UXライティングを改善する7つのUIのヒント
公開: 2022-01-12UXの記述は、常にUIの設計と密接に関連しています。 UXコピーは、常にUIデザイン要素と全体的なコンセプトに一致する必要があります。 これは、スムーズなユーザーフローを作成し、製品の成功を確実にする唯一の正しい方法です。
UXライターとして、UIの専門家から多くのことを学ぶことができます。 この記事では、最も効果的なUIのヒントを共有します。これらを自由に使用して、知識を広げ、文章を改善し、専門家として成長してください。
シンプルさを追求する
シンプルさは、高品質のユーザーインターフェイスの重要な特徴です。 専門家が言うように、「理想的なインターフェース」はユーザーの目にはほとんど見えません。
ほとんどのUI開発者は、単純なデザインの作成に努めています。 スムーズなユーザーインタラクションを確保するために、不要な要素の使用を回避します。
UXの記述の単純さは、UIデザインの単純さと同じくらい重要です。 効果的なUXコピーを作成したい場合は、簡単な表現に焦点を当てる必要があります。 従う必要のあるいくつかのルールは次のとおりです。
- めったに使用されない単語は避けてください。 ターゲットオーディエンスが日常生活で使用する簡単な言葉を使用します。 このようにして、「同じ言語を話す」ことをユーザーに示します。
- 1つのUXコピーにあまり多くの詳細を追加しないでください。 重要なメッセージに焦点を合わせ、シンプルに保ちます。
- 能動態で文章を書く。
- より単純な同義語を使用できる洗練された単語の使用は避けてください。 たとえば、動詞「deteriorate」を「worsen」に置き換えます。
- スラングや専門用語は使用しないでください。 それはあなたのコピーを一般の聴衆にとって読みにくくそして理解しにくくします。 唯一の例外は、製品が特定の分野の専門家によって使用されることになっている場合です。 ターゲットユーザーにアピールすることが確実にわかっている場合は、業界用語を使用できます。
これらの原則を文章に適用すると、次の結果が得られます。
- コピーを読みやすくします。
- 英語を母国語としない人のために、テキストのアクセシビリティを向上させます。
- ユーザーフローに悪影響を与える気晴らしを排除します。
短くしてください
2021年の第1四半期には、モバイルインターネットトラフィックは全世界のオンライントラフィックの54.8%に達しました。 モバイルインターネットはより手頃な価格でより高速になっているため、この数は今後数年間で増加し続けると予測できます。
