ワークフローをスピードアップするためのこれらのヒントを使用してUIデザインを開始する
公開: 2022-03-10デザインに取り組んでいるとき、テキストブロックを大きくするか小さくするか、要素の周りの空白の量を増やす(または減らす)かなど、すべての可能性に苦労しますか。 そして、この色はどうですか?それはもっと暗くするべきですか、それとももっと明るくするべきですか?
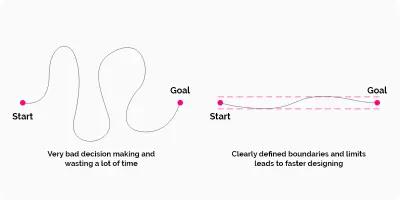
この記事は、設計プロセス全体を通して従うべき制限とルールの作成についてです。 ユーザーインターフェイスで要素を組み合わせる方法は無限にあります。そのため、いくつかのルールと境界を設定する必要があります。そうしないと、デザインワークフローが不快な雑用になる可能性があります。 あなたはすべての可能性に苦労していて、多くの「正しい」オプションの中から最良のオプションを選択しようとしているかもしれません。 いくつかの基本的なルールを設定(および従う)することで、デザインの見た目もより一貫性のあるものになります。

ユーザーインターフェイスデザインの一貫性を保つことの重要性
最初から始めましょう。 あなたはあなたのデザインが見栄えが良く信頼できるものであることを望みます、そしてあなたはどんな犠牲を払っても混乱を避ける必要があります。 これを実現するには、設計作業のためのシステムを用意することが非常に重要です。
開発者もシステムを高く評価します—彼らはあなたのデザインに秩序があり、あなたが彼らの仕事をより簡単にしているという事実を気に入るはずです。
所定のサイズによるサイズ変更のシステム
テキストブロックのサイズを変更するか、画像のサイズを変更するか、空白を調整するかは関係ありません。 各要素の大きさを決定する必要があります。 そして、私はあなたがこの状況にあったに違いありません:あなたは要素のサイズを選択したことがありますか?そして5分後にあなたはそれを変更し、そしてそれから何度もそして多分何度も何度も?
どのサイズが最適ですか? それはあなたが試したものの一つかもしれませんね? この終わりのない時間の無駄な罠を避ける必要があります!
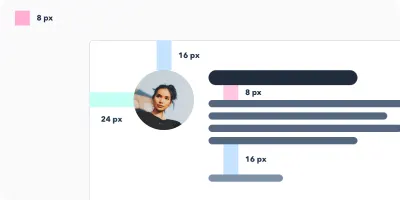
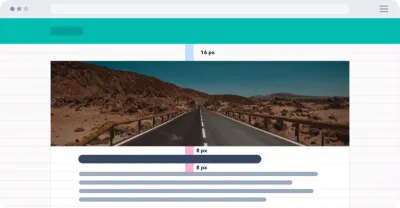
基本単位を選択することから始めます:8ピクセルグリッド
デザイン全体をすっきりと見せるために、最初に測定値を設定してから、すべてのサイズを決定すると便利です。 どの値を選択するかは完全にあなた次第ですが、多くの場合、最良のオプションはいくつかの実証済みのルールに従うことです。 そして、これらのルールの1つは、要素のサイズを変更して正確に8ピクセル移動することです。 このルールにより、意思決定が合理化されます。
pxとdpに関する注意:*ピクセル(px)に加えて、画面のデザインとプロトタイピングでdpという用語が使用されていることを聞いたことがあるかもしれません。 dp単位は、「密度に依存しないピクセル」の略です。 単位は160dpi画面を基準にしているため、1dpは160dpi画面では1ピクセルに等しく、320dpi画面では2ピクセルに等しくなります。 数式はpx = dp * (dpi/160) 。*です。
小さい要素やオブジェクトを操作する場合は、8ではなく4ピクセルの増分を使用してもかまいません。必要に応じて、さらに調整できる場合があります。
しかし、なぜ正確に8ピクセルなのですか?
ここで8が「マジックナンバー」のように機能することが多い理由はいくつかあります。
- 8ピクセルは、十分な最小の「ジャンプ」です。
- 8は、4と2で割り切れるので、大きな数です。
- 8を使用すると、8/2 = 4、4 / 2 = 2、および2/2 = 1のように、半分のピクセルで終わることなく、任意の要素のサイズを簡単に変更できます。最終的には5ピクセル、次に2.5ピクセル、次に1.25ピクセルになります。 画面用にデザインするときは、半分のピクセルをできるだけ避けたいと思います。 ピクセル全体を使用することにより、デザイン内の要素が正確なピクセル境界に揃えられるため、より鮮明に見えます。
- 8の倍数(8、16、24、32、40、48、56、64、72、80など)は、2進値(1、2、4、8、16、32、64、128、256)と絡み合っています。 、512など)。
- 最後に、数字は覚えやすいです。
8ピクセルグリッドを使用する利点は何ですか?
- デザイナーとして、あなたの決定時間は貴重です。 これにより、より速く、より効率的になります。
- 開発者と協力している場合は、自分とチームを支援するシステムを作成できます。 開発者が簡単な変更を行う必要がある場合は、8ピクセル単位で値を調整できます。 これにより、一貫性と順序が保証されます。
- あなたのウェブサイトを使用している人々は、彼らがそれを訪問するとき、快適に感じるでしょう。 彼らはウェブサイトを信頼し、インターフェースを使いやすくなります。


