2018年に注目すべきUXデザインのトレンド
公開: 2018-01-05ウェブデザインには「早すぎる」というものはありません。 今日のユーザーエクスペリエンス(UX)デザインのトレンドを実装するまでに、業界はすでに明日を見据えています。
絶えず進化するビジネスでトップを維持する秘訣は、予見可能な未来に目を光らせることです。 UXデザインの将来に備えるほど、行動したいトレンドや無視したいトレンドを簡単に選択できます。 ウェブ上の専門家からの予測に基づいて、2018年に向けて注目すべき最も注目すべきUXトレンドを以下に示します。
ビジュアルデザインの幾何学的形状とパターン
幾何学的な線とパターンへの動きは2016年に始まり、今年は勢いを増しました。 来年までに、ビジュアルデザイナーは、より多くの幾何学的形状がWebサイトのページを飾るのを目にするだろうと予測しています。 フラットなデザインがここ数年人気を博しているように、シンプルな形と面白いパターンを組み合わせて使用することがトレンドになります。


Nielsen Norman Groupによる最近のレポートによると、フラットユーザーインターフェイス(UI)は、ユーザーが混乱して直感に反していると感じたため、光沢が失われ始めています。 フラットUIは、弱い記号を使用することがよくあります。または、ユーザーがクリックする場所を知るために依存する手がかりを使用します。
超最小限のフラットデザインの弱い記号表現は、それらを検索するために余分な労力を費やしたくないユーザーにとって、流行から苛立たしいものになりました。 大胆な幾何学的形状は、2018年にフラットデザインに取って代わる要素の1つになる可能性があります。
