2020年のUI開発者向けの包括的なガイド
公開: 2020-05-15UI開発者は、ユーザーインターフェイスのデザインと機能に重点を置いています。 彼らは、UIが標準に達し、最高のユーザーエクスペリエンスを提供するためにスムーズに機能することを確認する責任があります。
UI開発者は、動的ツールと最高のフレームワークを使用して、アプリまたはWebサイトのデザインをドラフトして実装します。 ユーザーとコンピューター間の対話がシームレスで簡単であることを確認します。
UIデザインとは何ですか?
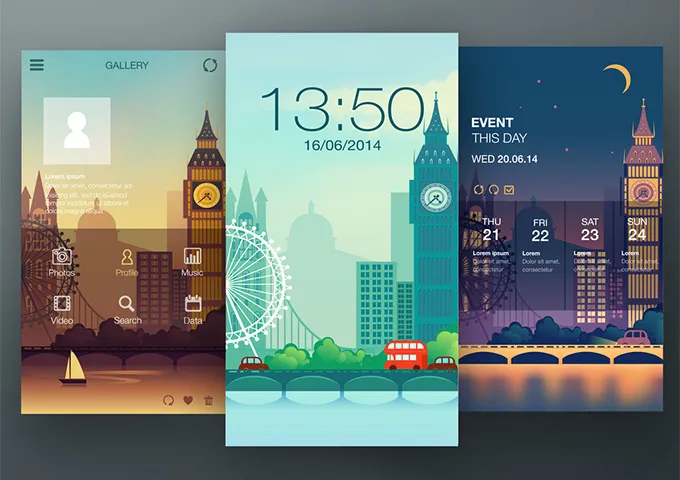
UIデザインはユーザーインターフェイスデザインの略で、ユーザーとコンピューター間の相互作用を扱います。 これは、デジタル製品のシームレスなルック、フィール、および機能を提供するグラフィカルレイアウトです。 UIの一般的な要素は次のとおりです。
- 使用したボタン
- テキストが追加されました
- 画像のスライドショー
- テキスト入力フィールド
- 画面レイアウト
- インターフェースアニメーション
- 配色
- フォントのサイズとタイプ
UIは、ユーザーがアプリをダウンロードしたりWebサイトを閲覧したりするときに表示および操作するものです。 UIのすべての要素は、一貫性があり、ユーザーにとって見た目に美しいものである必要があります。 優れたUIデザイナーの目標は、魅力的で、ソフトウェアまたはアプリへのユーザーエンゲージメントを促進するインターフェイスを作成することです。 UIは動的でありながら、ユーザーが簡単に使用および理解できる必要があります。
UIとUXの違い

UIデザインとUXという用語は、通常UI / UXデザインとしてまとめられているため、ほとんどの場合混乱して1つと考えられています。 ただし、UIはアプリとソフトウェアのUXを補完するため、どちらも異なります。
UXは、デジタル製品のUIデザインに依存するユーザーエクスペリエンスの略です。 デジタル製品の使いやすさは、ユーザーにどれだけ好まれているかを決定します。 UXは、アプリまたはソフトウェアの機能によって決まります。 それはどのくらいスムーズに機能しますか? アプリはどのくらい複雑ですか? ソフトウェアは人々の日常生活を助けますか、それとも面倒ですか? たとえば、カロリーカウンターアプリは、ユーザーが手間をかけずにカロリー摂取量を追加するのに役立つはずです。 UXを向上させるために、設計者はレシピのデータベースをそれぞれのカロリーに接続できます。 データベースは、ユーザーに食べ物を検索するだけの簡単さを提供します。
UIとUXには4つの違いがあります。
UXベースの調査の目的は、現在満たされていない人々のニーズを満たすことです。 ビジネスは、まだ存在していないユーザーにソフトウェアソリューションを提供することを目的としています。
UIベースの調査の目的は、どの配色またはフォントがユーザーにアピールするかを見つけることです。 UI開発者は、ユーザーが好む要素を使用して、アプリのプロトタイプを人目を引くように見せることに責任があります。
UI開発者の焦点は、ユーザーが簡単に操作できる魅力的な要素を実装することです。 たとえば、顧客がUIデザインを介して製品を購入するのがいかに簡単であったか。 UX開発者は、アプリまたはWebサイトでの人間とコンピューターの相互作用の改善に重点を置いています。 UXは、ユーザーテストと反復の助けを借りて改善されています。
UIデザインは、デジタル製品の外観とパフォーマンスに重点を置いています。 開発者はアプリがユーザーにどのように表示されるかに関心があり、UXはユーザーの視点に焦点を合わせています。 開発者は、アプリ、ソフトウェア、またはWebサイトでのユーザーエクスペリエンスを向上させるUIデザインに変更を加えます。 スムーズなUIは、UXにプラスの影響を与えます。
両方の用語は大きく異なりますが、互いに分離されていません。 一方は他方に影響を与えずに作業することはできません。 UI / UXデザインの使用は、最高でスムーズなユーザーエクスペリエンスを提供することです。 美しいUIは魅力的ですが、UXがなければ、ユーザーには役に立たないことがわかります。 魅力的なUIがなければ、優れたUXでさえ時代遅れになります。 UIとUXは、成功するモバイルアプリまたはソフトウェアのバックボーンです。
