設計における対称性と非対称性を理解する
公開: 2019-11-05デザイナーは、聴衆が知覚できる適切なメッセージを伝えるために、バランスの視覚的概念を習得することの重要性を知っています。 多くの場合、バランスは、物事が対称であるか、デザインの両側で同じ重みを持っている場合にのみ達成されると見なされます。 本当じゃない; 他の方法でもバランスをとることができます。 そのためには、まずデザインのバランスが何を意味するのかを理解する必要があります。 これは、デザインの要素の分布として知られています。 これは、デザインにおける重力の視覚的な解釈です。 大きくて密度の高いオブジェクトは重く見えますが、小さい要素は軽く見えます。 デザインのバランスをとるにはさまざまな方法があります。 広く使用されている2つの方法、対称設計と非対称設計について説明します。
対称性とは何ですか?
対称性とは、パスまたは中心に沿って、軸を横切って画像の繰り返し部分の視覚的品質を指します。 両側で同じで、常にバランスが取れているように見える要素と構成。 対称性の概念を理解するために自然から引き出すことができる最良の参照は蝶です。 すべての反対の形状は互いに対応しており、完全な比率です。 このような完璧な対称性は、視覚的に心地よく見える調和の感覚を生み出し、したがって、しばしば非常によく知覚されます。
さまざまな種類の対称性を実現するには、さまざまな方法があります。 それらのいくつかについて説明しましょう。
1.反射対称性:
Bilateral Symmetryとしても知られるReflectionSymmetryは、最も一般的で人気のあるSymmetryの形式です。 このような対称性では、対称性に影響を与えることなく、中心軸を水平または垂直に配置できます。 垂直軸と水平軸だけでなく、そのような対称性は複数の対角軸にも見られます。 たとえば、中心軸をどこに置いても対称的なスノーフレークを考えてみましょう。 このような対称性では中心軸の両側に変化がないため、純粋な対称性とも呼ばれます。