今日、UI開発者の大多数は「モバイルファースト」アプローチを採用しています。 彼らは最小の画面サイズで設計プロセスを開始し、次に製品をより大きな画面に調整します。
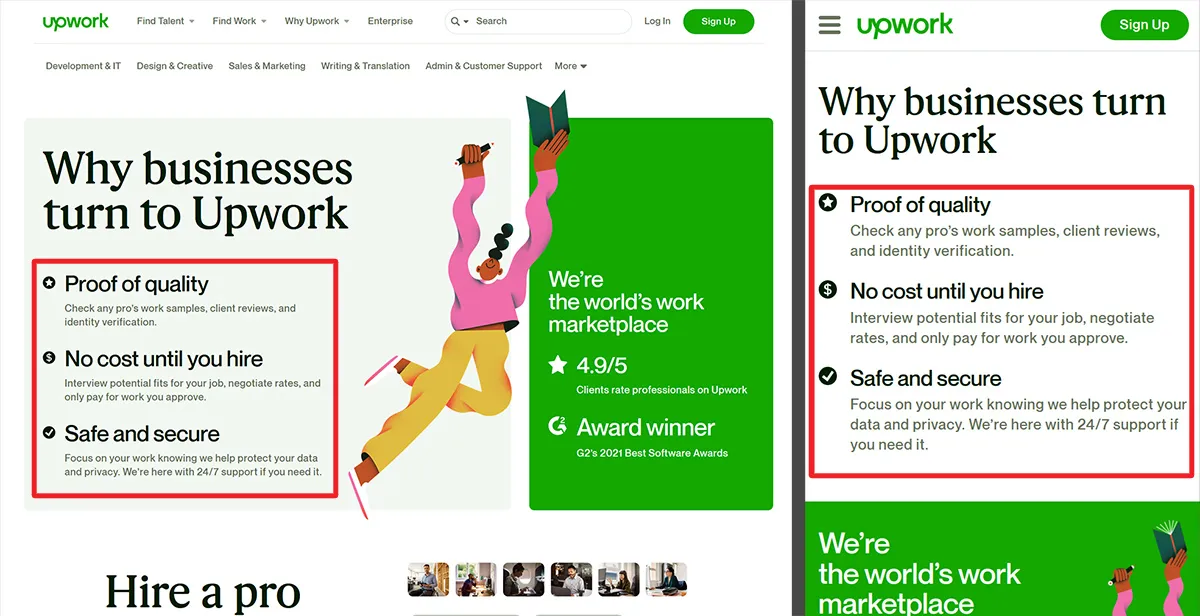
あなたがあなたの執筆プロジェクトに取り組むとき、あなたは同じアプローチを使うべきです。 モバイル画面に合うように、できるだけ短いUXコピーを作成する必要があります。
- できるだけ少ない単語を使用して重要なメッセージを作成するようにしてください。
- 可能であれば、短い単語を選択してください。 たとえば、「alternate」の代わりに「rotate」という動詞を使用します。
- 1つの単語を使用できる場所で2つ以上の単語を使用しないでください。 たとえば、「世話をする」という法助動詞の代わりに「ケア」という短い単語を書くことができます。
UXコピーは、文章を簡潔かつ簡潔に保つと、どの画面でも効果的に機能します。 次のスクリーンショットを見てください:UpworkWebサイトのホームページとそのモバイルバージョン。 画面のサイズが大幅に異なる場合でも、ページの重要なメッセージ(メインのUXコピー)は変更されません。

あなたの文章を一貫性のあるものにする
優れたUIデザインは、一貫性がすべてです。 スタイルと色の一貫性は、使いやすさに大きく貢献し、直感的なインターフェイスを作成します。
UIデザイナーはどのようにして製品の整合性を開発しますか? 彼らは色、フォント、アイコンのセットを選択し、製品全体でそれらを使用します。 たとえば、1つのCTAボタンのデザインを作成し、それをWebサイト/アプリ全体で使用します。 後で追加される新しいCTAボタンの数に関係なく、それらはすべて同じように見えます。

UXライターとして、あなたはまたあなたの執筆をより一貫性のあるものにするべきです。 それはあなたの努力を後押しし、あなたのUXコピーをより説得力のあるものにします。 書面での一貫性を実現するには、次のようにします。
- 基本ルールを設定します。 短縮形、略語、スラング、専門用語を使用するかどうかを決定する必要があります。 そのような言葉を避けることを選択した場合は、プロジェクトでのすべての作業を通じてそれらを避ける必要があります。
- マーケティング戦略に一致する執筆のトーンを定義します。 口調は、専門的または友好的、専門的または魅力的、公式または非公式にすることができます。 特定のトーンを1つ選択し、それに固執します。
