主要なEdTechプラットフォームのUX監査を実行する方法(ケーススタディ)
公開: 2022-03-10今日のビジネスの世界は、ユーザーエクスペリエンス(UX)の設計に夢中になっています。 そして正当な理由:UXに投資されたすべてのドルは100ドルの見返りをもたらします。 そこで、検疫に自由な時間を割いて、現在最も進化している業界の1つである教育テクノロジー(EdTech)がこのUXの可能性を利用しているかどうかを確認することにしました。
私の計画は、1つのEdTechプラットフォームを選択し、そのUXを監査し、必要に応じて再設計することでした。 私は最初にいくつかの主要なEdTechプラットフォーム(edX、Khan Academy、Udemyなど)を調べ、それらに関するユーザーフィードバックを読んでから、範囲をedXに絞り込みました。 なぜedXを選んだのですか? 単純に〜だから:
- 非営利です、
- 2,000万人以上のユーザーがいます。
- そのUXには多くの否定的なレビューがあります。

簡単なUXチェックからでも、UXの原則とUIソリューションの概要を把握し、現在はグローバルなEdTechプラットフォーム(私の場合はedX)を使用しています。
全体として、このUX監査および再設計の概念は、製品の最も明白なユーザビリティの問題を監査および修正する方法を提供するため、UXデザイナー、ビジネスオーナー、およびマーケティング担当者にとって非常に役立ちます。 だから、私のedX監査へようこそ。
監査構造
- パート1:ユーザーのニーズを監査する
- パート2:10のユーザビリティヒューリスティックの監査
この監査は2つの部分で構成されています。 まず、edXユーザーを調査し、彼らのニーズを学び、プラットフォームが彼らを満たしているかどうかを確認しました。 第2段階では、edXのWebサイトと、JacobNielsenによって特定された10のユーザビリティヒューリスティックを比較検討しました。 これらのヒューリスティックは、よく知られているUXガイドラインです。UXデザイナーにとっては、聖書です。
理想的には、本格的なUX監査には数週間かかります。 スコープが固定されていたので、プラットフォームのホームページ、ユーザープロファイル、検索ページを確認しました。 これらは、ユーザーにとって最も重要なページです。 これらの数ページを分析するだけで、再設計の概念について十分な洞察が得られました。
パート1:ユーザーのニーズの監査
優れたUXは、満足のいくユーザーにつながります。
それが私が始めたところです。ユーザーのニーズを特定することです。 まず、プラットフォームに関する統計データを分析しました。 このために、SemrushやSimilarWebなどの有名なツールや、Trustpilot、Google Play、AppleのAppStoreからのレビューを使用できます。
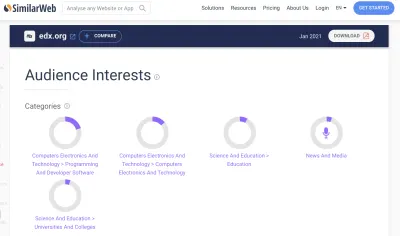
SimilarWebを利用してください。 このツールは、edXのランク、トラフィックソース、広告、およびオーディエンスの関心を分析します。 「ComputerElectronics」と「Technology」は、edXの学生の間で最も人気のあるコースカテゴリのようです。

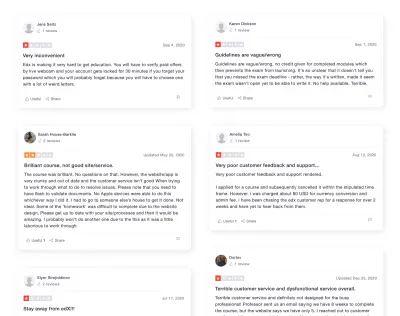
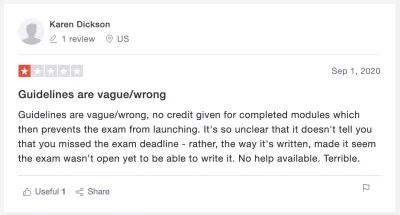
edXに関するユーザーのフィードバックについては、Trustpilotにアクセスしました(GooglePlayとAppStoreは、モバイルアプリの分析にのみ関連しています)。 ほとんどのユーザーは、有用なコンテンツについてedXのコースを称賛していますが、プラットフォームのUXについて不満を持っていることがわかりました。ほとんどの場合、ハードで時間のかかる検証プロセスと不十分なカスタマーサポートについてです。