UIの重要性
モバイル中心の世界では、ユーザーフレンドリーなUIデザインは、企業がモバイルアプリ市場のトップを維持するのに役立ちます。 優れたUIの実装が、ユーザーがアプリに惹かれる理由です。 UIがデジタル製品のUXに影響を与えることはすでに上記で確立しています。 UIがデジタル製品にとって重要である理由は次のとおりです。
- 顧客がウェブサイトやアプリを使いやすいと感じた場合、企業のコンバージョン率は高くなります。
- 快適なユーザーエクスペリエンスは販売と顧客ロイヤルティを高めるため、ポジティブなユーザーエクスペリエンスを最優先する必要があります。
- 悪い経験は、顧客があなたのウェブサイトやアプリに戻らない理由を与える大きな転換です。
- あなたのウェブサイトが複雑すぎるか難しいという噂が広まると、あなたのビジネスのイメージは指数関数的に悪化します。
- クリエイティブでトレンディなUIは、ユーザーをWebサイトやアプリに引き付けます。
- 安定したUIにより、アプリ/ウェブサイトのコンテンツが可能な限り最良の方法で表示されます。
- 顧客は、簡単でシンプルなナビゲーションが好きです。 ユーザーがあなたのウェブサイト/アプリを簡単にナビゲートし、彼らが望むものを見つけることができれば、それはあなたのトラフィックを増やします。
2020年のUIトレンド

ユーザーエクスペリエンスは、デジタル製品への最新のUIトレンドの実装により、2020年も進化し続けています。 2020年のトップトレンドは、AIの使用、速度、シンプルなUIデザイン、モバイルファーストのアプローチを優先しています。
最新のスマートフォンは、表示されるコンテンツのためのスペースを作るために、境界線や丸みを帯びたエッジなしで製造されています。 UIデザイナーは、アプリやWebサイトのデザインに鋭利な要素を使用することに慣れなければなりません。
フルスクリーンスマートフォンの最新バージョンのオペレーティングシステムで実行されているアプリも、ダークモードを採用しています。 UIデザインを実装するときは、ダークモードの使用を検討する必要があります。

デジタルの世界は、グリッドと画面に固定されたUIに固執する傾向を残しています。 2020年に、ARは物理的な世界とデジタルの世界を統合します。 ARの影響を受けたUIにより、ユーザーは実際の環境にいるように感じることができます。 開発者は、周囲を3Dオブジェクトに変換するUIを設計します。
2019年には、VRまたはバーチャルリアリティの大きな進歩が見られ、2020年には、人工知能(AI)が大きな人気を博します。 デザイナーに取って代わるものではありませんが、タスクをより管理しやすくします。 AIはすでに大きな存在感を示しており、ユーザーに応じて調整された大量のデータを収集するために使用されます。
AI統合UIは、インテリジェントユーザーインターフェイスとして知られています。 これは、人間とコンピューターの間の通信を改善するように設計されています。 IUIはユーザーを理解し、対話をより「自然」にしようとします。 たとえば、Samsung Galaxy S7 Edgeには、ユーザーが眠りに落ちたことを検出できるUIが付属しています。 画面は目覚めたままですが、ユーザーの目を閉じると、画面は自動的にオフになります。
2020年には、さまざまなアニメーションやイラストが登場します! ユーザーは、アプリやWebサイトのグラフィック要素を操作できるようになります。 スクロールとともに移動する要素は、ユーザーの注意を引き付け、それをユーザーの記憶に埋め込みます。 そのような思い出に残る体験は、ユーザーにとって忘れがたいものです。 ただし、アニメーションが多すぎるとイライラするため、この傾向に注意してください。
2020年のUIに最適なツール

技術の進歩により、デジタル製品に対する人々の期待が高まっています。 銀行で入金する時代もあり、今ではスマートフォンで送金しています。 開発者は、より少ない金額で解決することはできません。 ユーザーを驚かせるUIを設計する必要があります。
