JavaScriptをオフにして1日Webを使用しました
公開: 2022-03-10この記事は、ユーザーの特定の人口統計を表す、さまざまな制約の下でWebを使用しようとするシリーズの一部です。 実在の人々が直面している困難のプロファイルを高めたいと思います。それは、彼らのニーズに共感する方法で設計および開発すれば回避できます。 今週はJavaScriptを無効にします。
noscript重要な理由
まず、明確にするために、 noscriptエクスペリエンスをサポートすることとnoscriptタグを使用することには違いがあります。 私は一般的にnoscriptタグが好きではありません。それは、コンテンツの同じベースラインから作業するのではなく、WebページをJavaScriptバージョンと非JavaScriptバージョンに断片化するためです。これにより、エクスペリエンスが乱雑になり、物事が見落とされます。
noscriptタグ内に役立つコンテンツがたくさんあるかもしれませんが、JavaScript対応のブラウザーを使用している場合は、そのいずれも表示されません。JSエクスペリエンスがダウンロードされるのを待つことになります。 「noscript」エクスペリエンスについて言及するときは、通常、タグを明示的に使用するのではなく、 JavaScriptを使用せずにWebページを使用するエクスペリエンスを意味します。
Web MIDI API:はじめに
ブラウザの入力としてデジタル楽器を使用することは可能ですか? Web MIDI APIを使用すると、答えは「はい」です。 最良の部分は、実装がかなり迅速で簡単であり、本当に楽しいプロジェクトを作成することさえできるということです。 記事を読む→
では、JavaScriptを持っていないユーザーを気にするのは誰ですか? そのようなnoscriptユーザーはもう存在しませんか?
少数ではありますが、実際に存在します。英国のユーザーの約0.2%がJavaScriptを無効にしています。 しかし、JavaScriptを明示的に無効にしているユーザーの数を見ると、要点が欠けています。
JakeArchibaldによるこの引用を思い出しました。
「JSをダウンロードしている間、すべてのユーザーは非JSです。」
JavaScriptを有効にしているが、JavaScriptのエクスペリエンスを取得していないユーザーのことを考えてみてください。これには、企業またはローカルでのJavaScript要素のブロックまたは削除、ブラウザーのアドオンやツールバーからのブラウザーの既存のJavaScriptエラー、ネットワークなどが含まれます。エラーなど。 BuzzFeedは最近、JavaScriptのリクエストの約1%がタイムアウトすることを明らかにしました。これは、1か月あたり1,300万件のリクエストの失敗に相当します。
問題はユーザーではなく、JavaScriptを配信するCDNにある場合があります。 2017年2月にAmazonのサーバーがダウンしたことを覚えていますか? AmazonのCDNを介して配信されるJavaScriptに依存する何百万ものサイトが大きな問題を抱えており、S&P500インデックスの企業は4時間の停止で1億5000万ドルの損失を被りました。
新興のグローバル市場についても考えてみてください。 各国は依然として高速インターネットのネットワークを構築するために戦っています。人口はCPUを集中的に使用するJavaScriptを実行するための高速ハードウェアを購入する余裕がありません。 または、4G接続のiPhone Xでさえ、トンネルに入る列車によって中断された部分的にロードされたWebページの影響を受けない確立された市場について考えてみてください。
Webは敵対的で予測不可能な環境です。そのため、多くの開発者はプログレッシブエンハンスメントの原則に従って、セマンティックHTML、CSSの階層化、控えめなJavaScriptのコアエクスペリエンスからサイトを構築しています。 実際にこれを適用しているサイトがいくつあるかを知りたかったのです。 JavaScriptを完全に無効にするよりも良い方法はありますか?
JavaScriptを無効にする方法
自分で実験を再現したい場合は、Chromeの設定を調べてJavaScriptを無効にすることができます。
- 開発ツールを開きます(Chrome->表示->開発ツール、またはキーボードの⌥⌘I)
- 開発者サブメニューを開きます(開発者ツールの閉じるアイコンの横にある3つのドット)
- このサブメニューから「設定」を選択します
- [デバッガ]セクションを見つけて、[JavaScriptを無効にする]チェックボックスをオンにします
または、私のように、ワンクリックでJSを無効にできる優れたToggle JavaScriptChrome拡張機能を使用できます。
JavaScriptを無効にしてWordPress投稿を作成する
JavaScriptを無効にした後、私の最初の寄港地は、私の経験をリアルタイムで書き留めることを目的として、WordPressで実行されている個人のポートフォリオサイトにアクセスすることでした。
WordPressは実際には非常にnoscriptに対応しているので、私は問題なくこの投稿を書き始めることができましたが、私が慣れているテキストの書式設定とメディア埋め込み機能の一部が欠けていました。
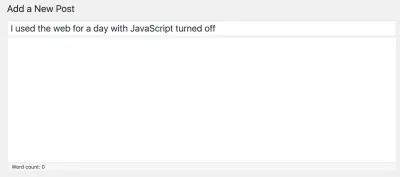
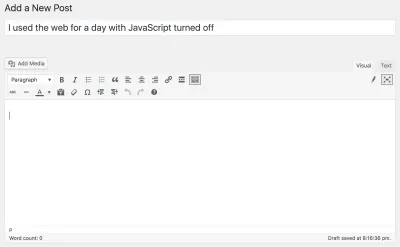
JavaScriptを使用した場合と使用しない場合のWordPressの投稿画面を比較してみましょう。

