UXとHTML5:ユーザーがモバイルフォームに記入できるようにしましょう(パート1)
公開: 2022-03-10フォームは、ユーザーがWebサイト(およびモバイルアプリ)と行う最も基本的な主要なインタラクションの1つです。 彼らは人々を結びつけ、彼らにコミュニケーションをさせます。 彼らは彼らに記事にコメントさせ、彼らが書いたものにどのように強く反対するかを著者に説明させます。 彼らは人々が「1つ」に会うために出会い系アプリで直接チャットできるようにします。 フォーラム、製品の注文、オンラインコミュニティ、アカウントの作成、オンライン支払いのいずれの場合でも、フォームはユーザーのオンライン生活の大きな部分を占めています。
2018年であり、世界中にデスクトップユーザーよりも多くのモバイルユーザーがいます。 それでも、私たちはそれらのユーザーをWebの二流市民として扱います。 誰もが常にユーザーエクスペリエンスについて書いたり話したりしています。 それで、なぜ、なぜ、なぜこれほど多くのウェブサイトや製品がまだそれを間違っているのか。 なぜ彼らのモバイルユーザーエクスペリエンスは世界の半分で損なわれているのですか? なぜそれはまだ苦痛なのですか、なぜ今日のフライトを予約してモバイルフォームでアカウントを登録するのはまだ非常に難しいのですか? ユーザーはより良いものを期待しています!
推奨読書:裕福な西洋のウェブではなく、ワールドワイドウェブ
これは、一連の2つの記事の最初の部分です。 これでは、スキャン可能性や読みやすさなど、モバイルフォームを改善するためのいくつかの重要なベストプラクティスを要約します。 ラベルと入力の配置、サイズ、最適化について説明します。 インタラクションコストを削減するために適切なフォーム要素を選択する方法を見ていきます。 最後に、モバイルフォームのエラーを防止して対処する方法を学習します。
第2部では、特定のモバイル機能とHTML5フォーム要素を詳しく見ていきます。また、従来のフォーム要素を超えて、ユニークで楽しいWebアプリケーションとWebサイトを作成します。
注:この記事のコード拡張のほとんどはWeb関連ですが(SwiftまたはJavaを知らないため)、使いやすさのベストプラクティスはモバイルアプリケーションにも当てはまります。
フォームデザイン101:スキャン可能性と読みやすさの優先順位付け
「フォームとは、人間へのラベルおよび入力フィールドとしてバーフアウトされたコンピューターにデータを格納するための構造内の名前、値、ペアです。」 これは、会議でのルーク・ウロブレフスキーからの直接の引用です。 彼のように、ほとんどのフォームのユーザビリティの問題は、データベースの構造をユーザーに提供するこの傾向に起因すると思います。
強力な情報アーキテクチャ
より良いフォームを作成するには、まずデータベースの構造から少し離れる必要があります。 ユーザーがフォームに入力する方法を理解するようにしてください。 ここで、フォームのユーザビリティテストとユーザー調査を行うと便利です。 ユーザーメンタルモデルは、それを支援するUXの概念です。 Nielsen Norman Groupは、これを「ユーザーが手元のシステムについて信じていること」と説明しています。 テスターに声を出して考えてもらい、フォームにどのように記入するかを教えてください。 彼らはどのステップを期待していますか? 何が最初に来るのですか? 次は何が来るのか? これにより、よりユーザーフレンドリーな方法でフォームを構成する方法についてのより良いアイデアが得られます。
一緒に属するフィールドを視覚的にグループ化すると、ユーザーがフォームに入力するのにも役立ちます。 コードで、 fieldsetタグを使用して、プログラムでそれらをグループ化します。 また、スクリーンリーダーが階層を理解するのにも役立ちます。

フォームが長い場合は、デフォルトですべてを公開しないでください。 表示するものについては賢くしてください。 賢く分岐を使用して、人々が必要とするフィールドのみを表示します。 たとえば、チェックアウトフォームでは、すべての配送オプションのすべての詳細フィールドを表示しないでください。 これはユーザーを圧倒します。 適切な出荷オプションを選択するのに役立つ十分な情報を表示します。 次に、その選択に関連する詳細とフィールドのみを表示します。
ユーザーの注意のスパンは時間とともに短くなります:フォームの最後にオプションのものを求めてください。 たとえば、フォームが顧客満足度調査の場合は、最後に人口統計情報を求めます。 さらに良いことに、可能であれば、それらを自動入力します。 必要なものだけをユーザーに尋ねます。
最後に、ローカリゼーションを事前に計画します。フォームが翻訳されるとどうなりますか? たとえば、ドイツ人はどうなるのでしょうか。 あなたのデザインはまだ機能しますか?
ラベルの配置と入力の最適化
単一列レイアウトが最適に機能する
スペースが不足しているため、モバイル画面にラベルやフィールドを配置するための無限のオプションはありません。
- 単一列レイアウトでフィールドを表示します。 モバイルには複数の列を配置する余地はありません。 いずれにせよ、複数列のフォームはデスクトップでも優れたアイデアではありません。
- ポートレートモードでは、ユーザーが入力したときにフィールドの内容を確認できるように、フィールドの上にラベルを配置することをお勧めします。

- 横向きモードでは、画面の高さが低くなります。 左側にラベルを配置し、右側に入力を配置することをお勧めします。 ただし、テストして、機能することを確認してください。

ラベルの配置の詳細については、Baymard Instituteの「モバイルフォームの使いやすさ:フィールドの上にラベルを配置する」を参照してください。
ラベルは明確で目に見えるものであり、コンテキストなしで機能する必要があります
フィールドにフォーカスが入るとすぐにキーボードが開き、画面の領域の少なくとも3分の1を占めることに注意してください。 小さなモバイル画面では、ユーザーはフォームに入力するためにスクロールする必要もあります。 これは、フォームへの入力中にコンテキストの一部が失われることを意味します。 それに応じて計画します。
- ラベルは、文脈なしで読んだり理解したりできる、明確で目に見えるテキストである必要があります。 ユーザーは、コンテキストが失われた場合でも、各ラベルとフィールドのペアを個別のタスクとして完了できる必要があります。

- できる限り、専門用語、略語、業界固有の言葉は避けてください。
- 一貫性を保つ。 ラベルで「顧客」を一度使用する場合は、その言葉に固執してください。 ユーザーを混乱させる可能性があるため、後で「クライアント」を使用することは避けてください。
- フォントサイズは十分に大きくする必要があります。 できるだけ早く実際のデバイスでフォームをテストし、それに応じてサイズを調整してください。
- 一部のユーザーにとって、すべて大文字のテキストは読みにくい場合があります。 ラベルにすべて大文字のテキストを使用することは避けたい場合があります。
- ラベルのコピーは短く、スキャン可能である必要があります。 フィールドを明確にする必要がある場合は、ラベルに入れないでください。 代わりにフィールドの説明を使用してください。

入力サイズのベストプラクティス
可能であれば、入力要素のサイズは、予想されるコンテンツのサイズと一致する必要があります。 これにより、ユーザーはフォームにすばやく入力し、何が期待されているかを理解できます。