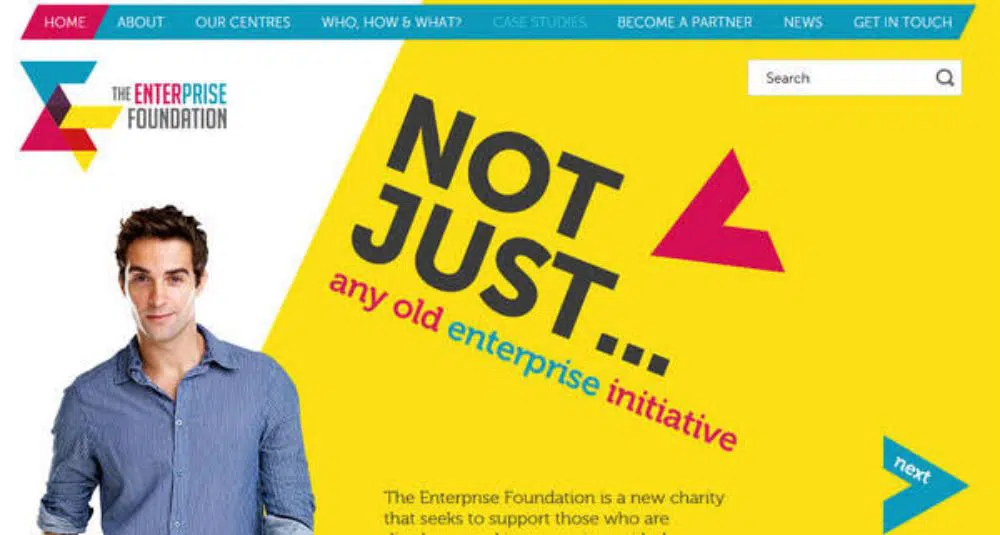
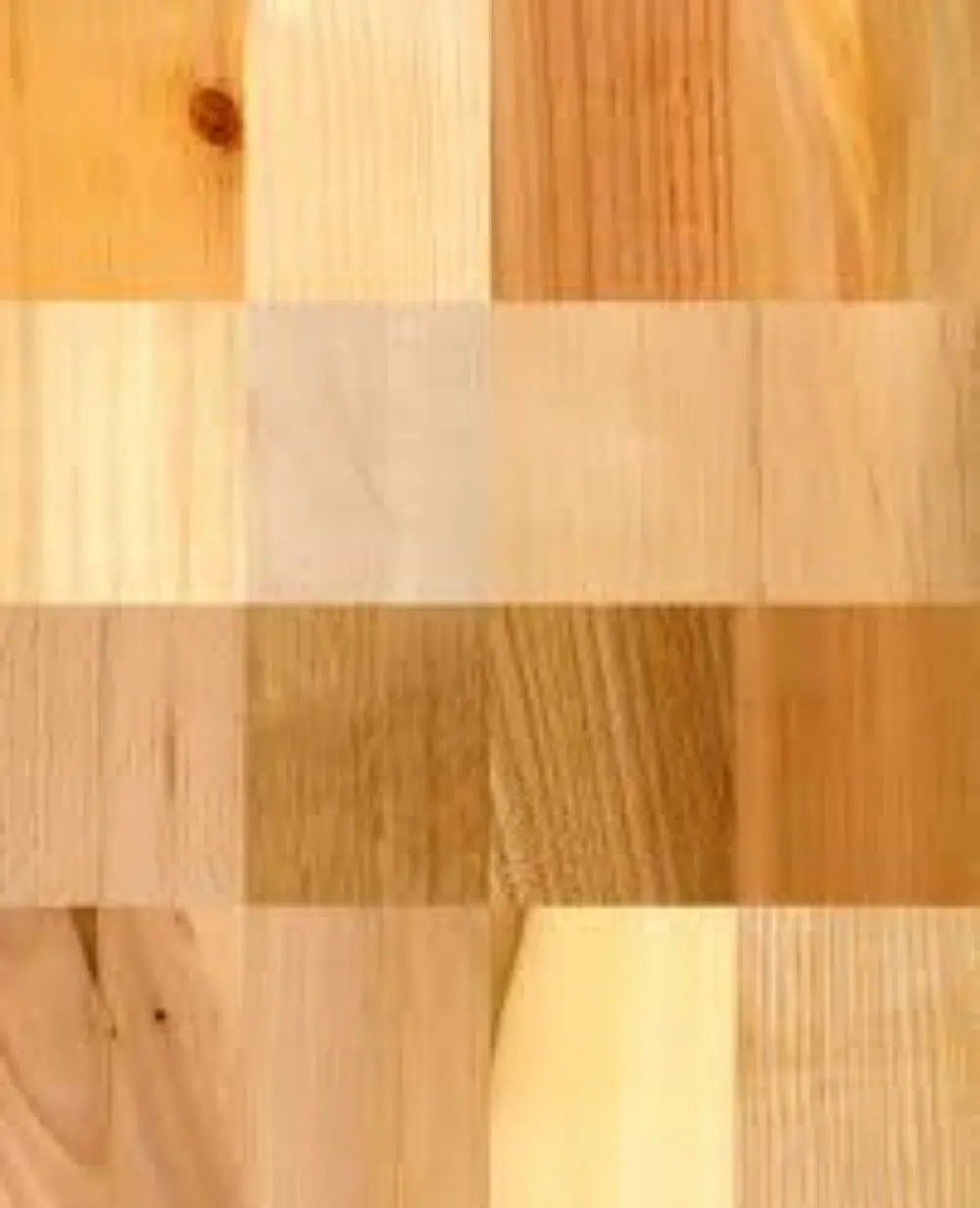
WebデザインにReflectionSymmetryを注入すると、レイアウトに注入できます。 基本的な原則は同じままです。 ただし、そのような慣行からインスピレーションを得て、中心軸の両側の要素が比例的に類似している場合は、その外観から少し離れることを躊躇しないでください。 上記のウェブサイトの例に見られるように、この方法は時々高コントラストを作成するのに役立ちます。
2.回転対称性:
回転対称性は、放射状対称性としても知られています。 デザインに動きを加えるために使用されます。 基本的な考え方は、要素をある程度回転させて、変位と速度を示唆する2つ以上の異なる角度で要素を表示することにより、デザイン内のその要素の動きを表現するのに役立ちます。 ダイナミックなアクションを伝えます。 それらは、回転対称になるために、視覚オブジェクトの同じ距離、周波数、および角度にある必要があります。 自然からインスピレーションを得た場合、回転対称の最も良い例はひまわりの花びらです。
ウェブデザインやロゴデザインについて話すとき、回転対称性の最も良い使用法は三菱のロゴデザインに見ることができます。 同じ模様を中央でつなぐ3つの異なる角度で回転させると、花のデザインに似ており、回転対称性を利用して動きを感じさせます。
3.並進対称性:
並進対称性は、オブジェクトの一般的または正確な方向を維持しながら、オブジェクトを別の位置に再配置することによって実現されます。 これは一般に、平らな面または2次元の面に複雑なパターンを「インライン」で保持するための境界線に使用されます。 これは、すべての要素が同じサイズである必要はありません。 多くの場合、同じ方向で繰り返しパターンのサイズを変更することで、距離、動き、または近接度を表示することもできます。 これは、デザインにスピード、サウンド、アクションを生み出す理想的な方法です。
ウェブデザインに関しては、デザイナーはウェブサイト全体をそのようにデザインするのではなく、ウェブページの単一の要素として使用することがよくあります。 また、ロゴをデザインするための優れた方法でもあります。 Public Broadcasting Serviceのロゴは、モノクロと融合した移行対称性をうまく利用して、ロゴのコントラストを示しています。
4.色の対称性:
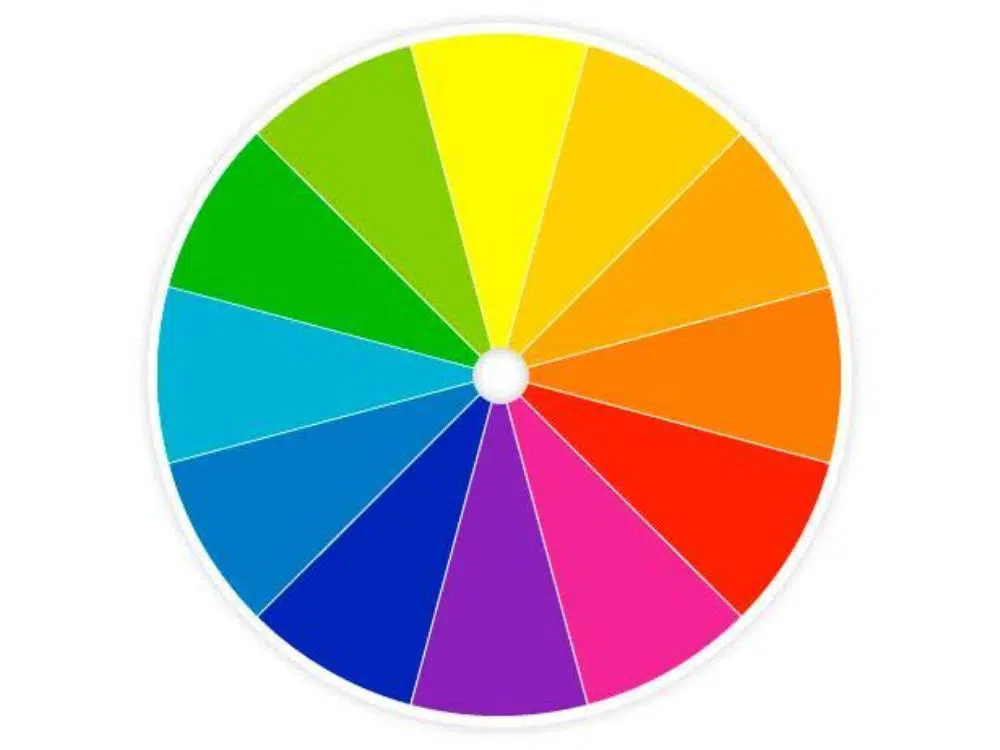
対称性は、形状とその配置でのみ考慮され、議論されることがよくありますが、色の側面でも実装できます。 カラーホイール自体は非常に完璧な対称性を備えているため、各色合い、各色は快適な反対色を持ち、インテリジェントな対称性につながります。 個々のデザイン要素としての色自体は、ウェブサイトの視覚的美学と言語に大きな影響を与えます。 したがって、Webサイトで色の対称性を作成することは、ユーザーエクスペリエンスを落ち着かせて快適にするために不可欠です。 また、デザイナーが興味のあるポイント、独自性、性格などのさまざまな要素間の理想的なバランスを維持するのにも役立ちます。
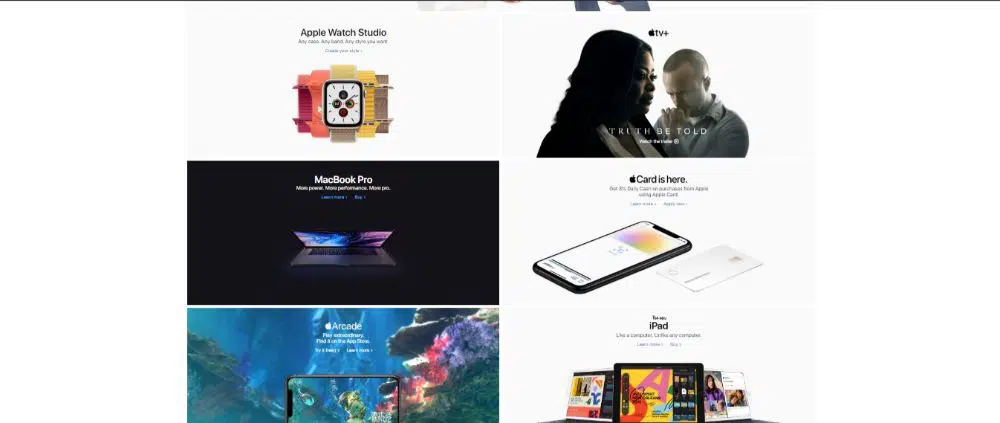
