Webデザインでテクスチャを使用する方法
公開: 2018-03-14印刷されたデザインに息をのむようなテクスチャを適用する傾向は、ウェブサイトやモバイルアプリ内でゆっくりと複製されています。 したがって、Webデザインにテクスチャを適用する方法についての深い知識は、すべてのデザイナーにとって非常に役立ちます。
テクスチャは多様性を提供するため、Webの世界で大いに歓迎されています。 テクスチャを使用するWebサイトは、ほぼすべてのデザインソリューションに公開されており、注目を集めるのに失敗することはめったにありません。
しかし、この傾向は新しいものではありません。私たちの時代の美しいテクスチャーは、単純化されたパターン、ヴィンテージ、グランジのテクスチャーに由来しています。 開発により、デザイナーはさまざまな方法でテクスチャを使用し、洗練された外観のパーソナライズされたWebサイトでユーザーエクスペリエンスを向上させることができました。
さらに、適切な書体と組み合わせた適切に選択されたテクスチャは、シンプルで時間効率が良いです。 そしてそれはあなたの創造性をユニークで非常に成功したウェブサイトに向けることができます。
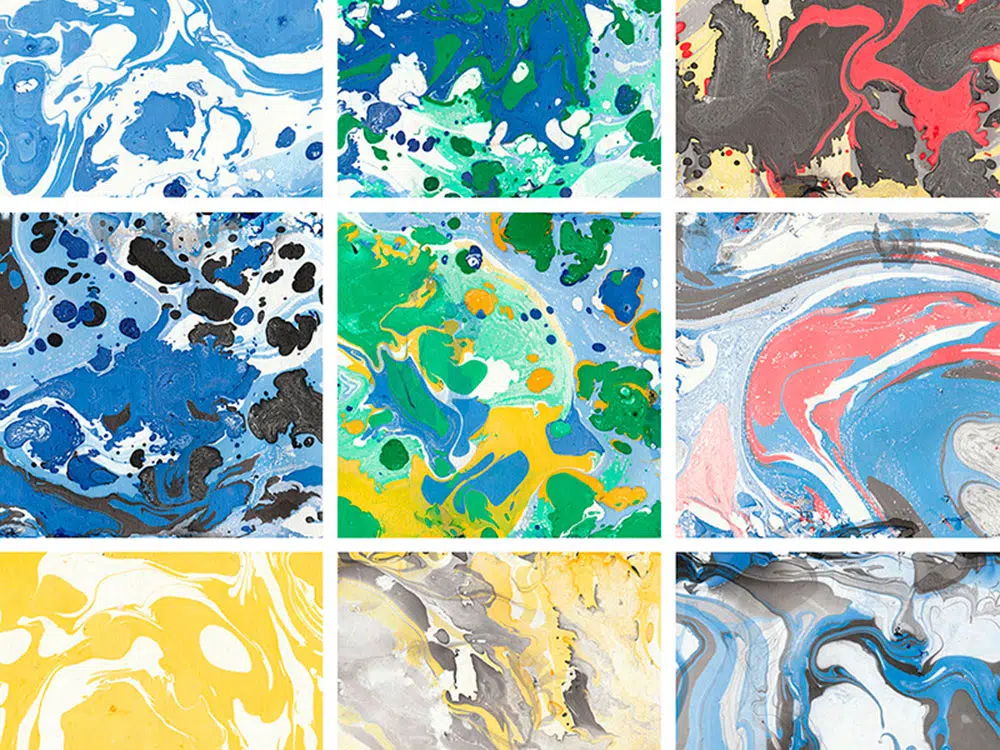
テクスチャとは何ですか?