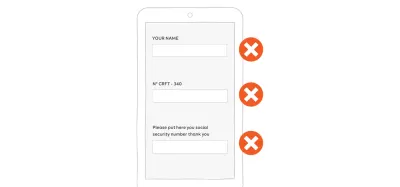
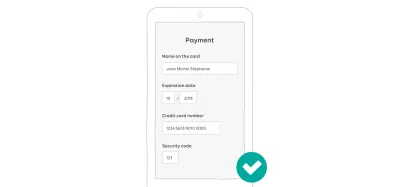
モバイルでの入力の分割を回避するためのマスクの使用
フォーマットのためだけに入力を分割しないでください。 これは、ユーザーがキーボードを使用してフィールド間を移動できないモバイルでは特に厄介です。 フォームに入力するために次のフィールドに移動するためだけに、追加のタップが必要です。 「でも、次のフィールドに必要な文字数が入ったら、自動的に次のフィールドにフォーカスを移します」とお考えかもしれません。 それはうまくいくかもしれません。 ただし、UIを制御することになり、ユーザーは予測できなくなります。 また、自動的に次のフィールドに送信し、最後のフィールドで何かを修正する必要がある場合は、苦痛になります。 最後に、分割入力で何が必須かを推測するのはより複雑です。 それでは、「But what if」ゲームのプレイをやめ、入力を分割しないようにしましょう。

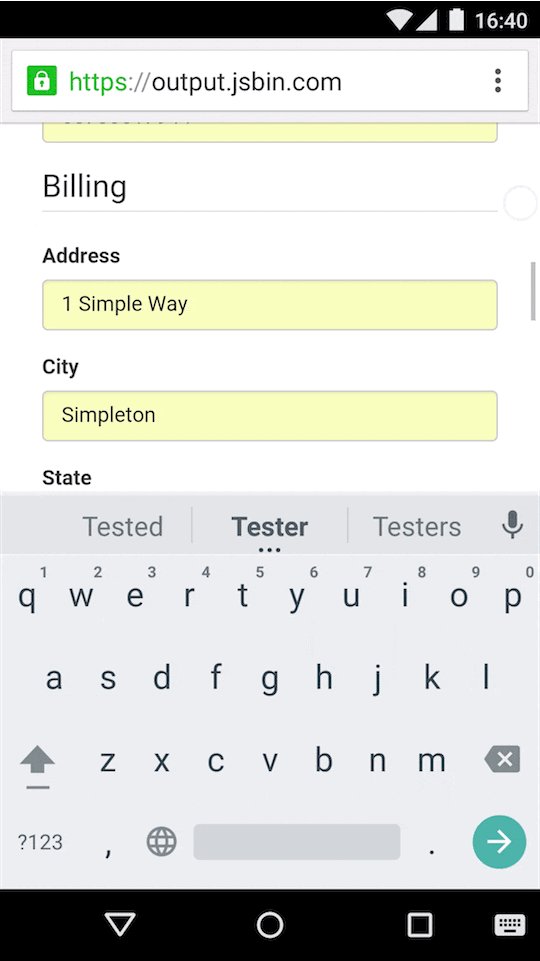
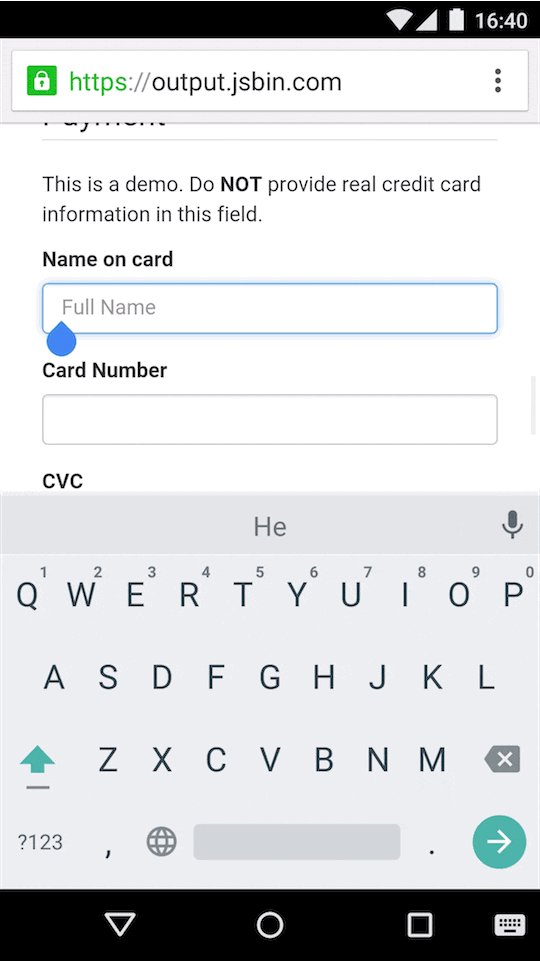
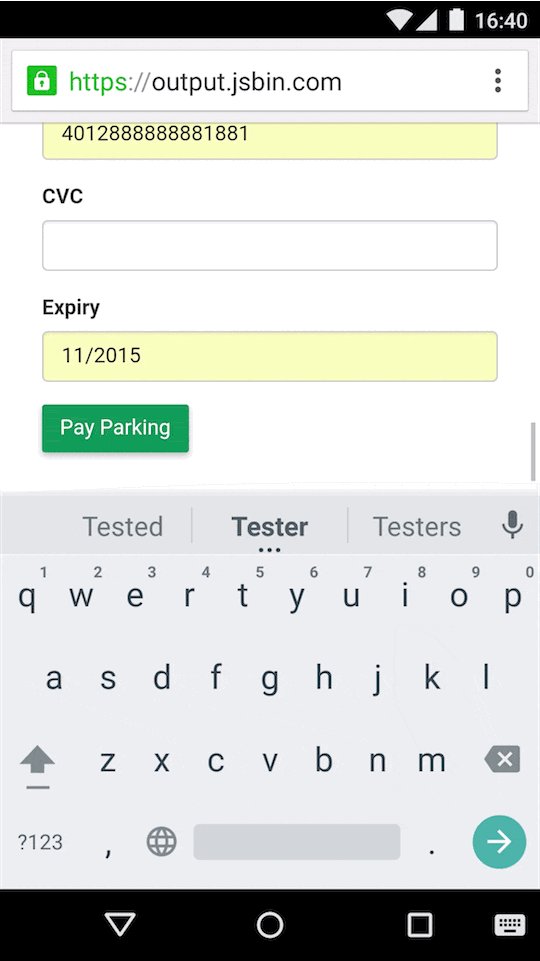
わかりました。ユーザーがフィールドに入力できるように、ユーザーのデータを細かくフォーマットできるようにする必要があります。 そして、あなたはそれについて完全に正しいです。 そのためには、マスクを使用できます。 入力を分割する代わりに、その上にマスクを置くだけで、ユーザーが入力を視覚的に入力できるようになります。 これは、ユーザーがクレジットカードフィールドに入力するのに役立つマスクのビデオ例です。
マスクは、ユーザーを正しい形式に誘導することにより、エラーを防ぐのに役立ちます。 それらを徐々に明らかにすることは避けてください—フォーマットを直接示してください。 また、マスクに偽の値を入れないようにしてください。 ユーザーは、すでにいっぱいになっていると思うかもしれません。 そのため、デモでは数字を小さな「X」に置き換えました。 入力の種類に最適なものを見つけてください。
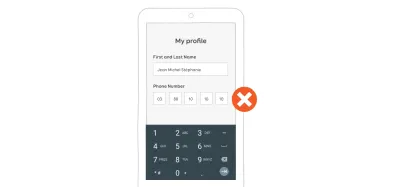
最後に、一部のデータは国によって異なる可能性があり、場合によっては形式も変わることを忘れないでください(電話番号など)。 それに応じて計画します。
効率的なフィールドの説明
効率的なフィールドの説明を表示することで、シームレスなフォームエクスペリエンスと苦痛なフォームエクスペリエンスの違いを生むことができます。
説明は何に使用できますか?
説明は、さまざまな方法でユーザーを支援します。 ここにいくつかの例があります。
- あなたは正確に何を求めていますか?
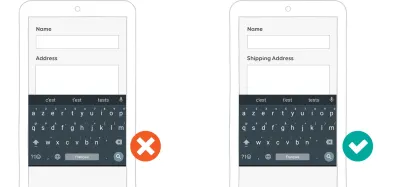
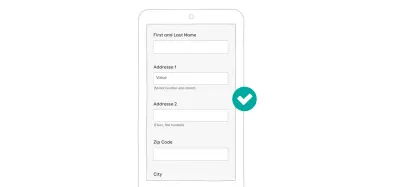
データベース関連の理由で、一部の運送会社は「住所1」と「住所2」のフィールドを要求します。 これはユーザーにとって非常に混乱しますが、ここで選択できない場合があります。 説明フィールドを追加して、ユーザーが各フィールドに何を入力する必要があるかを理解できるようにします。

