色彩理論を理解する–グラフィックデザイナーにとって不可欠なガイド
公開: 2019-01-31UIの色のデザイナーの選択は、サイトの全体的な美学と機能性に大きな影響を与えます。 色の選択は複雑で、デザインにおいて重要な役割を果たします。 色彩理論には多くのことがあります。色の色相や彩度を変更すると、ユーザーの気分や行動が変わる可能性があります。 ユーザーが製品について潜在意識の判断を下すのに90秒もかからず、多くの場合、その評価は色のみに基づいて行われます。
優れたデザインを作成するには、デザイナーは色を効果的に使用できる必要があります。 このトピックをさらに詳しく調べるために、カラーホイールを見ていきます。色とそれらが互いにどのように関連しているかを理解することは、デザイナーが習得してクライアントに提供できる重要な専門知識です。 この記事を読んで、さまざまな色相、彩度、明度、彩度、および色調が色の知覚方法にどのように影響するかについて詳しく学んでください。 また、今後のプロジェクトで最も効果的なカラーパレットを作成する方法についても説明します。
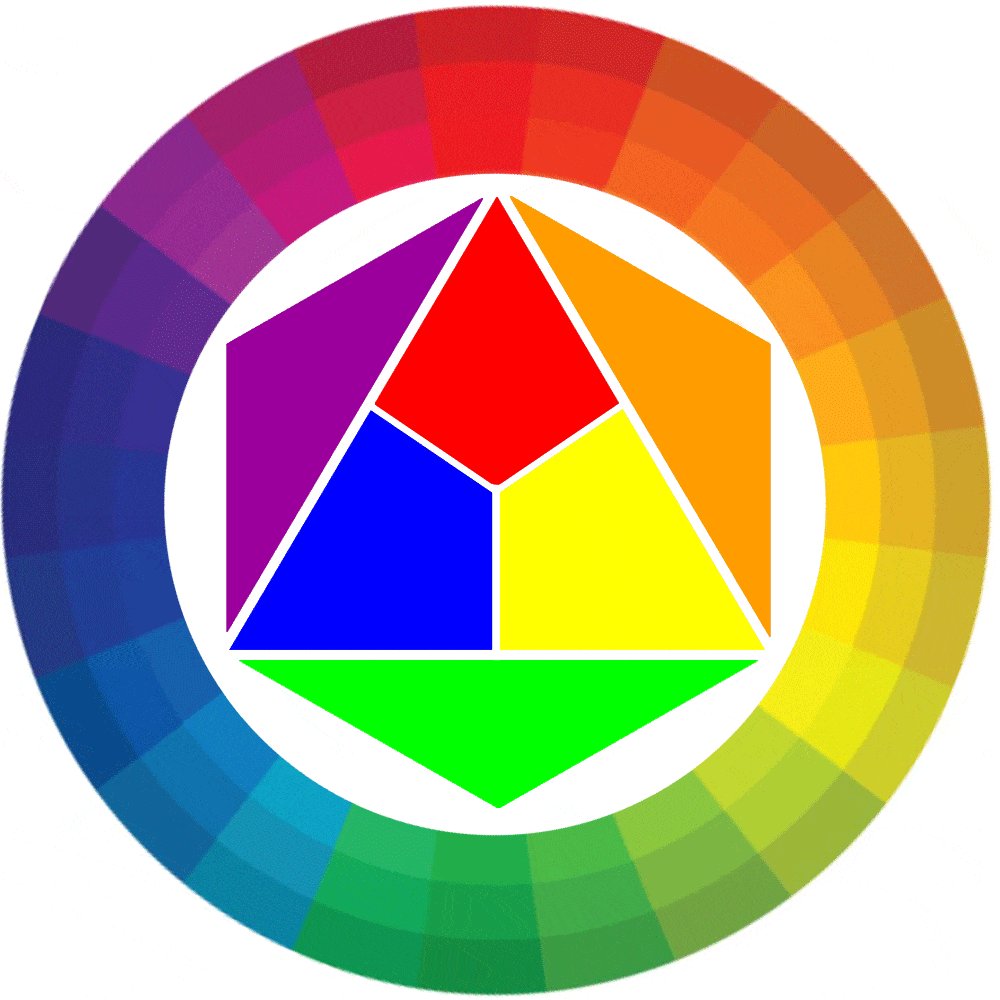
カラーホイール
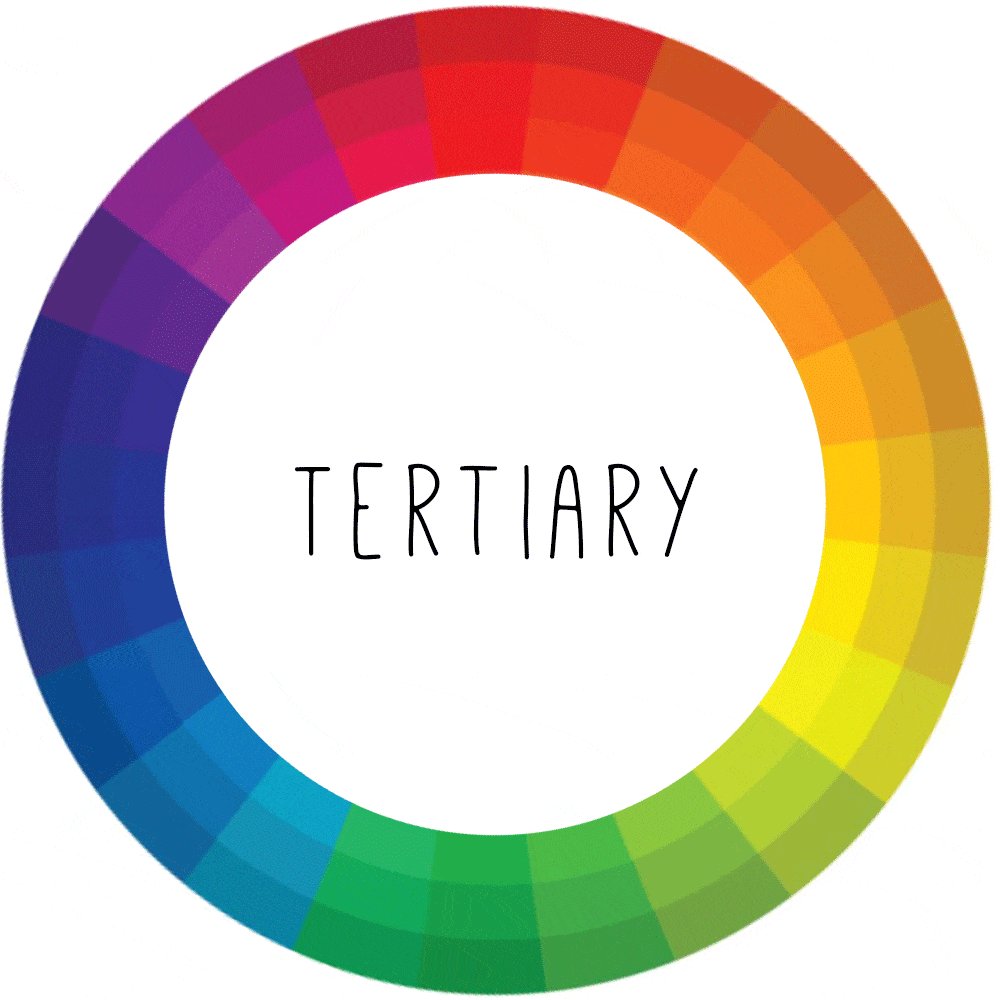