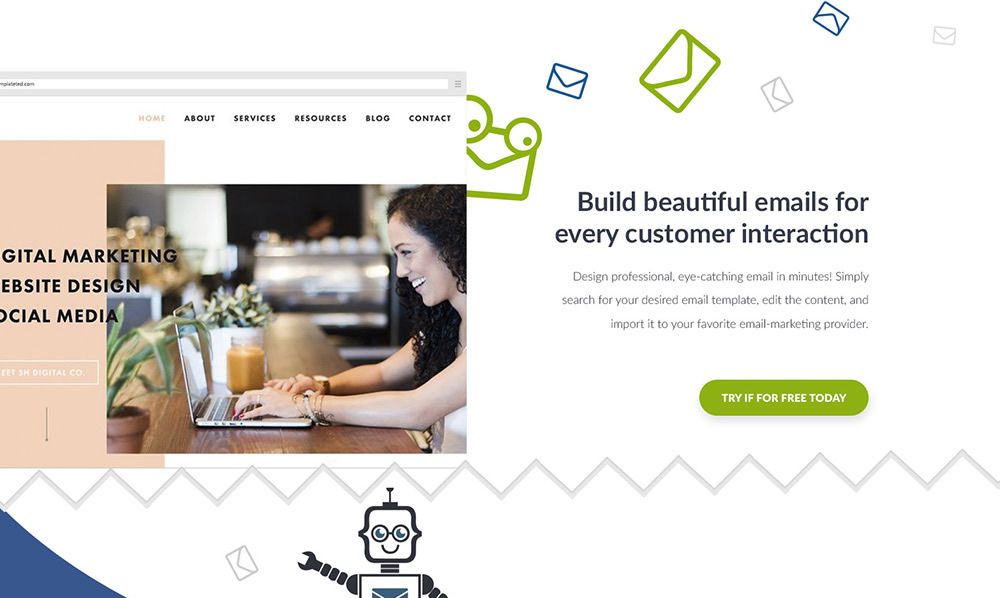
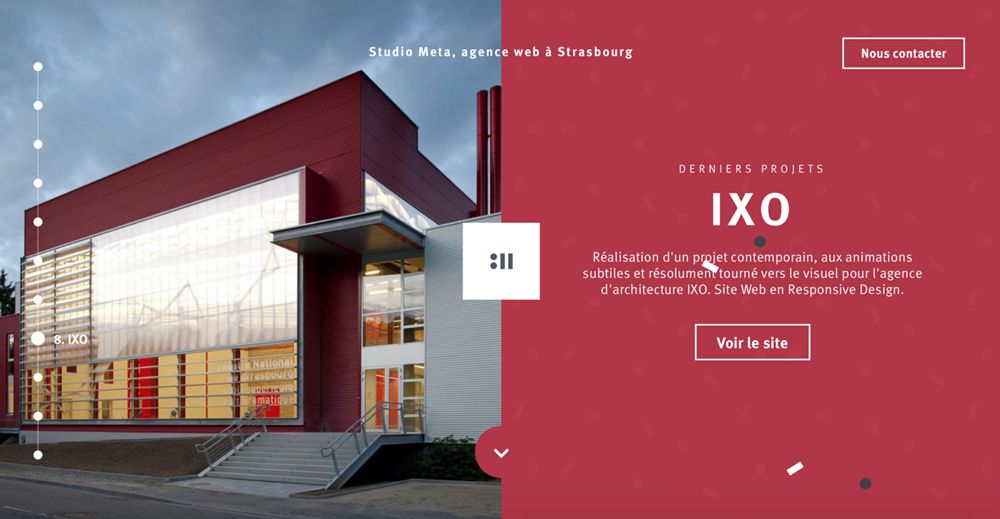
分割画面のウェブサイトのデザイン
以前は、Webページの画面を分割することは主要なデザインの偽物でした。 画面を垂直方向に分割すると、インターフェイス上のヘッダーの一般的な階層がなくなります。 ページ上で(最も重要な情報がH1ヘッダーにある)目が上から下に移動する代わりに、ユーザーはどこを見ればよいかわかりません。
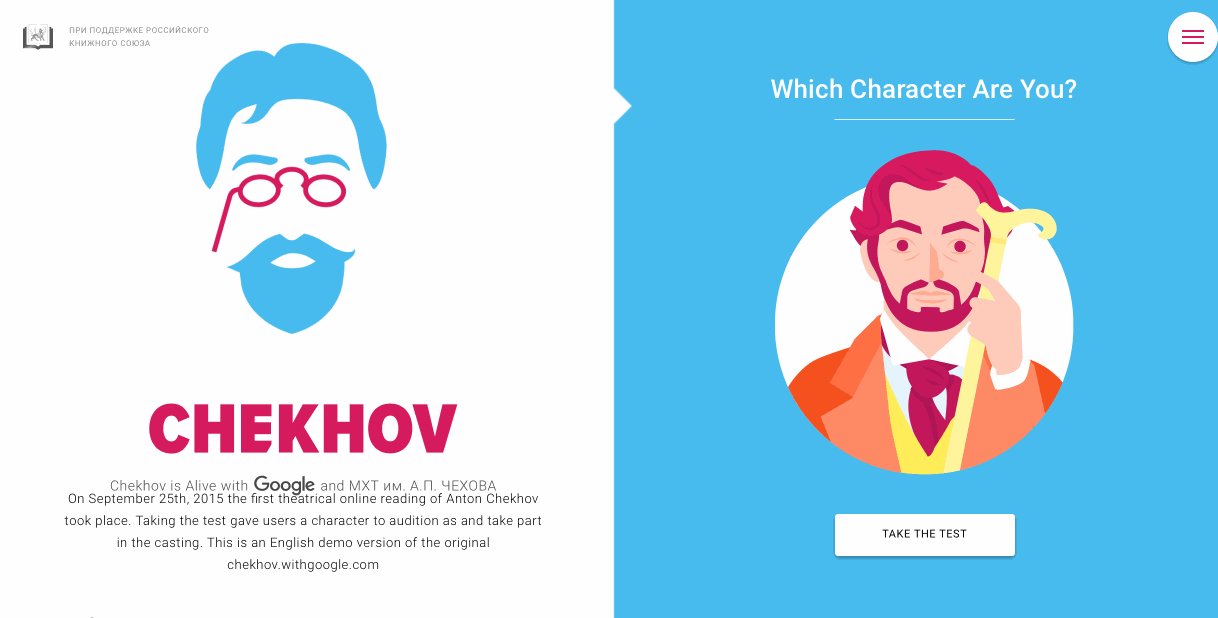
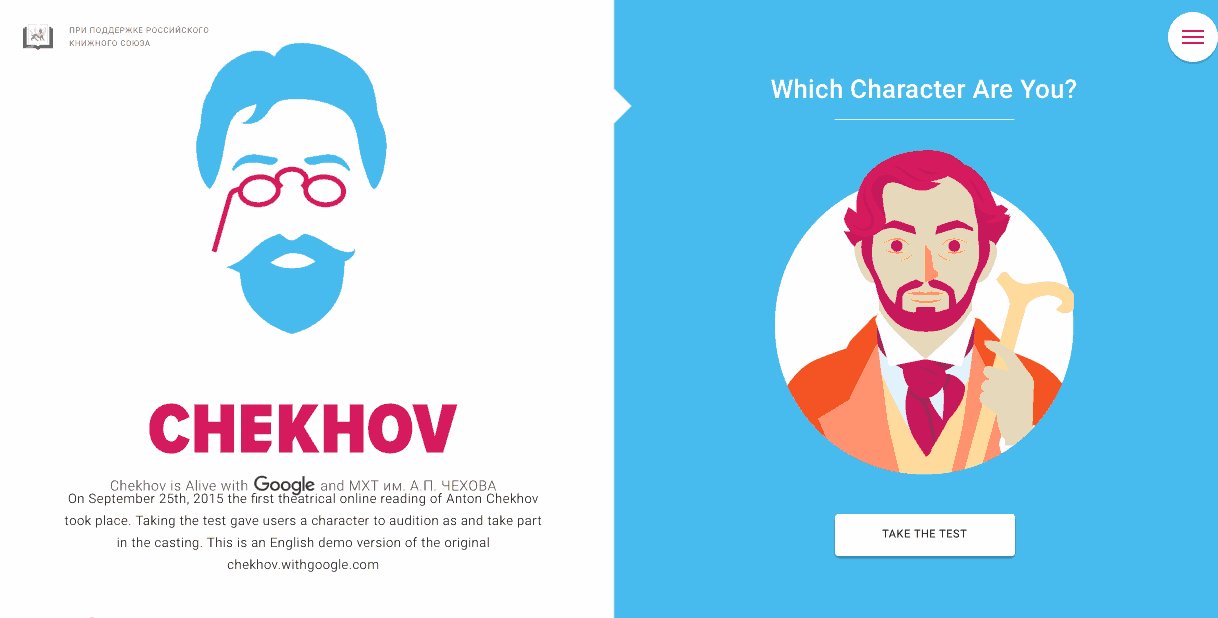
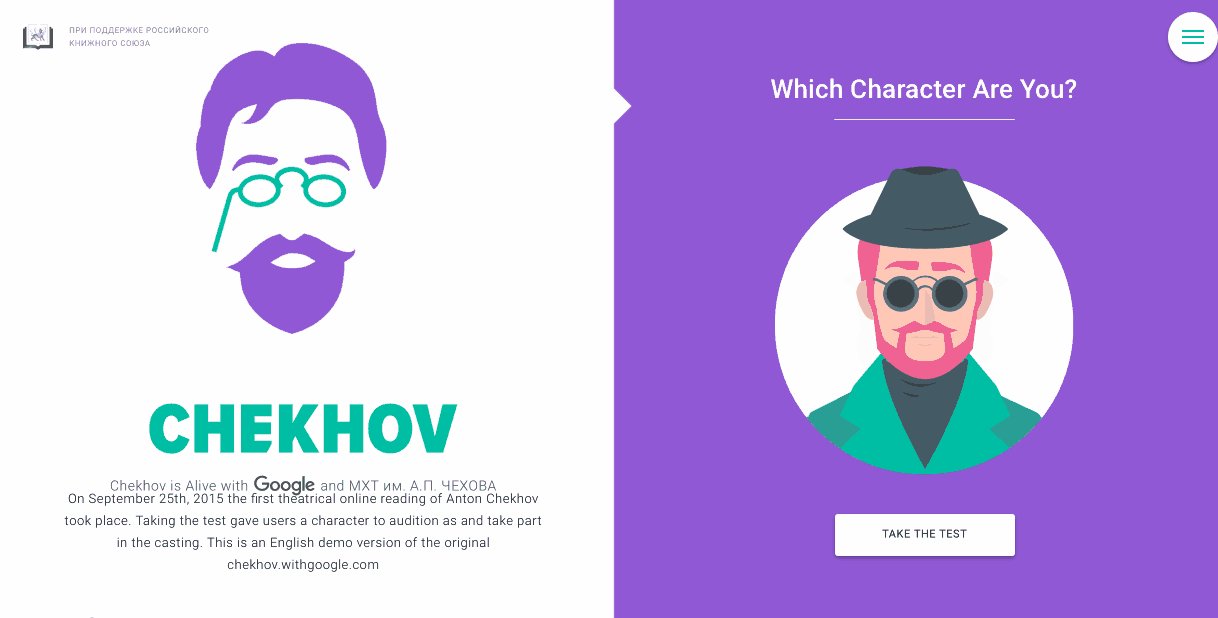
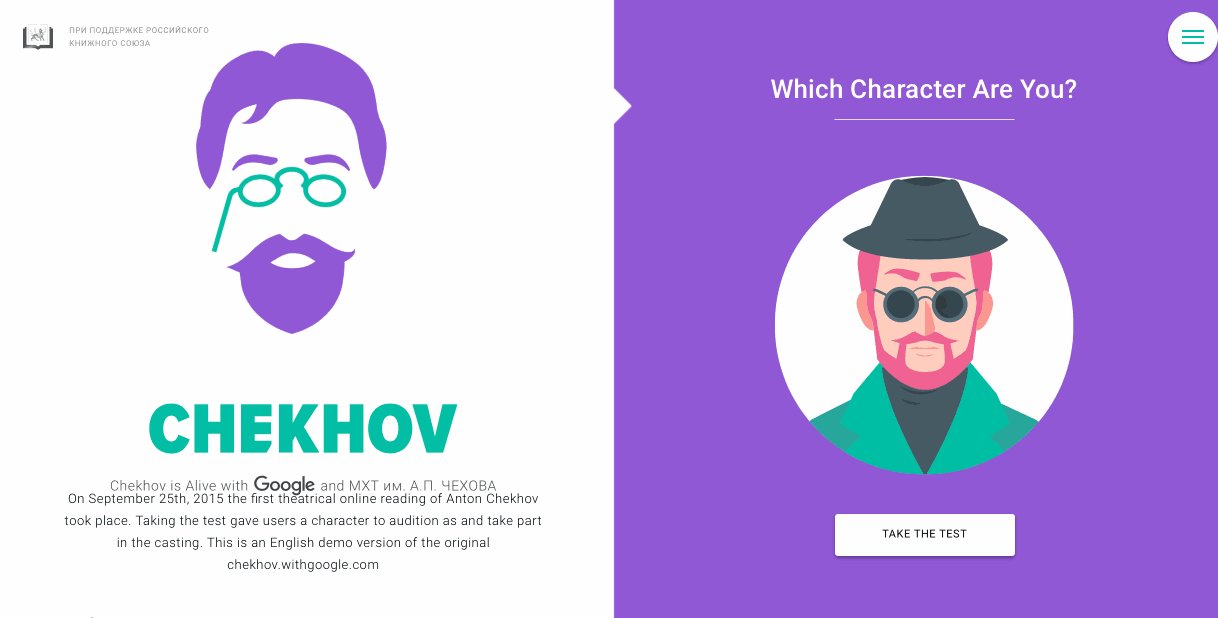
しかし、今日では、1つの画面、2つのメッセージがデザインのトレンドになっています。 より多くのサイトが、2つの異なるメッセージを並べた2つの垂直パネルを並置しています。

カラフルな画像とコンテンツを並べて配置する強力な組み合わせ。
分割画面は、混乱を引き起こすほど異質なものではなく、注目を集めるのに十分なだけユニークです。 画面を分割すると、競合他社とは異なる、対照的なテーマや色で遊ぶことができる、ページの特定の部分にユーザーの注意を引くなどの利点があります。
モバイル対応の分割画面の場合は、パネルを垂直方向ではなく水平方向に積み重ねます。 画面を片側に画像、反対側にテキスト、2つの異なるクリック可能なナビゲーションオプション、2つの画像、アニメーション、または考えられるその他の組み合わせで分割します。