- 言葉遣いの一貫性を維持するよう努めてください。 ターゲットオーディエンスの共感を呼ぶ特定の単語やフレーズに焦点を当て、製品全体でそれらを使用します。 同義語を使いすぎないでください。製品の整合性が損なわれる可能性があります。
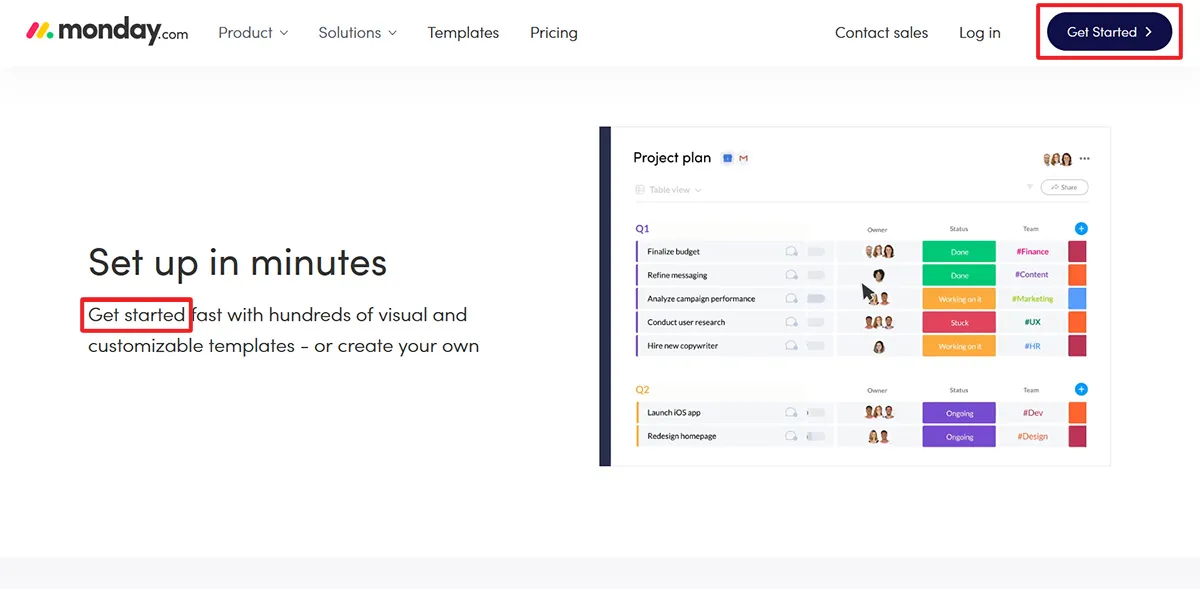
これが例です。 Monthly.comのUXライターは、「はじめに」というフレーズをメインのCTAボタンとして使用し、ページ上の他のUXコピーのキーフレーズとして使用しました。 彼らはそれを言い換えようとしませんでした。 なんで? このように情報が提示されると、Webサイトの訪問者に、ツールの使用を開始するために必要なアクションを完了するように説得することが容易になります。

ユーザーのように考える
プロのUI開発者は、「視覚的に魅力的に見える」製品を作成しようとはしません。 彼らの主な仕事は、ターゲットユーザーの期待と好みを満たす製品を設計することです。
プロジェクトを開始する前に、UIデザイナーはユーザーエクスペリエンスの調査を行います。 彼らは、誰がその製品をどのような特定の目的で使用するかを理解するためにそれを行います。 デザイナーがより多くのユーザーインサイトを取得すればするほど、より良い結果が得られます。

UI / UXデザインとは、ユーザーのニーズと好みを理解することです。 したがって、より優れたUXライターになりたい場合は、製品ではなくユーザーに焦点を当てる必要があります。 執筆に取り掛かる前に、自分がユーザーであると想像し、次の質問をしてください。
- この製品は、Xの問題を解決するのにどのように役立ちますか?
- 製品のどの機能が私に最も利益をもたらしますか?
- この製品に関するどのような情報が、すぐに使用を開始するように私を説得しますか?
- このツールを使い始めたら、最初と最後にどの機能を試しますか?
- 私はこれまでこのようなソフトウェア製品を使用したことがありません。 このソフトウェアの使い方を学ぶのは難しいですか?
ユーザーの視点から製品を評価すると、より説得力のあるテキストを書くことができるようになります。 製品の正しい側面を強調し、より賢明に言葉を選択します。 このアプローチにより、ユーザーの決定を操作し、コンバージョンを増やすことができます。
用語を作り直さないでください
UI開発者は創造的な人々ですが、既存のデザインパターンを再発明しようとはしていません。 たとえば、ロゴを左上隅に配置し、「サインアップ」ボタンを右上隅に配置します。 ユーザーフローに悪影響を与える可能性があるため、デザイン要素の配置については実験していません。