分析チェックを終えて、ユーザーインタビューに移りました。 私はFacebookとLinkedInのデザインコミュニティに行き、オンラインコースの学生を探し、私の簡単な質問のいくつかに答えてもらいました。 回答したすべての人に、私は簡単なGoogleフォームを送信して、彼らの基本的なニーズと、教育プラットフォームを選択する際に彼らが最も重視するものをキャプチャしました。
回答を受け取った後、edXの2つのユーザープロファイルを作成しました。潜在的なユーザーと長年のユーザーです。 これら2つのタイプの簡単な図を次に示します。

調査に基づいて、この2種類のユーザーを特定しました。 私の調査結果によると、ユーザーが教育コースを選択する方法には2つの一般的なシナリオがあります。
学習者1は、主にさまざまな教育プラットフォームからの選択に焦点を当てています。 このユーザータイプには、特定のコースは必要ありません。 彼らはさまざまなウェブサイトにアクセスし、注目を集めるコースを探しています。
2番目の種類の学習者は、どのコースを受講したいかを正確に知っています。 edXを選択したとすると、必要なコースを見つけるのに役立つ効果的な検索機能が必要になり、進行状況を追跡するための便利なプロファイルページが必要になります。
edXユーザープロファイル、そのニーズ、および収集した統計データに基づいて、プラットフォームの顧客が直面する可能性のある5つの最も一般的な問題の概要を説明しました。
問題1:「このWebサイトを信頼できますか?」
ロゴ、レビュー、フィードバック、表示価格など、多くの要因がWebサイトの信頼性と信頼性を決定します。NielsenNormanGroupがその理論をカバーしています。 練習に集中しましょう。
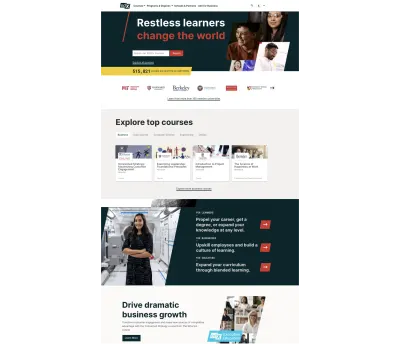
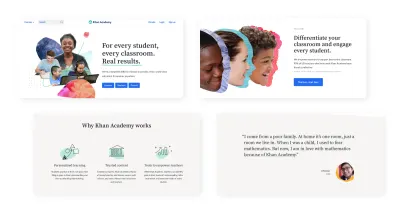
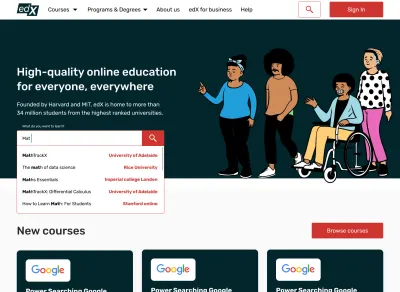
それで、ここには何がありますか? edXの現在のホームページには、大学のパートナーのロゴが表示されています。ロゴは一目でわかり、プラットフォームの信頼性を高めます。
同時に、ホームページはプラットフォームの利点やユーザーのフィードバックを強調していません。 これは、多くの場合、ユーザーがプラットフォームを選択する際の決定要因になります。

その他のアプローチ
競合他社から学ぶのは良いことです。 もう1つのEdTechプラットフォームであるKhanAcademyは、Webサイトデザインへのまったく異なるアプローチを示しています。 そのホームページでは、プラットフォームを紹介し、その利点について説明し、ユーザーからのフィードバックを示しています。