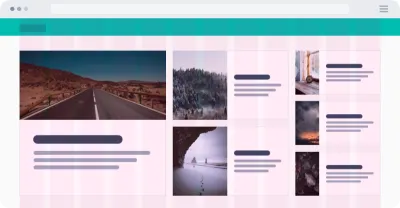
グリッドを使用してすべての要素をレイアウトする
水平ハーモニー
あなたはすでにウェブサイトをデザインするときにグリッドを使用していると確信しています。 グリッドを使用すると、すべての要素をデジタルキャンバスに正確に配置できます。
グリッドはインターフェイスのスケルトンを形成し、要素を配置できる場所を決定します。 テンプレートは構成を保持し、デザインの一貫性を高めるために明確な境界を定義します。 これで、要素を配置する場所を簡単に決定できるようになります。 経験を積むにつれて、必要に応じて境界を更新できます。
しかし、このグリッドをどのように作成しますか? 次に詳細を説明します。 基本的に、列の数とサイズはランダムであり、ニーズによって異なります。 デザインが詳細であるほど、グリッドに必要な列が多くなります。 躊躇している場合は、経験豊富な同僚に支援を求めてください。
また、ユーザーインターフェイスデザインをもう少し深く理解するのに役立つ「UIデザインの包括的なガイド」を読むことをお勧めします。

垂直ハーモニー
水平方向の調和を維持するのと同様に、設計でも垂直方向の距離を一定に保つことが重要です。 スプレッドシートの行と同様に、テキストを等間隔に保つのに役立ちます。
これらの行はどのくらいの大きさにする必要がありますか? 繰り返しますが、それはあなた次第です。 ただし、8ピクセルまたは8の倍数(16など)を使用することをお勧めします。 要素またはテキストを配置する境界を再定義します。

正しい方法でフォントサイズを選択する
巧妙に作成されたデザインを見ると、フォントサイズに一貫性があることがわかります。 これには理由があります。
注:デザインに必要なフォントは2つ、場合によっては3つだけであることにも注意してください。 ただし、適切な書体を選択して連携させることは、このチュートリアルの範囲を超えています。
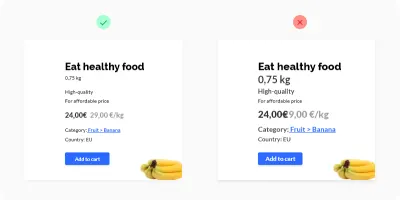
プロジェクト全体で使用するいくつかの主要なフォントサイズを定義することから始めます。 (たとえば、30、31、および32ピクセルを使用するのはばかげています。むしろ、これら3つの非常に類似したサイズを1つに組み合わせます。)