カラーホイールは、さまざまな色とそれらの相互関係を示します。 上記のホイールはRYBモデルに基づいています。 カラーサークルは、一次、二次、三次色を中心に構築されています。 一次色は、何の組み合わせでも形成できない3つの顔料色の組み合わせで形成されますが、二次色と三次色は、それぞれ一次色と二次色の組み合わせで作成されます。
色を表現するこの概略的な方法は、アイザックニュートン卿によって開発され、それ以来、多くの変化を遂げてきました。 カラーホイールは、色を表現し、さまざまな色の組み合わせを確認するための最良の方法の1つです。
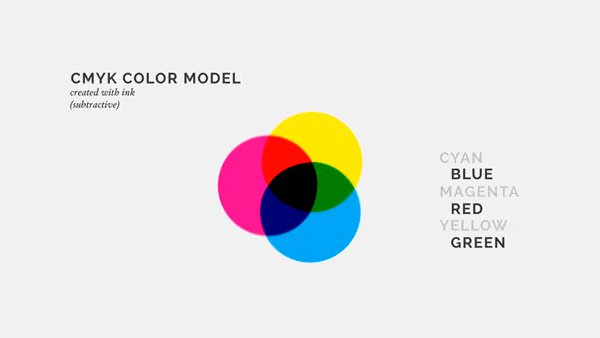
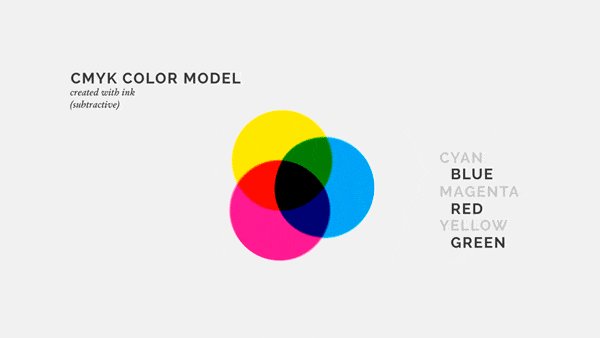
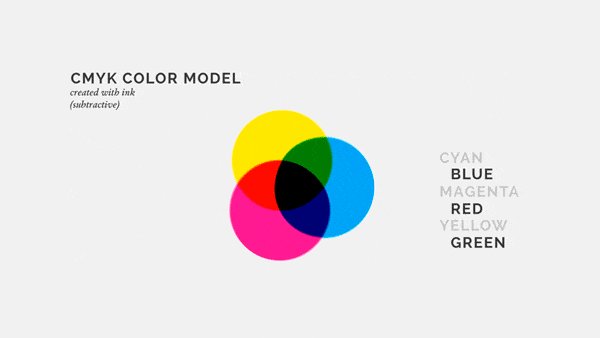
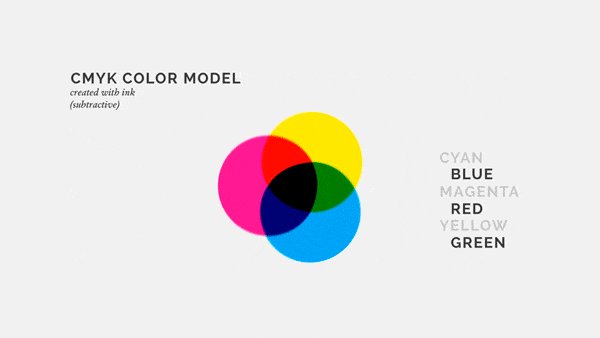
カラーモデル
カラーモデルには、加法混色と減法混色の2種類があります。 加法混色モデルはデジタル画面に使用され、減法混色モデルは塗料、染料、インクなどの有形色に基づいています。 加法カラーモデル(別名RGBシステム)は、スペクトルの原色に基づいて構築されており、さまざまな色を組み合わせて幅広い色のスペクトルを作成できます。 一方、サブトラクティブモデルには制限があります。 最終的なデザインを印刷する前に、ファイルをCMYK形式に変換して、色の一貫性を確保することをお勧めします。
