CSSグリッドを理解する:グリッドコンテナの作成
公開: 2022-03-10これは、CSSグリッドレイアウトに焦点を当てたSmashingMagazineでの新しいシリーズの始まりです。 グリッドは2017年からブラウザで利用可能になっていますが、多くの開発者はまだプロジェクトでグリッドを使用する機会がありません。 CSSグリッドレイアウトに関連する新しいプロパティと値がたくさんあるようです。 これはそれを圧倒的に見えるようにすることができます。 ただし、仕様の多くは、物事を行うための代替方法を詳しく説明しています。つまり、開始するために仕様全体を学ぶ必要はありません。 このシリーズは、グリッドの初心者からエキスパートまで、実用的な使い方のヒントをたくさん紹介することを目的としています。
この最初の記事では、グリッドコンテナを作成したときに何が起こるか、およびそのグリッドを制御するために親要素で使用できるさまざまなプロパティについて説明します。 グリッドコンテナに適用するプロパティでのみ満たされるいくつかのユースケースがあることがわかります。
この記事では、以下について説明します。
-
display: gridまたはdisplay: inline-gridを使用したグリッドコンテナの作成、 -
grid-template-columnsとgrid-template-rowsを使用して列と行を設定します。 grid-auto-columnsおよびgrid-auto-rowsを使用して暗黙的なトラックのサイズを制御します。パート1:グリッドコンテナの作成
パート2:グリッド線
パート3:グリッドテンプレート領域
グリッドコンテナの作成
Flexboxと同様に、グリッドはCSS displayプロパティの値です。 したがって、グリッドレイアウトを使用することをブラウザに通知するには、 display: gridを使用します。 これを行うと、ブラウザは表示付きの要素にブロックレベルのボックスをdisplay: gridと直接の子はグリッドフォーマットコンテキストに参加し始めます。 これは、通常のブロック要素やインライン要素ではなく、グリッドアイテムのように動作することを意味します。
ただし、ページに違いがすぐに表示されない場合があります。 行または列を作成していないため、1列のグリッドがあります。 すべての直接の子を保持するのに十分な行が生成されており、それらはその単一の列に次々に表示されています。 視覚的には、ブロック要素のように見えます。
要素にラップされていないテキストの文字列と、グリッドコンテナの直接の子がある場合は、文字列が匿名要素にラップされてグリッドアイテムになるため、違いがわかります。 スパンなど、通常はインライン要素である要素も、親がグリッドコンテナになると、グリッドアイテムになります。
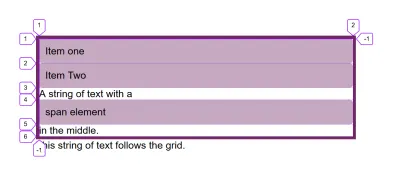
以下の例には、2つのブロックレベルの要素と、文字列の中央にスパンがあるテキストの文字列があります。 最終的に5つのグリッドアイテムになります。
- 2つの
div要素、 - スパンの前のテキストの文字列、
- スパン、
- スパンの後のテキストの文字列。
ペングリッドコンテナを参照してください:直接の子とテキストの文字列は、CodePenのRachel Andrew(@rachelandrew)によるグリッドアイテムになります。
Firefoxグリッドインスペクターを使用してグリッドを検査すると、アイテム用に作成された5行のトラックを確認できます。

display: inline-grid ;を使用してインライングリッドを作成することもできます。 この場合、グリッドコンテナはインラインレベルのボックスになります。 ただし、直接の子は依然としてグリッドアイテムであり、ブロックレベルボックス内のグリッドアイテムと同じように動作します(これは外部表示タイプのみです)。 そのため、グリッドコンテナは、ページ上の他のボックスと並んでいる場合、上記のように動作します。
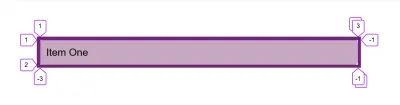
この次の例では、グリッドの後にテキストの文字列が続きます。これはインラインレベルのグリッドであるため、テキストを横に表示できます。 インラインレベルのものは、ブロックレベルのものとは異なり、インラインディメンションのすべてのスペースを占めるように拡張されることはありません。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:inline-gridを参照してください。
注:将来的には、 display: block gridを使用してブロックレベルのコンテナーを作成し、 display: inline gridを使用してインラインレベルのコンテナーを作成することで、レイアウトをより適切に説明できるようになります。 この表示仕様の変更については、私の記事「DIsplayプロパティの掘り下げ:表示の2つの値」で読むことができます。
列と行