標準パターンはユーザーに馴染みがあり、スムーズなユーザーフローを作成します。 非標準のパターンはユーザーに挑戦し、ユーザーエクスペリエンスに影響を与えます。
なぜそれが起こるのですか? 無意識のうちに、人間はなじみのないことを避ける傾向があります。 ユーザーが他のアプリとは非常に異なって見えるアプリに出くわしたとき、彼らはそれを使用しないことに決めます–彼らはアプリがどのように機能するかを理解しようとさえしません。
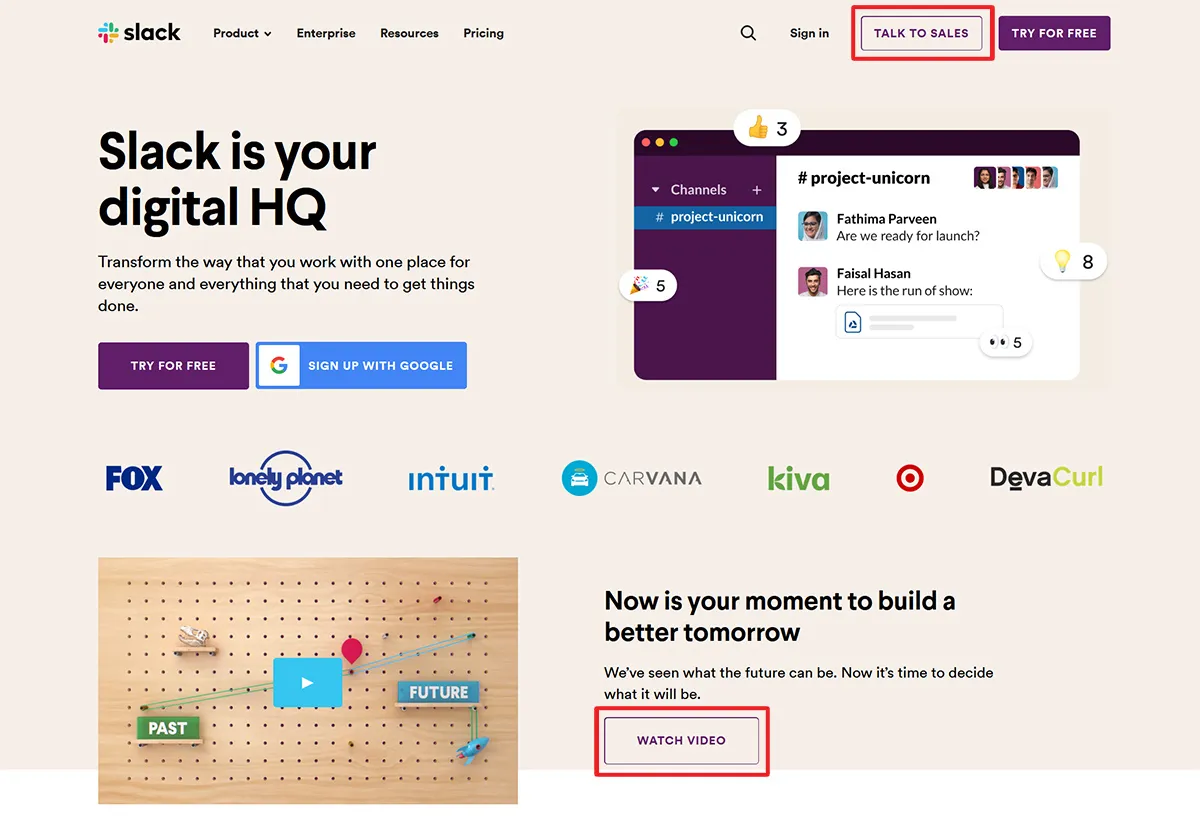
次のスクリーンショットを見てください。 このウェブページは、標準のレイアウトを使用して作成されました。 UIの専門家は、ユーザーの不満を防ぐために、設計規則に違反しないことを決定しました。

この原則は驚き最小の原則と呼ばれます。 これは、製品のすべての要素が、ほとんどのユーザーが期待する方法で動作する必要があることを示唆しています。
この原則は、UIデザインだけでなくUXライティングにも適用できます。 UXコピーを作成するときは、ユーザーがすでに知っている標準的な用語やフレーズを使用する必要があります。 用語を再発明しようとすべきではありません。
サインアップ、購入、ショッピングカート、開始、選択、受け入れ、成長、接続、自動化、同期などの言葉は、すべてのユーザーによく知られています。 コピーを目立たせるために、それらを他のめったに使用されない単語に置き換えないでください。 それはあなたに有利に働くことはありません。
A/Bテストを実施する
資格のあるUIデザイナーがどれほど優秀であっても、どのデザインアイデアが最も効果的であるかはわかりません。 理想的なユーザーインターフェイスを作成するために、開発者はA / Bテストを実施し、どの設計要素がより良い結果をもたらすかを分析します。
一度に1つの要素をテストします。 たとえば、開発者は、サイズや色などの特定のパラメータ(たとえば、小さいボタンと大きいボタン、緑とオレンジのボタン)によって、さまざまなCTAボタンの効率を比較します。
UXライターは、分割テストを利用することもできます。 従うべきステップバイステップガイドは次のとおりです。
- プロジェクトの目標を特定します。 チームが達成しようとしている具体的な結果を考えてください(より多くのリードを生成し、チェックアウトのコンバージョン率を向上させるなど)。
- 仮説を立てます。 問題を定義し、UXコピーを調整して問題を解決する方法を考えてください。
