SVGatorでパスアニメーションの力を解き放つ
公開: 2022-03-10(これは後援された記事です。)昨年、SVGatorの基本的な使用法の包括的な紹介がここSmashingMagazineに掲載されました。 SVGatorの基本、最初のプロジェクトの設定、最初のアニメーションの作成について学びたい場合は、この記事を続ける前にそれを読むことを強くお勧めします。
今日は、新しいPath Animatorなど、過去数か月間に追加された新機能のいくつかをもう一度見ていきます。
注: Path AnimatorはSVGatorのプレミアム機能であり、トライアルユーザーは利用できません。 7日間の試用期間中、アプリにあるサンプルプロジェクトでPath Animatorがどのように機能するかを確認できますが、有料でオプトインしない限り、独自のSVGに適用することはできません。予定。 SVGatorはサブスクリプションベースのサービスです。 現在、月額プラン($ 18USD /月)と年間プラン(合計$ 144USD、月額$ 12USD)のどちらかを選択できます。 より長いプロジェクトの場合は、年間オプションを検討することをお勧めします。
Path Animatorは、SVGatorが今後数か月以内にリリースする予定のプレミアム機能の最初のものにすぎません。 すべての新機能は、サブスクライブした時期に関係なく、すべての有料ユーザーが利用できるようになります。
パスアニメーションの魅力
SVGパスアニメーションは決して新しいものではありません。 過去数年間、ベクターグラフィックスを強化するこの方法は、Web全体で頻繁に使用されています。

パスアニメーションは、主に比較的単純であるために人気を博しました。一見印象的で複雑に見えるかもしれませんが、基本的なルールは実際には非常に単純です。
パスアニメーションはどのように機能しますか?
SVGパスアニメーションには、非常に複雑な描画および変換関数が必要だと思われるかもしれません。 しかし、見た目よりもはるかに単純です。 上記の例と同様の効果を実現するために、実際のパスを生成、描画、またはアニメーション化する必要はありません。ストロークをアニメーション化するだけです。 この素晴らしいコンセプトにより、単一のSVG属性であるstroke-dashoffsetをアニメーション化することにより、一見複雑に見えるアニメーションを作成できます。
この1つの小さなプロパティをアニメーション化すると、全体の効果が得られます。 破線ができたら、ダッシュとギャップの位置で遊ぶことができます。 適切な設定と組み合わせると、自己描画SVGパスの望ましい効果が得られます。
それでもこれがかなり不思議に聞こえる場合、またはパスアニメーションがどのように作成されるかについて詳しく知りたい場合は、記事の最後にこのトピックに関するいくつかの役立つリソースがあります。
パスアニメーションがどのように見えるかと比較しても、コーディングが常に簡単であるとは限りません。 ファイルが複雑になるにつれて、アニメーションも複雑になります。 そして、これがSVGatorが救いの手を差し伸べる場所です。
さらに、生のSVGファイルに触れたくない場合もあります。 あるいは、コードを書くのがあまり好きではないかもしれません。 次に、SVGatorがあなたをカバーします。 新しいPathAnimatorを使用すると、コード行に触れることなく、最も複雑なSVGパスアニメーションを作成することもできます。 コーディングとSVGatorの使用を組み合わせることもできます。
パスアニメーターが提供する可能性をよりよく理解するために、パスアニメーションのさまざまなユースケースを示す3つの別々の例を取り上げます。
例1:アニメーションテキスト
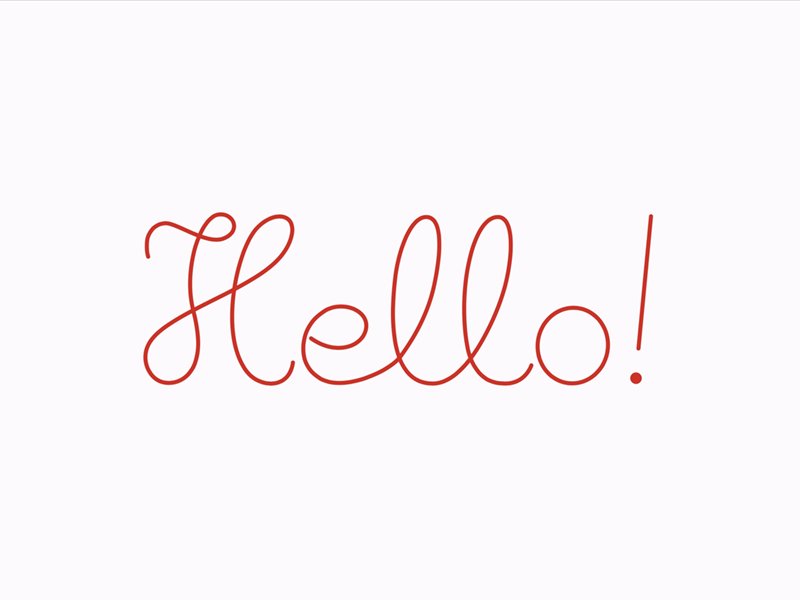
最初の例では、テキストをアニメーション化して、自筆の文字の印象を作成します。