インラインの説明は、ユーザーがこの情報が必要な理由を理解するのに役立ちます。 (大プレビュー) 頭字語や略語についても同じことが言えます。 私はあなたがそれらを避けるべきだと言ったことを知っています、しかし時々あなたはそうすることができません。 たとえば、特定の業界の複雑なフォームで作業する場合、それらには独自の略語のセットがある場合があります。 フォームに入力する必要のある新しいユーザーは、これらの略語に(まだ)慣れていない可能性があります。 どこかで説明を利用できるようにしておくと、彼らの助けになります。
- なぜこの情報が必要なのですか?
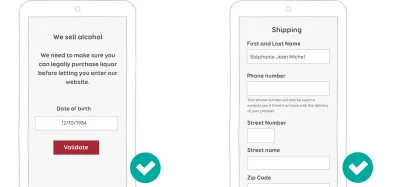
ユーザーは、なぜそれが必要なのか、そしてあなたがそれをどうするのかを理解していない場合、あなたに個人情報を提供することを躊躇するかもしれません。 ただし、法的な理由(アルコールを販売するWebサイトの生年月日など)のために、そのような情報を要求する必要がある場合もあります。 ここでフィールドの説明を使用すると、ユーザーがこの種の情報が必要な理由を理解するのに役立ちます。eコマースWebサイトでは、配達員がユーザーに連絡する必要がある場合に備えて、ユーザーの電話番号を尋ねることができます。 これは正当な理由です。 したがって、ここでも、説明を使用して、eコマースユーザーに電話番号が必要な理由を説明します。

法律上または実務上の理由で情報が必要になる場合があります。 繰り返しますが、その理由をユーザーに伝えてください。 (大プレビュー) - 「情報をどのようにフォーマットすればよいですか?」
一部のフィールドには特定の形式が必要です。 この場合、説明を使用して、ユーザーにフォーマットルールを事前に知らせます。 次にいくつかの例を示します。- 電話番号:フィールドの前に国際ダイヤルコード(+ xx)を入力する必要がありますか?
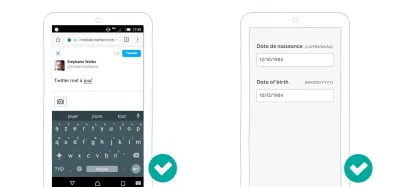
- 最大長はありますか? モバイルのTwitterはそれでうまくいきます。
- 金額を扱う場合、カンマ(10,000など)またはスペース(10,000など)の形式ですか?
- 日付にはどのような形式を期待しますか? ウィキペディアで悪夢を確認してみましょう。 DD MMYYとMMDD YYの違いは、オンライン予約時にユーザーに*多くの*問題を引き起こす可能性があります。

昔の180文字の時代、Twitterはあなたが残した文字の正確な数を教えてくれました。 また、日付の形式は国によって異なるため、何を期待するかを説明することをお勧めします。 (大プレビュー)
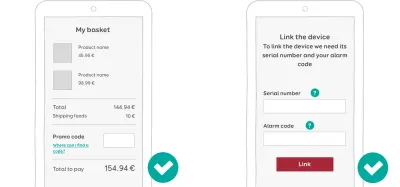
ユーザーがフォームに入力するために別の場所で特定の情報を見つける必要がある場合は、その情報の場所をユーザーに伝えます。 私は、ユーザーが自分の家を追跡できるモバイルアプリに取り組みました。 ユーザーは、シリアル番号を使用してアプリを監視デバイスとペアリングする必要がありました。 デバイスでこのシリアル番号を見つけるのは簡単ではありません。 いくつかの指示が必要です。 少し追加しましたか? シリアル番号フィールドの横にあるボタン。 ボタンは、ユーザーが監視デバイスのシリアル番号を見つける場所を理解するのに役立つ画像といくつかの表示を表示するモーダルを開きます。 EコマースWebサイトは、プロモーションコードでも同じことを行います。つまり、コードの場所をユーザーに知らせるインジケーターを提供します。

説明を表示する方法
上記の例では、フィールドの説明を表示するいくつかの方法を見ました。 これが何をすべきかの要約です:
- インラインの説明は直接表示され、フィールドの横に表示されます。
- 内容の多い詳細な説明が必要な場合は、ツールチップまたはモーダルを使用できます。 ツールチップは通常、デスクトップのホバーとモバイルのタップでトリガーされます。 同じことがモーダルにも当てはまります。たとえば、ユーザーがヘルプアイコンや「もっと見る」リンクをタップしたときにモーダルを開きます。
プレースホルダーに注意する
わかりました。スペースを確保するためにモバイルのフィールドを削除し、代わりにプレースホルダーを使用するのは魅力的です。 私たちは皆、その道を進んできました。 しかし、しないでください。 HML5仕様は、これについて明確です。「プレースホルダー属性は、ユーザーのデータ入力を支援することを目的とした短いヒント(単語または短いフレーズ)を表します」。 そしてここに理由があります:
- ユーザーが入力を開始すると、プレースホルダーが消えます。 次に、ユーザーは短期記憶に頼って、フィールドに何を入れるべきかを覚えておく必要があります。 できない場合は、表示を表示するためにフィールドを空にする必要があります。
- フィールドにラベル表示がなくなったため、ユーザーが送信する前にフィールドを再確認することは困難です。
- フィールドが送信されるとエラーから回復するのは困難です。これも、ユーザーを支援するラベルがないためです。