グリッドのように見えるものを取得するには、列と行を追加する必要があります。 これらは、 grid-template-columnsプロパティとgrid-template-rowsプロパティを使用して作成されます。 これらのプロパティは、トラックリストと呼ばれる値を受け入れるものとして仕様で定義されています。
これらのプロパティは、スペースで区切られたトラックリストとして、グリッドのライン名とトラックサイズ設定機能を指定します。 grid-template-columnsプロパティは、グリッドの列のトラックリストを指定し、grid-template-rowsは、グリッドの行のトラックリストを指定します。
有効なトラックリストの値は次のとおりです。
grid-template-columns: 100px 100px 200px; | 3列のグリッドを作成します。最初の列は100ピクセル、2番目の列は100ピクセル、3番目の列は200ピクセルです。 |
grid-template-columns: min-content max-content fit-content(10em) | 3列のグリッドを作成します。最初の列はそのトラックのmin-contentサイズで、2番目の列はmax-contentサイズです。 3つ目は、コンテンツが10emより大きい場合を除いて、 max-contentのいずれかです。この場合、コンテンツは10emにクランプされます。 |
grid-template-columns: 1fr 1fr 1fr; | frユニットを使用して3列のグリッドを作成します。 グリッドコンテナで使用可能なスペースは3つに分割され、3つの列で共有されます。 |
grid-template-columns: repeat(2, 10em 1fr); | repeatステートメントのトラックリストが2回繰り返されるため、 10em 1fr 10em 1frの繰り返しパターンで4列のグリッドを作成します。 |
grid-template-columns: repeat(auto-fill, 200px); | 空きスペースがある場合は、最後にギャップを残して、収まるだけの200pxの列でコンテナを埋めます。 |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | コンテナを200pxの列でいっぱいにし、残りのスペースを作成された列に均等に分散します。 |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | 3列のグリッドを作成します。1列目と3列目には、使用可能なスペースがそれぞれ1つずつあり、中央の列には3つの部分があります。 行の名前は、行名を角かっこで囲んで示します。 |
ご覧のとおり、トラックリストを作成する方法はたくさんあります。 これらすべてがどのように機能するかを正確に見ていきましょう。それぞれを使用する理由についていくつかのヒントを示します。
長さの単位の使用
任意の長さの単位またはパーセンテージを使用して、トラックを作成できます。 トラックのサイズの合計がグリッドコンテナで利用可能なサイズよりも小さい場合、デフォルトでは、トラックはコンテナの最初に整列し、スペアスペースは最後に移動します。 これは、 align-contentとjustify-contentのデフォルト値がstartであるためです。 グリッドトラックの間隔を空けるか、配置プロパティを使用してコンテナの最後に移動することができます。これについては、私の記事「CSSで物事を配置する方法」で詳しく説明しています。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:長さの単位を参照してください。
キーワードmin-content 、 max-content 、 fit-content()を使用することもできます。 min-contentを使用すると、オーバーフローを発生させることなく、可能な限り小さいトラックが得られます。 したがって、列サイズとして使用すると、コンテンツは可能な限りソフトに折り返されます。 列内の最長の単語または最大の固定サイズ要素のサイズになるトラック。
max-contentを使用すると、コンテンツはソフトラッピングをまったく実行しなくなります。 列内のテキストの文字列はすべてアンラップされ、オーバーフローが発生する可能性があります。
fit-contentキーワードは、値を渡すことによってのみ使用できます。 その値は、このトラックが成長する最大値になります。 したがって、トラックはmax-contentのように動作し、コンテンツがアンラップされ、渡された値に達するまで引き伸ばされます。その時点で、通常どおりラップが開始されます。 したがって、トラックは渡した値よりも小さい場合がありますが、大きくなることはありません。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:min-content、max-content、fit-content()を参照してください。