出典:WithGoogle.com
カスタマイズされたシネマグラフ
画像は、ウェブサイトに画像を組み込むための新しくエキサイティングな方法で、2018年も上昇傾向のトップにあります。 注目を集めているそのような方法の1つは、シネマグラフです。
シネマグラフは、ビデオと写真を組み合わせたものです。 ループ状のビデオリールを備えた高品質の写真を使用して、写真が動いているような錯覚を作り出します。 シネマグラフは写真のように静的ではありませんが、ビデオのように多くのスペースを占有したり、注意を必要としたりすることはありません。 それらは、多くのWebサイトに役立つエレガントな中間です。

Webサイトのデザイナーは、カスタマイズされたシネマグラフを使用して、注目を集めたり、リラックスした雰囲気を作り出したり、ユーザーに感情的な効果をもたらしたりすることができます。 シネマグラフを見つめることには、少し催眠術がかかっています。それは、邪魔にならずに動きに目を向けます。
ビジュアルデザイナーは、製品を宣伝したり、Webサイトのトーンを設定したりするシネマグラフを作成することで、これを活用できます。
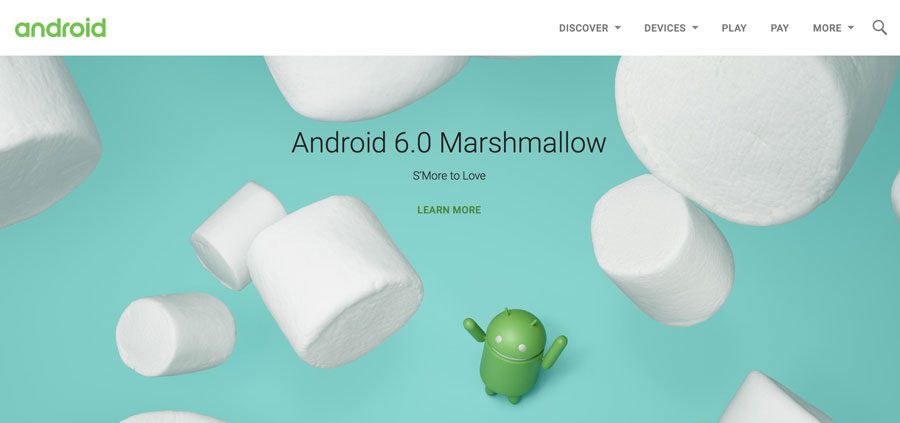
Androidに触発されたUXデザイン
Material Design Lite(MDL)は、GoogleAndroidのインターフェースのデザインから生まれたサイトレイアウトの一種です。 GoogleベースのMDLは、紙とインクをデジタル機能とテクノロジーとブレンドする従来のマテリアルデザインを基にしています。