noscriptバージョン。 
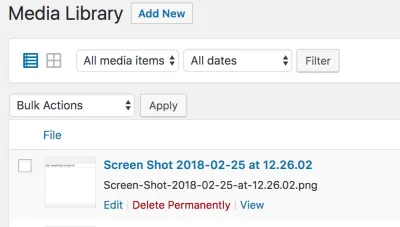
投稿にスクリーンショットを埋め込む必要があるまで、ツールバーがなくても非常に快適でした。 [メディアの追加]ボタンがないと、ファイルをアップロードするために別の画面に移動する必要がありました。 「バックグラウンドアップロード」コンテンツにはJavaScriptを必要とするAjaxが必要であるため、これは理にかなっています。 しかし、別のメディア画面にもJavaScriptが必要であることに非常に驚いていました。
幸いなことに、フォールバックビューがありました。

noscriptバージョン。 グリッドビューはJavaScriptなしではサポートされていないと警告されました。 
画像をアップロードした後、投稿にHTML imgタグを手動で書き込み、画像のURLをコピーして貼り付ける必要がありました。 アップロードされた画像のサムネイルURLを特定する方法はなく、私が書いたキャプションも手動でコピーする必要がありました。 私はすぐにこのアプローチにうんざりし、翌日戻ってきて、JavaScriptを再び使用できるようにしたときにすべての画像を再挿入することを計画しました。
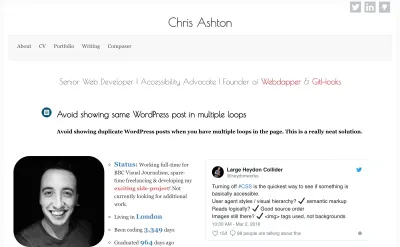
私は自分のサイトのフロントエンドがどのように機能しているかを見てみることにしました。
JavaScriptなしで自分のサイトを表示する
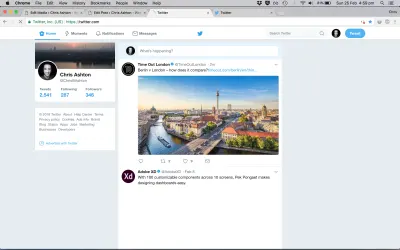
私のサイトがJSなしでもほぼ同じに見えることに嬉しい驚きを覚えました。


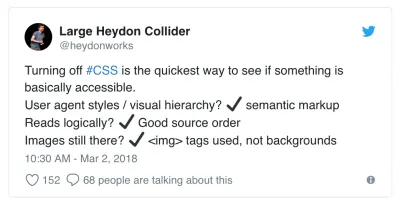
そのTwitterの埋め込みを詳しく見てみましょう。

noscriptバージョンでは取得できない作成者情報、エンゲージメント統計、および情報リンクに注意してください。 「ティック」は外部PNGです。 (ソース) 
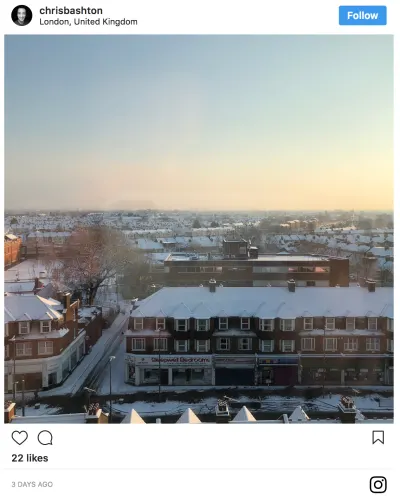
私のサイトの折り畳みの下に、いくつかのInstagramコンテンツも埋め込みました。これは、 noscriptエクスペリエンスによく耐えました。


最後に、GitHubを自分のサイトに埋め込みます。 GitHubはネイティブの埋め込みを提供していないため、HsiaomingYangによる非公式のGitHubカードを使用します。


私は前と後の統計(小さな埋め込みのためのメガバイトのJS!世界の終わり!JavaScriptを捨てましょう! )であなたに衝撃を与えることを半分望んでいました、そしてほとんど違いがないことを半分望んでいました(プログレッシブエンハンスメント!例によって導く!私は優れた開発者です! )。
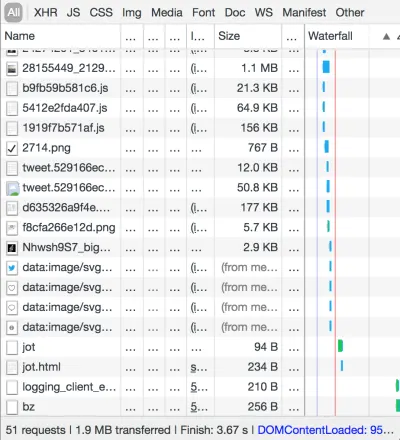
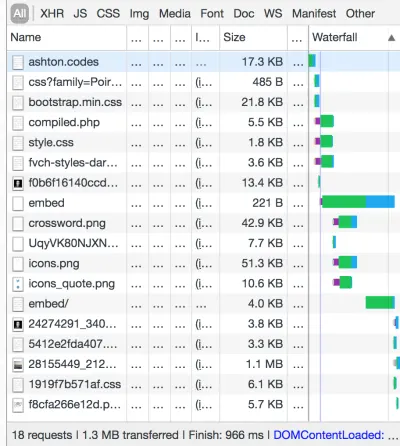
JavaScriptを使用した場合と使用しない場合のページの重みを比較してみましょう。 まず、JavaScriptを使用します。