レタリングによく使われるこのかわいい効果は、絵やイラストなどの他の要素にも適用できます。 ただし、落とし穴があります。アニメーション化された要素は、塗りではなくストロークでスタイル設定する必要があります。 つまり、私たちのテキストでは、既存のフォントを使用することはできません。
フォントの輪郭を描くと、どんなに薄くても、常に開いたパスではなく閉じた形状になります。 行とストロークに基づく通常のフォントはありません。


したがって、パスアニメーションを使用してテキストをアニメーション化する場合は、自分で描画する必要があります(または、この目的に適した既製のベクター文字を見つける必要があります)。 文字を描くときは、既存のフォントやタイポグラフィを参考にしてください。ただし、著作権を侵害しないでください。 そのままではフォントを使用できないことに注意してください。
ファイルの準備
既存の書体から始めるのではなく、簡単な手描きのスケッチから始めます。

次に、デザインツールでスケッチを再描画します。 Figmaを使用しましたが、Sketch、Adobe XD、Adobe Illustratorなど、SVGエクスポートをサポートする任意のアプリを使用できます。
通常、私はペンツールから始めて、下のレイヤーとしてインポートされたスケッチを大まかに追跡します。
完了したら、背景からスケッチを削除し、満足のいく結果が得られるまでパスを調整します。 使用するツールや手法に関係なく、最も重要なことは、描画を線として準備し、塗りつぶしではなくストロークだけを使用することです。

この例では、そのようなパスが4つあります。 最初は文字「H」です。 2番目は3つの真ん中の文字「ell」です。 「o」は3番目です。 4番目のパスは、感嘆符の行です。
「!」のドット例外です。これは、ストロークではなく、塗りでスタイル設定する唯一のレイヤーです。 パスアニメーターを使用せずに、他のレイヤーとは異なる方法でアニメーション化されます。
楕円である「o」を除いて、PathAnimatorでアニメーション化するすべてのパスが開いていることに注意してください。 Path Animatorを使用して閉じたパス(楕円やポリゴンなど)をアニメーション化することは非常に細かく実行可能ですが、アニメーションの開始位置を正確に制御する最も簡単な方法であるため、開いたパスにすることも価値があります。 この例では、文字「l」の終わりのすぐ近くに楕円に小さなギャップを追加しました。これは、通常、手書きで「o」を書き始める場所です。