一般的に言って、テクスチャは単なるクリエイティブなデザイン要素です。 シンプルでありながら、テクスチャは「デザインビースト」になり、ウェブサイトをより面白く、より豊かにすることができます。
テクスチャは単なる視覚的なツールではありません。デザイナーはそれを感情と関連付け、2Dを3Dに変換し、アイテムに「現実の」外観を追加する手段として扱います。
テクスチャは背景画像とパターンの未来です
テクスチャをパターンや背景画像と混同することは珍しくありません。 ただし、それらは完全に異なり、Webサイト内で完全に異なる効果を生み出す可能性があります。 したがって、それらを比較して、ブランドとWebサイトに最適なソリューションを見つける必要があります。
- たとえば、パターンは小さく、複製され、認識可能です。
- テクスチャははるかに複雑であり、その目的も繰り返し使用されるため、ランダムに見える場合があります。
- 背景画像はまったく異なるものです。繰り返しはなく、幅が広く、非常に詳細です。 また、イメージの意味も多様で、描かれたスケッチやイラストから、鮮明で鮮明な写真までさまざまです。
機能性
テクスチャは単なるデザインツールではなく、デザインの原則です。 その理由は、それが日々ますます意味を増し、あらゆるタイプのウェブサイト/アプリに適用されているからです。
テクスチャはリアルでタクティカルな感覚を生み出し、ユーザーとデザインの間に強い関係を築きます。 実際、テクスチャのおかげで、Webサイトを実際のアイテムや体験に関連付けることができます。
