アイコンを使用してバランスの取れたWebサイトデザインを作成する
公開: 2017-11-10優れたウェブサイトを構築するために、プロのコーダーや経験豊富なグラフィックデザイナーである必要はありません。
オンラインでは、専門家が傑作の背後に立っているとユーザーに思わせる、手頃な価格のさまざまなリソースとツールを見つけることができます。
確かにトップにあなたを連れて行くことができるツールの1つは素晴らしいウェブサイトのアイコンです。
アイコンは、デザインの全体的な品質に大きく貢献する可能性があります。
信じられないですね。 いくつかの小さくてかわいいアイコンは、あなたの仕事の全体的な影響を変えることができます。 ウェブデザインのアイコンは重要性を増しています。
彼らの生産は、現代のデザインに本当に違いをもたらすことができる主要なウェブ産業になりつつあります。
アイコンには複数の機能もあります。 それらは視覚的な手がかりで見出しを飾ります。 ボタン機能を実行します。 コンテンツをセクションに分けます。 そして、ウェブサイト/アプリケーションに個人的および専門的なタッチを与えます。
Webアイコンの重要性
アイコンは最近の発見ではありません。 デザインの開発が始まって以来、彼らは存在しています。 最初のアイコンはエジプトの象形文字の絵で、今日ではウェブ上に広がる現代のRSSアイコンに発展しました。
印刷またはデジタルのアイコンは、常に同じ目的で適用されます。つまり、注目を集め、顧客がWebサイトの最も重要な部分に集中できるようにするためです。
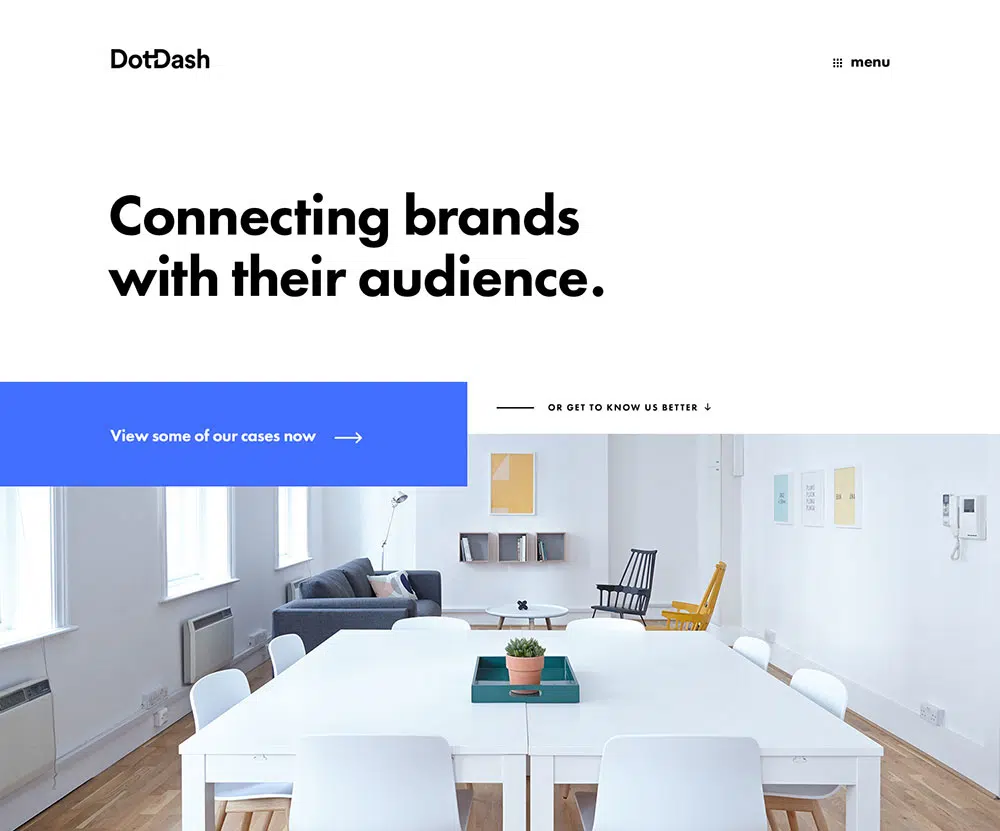
ユーザーがウェブサイトに「アクセス」したときに最初にユーザーを引き付けるのは、視覚的に魅力的なアイテムです。 印象的なアイコンは、選択したコンテンツを宣伝するのに役立ち、ブランドの認識可能なスタンプを作成します。
アイコンを使用して、大きなコンテンツの章を分割し、ページをエレガントで整理された外観にすることもできます。 アイコンは段落の絵のような外観を確保することができ、その影響はそのサイズに直接関係していません。
アイコンの定義
アイコンは、1つのWebサイトのコンテンツのさまざまな部分に人間の直感を導く小柄な画像と記号です。 それらは調整可能で多様であり、画像形式でデータを送信するための最も簡単なツールです。