今JavaScriptなしで:

スタイル付きのツイート、GitHubの埋め込み、フルファットのInstagramの埋め込みのために、私のサイトはさらに600KB大きくなります。 私はまた、グーグルアナリティクスの追跡といくつかのオタクの隠されたインタラクティブ機能を持っています。 すべてを考慮すると、600KBは上を超えているようには見えませんが、それを実現するためにブラウザーが行う必要のある追加の要求の数には少し驚いています。
すべてのコンテンツはJavaScriptなしでまだそこにあり、すべてのメニューはまだナビゲート可能であり、Twitterの埋め込みを除いて、JavaScriptがオフになっていることに気付くのは難しいでしょう。 その結果、私のサイトはNOSCRIPT-5レベルの検証に合格しました。これは、JavaScript以外の最高の評価です。
ashton.codes noscript評価:NOSCRIPT-5。
あれは何でしょう? noscript分類システムについて聞いたことがありませんか? 私が作ったばかりなので、あなたが持っていたら私は非常に驚きます。 これは、JavaScriptを使用しないサイトのユーザビリティを示す便利な小さな指標であり、ひいては、サイトがコンテンツを段階的に強化するのにどれだけ優れているかを示す非常に優れた指標です。
noscript分類システム
Webサイト(より正確には、個々のページ)は、次のいずれかのカテゴリに分類される傾向があります。
- NOSCRIPT-5
このサイトは、JavaScript対応バージョンのサイトと実質的に区別がつきません。 - NOSCRIPT-4
このサイトはnoscriptと同等の機能を提供しますが、それを実現するために別のバージョンのサイトにリンクまたはリダイレクトします。 - NOSCRIPT-3
サイトは主にJavaScriptなしで動作しますが、一部の非主要機能はサポートされていないか、壊れているように見えます。 - NOSCRIPT-2
このサイトでは、ブラウザがサポートされていないというメッセージが表示されます。 - NOSCRIPT-1
サイトは読み込まれているように見えますが、ユーザーは主要な機能をまったく使用できません。 - NOSCRIPT-0
サイトはまったく読み込まれず、ユーザーにフィードバックを提供しません。
いくつかの人気のあるサイトを見て、それらがどのようにスコアを付けるかを見てみましょう。
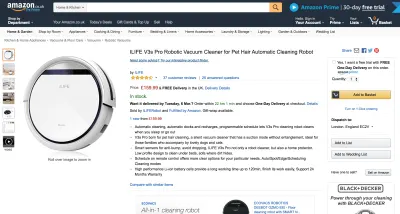
アマゾン
私はしばらくの間、小さなロボット掃除機に目を向けてきました。 私の借金はペットを許可していません、そしてあなたがそれにいくつかのぎょろ目な目を置いたら、これは次善の策です。
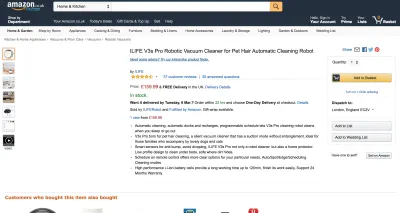
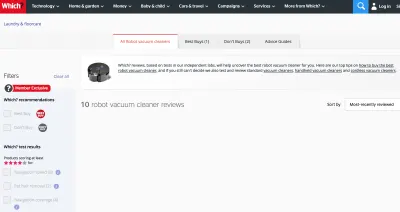
一見したところ、AmazonはJavaScript以外のソリューションでクラッキング作業を行っていますが、主要な製品イメージはありません。


よく調べてみると、 noscriptバージョンではかなりの数の問題が発生していました。 それらを一つ一つ見ていき、それぞれの解決策を提案したいと思います。
ギャラリー画像なし
商品の写真を見たかったのですが、サムネイルをクリックしても何も表示されませんでした。
問題

考えられる解決策
これらのサムネイルが画像全体へのリンクであり、新しいタブで開くと便利でした。 次に、JavaScriptを使用して、画像ギャラリーに段階的に拡張できます。
- サムネイルリンクのクリックイベントをハイジャックします。
-
href属性を取得します。 - メイン画像の
src属性をhref属性値で更新します。
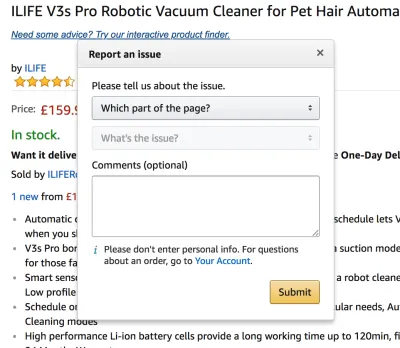
「誤った製品情報の報告」リンクはJavaScriptのみです
この機能は本当に一般的に使用されているので、ページ内で統合されたモーダルとして開くように、すべてのユーザーに追加のJavaScriptバイトをダウンロードする価値がありますか?

