累積レイアウトシフトを理解し、それを最適化する
公開: 2021-10-02検索エンジンのためにウェブサイトを最適化することはますます人々のマーケティング戦略の不可欠な部分になりつつあります。 SEOの重要性は倍増しており、その影響を理解する企業がますます増えています。 これで、すべてのブランドがGoogle検索の最初のページに表示されることを望んでいます。 このSEOの推進力の高まりに伴い、競争も倍増しています。 ランキングがどのように機能するかを理解し、Webサイトのランキングパラメータを改善する方法を考案するために、多くの時間と労力が費やされます。
一方、グーグルのような検索エンジンは、アルゴリズムがどれほど強力であっても、マーケターがそれをごまかす方法を見つけることを理解するのに十分賢いです。 歴史を通して、これはパターンでした。 グーグルはランキング要素としてキーワードを持ってきて、ユーザーは彼らのコンテンツにキーワードを詰め始めました。 バックリンクが導入されたとき、ユーザーは自分のWebサイトへの何千ものバックリンクを取得するためにブラックハットSEOに頼りました。 グーグルはそれからそれを量より質に微調整しなければなりませんでした。
SEOパラメータの最新の更新で、Googleはウェブサイトのページランクに不可欠な指標としてコアウェブバイタルを追加しました。 これらのパラメーターは、Webサイトのユーザーエクスペリエンスを測定します。 SEOの競争が激化するにつれ、Googleは検索エンジンの結果の品質が妨げられていることに気づきました。 今日のユーザーは、検索クエリに最も関連性の高いコンテンツを求めています。それも、表示して利用するのに適した形式です。 これがコアWebバイタルの基盤となりました。
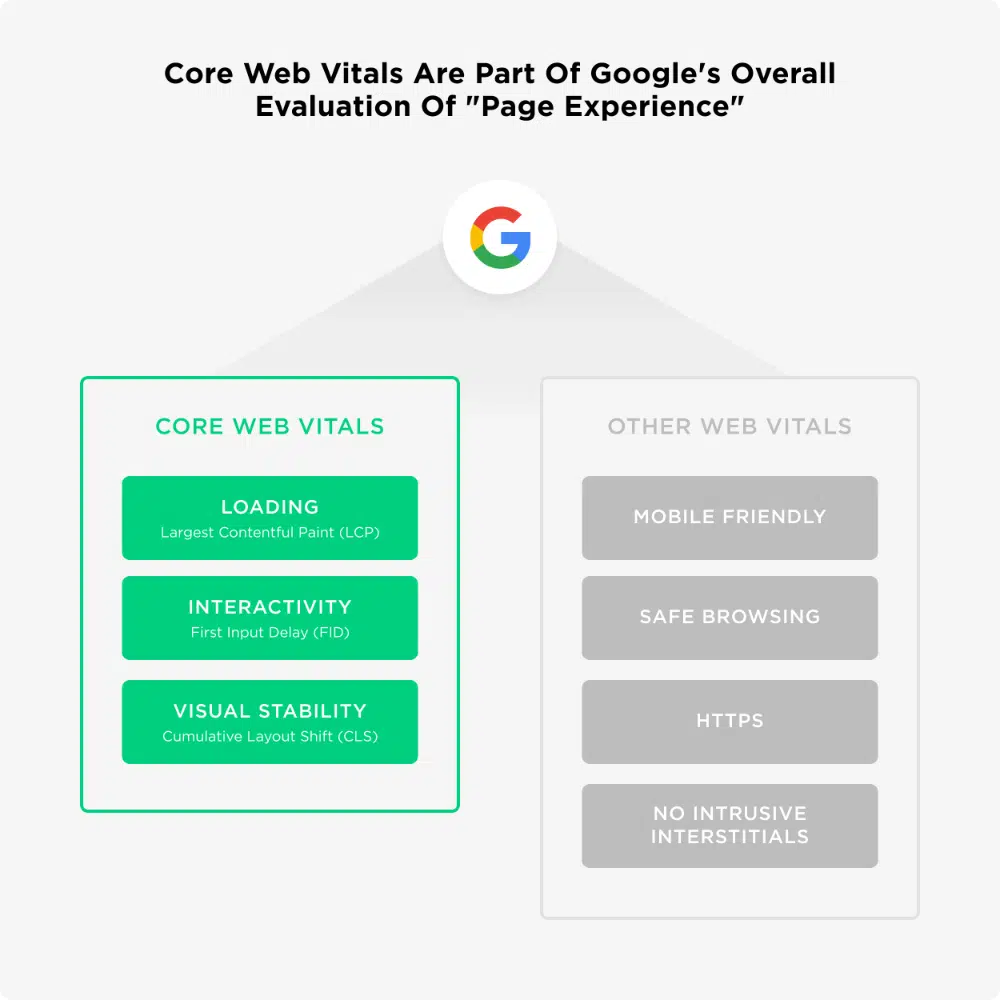
コアWebバイタルとは:
コアWebバイタルは、GoogleによってリストされたWebバイタルパラメータのより重要なセットを形成します。 現在、WebVitalsの合計パラメーターは次のとおりです。
- コアWebバイタル:
- コンテンツフルペイントの読み込み–読み込みエクスペリエンスを定量化する
- 最初の入力遅延–相互作用の速度を測定する
- 累積レイアウトシフト–視覚的な安定性を測定します
- その他のWebバイタル:
- モバイルフレンドリー
- 安全なブラウジング
- HTTP
- 侵入型インタースティシャルなし
他のWebVitalsは、応答性やWebサイトのセキュリティなどの側面に重点を置いていますが、CoreWebVitalsはWebサイトのユーザーエクスペリエンスを測定します。 これらのパラメーターはSEO友愛にとって新しいものであり、これらのメトリックがどのように測定されるかをすばやく理解できます。 彼らの理解に基づいて、ユーザーがCoreWebVitalsのスコアを向上させるのに役立つ多くのハックやヒントが登場しました。
累積レイアウトシフトのデコード:
累積レイアウトシフトは、Webサイトの予期しないレイアウトシフトがユーザーエクスペリエンスに与える悪影響を測定します。 レイアウトシフトは、Webページで目に見える要素の変更であり、望ましくなく、ユーザーエクスペリエンスに影響を与えるものとして説明できます。
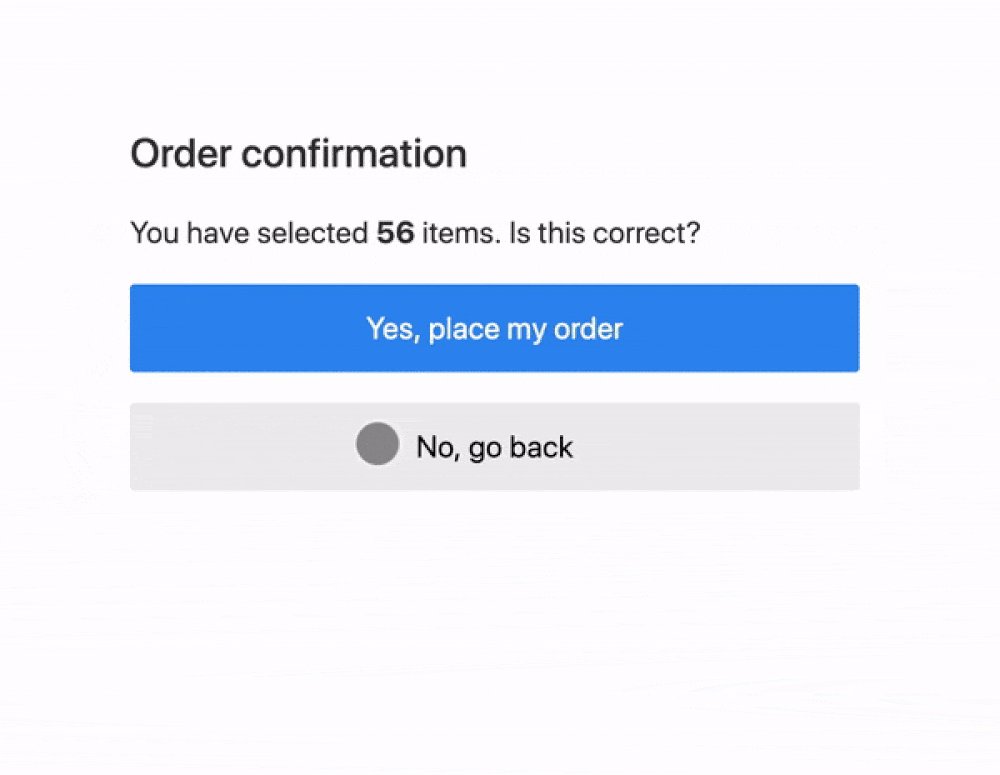
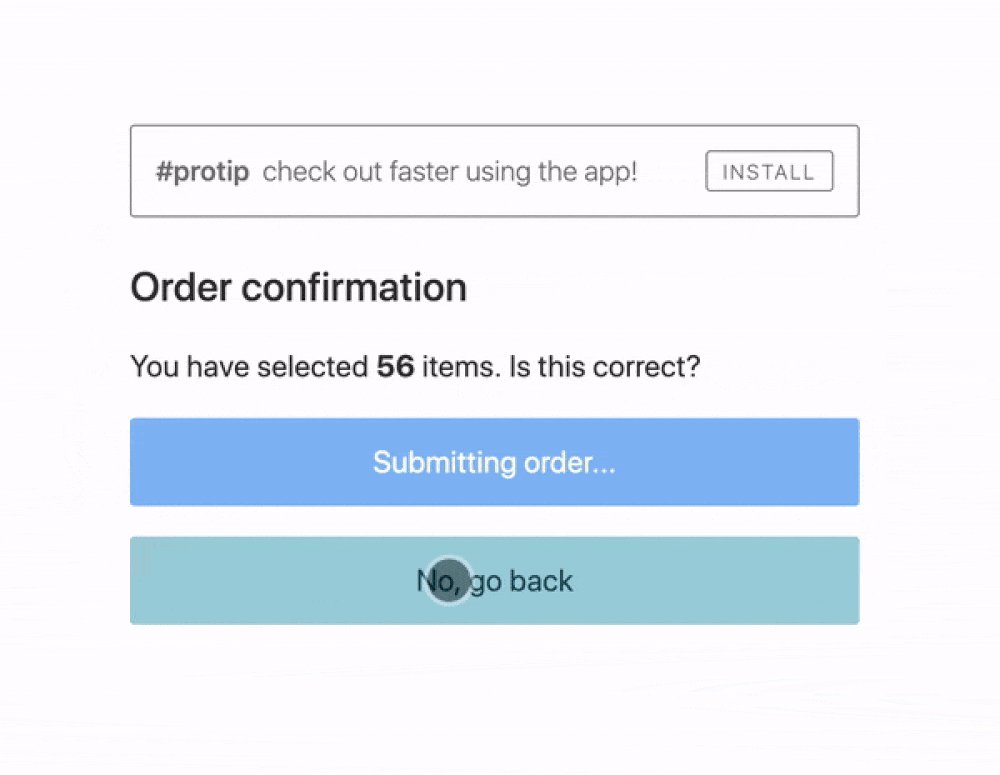
ユーザーとして、あなたは常に視覚的にあまり安定していないウェブサイトに出くわしたでしょう。 たとえば、記事のテキストを読んでいるときに、突然、画像が読み込まれ始め、テキスト全体が押し下げられます。 または、ボタンをクリックしようとしていますが、画像またはビデオボックスが読み込まれ、ボタンが押し下げられます。 誤ってボタンではなく広告をクリックしてしまうため、広告ページに移動します。 そのような経験はすべて、ユーザーにとって本当に迷惑になる可能性があります。