マテリアルデザイン要素は、大胆な色、シンプルな幾何学的形状、および印刷ベースのデザインを使用しています。 MDLは、マテリアルデザインの次の段階です。 MDLは、デバイスとプラットフォーム間で統一されたユーザーエクスペリエンスを作成することに重点を置いています。 使いやすさを優先したシンプルなデザインコンセプトとして、MDLやAndroidスタイルのデザイン要素を活用したサイトが増えることを期待してください。
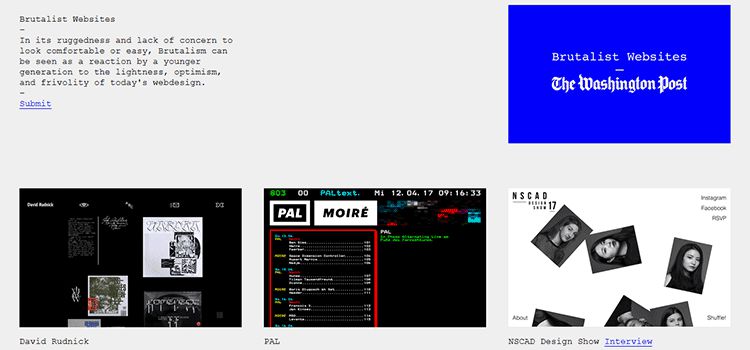
ブルータリズムの時代
ブルータリズムは、ウェブデザインにおけるミニマリズムのアンチテーゼです。 名前が当てはまるように、残忍なウェブサイトは生々しく、ぼろぼろで、荒いです。
なぜ誰かがこれらの形容詞に彼らのウェブサイトを説明させたいのでしょうか? 一言で言えば、宣伝のために。 ブルータリズムのルールに従うサイトは、他の人が自分のWebサイトを醜い、または混乱させると呼ぶリスクがありますが、検討する価値があるかもしれません。
それが注目を集めるので、彼らはこのリスクを冒します。 ブルータリズムは確かに2018年のすべての人に当てはまるわけではありませんが、ミニマリストのデザインに対応してより頻繁に遭遇する可能性のある興味深いUXデザインのトレンドです。

ブルータリズムは、若い世代をターゲットにしているサイトに最も適しています。 デザイントリックの欠如、はっきりとした背景、等幅タイポグラフィ、空白の欠如、視覚的な間違い、真のカラーパレットの欠如、対称性の欠如、その他の「悪い」デザインなどの要素を、光に対するほとんどの反逆として使用します。モダンなデザインの楽観的なウェブサイト。
