Vue.jsWeb開発で役立つツール
公開: 2022-03-10新しいプロジェクトで作業する場合、アプリケーションの使用方法に応じて必要な特定の機能があります。 たとえば、ユーザー固有のデータを保存する場合は、認証を処理する必要があります。これには、検証が必要なフォームの設定が必要になります。 認証やフォーム検証などが一般的です。 ユースケースに合う可能性のあるソリューションがあります。
開発時間を適切に活用するには、自分で発明するのではなく、利用可能なものを使用することをお勧めします。
新しい開発者として、Vueエコシステムが提供するすべてのことに気付かない可能性があります。 この記事はそれを助けます。 より優れたVueアプリケーションの構築に役立つ特定の便利なツールについて説明します。
注:これらのライブラリには代替手段があり、この記事はこれらのいくつかを他のライブラリよりも優先するものではありません。 それらは私が一緒に働いたものにすぎません。
このチュートリアルは、Vueについて学び始めたばかりの初心者、またはVueの基本的な知識をすでに持っている初心者を対象としています。 このチュートリアルで使用されるすべてのコードスニペットは、私のGitHubにあります。
Vue通知
ユーザーとの対話中に、成功メッセージ、エラーメッセージ、またはランダムな情報をユーザーに表示する必要があることがよくあります。 このセクションでは、 vue-notificationを使用してユーザーにメッセージと警告を表示する方法を見ていきます。 このパッケージは、アプリケーション全体でエラー、一般情報、および成功メッセージをユーザーに表示するための優れたアニメーション/トランジションを備えたインターフェイスを提供し、起動して実行するために多くの構成を必要としません。
インストール
プロジェクトのパッケージマネージャーに応じて、YarnまたはNPMのいずれかを使用して、プロジェクトにvue-notificationをインストールできます。
糸
yarn add vue-notificationnpm
npm install --save vue-notificationインストールが完了したら、次はそれをアプリのエントリポイントであるmain.jsファイルに追加します。
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)この時点で、アプリに通知を表示する前に、 App.vueファイルに通知コンポーネントを追加するだけで済みます。 このコンポーネントをApp.vueファイルに追加する理由は、ユーザーがアプリで表示しているページに関係なく、 App.vueのコンポーネント(ヘッダーとフッターのコンポーネントなど)が常に存在するため、アプリケーションでの繰り返しを避けるためです。利用可能である。 これには、ユーザーに通知を表示するために必要なすべてのファイルに通知コンポーネントを登録する必要があります。
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> ここでは、さまざまなタイプの通知をグループ化する際に使用されるgroup小道具を受け入れるこのコンポーネントのインスタンスを1つ追加します。 これは、通知コンポーネントが、コンポーネントの動作を指示するいくつかの小道具を受け入れるためです。これらのいくつかを見ていきます。
-
group
この小道具は、アプリで受け取る可能性のあるさまざまな種類の通知を指定するために使用されます。 たとえば、通知が提供する目的、フォームの検証、API応答などに応じて、さまざまなスタイルと動作を使用することを決定する場合があります。 -
type
このpropは、アプリケーションにある各通知タイプの「クラス名」として機能する値を受け入れます。例には、success、error、warnなどがあります。 これらのいずれかを通知タイプとして使用する場合、このクラス形式vue-notification + '.' + typeを使用して、コンポーネントのスタイルを簡単に設定できます。vue-notification + '.' + type、つまり.vue-notification.warnwarn。 -
duration
この小道具は、notificationコンポーネントが消えるまでに表示される時間を指定します。 数値をmsの値として受け入れ、ユーザーがクリックするまでユーザーの画面に表示したままにする場合は、負の数(-1)も受け入れます。 -
position
この小道具は、アプリで通知を表示する位置を設定するために使用されます。 使用可能なオプションには、top left、top right、top center、bottom right、bottom left、bottom centerがあります。
これらの小道具をApp.vueのコンポーネントに追加できるので、次のようになります。
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> また、アプリケーションで使用するさまざまな通知タイプのスタイルを追加します。 group以外では、通知を表示したいときはいつでも残りの小道具をその場で渡すことができ、それでもそれに応じて機能することに注意してください。 いずれかのVueファイルに通知を表示するには、次のようにします。
vueFile.vue
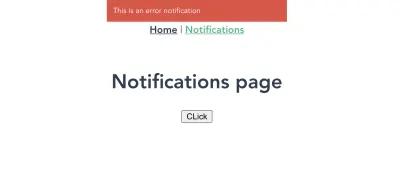
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); ここでは、 demoのgroup通知の下にtype errorの通知を作成します。 プロパティtextは、通知に含めるメッセージを受け入れます。この場合、メッセージは「これはエラー通知です」です。 これは、通知がアプリでどのように表示されるかを示しています。