レイヤーをSVGatorにインポートする前に、レイヤーの構造をクリーンアップして、わかりやすい方法で名前を変更することをお勧めします。 これにより、SVGatorで作業した後、ファイルをすばやく見つけることができます。
パスアニメーション用のシェイプの準備について詳しく知りたい場合は、SVGatorによるこのチュートリアルを確認することをお勧めします。
レイヤーを注意深く準備し、可能な限り先を見据えることは価値があります。 執筆時点では、SVGatorではファイルを既存のアニメーションに再インポートすることはできません。 アニメーション中に、元のファイルに変更が必要な問題を発見した場合は、それを新しいプロジェクトとしてSVGatorに再度インポートし、アニメーションの作業を最初から開始する必要があります。
アニメーションの作成
レイヤーの構造と名前に満足したら、それらをSVGatorにインポートします。 次に、最初のパスをタイムラインに追加し、[アニメーター]リストから選択するか、 Shift + Tを押して、パスアニメーターを適用します。
自己描画効果を実現するために、私たちの目標は、パスのストロークを破線に変えることです。 ダッシュとギャップの長さは、パス全体の長さと同じである必要があります。 これにより、パス全体をギャップでカバーして、パスを非表示にすることができます。 非表示になったら、 stroke-dashoffsetをパス全体がダッシュで覆われるポイントに変更します。
SVGatorは、パスの長さを自動的に提供することにより、非常に便利です。 クリックするだけでコピーし、SVGatorに必要な2つのパラメーターであるダッシュとオフセットに貼り付けるだけです。 ダッシュで値を貼り付けると、ストロークが破線に変わります。 線の最初のダッシュがパス全体をカバーしているため、すぐにはわかりません。 オフセットを設定すると、 stroke-dashoffsetオフセットが変更されるため、ギャップがパスをカバーします。
完了したら、タイムラインに沿って新しいキーフレームを追加してアニメーションを作成しましょう。 オフセットをゼロに戻し、… ta-da! 自己描画の文字アニメーションを作成しました。
ただし、アニメーションには小さな問題が1つあります。 手紙はアニメーション化されていますが、後ろから前へ。 つまり、アニメーションはパスの間違った端から始まります。 少なくとも、それを修正する方法はいくつかあります。 まず、オフセットを正の値からゼロにアニメートするのではなく、負のオフセットから始めてゼロにすることができます。 残念ながら、これは一部のブラウザでは期待どおりに機能しない場合があります(たとえば、Safariは負のストロークオフセットを受け入れません)。 このバグが修正されるのを待つ間、別のアプローチを選択しましょう。
ダッシュの値を変更して、パスがギャップで始まり、その後にダッシュが続くようにします(デフォルトでは、破線は常にダッシュで始まります)。 次に、オフセットアニメーションの値を逆にします。 これにより、ラインが反対方向にアニメートされます。
「H」が終了したので、他のすべてのパスを同じ方法でアニメーション化することができます。 最終的に、感嘆符のドットをアニメーション化して終了します。 アウトラインではなく塗りつぶしのある円であるため、PathAnimatorは使用しません。 代わりに、Scale Animatorを使用して、アニメーションの最後にドットをポップインさせます。
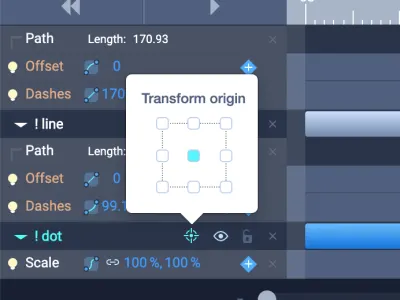
スケールアニメーションで再生するときは、要素の変換原点の位置を常に確認することを忘れないでください。 SVGでは、すべての要素の変換の原点は、デフォルトでキャンバスの左上隅にあります。 これにより、変換関数のコーディングが非常に困難で退屈な作業になることがよくあります。 幸い、SVGatorは、キャンバスではなくオブジェクトに関連するすべての変換を計算することで、このような煩わしさから解放されます。 デフォルトでは、SVGatorは各要素の変換原点を独自の左上隅に設定します。 レイヤー名の横にあるボタンを使用して、タイムラインからその位置を変更できます。

アニメーションに最後の仕上げを追加して、タイミング機能を調整しましょう。 タイミング関数は、アニメーション化されるオブジェクトの時間の経過に伴う速度を定義し、オブジェクトのダイナミクスを操作して、アニメーションをより自然に見せることができます。
この場合、1回の連続した手の動きでテキストが書かれているような印象を与えたいと思います。 したがって、最初の文字にイーズイン関数を適用し、最後の文字にイーズアウト関数を適用して、真ん中の文字にデフォルトの線形関数を残しました。 SVGatorでは、タイミング関数は、アニメーターのパラメーターの横にあるタイムラインから適用できます。