問題

javascript://で、統合されたモーダルフォームを開きます考えられる解決策
Amazon統合モーダルフォームが機能するにはJavaScriptが必要です。 「レポート機能」を別のURLのスタンドアロンフォームにします(例: /report-product?product-id=123 。 これは、HTMLを個別にダウンロードするためにAjaxを使用して、統合モーダルに段階的に拡張できます。
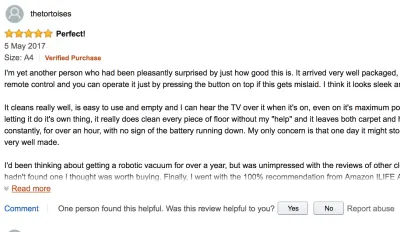
レビューはデフォルトで部分的にしか表示されません
問題

考えられる解決策
デフォルトでレビュー全体を表示してから、JavaScriptを使用してレビューテキストを切り捨て、[続きを読む]リンクを追加してみませんか?
レビューのタイトルはスタンドアロンページのレビューへのリンクであるため、少なくともコンテンツを読むことは可能です。
全体として、JavaScriptがなくてもサイトがうまく機能していることに実際は嬉しい驚きを覚えました。 それは簡単に空白の白いページであった可能性があります。 ただし、製品の画像が不足しているということは、本当にコアな機能を見逃していることを意味します。購入しているものを確認できることが重要だと思います。 —だから、ケーキにアイシングを入れてNOSCRIPT-5の評価を与えることができなかったのは残念です。
Amazon noscript評価:NOSCRIPT-3。
どの商品を購入したいかまだ決まっていなかったので、Amazonの価格トラッカーであるCamel CamelCamelに目を向けました。
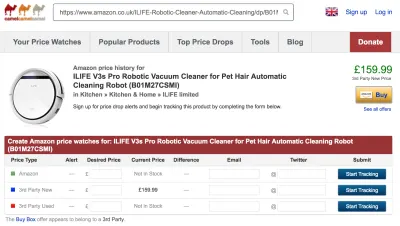
キャメルキャメルキャメル
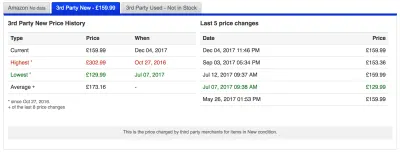
iLife V3sProとiLifeA4sのどちらかを決めたかったので、https://uk.camelcamelcamel.com/にアクセスしてください。 最初、このサイトはJavaScript対応バージョンと見分けがつかないように見えました。


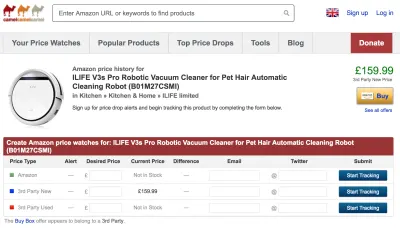
残念ながら、価格履歴チャートは表示されませんでした。 代替テキストのフォールバックは提供されましたが、代替テキストでは、価格トレンドが上昇しているか下降しているかについてはわかりませんでした。


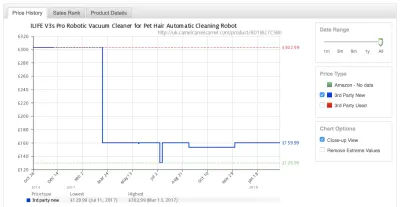
一般的な提案:常に意味のある代替テキストを提供します。 必ずしもチャートを見る必要はありませんが、チャートに含まれているものの要約をいただければ幸いです。 おそらく、この場合、「この商品の価格が2017年3月以降ほとんど変化していないことを示すAmazonの価格履歴チャート」である可能性があります。 しかし、そのような要約を自動的に生成することは確かに困難であり、異常が発生しやすいです。
このユースケースの具体的な提案:画像を表示します。 スクリプト版のサイトのグラフは実際にはスタンドアロンの画像であるため、 noscript版で表示できなかった理由はありません。
それでも、チャートの下のコアコンテンツは私が知る必要のある情報を私に与えてくれました。

この表は、NOSCRIPT-5の評価を確保するために必要な機能の同等性を示しています。 キャメルキャメルキャメル、帽子を脱いで!
キャメルキャメルキャメルnoscript評価:NOSCRIPT-5
Google製品
私の日のこの時点で、私は突然の電話を受けました。友人が私に電話をかけ、今週の会合について尋ねました。 そこで、Googleカレンダーにアクセスして空き状況を確認しました。 Googleには他のアイデアがありました!

noscriptユーザーには何も提供していません。 noscriptのフォールバックがなかったことに失望しました—グーグルは通常この種のことでかなり得意です。
カレンダーにエントリを追加/編集/削除できるとは限りませんが、コアコンテンツとしてカレンダーの読み取り専用ビューを提供できるはずです。
Googleカレンダーnoscript評価:NOSCRIPT-0
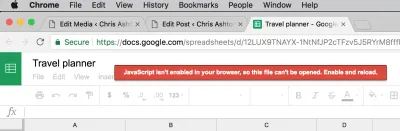
Googleが他の製品をどのように管理しているかに興味があったので、Googleスプレッドシートをざっと見てみました。