カラーハーモニー
色の調和とは、整然とした心地よい方法で色を整理することを指します。 色を正しく配置したり整理したりすると、見る人は落ち着きを感じ、デザインに不調和があると混沌と嫌悪感を呼び起こします。 色を効果的に配置できるようにするには、設計者はさまざまな配色と、それらがWebアプリケーションにどのように影響するかを理解する必要があります。
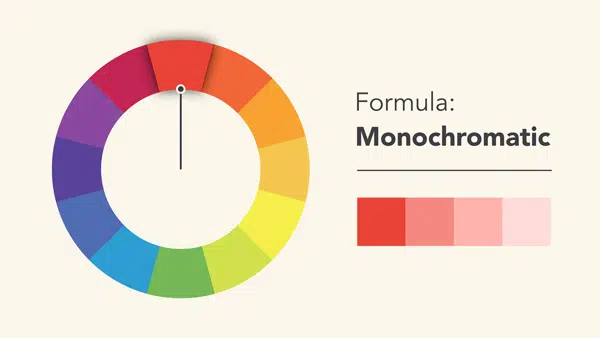
単色
単色の配色は、さまざまな色調と色合いの単色に基づいています。 色の選択肢が限られているため、単色のカラーパレットで作業するときに、調和のとれたデザインを簡単に作成できます。
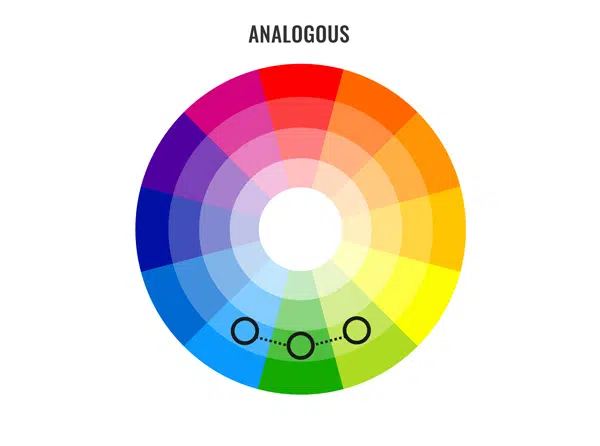
類似
類似の色は、ホイール上で隣り合って見られる色です。 類似のカラーパレットを使用する場合、設計者はデザインのコントラストの欠如に注意する必要があります。 コントラストを追加するには、デザインの全体的な配色をサポートするアクセントカラーを選択することをお勧めします。

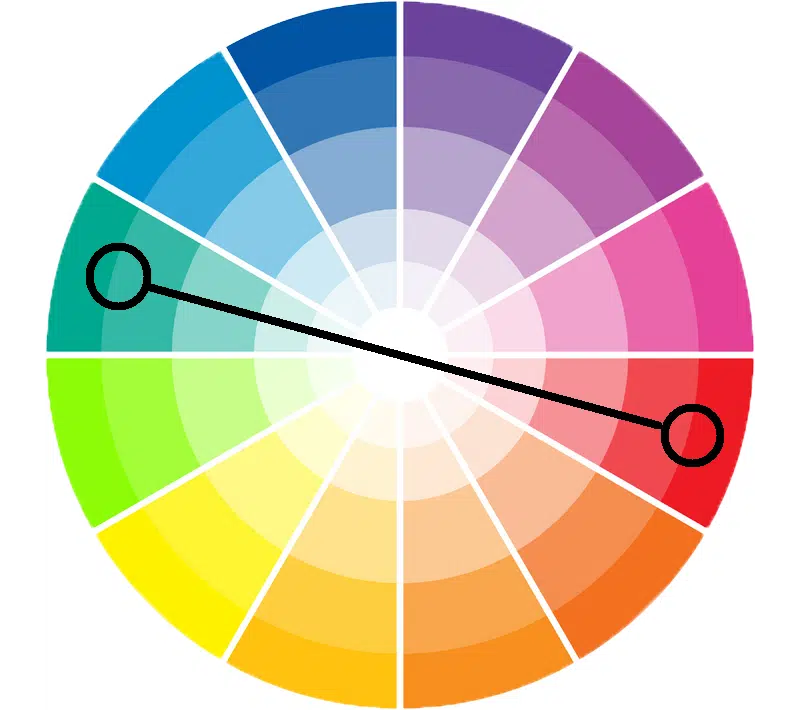
補完的