2016年には、より良いコンバージョンをもたらす可能性のある新しいデザイントレンドとして、ブルータリズムが話題になりました。 一部のサイトには醜いですが、残忍なサイトは他のサイトよりも読み込みが速く、ナビゲーション要素が簡単で気を散らすものが少ない傾向があります。
ネイティブ広告
今年の初め、Googleは、ユーザーエクスペリエンスを妨げるポップアップ広告や行動を促すメッセージが原因でコンテンツにアクセスするのが難しいモバイルサイトなど、ユーザーに広告を出すために割り込みインタースティシャルを使用したWebサイトにペナルティを科し始めました。
グーグルによるこの行動は、何年にもわたる消費者がウェブブラウジング体験を低下させる中断的なインタースティシャルについて不平を言った後に起こりました。 今日、Webサイトの設計者は、UXに悪影響を与えることなく注目を集めるために、他の広告およびマーケティング手法を使用する必要があります。 そのような傾向の1つは、ネイティブ広告です。

出典:Smartinsights.com
ネイティブ広告は、それが表示されるWebページの形式と機能と融合するデジタル広告の形式です。 ネイティブ広告は、目立つことや邪魔になることなく、ページ上の他のコンテンツと一貫性があるように見えます。
一見すると、ネイティブ広告は編集コンテンツのように見えます。 これにより、ユーザーは、広告だと思っている場合に無視するのではなく、他のWebサイトのコンテンツと同じように読むことになります。
積極的なCTAを取り出し、目的のWebページのスタイルに一致させ、宣伝する会社、製品、またはサービスの名前を含めることでブランド認知度を高めることにより、ネイティブ広告を使用します。