ラベル付きのプレースホルダーを使用しても、問題が発生する可能性があります。 塗りつぶされたフィールドとプレースホルダーのあるフィールドの違いを区別するのは困難です。 私はモバイルフォームデザインについて書いているUXデザイナーですが、先週、そのうちの1人にだまされました。 それが私に起こった場合、それはあなたのユーザーにも起こります—それを信じてください。 最後に、ほとんどのプレースホルダーには薄い灰色のテキストがあるため、コントラストの問題も発生する可能性があります。

このトピックについてさらに詳しく知りたい場合は、「プレースホルダー属性はラベルではありません。また、Joshua WinnとFeedbackGuruが、これが悪い考えである理由について詳しく説明しています。 Nielsen Norman Groupは、このトピックに関する「フォームフィールドのプレースホルダーは有害です」というタイトルの記事も書いています。
HTML5ではプレースホルダーは必須ではありません。 使いやすさの観点から、フォームのすべてのフィールドにプレースホルダーは必要ありません。 しかし、Bootstrapやその他のフレームワークが大量に採用されているため、多くの人がコンポーネントをコピーして貼り付けるだけのようです。 これらのコンポーネントにはプレースホルダーがあるので、コードのプレースホルダーに何かを追加する義務があると思われるのではないでしょうか。 フォームのプレースホルダーが「ここに—ラベル—を入力してください」のように見える場合は、間違っています。

それでも、フィールド内のラベルは、フィールドが予測可能な短い形式でうまく機能する可能性があります。 ログインフォームはこれに適した候補です。 ただし、これをコーディングするためにHTML5プレースホルダーを使用しないでください。 コードで実際のラベルを使用し、CSSとJavaScriptを使用して移動します。

Androidのマテリアルデザインの成功以来、パターンが出現し始めました。それはフローティングラベルです。 このラベルは、フィールドが入力されていないときにフィールド内にあるため、モバイルでの垂直方向のスペースが少し少なくなります。 ユーザーがフィールドを操作し始めると、ラベルはフィールドの上に移動します。
これは、上記の「ラベルの代わりのプレースホルダー」の問題にぶつかることなく、スペースを確保するための興味深い方法のように見えます。 それでも、ユーザーがプレースホルダーを入力済みコンテンツと間違える可能性があるという問題は解決されません。

フォームを成功させるためのインタラクションコストの削減
タスクを達成するユーザーのインタラクションコスト(つまり、タップ、スワイプなどの数)を削減すると、シームレスなフォームエクスペリエンスを構築するのに役立ちます。 それを達成するためのさまざまな手法があります。 それらのいくつかを詳しく見てみましょう。
インターネットに関する魔法の研究は、フィールドの数を減らすように私に言いました
フィールドが多いほど、コンバージョンが少なくなりますよね? 「サブスクリプションフォームを11フィールドから4フィールドに減らし、コンバージョンを160%増加させた」という調査に遭遇したかもしれません。 それは古典的です。 そして、あなたが彼らの連絡フォームを見れば、それはある意味理にかなっています。 なぜユーザーは会社に連絡するためだけに11のフィールドに入力したいのですか? あなたのことをほとんど知らない人たちに、こんなに大きなコミットメントを求めることはできませんよね?
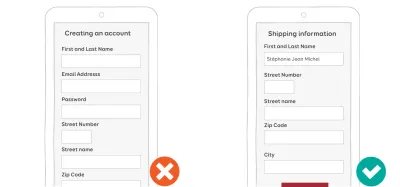
有用な情報だけを求めることから始めます。 アカウントを作成するために、なぜ人の性別が必要なのですか? サブスクリプションフォームがオンラインサービス用であるのに、なぜアドレスに2行あるのですか?
必要な情報だけを求めてください。 そして、状況に応じて情報を求めます。 eコマースWebサイトをお持ちの場合、ユーザーは登録時よりもチェックアウトプロセスの配送セクションで住所を教えてくれる傾向があります。 それはあなたのeコマース登録フォームをモバイルで非常に簡単に記入できるようにします!

また、インターネット上で見つけたすべての統計や調査を盲目的に信頼しないでください。 11フィールドから4への研究を覚えていますか? さらに最近の研究では、フィールドを9から6に減らすことで、コンバージョンが14%減少したことが示されました。 衝撃的ですね。 なんで? さて、彼らは最も魅力的な分野を削除しました。 簡単に言うと、9つのフィールドに戻り、最も重要なものを一番上に置き、出来上がり、コンバージョンは19.21%増加しました。
肝心なのは、これらの研究は興味深いものですが、それらのWebサイトはあなたのWebサイトではないということです。 インターネットで見つけた最初の研究を盲目的に信用しないでください。
それで、あなたは何ができますか? テスト。 テスト。 そしてテスト!
- ユーザーテストを行って、モバイルフォームに記入するまでの時間を確認します。
- ドロップアウトを測定します。
- 特定のフィールドの問題を測定します。
- 特定のフィールドに関連する欲求不満を測定します。 ユーザーはその情報をどの程度喜んで提供しますか? その情報はどのくらい個人的なものですか?
タッチインタラクションの最適化
コントロールをタッチフレンドリーにする
フィールドが小さすぎるか到達しにくい場合、ユーザーはエラーを起こし、目標を達成するために追加の対話が必要になります。 フィッツの法則を覚えていますか? モバイルデザインにも適用できます。タッチターゲットのサイズを大きくすることで、ラベル、フィールド、フォームコントロールを簡単にタップできるようにします。 Web上のラベルの場合、パディングを少し増やすと、タッチ可能な領域が増える可能性があります。 タップを逃さないように、要素間にマージンを追加する必要がある場合もあります。
また、とID値をペアforて、ラベルをそのコンポーネントにリンクすることを忘れないでください。 そうすれば、ユーザーがラベルをタップし忘れた場合でも、対応するフィールドにフォーカスが移ります。

Steven Hooberは、タッチエリアに関するユーザー調査を実施しました。 「タッチの設計」に要約があります。 彼が発見したことに基づいて、彼は小さなプラスチックの定規ツールであるモバイルタッチテンプレートを作成しました。 このツールは、タッチ領域がモバイルフォーム、より一般的にはモバイルデザインに十分な大きさであることを確認するのに役立ちます。