Googleは、このようなウェブサイトの不安定な動作を定量化するためにCLSパラメータを開発しました。 基本的に、Webサイトはコンテンツブロックで構成されています。 ほとんどのWebサイトはテーブルワイヤーフレームを使用しているため、適切に構造化された行と列が表示されます。 各セルには、テキスト、画像、ビデオ、またはその他のクリエイティブメディアの形式でコンテンツが挿入されます。 ユーザーがWebサイトを開くと、各コンテンツがサーバーからフェッチされます。 性質が多様であるため、各コンテンツの読み込みには異なる時間がかかります。
通常、テキストは非常に高速に読み込まれますが、高解像度の動画は時間がかかります。 したがって、テキストはすぐに読み込まれ、操作を開始したユーザーに表示されます。 しかし、数秒以内に、テキストの上部または側面にある他の要素が読み込まれます。これは、テキストの位置に影響を与え、ユーザーの目からテキストを押しのけます。
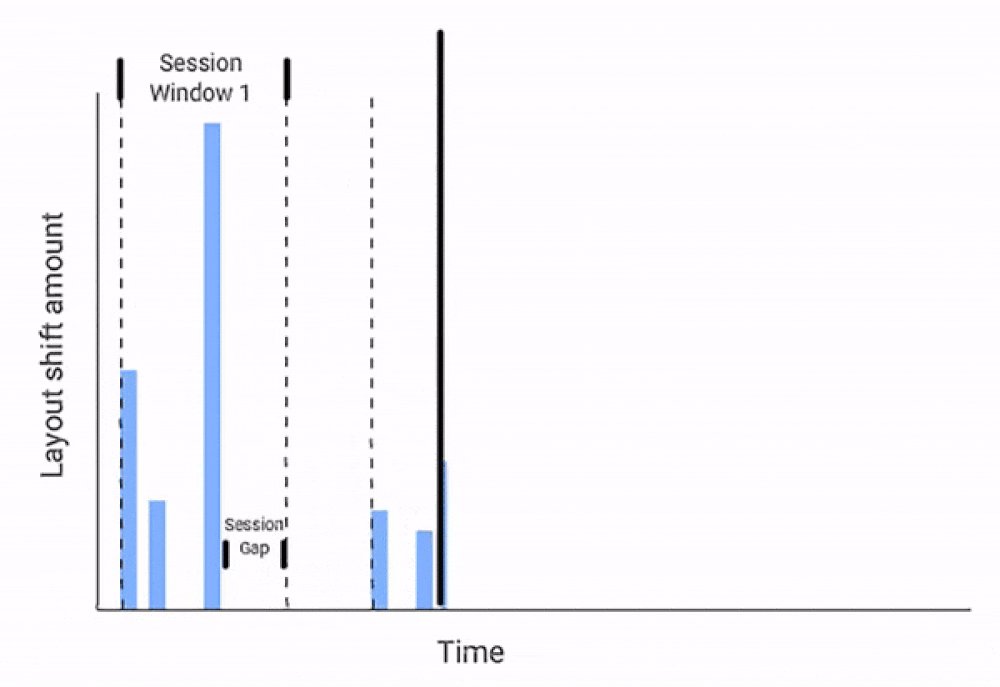
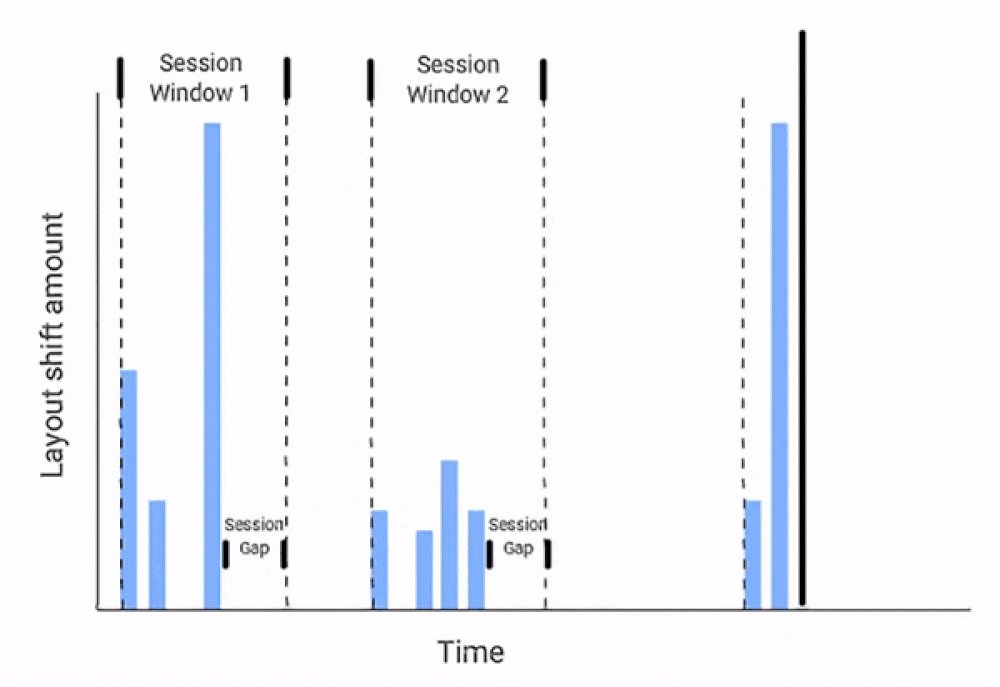
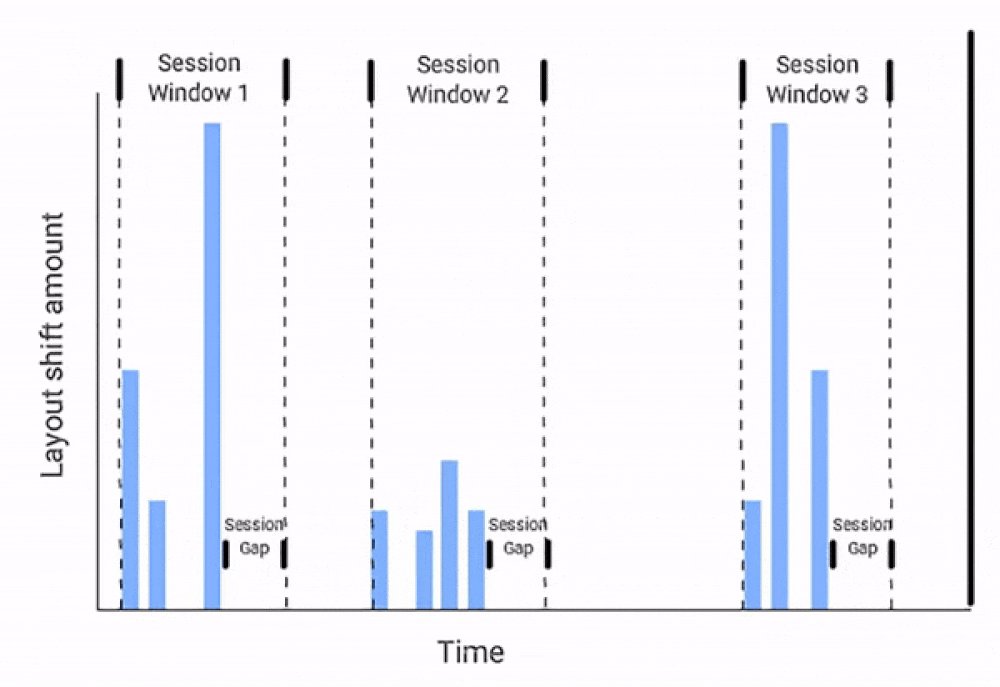
CLSは、このようなレイアウトシフトのバーストを測定します。 セッションウィンドウは、連続して発生する一連のレイアウトシフトと見なされ、各シフトの差は1秒未満で、Webページウィンドウの全期間で最大5秒の差があります。 ギャップが大きいほど、レイアウトの動作が不安定になり、ユーザーエクスペリエンスが低下します。 これは、CLSスコアが低いことに対応します。
累積レイアウトシフトの測定:
CLSは非常に科学的な方法で計算されます。 プロセスを理解するには、次の用語を知っておく必要があります。