グリッドでのサイズ設定やその他のレイアウト方法の詳細については、私の記事「そのボックスの大きさはどれくらいですか?」を参照してください。 CSSレイアウトでのサイズ設定について」。
コンテナ内よりも多くのスペースを占めるトラックになってしまうと、それらはオーバーフローします。 パーセンテージを使用する場合、パーセンテージベースのフロートまたはフレックスレイアウトの場合と同様に、オーバーフローを回避する場合は、合計パーセンテージが100%を超えないように注意する必要があります。

frユニット
グリッドレイアウトには、自分でパーセンテージを計算する手間を省くことができる方法が含まれていますfr単位でサイズを追跡します。 この単位は長さではないため、 calc()と組み合わせることはできません。 これはフレックスユニットであり、グリッドコンテナで使用可能なスペースを表します。
これは、 1fr 1fr 1frのトラックリストがあることを意味します。 使用可能なスペースは3つに分割され、トラック間で均等に共有されます。 2fr 1fr 1frのトラックリストを使用すると、使用可能なスペースが4つに分割され、トラック1に2つの部分が与えられます。トラック2と3にそれぞれ1つの部分が割り当てられます。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:frを参照してください。
注意すべき点は、デフォルトで共有されているのは、コンテナ内の合計スペースではなく、使用可能なスペースであるということです。 トラックのいずれかに固定サイズの要素または折り返すことができない長い単語が含まれている場合、スペースが共有される前にこれがレイアウトされます。
次の例では、 ItemThreeの単語間のスペースを削除しました。 これにより、長く壊れない文字列が作成されたため、そのアイテムのレイアウトが考慮された後にスペースの分散が発生します。
CodePenのRachelAndrew(@rachelandrew)によるより大きなコンテンツのPen Grid Container:frを参照してください。
frユニットを固定長のトラックと組み合わせることができます。これは非常に便利な場所です。 たとえば、2つの固定サイズの柱と、伸びる中央領域を持つコンポーネントを作成できます。
CodePenのレイチェルアンドリュー(@rachelandrew)によるペングリッドコンテナ:frユニットと固定サイズトラックのミキシングを参照してください。
1つのトラックをfit-content(300px)設定し、もう1つのトラックを1frに設定したコンポーネントを作成できます。 これにより、最初のトラックで300pxよりも小さいコンポーネントを作成できます。この場合、必要なスペースのみが使用され、 frユニットが拡張して残りのスペースを占有します。
より大きなもの( max-width: 100%の画像など)を追加すると、最初のトラックは300pxで成長を停止し、 frユニットが残りのスペースを占有します。 frユニットをfit-contentと混合することは、サイトに非常に柔軟なコンポーネントを作成する方法です。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:mixing frとfit-content()を参照してください。
repeat()関数
トラックリストでrepeat()を使用すると、同じ値を何度も入力する手間を省くことができます。 たとえば、次の2行は同じです。
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); repeat()を使用する場合、コンマの前の値は、コンマの後に続くトラックリストを繰り返す回数です。 そのトラックリストは複数の値にすることができます。 これは、トラックのパターンを繰り返すことができることを意味します。
トラックリストの一部にrepeat()関数を使用できます。 たとえば、次の行では、1frトラック、3つの200pxトラック、および最後の1frトラックが得られます。
grid-template-columns: 1fr repeat(3,200px) 1fr パターンを繰り返す固定回数を示すコンマの前の数字に加えて、キーワードauto-fillまたはauto-fitを使用することもできます。 これらのキーワードの1つを使用すると、固定数のトラックの代わりに、グリッドコンテナが収まるだけの数のトラックで満たされることを意味します。
ペングリッドコンテナ:CodePenのRachel Andrew(@rachelandrew)による自動入力を参照してください。
固定長の単位を使用するということは、コンテナをそのサイズで正確に分割できない限り、いくらかの空きスペースが残ってしまうことを意味します。 上記の例では、コンテナの幅が500pxなので、2つの200pxトラックと最後にスペースがあります。