タッチの設計の詳細については、以下をお読みください。
- 「指に優しいデザイン:理想的なモバイルタッチスクリーンのターゲットサイズ」
- 「サムゾーン:モバイルユーザー向けの設計」
フィードバックの提供
モバイルユーザーはマウスを持っていない(冗談ではない)ので、デスクトップユーザーがボタンを押したときに受け取る「クリック」フィードバックを受け取りません。 モバイルフォームのユーザーは、要素を操作するときに明確なフィードバックが必要です。
- ユーザーが操作しているフォームフィールドにフォーカス状態を提供します。
- ユーザーがボタンを操作したときに視覚的なフィードバックを提供します。
私は、マテリアルデザインのボタンへの波及効果の大ファンではありません。 ただし、Androidのアニメーションは、ユーザーがボタンを操作したときに明確なフィードバックを提供することを認めなければなりません。
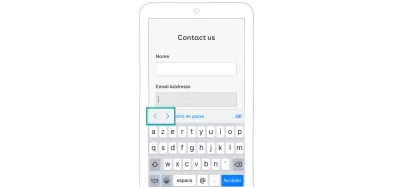
次と前のボタンの順序を尊重する
最後に、モバイルキーボードの次と前のボタンを尊重します。 ユーザーはそれらを使用して、フィールドをすばやくナビゲートできます。 tabindexの順序は、フィールドとコンポーネントの視覚的な順序と一致する必要があります。

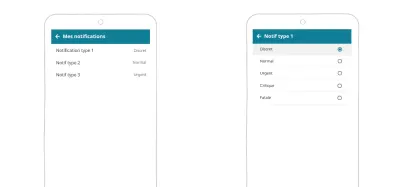
可能であれば、モバイルでのドロップダウンを回避する
Web上のドロップダウン(HTML選択要素)には、多くのタブと操作が必要です。 したがって、Luke Wroblewskiが言ったように、それらは最後の手段のUIである必要があります。 他の多くのUIコンポーネントは、多くの状況でドロップダウンよりもうまく機能します。
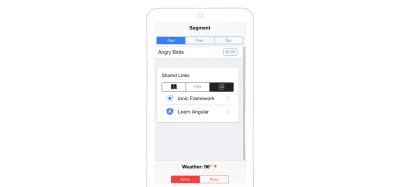
2つから4つのオプションがある場合は、セグメントコントロールとラジオボタンがドロップダウンの代わりになります。 すべてを1つの画面に直接表示できるのに、ドロップダウンの下にオプションを非表示にするのはなぜですか? ラジオボタンと同様に、セグメントコントロールは相互に排他的であることに注意してください。

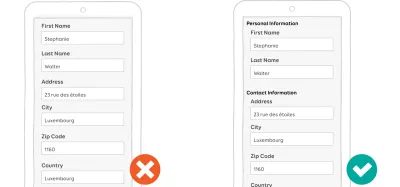
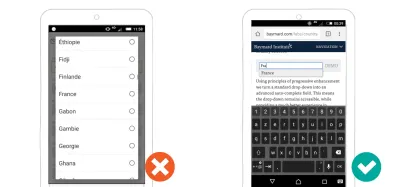
国リストは、コンポーネントの適切な候補です。 100か国以上のドロップダウンは、モバイルでのやり取りの悪夢です。 アフガニスタン(リストの最初)またはジンバブエ(リストの最後)を探している場合は問題ありません。 ルクセンブルクを探している場合は、スクロールしてリストの中央に到達したり、文字Mに行き過ぎたり、Lに戻ろうとしたりするゲームになります。

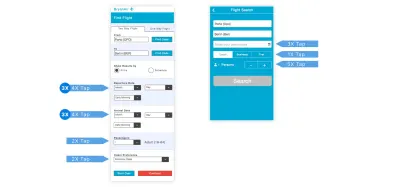
長いドロップダウンは、予測テキスト入力フィールドに置き換えることができます。 ユーザーがLと入力し始めると、インターフェースは9か国を提案します。 彼らがUを追加した場合—出来上がり! —ルクセンブルクです。 ドロップダウンを使用した6〜7回のスクロール操作に対して、2回ではなく4回の操作。

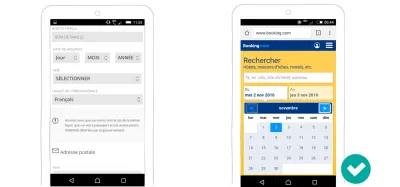
ユーザーが日付を選択する必要がある場合は、紙のフォームで行うのに慣れているように、日付を日、月、年のドロップダウンに分割することを忘れてください。 複数の日付ドロップダウンを日付ピッカーに置き換えます。 HTML5のinputtype type=dateはほとんどの場合機能します。 ただし、特に予約ビジネス(ホテル、車、フライト)を使用している場合は、特別なニーズがあり、JavaScriptで独自の日付ピッカーを作成することになります。

Klaus Schaefersは、彼の記事「Mobile DropDowns Revisited」で、到着日と出発日に日付ピッカーを使用すると、インタラクションが60%高速化したことを説明しています。

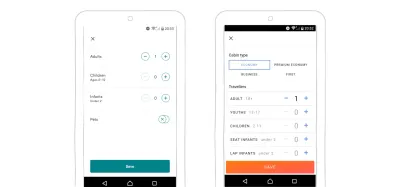
予約ビジネスに固執しましょう。 ユーザーが複数の旅行者を旅程に追加する必要があるとします。 **ドロップダウンを*ステッパー**に置き換えて乗客数を選択できます。 ステッパーは、ユーザーが+ボタンと-ボタンをタップするだけで値を増減できるようにするコントロールです。 追加する必要のある人が6人未満の場合、これは高速になる傾向があります。 また、より直感的です。 以下は、AndroidネイティブのAirbnbアプリでゲストを選択するため、およびモバイル向けに最適化されたカヤックのWebサイトで乗客を追加するために使用されるステッパーの例です。

ドロップダウンの最後の代替手段はリストビューです。 オプションは、たとえばラジオボタンなどの特定のサブビューに一覧表示されます。 これは主にAndroidの設定が機能する方法です。

オートコンプリートでスマートに
フォームのインタラクションコストを削減したい場合は、賢くしてください。 ユーザーから提供された他の情報に基づいて自動検出または推測できる情報を求めないでください。 可能な限りオートコンプリートして事前入力します。
場所と住所
ユーザーが場所を検索したり、住所を入力する必要がある場合は、オートコンプリートを提供してユーザーを支援できます。 入力すると、APIが残りのアドレスを入力します。 これにより、エラーも減少します。
あなたが使用することができます:
- Google Places API
- OpenStreetMapに基づくAlgoliaPlaces
フランスや他の多くの国では、市外局番に基づいて都市を推測できます。 したがって、フランスのユーザーが市外局番を入力すると、自動的にオートコンプリートするか、少なくとも都市を提案することができます。 私の国、ルクセンブルグは小さいです(私をからかってはいけません)。 私の市外局番は私の通りにリンクされています。 したがって、市外局番を入力すると、フォームで通りを提案することもできます。
クレジットカード
自動検出が簡単なもう1つの分野は、クレジットカードです。 ユーザーが持っているクレジットカードの種類を尋ねる必要はありません。 入力した最初の番号に基づいて、これを自動検出できます。 あなたのために仕事をすることができる図書館さえあります。
HTML5オートコンプリートの使用(オートフィル)
HTMLオートコンプリート属性は、ユーザーの以前の入力に基づいてフィールドを事前入力できます。 この属性には、オンとオフの状態があります。 一部の賢い人々は、これをより強力にし、フォームフィールドのオートコンプリート属性を拡張するための仕様に取り組み始めました。 WHATWGにも興味深いリストがあります。
Chromeやその他のモバイルブラウザは、クレジットカードと名前の拡張値の一部をすでにサポートしています。 これは、ユーザーが他のWebサイトで使用する名前とクレジットカードデータをフォームに事前入力できることを意味します。