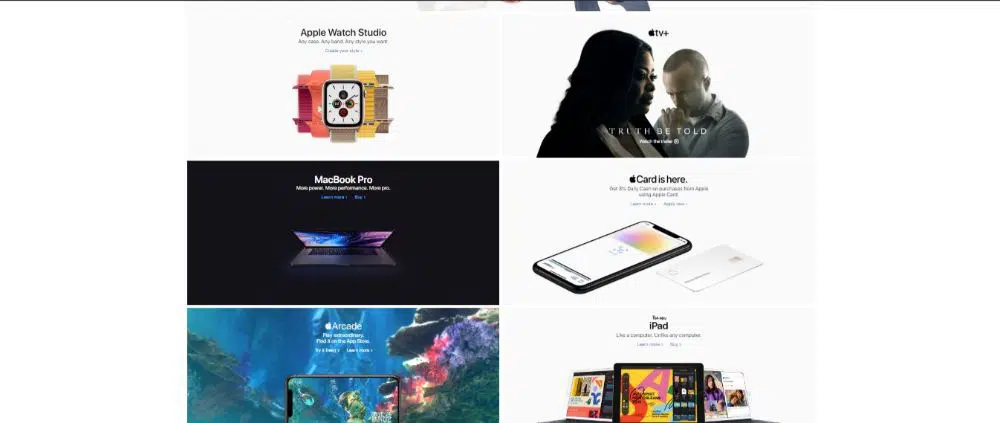
Appleは、ウェブサイトのデザインで最も人気のある古典的な白黒またはモノクロの組み合わせを使用して、色の対称性を成功させています。 色のコントラストは、個々の要素だけでなく、全体的なWebサイトエクスペリエンスに呼吸スペースを与えます。 情報は非常に整理され、構造化されているように見えるため、ユーザーはサイトをナビゲートするときに安心できます。

対称天びんの種類がわかったので、それらを設計に使用する利点について説明します。
信頼感を伝える:対称レイアウトは、信頼感を伝えたいデザイナーに最適です。 また、安定感もあります。 したがって、銀行で働いている場合は、 対称的なデザインが正しい選択かもしれません。
単一のインタラクションオブジェクトを持つページの場合:対称バランスは、単一のインタラクションオブジェクトを持つページに最適です。 通常、ログイン/サインアップページにはそのようなページがあります。 主要なインタラクションオブジェクトまたは重要なメッセージを中央で使用することにより、中央の焦点を持つことができます。
ページに2つ以上の重要な選択肢がある場合:非対称バランスを使用すると、訪問者はWebサイトのすべてのページに均等に集中できます。 これが有益である可能性がある1つの最良の場所は、男性と女性の両方のための製品を持っているショッピングウェブサイトです。 したがって、ページの1つのセクションに男性セクションを表示し、もう1つのセクションに女性セクションを表示できます。
さまざまな種類の対称天びんと、さまざまな設計者がそれらを設計にどのように組み込んだかについて説明したので、非対称設計とは何かを理解しましょう。
非対称性とは何ですか?