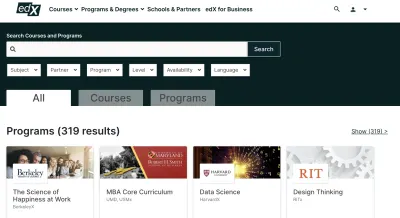
問題2:「コースを選択するために必要なすべての情報がありますか?
多くの場合、ユーザーはコースのリストをすばやくスキャンして、説明に基づいて最適なコースを選択したいだけです。
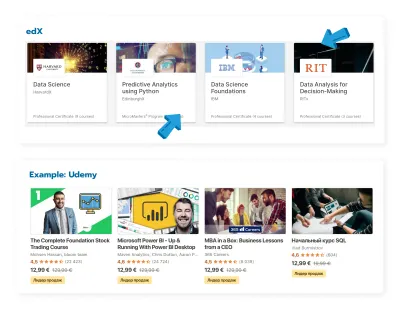
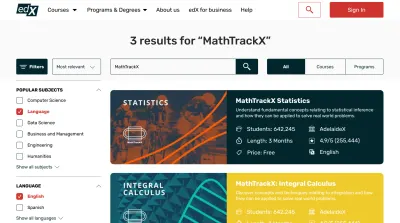
edXのコースカードには、コース名、教育機関、および証明書レベルが表示されます。 それでも、価格設定、コースの評価、登録されている学生の数、開始日などの基本事項を提供することもできます。
Jacob Nielsenの6番目のヒューリスティックで述べたように、要素の適切な説明はUXの重要な部分です。 ヒューリスティックは、ユーザーにとって価値のあるすべての情報が常に利用可能であるべきだと述べています。
その他のアプローチ
別のEdTechプラットフォームを見ると、Udemyのコースカードには、コース名、インストラクター、評価、レビュー数、および価格が表示されています。

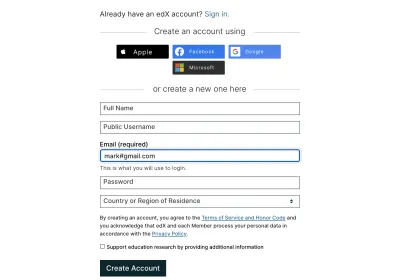
問題3:「簡単にサインアップできますか?」
Mirjam Secklerの調査によると、サインアップフォームが基本的なユーザビリティガイドラインに従っている場合、完了時間は大幅に短縮されます。 エラーがない場合、ユーザーは最初の試行でサインアップする可能性がほぼ2倍になります。
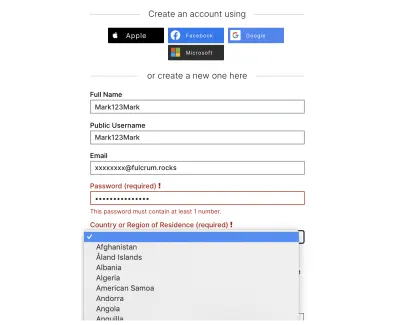
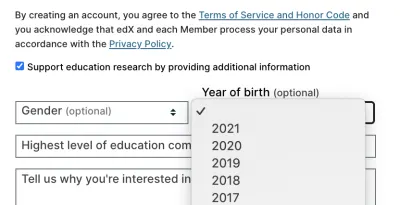
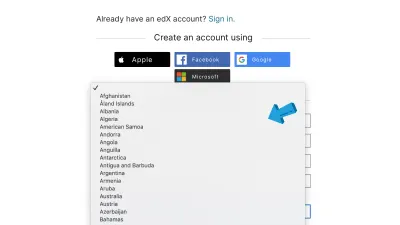
それでは、edXのフォームを詳しく見てみましょう。
- 国の名前や生年月日を入力することはできません。 代わりに、すべてのオプションをスクロールする必要があります。 (私はウクライナにいます。これはリストのかなり下にあります。)
- 入力したパスワードは、リクエストしても表示されません。
- 入力したアドレスを確認するためのメールは送信されません。
- どのフィールドが必要かをアスタリスクで示していません。
登録プロセスの高速化は、UXのもう1つの重要な原則です。 詳細については、NielsenNormanGroupのWebサイトフォームのユーザビリティガイドラインを参照してください。



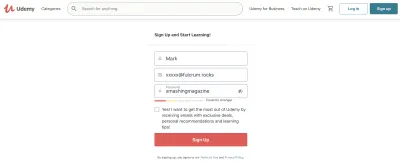
その他のアプローチ
多くのWebサイトでは、ユーザーがデータを手動で入力して、申請プロセスをスピードアップできます。 別のEdTechWebサイトであるUdemyには、要求に応じて入力されたパスワードを表示および非表示にするオプションがあります。