テクスチャはウェブサイトの要素を重要視します。テクスチャは注目を集め、特定の見出し、アイコン、タイトル、またはアクションボタンに向けます。 基本的に、テクスチャは1つのWebサイトの最も重要な要素を強調します。
コンテンツの特定の部分を強調するために最小限のテクスチャが適用され、訪問者をその部分に導くことになっています。 テクスチャを注意深く使用すると、ブランドの重要な要素を指摘できます。
あなたのデザインのサービスでテクスチャを機能させる
そもそも、テクスチャはあなたのウェブサイト/アプリに独創性と独自性を提供できる手段です。 それはそれを鋭く魅力的にすることができ、そしてそれはそれを訪問するためにユーザーを興味をそそることができます。 適切に適用すれば、テクスチャはすぐに見事なレイアウトを提供し、Webサイトを人気のあるものにすることができます。
あなたはあなたの競争相手のウェブサイトを見ることができます。 たとえば、TシャツのWebサイトがある場合は、直接の競合他社がWebサイトでテクスチャを使用しているかどうかを確認します。 そうでない場合は、Webサイトのテクスチャを使用して、群衆から目立つようにすることができます。
その理由は、テクスチャが他のデザインツールよりもリアルに見えるためです。 したがって、記憶に残り、ユーザーからの感情的な反応を引き起こします。
適切に構造化された情報

テクスチャは、訪問者のための視覚的なガイドです。 シェイプ、ボックス、ボーダーと同じように、テクスチャはコンテンツを論理的に分離することができます。 この側面では、それらを他の同様の方法と組み合わせることが重要です。 効率を強化できる方法でWebサイトアーキテクチャ内にインストールします。