標準のフォントサイズには2つの利点があります。
- あなたのデザインはより一貫性があり、よりエレガントになります。
- それは設計プロセスをスピードアップし、あなたをより効率的にします。
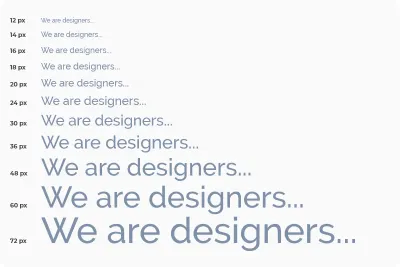
フォントサイズ
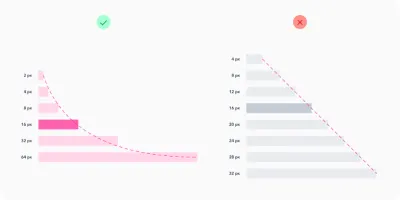
フォントサイズを定義するときは、同じ増分でサイズを大きくしないように注意してください。 テキストを拡大するときは、非線形である必要があります。 これは、作成するテキストが大きいほど、増分を大きくする必要があることを意味します。

フォントサイズが12ピクセルのテキストブロックがあり、それを拡大したいとします。 14ピクセルを試して、満足しています。 しかし、大きな見出し(40ピクセル)があり、それを大きくしたいとします。 サイズを40から42に2ピクセルだけ増やしますか? もちろん違います。 光学的には、テキストにははるかに大きな変更が必要です。 あなたはそれを24ピクセル増やす必要があるかもしれません、あなたにもっと大きな64ピクセルの見出しを与えます。
つまり、これは、テキストを大きくしたいほど、使用する必要のある増分が大きくなることを意味します。 この非常に単純な原則は、テキストだけでなく、ボタンのサイズ、空白、その他すべてにも当てはまります。
これは通常、等比数列に基づいています。 フォントスケールを示す非常に便利なチャートを次に示します。

ただし、タイポグラフィの場合、1つの実績のあるスケールが、永遠に使い続けたいフォントサイズで使用されます。 スケールは12、14、16、18、20、24、30、36、48、60、および72ピクセルです。

テキスト行の高さ
すべてのフォントサイズを定義したら、行間隔に注意する必要があります。 行の高さについては、4ピクセルの増分を再度使用します。 たとえば、16ピクセルのテキストの場合、行の高さを24ピクセルに設定しましょう。 テキストをもっと呼吸させたい場合は、行の高さを4ピクセル増やして28にします。
プロジェクトの色を定義する
色の組み合わせがいくつあるか知っていますか? たくさん! 色合いを事前に定義しないと、時間がかかりすぎます。 黒、白、そしてたとえば青に制限することはできません。 色ごとに他の色合いが必要になります。デザインプロジェクト全体で色合いが一貫するように、事前に色合いを設定することが重要です。 デザインに混乱を生じさせたくありません。 色ごとに5〜10色を目指します。 色ごとに9つの色合いを定義することを好みます。
色合いを詳しく見てみましょう。
なぜ各色の9つの色合い?
最初の利点は色の命名です。 グラフィックエディタまたはCSSコードのどちらを使用している場合でも、このヒントの恩恵を受けることは間違いありません。 各シェードには、100、200、300、400、500、600、700、800、900などの番号が割り当てられます(なぜ数百ですか?通常、これは書体のカットも編成される方法です)。
第二に、9は色を定義するための便利な数字です。 これらの色合いを準備する最良の方法は、9つの正方形の列を準備し、正方形を色で塗りつぶすことです。 真ん中のものがベースカラーになります。 次に、最も明るい色合い(左端)と最も暗い色合い(右端)を定義します。 次のステップは、その間の色相を選択することです。

