すべてのデザイナーが知っておくべき18のタイポグラフィルール
公開: 2021-02-19彼らの塩に値するすべてのグラフィックデザイナーは、タイポグラフィがデザインすることがどれほど重要かを知っています。 フォント、間隔、構造を賢く使用することで、読者の目を引き、より良い応答が得られることは間違いありません。
タイポグラフィは、コピーを明確で読みやすく、視覚的に魅力的なものにするために文字を配置する芸術(および科学)です。 それを正しく行うと、特定の感情を引き出し、多くのことを言わずに強力なメッセージを伝えることができます。
タイポグラフィの本質を知ることは、デザインを改善するのに役立つだけでなく、それらのルールを有利に曲げることもできます。
デザインスキルの向上に役立つ、専門家が推奨するタイポグラフィのガイドラインを次に示します。 みてみましょう。
1.基本から始めます
他のデザインの実践と同様に、アートの本質を知ることは不可欠です。 耳で弾けると思うかもしれませんが、実はタイポグラフィはかなり複雑です。 したがって、初心者として、タイポグラフィの基本的な信条に精通してください。
タイポグラフィの基本的なデザイン要素には、どの言語でも、間隔、色、書体、コントラスト、一貫性、階層、配置などがあります。
時間をかけて、これらの基本事項(さまざまな書体、特定の語彙、関連する測定値)について学習してください。 それらを試してみてください。
2.フォントの選択を軽視しないでください

ランダムに目を引いて始められる書体を選びたくなりますが、それは地形の世界で犯す可能性のある最大の間違いの1つです。
心理学がさまざまな書体にリンクされていることを知って驚かれることでしょう。これらはあなたの作品のトーンを設定し、視聴者があなたのコンテンツをどのように見るかに影響を与える可能性があるからです。 デザイナーとして、使用するフォントが市場に適合していることを確認する必要があります。
あなたは法律事務所のパンフレットに間抜けなフォントを選ばないでしょう、今あなたはそうしますか? バースデーカード用かもしれませんが、正式なものではありません。
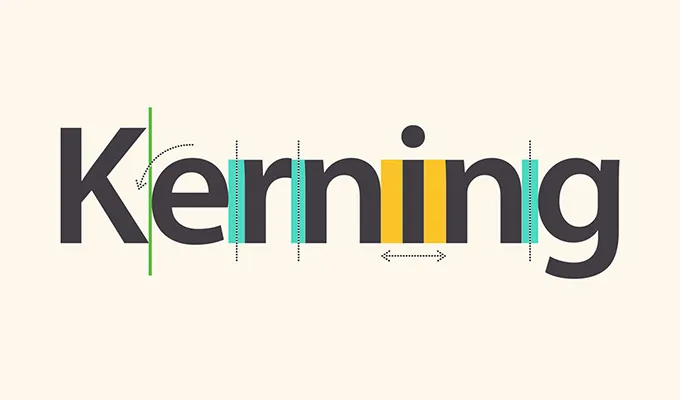
3.カーニングを理解する