別のグリッド関数を使用して値を最小にし、すべてのトラックに空きスペースを分散させることができます。 minmax()関数は、最小サイズと最大サイズを取ります。 最小200px、最大1frで、200pxのトラックをできるだけ多く取得できます。また、最大は1frであり、スペースを均等に共有することがわかっているため、余分なトラックはトラック全体に分散されます。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Container:auto-fill and minmax()を参照してください。
auto-fillとauto-fitの2つの可能なキーワードがあることを述べました。 セルの最初の行を埋めるのに十分なコンテンツがある場合、これらはまったく同じように動作します。 ただし、そうしないと(たとえば、上記のコンテナ内の1つを除くすべてのアイテムを削除した場合)、動作が異なります。
auto-fillを使用すると、コンテンツがない場合でも、使用可能なトラックサイズが維持されます。
CodePenのRachelAndrew(@rachelandrew)による1つのアイテムを含むPen Grid Container:auto-fillとminmax()を参照してください。
代わりに、 auto-fitを使用すると、空のトラックが折りたたまれます。
CodePenのRachelAndrew(@rachelandrew)による1つのアイテムを使用したPen Grid Container:auto-fitとminmax()を参照してください。
Firefoxグリッドインスペクターを使用すると、トラックがまだそこにあるが、ゼロに折りたたまれていることがわかります。 2つのトラックを収めることができるため、グリッドの終点は3行目のままです。

名前付き行
上記の最後の例では、名前付き行アプローチを使用しました。 グリッドを使用する場合。 常に行番号がありますが、行に名前を付けることもできます。 線は角括弧内に名前が付けられます。 1行に複数の名前を付けることができます。 その場合、スペースで区切ります。 たとえば、次のトラックリストでは、すべての行に2つの名前が付いています。
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] グリッドにアイテムを配置するときに使用されるため、予約語であるspanという単語を除いて、任意の行に名前を付けることができます。
注:このシリーズの次の記事では、線ベースの配置と名前付き線の使用方法について詳しく説明します。 それまでの間、「CSSグリッドレイアウトでの名前の付け方」に関する私の記事を読んで、このトピックの詳細を確認してください。
明示的グリッドと暗黙的グリッド
grid-template-columnsとgrid-template-rowsをトラックリストとともに使用してグリッドを作成する場合、明示的なグリッドと呼ばれるものを作成します。 これは、各トラックに選択したサイズを持つ、定義したグリッドです。
収まるよりも多くのアイテムがある場合、または作成したグリッドの境界外になるようにアイテムを配置した場合、グリッドは暗黙のグリッドにトラックを作成します。 これらの暗黙のトラックは、デフォルトで自動サイズ設定されます。 display: gridを宣言したときに、この暗黙のグリッドが動作しているのを確認しました。親要素のグリッドとグリッドによって作成された行(アイテムごとに1つ)。 これらの行を定義しませんでしたが、グリッドアイテムがあったため、行トラックはそれらをどこかに移動できるように作成されました。
grid-auto-rowsまたはgrid-auto-columnsプロパティを使用して、暗黙の行または列のサイズを設定できます。 これらのプロパティはトラックリストを使用するため、すべての暗黙的な列の高さを200ピクセル以上にし、コンテンツが増えると大きくする場合は、次を使用できます。
grid-auto-rows: minmax(200px, auto) 最初の暗黙の行を自動サイズ設定し、2番目の行をmin-contentサイズにするなどの場合(すべてのグリッド項目が収容されるまで)、複数の値を渡すことができます。
grid-auto-rows: auto 100px
CodePenのペングリッドコンテナ:レイチェルアンドリュー(@rachelandrew)によるgrid-auto-rowsを参照してください。
自動配置でグリッドを使用する
グリッドを作成する(そしてブラウザーがアイテムを自動配置できるようにする)ことで、達成できる便利なパターンの点で長い道のりを歩むことができます。 グリッドへのアイテムの配置についてはまだ検討していませんが、グリッドを使用する多くのレイアウトでは配置が行われません。 それらは、アイテムをソース順に配置することに依存しています—各グリッドセルに1つずつ。
CSSグリッドを初めて使用する場合は、さまざまなトラックサイズで遊んで、作成したセルにアイテムがどのように配置されるかを確認することから始めるのが最適です。
- パート1:グリッドコンテナの作成
- パート2:グリッド線
- パート3:グリッドテンプレート領域