それらの省略された性質は、テキスト手段を介して行われるものよりもはるかに効率的な送信を可能にします。
フラットなデザインの傾向は、アイコンの例示的な効率から明らかに恩恵を受けています。 高品質のインターフェースは、ほぼ完全にアイコンフォントと拡張可能なSVG画像に基づいています。
ウェブデザインにおけるアイコンの重要性
アイコンはコミュニケーションに欠かせないツールです。 かっこいいアイコンはあなたの訪問者の注意を引き付け、あなたが伝えたいメッセージにそれを向けます。 アイコンは常にどこに/どのように移動するかを教えてくれるので、交通標識や案内板と簡単に比較できます。
あなたのビジネスの情報のための小さくて基本的なアイコンはあなたの顧客があなたに連絡することを可能にするのに完全に十分であるかもしれません。 地図アイコンは彼らに正確な場所を示すことができ、彼らがあなたを見つけることを可能にすることができます。

したがって、アイコンは、訪問者がWebサイトを使い始める前であっても、訪問者との効果的なコミュニケーションに不可欠です。 最初の体験に満足すれば、訪問者はその場にとどまり、あなたの情報を利用します。
優れたWebサイト(機能、読みやすさ、関連コンテンツ、高度な機能の点で)も、アイコンの範囲が最も広いWebサイトであることは不思議ではありません。
アイコンを適用する利点を要約しましょう。
関連性。 アイコンは、新しい訪問者でもアイコンがどのタイプのコンテンツを表しているのかがわかるように、簡単に「読む」必要があります。
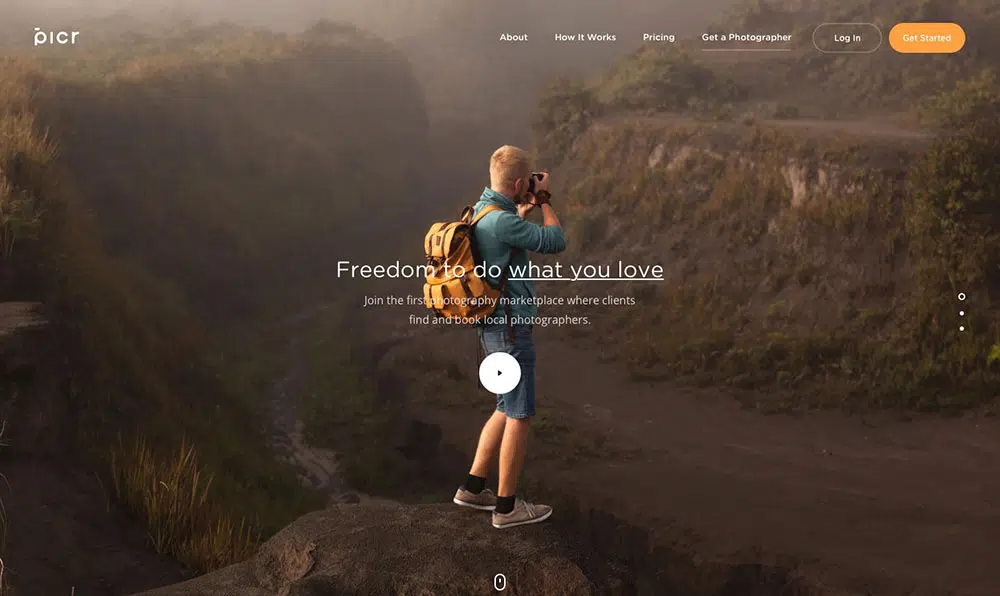
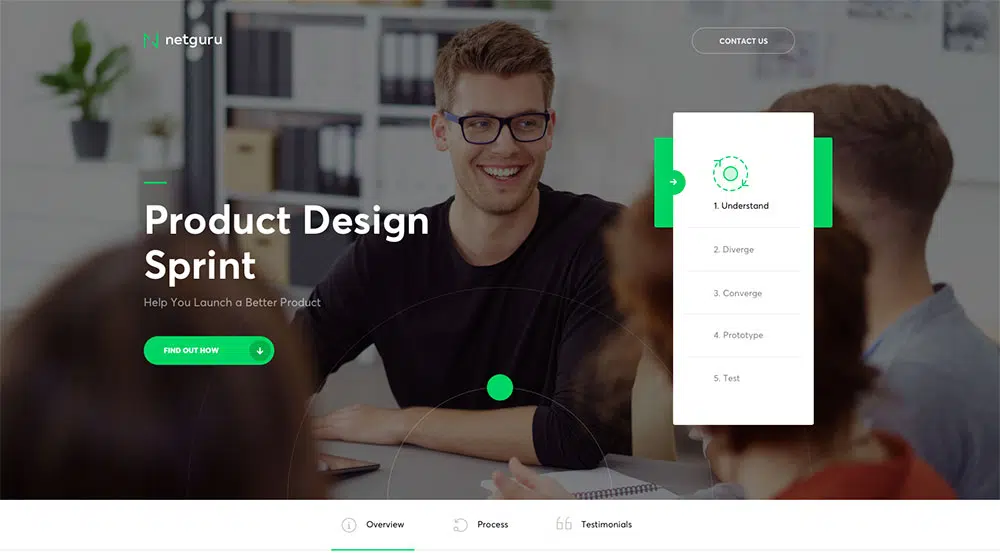
素晴らしいルックス。 それは非常に明白です-キャッチーなアイコンは1つのウェブサイトの全体的な外観を改善することができます。 それらはページを面白くて居心地の良いものにします、それはまさにユーザーがそれらの特定のウェブサイトに時間を費やすことを選ぶ理由です。
ユニバーサルアプリケーション。 多言語のウェブサイトは一般的なウェブ認識のリーダーですが、画像はそれらの背後にそれほど遠くはありません。 実際、普遍的なメッセージを伝えようとするときは、視覚言語を使用することをお勧めします。
より良いウェブデザインのサービスのアイコン
