Webデザインの極細線がどのように影響を与えることができるか
公開: 2020-02-12昨年、Web開発コミュニティは垂直線と垂直リズムに夢中になりました。 今年は、その傾向に端を発した興味深い解決策がいくつか見られます。 インターフェイス全体での極細線の使用はその1つです。
これは信じられないほど小さくエレガントなトレンドです。 一見しただけでは気づきにくいこともありますが、プロジェクトに時間を費やすと明らかになります。 それはあなたに飛び出しません。 それは発見されるのを待っており、繊細で絶妙な性質で観客を魅了します。
アーティストがそれをどのようにプレイし、それがWebサイトにどのように役立つかを確認するために、いくつかの代表的な例を考えてみましょう。
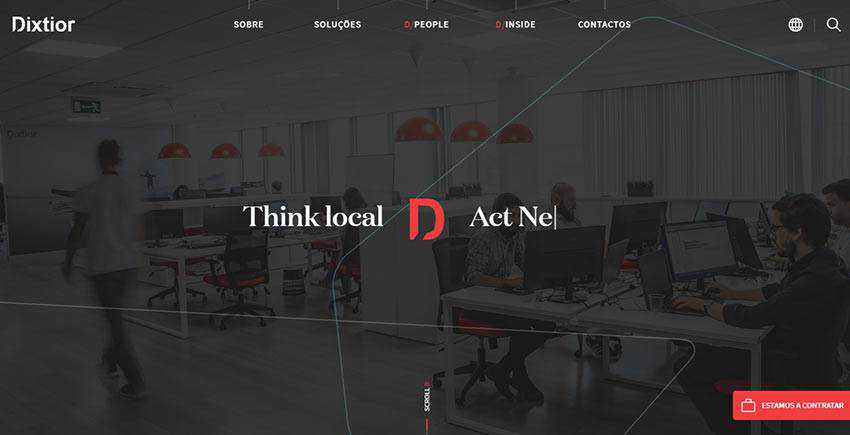
ディクスティオール
まず、全体的な美学の中心に極細のラインが存在するデジタルエージェンシーであるDixtiorから始めます。
彼らは門のすぐ外であなたに会います。 ロード後、右から左に伸びる連続した極細線に遭遇します。 また、動き始めています。 ヒーローエリアには特別なものは何もないことに注意してください。 これは、オフィスでのワークフローを示す画像の背景を持つ通常のセクションです。 しかし、この小さなトレンドのおかげで、それは創造的で技術的に見えます。
さらに、ウェブサイトのさまざまなコーナーにも非常に細い線が見られます。 各セクションには、傾向の線量があります。 場合によっては、見出しを指しているかのように、見出しと組み合わせて使用されます。 そのような方法で、彼らは彼らに特別な焦点を与えます。
また、テキストや画像、さらにはホバー状態でブロックを強化するために使用され、重要な要素に微妙なひねりを加えます。 そしてもちろん、それらは純粋な装飾の詳細として使用されます。 その結果、ここでは、テーマがすべてのセクションにまたがって実行され、一貫性のある調和のとれたエクスペリエンスが作成されます。

