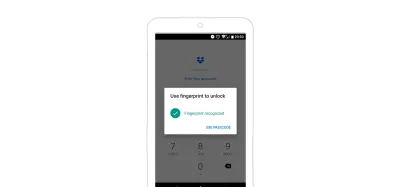
一方、N26は私のメールアドレスをログイン文字列として使用します。 パスワードマネージャーがなくても覚えています。 ログインしたいときは、Xperiaのスタートボタンに指を置くだけです。 バックグラウンドで、私の電話は私の指紋をスキャンし、私を認証します。 それがうまくいかない場合は、パスワードにフォールバックできます。
同じデバイス、2つのアプリ、2つのまったく異なるエクスペリエンス。

AndroidとiOSの両方で、ますます多くのアプリがユーザーに指紋で認証する可能性を提供しています。 パスワードはもう必要ありません—これは面白くてエレガントなソリューションです。
もちろん、人々はこれについていくつかのセキュリティ上の懸念を表明しています。 米国国立標準技術研究所(NIST)の場合、バイオメトリクスは十分に安全であるとは見なされていません。 バイオメトリクスを認証の2番目の要素と組み合わせることをお勧めします。
指紋センサーもだまされる可能性があります—はい、スパイ映画のように。 女性が寝ている間に親指を使って携帯電話のロックを解除した後、夫の不貞を知ったために着陸を余儀なくされた飛行機について聞いたことがありますか?
顔認識とFaceID
2018年、Appleは新しいFaceIDを備えたiPhoneXを発売しました。 ユーザーは自分の顔を使ってiPhoneXのロックを解除できます。 もちろん、他のいくつかのAndroid携帯電話やWindowsタブレットやコンピューターは、以前にこの機能を提案していました。 しかし、Appleが何かを発売すると、それは「モノ」になる傾向があります。 今のところ、このテクノロジーは主に電話やコンピューターのロックを解除するための認証として使用されています。
顔認識技術にはかなり大きな課題があります。 まず、一部のアルゴリズムは、簡単にハッキングできる人物の写真にだまされる可能性があります。 もう1つの大きな懸念は多様性です。 顔認識アルゴリズムは、色のある人を認識するのが難しい傾向があります。 たとえば、黒人の研究者は自分のプロジェクトをテストするために白いマスクを着用する必要がありました。 研究者はJoyBuolamwiniで、彼女はこの問題についてTEDで講演しました。
一部の顔認識ソフトウェアは、国境処理を高速化するために一部の税関サービスでも使用されています。 ニュージーランドで使用され、カナダで使用されます。
私たちのほとんどは、顔認識を大規模に使用するシステムの潜在的な問題と結果を確認するのに十分なサイエンスフィクションを見てきました。 電話のロックを解除するプライベートスペースの外で使用されるこの種のテクノロジーは、物議を醸し、恐ろしいものになる可能性があります。
Google:ワンタップサインアップ
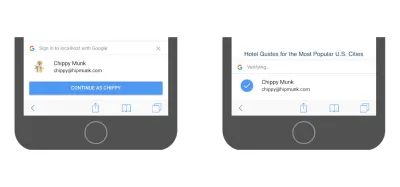
ユーザーがGoogleアカウントを持っている場合、ユーザーはGoogleのワンタップサインアップの恩恵を受けることができます。 Webサイトにアクセスし、インラインダイアログでアカウントを作成するように求められた場合、ユーザーはパスワードを入力する必要はありません。 Googleは、ユーザーのGoogleアカウントにリンクされた、安全なトークンベースのパスワードなしのアカウントを提供します。 ユーザーが戻ると、自動的にサインインします。パスワードをSmart Lockに保存すると、他のデバイスでも自動的にサインインします。

注:これは、パスワードを使用しない興味深いソリューションです。 もちろん、それを使用することで、ユーザーはGoogleにリンクされますが、誰もが快適に感じるとは限りません。
結論
ユーザーがフォームに入力するのを支援するためにモバイル機能を使い始めると、本当にすばらしいことがたくさんできます。 フォームを作成するときは、モバイルファーストの考え方が必要です。 そうしないと、使い慣れたデスクトップ機能に固執してしまいます。
繰り返しになりますが、デバイスの機能に注意してください。センサーに障害が発生したり、ユーザーがアクセスを拒否したりした場合に備えて、常にフォールバックソリューションを用意してください。 これらの機能をこれらの機能の唯一のオプションにすることは避けてください(ジオロケーションに依存するマップアプリを構築している場合を除く)。
これで、UXとユーザビリティに関する一般的なアドバイスとベストプラクティスを紹介した、2つの非常に長い記事のシリーズの終わりです。 結局のところ、重要なのはフォームとユーザーです。 ここで説明するいくつかのことは、ユーザーにとって特に機能しない可能性があります—誰が知っていますか? ですから、あなたが何をするにしても、私の(またはルークの)言葉を信じないでください。 実際のユーザーで、実際のデバイスでテストします。 それを測定します。 そして、もう一度テストします。 いくつかのユーザー調査とユーザビリティテストを行います。 ユーザーエクスペリエンスは、コピーして貼り付けるベストプラクティスや魔法のレシピだけではありません。 あなたはそれがあなたのために働くようにレシピを適応させる必要があります。
つまり、要するに:それをテストします。 実際のデバイスでテストしてください。 実際のユーザーでテストしてください。