問題4:「オンサイト検索は役に立ちますか?」
検索は、最もよく使用されるWebサイト機能の1つです。 したがって、それは有用で、使いやすく、そして速いはずです。 多数のユーザビリティ調査は、大規模なオンラインオープンコース(MOOC)の有用な検索の重要性を示しています。
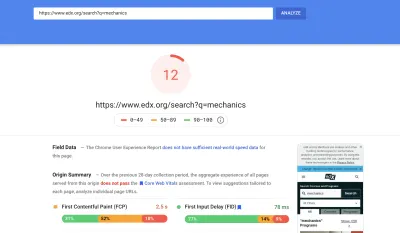
この点で、私はedXの検索を分析しました。 ページの読み込みから始めました。 以下はGooglePageSpeedのスクリーンショットで、プラットフォームの検索速度が100点満点中12点であることを示しています。

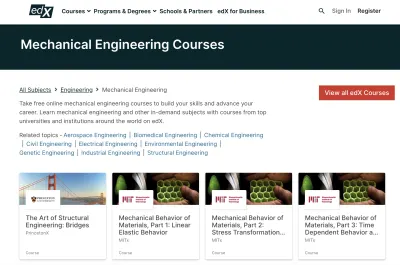
次に、特定のカテゴリでの検索に移りましょう。 現在の設計では、edXにはフィルタリングがありません。 カテゴリ(たとえば、電子工学コース)を選択した後、ユーザーはリストをスクロールして必要なものを見つける必要があります。 また、一部のカテゴリには100を超えるアイテムがあります。

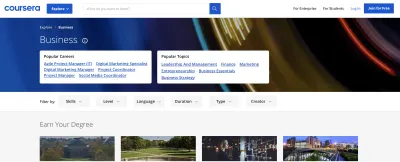
その他のアプローチ
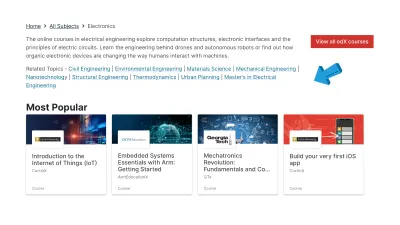
EdTechプラットフォームCourseraのWebサイトには、フィルタリングするすべてのオプションがカテゴリに表示され、目に見えるフィルタリングがあります。

問題5:「このコースを終了する必要がありますか?」
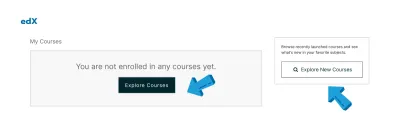
研究者は、EdTechプラットフォームが平均して他のWebサイトよりも高い保持率を持っていることを強調するのをやめません。 したがって、ユーザーの進捗状況とモチベーションを追跡することは、オンラインコースにとって重要です。 これらの原則は非常にシンプルでありながら効果的です。
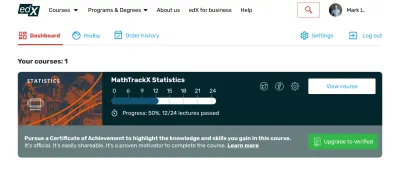
edXのユーザープロファイルは次のようになります。

その他のアプローチ
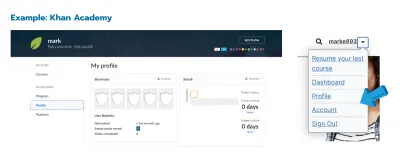
Khan Academyのユーザープロファイルには、参加日、獲得したポイント、最長の学習ストリークなど、さまざまな統計が表示されます。 それは、ユーザーが学習を続け、彼らの成功を追跡するように動機付けるかもしれません。

パート2:10のユーザビリティヒューリスティックの監査
edXで最も一般的なユーザーのニーズの分析を終了しました。 今こそ、世界中の主要な組織から信頼されているUXリサーチおよびコンサルティング会社であるNielsenNormanGroupによって特定された10のユーザビリティ基準に移行するときです。