アイコンをデザインすることは、創造性と革新のために多くのスペースを残します。 ただし、すべての設計者が知っておくべき特定のルールがあります。 まず、アイコンはメッセージを伝えたり、特定のアクションのショートカットを提供したりするのに役立ちます。
したがって、それらは明確で、正確で、ユーザー指向である必要があります。 一方、あなたのブランドと互換性のない異なるアイコンはあなたのウェブサイトを専門的でないように見せます。
スタイリングの詳細を誇張せずに、それらを面白くすることをお勧めします。
アイコンはコンテンツの基礎です
特定のWebサイトが、認識しやすい対応するWebサイトよりも見栄えがよい場合。 ただし、難しいのは、なぜそうなのかを説明することです。 大きな決定は通常、小さなインセンティブに基づいて行われます。
ウェブサイトのコンテンツ用語で翻訳すると、これはウェブサイトの視覚的な魅力がそのコンテンツの読みやすさに依存していることを意味します。 成功は、重要な情報の特定とそれを理解する人々の能力にかかっています。
アイコンは、段落と同じようにテキストコンテンツにとって決定的です。 情報をセクションに分割し、読者に視覚的なガイドラインを提供できます。
私のアドバイスは、太字のフォントとアイコンの組み合わせを使用して、情報をより消化しやすいセグメントに集中させることです。
個人的な経験からわかるように、ユーザーは何を読むかを決める前にスクロールし、開いて見る必要があると考える部分を強調表示する必要があります。
十分な動機がない場合、ユーザーは「戻る」をタップし、「キラーコンテンツ」を提供するためのすべての努力は無駄になります。 品質は本当に重要なことではありません。 アクセシビリティです。
アイコンは、コンテンツを表示するために使用されます。
- 彼らは一言で言えばコンテンツを整理します
- 彼らはユーザーの注意を引く
- それらは読みやすさに影響します
適切なアイコンを選択するためのヒント
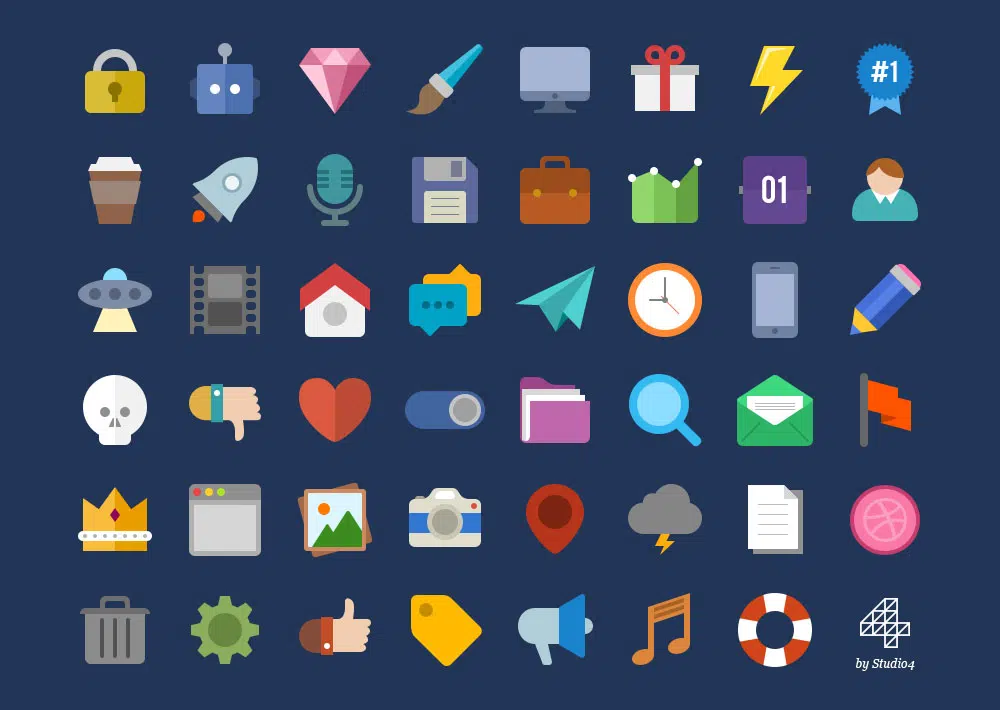
たとえば、虫眼鏡アイコンはフィルターの検索に最適です。
一方、家のようなアイコンは、人々をあなたのホームページに明確にリダイレクトします。 ご覧のとおり、これは非常に単純です。目的のために作成したアイコンではなく、効果が証明された試用アイコンを使用してください。