vue-notification in action:ブラウザに表示されるエラー通知。 (大プレビュー)公式ドキュメントページで、他の利用可能な小道具や通知を構成する他の方法を見つけることができます。
Vuelidate
Webで使用される最も一般的な要素の1つは、フォーム要素( input[type='text'] 、 input[type='email'] 、 input[type='password']など)であり、常にユーザー入力を検証して、ユーザーが正しいデータを送信していること、および/または入力フィールドで正しい形式を使用していることを確認する必要があります。 Vuelidateを使用すると、Vue.jsアプリケーションのフォームに検証を追加して、時間を節約し、このパッケージに投入された時間の恩恵を受けることができます。 Vuelidateについてはしばらく聞いていましたが、複雑すぎると思ったため、少し気が進まなかったため、作業中のアプリのほとんどのフォームフィールドの検証を最初から作成していました。
最終的にドキュメントを調べたところ、始めるのは難しくなく、フォームフィールドをすぐに検証して、次のことに進むことができたことがわかりました。
インストール
Vuelidateは、次のパッケージマネージャーのいずれかを使用してインストールできます。
糸
yarn add vuelidatenpm
npm install vuelidate --saveインストール後、次にそれをmain.jsファイルのアプリの構成に追加して、vueファイルで使用できるようにします。
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)アプリに次のようなフォームがあると仮定します。
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> このタイプのフォームを検証するには、まず、各フォームフィールドに必要な検証のタイプを決定する必要があります。 たとえば、 fullNameの最小の長さを10 、最小の年齢を18にする必要があると判断できます。
Vuelidateには、使用するためにインポートするだけでよいバリデーターが組み込まれています。 特定の形式に基づいてパスワードフィールドを検証することもできます。たとえば、 Password should contain at least a lower case letter, an upper case letter, and a special character 。 これを行う独自の小さなバリデーターを作成して、Vuelidateのプラグインのリストにプラグインできます。
ステップバイステップでそれを取りましょう。
組み込みのバリデーターの使用
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> ここでは、フォームを適切に検証するために必要ないくつかのバリデーターをインポートします。 また、検証する各フォームフィールドの検証ルールを定義するvalidationsプロパティを追加します。
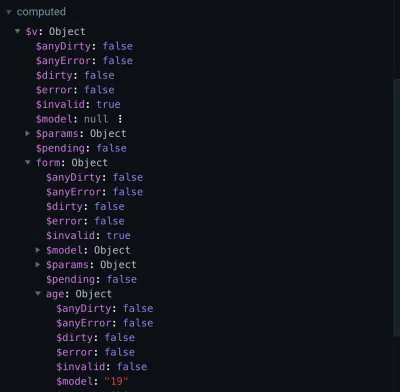
この時点で、アプリのdevToolsを調べると、次のようなものが表示されます。

vuelidateされたプロパティを検証する(大きなプレビュー) $vの計算されたプロパティには、フォームの有効性を確認するのに役立ついくつかのメソッドが含まれていますが、ここではそれらのいくつかにのみ焦点を当てます。
-
$invalid
フォームがすべての検証に合格するかどうかを確認します。 -
email
値が有効な電子メールアドレスであることを確認します。 -
minValue
ageの値がminValueチェックに合格することを確認します。 -
minLength
fullNameの長さを確認します。 -
required
すべての必須フィールドが提供されていることを確認します。
検証で設定された最小age未満の年齢の値を入力し、 $v.form.age.minValueをチェックすると、 falseに設定されます。これは、入力フィールドの値がminValue検証チェックに合格しないことを意味します。 。
カスタムバリデーターの使用
また、パスワードフィールドを検証し、必要な形式が含まれていることを確認する必要がありますが、Vuelidateには、これを実現するために使用できる組み込みのバリデーターがありません。 RegExを使用してこれを行う独自のカスタムバリデーターを作成できます。 このカスタムバリデーターは次のようになります。
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>ここでは、正規表現を使用してパスワードに次のものが含まれていることを確認するカスタムバリデーターを作成します。

- 少なくとも1つの大文字;
- 少なくとも1つの小文字。
- 少なくとも1つの特殊文字。
- 少なくとも1つの番号。
- 最小の長さは6である必要があります。
上記の要件のいずれも満たさないパスワードを入力しようとすると、 validPasswordはfalseに設定されます。
検証が機能していることを確認したので、適切なエラーメッセージを表示して、ユーザーが続行できない理由を認識できるようにする必要があります。 これは次のようになります。
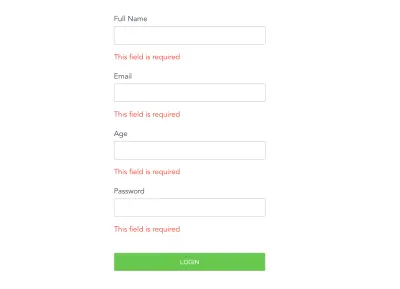
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>ここでは、フィールドが必須であること、入力された電子メールの値が無効であること、またはパスワードに必要な文字が含まれていないことをユーザーに通知するテキストを表示する段落を追加します。 これをブラウザで見ると、各入力フィールドの下にすでにエラーが表示されていることがわかります。