同じロジックを感嘆符に適用すると、アニメーションが完成し、エクスポートできるようになります。
例2:アニメーションアイコン
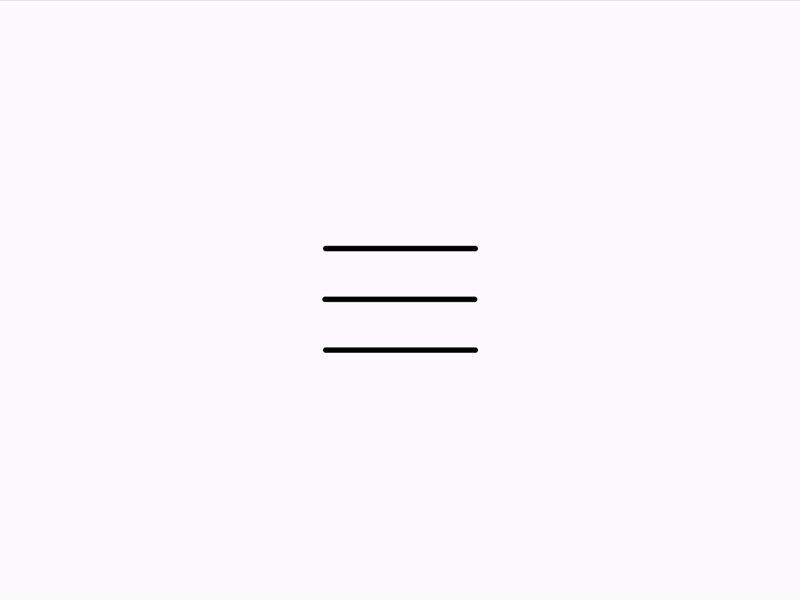
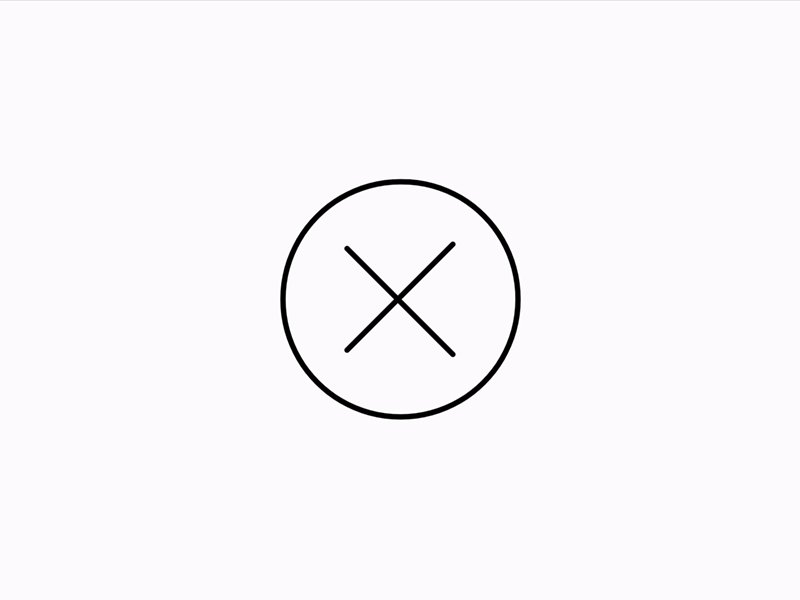
次に、UIに焦点を当てた例を分析してみましょう。 ここでは、SVGatorを使用して、人気のあるアイコンアニメーションを複製します。つまり、ハンバーガーメニューを閉じるボタンに変えます。

アニメーションの目的は、ハンバーガーの中央のバーが円になり、周囲のバーが互いに交差して近いアイコンを作成するように、アイコンをスムーズに変換することです。
ファイルの準備
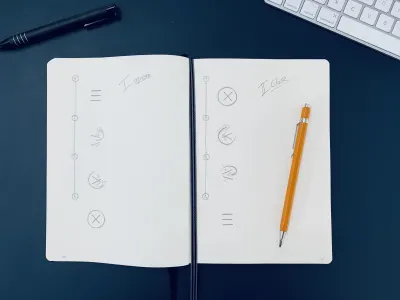
作成しているものと、そのようなアニメーション用のファイルを準備する方法をよりよく理解するには、アニメーションの主要な状態を表すラフスケッチから始めると便利です。

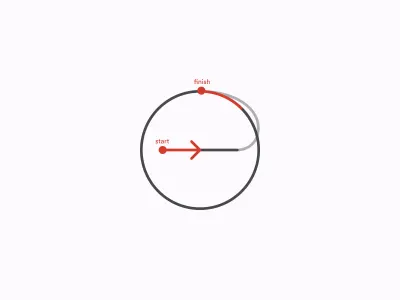
アニメーションが何で構成されているかについての一般的な考え方がわかれば、アニメーションを作成できる形状を描くことができます。 サークルから始めましょう。 パスアニメーションを使用するので、ハンバーガーメニューの真ん中にある直線のバーから始まり、その周りの円として終わる、ラインの全行程をカバーするパスを作成する必要があります。