つまり、異なるシステムから選択する必要がある場合は、それぞれが必要とする対話の数を数えます。
間違いが発生する:モバイルフォームでのエラーの処理
より良いモバイルフォームに向けた私たちの旅の最後のステップは、エラーやミスを処理することです。 ユーザーの認知的負荷を軽減するために、ミスを減らすように努めることができます。 フォームのデザインがどんなに優れていても、間違いが発生するため、エラーからの回復を支援することもできます。
フォーム入力中のエラーの回避
「予防は治療よりも優れています」と私の母はよく言いました。 これはフォームデザインにも当てはまります。エラーを防ぐと、モバイルフォームのエクスペリエンスが向上します。
明示的なフォーマット制限
「あなたがすることは保守的にしてください。 他人から受け入れるものには寛大になりなさい。」 このロバストネス原則は、フォームフィールドにも適用できます。 可能であれば、ユーザーが任意の形式でデータを入力できるようにします。
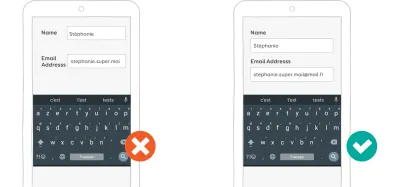
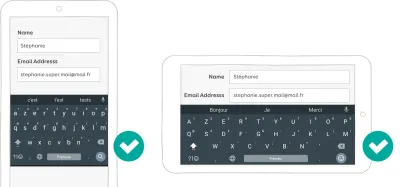
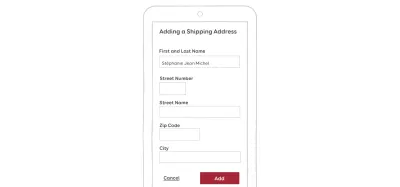
ユーザーがフィールドに入力できる内容を制限する必要があると思われる場合は、まず「理由」を自問してください。 ユーザーエクスペリエンスの分野では、「3つの理由」と呼ばれる手法があります。 答えが「何とか何とかデータベースだから」なら、多分それは物事を変える時です。 たとえば、ユーザー名フィールドでe、a、oなどの特殊文字を拒否するのはなぜですか? ユーザー名として「ステファニー」と入力しようとすると、失礼な形がどうなるかを説明する記事を書きました。 私はまだその理由を理解しようとしています(データベースの理由は別として)。
ユーザーに特定の形式を要求する正当な理由がある場合は、これを前もって述べてください。 HTML5プレースホルダーを使用して、データがどのように表示されるかについてのヒントをユーザーに提供できますが、繰り返しになりますが、これらには注意してください。 この記事の冒頭で説明したすべてのフィールド記述手法を使用することもできます。 最後に、入力マスクはユーザーを正しいフォーマットに導くことができます。
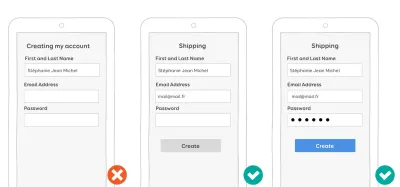
必須フィールド(およびオプションフィールド)のマーキング
ユーザーが半完成のフォームを送信して、必須フィールドについてユーザーに通知するのを待たないでください。 フィールドが必須の場合、ユーザーはそのフィールドについて知っておく必要があります。 アステリックス( * )と凡例で必須フィールドをマークすることは、フォームの標準パターンになりました。 良い部分は、それが多くのスペースをとらないということです。 問題は、セマンティック値がないため、コーディングが不十分な場合や、フォームの相互作用で人々の習慣に依存している場合に、アクセシビリティの問題を引き起こす可能性があることです。
代わりに、必須フィールドとオプションフィールドの両方に「必須」(または「必須」)と「オプション」という単語を明示的にマークすることができます。 BaymardInstituteとLukeWroblewskiの両方がそれに同意します。 これにより、スクローラーを使用する場合、他の処理を続行する場合など、モバイルでの長いフォームのあいまいさが回避され、必須フィールドがアスタリスクなどでマークされているかどうかを思い出せなくなります。

最終的に、これらのフィールドにマークを付ける方法の決定は、フィールドのデザインと長さ、およびコンテキストによって異なります。 正しい決定をしたかどうかを知る最良の方法は、フォームをテストすることです。
賢明なデフォルト
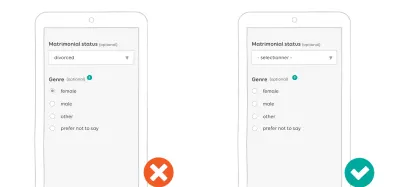
フォームでデフォルトで選択されているオプションに注意してください。 以前の仕事に応募したとき、情報フォームがありました。 結婚歴は任意でした。 彼らはドロップダウンの最初の要素である「離婚」をデフォルトのフィールドにしました。 そのため、(オプションのフィールドであるため)回答できず、離婚したとシステムに認識させるか、これを修正して、望まない場合でも実際の結婚状況を開示することができませんでした。
また、性別にも注意してください。 繰り返しますが、それを開示したくない人のためのオプションがあります。 なぜあなたが彼らの性別を求めているのかを明確にしてください。 さらに良いことに、代名詞を求めるか、本当に必要がないかどうかを尋ねないでください。 このトピックに興味がある場合は、「ジェンダーの多様性と包括性のためのフォームのデザイン」をお勧めします。 And if the gender is optional, again, don't auto-check the first choice, otherwise people won't be able to uncheck that radio button and choose not to answer.

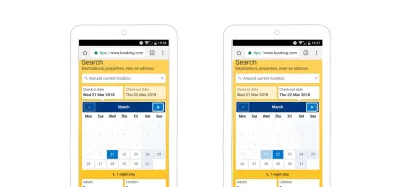
Smart defaults, on the other hand, can help users avoid mistakes when filling a form. Unless you're in a Dr. Who episode, you're not supposed to book a hotel in the past. Booking.com understands that. When you open the date-picker on the website, the default date is set to the current date and you can't select a date in the past. When you select a return date, the default is the day after the departure date.