- ビューポート:ユーザーがWebページを表示および操作できるユーザーの表示画面。
- レンダリングされたフレーム:ビデオが毎秒24フレームで構成されているのと同様に、Webサイトは、Webサイトの読み込みパラメーターに応じた速度でレンダリングされる複数のフレームで構成されています。
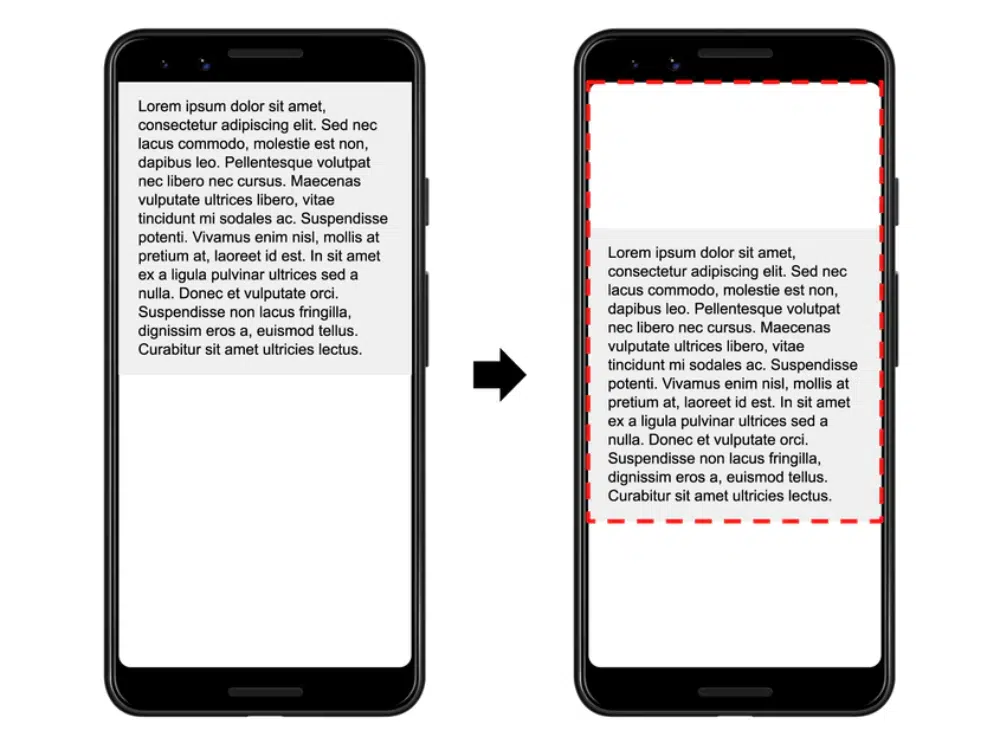
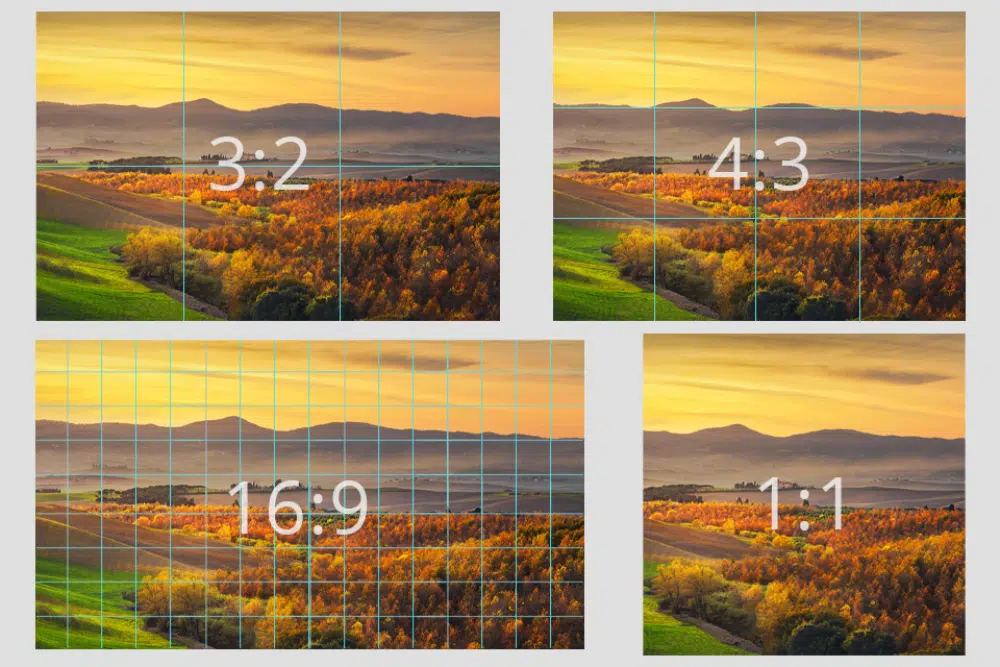
- 影響率:これは、2つの連続するフレーム間のビューポート領域に対する不安定なコンテンツ要素の影響を計算するメトリックです。 下の画像は、ビューポートの50%を占め、25%下にシフトするコンテンツを示しています。 したがって、ビューポートの影響の割合は0.75(50%+ 25%)になります。
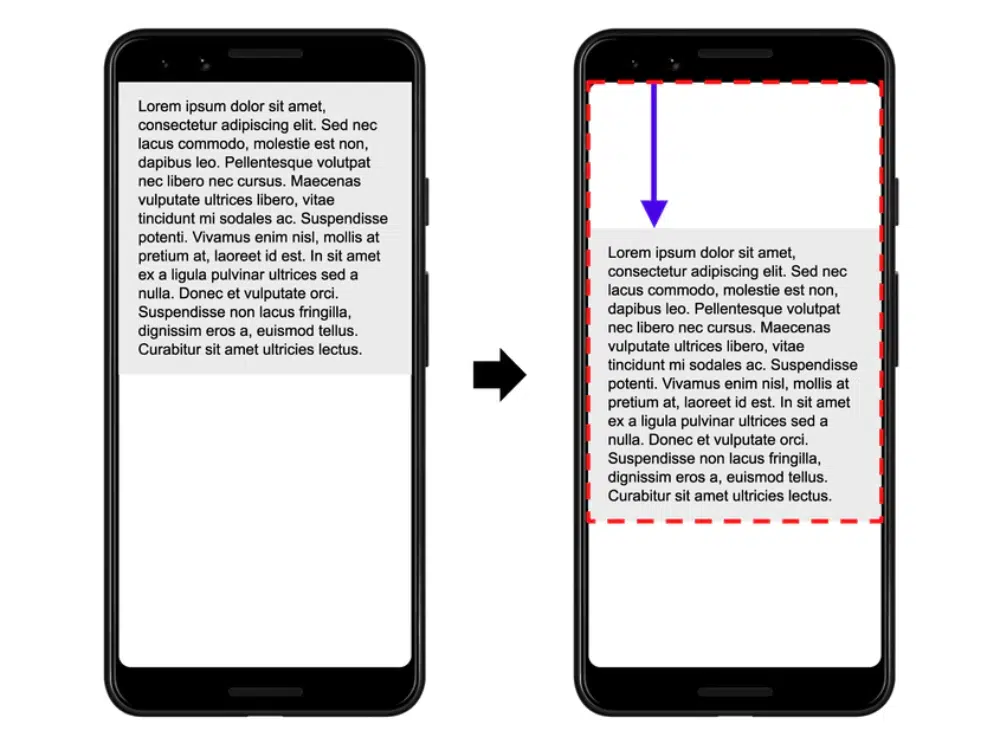
- 距離の割合:このメトリックは、ビューポートに対して不安定なコンテンツ要素が移動した距離を示します。 これは、水平方向または垂直方向、あるいはその両方にすることができます。 ただし、最大のビューポート寸法がベースと見なされます。 下の画像では、コンテンツ要素がレンダリング後に25%下に移動し、距離の割合が0.25になっています。
累積レイアウトシフトスコアは、影響の割合と距離の割合の積です。
CLS=衝撃の割合*距離の割合
上記の例では、CLSスコアは(0.75 * 0.25)0.1875になります。
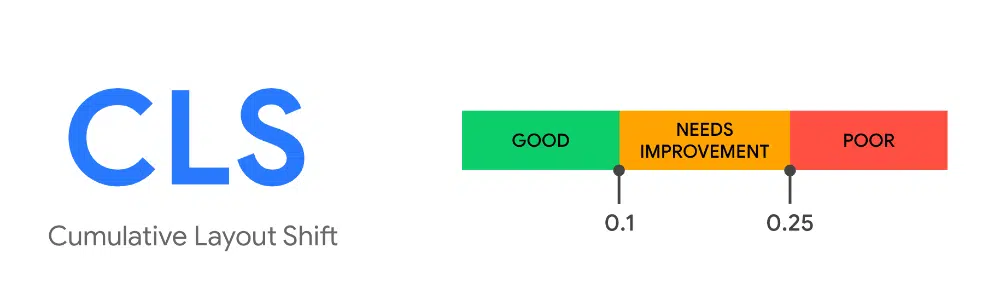
すべてのWebサイトが対象とする理想的なCLSスコアは0.1以下です。 テキストコンテンツのみで外部干渉のないWebサイトは、CLSスコアがほぼ0に近づく可能性があります。 コンテンツの読み込みが多すぎて読み込み速度が悪く、多くの外部APIに依存しているウェブサイトのスコアは0.25を超える可能性があります。
