(今後の)WordPressルネッサンス
公開: 2022-03-10GutenbergがWordPressのデフォルトのコンテンツエディターとしてリリースされてから8か月が経ちました。 誰に尋ねるかによって、グーテンベルクはWordPress(またはその間の何か)に起こった最悪または最高のことだと聞くかもしれません。 しかし、ほとんどの人が同意しているように見えるのは、グーテンベルクが着実に改善しているということです。 現在の開発ペースでは、最も優れた問題が処理され、ユーザーエクスペリエンスが本当に快適になるのは時間の問題です。
グーテンベルクは進行中の作業です。 それを使用している間、下に配置されたブロックが代わりに選択されるためにクリックできないフローティングオプション、ブロックの直感的でないグループ化、ブロックが役に立たないほどのギャップのある列、「+」要素などの厄介な問題を経験しますページ全体に私の注意を呼びかけます。 しかし、私が遭遇する問題はまだ比較的管理可能であり(これは以前のバージョンからの改善です)、さらに、グーテンベルクはその潜在的な利点を現実のものにし始めました:その最も差し迫ったバグの多くは解決されました、そのアクセシビリティの問題は解決されており、新しいエキサイティングな機能が継続的に利用可能になっています。 私たちがこれまでに持っているものはかなりまともです、そしてそれはますます良くなるでしょう。
グーテンベルクの発売以来起こった新しい展開と、それがどこに向かっているのかを振り返ってみましょう。
注:このトピックの詳細については、最近のWordCamp Europe2019でのWordPressの創設者であるMattMullenwegの講演をご覧になることをお勧めします。
グーテンベルクが必要だった理由
グーテンベルクは、WordPressの活性化を開始するのにちょうど間に合うように到着し、WordPressを開発者に再びアピールすることを試みました(そして、最も恐ろしいプラットフォームであるという現在のステータスを逆転させました)。 WordPressは、下位互換性を壊さないことに重点を置いているため、魅力的に見えなくなりました。これにより、WordPressに最新のコードを組み込むことができなくなり、新しい、より光沢のあるフレームワークと比較して見栄えが悪くなりました。
多くの人が、WordPressは死ぬ危険はないと主張しているので(結局のところ、Webの1/3以上に電力を供給している)、Gutenbergは実際には必要ではなく、正しいかもしれません。 しかし、WordPressが差し迫った危険にさらされていなくても、現代の開発トレンドから切り離されることで、おそらく短期的ではなく、確かに中長期的に、時代遅れに向かっていました。 GutenbergがWordPressのさまざまな利害関係者(開発者、Webサイト管理者、Webサイトユーザー)のエクスペリエンスをどのように改善するかを確認しましょう。
開発者は最近、JavaScriptライブラリVueおよびReactを介したWebサイトの構築を採用しています。これは、(他の理由の中でも)コンポーネントのパワーと利便性が、満足のいく開発者エクスペリエンスにつながるためです。 時流に乗ってこの手法を採用することで、グーテンベルクはWordPressが再び開発者を引き付け、満足のいく方法でコーディングできるようにします。