Less Painful Password Experience
I've written about password-less authentication, but you can't always use those techniques. Users will eventually have to create a password and enter it in a mobile form. And most of the time, that experience sucks. Here are a few ideas on how to make it better and help users avoid mistakes.
- When Creating An Account
I won't get into the details of what kind of passwords you should require and how many characters they should be composed of — plenty of articles on that topic are on the web — just make up your mind about your password criteria. When users create an account, be proactive, not reactive. For the love of Cthulhu, don't let people guess. Tell users your password criteria up front .
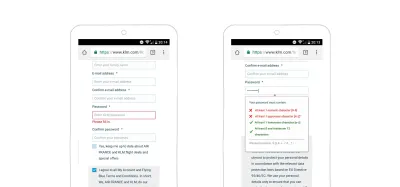
A lot of websites now show you a gauge for password strength telling you in real time what is missing . This is an interesting and excellent pattern. KLM uses it in its sign-in form:
KLM sign-in form example (Large preview)
- They don't tell users their password criteria up front. Users who want to generate a password (using a password manager, for instance) must first guess that they need to first interact with the field in other to see the password criteria.
- They limit the password's length to 12 characters, but they never tell users how many characters are left. Sure, let's add "counting the dots" to the cognitive load of building a password with so many criteria. After 12 characters, you can keep on typing on the keyboard, and nothing will happen.
- What happens if, like me, you reached the 12-character limit but haven't met all of the criteria? Well, you would just have to delete the entire password and start over again.
- Finally, you must enter the password twice. How is a user supposed to remember and retype the password that they just created based on those criteria while counting the dots?
- Back to 1, generating a password with a password manager.
If KLM wanted to make this form better, it could provide a mask/unmask option for the password. Doing so, it would not need to ask for the same password twice. Users could visually check that the password they typed is the one they want.
- ログイン時
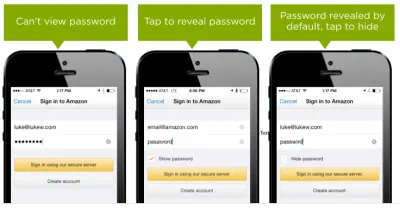
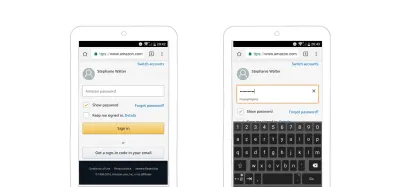
ログインフォームでは、パスワードのマスク/マスク解除オプションを使用すると、ユーザーエクスペリエンスが大幅に向上します。Amazonには、ログインフォームでパスワードを繰り返し処理するという興味深い歴史があります。 以前はパスワードが見えないバージョンがありました。 次の反復では、ユーザーがそれを明らかにすることができました。 次に、パスワードはデフォルトで公開され、非表示にすることができます。 これは2015年の様子です。 
ログイン画面にパスワードを表示する、Luke Wroblewski、2015年(大プレビュー) 
Amazonのパスワードの表示と非表示機能(大プレビュー)
インライン検証
ユーザビリティの原則に精通している場合は、ゲシュタルトの近接法則を知っているかもしれません。 モバイルでは、ユーザーが送信ボタンをタップした後、コンテキスト情報がないページ上部のエラーの概要を避けてください。
代わりに、エラーメッセージはエラー自体の近くに配置する必要があります。

リアルタイム検証
また、ユーザーが送信ボタンを押すまで待つ必要はありません。 ユーザーがフィールドに入力しているときに、フィールドを検証してフィードバックを表示できます。
いくつかのヒント:
- 前述のように、パスワードフィールドは、各キーストロークでのリアルタイムの検証とフィードバックの恩恵を受けます。
- また、アカウントの作成時にユーザー名をリアルタイムで検証して、ユーザー名が使用可能であることを確認することもできます。 Twitterはそれをうまくやっている。
- すべてのキーストロークを検証しないでください。 ユーザーが入力を終了するまで待ちます。 (WebフォームにはJavaScript
blurを使用するか、数秒待って非アクティブを検出してください。)
注:* Mihael Konjevicは、「フォームでのインライン検証:エクスペリエンスの設計」に関するすばらしい記事を書いています。 彼は「早く報酬を与え、遅く罰する」という概念を説明しています。*
「ユーザーが有効な状態のフィールドにデータを入力している場合は、データ入力後に検証を実行してください。」
「ユーザーが無効な状態のフィールドにデータを入力している場合は、データ入力中に検証を実行してください。」
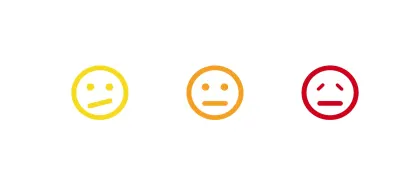
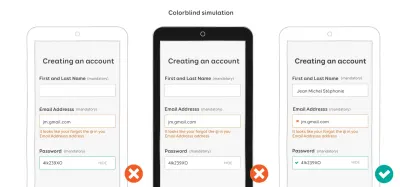
色の問題
私の現在の生姜、ピンクと紫の髪の色のためだけに色が重要だと言っているのではありません。 フォームデザインでは色が非常に重要です。
あなたが破りたくないウェブ上のいくつかの慣習があります。 色覚異常のないユーザーは、赤はエラー、黄色は警告、緑はほとんどの場合確認または成功を意味することを知っています。 これらの3色に固執するのが最善です。 しかし、赤は人々を不安にさせる可能性があります。 ユーザーは、自分が本当に深刻な間違いを犯したと思うかもしれません。 エラーメッセージにオレンジまたは黄色を使用すると、パニックが少なくなる可能性があります。 黄色とオレンジの問題は、色覚異常に適した色相を見つけるのが難しいことです。

色覚異常と言えば、エラーメッセージを伝える方法は色だけではありません。 これはアクセシビリティの基準です。
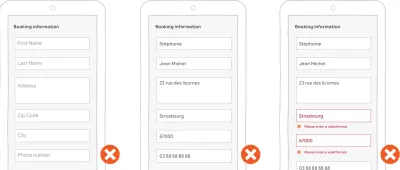
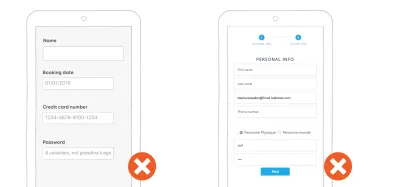
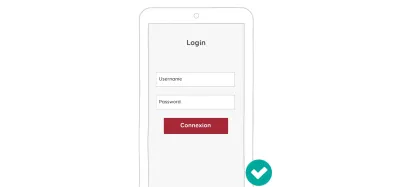
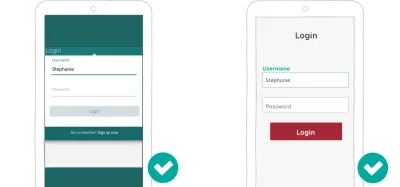
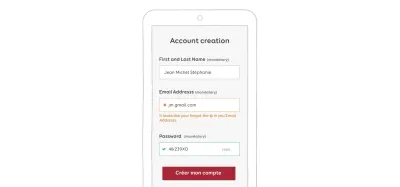
下の左の例では、エラーのあるフィールドはオレンジ色で、修正されたフィールドは緑色になっています。 色覚異常のテストツールを使用して、真ん中のスクリーンショットを撮りました。デフォルトの灰色の境界線と緑色の境界線を区別できなくなりました。 最後のスクリーンショットにいくつかのアイコンを追加すると、エラーメッセージが色覚異常の人に確実に伝わります。