あなたは明らかにあなたのウェブサイトのために手動でCLSスコアを計算するつもりはありません。 ただし、これに役立つ多くの優れたオンラインツールが利用可能です。
- フィールドツール:
- Chromeユーザーエクスペリエンスレポート
- PageSpeedインサイト
- 検索コンソール(コアWeb Vitalsレポート)
- JavaScriptライブラリ
- ラボツール:
- Chrome DevTools
- 灯台
- WebPageTest
ウェブサイトの累積レイアウトシフトを最適化する方法:
1.画像の取り扱いには注意が必要です。

Webサイトで画像を使用する標準的な方法は、画像の高さと幅を定義することです。 一部の開発者は、%に基づいて作業する習慣があります。 画像を半分のサイズで使用したい場合は、画像属性で50%と便利に言及します。 ただし、これでは、画像がビューポートのどの部分を占めるかについての重要な情報がブラウザに提供されません。 したがって、アスペクト比について言及することが重要です。 これにより、ブラウザに十分な情報が提供されるため、Webページのレンダリング時に必要なスロットが画像に割り当てられます。 この設定されたスロットは、他のプリロードされたコンテンツを妨害しないため、CLSスコアを向上させるのに役立ちます。
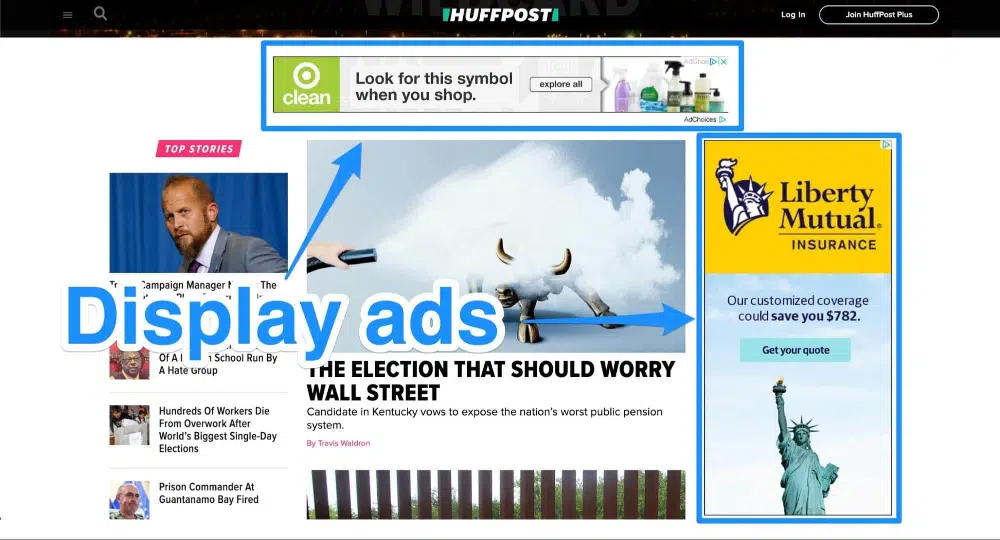
2.ディスプレイ広告:
悪いCLSスコアの最大の原因は、Webサイトに広告を表示することです。 理想的な世界では、広告は常にユーザーエクスペリエンスに悪影響を与える傾向があるため、広告を掲載したくないWebサイトはありません。 しかし、それは広告主導のウェブサイト経済に大きな打撃を与えるでしょう。 さらに、広告は動的であるため、ロードするたびにビューポートの割合が異なる傾向があります。 次の点は、広告がCLSスコアに与える影響を減らすのに役立ちます。