満足しているユーザーによると、テクスチャWebサイトは、より面白く見え、前向きなムードを引き起こすため、より良いフィードバックを呼び起こします。
テクスチャは、さまざまな形式やバージョンで表示される場合があります。書体、組み合わせたパターン、写真、スケッチ、およびイラストを使用して実現できます。 より単純なWebサイトの場合、小さなテクスチャでも機能します。
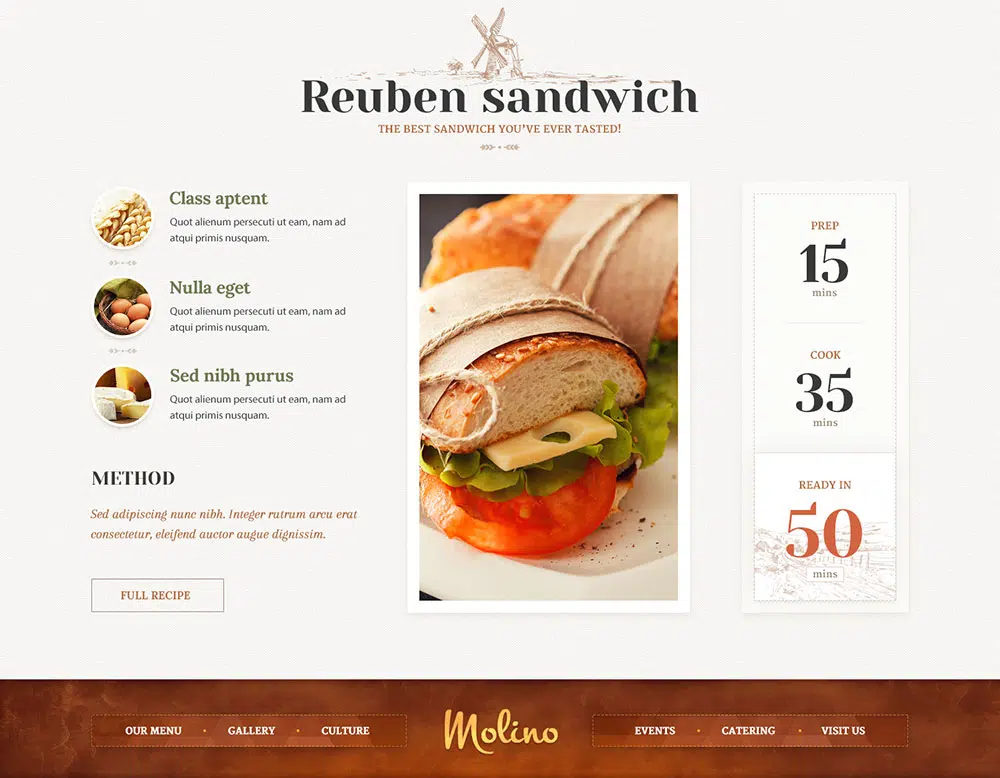
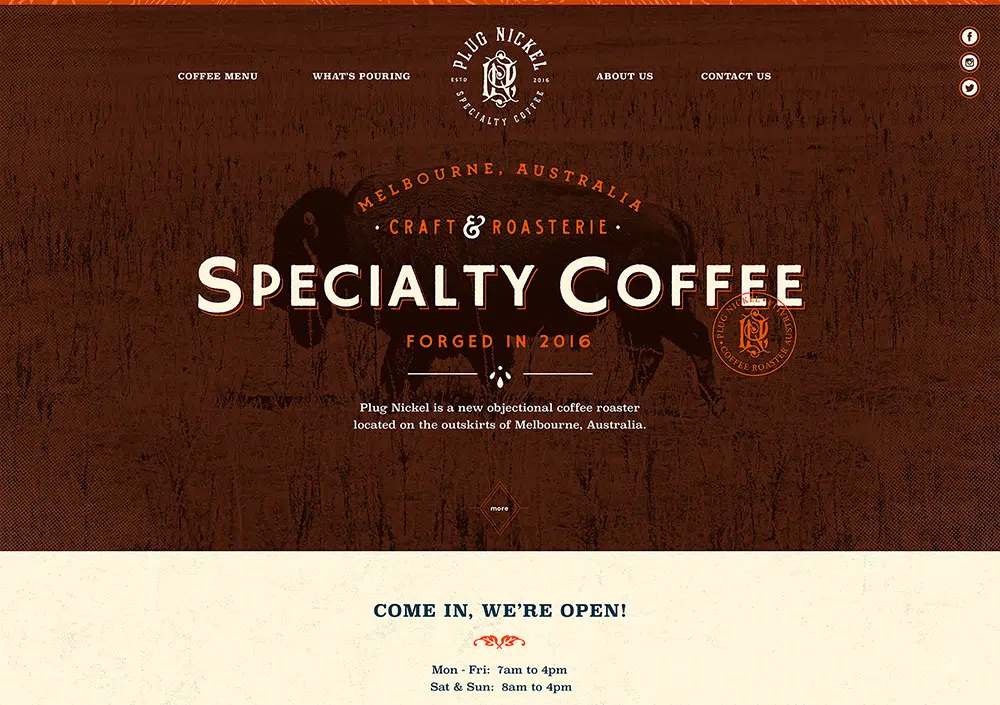
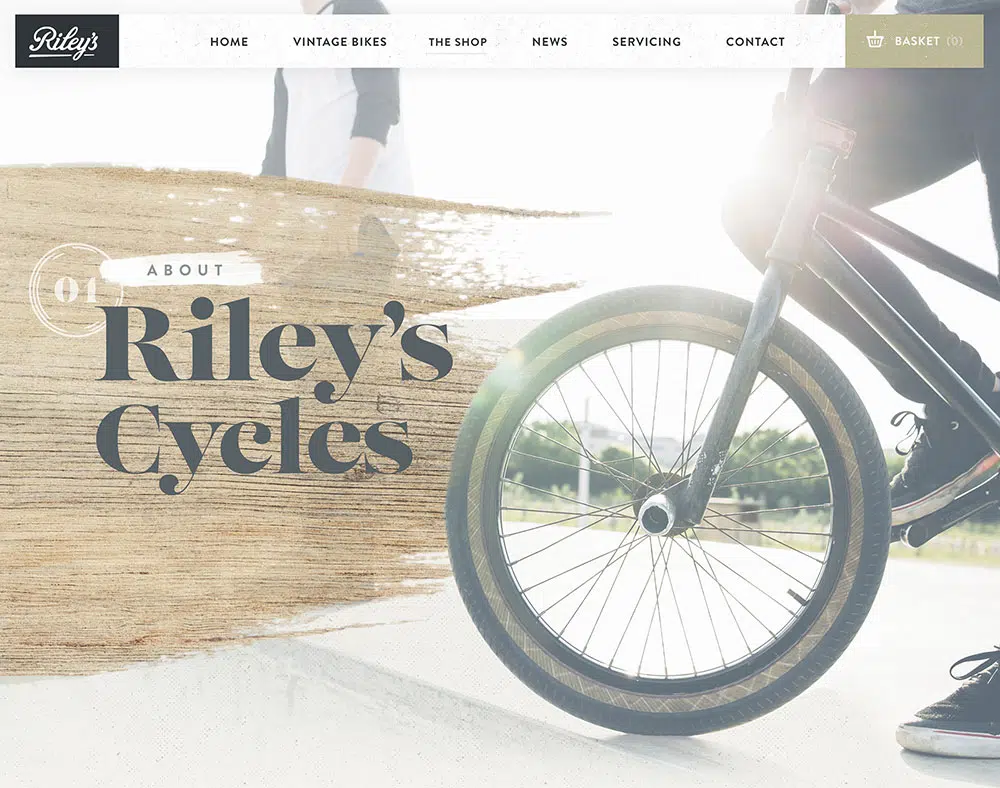
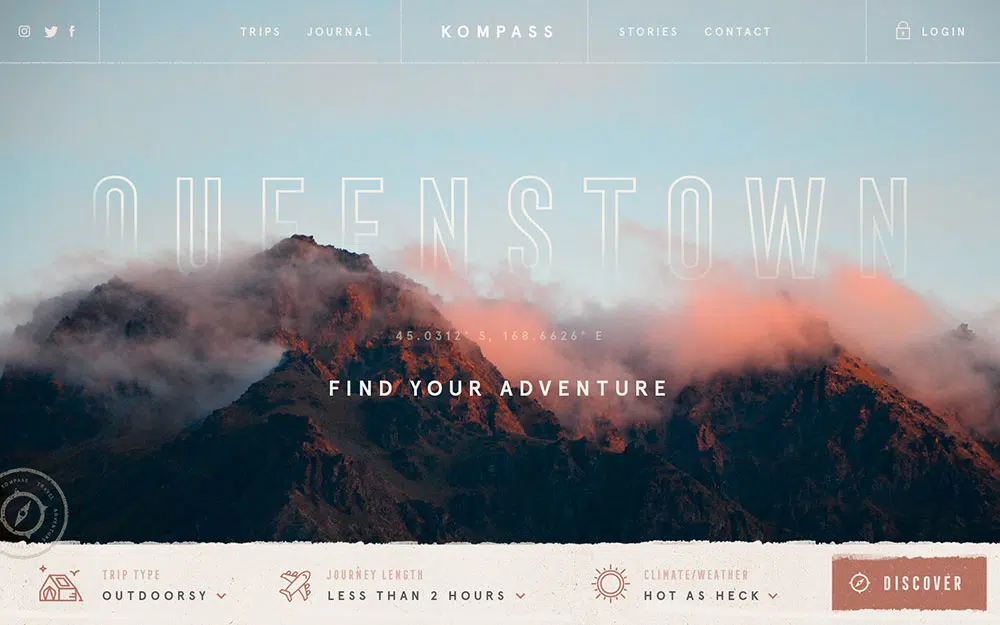
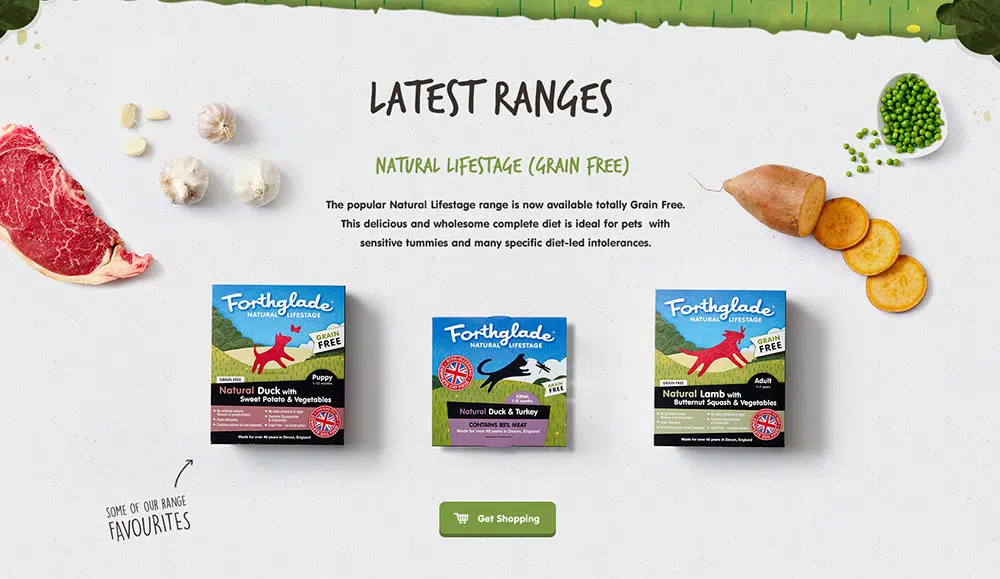
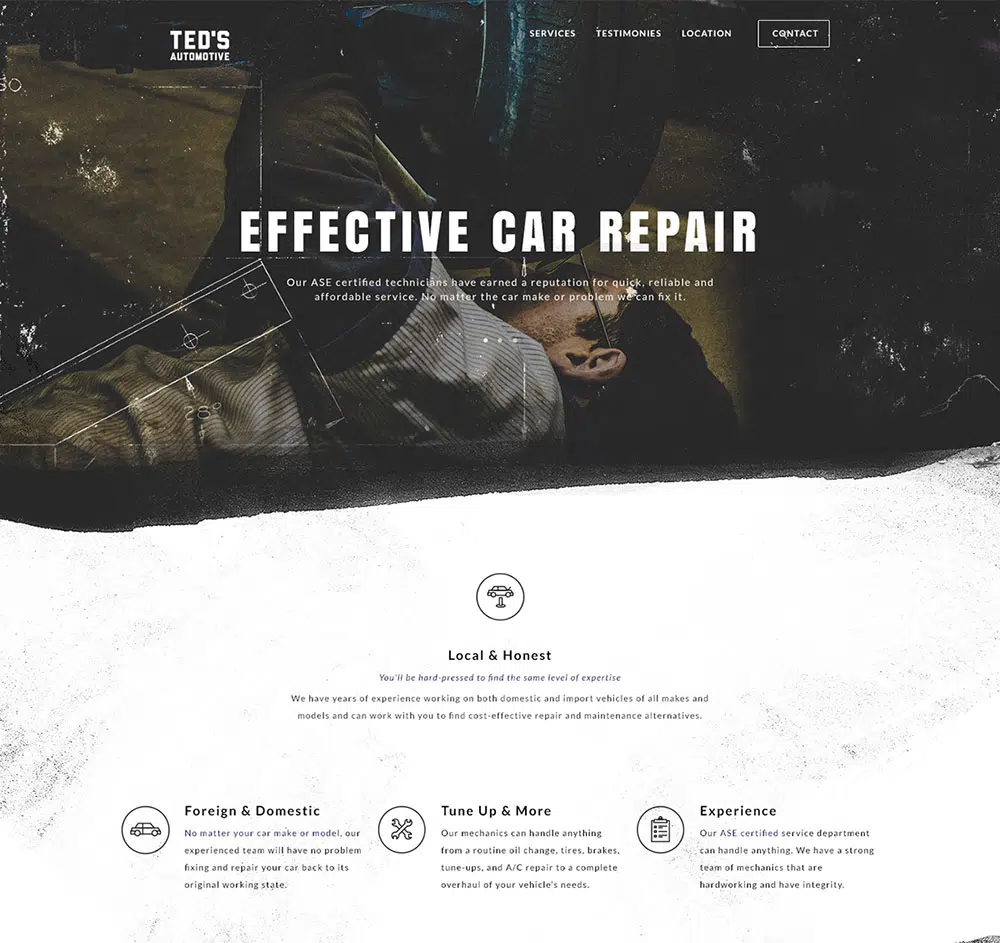
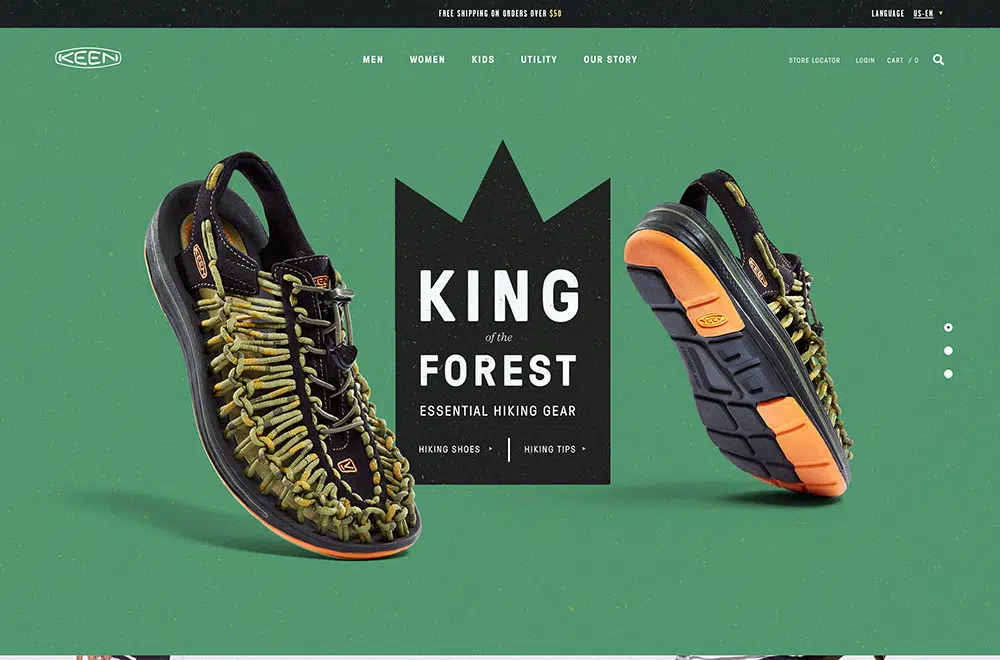
それらを適用し始める最良の方法は、テクスチャを使用する優れたWebサイトを検討することです。 テクスチャのある背景、キャッチーなヘッダー、フッター、コンテンツボックス、書体、さらにはサイドバーからインスピレーションを引き出すことができます。 テクスチャは、あらゆるスタイルやデザインのアイテムの視覚的次元を豊かにします。