- 問題:ユーザーは「今すぐ開始」ボタンをクリックすることを躊躇します。
- 仮説と考えられる解決策:おそらく、ユーザーは製品の代金を支払う準備ができているかどうかをまだ決定していません。 お金に敏感なユーザーを引き付けるには、新しいボタン「無料トライアルを開始する」を使用する必要があります。
- 選択したUXテストツールを使用してテストを設定し、実行します。
- 結果を比較して、仮説が機能したかどうかを確認します。
- 変更を実装してから、次のUX仮説のテストを開始します。
執筆の明確さを確保する
適切に選択された画像は、ユーザーエクスペリエンスを促進し、コンバージョン率を高めるのに役立ちます。 この事実を認識し、デザイナーはユーザーが簡単に解釈できる画像や視覚的シンボルの使用に努めています。 また、デザイナーは、意味が不明確なビジュアルやユーザーを混乱させる可能性のあるビジュアルを避けます。
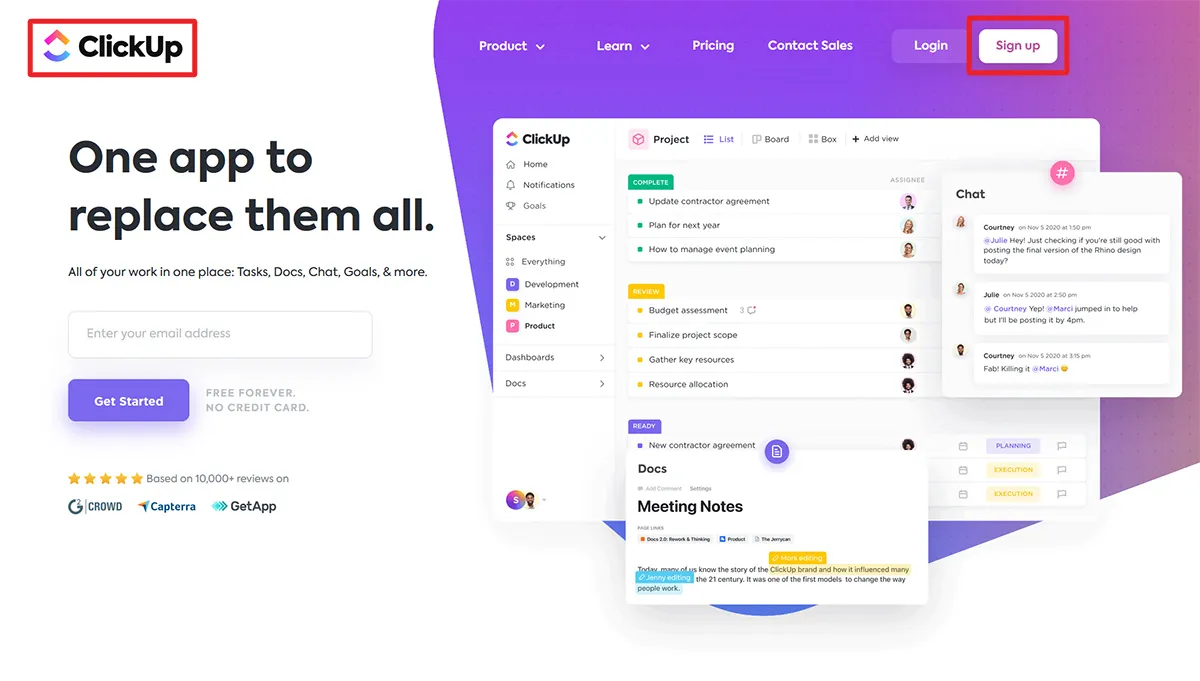
次のスクリーンショットを見てください。 このソフトウェア製品が何であるかを推測できますか? これらの写真を見て、あなたはこの製品がマーケティングと電子メールに関連していると思うかもしれません、そしてあなたは正しいでしょう。 これは、適切なビジュアルデザインが製品をよりよく理解するのにどのように役立つかの一例です。

この原則をあなたの文章にどのように適用できますか? UXコピーを明確にするよう努める必要があります。 誤解される可能性のある二重の意味やフレーズを持つ単語は使用しないでください。 たとえば、ほとんどの非ネイティブスピーカーはその意味を知らないため、イディオムの使用は避ける必要があります。
UXの記述に関しては、表現の不正確さがユーザーエクスペリエンスに大きな影響を与える可能性があります。 選択が不十分な単語が1つでも、ユーザーが製品の使用をやめる可能性があることを理解することが重要です。
公開する前に、すべてのテキストを読み直すことを習慣にしてください。 すべてのUXコピーが明確かつ簡潔な方法で書かれていること、およびすべてのユーザーが文化的および技術的背景に関係なく、それを正しく解釈できることを確認してください。
結論は
UI / UXチームのよく調整された作業は、製品の成功を定義します。 UXライターは、UIデザインの背後にあるプロセスを理解する必要があります。
これらのUIのヒントを実際に使用することを強くお勧めします。 それはあなたのライティングスキルをレベルアップし、新しい優れた結果を達成するための素晴らしい方法です。