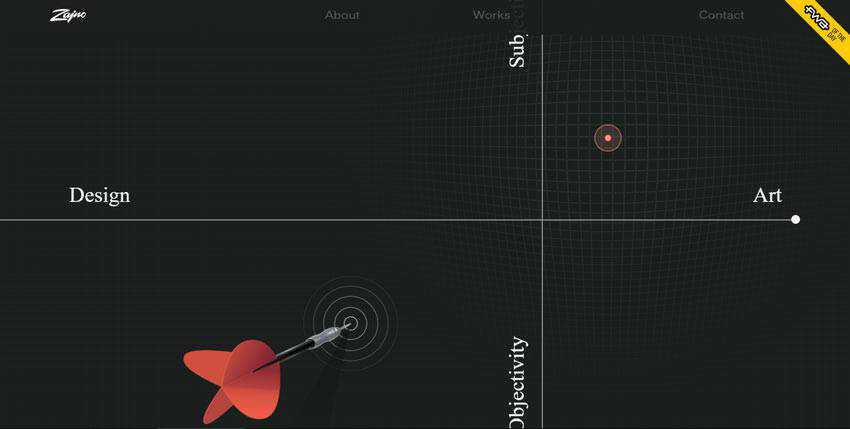
ザジノ
Zajnoは別の例です。 前の例と同じように、チームはインターフェイスのすべての部分で極細線を活用します。 ウェブサイトはスプラッシュ画面で開き、縦線がヒーローエリアを暗示しています。 縦と横の両方があります。
後者は主に見出しやタイトルと組み合わせて使用されますが、まっすぐなストロークは、訪問者をあるセクションから別のセクションへ、またはあるテキストブロックから別のセクションへ自然に導く視覚的なパスを作成するために使用されます。
さらに、このWebサイトには独自の背景があります。 球状のグリッドが特徴のインタラクティブなキャンバスです。 それはトレンドと完全に一致し、それによってプロジェクトをさらに洗練されたものに感じさせます。

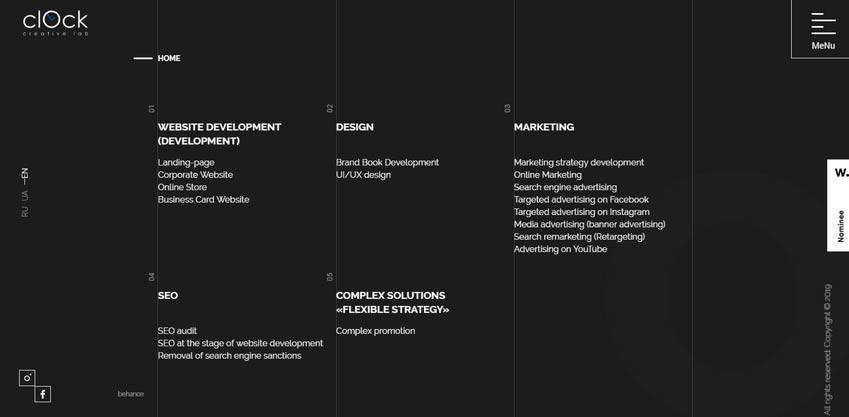
時計ラボ
Clock Labは、ウクライナのクリエイティブエージェンシーの公式ウェブサイトです。 ここでは、垂直リズムに隠された力を感じることができます。それは、ユーザーインターフェイスのさまざまな側面に十分に役立ちます。 そして、直立方向が担当しているので、チームがデザインに多くの線を使用しているのは当然のことです。
それらは、セクションを仕上げるだけでなく、体験に微妙な熱意を加えるために使用されます。 デザインに表示されるのは垂直線だけでなく、水平線でもあることに注意してください。 すでにお察しのとおり、タイトルにはタイトルが付いているので、当然、セクションやコンテンツの名前に視聴者の注意を向けることができます。