Webサイトの管理者は、コンテンツをより簡単に管理し、生産性を向上させ、これまで不可能だったことを実現できます。 たとえば、Youtubeビデオをブロックに配置するのは、TinyMCE Textareaを使用するよりも簡単です。ブロックは、最適な画像(圧縮、デバイスに応じたサイズ変更、別の形式への変換など)を提供できるため、手動で行う必要がありません。また、WYSIWYG( W hat Yo u S ee I s W hat Y ou G et)機能は、コンテンツがWebサイトでどのように表示されるかをリアルタイムでプレビューするのに十分な機能を備えています。
強力な機能へのアクセスを提供することにより、 Webサイトのユーザーは、FacebookやTwitterなどの非常に動的でユーザーフレンドリーなWebアプリケーションを使用する場合と同様に、サイトを閲覧する際の満足度が高くなります。
さらに、グーテンベルクはゆっくりとしかし確実にウェブサイトを作成するプロセス全体を近代化しています。 現在はコンテンツエディタとしてのみ使用できますが、将来的には本格的なサイトビルダーになり、ヘッダー、フッター、サイドバーなど、ページ上の任意の場所にコンポーネント(ブロックと呼ばれる)を配置できるようになります。 (WordPress.comの背後にある会社であるAutomatticは、商用サイトに完全なサイト編集機能を追加するプラグインの作業をすでに開始しており、そこからオープンソースのWordPressソフトウェアに適合させることができます。)サイト構築機能を介して、 -技術的なユーザーは非常に強力な機能をサイトに非常に簡単に追加できるため、WordPressは(開発者だけでなく)Webで作業する人々のより大きなコミュニティを歓迎し続けます。
開発の速いペース
Gutenbergがこのように速いペースで開発されている理由の1つは、GitHubでホストされているためです。これにより、Trac(WordPressコアを処理する)と比較してコード、問題、通信の管理が簡素化され、最初の作業が簡単になります。 -Gitでの作業経験がある可能性があるため、参加する時間の貢献者。
WordPressコアから切り離されているため、Gutenbergは迅速な反復の恩恵を受けることができます。 WordPressの新しいバージョンは約3か月ごとにリリースされますが、Gutenbergはスタンドアロンプラグインとしても利用でき、2週間ごとに新しいリリースが表示されます(WordPressの最新リリースにはGutenbergバージョン5.5が含まれていますが、最新のプラグインバージョンは6.2です)。 2週間ごとにサイトの強力な新機能にアクセスできることは非常に印象的であり、より広範なエコシステムからさらなる機能のロックを解除できます(たとえば、AMPプラグインにはいくつかの機能にGutenberg 5.8以降が必要です)。
複数のスタックに電力を供給するヘッドレスWordPress
グーテンベルクの副作用の1つは、WordPressがますます「ヘッドレス」になり、アプリケーションのレンダリングをコンテンツの管理からさらに切り離していることです。 これは、GutenbergがAPI(WP REST API)を介してWordPressバックエンドと対話するフロントエンドクライアントであり、Gutenbergの開発では、利用可能なAPIの一貫した拡張が要求されているためです。 これらのAPIはグーテンベルクに限定されていません。 これらは、任意のスタックを使用してサイトをレンダリングするために、任意のクライアント側フレームワークと一緒に使用できます。