2020年には、デザイナーはユニークで革新的なUIを設計するための最高のツールのいくつかにアクセスできるようになります。 ここに3つの最高のツールがあります:
「Fluid」は、プロトタイプの作成に最適なクロスプラットフォームのUIデザインツールです。 プロトタイプは通常、実際の製品に近いものです。 これは、最終製品が開発される前に、UIの不規則性やバグを取り除くために使用されます。
Optimizelyは、インターフェイスが開発中である間、UIデザイナーにとって便利なツールです。 このツールを使用すると、設計者はインターフェイスを変更し、新しい変更の結果を特定できます。
「スケッチ」は、デザイナーが構築する前にユーザーインターフェイスを「描画」または「スケッチ」できるようにするUIデザインツールです。
UI開発者の5つの基本的なスキル
成功したクリエイティブなUI開発者になるには、スキルを習得する必要があります。 2020年に向けて、これらは開発者に求められる最高のスキルです。
HTMLは、何十年も前から存在しているコーディングのコア言語です。 HTMLはブラウザとの通信に使用されるため、UIを設計するための必須要件になります。
CSSは、Webページのスタイルを設定し、ユーザーインターフェイスを改善するために使用されるテクノロジです。 Webページのすべての要素はHTMLとCSSによって制御されるため、開発者にとって重要なスキルになります。
HTMLとCSSはウェブページの外観を制御するテクノロジーですが、JavaScriptはそれらを機能させるプログラミング言語です。 クライアント側のプログラミング言語は、Web機能やスタイルシートと連携して、複数のページ間でトランザクションを実行します。
JavaScriptライブラリまたはフレームワークは、UIの設計を容易にする事前に作成されたJavaScriptコードです。 開発者には、Angular Js、ReactJs、Vue.Jsなど、必要なものに応じて選択できる複数のオプションがあります。
コードを完璧にするものは何ですか? 良いデバッガー! すべてのUI開発者は、Webページ要素のエラー分析に役立つデバッガープログラムを用意する必要があります。
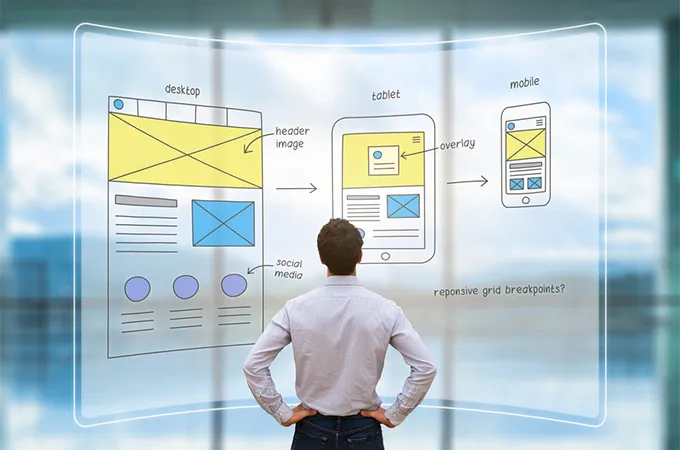
UI開発者にとって最も難しい課題の1つは、応答性の高いユーザーインターフェイスを作成することです。 UIはソフトウェアまたはアプリへのゲートウェイであり、さまざまなユーザーに対応する必要があります。 これは、UIが複数の画面サイズとブランドと互換性がある必要があることを意味します。
UIデザイナーの種類
いくつかの種類のUIデザイナーの内訳は次のとおりです。 以下は、デザイナーの職務記述書としても使用できます。
- モバイルUIデザイナー–企業は革新的なモバイルアプリの作成に焦点を移しています。 ほとんどのデザインは単調すぎるように思われるため、スキルがあれば、モバイルアプリのUIのデザインを開始してください。
- PC UIデザイナー–最も一般的に設計されているユーザーインターフェイスはPCである必要があります。 PC UIデザイナーは、さまざまなラップトップやデスクトップ画面のUIの設計に優れています。
- ゲームUIデザイナー–この分野のデザイナーは、モバイルゲームとオンラインゲームに重点を置いています。 ゲームのUIは、ゲームが複雑なため、設計が最も困難です。
- AR / VRデザイナー–おそらくこの10年間で最も人気のあるUIデザインです! ARとVRは急速に人気を博しており、UIデザイナーにさまざまな機会を生み出しています。
UIデザインの未来は今です!
多くの場合、ビジネスオーナーはUIを当然のことと考えていますが、それはデジタル製品を作成または破壊する重要な側面です。 UIデザインは、注意を払えば、ビジネスの繁栄に役立つという取り組みです。 プロのUIデザイナーは、ユーザーインターフェイスの動作を理解し、それをより良いものに変更する手頃な価格のWebおよびアプリ開発者になることもできます。