この場合、サイトはより適切に失敗します。 編集できなくても、少なくともスプレッドシートの内容は読むことができます。 カレンダーが同じフォールバックソリューションを提供しないのはなぜですか?
Googleスプレッドシートを改善するための提案はありません。 コア機能がnoscriptエクスペリエンスに欠けているかどうかを、ユーザーに通知するのに役立ちます。
Googleスプレッドシートnoscript評価:NOSCRIPT-2
この評価は実際にはそれほど悪くはありません! すべてのサイトがnoscriptエクスペリエンスを提供できるわけではありませんが、少なくとも、前向きで正直である場合(つまり、「ええ、私たちはあなたに何かを提供しようとはしません」と言うでしょう)、あなたを準備します— noscriptユーザー—失敗した場合。 送信されないフォームに入力しようとしたり、Ajaxを使用して残りのコンテンツを取得する必要がある記事を読み始めたりするのに、貴重な数秒を無駄にすることはありません。

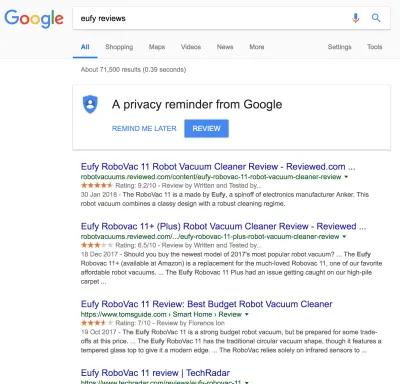
さて、Amazonでの購入の可能性に戻りましょう。 購入する前に、いくつかのサードパーティのレビューを見たかったのです。
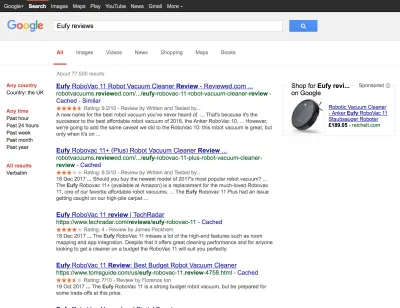
Google検索はJavaScriptなしで本当にうまく機能します。 固定解像度の古いデスクトップ専用サイトのように、少し古くなっているように見えます。

noscriptバージョンには、左側に追加の検索オプションがあり(そうでない場合は、JSバージョンの設定に隠れています)、プライバシーバナーはありません(おそらく、「追跡」はnoscriptユーザーに関連しないためですか?) 
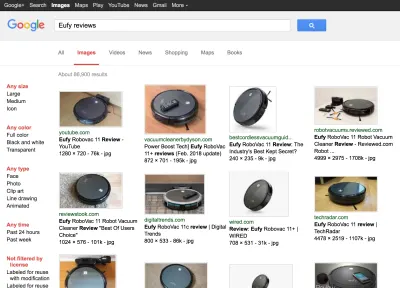
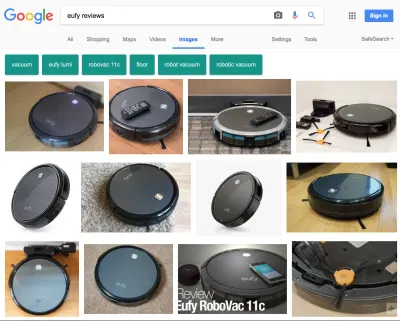
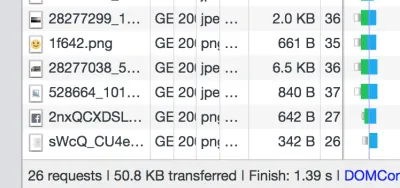
画像ビューはさらに異なって見えますが、実際にはいくつかの点で好みです。このバージョンは非常に高速に読み込まれ、各サムネイルの下にサイズと画像サイズをキロバイト単位で一覧表示します。

noscriptバージョン:スクリプトバージョンでは提供されていない画像メタ情報に注意してください! 
noscriptバージョンでは提供されていない「関連する検索用語」領域に注意してください。 Google Search noscript評価:NOSCRIPT-5
検索結果の1つで、YouTubeのレビューに移動しました。 あまり期待せずにクリックしました。 私は興奮しないのが正しかった:

noscriptエクスペリエンスの多くを提供していません。YouTubeのようなサイトがJavaScriptなしで機能することは本当に期待していません。 YouTubeには、フォールバックとしてスタンドアロンのMP4ダウンロードを提供した場合、盗難をコピーする可能性があることは言うまでもなく、高度なストリーミング機能が必要です。 いずれにせよ、サイトが壊れているように見えるべきではありません。 私はこの画面を数秒間見つめた後、他に何も起こらないことに気づきました。
提案:サイトがnoscriptユーザーにフォールバックソリューションを提供できない場合は、少なくともnoscript警告メッセージを提供する必要があります。
YouTube noscript評価:NOSCRIPT-0
どれの?
さらにいくつかのレビューリンクをクリックしました。 どっち? アドバイスサイトは私を完全に失敗させました。

これは正常に読み込まれたように見えたページでしたが、コンテンツを読んだときに初めて、実際にいくつかの重要な情報が欠落していることに気付くでしょう。 その重要な情報はページの目的の絶対的な核心であり、私はそれを得ることができません。 したがって、残念ながら、これはNOSCRIPT-1違反です。
提案:サイトがコンテンツにAjaxesしている場合、そのコンテンツは別のURLに存在します。 noscriptユーザーにそのコンテンツへのリンクを提供します。 JavaScriptで正常にAjaxedした場合は、いつでもリンクを非表示にできます。
どれの? レビューサイトnoscript評価:NOSCRIPT-1
フェイスブック
結局、私は今、本当に真空を買う余裕がないことを認めます。 それで、私はソーシャルメディアに飛び乗ることに決めました。