メニューアイコンの他の2つのバーは、より簡単な作業です。これらを回転させて、円の中心に揃えます。 すべての形状を組み合わせると、ファイルをSVGとしてエクスポートし、SVGatorにインポートする準備が整います。


アニメーションの作成
タイムラインに最初のシェイプを追加し、それにPathAnimatorを適用することから始めましょう。 初期状態では、中央の水平線のみを表示し、残りのパスは非表示のままにします。 これを実現するには、ダッシュの長さをハンバーガーの線の長さと同じに設定します。 これにより、メニューアイコンの真ん中の線が作成されます。 正しい値を見つけるには、ハンバーガーの他の行の1つの長さを使用できます。 タイムラインまたはアプリの右側のサイドバーにある[プロパティ]パネルからコピーできます。
次に、次のギャップの長さをパスの残りの長さよりも大きい値に設定して、パスが透明になるようにします。
これで、アニメーションの初期状態の準備が整いました。 次に起こることは、この線を円に変えることです。 そのためには、2つのことが同時に起こる必要があります。 まず、オフセットを使用して、パスに沿って線を移動します。 次に、ダッシュの幅を変更して線を長くし、円全体をカバーします。
サークルの準備ができたら、閉じるアイコンの世話をしましょう。 前と同じように、2つのアニメーションを同時に追加する必要があります。 まず、一番上の線を下に傾け(45度)、一番下の線を上に動かして(-45度)、互いに対称的に交差するようにします。 次に、線を少し右に移動して、円との位置合わせを維持する必要があります。
前の例から覚えているかもしれませんが、SVGatorでは、変換の原点はデフォルトで左上隅にあります。 これは私たちにとって非常に便利です。この場合、まさにそれが私たちが望んでいる場所だからです。 正しい回転角を適用するだけです。
線を円に合わせる場合は、別々に移動する必要がないことに注意してください。 両方のラインにアニメーターを追加するのではなく、両方を含むグループをタイムラインに追加し、単一のポジションアニメーターでアニメーション化することができます。 これは、すてきでクリーンなファイル構造が報われる瞬間の1つです。
次に行うことは、閉じるボタンをハンバーガーメニューに戻す逆アニメーションを追加することです。 これを実現するには、基本的に前の手順を逆の順序で実行できます。 処理速度を少し上げるには、既存のキーフレームをコピーしてタイムラインに貼り付けます。これは、SVGatorが過去数か月で導入したもう1つの改善点です。
完了したら、タイミング機能を調整することを忘れないでください。 ここでは、すべての要素にイーズインアウト効果を適用することにしました。 アイコンを実行する準備ができました。
実装
マイクロインタラクションの実装はこの記事の範囲をはるかに超えていますが、実際のプロジェクトでそのようなアニメーションを実現する方法について簡単に説明します。
イラストや装飾アニメーションは通常、より簡単です。 多くの場合、SVGatorによって生成されたSVGファイルをそのまま使用できます。 ただし、アイコンについては言えません。 ユーザーがボタンをクリックしてメニュードロワーを開いたときにアニメーションの最初の部分がトリガーされ、2回目にクリックしてメニューを閉じるとアニメーションの2番目の部分が再生されるようにします。
そのためには、アニメーションをいくつかの別々の部分にスライスする必要があります。 このようなアニメーションの実装の技術的な詳細については、ここでは説明しません。これは、使用している環境と技術スタックに大きく依存するためです。 しかし、少なくとも生成されたSVGファイルを調べて、重要なアニメーションの状態を抽出しましょう。
