CSSグリッドについて:グリッドテンプレート領域
公開: 2022-03-10grid-template-areasを使用してアイテムを配置する方法を見ていきます。 CSSグリッドレイアウトを使用する場合、いつでも1つのグリッド線から別のグリッド線にアイテムを配置できます。 ただし、レイアウトを説明する別の方法があります。それは本質的に視覚的なものです。 この記事では、 grid-template-areasプロパティを使用してグリッド上の配置を定義し、プロパティが実際にどのように機能するかを確認する方法を学習します。
このシリーズの以前の記事を見逃した場合は、ここで見つけることができます:
- パート1:グリッドコンテナの作成
- パート2:グリッド線
- パート3:グリッドテンプレート領域
grid-template-areas使用したレイアウトの説明
grid-template-areasプロパティは、1つ以上の文字列を値として受け入れます。 各文字列(引用符で囲まれている)は、グリッドの行を表します。 grid-template-rowsとgrid-template-columnsを使用して定義したグリッドでプロパティを使用するか、レイアウトを作成できます。この場合、すべての行のサイズが自動化されます。
次のプロパティと値は、それぞれが2つの列トラックと2つの行トラックにまたがる4つの領域を持つグリッドを表しています。 エリアは、カバーしたいすべてのセルで名前を繰り返すことにより、複数のトラックにまたがるようになります。
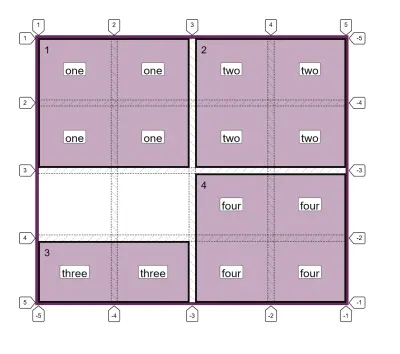
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; アイテムは、 grid-areaプロパティを使用してIDで名前を付けることにより、レイアウトに配置されます。 したがって、 testのクラスを持つ要素をoneという名前のグリッドの領域に配置する場合は、次のCSSを使用します。
.test { grid-area: one; } これは、以下に示すCodePenの例で実際に動作していることがわかります。 私は4つのアイテムを持っています(クラス1から4)。 これらは、 grid-areaプロパティを使用して関連するグリッド領域に割り当てられるため、グリッドの正しいボックスに表示されます。
CodePenのRachelAndrew(@rachelandrew)によるPen Simplegrid-template-areasの例を参照してください。
Firefoxグリッドインスペクターを使用すると、エリア名とグリッド線が表示され、各アイテムが実際に2行2列のトラックにまたがっていることを示します。すべてアイテム自体に線ベースの配置を行う必要はありません。

grid-template-areasを使用するためのルール
この方法でレイアウトを作成する場合、いくつかのルールがあります。 ルールに違反すると値が無効になるため、レイアウトは実行されません。 最初のルールは、完全なグリッドを記述する必要があることです。つまり、グリッド上のすべてのセルを塗りつぶす必要があります。
1つまたは複数のセルを空のスペースとして残したい場合は、を挿入してこれを行います. またはそれらの間にスペースがない...などのシリーズ。
したがって、 grid-template-areasの値を次のように変更すると、次のようになります。
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";現在、コンテンツのない2つのセルがあります。 項目3は、グリッドの最後の行にのみ表示されます。

各領域は1回しか定義できません。つまり、このプロパティを使用してコンテンツをグリッド上の2つの場所にコピーすることはできません。 したがって、次の値は無効になり、領域threeを複製したため、プロパティ全体が無視されます。
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";非長方形の領域を作成することはできないため、このプロパティを使用して「L」または「T」字型の領域を作成することはできません。次の値も無効になります。
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";文字列のフォーマット
上記のようにgrid-template-areasの値を表示するのが好きです(各文字列は前の行の下の行を表します)。 これにより、レイアウトがどのようになるかを視覚的に表現できます。
これを支援するために、各セルの間に空白文字を追加し、複数のを使用することも重要. 空のセルを示す文字。
以下の値では、小さい単語の間に複数の空白文字を使用し、さらに複数のを使用してい. 空のセルが並ぶように文字:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";とはいえ、すべての文字列を1行に含めることも完全に有効であるため、次のように例を記述できます。
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; grid-template-areasとgrid-areaの説明
各領域が完全な長方形である必要がある理由は、線ベースの配置を使用して作成できるのと同じ形状である必要があるためです。 上記の例に固執すると、次のCodePenのようにグリッド線を使用してこのレイアウトを作成できます。 ここでは、以前と同じようにグリッドを作成しました。 ただし、今回はグリッド線を使用して、長いgrid-column-start 、 grid-column-end 、 grid-row-start 、およびgrid-row-endプロパティを使用して位置を作成しました。
CodePenのRachelAndrew(@rachelandrew)によるペングリッドラインの配置を参照してください。
注:前回の記事「CSSグリッドについて:グリッド線」を読むと、4本の線すべてを一度に宣言するための省略形としてgrid-areaを使用できることがわかります。
これは、次の行の順序でレイアウトを作成することもできることを意味します。
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } grid-areaプロパティは、行番号と行名を取得できるため、興味深いものです。 また、各モードでの動作の違いを理解することも重要です。