音声ベースのWebサイトアプリケーション

ソース:SmashingMagazine.com
Siri、Alexa、Cortanaは、デジタルデザインの新星です。 これらのアプリケーションは、音声コマンドと音声UXに夢中になっています。
音声ユーザーインターフェイスにより、Webサイトの閲覧がより簡単かつ便利になります。 また、多くの人がSiriやAlexaなどのチャットボットと「話す」ことを好むようになったのと同じように、ユーザーはサイトやブランドに親しみを感じるかもしれません。
音声インターフェースの実装は難しいことではありません。AmazonとGoogleは、開発者以外の人でも音声アプリケーションを構築できるように、テンプレート、コード、ガイドを提供しています。 ユーザーエクスペリエンスを向上させる音声互換のアプリまたはWebサイトを開発することにより、この傾向を利用してください。

出典:Facebook.com
2018年のお気に入りのトレンドは何ですか?
UXデザインのトレンドは常に変化し進化しています。 古い問題に対する新しい解決策が毎日出てきており、同じくらい早くより多くの問題が発生しています。 サイトは時代を超越し、ユニークで、上品でありながらトレンディである必要があります。
これが一杯の背の高いグラスのように聞こえても、心配しないでください。今後のデザイントレンドを知っているだけで、将来の最新のデザイン手法を実装する準備をするのに役立ちます。 2018年以降の業界の予測に遅れずについていくことで、開発者としてよりダイナミックになります。