エラーからの回復:ユーザーフレンドリーなエラーメッセージの作成
この時点で、ユーザーがフォームに入力してエラーを回避できるように、できる限りのことを行いました。 しかし、時には、最善の努力にもかかわらず、間違いが起こります。 ユーザーがこれらの間違いから回復するのを助ける方法を理解する時が来ました。
まず、覚えておいてください。システムの制御を乗っ取らないでください。 問題が重大ではない場合、ユーザーはインターフェースの残りの部分と可能な限り対話し続けることができるはずです。 可能な限り、ユーザーをブロックするJavaScriptアラートエラーメッセージとモーダルは避けてください。 また、フォームに何らかの許可が必要な場合は、使用の流れの中でそれを要求してください。 許可が与えられていない場合は、エラーではないため、これをエラーとは見なさないでください。 ここで使用するコピーには注意してください。
あなたはロボットではなく、ユーザーでもありません
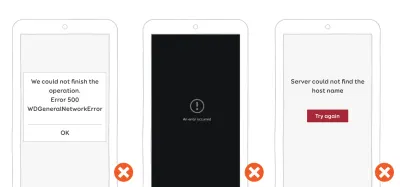
ロボットはかっこいいです、私は知っています。 しかし、あなたはロボットではなく、ユーザーでもありません。 それでも、非常に多くのエラーメッセージがまだ非常に不十分に書かれています。 人間にわかりやすいエラーメッセージに関するヒントを次に示します。
- 「タイプ2393のエラーが発生しました。 サーバーは操作を完了できませんでした。」 代わりに、人間の言語で何が起こったのか、なぜ起こったのかを説明してください。
- 「エラーが発生しました」などの行き止まりのエラーメッセージを表示しないでください。 代わりに、エラーから回復する方法を提案してください。 実用的なコピーを作成します。
- 「再試行」ボタンを使用して、「指定されたホスト名のサーバーが見つかりませんでした」などのあいまいなエラーメッセージを表示しないでください。 代わりに、エラーメッセージを有益で一貫性のあるものにします。 ロボットのように聞こえないでください。
- 人々がメッセージの文脈を知っていると思い込まないでください。 ユーザーは技術に精通したオタクではありません。 代わりに、専門用語を使わずに、このエラーから回復する方法をわかりやすい言葉で説明してください。

メッセージで使用する言語に注意してください
あなたが何を書くにしても、人々に間違いについて愚かであると感じさせないでください。 可能であれば、否定的な言葉は省きます; 彼らは人々を怖がらせ、彼らをさらに不安にさせる傾向があります。 代わりに、礼儀正しく、前向きで、肯定的な口調を使用してください。
間違いでユーザーを責めないでください; 代わりにシステムのせいにしてください。 システムは恨みを抱かないでしょう、私は約束します。 システムがアクションを処理できなかった方法にユーザーの注意を移し、解決策を見つける方法を説明します。
ちょっとしたコツは、自分のメッセージを声に出して読むことです。 それが機能するのか、過酷すぎるのか、カジュアルすぎるのかなどを聞くのに役立ちます。
また、エラーメッセージを使ってクリエイティブになり、画像やユーモアを取り入れて脅威を軽減することもできます。 ただし、これは実際にはブランドのアイデンティティとトーンに依存します。
より良いエラーメッセージを書くのを助けるために、私はあなたが以下を読むことを提案します:
- 「UXライターのいない製品チームのための6ポイントのマイクロコピーチェックリスト」
- 「エラーメッセージの芸術:物事がうまくいかないときのために明確で役立つコピーを書く」
フォームを送信する時間
ユーザーがフォームに入力しました。エラーは発生せず、すべてが良好に見えます。 最後に、フォームを送信します。
最初のルールは、送信ボタンをマスクしないことです。 真剣に! ツイストマインドがこのアイデアを思いついたのだろうかと思いますが、私はそれをいくつかの形で見ました。 送信ボタンは、すべての必須フィールドにエラーなしで入力された場合にのみ表示されます。 何かがおかしいのか、フォームのボタンがロードされていないのか、ウェブサイトが壊れているのかなど、ユーザーが不思議に思うのは気がかりです。
必須フィールドが欠落している場合や検証エラーがある場合にユーザーが送信ボタンを押すことができないようにする場合は、 submit入力でdisabledなHTML属性を使用します。 フォームが有効になり、送信の準備ができたら、JavaScriptを使用してボタンを再度有効にする必要があります。

一次および二次の召喚状がある場合は、色、サイズ、スタイルを使用して階層を表示します。

確認ボタンがキャンセルボタンの前にあるのか後にあるのか疑問に思っているのなら、私(そして他の多くの人)もそうです。 ネイティブアプリを構築している場合は、OSのガイドラインに従ってください。 Androidが4番目のバージョンでボタンの位置を変更したので、特に楽しくなりました。 Webでは、実際のガイドラインがないため、より複雑になります。 OSに関係なく、モバイル向けに最適化された送信ボタンの一般的なガイドラインは次のとおりです。
- 召喚状を説明的で実用的な動詞にします。
- ユーザーがタップしたときに視覚的なフィードバックを提供します。
- ボタンが2つある場合は、主要なアクションを目立たせます。
- 非常に特殊なバックオフィスエンタープライズフォームで作業している場合を除いて(この場合、モバイル向けに最適化するのに多くの課題があります)、リセットボタンは避けてください。 ユーザーが送信ボタンと混同して、誤ってすべてのデータを失う可能性があります。
結論
この最初のパートでは、フォームを次のレベルに引き上げ、ユーザーがフォームに入力できるようにするための多くの小さなテクニックについて説明しました。これらの一般的なガイドラインとモバイルのベストプラクティスの一部は、100%機能しない可能性があります。これが問題です。ベストプラクティスを使用します。 したがって、常に実際のユーザーと実際のデバイスでフォームをテストし、ガイドラインをユーザーの特定のニーズとエクスペリエンスに適合させてください。
また、実際のデバイスで、リグレッションと自動機能テストを実行します。 Chromeのモバイルエミュレータは、タッチ最適化フォームをテストするのに十分ではありません。 これは、モバイルでは機能しない検索フォームを使用してeコマースWebサイトを立ち上げたためです。 エミュレーターを使用した自動テストのみを行いました。 これが何が起こったのかです。 検索フォームは検索アイコンの下に隠されていました。 ボタンをタップすると、検索フィールドのあるボックスが開きます。 これは、マウスホバーをタッチイベントとしてエミュレートすることで機能しました。 ボタンをタップしてテストしたところ、ボックスが開きました。 誰も検索を開始しようとしませんでした。 そのため、ユーザーが検索フィールドを操作しようとするとすぐに検索フィールドが消えることを誰も(クライアントでさえも)見ませんでした。 どうしたの? 入力要素がフォーカスを取得すると、ボタンはホバー状態を失ったため、フィールドでボックスを閉じました。 入力がフォーカスを失っていなかったため、自動テストではこれをキャッチできませんでした。 そこで、モバイルで検索機能のないeコマースウェブサイトを立ち上げました。 素晴らしい経験ではありません。
このシリーズの第2部では、より高度なモバイル固有の手法について説明します。 クールなHTML5機能を使用してフィールドをフォーマットする方法と、モバイル機能を使用してモバイルユーザーエクスペリエンスを次のレベルに引き上げる方法を説明します。