FacebookのフラットアウトはJavaScriptなしでロードすることを拒否しますが、フォールバックオプションを提供します。 これがNOSCRIPT-4の最初の例ですnoscriptまたはフィーチャーフォンのユーザー向けにコンテンツの別のバージョンを提供するサイトです。

モバイル版はすぐに読み込まれます。 見た目は醜いですが、普段と同じ内容になっているようです。 重要なのは、機能の同等性があることです。ここでは、メインサイトと同じことを実行できます。
Facebook noscript評価:NOSCRIPT-4
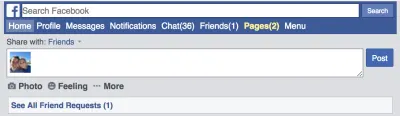
電光石火の速度で読み込まれたページ:

ニュースフィードには一度に7つのアイテムしか表示されませんでしたが、[その他のストーリーを表示]をクリックすると、従来のページ付け手法を使用して新しいページに移動できました。
これはマルチスクリーンタスクですが、Facebookのコメントに「反応」するオプションがあることに感銘を受けました。
![最初に反応するには、[反応]をクリックする必要があります…](/uploads/article/1533/cmB3kLM4SwKxmEtB.png)

FacebookがJavaScript以外でホバー「リアクション」メニューを作成するのを止めるものは何もありませんが、公平を期すために、これはホバーできないモバイルデバイスを対象としています。
提案: CSSでクリエイティブになりましょう。 JavaScriptはまったく必要ない場合があります。
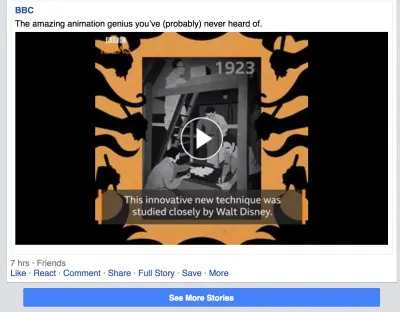
やがて、私のニュースフィードにビデオアイテムが登場しました。 (この時点で、通常のFacebookと比較して、モバイル版で見たビデオコンテンツがどれだけ少ないかがわかりました。つまり、人々が「気に入った」ランダムなビデオではなく、実際に人々のステータスを見ていたということです。これは大きな改善です。私に関する限り!)

クリックしたときにビデオが機能しないことを完全に期待していましたが、サムネイルをクリックすると、新しいタブでビデオが開きました。

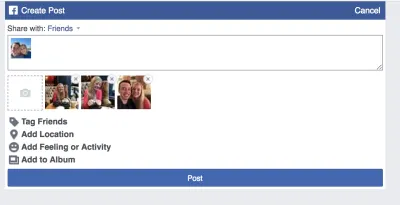
このnoscriptバージョンのサイトにすべての機能が含まれているように見えることに嬉しい驚きを感じています。 しかし、最終的には、アルバムの作成という、不格好で面倒で最後まで見通せない機能が1つ見つかりました。
Facebookにフォトアルバムをアップロードしたかったのですが、 noscript -landではこれは大変な作業です。 一度に1枚の写真をアップロードし、アップロードごとに2つまたは3つの画面を表示します。 私は必死になって一括アップロードオプションを見つけようとしましたが失敗しました。

写真3番(私のアルバムにはもっとたくさん含まれます)の後でこれの面倒さが私に来たので、私はそれを1日と呼び、JavaScriptを持っているときに明日戻ってくることにしました。
ツイッター
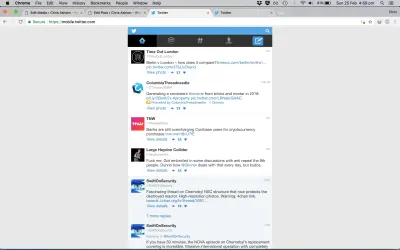
ツイッターに飛んだとき、物事がおかしくなった。


私はこのメカニズムに興味をそそられたので、実際には驚くほど単純なソースコードを掘り下げました。
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>このソリューションは美しくシンプルですが、リダイレクトされる前のフラッシュで、Twitterでフォローしている人の1人が関与しているのを見たので、経験はかなり不格好でした。 彼のツイートは「モバイル」バージョンの上部に表示されなかったので、私はそれを探しに行かなければなりませんでした。
提案:サーバー側のロジックに猶予期間を組み込んで、リダイレクトや不注意な更新によって、興味深いツイートを読む前に失われないようにします。
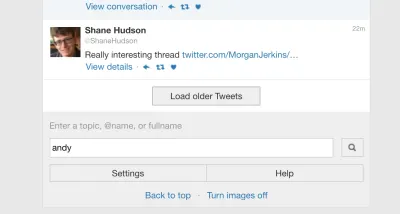
友達のツイッターのハンドルが思い出せませんでした。 検索は少しトリッキーでした—私はオートフィルの提案を本当に見逃し始めました!