UXデザイナーでなくても、10個のヒューリスティックを使用してWebサイトの基本的なUXチェックを行うことができます。 Nielsen Norman GroupのWebサイトには、ヒューリスティックごとに多くの例、ビデオ、および手順が記載されています。 この概念チェックリストは、それをさらに便利にします。 これには、Webサイトに必要な重要なユーザビリティ基準が含まれています。 これはFulcrum(私が働いている場所)の内部で使用されているツールですが、SmashingMagazineの聴衆と共有するのは良いことだと思いました。 100以上の基準が含まれており、Notionに含まれているため、必要に応じて編集およびカスタマイズできます。
ヒューリスティック1:システムステータスの可視性
最初のヒューリスティックは、常にユーザーに情報を提供することです。 簡単に言えば、Webサイトは、アクションが完了するたびにユーザーにフィードバックを提供する必要があります。 たとえば、Webサイトでファイルをダウンロードすると、「成功」メッセージが表示されることがよくあります。
この点で、edXの現在のコースカードは強化される可能性があります。 現在、カードはコースが利用可能かどうかをユーザーに通知しません。 ユーザーはカードをクリックして確認する必要があります。

可能なアプローチ
一部のコースが利用できない場合は、最初からそのことを示してください。 「利用可能」/「利用不可」のメッセージに明るいラベルを使用できます。
ヒューリスティック2:システムと実世界の一致
システムはユーザーの言語を話す必要があります。 平均的な訪問者に馴染みのある単語、フレーズ、記号を使用する必要があります。 また、情報は論理的な順序で表示される必要があります。
これは、ジェイコブ・ニールセンの2番目の基準です。 edXのWebサイトは、一般的な言語、一般的に受け入れられている記号、および使い慣れた記号を使用して、この原則にほぼ従っています。

可能なアプローチ
もう1つの良い方法は、コースをセクションごとに分類し、わかりやすいアイコンを追加することです。
ヒューリスティック3:ユーザーコントロールと自由
このヒューリスティックは、ユーザーが誤って何かをした場合、元に戻すまたは戻るオプションなど、常に明確な方法が必要であることを強調しています。
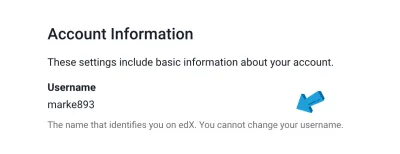
edXを使用すると、一度設定したユーザー名を変更することはできません。 多くのWebサイトでは、セキュリティ上の理由から、ユーザー名を変更するためのオプションが制限されています。 それでも、変更可能にする方がユーザーフレンドリーな場合があります。

可能なアプローチ
一部のWebサイトでは、ユーザーはいつでもデータ、ステータス、または変更を保存できます。 コースを追加または削除したり、プロファイルを保存または編集したりするなど、顧客に代替オプションを提供することをお勧めします。
ヒューリスティック4:一貫性と標準
この4番目のUX基準によれば、設計要素は一貫性があり、予測可能である必要があります。 たとえば、シンボルと画像は、プラットフォームのUIデザイン全体で統一する必要があります。
大まかに言えば、一貫性には内部と外部の2つのタイプがあります。 内部整合性とは、製品(または製品ファミリー)との同期を維持することを指します。 外部の一貫性とは、業界内の標準に準拠することを指します(たとえば、eコマースWebサイト全体で同じロジックを持つショッピングカート)。
edXは時々内部の一貫性を壊します。 すぐ下の例:「探索」ボタンの外観が異なります。 同じ機能を実行する2つの異なる外観のボタン(またはその他の要素)は、視覚的なノイズを追加し、ユーザーエクスペリエンスを悪化させる可能性があります。 この問題は重大ではないかもしれませんが、Webサイトの全体的なUXに影響します。

ヒューリスティック5:エラー防止
優れた設計により、ユーザーエラーを防ぎます。 ユーザーがエラーを回避できるようにすることで、設計者は時間を節約し、フラストレーションを防ぎます。
たとえば、edXでは、メールアドレスにタイプミスをした場合、それを確認しようとした後にのみ表示されます。