- ウェブページ上の広告用に特定のスロットサイズを予約するために、広告タグライブラリが読み込まれる前に常に要素のスタイルを設定してください。
- ノンスティック広告をビューポートの上部近くに配置しないでください。他のコンテンツが押し下げられ、CLSスコアに悪影響を及ぼします。
- 広告を表示するために必要な最大サイズを常に提供し、余分なスペースは空白のままにします。
- 広告が表示されないときに広告ボックスを折りたたまないでください。代わりに、空白のままにするか、空白に変換してください。
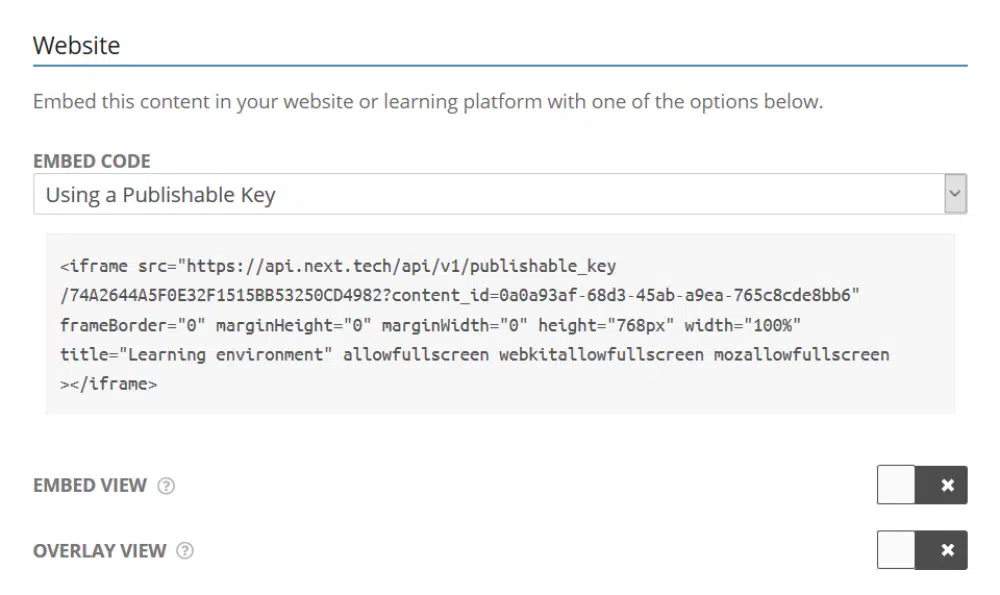
3. iFrameと埋め込みコンテンツ:
さまざまなAPIが利用可能であるため、開発者は常にAPIをWebサイトにデプロイして、機能を強化したいと考えています。 ただし、このサードパーティ要素の追加は、読み込み時間とサイズの不確実性をもたらし、CLSスコアに影響を与えます。 次の点に準拠することで、CLSスコアへの影響を軽減できます。
- 事前にiFrameレイアウトを設定し、静的コードを使用してiFrameのスロットサイズを固定します。
- 無限の読み込み要素やスクロール要素は非常に動的になる傾向があるため、使用しないでください。 代わりに、続きを読むボタンを使用してください。
- 画面にポップアップしたり、既存のレイアウトを混乱させたりするような派手な召喚状の使用は避けてください。
4. Webフォントの使用:
Webサイトをより装飾的に見せるために、開発者はさまざまなフォントを使用する傾向があります。 残念ながら、これらのフォントの一部は、すべてのブラウザで使用できるとは限りません。 このような場合、ブラウザは最初にそれらのフォントをWebページに読み込もうとしますが、使用できない場合は別のWebフォントに移行します。 