幸いなことに、検索結果ページに彼のアカウントが表示され、私は彼のツイートを見つけることができました。 返信もできました。

Twitter noscript評価:NOSCRIPT-4
不格好な感じを考えると、これは寛大なスコアのように見えるかもしれませんが、ここで重要なのは機能の同等性であることを忘れないでください。 美しく見える必要はありません。
私はさらにいくつかのソーシャルメディアサイトを試しましたが、Twitterとは異なり、NOSCRIPT-4コンプライアンスの目まぐるしい高さに達しませんでした。
その他のソーシャルネットワーク
LinkedInには、特注のロード画面があります。 しかし、ロードされることはないので、私にできることはロゴを見つめることだけでした。

LinkedIn noscript評価:NOSCRIPT-0
Instagramは私に文字通り何も与えませんでした。 空白のページ。 NOSCRIPT-0のまったく別のフレーバー。

Instagram noscript評価:NOSCRIPT-0
Instagramの埋め込みが私のポートフォリオサイトで完璧に機能したことを考えると、Instagramがここで見事に失敗したことに驚きました。 埋め込みを使用すると、サードパーティのブラウザサポートの期待が何であるかはわかりませんが、私が直接サイトにアクセスしているので、Instagramはサポートを終了するよう呼びかけています。
BBCのニュース
私はニュースの修正を得るためにBBCに向かった。

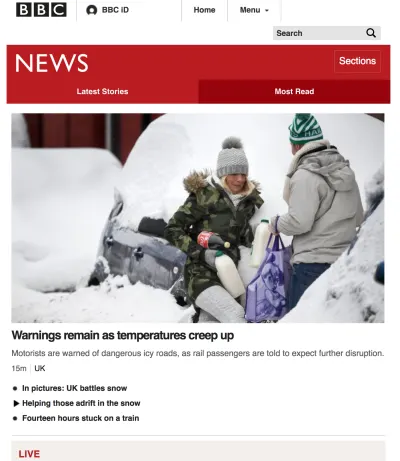
noscriptバージョンでは、狭い列とサムネイル付きの1つのストーリーに注目してください。 
メニューが少しずれていて、列がかなり狭いですが(確かに、多くのサイトで見られるパターンです。「JavaScriptなし」が「モバイルデバイス」を意味するのはなぜですか?)、コンテンツにアクセスできます。
[最も読む]タブをクリックすると、ページの別の部分に移動します。 スクリプトを使用すると、このアンカーリンクが段階的に拡張され、実際のタブの動作が実現されます。これは、堅固なHTMLコアから構築するためのすばらしい例です。

これまでのところ、これは私の実験で遭遇したアンカーリンクの唯一の例です。これは、追加のページの読み込みを節約し、サイトを多数のマイクロページに断片化するのを防ぐ優れた手法であるため、残念です。
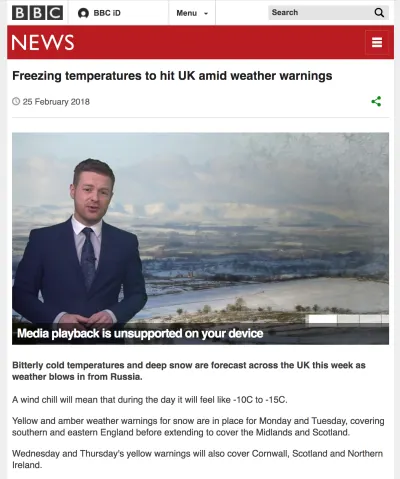
ただし、少し奇妙に見えますが、順序付きリストのCSSは、ここに二重の番号付けの不具合があることを意味します。 ストーリーの1つをクリックします。

ビデオコンテンツにアクセスできませんが、権利の問題により、BBCはFacebookのように個別のスタンドアロンビデオを提供できないと思われます。 ただし、トランスクリプトは便利です—そしてnoscriptユーザー以上の人にとって有益です。
提案:視聴覚コンテンツのテキストによるフォールバックを提供します。
公平を期すために、記事の内容は基本的にビデオに表示される内容を要約しているので、私は実際に情報を見逃していません。
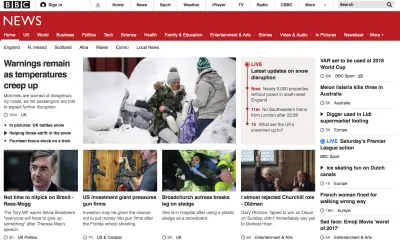
記事とインデックスページは、約300KB(主に画像)で非常に高速に読み込まれます。 ページ上の他の記事のサムネイル画像と、画面のスペースを最大限に活用する機能が恋しいですが、それでも評価が妨げられることはありません。
BBC noscript評価:NOSCRIPT-5
GitHub
GitHubは、JavaScript対応のGitHubとほぼ同じように見えます。 おお! しかし、これは開発者が開発者のために開発したサイトだと思います。


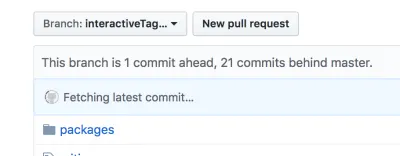
私はGitHubで少しハウスキーピングを行い、リポジトリを見回して古いブランチを削除しました。 しばらくの間、小さなバグに遭遇するまで、JavaScript以外のバージョンを使用していたことを本当に忘れていました。

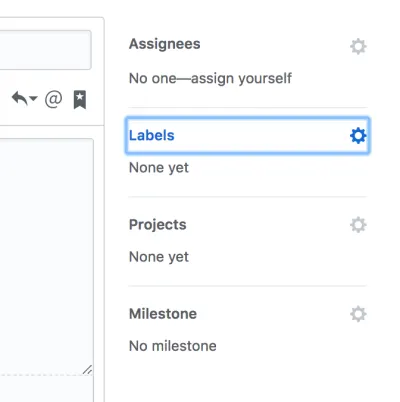
次に、「GitHubは問題へのラベルの適用をどのように処理するのでしょうか?」と思いました。 だから私はそれをやってみました。