クリエイティブで気の利いたデザイナーは、テクスチャから本当に恩恵を受けることができます。彼らは美しい傑作を生み出し、ウェブサイトに個性を加えることができます。 ただし、それ以上の変更にほとんど調整できない混乱を引き起こすリスクがあるため、誇張するべきではありません。
うまく実行された背景テクスチャは、プレーンで退屈なデザインの優れた代替品として役立ち、他の方法では見落とされる要素に注意を引くことができます。
Webデザインにテクスチャを適用するための基本的なトリック
すでに述べたように、テクスチャはすべてユーザーエクスペリエンスの個人的な側面に関するものです。 その目的は、温かく居心地の良い雰囲気を刺激することです。
これを実現するための秘訣は次のとおりです。
読みやすさを犠牲にしないでください
あなたのテクスチャーは良いかもしれませんが、それは明確で読みやすいコンテンツを置き換えることはできません。 デザイナーがテキスト用の明確なスペースを残さないシャープなテクスチャを適用することは珍しいことではありません。 ユーザーはあなたが伝えようとしているメッセージを理解できないので、これは失敗への文字通りの近道です。
複雑にしないでおく
効果的な設計は、詳細すぎるのではなく、機能に依存します。 Webサイトの要件に一致する単純なテクスチャタイプを見つけます。 そして、ユーザーが基本的なメッセージを理解するのに問題がないことを確認してください。
あなたの聴衆に焦点を合わせる
他のすべてのデザインブランチと同様に、調査を行い、特定のオーディエンスをターゲットにする必要があります。 次に、彼らの期待を分析し、彼らが混乱しないように、彼らに馴染みのあるものを提供する必要があります。