WordPressアプリケーションに利用できるスタックの例はJAMstackです。これは、サードパーティのサービス(API)によって拡張された静的サイトに基づいて動的になるアーキテクチャを擁護します(実際、Smashing MagazineはJAMstackサイトです!)。 このようにして、WordPressでコンテンツをホストし(コンテンツ管理システムとして活用します。これは本当に得意です)、APIを介してコンテンツにアクセスするアプリケーションを構築し、静的サイトを生成して、コンテンツにデプロイできます。配信ネットワーク。低コストと高速アクセスを提供します。
新機能
Gutenberg(ここで利用できるWordPressコアに含まれているプラグインではなく、プラグイン)で遊んで、過去数か月に追加された機能を見てみましょう。
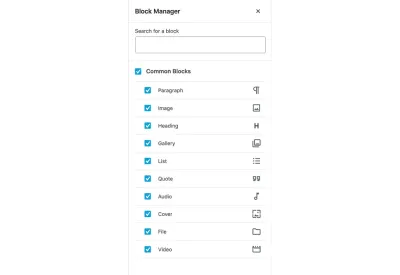
ブロックマネージャー
ブロックマネージャーを使用して、コンテンツエディターで使用できるブロックを決定できます。 他のすべては無効になります。 不要なブロックへのアクセスを削除すると、次のようないくつかの状況で役立ちます。
- 多くのプラグインはブロックのバンドルです。 このようなプラグインをインストールすると、1つだけ必要な場合でも、すべてのブロックがコンテンツエディターに追加されます。
- WordPressコアには40もの埋め込みプロバイダーが実装されていますが、VimeoやYoutubeなど、アプリケーションにはそのうちのいくつかが必要になる場合があります
- 大量のブロックを使用できると、ユーザーがナビゲートする必要のあるレイヤーを追加することでワークフローが損なわれ、時間の使用が最適化されなくなる可能性があります。 したがって、不要なブロックを一時的に無効にすると、より効果的になります。
- 同様に、必要なブロックだけを使用することで、間違ったブロックを使用することによって発生する可能性のあるエラーを回避できます。 特に、必要なブロックの確立はトップダウン方式で行うことができ、Webサイト管理者は使用可能なすべてのブロックを分析して使用するブロックを決定し、コンテンツマネージャーに決定を課します。コンテンツマネージャーはこのタスクから解放されます。自分の義務に集中することができます。

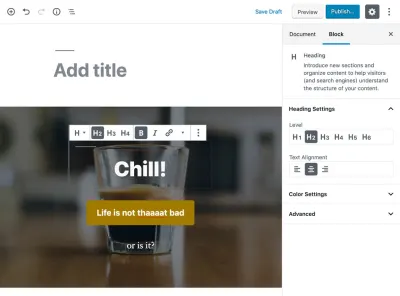
ネスティング要素を備えたカバーブロック
カバーブロック(背景画像の上にタイトルを追加できるようにし、一般的にヒーローヘッダーの作成に役立ちます)は、その内部要素(つまり、アクションの呼び出しを作成するために追加できる見出しとボタン)をネストされた要素として定義するようになりました。ブロック間で均一な方法でプロパティを変更できるようにします(たとえば、見出しを太字にしてリンクを追加したり、1つ以上のボタンを配置して背景色を変更したりできます)。


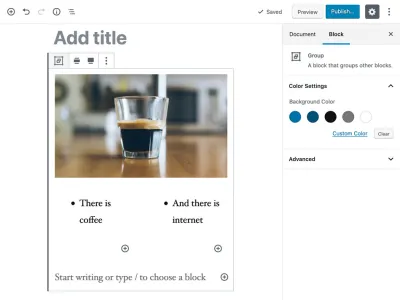
ブロックのグループ化とネスト
注意してください:これらの機能はまだバグがあります! しかし、多くの時間とエネルギーが費やされているので、すぐにスムーズに機能することが期待できます。
ブロックのグループ化では、複数のブロックをグループ化できるため、ページ上でブロックを上下に移動すると、すべてのブロックが一緒に移動します。 ブロックの入れ子とは、ブロックをブロックの内側に配置することを意味します。入れ子の深さに制限はありません。したがって、ブロックの内側のブロックの内側にブロックを配置できます…(これで完了です)。 ブロックのネストは、列ブロックを介してレイアウトに列を追加する場合に特に便利です。各列には、画像、テキスト、ビデオなど、あらゆる種類のブロック内に含めることができます。