可能なアプローチ
確かに、ライブ検証はUXにとって常に良いとは限りません。 一部の設計者は、それがユーザーの気を散らし、混乱を引き起こすと主張して、それを問題があると考えています。 他の人は、ライブ検証がUXデザインに役立つと信じています。
いずれの場合も、ライブで検証する場合でも、[送信]ボタンをクリックした後でも、ユーザーとその目標を念頭に置いてください。 あなたの仕事は彼らの経験をできるだけスムーズにすることです。
ヒューリスティック6:想起ではなく認識
ユーザーは、以前に表示した情報を覚える必要はありません。 これは、ニールセンノーマングループのもう1つのUXガイドラインです。 色とアイコン(矢印など)は、ユーザーが情報をより適切に処理するのに役立ちます。
edXのホームページには大学のロゴが表示されていますが、大学のフルネームは表示されていません。これはこの点を示しています。 また、ユーザープロファイルページには、完了したコースが表示されません。

可能なアプローチ
プラットフォームのUXは、ユーザーがすでに行ったコースを表示し、同様のコースを推奨することで改善できます。
ヒューリスティック7:使用の柔軟性と効率
このUXの原則に従って、アクセラレータと呼ばれる要素を使用して、可能な限り対話を高速化します。 基本的に、プロセス全体をスピードアップするオプションまたはアクションを使用します。
edXは、ユーザーがコースを検索するときにフィルタリングを提供しません。 欠席すると、ユーザーが必要なコースを見つけるためにかかる時間と労力が増える可能性があります。

可能なアプローチ
検索は、ユーザー変換の重要な段階の1つです。 ユーザーが欲しいものを見つけることができれば、彼らは顧客になることにはるかに近づくでしょう。 したがって、フィルターを使用して、ユーザーがコースをより迅速かつ簡単に見つけられるようにします。
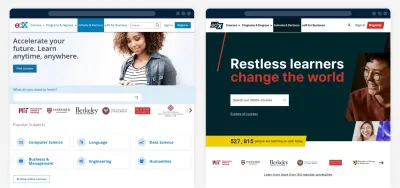
ヒューリスティック8:美的でミニマリストなデザイン
このヒューリスティックは、「ユーザーインターフェイスから不要な要素を削除し、設計の信号対雑音比を最大化する」ことを示しています(信号はユーザーに関連する情報であり、ノイズは無関係な情報です)。
簡単に言えば、すべての要素がモザイクのようにストーリーを伝える必要があります。 デザイナーは、飾るのではなく、コミュニケーションを取ります。
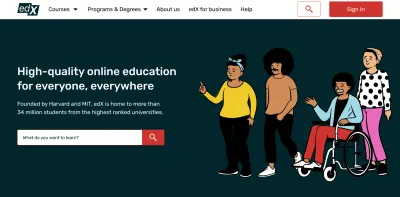
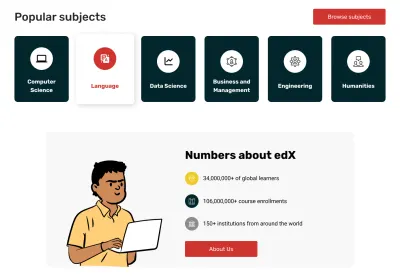
edXのホームページの現在のデザインを以前のデザインと比較すると、大幅な改善が見られます。 メインの写真は、プラットフォームの使命にはるかに関連しています。 edXは、ユーザー数とコース数に関する洞察も追加しました。

ヒューリスティック9:ユーザーがエラーを認識、診断、および回復できるようにする
このヒューリスティックは、エラーはユーザーに対して簡単で説明的な言語で表現する必要があると述べています。 そもそもエラーが発生した理由を明確に説明するのも良いことです。
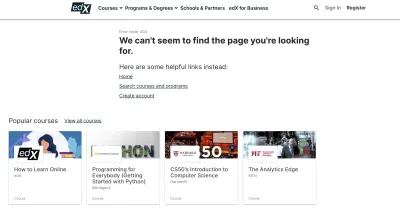
edXの404ページは、全体としてその目的を果たします。 まず、ユーザーに問題(「探しているページが見つからない」)を説明し、解決策(ホームページ、検索機能、コースリストへのリンクを提供)を提案します。 人気のコースもおすすめです。