さらに、Webサイトのすべてのコンテンツに一致するアイコンを見つけることができないことに注意してください。 このような場合は、そのアイコンの背後にあるコンテンツにできるだけ近い画像を見つけてください。
また、ユーザーがそれが何であるかを理解するかどうかの不確実性を回避するために、テキストコンテンツに使用することをお勧めします。
常に心に留めておくべきことが1つあります。アイコンは、コンテンツをサポートするためのものであり、コンテンツをサポートするためのものではありません。
最後に、関連性の重要性を過小評価しないでください。 アイコンがコンテンツを正確に表していること、およびすべてのオーディエンスグループが理解できるようにアイコンが更新されていることを確認してください(タイプライター、ウォークマン、またはテープは、若い人々の間で実際に鐘を鳴らさない場合があります)。
これは、あなたの投稿の使いやすさと適切な理解を保証する方法です。
アイコンの混乱を避ける方法
すでに述べたように、アイコンはシンプルで一貫している必要があります。 アイコンの意味に疑問がある場合は、ユーザーにもアイコンがある可能性が非常に高くなります。
あなたの聴衆の中には、「行間を読む」と比喩にうまく対処できない人々がいることを忘れないでください、そしてあなたは彼らに明確なガイドラインを提供する義務があります。
実際には存在しないオブジェクトの画像を使用すると、ユーザーを混乱させる可能性があり、人によって意味が異なるため、誤解される可能性があります。
混乱を避けるためのもう1つの方法は、アイコンに短いテキストによる説明を添付することです。 これは、ページをより面白く、大幅に機能的にする方法です。
機能アイコンの主な機能は次のとおりです。
- 適切なサイズ;
- 魅力的な色;
- 正しい配置;
終わりの考え
アイコンはデザイナーのお気に入りのツールです。 それらは人々がウェブサイトをナビゲートする方法に貢献し、コンテンツが知覚される方法に影響を与えます。
さらに、ユーザーが時間を過ごすのが好きな居心地の良い環境として、Webサイトをより魅力的にします。
アイコンを適切に使用するということは、複雑な画像の代わりに一般的なメタファーを適用することを意味します。これにより、ユーザーはどこに行けばよいかがわかり、混乱することはありません。
最後に、アイコンはブランドの認識に役立ちます(アイコンがコアバリューと一致し、コンテンツと一致している限り)。