問題の作成とラベルの追加を同時に行うことができませんでした。 実際、空白の問題を作成した後でも、ラベルを追加する方法が見つかりませんでした。 スクリプト版とほぼシームレスに比較できたため、サイトが最後のハードルに落ちたのは残念です。
GitHub noscript評価:NOSCRIPT-3
GitHubは信じられないように見えますが、JavaScriptがオフになっていることは知らなかったでしょうが、スクリプトバージョンと同じ主要機能を使用できないのは残念です。 見苦しいnoscriptサイトでも、フォームよりも機能が重要であるため、スコアが高くなります。
オンラインバンキング
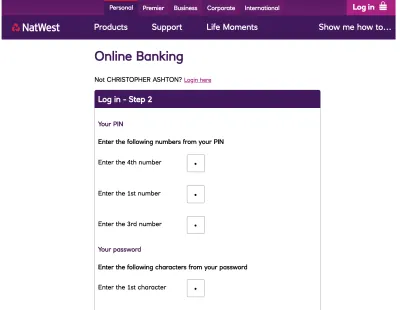
JavaScriptが必要だと思っていた場所が1つあるとすれば、それはNatWest銀行のWebサイトにありました。 私は間違っていた。

それが機能するだけでなく、通常のサイトと区別するのも難しいです。 ログイン画面は同じですが、唯一の違いは、入力時に各フィールドにフォーカスが自動的に進まないことです。
NatWest noscript評価:NOSCRIPT-5
その他
私は一日を通してさらにいくつかのサイトに出くわしました。
FreeAgent —私がフリーランスに使用している税務ソフトウェアサイト—は、 noscriptフォールバックさえ試みません。 しかしねえ、それは壊れたウェブサイトを表示するよりも優れています。

FreeAgent noscript評価:NOSCRIPT-2
そして、CodePenは、ある程度理解できるように、NOSCRIPT-2でもある必要があります。

CodePen noscript評価:NOSCRIPT-2
エネルギープロバイダーのTonikは私にログインを許可しませんが、これは意図的な決定というよりは見落としのようです。

Tonik noscript評価:NOSCRIPT-1
M&S Energyを使用すると、ログインできます。リモートで役立つことを行うにはJavaScriptが必要であるとだけ言ってください。

M&S noscript評価:NOSCRIPT-1
今、私はその日の私のお気に入りのスクリーンショットに来ます。
私の同僚の1人は、私がブックマークしたWebデザインのアクセシビリティコースを推奨していました。 私は今日それを見てみることにし、代替テキストの皮肉を笑いました:

「ペルソナ:Webデザインのアクセシビリティ」の代替テキストでは、ここで何が欠けているのかよくわかりません。それは画像ですか? ビデオ? PDF? コース自体は?
ヒント:実際にはビデオですが、視聴するにはログインする必要があります。
代替テキストは、自動的に入力されることもあり、その目的を実際にはサポートしていません。 私たち開発者コミュニティは、この種のことをより良くする必要があります。 今日、有用な代替テキストを読んだことはないと思います。
概要
この実験は、プログレッシブエンハンスメントを使用して実装されているサイトの数を確認することを目的として開始しました。 私はここでほんの一握りのサイトを訪問しただけで、それらのほとんどは大きな予算のある有名人なので、JavaScriptなしのサポートの幅広いバリエーションを見るのは興味深いことです。
比較的単純なサイト(特にInstagramとLinkedIn)のnoscriptサポートが非常に貧弱であるのは興味深いことです。 これは、React、Angular、VueなどのJavaScriptフレームワークの人気が高まっていることに一部起因していると思います。 開発者は現在、ネイティブアプリのルックアンドフィールを再現することを目的として、「Webサイト」ではなく「Webアプリケーション」を構築しています。JavaScriptを使用してDOMを管理することは、このようなエクスペリエンスを作成するための最も管理しやすい方法です。
コンテンツをレンダリングするためにJavaScriptを必要とするサイトが増える危険性があります。 幸いなことに、通常、同じ、開発者に優しい方法でコンテンツを構築することは可能ですが、たとえばReactの代わりにPreactを使用することにより、サーバー上でレンダリングされます。 noscriptを気にするという意識的な決定を行うことで、この記事の冒頭で概説したコアエクスペリエンスの利点が得られ、ロード時間の認識も速くなります。
アプリケーションをゼロから考えるのは非常に困難な場合がありますが、通常は適切なコアエクスペリエンスが可能であり、実際には多くの場合、単純な調整のみが必要です。 優れたコアエクスペリエンスは、適切に構造化されたWebページを示します。これは、通常、SEOとアクセシビリティの良い兆候です。 デザイナーと開発者は、エクスペリエンスの真の核となるものについて考えるために時間と労力を費やしてきたため、通常は適切に設計されたWebページです。 プログレッシブエンハンスメントは、すべてを最初から作成するのではなく、プラットフォームに仕事を任せるため、本番環境でのバグや個々のブラウザーの癖が少なく、より堅牢なエクスペリエンスを意味します。
あなたのサイトはどのnoscript評価に準拠していますか? コメントで教えてください!