まず、背景を非表示にし、アイコンのサイズに一致するようにキャンバスのサイズを調整します。 SVGatorでは、これはいつでも実行でき、キャンバスのサイズに制限はありません。 また、ストロークの色や幅などのアイコンのスタイルを編集したり、右上隅のスイッチを使用して暗い背景でグラフィックがどのように表示されるかをテストしたりすることもできます。
準備ができたら、アイコンをSVGにエクスポートして、テキストエディターで開くことができます。
ドキュメントの本文に表示される要素は、グラフィックのコンポーネントです。 また、コードの最初の行が非常に長いことにも注意してください。 開始<svg>タグの直後に、縮小されたCSSがたくさん含まれている<style>要素があります。 ここですべてのアニメーションが行われます。
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> 私たちのためにコードを縮小することはSVGatorの本当に素晴らしいことです。 ただし、元に戻す必要があります。 CSSコードが完全に書き出されると(ブラウザの開発ツールまたは多くのオンラインコードフォーマッタの1つでこれを行うことができます)、 @keyframesの長いリストとそれに続くidルールのリストが続きます。 animationプロパティの@keyframes 。
コードは(適切にフォーマットされていても)読めないように見えるかもしれませんが、むしろ非常に反復的です。 基本的なルールを理解したら、それに従うのはそれほど難しくありません。 まず、 @keyframesがあります。 各アニメーション要素には、独自の@ keyframes @ @keyframesがあります。 これらは、SVGatorの要素と同じ順序で並べ替えられます。 したがって、この場合、最初の@ルールはハンバーガーアイコンの中央のバーに適用され、2番目の@ルールは上部のバーに適用されます。 内部のキーフレームも、SVGatorで作成されたキーフレームの順序と一致します。
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }ここで行う必要があるのは、キーフレームからのこれらの値を使用してインタラクションをコーディングすることだけです。 まだまだ多くの作業が必要ですが、SVGatorのおかげで重要な部分はすでに完了しています。
次に起こることは別の話です。 ただし、このアニメーションが実際にどのように機能するかの例を知りたい場合は、以下に小さなCodePenを示します。
Mikolajによるペン[ハンバーガーアイコンパスアニメーション](https://codepen.io/smashingmag/pen/ewNdJo)を参照してください。
この例はReactで構築されており、状態を使用してCSSクラスを切り替え、それぞれのCSS値間の遷移をトリガーします。 したがって、 animationプロパティや@ keyframes @ @keyframesは必要ありません。
SCSSコードの上部にリストされているCSSカスタム優先順位のセットを使用して、アイコンのスタイルと遷移の期間を制御できます。
例3:アニメーションイラスト
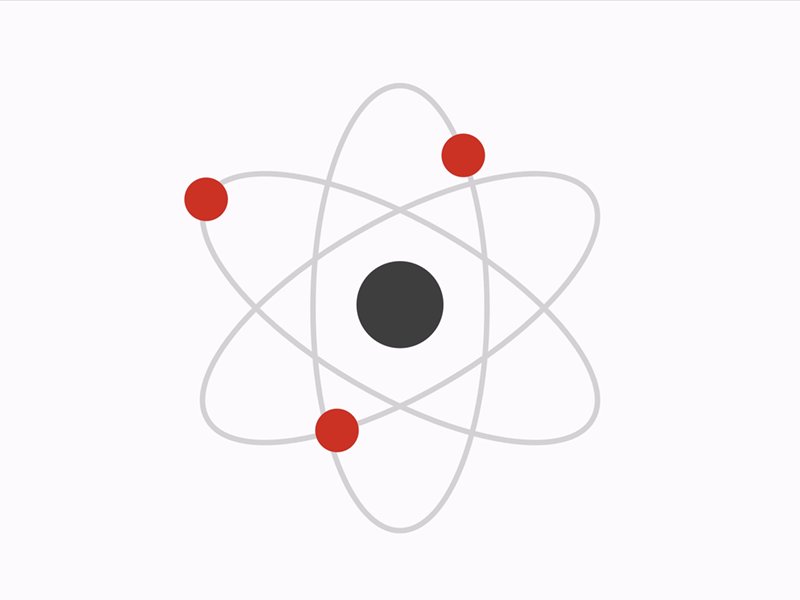
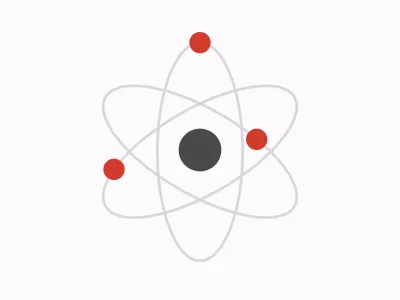
この記事の3番目の最後の例では、軌道を回る粒子を持つ原子のアニメーションイラストを作成します。

