論理プロパティと値を理解する
公開: 2022-03-10 これまで、CSSは物理的な寸法と方向に関連付けられており、要素の配置を左、右、上、下に物理的にマッピングしていました。 要素leftまたはrightにfloatさせ、ポジショニングオフセットプロパティtop 、 left 、 bottom 、 rightを使用します。 マージン、パディング、および境界線をmargin-topおよびpadding-leftとして設定します。 これらの物理的特性と値は、水平、上から下、左から右の書き込みモードと方向で作業している場合に意味があります。
レイアウト全体または一部の要素に関係なく、垂直書き込みモードを使用する場合は、あまり意味がありません。 この記事では、書き込みモードをサポートするためにCSSがどのように変更されているかを説明します。そうすることで、FlexboxとGridについて混乱する可能性のあるいくつかのことを明らかにします。
私が最初にCSSグリッドを使い始めて、新しい仕様を人々に説明し始めたとき、 grid-areaプロパティは、4行すべてを設定するための1行の省略形として使用できることに気付きました。 したがって、以下の3つの例では、同じアイテムの配置になります。 1つ目はlonghandプロパティを使用し、2つ目は各ディメンションの開始線と終了線を指定し、3つ目はgrid-areaを使用します。
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } grid-areaを使用する場合の線の順序は次のとおりです。
- grid-row-start
- grid-column-start
- grid-row-end
- グリッド-列-終了
私(および私の聴衆の多くの人々)が持っていた最初の質問は、「なぜこれらは、CSSの他のすべてから私たちが慣れている上、右、下、左の順序に従わないのですか?」でした。 それらは実際にはそれらの値とは逆の順序になります:上、左、下、右! CSSワーキンググループは積極的に物事を困難にしようとしていますか?
答えは、これらの値が、Web上のコンテンツが画面の物理的な寸法にマップされ、文の最初の単語がボックスの左上にあるという基本的な仮定から離れたことです。 grid-area内の行の順序grid-areaは、これらの値を簡略化して設定する既存の方法に遭遇したことがない場合に完全に意味があります。 最初に2つの開始線を設定し、次に2つの終了線を設定します。
これは、ドキュメントの書き込みモードを垂直モードに変更した場合、ブロックの位置は、画面の物理的プロパティではなく、ドキュメントの書き込みモードに対して相対的なままであることを意味します。 以下の例でこれを試して、レイアウトの書き込みモード値を切り替えて、グリッド全体が回転することを確認できます。
CodePenのRachelAndrew(@rachelandrew)によるペングリッドと書き込みモードを参照してください。
書き込みモードに関するこの事実を知っていると、CSSグリッドとFlexboxが、絶対位置で使用するようにグリッドを上、右、下、左の物理的な寸法にマッピングするのではなく、 start行とend行を参照する理由も説明されます。 上記の例では、最初のアイテムはgrid-areaとラインベースの配置を使用して配置されています。
grid-area: 1 / 2 / 3 / 4;ロングハンドを使用する場合、これは次のようになります。
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;両方の開始線を設定します。最初にブロック軸、次にインライン軸を設定し、次に各次元の終了線に対して同じパターンに従います。 グリッドがどのように配置されていても、開始行と終了行は、ドキュメントのグリッドと書き込みモードを基準にして維持されます。
ブロックおよびインライン寸法
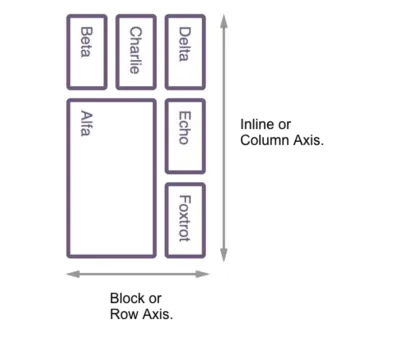
新しいレイアウト、ブロックおよびインライン寸法の概念を理解するための鍵となることについては、すでに説明しました。 これらの用語は、新しいCSSを使用するときに出現し続けます。 グリッドレイアウトで作業するときは常にブロックとインライン軸を使用するため、グリッドレイアウトのコンテキストでは、2つの次元はかなり理解しやすいので、グリッドデモを使用して説明します。
ブロックの寸法は、ブロックがページに配置される順序に対応しています。 あなたが英語のテキストの段落について考えるならば。 各段落は上下に配置され、これらが配置される方向はブロックの寸法であるため、グリッドレイアウトでは、これがブロック軸になります。
CSSグリッドレイアウトでは、ブロック軸は行軸とも呼ばれます。これが、ブロック軸のプロパティがgrid-row-startおよびgrid-row-endである理由です。

したがって、インライン軸は、単語が文に配置される方向に、ブロック軸を横切って走ります。 英語では、その軸は左から右に走っています。 グリッドレイアウトでは、インライン軸は、プロパティgrid-column-startおよびgrid-column-endを持つ列軸です。

この例の書き込みモードをvertical-lrに変更すると、書き込みモードは垂直になります。これは、ブロック軸が垂直になり、インライン軸が線に沿って(上から下に)移動することを意味します。