不均一でずさんなカーニング以上に、読者をあなたの作品から遠ざけることができるものは何もありません。
これは、コンテンツをより魅力的で合理化するために、文字間の間隔を最適化する行為です。 それほど多くはないように見えますが、適切に調整されたカーニングは、あなたのデザインを見ている人に違いをもたらすことができます。 目的は、すべてのキャラクター間の間隔を美的に均一にすることです。
Adobe Illustratorなどの便利なツールは、カーニングの問題を解決するのに役立ちます。 しかし、あなたは定期的な練習でのみ良くなることを知ってください。
多くのカーニングエラーは、特に長い段落では、微妙で見つけにくいものです。 デザイン全体を台無しにする可能性があるため、このような間隔の誤りを最小限に抑え、見出しやロゴのカーニングの問題を回避することを目標にする必要があります。
4.視覚的階層を念頭に置いてください
視覚的な階層を利用することは、読者に焦点を当ててほしいコンテンツの特定の部分を強調する素晴らしい方法です。
視覚的な階層を効果的に使用して、読者が情報を受け取る順序を確立して切り替えることにより、読者を作品に導くことができます。 あなたの作品の重要な見出し、段落、および区切りを強調することによって、彼らの視力を導くようにしてください。 視覚的な方法で、コンテンツを最も重要な側面からそれほど重要でない側面に合理化します。
活版印刷の視覚的階層がないと、作品は1つの大きなコンテンツのように見えます。 読者はあなたの仕事に集中するのが難しいと感じるでしょう。 そして、読者を退屈させることは、デザイナーとして犯すことができる最大の罪です!
5.フォントを賢く選択する
多くのアマチュアデザイナーは、多くの場合、スリップして多くのフォントスタイルを取り入れます。 私たちはそれらを非難しません-さまざまなフォントスタイルを使用するとあなたの作品が目立つようになると考えたくなります。 まあ、それは真実ではありません。
多くのフォントを使用すると、読者の満足感につながる可能性があります。 さまざまなフォントや配色の中で、コンテンツの要点が失われる可能性があります。 さらに悪いことに、あなたの作品は専門的ではなく、一貫性のないものとして出くわします。
理想的なフォントのバリエーションは、最大で2〜3つの書体である必要があります。 1つのフォントとサイズを本文に、1つをヘッダーに、もう1つをサブヘッダーに使用します。 作品の一貫性が保たれている限り、さまざまなフォントを使用できます。 2つの似たような書体は、デザインに何の価値ももたらさないため、避ける必要があります。
6.アライメントに焦点を当てる
フォントの配置は、タイポグラフィで非常に重要な概念です。 MS Wordを使用して、使用可能な4種類の配置オプション(左揃え、右揃え、中央揃え、および両端揃え)を調べます。
アライメントの最も一般的で標準的な形式は、左アライメントです。 それは読者の自然な読書習慣に従うので、ほとんどの作品でデフォルトとしてそれを見つけるでしょう。 人々は左から右へ読むことに慣れています。 他のタイプの位置合わせは、定期的かつ目的なしに使用すると不快感を与える可能性があります。
ただし、見出しには中央揃えがよく使用されます。 また、2つの段落の間に引用符を追加するなど、書面での休憩も提供します。 一方、右揃えを使用すると、履歴書などのコンテキストに合わせてテキストを片側にうまく配置できます。
覚えておくべきことの1つは、左右両方に配置されたギザギザの線に注意することです。 線がはみ出していると、全体がだらしなく見え、テキストに凹凸が生じる可能性があります。
7.グリッドを利用する
アラインメントについて説明しましたが、コンテンツを空間的に調整する別の方法があります。 それはあなたのデザインにグリッドを組み込むことです。 デザイングリッドは、ページ上のすべてのものが、たとえ少しでも、他の何かに関連して追加されることを保証します。
これは視覚的な調和につながり、作品に一貫性を与えます。 それをあなたの仕事のデザインステンシルと考えてください。
すべてのピースにデザイングリッドを使用する必要はありません。 詳細を簡単にするためにそれらを無視することはできますが、デザインに複雑さを追加するときにすべてをうまく調整するのに役立ちます。
8.フォントを伸ばしたり歪ませたりしないでください

コンテンツに適したフォントを見つけたら、サイズを微調整して幅を広くしたり高くしたりしないでください。
より多くの空きスペースを埋めるためにフォントを引き伸ばしたくなるかもしれません。 すべてのフォントは、その形状、サイズ、およびテクスチャを考慮して作成されていることを知っておく必要があります。 したがって、それを伸ばしたり縮めたりすると、その美的魅力を台無しにする可能性があります。