破線と点線
前の2つの例では、破線のSVGパスを利用しました。 破線はかっこいいですが、SVGが点線もサポートしていることをご存知ですか? SVGの点線は、丸いキャップの付いた破線以上であり、破線の長さはゼロです。
ドットの多いパスができるとしたら、ドットが1つだけのパスはできないと誰が言ったのでしょうか。 ストロークのオフセットをアニメーション化すると、任意のパスをたどる円のアニメーションが得られます。 この例では、パスは楕円になり、円は軌道を回る粒子を表します。
ファイルの準備
SVG要素は同時に2つのストロークを持つことができないため、パーティクルごとに2つの楕円が必要です。 それらの最初のものは軌道になり、2番目は粒子用になります。 それを3倍し、核の真ん中にある別の円と組み合わせると、次のようになります。アニメーション化の準備ができた単純な原子の図。

注:執筆時点では、Figmaで点線を作成するのは難しい作業です。 ダッシュの長さをゼロに設定できるだけでなく、パス全体をカバーするのに十分な長さのダッシュの間にギャップを作成することもできません。 そして、エクスポートに関しては、とにかくすべての設定が失われます。 それでも、Figmaを使用している場合は、がっかりしないでください。 これらの問題はすべてSVGatorで簡単に修正できます。 また、SketchやIllustratorなどで作業している場合は、これらの問題はまったく発生しないはずです。
アニメーションの作成
SVGファイルをSVGatorにインポートしたら、まず点線を修正します。 上記のように、完全な円形のドットを実現するには、ダッシュの長さをゼロに設定する必要があります。 また、ギャップの長さをパスの長さに等しく設定します(上からコピー)。 これにより、ドットが1つだけ表示されます。
3つのパーティクルすべての準備ができたら、新しいキーフレームを追加し、パスの1つの全長だけオフセットをアニメートできます。 最後に、オフセット値を少し操作して、ドットの位置をもう少しランダムに感じさせます。
アニメーションが速すぎたり遅すぎたりする場合は、設定でいつでもアニメーションの長さを変更できることに注意してください。 現在、SVGatorは最大30秒の長さのアニメーションをサポートしています。
最後の仕上げとして、グラフィック全体に少しバウンスを追加しました。
これでアニメーションの準備が整い、ローダーグラフィックとして使用できるようになりました。
アクセシビリティに関する簡単な言葉
ご覧のとおり、SVGで達成できることにはほとんど制限がありません。 また、パスアニメーションは、ツールキットの非常に重要な部分です。 しかし、賢者がかつて言ったように、大きな力には大きな責任が伴います。 使いすぎはご遠慮ください。 アニメーションは製品に生命を吹き込み、ユーザーを喜ばせることができますが、アニメーションが多すぎると、エクスペリエンス全体が台無しになる可能性もあります。
また、ユーザーがアニメーションを無効にできるようにすることを検討してください。 乗り物酔いやその他の関連する症状に苦しんでいる人は、そのようなオプションが非常に役立つでしょう。
結論
今日は以上です。 パスアニメーションの可能性を通して、この旅を楽しんでいただけたと思います。 それらを自分で試すには、SVGatorのWebサイトにアクセスして、他の機能や価格についても学ぶことができます。 ご意見・ご質問がございましたら、お気軽にコメント欄にご記入ください。 そして、SVGatorに関する次のアップデートにご期待ください。他にも、すばらしい新機能がたくさんあります。
参考文献
- 「SVGラインアニメーションの仕組み」ChrisCoyer SVGパスアニメーションのイラスト付きガイドで、実際の仕組みを美しく説明しています。
- 「SVGと設計ツールの実用ガイド」MikolajDobrucki SVGが設計ツールによってどのように生成されるか、そしてSVGを自分の利益のためにどのように使用するかを理解するのに役立つ、SVGの基本に関する広範なガイド。
- 「Prefers-Reduced-Motion、Reduced Motion Media Queryの再考」、EricBaileyアニメーションとアクセシビリティのトピックへの素晴らしい入門書。
- 「パスアニメーションの作成方法」SVGatorパスアニメーションに関する短くて甘いYouTubeビデオチュートリアル
役立つリソース
- SVGator Path Animations Path Animatorの詳細については、元のランディングページをご覧ください。
- SVGatorチュートリアルSVGatorの重要な機能を説明する一連のビデオチュートリアル。
- SVGatorヘルプセンターSVGator、その機能、およびメンバーシッププランに関する最も一般的な質問への回答。