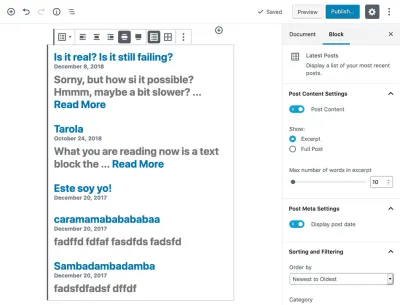
既存のウィジェットの移行
以前は、ページにコンテンツを追加するためのいくつかの方法(TinyMCEコンテンツ、ショートコード、ウィジェット、メニューなど)がありましたが、ブロックはそれらすべてを1つの方法に統合しようとします。 現在、ウィジェットなど、新たに検討されたレガシーコードがブロック形式に移行されています。
最近、「最新の投稿」ウィジェットがブロックとして再実装され、レイアウトを構成するときにレイアウトがどのように見えるかをリアルタイムでプレビューできるようになりました(表示する単語数の変更、抜粋または完全な投稿の表示、日付の表示)かどうかなど)。

モーションアニメーション
ブロックをページの上下に移動すると、突然の遷移が発生し、ブロックがどのように並べ替えられたかを理解するのが困難になることがあります。 Gutenberg 6.1以降、モーションアニメーションの新機能は、ブロックの作成、削除、並べ替えなどのブロックの変更にリアルな動きを追加することでこの問題を解決し、ブロックの並べ替えに実行されるアクションの視覚的な手がかりを大幅に改善します。 さらに、モーションアニメーションの全体的な概念をグーテンベルク全体に適用して、変化を表現し、ユーザーエクスペリエンスを向上させ、より優れたアクセシビリティサポートを提供することができます。

機能性(うまくいけば)近日公開
WordPressの創設者であるMattMullenwegによると、グーテンベルクの完全なロードマップの10%しか実装されていないため、エキサイティングな新しいものがたくさん用意されています。 以下にリストされている新機能の作業はすでに開始されているか、チームは現在それらを実験しています。
- ブロックディレクトリ
ブロック検出を提供するwp-adminの新しいトップレベルアイテム。 このようにして、プラグインを介してブロックを出荷することなく、ブロックを個別にインストールできます。 - ナビゲーションブロック
現在、ナビゲーションメニューは独自のインターフェイスを介して作成する必要があります。 ただし、まもなくブロックを介してこれらを作成し、ページ上の任意の場所に配置できるようになります。 - ブロックのインラインインストール
ブロックを検出できるようになると、次の論理的なステップは、最も必要な場所に新しいブロックをオンザフライでインストールできるようにすることです。投稿エディターで。 投稿の作成中にブロックをインストールし、新しいブロックを使用してHTMLを生成し、その出力を投稿に保存し、ブロックを削除することができます。これらはすべて、別の管理ページを参照する必要はありません。 - 画像のサイズを変更するときにグリッドにスナップする
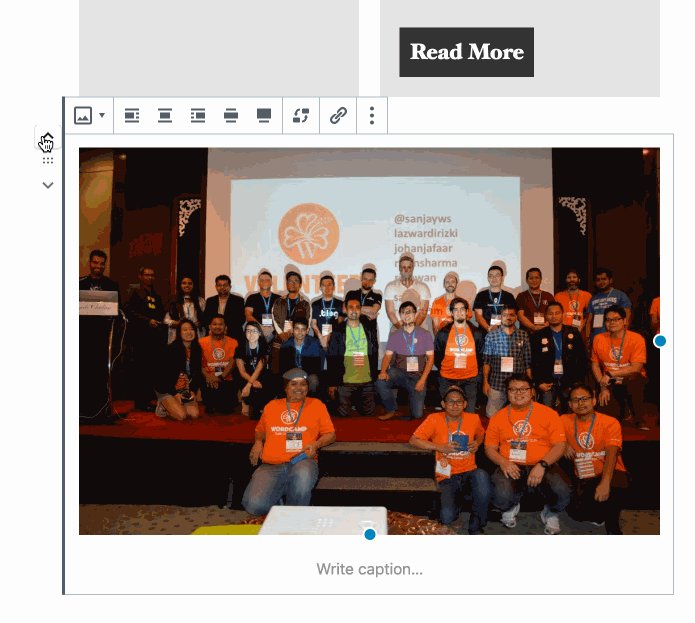
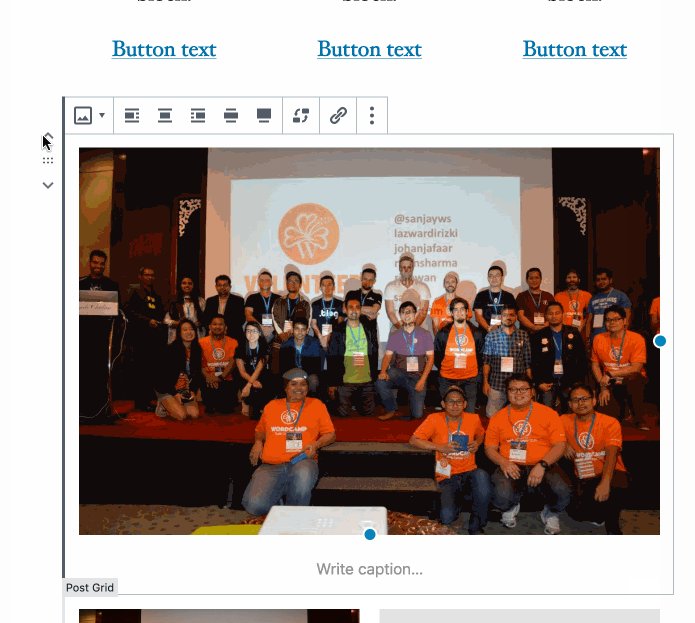
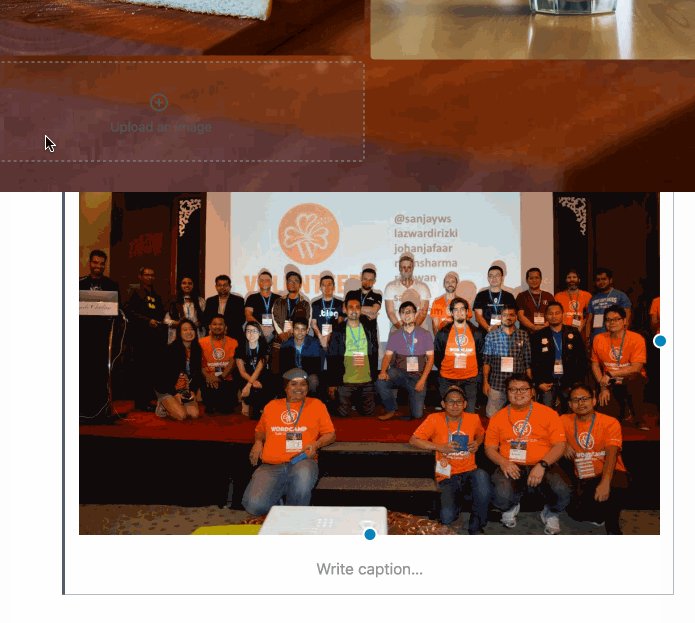
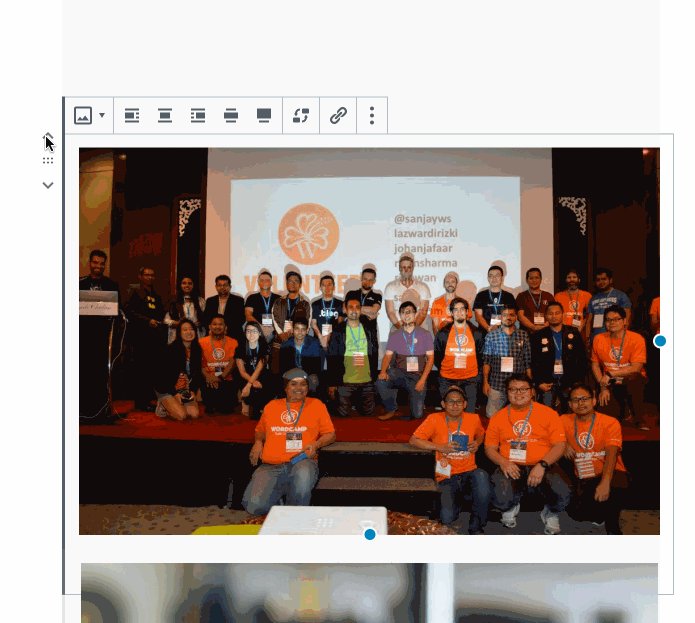