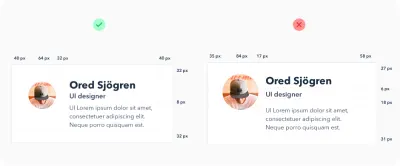
要素のさまざまなサイズ、タイプ、および状態を準備します
デザインで作業するときは、通常、無数のアイコン、ボタン、およびその他のコンポーネントで作業します。 繰り返しになりますが、事前にいくつかのサイズを準備し、オプションをできるだけ少なくすることをお勧めします。 設計プロセス中は、他のサイズを追加したり、ニーズに合わせてコンポーネントのサイズを調整したりしないでください。 代わりに、すでに定義したものを使用するだけで、デザイン全体がより一貫性があり、クリーンになります。
例としてボタンを見てみましょう。 始めるときは、それらの階層構造を定義する必要があります。 これを行うには、プライマリアクションのあるボタン、セカンダリアクションのあるボタン、およびおそらく重要度の低いアクションのある別のボタンを作成します。 ボタンごとに、そのステータス(アクティブ、非アクティブ)とカラーバリエーションを指定します。 常に要素の数を最も重要なものに減らすようにしてください。

他の要素のプロパティを定義する
ユーザーインターフェイスの設計者は、設計作業でシャドウを使用することがよくあります。 ただし、経験の浅い設計者にとっては、影が苦労することがあります。 シャドウを作成するときは、x軸とy軸に沿ったシャドウの距離、およびブラーの半径、色、透明度を設定する必要があります。 シャドウは微調整に時間がかかることがあるため、デザインに飛び込む前にシャドウを準備する必要があります。 (色の場合と同じ方法を使用して)一連の影を準備し、それを設計プロセス全体に適用すると便利です。
また、コーナーの半径、透明度、カラーグラデーションなど、操作する要素の他のすべてのプロパティに注意してください。

ホワイトスペース
空白を適切に調整することが重要です。 要素を外側(マージン)からオフセットするか、内側(パディング)からオフセットするかにかかわらず、マジックナンバー8に再度依存する必要があります。 オフセットを8ピクセル増やします(小さな要素の場合は4ピクセル)。 フォントサイズと同様に、必要なギャップを大きくするほど、増分を大きくする必要があります(ここでも、これらの増分を事前に定義する必要があります)。

結論
デザインをクリーンで一貫性のあるものにするために、いくつかの境界とプロセスの明確なパスを定義します。
デザインの各要素で作業するときは、次の点に注意してください。
- デザインのどこかですでに使用しているかどうかを確認してください。 もしそうなら、あなたは単にその要素をコピーすることができます。
- 水平方向と垂直方向のリズムに従い、最初に定義した手順を使用して要素のサイズを調整します。
- 複雑な決定やピクセルとの終わりのない戦いは避けてください。 システムを導入します。
- 同じ要素を2回作成しないでください。 設計に秩序があれば、作業はより良く、より効率的になり、より速く反復でき、開発者とより簡単にコミュニケーションできるようになります。 開発者はあなたのスタイルに従う変数を設定するので、それらを明確に定義します。 クリーンなデザインが得られ、開発者はより優れた、より持続可能なコードを作成できるようになります。 誰もが幸せになります。
関連読書
- 「レイアウトグリッドを使用してより優れたUIデザインを構築する」、Smashing Magazine、Nick Babich
- 「「px」、「dip」、「dp」、「sp」の違いは何ですか?」、StackOverflow
- 「UIデザイナーがモバイルアプリを設計するための単位として「ピクセル」ではなく「dp」を使用しているのはなぜですか?」Kikahola、Medium
- 「
font-weightweightCSSプロパティ」、Mozilla Developer NetworkWebドキュメント - 「より少ないフォントを使用してデザインゲームを強化する」、Jacci Howard Bear、Lifewire
- 「吸い込まないUIシャドウの作成」、アナスタシアカス、ミディアム
- 「フォントを組み合わせるときに従うべき10のゴールデンルール:デザイナーからのヒント」、Janie Kliever、Canva
- 「マテリアルデザイン:8 dpグリッド、4 dpグリッド」、Googleヘルプ
- 「デザインの中には乱雑に見えるものとそうでないものがあるのはなぜですか」、UXCollectiveのReinoudSchuijers氏