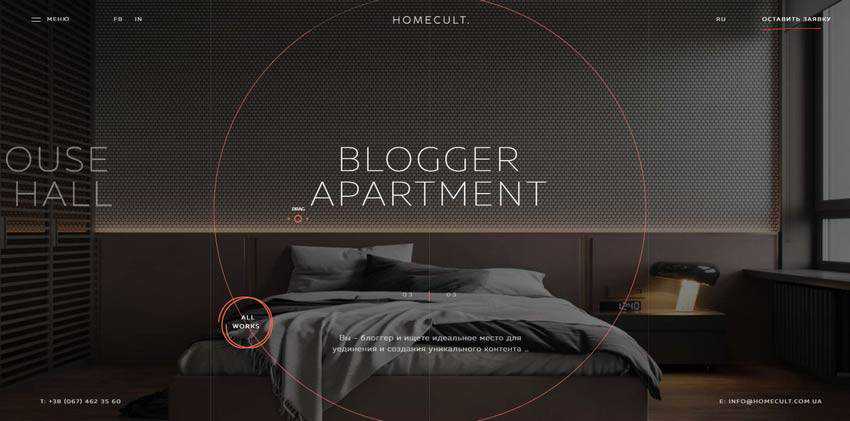
ホームカルト
Homecultのフロントページの背後にあるクリエイティブチームは、極細ラインの理想的なパートナーである象徴的なラインスタイルを採用しました。 ここでは、巨大な中空の円がホーム画面を示しています。 ただし、親指のようにはみ出しません。
それどころか、それは手袋のようにフィットします。 そして、デザイン全体に注意深く散らばっている短い線の束がこの問題を助けます。 これらは、ナビゲーションボタンとアクション呼び出しボタンに下線を引き、背景の装飾として機能するため、UIの隅々でテーマをサポートします。 その結果、ウェブサイトはすべてのセクションでエレガントでスタイリッシュ、そしてモダンに感じられます。

プロドッティ
前の例と同じように、このWebサイトはインテリアを扱う会社を紹介しています。 繰り返しになりますが、トレンディなソリューションは完全に溶け込んでいます。それは、エレガンスと洗練をもたらす、壊れやすい複雑さのタッチを備えたインターフェースを提供します。 UIのさまざまなコンポーネントで、ほぼ水平方向のまっすぐな短いマークを確認できます。 たとえば、極細の線は「前の」コントロールと「次の」コントロールを接続し、それによってそれらが鈍すぎたり些細なように見えたりするのを防ぎます。
各スライドのタイトルの下にある非常に長い行もあります。 後者に視覚的な重みを加えることはありませんが、それでもいくつかの目的を果たします。 まず、カルーセル内のスライド間のシフトを示します。 第二に、それは全体的な外観を飾り、ナビゲーション、グラフィックス、さらにはロゴタイプとうまくエコーします。 そして最後に、それはすべてを結びつけます。

ストーリー–ヘッドワイン
ヘッドワインの背後にあるチームは、それをやり過ぎずにトレンドを採用しています。 しかし、それはエレガントな特徴を追加し、全体的なデザインを上品に感じさせるのに十分です。 いつものように、セクションを視覚的に接続するタイトルと垂直線の近くに短いストロークを見つけることができます。 これにより、上から下へと穏やかに流れる、終わりのないコンテンツの感覚が生まれます。
さらに、いくつかのことに注意してください。 まず第一に、十分な量の空白があります。 第二に、垂直方向のリズムが影から現れることがあります。 第三に、背景自体は一見したほど原始的ではありません。 一部のセクションには、全体的なテーマに寄与するアウトラインイラストが含まれています。 最後に、グラフィックとロゴタイプは、アウトラインスタイルを念頭に置いて作成されています。
長い話を短くします; このウェブサイトは、非常に細い線がムードを設定し、他のデザイン機能と巧みに相互作用する構成上の調和の例です。

細い線を使用してWebデザインを強化する
ウェブサイトのデザインに極細の線を使用することは、ユーザーインターフェイスの細部でさえも違いを生むことをさらに証明しています。 彼らは、美学とユーザーエクスペリエンスの作成に役立つ有効なプレーヤーです。 原則として、UIのさまざまな部分にメリットがあります。 ただし、ほとんどの場合、それらは見つかります。
- 見出しの近くで、彼らに特別な焦点を当てます。
- ボタンまたはアイコンの一部として、コンテンツフローからそれらを分離します。
- ナビゲーションの近く。
- スライダーで;
- メインコンテンツの近くの背景または前景のいずれかで使用される通常の装飾として。
トレンドを単独で、またはラインスタイルと組み合わせて使用して、プロジェクトにスタイリッシュで絶妙なエッジを与えます。