したがって、ブロックディメンションについて話す場合、テキストの段落が通常のドキュメントフローでレイアウトされる方向を説明しています。インラインディメンションは、文が実行される方向です。
論理プロパティ
ブロック寸法とインライン寸法、開始線と終了線の操作に慣れると、CSSの残りの部分の物理寸法へのリンクがぎこちなくなり始めます。 ただし、既存のすべての物理プロパティの論理バージョンを定義する仕様があります。これは、最初の公開草案であるCSS論理プロパティと値の仕様です。 現在、これらのプロパティを適切にサポートしているブラウザはFirefoxだけですが、それらがどのように機能するかを理解することは、新しいCSSについて考える良い方法になる可能性があるので、見てみましょう。
CodePenの例を使用して各セクションを説明しました。これらが機能することを確認するには、Firefoxを使用する必要があります。
論理ディメンション
論理プロパティは、ブロックおよびインラインディメンションの開始プロパティと終了プロパティを定義します。 高さと幅のプロパティには、代わりにblock-sizeとinline-sizeサイズを使用します。 max-block-size 、 min-block-size 、 max-inline-size 、 min-inline-sizeを設定することもできます。 英語で作業している場合、上から下への水平方向の言語で、 block-sizeは画面上のブロックの物理的なheightを指し、アイテムの物理的なwidthをinline-sizeにします。 ブロックが垂直に実行される言語で作業している場合、画面を見ると、 block-sizeがwidthを制御し、 inline-sizeが高さを制御しているように見えます。
以下のデモでこれが実際に動作しているのを見ることができます。 私のブロックのblock-sizeは150ピクセル、 inline-sizeは250ピクセルです。 レイアウトがどのように調整されるかを確認するには、 writing-modeプロパティを変更します。
CodePenのRachelAndrew(@rachelandrew)によるペンブロックとインラインサイズのデモを参照してください。
論理的な境界線
次に、同じように機能する境界線を制御するプロパティがあります。 境界線の物理的特性は次のとおりです。

-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
これらには、ロングハンドのように少し冗長になる論理マッピングがありますが、次のとおりです。
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
次の例では、2つのブロックがあります。最初のブロックは論理プロパティを使用してborder-block-start-colorを緑に設定し、 border-inline-end-styleを点線で設定します。 2番目のブロックは、 border-top-colorとborder-rightの物理プロパティを使用します。 書き込みモードを変更して、これらがどのように動作するかを確認します。
CodePenのRachelAndrew(@rachelandrew)によるPen LogicalBordersを参照してください。
マージンとパディング
マージンとパディングは、境界プロパティと同様のロングハンドを持ち、物理プロパティは次のとおりです。
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
これらには、次のような論理プロパティがあります。
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
この次の例では、最初のブロックにpadding-block-startを設定し、2番目のブロックにpadding-topを設定し、書き込みモードを変更して、ブロック軸とインライン軸を切り替えたときの違いを確認します。
CodePenのペン論理プロパティ-レイチェルアンドリュー(@rachelandrew)によるパディングを参照してください。
ポジショニングオフセット
物理プロパティが使用されるもう1つの場所は、 positionプロパティを使用して物を配置する場合です。 position: absoluteまたはデフォルトのstatic以外のpositionの別の値を設定した後、ビューポートから、または新しいポジショニングコンテキストを作成した親から、オフセットを使用してアイテムをポジショニングできます。
オフセットの物理的特性は次のとおりです。
-
top -
right -
bottom -
left
他の論理プロパティのパターンに従うと、次のようになります。
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
以下の例でこれらを試してください。 境界線のあるボックスのposition: relativeで、小さな紫色の正方形のposition: absoluteです。 物理的な例では、正方形はtop: 50px 、 right: 20pxに配置されています。 論理バージョンには、 offset-block-start: 50pxとoffset-inline-end: 20pxあります。
CodePenのRachelAndrew(@rachelandrew)によるペン論理オフセットを参照してください。
論理値
私たちが物理的な寸法を使用することに慣れているもう1つの場所は、物を浮かせたり、片付けたりするときです。 floatの場合、 leftの値の論理バージョンがいくつかあることをclearにrightます。
-
inline-start -
inline-end
CodePenのRachelAndrew(@rachelandrew)による論理値でフローティングするペンを参照してください。
デモでは、論理バージョンのinline-startで紫色のブロックをフロートしています。 マージンにも論理プロパティを使用しています。 これにより、マージンは常にブロックの後、ブロックを囲むコンテンツの前に来るようになります。 ドロップダウンでvertical-rl値を選択すると、物理的な例では、マージンが-end方向に適用されるのではなく、ブロックの右側にどのように配置されるかを確認できます。

text-alignのstart値とend値もあります。 開始するものを整列すると、書き込みモードが水平か垂直かに関係なく、インライン軸の始点に整列し、インライン軸のendに整列します。
今日の論理プロパティと値の使用

すでに述べたように、現時点では、論理プロパティと値に対するブラウザのサポートはほとんどありません。 ただし、今すぐ作業を開始したい場合は、それらを使用してCSSを記述し、PostCSSプラグインを使用して論理プロパティと値を物理的な対応物に変換することもできます。 Jonathan Nealによるこのプラグインは、この記事で説明したすべてのプロパティと値をカバーしています。
Chromeのバグにスターを付け、Edge Developer Feedbackサイトでこれらのプロパティに賛成することで、これらのプロパティのブラウザベンダーによる採用を促進することもできます。
これらのプロパティを今は使用しないことにした場合でも、それらがどのように機能するかを理解することは、新しいレイアウトで作業するための重要な理解です。 グリッドまたはフレックスレイアウトを開始線と終了線があるものとして説明し、ブロックとインラインの寸法について考えると、これらのことにより、レイアウトがどのように機能するかをはるかに理解しやすくなります。
参考文献
- MDN Web Docsには、追加の例とともにリストされているすべての論理プロパティと値があります。
- CSSグリッド、論理値と書き込みモード、MDN
- CSS書き込みモード、ジェンシモンズ、24通り