勇気を出せ
さまざまなデザインを試してみてください。実行すればするほど、Webサイトの品質が向上します。 イノベーションが適切な目的を果たし、適切な場所にある限り、視聴者はイノベーションを好みます。 結局のところ、あなたは創造性があなたに何をもたらすことができるかを決して知りません。
卓越性だけを受け入れる
シンプルさが望まれますが、デザインをより面白くするためのいくつかの方法を常に考えることができます。 単色を扱う場合は、小さくてキャッチーなディテールを使用してください。 シャープなコントラストも非常にお勧めです。
効果指向の努力を続けてください。経験が示すように、テクスチャで「迷子になる」ことは難しくありません。 あなたはいつでも自分自身を忘れて、ますます多くの詳細を適用し続けることができ、それは通常壊滅的な影響につながります。
このリスクを回避するために、達成したい結果に集中することをお勧めします。 パフォーマンスを損なうことなく、このエクスペリエンスをより面白くするテクスチャを提供します。
一貫性があることを確認してください
複数のテクスチャを選択する場合は、一貫性のあるものだけを選択するようにしてください。 一致するテクスチャが見つからない場合は、少なくとも単色のカラースキームを使用でき、同じ効果が得られます。
レイヤーマスクについて読む
レイヤーマスクは、時間効率と調整を保証する便利なツールです。