行番号grid-areaを使用する
行番号でgrid-areaプロパティを使用する場合、行は上記の順序で割り当てられます。
値を見逃した場合(つまり、1、2、または3行番号を指定した場合)、欠落した値はautoに設定されます。これは、エリアが1トラック(デフォルト)にまたがることを意味します。 したがって、次のCSSはアイテムgrid-row-start: 3を配置し、他のすべての値をautoに設定します。したがって、アイテムは最初に使用可能な列トラックに自動配置され、1行トラックと1列トラックにまたがります。
grid-area: 3; ID付きgrid-area使用
ident(グリッドレイアウトで名前付き領域と呼ばれるもの)を使用する場合、 grid-areaプロパティも4行かかります。 「CSSグリッドについて:グリッドコンテナの作成」で説明されているようにグリッド上の線に名前を付けた場合、これらの名前付き線は番号付きの線と同じように使用できます。
ただし、一部の行を見逃した場合の動作は、数字ではなくIDを使用した場合とは異なります。
以下では、名前付きの線でグリッドを作成し、 grid-areaを使用してアイテムを配置しました(最終的な値が欠落しています)。
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } これは、 grid-column-endの行名が欠落していることを意味します。 仕様によると、この状況では、 grid-column-endはgrid-column-startのコピーを使用する必要があります。 grid-column-endとgrid-column-startが同一の場合、終了行は破棄され、基本的に値はautoに設定されるため、番号付きバージョンのように1つのトラックにまたがります。
3番目の値grid-row-endを見逃した場合も、同じことが起こります。 grid-row-startと同じになるため、 autoになります。
各grid-areaがどのように使用され、これによってアイテムのレイアウトがどのように変更されるかについて、次のCodePenの例を見てください。
CodePenのRachelAndrew(@rachelandrew)によるグリッドエリアのPen Missingidentsを参照してください。
次に、 grid-areaがエリア名を表す単一の値IDで機能する理由を説明します。
grid-template-areasプロパティを使用して名前付きエリアを作成する場合、各エリアのエッジは、使用したエリア名と同じ行名で参照できます。 この場合、 oneという名前の領域を取得し、次のように名前付きの行を使用してアイテムを配置できます。
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } 行が-start行の場合one列または行の開始端に解決されます。 -end行の場合one列または行の終了行に解決されます。
これは、 grid-area: oneと言うとき、 grid-areaの省略形の最後の3つの値を省略したことを意味します。 それらはすべて最初の値のコピーになります—この場合、すべてがoneになり、アイテムは私たちの長年の使用法と同じように配置されます。
グリッドレイアウトで名前を付ける方法は巧妙で、以前の記事「CSSグリッドレイアウトでの名前付け」と「CSSグリッドと名前付き列を使用した編集デザインパターン」で書いたいくつかの興味深いことを可能にします。
grid-template-areasを使用する場合のアイテムの階層化
grid-template-areasを使用する場合、各セルを占めることができる名前は1つだけですが、この方法でメインレイアウトを実行した後でも、グリッドにアイテムを追加できます。 行番号は通常どおり使用できます。
以下のCodePenの例では、アイテムを追加し、すでに配置されているアイテムの上にラインベースの配置を使用して配置しました。
CodePenのRachelAndrew(@rachelandrew)による行番号の付いたアイテムのペン配置を参照してください。
通常の列または行を作成するときに定義された行名を使用することもできます。 さらに良いことに、エリアの形成によって作成されたいくつかのライン名があります。 エリアの名前で4つの行名を取得する方法についてはすでに説明しました。 また、各エリアの始点に-startがエリア名に追加された線と、各エリアの終点に-endが付加された線が表示されます。
したがって、 oneという名前の領域には、 one-startという名前の開始エッジラインとone-endという名前の終了エッジラインがあります。
次に、これらの暗黙の線名を使用して、グリッドにアイテムを配置できます。 これは、配置されたアイテムが常に特定の行名の後に来るようにしたい限り、さまざまなブレークポイントでグリッドを再定義する場合に役立ちます。
CodePenのRachelAndrew(@rachelandrew)による暗黙の行名を持つアイテムのペン配置を参照してください。
レスポンシブデザインでのグリッドテンプレート領域の使用
私はよくコンポーネントライブラリにコンポーネントを構築する作業をしますが、CSSからコンポーネントがどのように見えるかを正確に確認できるという点で、 grid-template-areasを使用すると役立つ場合があります。 また、使用可能な列トラックの数を変更することに加えて、 grid-template-areasの値を再定義することにより、さまざまなブレークポイントでコンポーネントを再定義することも非常に簡単です。
以下のCSSでは、コンポーネントの単一列レイアウトを定義しました。 次に、最小幅600pxで、2列のレイアウトを作成するために、列の数とgrid-template-areasの値を再定義します。 このアプローチの良いところは、このCSSを見ている人なら誰でも、レイアウトがどのように機能するかを確認できることです。
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }アクセシビリティ
この方法を使用するときは、物事を移動するのが非常に簡単であり、視覚的な表示を基になるソースの順序から切断する問題を引き起こすことに注意する必要があります。 サイトをタブで移動する人、またはコンテンツを話しているときに画面を見ている人は、ソースにある順序を使用します。 ディスプレイをその順序から移動することで、非常に紛らわしい、切り離されたエクスペリエンスを作成できます。 ソースが適切な順序であり、視覚的なエクスペリエンスと一致していることを確認せずに、この方法を使用して物事を移動しないでください。
概要
これが、 grid-template-area areaプロパティとgrid-areaプロパティを使用してレイアウトを作成する方法の概要です。 このレイアウト方法をこれまで使用したことがない場合は、試してみてください。 レイアウトを試してみて、レイアウトのプロトタイプを作成するときによく使用するのは素晴らしい方法だと思います。何らかの理由で最終的に製品版に別の方法を使用する場合でも。
CSSでのオーバーフローとデータ損失
CSSは、コンテンツを読みやすくするように設計されています。 Webデザインでオーバーフローが発生する可能性のある状況と、未知の量のコンテンツを管理および設計するためのより良い方法を作成するためにCSSがどのように進化したかを調べてみましょう。 関連記事を読む→