このフォントは異なるレイアウトスペースを占めるため、レイアウトがシフトし、他のコンテンツがプッシュされ、CLSスコアに悪影響を及ぼします。 このようなシナリオを回避するには、標準のWebフォントを使用し、コードを追加してオプションのフォントをプリロードします。
5. Web要素へのアニメーションまたはトランジションの追加:
派手なアニメーションやトランジションは、あなたのウェブサイトを際立たせ、クリエイティブに見せることができます。 しかし、これらの開発は、正しく行われなかった場合、WebサイトのCLSスコアに大きな影響を与える可能性があります。 その性質上、これらのコードは、読み込みの過程でWebサイト上で物事を移動します。 したがって、それらを考慮に入れる必要があります。 したがって、レイアウトの変更をトリガーするアニメーションではなく、変換アニメーションを選択する必要があります。 さらに、ボックスサイズ、ボックスシャドウなどのトリガーは慎重に処理する必要があります。
6.ワイヤーフレームに付着しない:
ワイヤーフレームはあらゆるウェブサイトのコア基盤を形成し、それにコミットし続けないとあなたのウェブサイトに害を及ぼします。 初期段階では、行と列で構成されるテーブル構造の形式のWebサイトのワイヤーフレームが作成されます。 これは重要である必要があり、開発者とクライアントの両方が開発後の変更を避けるためにそれを承認する必要があります。 各セルは相互にリンクされており、突然、コンテンツピースまたはそのレイアウト位置に関するセルが他のセルに影響を与え、CLSスコアに悪影響を及ぼします。 ワイヤーフレームに従わないことも、Webサイトの応答性に大きな悪影響を与える可能性があります。
7.サーバーの応答時間の改善:
CLSスコアは、Webサイトのレンダリング方法によって異なります。 これは、サーバーの応答時間の影響を受ける可能性があります。 ウェブサイトが非常に遅いサーバーでホストされている場合、各コンテンツ、特に画像や動画の読み込みに時間がかかります。 開発者は、サーバーのTime To First Byteパラメーターを監視し、次のハックを通じて最適化を試みる必要があります。
- 適切なWebフレームワークを使用して、サーバーの速度を最適化します
- ユーザーを代替コンテンツ配信ネットワーク(CDN)にルーティングするオプションを検討する
- サーバー側でWebページをキャッシュし続ける
- HTMLページはすばやく読み込まれるため、最初に読み込みます
- サードパーティの相互リンクやコードを避けて、早期に確立するようにしてください
8.画像、CSS、Javaスクリプトを最適化します。
SEOスコアを改善するための最も一般的なアドバイスの1つは、Webサイトのコンテンツを最適化することです。 この最適化は、CLSスコアにもプラスの影響を及ぼします。 画像を最適化せずにウェブサイトで使用しないでください。 TinyPNGやBulkResizeなど、画像の品質に大きな影響を与えることなくサイズを縮小できる優れたサードパーティツールが多数あります。 同様に、Webサイトで使用されるCSSおよびJavaスクリプトも、CLSスコアの向上にわずかな影響を与えるため、最適化する必要があります。
累積レイアウトシフトの全体的な概念は少し新しいものであり、人々はそれについてもっと学び、可能な限り低いCLSスコアを達成するためにWebサイトを最適化する最善の方法を見つけようとしています。 基本的には、視覚的に非常に安定した方法で動作し、ユーザーに驚きを与えないようにするWebサイトを用意することです。 ウェブサイトのユーザーエクスペリエンスを監視するための方法がどれほど機知に富んでいるかを考えると、CLSはここにとどまります。 したがって、開発者は、Webサイトを改善するために、上記の点の採用に迅速に取り組む必要があります。