補色はカラーホイールの反対側にあります。 これらの高コントラストの組み合わせは人目を引く外観を作成しますが、注意して取り扱う必要があります。 デザインの小さなセクション、特にデザインの要素を目立たせたい領域で使用することをお勧めします。
スプリットコンプリメンタリ
この配色は前のものと似ています。 ベースカラーと2つの隣接するカラーを補色として選択します。 これにより、コントラストのハーネスが最小限に抑えられ、初心者に最適です。
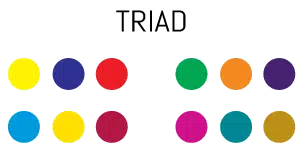
トライアド
トライアドの配色とは、カラーホイール内で互いに等距離にある3つの色を指します。 このパレットは、デザインでより多くの色を使用する可能性を開き、デザインで3つ以上の色が必要な場合に役立ちます。 調和のとれたデザインを作成するには、常にカラーバランスに取り組むことが役立ちます。 1つのドミナントカラーと他の2つのアクセントカラーを使用することをお勧めします。
テトラディック/ダブルコンプリメンタリ
この配色は、経験豊富なデザイナー向けです。 接続されたときの色は、カラーホイール内で長方形を形成します。 デザインでこのスキームを実現するには、カラーバランスが完璧である必要があります。 このデザインを調和させるのは難しいですが、正しく行うと美しいものになります。
配色の作成
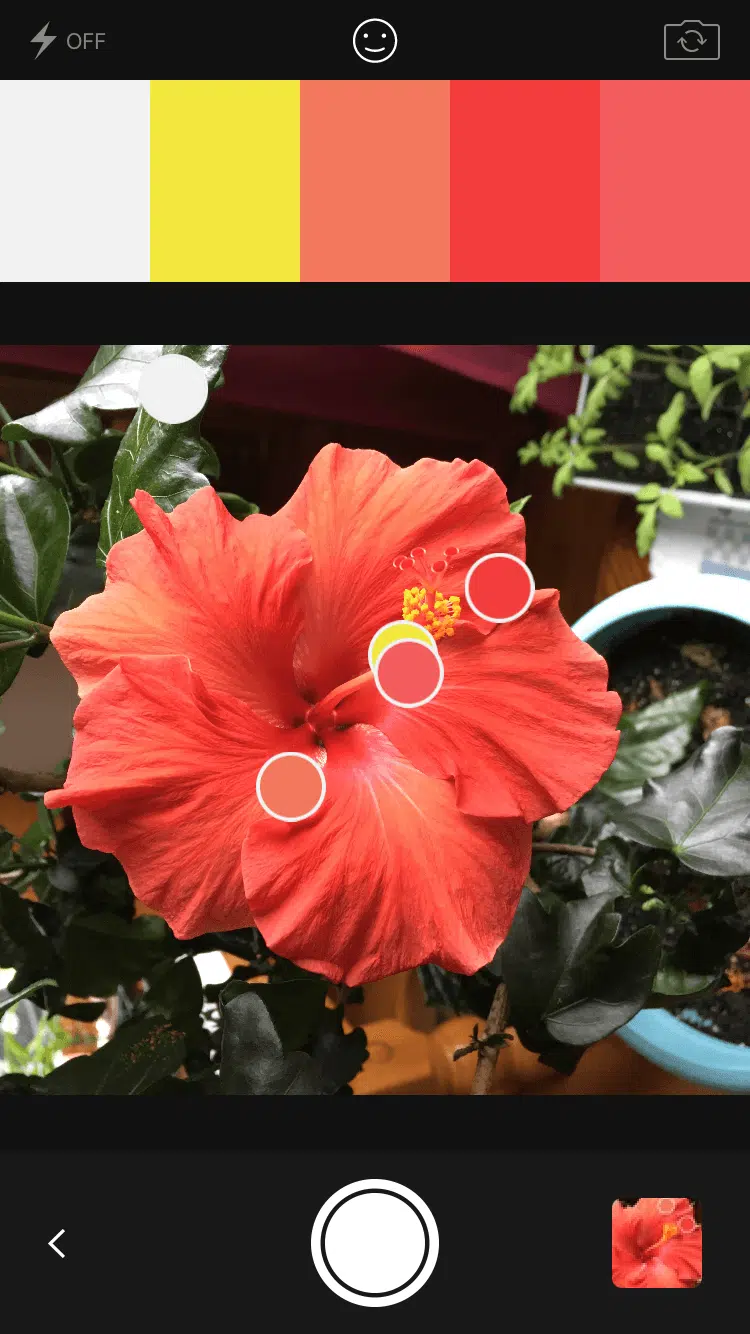
カラーホイールとカラースキームをよりよく理解したら。 独自のカラーパレットを作成できるはずです。 カスタムパレットを作成するときは、さまざまな色が互いにどのように相互作用するかを理解することが重要です。 ルールを作成するために、必ずしも事前定義されたルールのセットに従う必要はありませんが、パレットの色間の関係を知っている必要があります。 カラーパレットは、デザインを構築するにつれて成長し進化しますが、最初にブランドに合ったスキームから始める必要があります。 パレットを作成する別の方法は、写真を使用することです。 画像から色を抽出するのに役立つオンラインツールはたくさんありますが、AdobeKulerは私の個人的なお気に入りの1つです。
画像をアップロードし、Kulerを使用して写真から特定の色を抽出するだけです。 必要な色ができたら、彩度、値、色合い、色合いを試して、プロジェクトに適したスキームを作成できます。 これは、Creative Cloudサブスクリプションを使用して、PhotoshopおよびIllustratorに簡単にエクスポートできます。
色彩理論はそれ自体が科学と芸術です。 デザイナーはキャリア全体をこのデザイン分野に捧げており、この分野には未踏の分野がたくさんあります。 この記事が色彩理論の基礎を理解し、将来のデザインの選択に役立つことを願っています。