投稿に複数の画像を配置する場合、同じ幅または高さにサイズ変更することは、正しくなるまで繰り返し試行して失敗するという面倒なプロセスであることがわかります。これは理想からはほど遠いものです。 間もなく、画像のサイズ変更時に背景に表示される仮想グリッドレイヤーに画像をスナップできるようになります。
WordPressが魅力的になりつつある(もう一度)
昔々あったように、WordPressがすぐにコーディングするのに魅力的なプラットフォームになるという考えを支持するいくつかの理由があります。 それらのいくつかを見てみましょう。
PHPの近代化
WordPressの最新化への探求は、最新のJavaScriptライブラリとツール(React、webpack、Babel)を組み込むことだけではありません。サーバー側の言語であるPHPにも拡張されます。 WordPressのPHPの最小バージョンは最近5.6に引き上げられ、早ければ2019年12月にバージョン7.0に引き上げられるはずです。PHP7は、PHP 5、特に速度が2倍以上、それ以降のバージョンのPHP(7.1 、7.2および7.3)は、それぞれさらに高速になっています。
PHP 7.0からそれ以降のバージョンにさらにアップグレードする公式の計画はないようですが、勢いがついたら、それを継続する方が簡単です。 そして、PHP自体も絶え間なく改善されています。 2019年11月にリリースされる予定のPHP7.4には、矢印関数や配列内のスプレッド演算子(最新のJavaScriptで使用される)、ライブラリとフレームワークをOPCacheにプリロードしてさらに拡張するメカニズムなど、多くの新しい改善が含まれます。他のいくつかのエキサイティングな機能の中でも、パフォーマンスを向上させます。
プラットフォーム間でのコードの再利用性
グーテンベルクがWordPressから切り離されていることの大きな副作用は、他のフレームワークとも統合できることです。 そしてそれはまさに起こったことです! GutenbergがDrupalで利用可能になり、Laraberg(Laravel用)がまもなく正式にリリースされます(現在、リリース候補をテストしています)。 この現象の美しさは、グーテンベルクを通じて、これらすべての異なるフレームワークがコードを共有/再利用できることです。
結論
Web開発者になるのにこれほど良い時期はありませんでした。 関係するすべての言語とテクノロジー(JavaScript、CSS、画像最適化、可変フォント、クラウドサービスなど)の開発のペースは驚異的です。 最近まで、WordPressはこの開発トレンドを外部から見ていましたが、開発者は近代化の流れが欠けていると感じていたかもしれません。 しかし今、グーテンベルクを通じて、WordPressも電車に乗っており、ウェブを前向きな方向に導いてきた歴史に遅れをとっていません。
グーテンベルクは解決すべき問題がたくさんあるため、まだ完全には機能していない可能性があり、真に約束を果たすまでにはまだ時間がかかる可能性があります。 ただし、これまでのところ見栄えが良く、新しいリリースごとに見栄えが良くなっています。Gutenbergは着実にWordPressに新しい可能性をもたらしています。 そのため、これはグーテンベルクを試してみるのに最適な時期です(つまり、まだ行っていない場合)。 どういうわけかWordPressを扱っている人(ウェブサイト管理者、開発者、コンテンツマネージャー、ウェブサイトユーザー)は、この新しい通常の恩恵を受けることができます。 これはワクワクすることだと思いませんか?