これは、ユーザーがまだフォームを操作していないため、ユーザーエクスペリエンスに悪影響を及ぼします。そのため、ユーザーがフォームを送信しようとするまで、少なくともエラーテキストは表示されないはずです。 これを修正するには、エラーテキストを表示するために必要な条件にsubmittedを追加し、ユーザーが送信ボタンをクリックしたときにsubmittedの値をtrueに切り替えます。
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>これで、ユーザーが送信ボタンをクリックするまでエラーテキストは表示されなくなり、これはユーザーにとってはるかに優れています。 フォームに入力された値が検証を満たさない場合、各検証エラーが表示されます。
最後に、フォームのすべての検証に合格した場合にのみユーザーの入力を処理する必要があります。これを行う1つの方法は、 $v計算プロパティに存在するformの$invalidプロパティを使用することです。 それを行う方法を見てみましょう:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, ここでは、フォームが完全に入力され、正しく入力されていることを確認しています。 falseが返された場合は、フォームが有効であり、フォームからのデータを処理できることを意味しますが、 trueの場合は、フォームがまだ無効であり、ユーザーがフォームでエラーを起こす傾向があることを意味します。 このプロパティを使用して、好みに応じて送信ボタンを無効にしたり、スタイルを設定したりすることもできます。
Vuex-persistedstate
開発中に、ユーザーの情報やトークンなどのデータをVuexストアに保存する場合があります。 ただし、ユーザーがブラウザーからアプリを更新しようとしたり、ブラウザーの[URL]タブから新しいルートを入力したりすると、Vuexストアのデータは保持されず、アプリケーションの現在の状態が失われます。 これにより、ルートがナビゲーションガードで保護されている場合、ユーザーはログインページにリダイレクトされます。これは、アプリの異常な動作です。 これはvuex-persistedstateで修正できます。方法を見てみましょう。
インストール
このプラグインは、次の2つの方法のいずれかを使用してインストールできます。
糸
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateインストールプロセスが完了したら、次のステップは、Vuexストアで使用できるようにこのプラグインを構成することです。
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) この時点で、すべてのVuexストアはlocalStorage(デフォルト)に保存されますが、 vuex-persistedstateにはsessionStorageまたはcookiesを使用するオプションがあります。
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })ブラウザタブを更新または閉じた後もストアが存続することを確認するには、ストアを次のように更新します。
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) ここでは、前のセクションで作成したフォームのユーザーデータを保存するuser状態を追加します。 また、 user状態の変更に使用されるSET_USERミューテーションを追加します。 最後に、ユーザーオブジェクトを受け取り、それをSET_USERミューテーションプロパティに渡すgetUserアクションを追加します。 次は、フォームを正常に検証した後、このアクションをディスパッチします。 これは次のようになります。
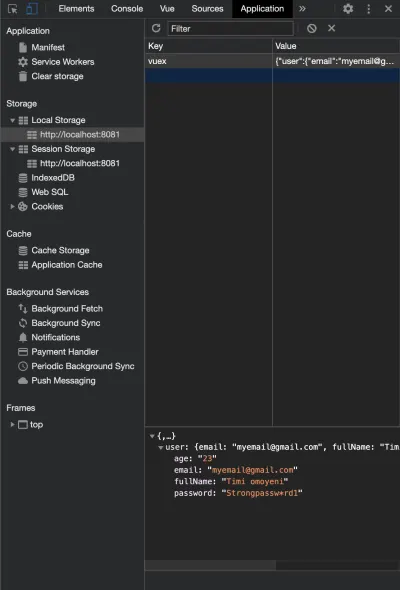
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, ここで、フォームに正しく入力して送信し、ブラウザのdevToolsの[アプリケーション]タブでlocalStorageセクションを開くと、次のようなvuexプロパティが表示されます。

この時点で、ブラウザーを更新するか、新しいタブでアプリを開いた場合でも、 userの状態はこれらのタブ/セッション(localStorage上)で維持されます。
結論
Vuejs Web開発に非常に役立つライブラリはたくさんあり、使用するライブラリやそれらを見つける場所を選択するのが難しい場合があります。 次のリンクには、Vue.jsアプリケーションで使用できるライブラリが含まれています。
- vuejsexamples.com。
- madewithvuejs.com。
多くの場合、「ライブラリ」を検索するときにアプリケーションで達成しようとしているのと同じことを実行するライブラリが複数あります。重要なことは、選択したオプションが機能し、によって維持されていることを確認することです。その作成者であるため、アプリケーションが破損することはありません。
その他のリソース
- 「Vue.js通知」、公式ドキュメント、GitHub
- 「Vuelidate」公式サイト
- 「Vuelidateを使用した1時間以内のフォーム検証」、CSS-Tricks、Sarah Drasner
- 「
vuex-persistedstate」、Yarn