ヒューリスティック10:ヘルプとドキュメント
この最後のヒューリスティックは、任意のWebサイトでのサポートとドキュメントの必要性に関するものです。 オンボーディングページ、ウォークスルー、ツールチップ、チャット、チャットボットなど、さまざまな形式のヘルプとドキュメントがあります。
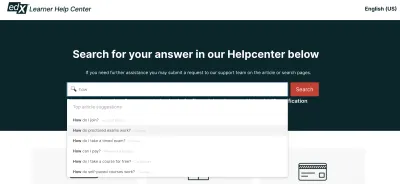
edXには、フッターに隠されたヘルプセンターへのリンクがあります。 セクションに分かれており、ユーザーは検索バーを使用して情報を見つけることができます。 検索は、役立つ可能性のあるトピックを自動提案するのに役立ちます。
残念ながら、ユーザーはロゴをクリックしてヘルプセンターからホームページに戻ることはできません。 そこからホームページに戻る直接的な方法はありません。

可能なアプローチ
ユーザーがWebサイトのどこにいてもホームページに戻ることができるようにします。
eDXリデザインコンセプト
UXの調査結果に基づいて、ホームページ、ユーザープロファイル、検索結果ページに焦点を当てて、プラットフォームを再設計しました。 あなたはFigmaで再設計の完全な画像を見ることができます。
ホームページ
1.信号対雑音比
まず最初に:ユーザビリティヒューリスティック8を満たすために、ページ全体をよりミニマリストにし、要素間にスペースを追加しました。
edXは「どこでも、みんなのための教育」という大きな使命を持っているので、これをホームページにわかりやすく大胆に載せることにしました。

また、テキストで提示されたストーリーをよりよく反映するように画像を切り替えました。 私はこれらの新しいイラストで使命を表現しました:

2.コースカード
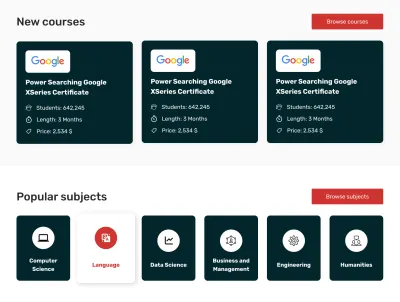
以下の「新しいコース」セクションでは、最新のコースを紹介しています。
また、edXのカードが現在表示されていない詳細をいくつか追加しました。 これにより、カードがよりわかりやすくなり、各コースに関する重要な情報が示されました。

また、アイコンを使用して最も人気のある主題を表示しました。
3.信頼性と信頼
プラットフォームの信頼性と権限を示すために、ファクトシートを追加しました。

さらに、フッターを更新し、言語バーの形状を変更して、ユーザーに見やすくしました。
役立つ検索
1.検索プロセス
edXの現在の設計では、ユーザーは検索中に使用可能なオプションを表示しません。 そこで、自動提案付きの検索機能を設計しました。 これで、ユーザーはキーワードを入力して最も関連性の高いオプションを選択するだけで済みます。

2.検索フィルター
結果を簡単にフィルタリングできるように、左側のサイドバーを追加しました。 また、UIを更新し、コースカードをよりわかりやすくしました。

ユーザープロファイル
監査のセクションで述べたように、ユーザーが勉強を続けるように動機付けることが不可欠です。 Khan Academyに触発されて、ユーザープロファイルにプログレスバーを追加しました。 これで、プロファイルには、ユーザーがコースを完了するまでに残っているレッスンの数が表示されます。

見やすいように上にナビゲーションを配置しました。 また、ユーザープロファイルの設定を更新し、機能は残しましたが、色を変更しました。
結論
UX監査は、デザイン要素がその機能を実行しているかどうかを確認するためのシンプルで効率的な方法です。 また、既存のデザインを新鮮な視点から見るのにも良い方法です。
このケースは私にいくつかの教訓を与えました。 まず、現在最も話題の業界の1つにあるWebサイトで、UXを更新できる可能性があることがわかりました。 新しいことを学ぶのは難しいですが、適切なUXデザインがなければ、それはさらに難しくなります。
監査では、ユーザーのニーズを理解、分析、および満たすことが重要である理由も示されました。 幸せなユーザーは献身的なユーザーです。