テクスチャの最も重要な機能は魅力である必要があります。すべてのページに適用する美しいテクスチャを選択することは、魅力的なWebサイトへの近道です。 目を楽しませてくれるテクスチャは、ウェブサイトのすべての特定の側面に注意を引くことができ、ユーザーが戻ってくるように動機付けることができます。
独自のリソースコレクションを作成する
始める前に、長期的に使用できるリソースの幅広いアーカイブがあることを確認してください。 すべてのファイルを分析して整理し、それらのバックアップ計画を立てます。
ユーザーを説得する
適用するテクスチャタイプに関係なく、ユーザーの期待と宣伝しようとしているスタイルに準拠していることを確認してください。
受賞歴のあるホームページから始めて、他のすべてのページにスタイルを複製して、ユーザーがあなたのブランドとコンテンツを信頼できるようにします。
最終的な考え
最後に、テクスチャはデザインプロジェクトに独自性を与えることができます。 コンセプトを開発するときに期待されるように、それは特定の外観を作成し、特定の感情を刺激します。 パターンとテクスチャの両方により、Webデザインがよりリアルで力強く見えます。
一般に、適切に実行されたテクスチャソリューションは、充実した効果を生み出すはずです。 そしてそれはあなたのユーザーによる心地よい「すごい」反応を引き起こすはずです。
実際、すべてのユーザーに魅力的な第一印象を与える必要があります。 そして彼の相互作用の最後まで彼を満足させ続けるために。
主なトリックはあなたのウェブサイトの潜在的な影響を推定できるようにすることです。 そして、あなたの将来の訪問者を感動させるのに適切なテクスチャがどれであるかを決定します。