対称性のないバランスは、非対称バランスと呼ばれます。 混沌とした構図のように見えるのは、お互いのイメージを反映していないさまざまな重みの要素を使用しているにもかかわらず、デザインに何らかの形でバランス感覚が残っている意図的なものです。 多くの方法でこれを実現できます。 たとえば、キャンバスの一方の端に重い要素を配置し、デザインの反対側にある軽いオブジェクトとバランスをとることができます。 このような慣行により、デザインはよりダイナミックでモダンに見えます。 また、より大きな影響を与えてメッセージを配信するのに役立つ場合があります。
暗くて大きいオブジェクトは、小さくて軽いオブジェクトよりも常に重い重量を持っていることを覚えておく必要があります。 非対称のデザインは、2つ以上の要素間の複雑な関係を使用して構成を作成するため、より多くの注目を集めることができます。 対称バランスを使用することによって達成される調和のとれたバランスがありますが、時にはそれは少し受動的になります。 非対称バランスを正しく使用する設計者は、対称設計よりもストーリーテリングの範囲が広いため、視聴者の注意を引くことを心配する必要はありません。
有名な画家ヴィンセントヴァンゴッホは、非対称バランスの素晴らしい例として機能する「星月夜」という名前の彼の有名な絵を描きました。 構図の右上にある明るい月は、絵の左下にある暗い木によってバランスが取れて補完されています。
非対称のデザインは、柔軟性、予測不可能性、ストーリーテリングの自由をもたらします。 そのようなデザインはより無計画で混沌としているように見えますが、簡単に作成できると想定すべきではありません。 このような混沌とした設計プロセスでバランスをとることは、より困難な場合があります。
さまざまな種類の非対称性を実現するには、さまざまな方法があります。 それらのいくつかについて説明しましょう。
1.形状と値による配置:
明るい色と小さいサイズの視覚オブジェクトは、大きくて暗い視覚オブジェクトよりも軽量です。 これにより、デザインの反対側にあるもう1つの大きなオブジェクトと比較して、デザインの片側にいくつかの小さな要素を使用して、デザインのバランスをとることができます。 また、コンポジションの大きな空の領域は、より小さな複雑な詳細によって補完することができます。
2.テクスチャを使用した配置:
テクスチャは、魅力的でリアルなデザインを作成するために使用される最も強力な手法の1つです。 これは、オブジェクトの表面品質または感触として知られています。 綿、羊毛、ジュートなどのさまざまな素材が肌にどのように感じるかをご存知でしょう。 これは、そのマテリアルのテクスチャとして知られています。 実際の世界では、テクスチャは2つの要素を視覚的に区別するだけでなく、物理的に感じられるマテリアルの違いによっても区別します。 ただし、ウェブデザインでは、デジタルであるため、触って感じることはできませんが、視覚的に微調整することで表現できます。 色のテクスチャは、滑らか、粗い、またはその他のそのような効果に従って微調整できます。 テクスチャーの異なる部分と、テクスチャーの変化がない部分とのコントラストを強くすることで、バランス感覚を感じることができます。
3.色による配置:
色を説明する方法はたくさんあります。 原色、二次色がありますが、よりさわやかな色と暖かい色調もあります。 非常に鮮やかな色もあれば、ややくすんだ色もあれば、中間色として中間色になる色もあります。 これについて適切な知識を持っていると、デザイナーはデザインに関連する色を選んで魅力を高めることができます。 非対称デザインでは、デザイナーはデザインの広い領域に中間色を使用し、小さな領域の明るく鮮やかな色と対比することがよくあります。
4.目の方向による配置:
私たちがデザインについて話すとき、一般に、多くの要素は、聴衆が従うべき視覚的なガイドを提供し、デザイナーが最初に、次に次に何を見たいかを見ることができます。 三角形は矢印やポインターとして機能することが多く、最初にそのような手がかりを見つけてから、デザインの残りの部分を見るように人々の注意が引き付けられます。 また、デザイン要素が何かを指しているとき、それは聴衆の注意をそれが指している場所に向け直します。 それは聴衆を好奇心をそそり続け、それ故に非対称のバランスのためのデザイン要素の不可欠な部分です。
非対称天びんの種類がわかったので、設計でそれらを使用する利点について説明します。
レイアウトを際立たせるために:非対称デザインはストーリーテリングの特徴を持っているため、他のデザインとは一線を画し、顧客の心に永続的な印象を与えます。
ダイナミズムを示すために:ダイナミックデザインは、すべての要素を1つとして見るのではなく、視聴者の目がデザインレイアウト内を移動するデザインです。 非対称のデザインは動きの感覚を表現しています。 これが、多くのスポーツブランドがロゴやレイアウトに非対称のデザインを使用している理由です。
注目を集めるには:非対称設計が注目を集めます。 それは自動的に訪問者を焦点に導き、視線は最初にデザインの最も重要な側面に落ち着きます。 ページの要素を調整して配置することにより、デザイナーは視聴者の目をさまざまな領域に向けることができます。
どちらの設計手法も独自のものであり、その影響と利点がありますが、制限もあります。 これにより、対称設計と非対称設計の両方の原則を組み合わせて、美的設計レイアウトを作成できます。 これを行う1つの方法は、全体的に対称的なレイアウトと、レイアウトの1つの領域に非対称な領域または要素を配置して、関心ポイントを作成し、類似した要素のグループ内で視覚的な階層を編成することです。
したがって、両方の分野のスキルを習得すると、訪問者にとってユニークで記憶に残る魅力的で関連性の高いレイアウトを備えた優れたWebサイトを設計するのに役立ちます。