フォントを歪める代わりに、自分の作品に合った適切なフォントを選択してください。 オンラインには無料と有料のフォントが無限にありますので、賢明に選択してください。
活版印刷の測定と呼ばれる手法は、適切なフォントを選択するのに役立ちます。 フォントはWebページ上で異なるスペース比率を占めるため、Webページを設計するときにフォントの測定が重要になることを覚えておくことが重要です。
フォントの測定には「ポイントシステム」方式が使用されます。 文字の高さは「x-height」と呼ばれ、幅は「setwidth」と呼ばれます。 2つのフォントをペアリングするときは、同じサイズと幅のフォントを選択してください。
9.賢くペアリングするためのセカンダリフォントを選択する
1つのピースに多くのフォントを使用しないように警告しましたが、フォントを戦略的にペアリングすると、コンテンツに多くの価値が追加される可能性があります。
一般的に、テキストのタイトル、小見出し、本文には最大3つのフォントバリエーションを使用できます。 見出しと小見出しに異なるフォントを使用して、視覚的な階層を確立します。 極端に対照的なフォントや、2つを区別するのが難しい類似のフォントの使用は避けてください。
2番目のフォントは、最初のフォントを強調する必要があります。デザインの一貫性を維持しながら、最初のフォントを覆い隠したり、キャンセルしたりしないでください。
10.トレンドの時流に乗るのは避けてください
グラフィックデザインはファッションによく似ています。今日大流行しているスタイルは明日なくなります。
ですから、今は見栄えが良くなるかもしれないが、数か月後には時代遅れで奇妙に見えるような流行のデザインは避けてください。
それらのいくつかをデザインに組み込んでもかまいません。 やりすぎないように注意してください。 あなたはあなたのコンテンツが時の試練に耐えることを望んでいます。
それはあなたが流行のデザインで眠るべきだという意味ではありません。 それらを分析して、何がそれらを人気にしているのかを知ってください。 あなたのニッチに応える新しいアイデアを取り入れることは常に良い考えですが、他の誰もがそれをしているのでそれをしないでください。
11.文法規則を順守する
文法は作家の領域のようですよね? 文法はどのような関連性を設計する必要がありますか?
さて、文法は言語を話したり書いたりするための規則を支配します。 同時に、タイポグラフィは、見栄えのするように単語を設定および配置する技術です。 それらを一緒に使用して、植字の見栄えを良くします。
文法や句読点の不一致は、作品の価値を大幅に低下させる可能性があります。 句読点を適切に使用すると、プロのコンテンツとアマチュアの綿毛の多い作品を区別できます。 最高のデザイナーは常に細部に特別な注意を払います。
二重スペース、誤って配置されたコンマと句読点、不適切な大文字、および過度のハイフン、ダッシュ、記号に注意してください。
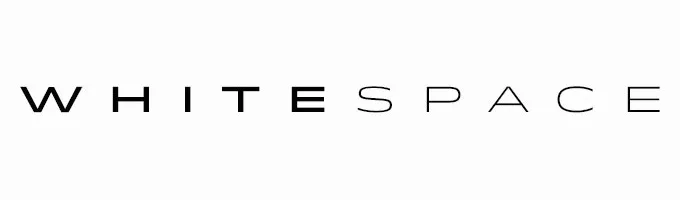
12.空白の重要性を過小評価しないでください

空白と空白にはかなりの違いがあります。
ホワイトスペースは、焦点を合わせて作品に視覚的な魅力を加えるために使用されます。 コンクリートで裏打ちされた舗装の間の緑のパッチのように、デザインを「呼吸」させることができます。
空白を効率的に使用すると、テキストのバランスをとることで作品に価値を加えることができます。 それはまたあなたの仕事の特定の部分に注意を引くために非常に創造的に使用することができます。 たとえば、コンテンツの重要な要素の周りに空白を追加すると、それらを強調し、デザインの唯一の焦点にするのに役立ちます。
空白の詳細については、ここをクリックしてください。
13.スケーリングと比率を確認します
タイポグラフィが画面のサイズに合っていることを確認してください。 ズームインおよびズームアウトして、タイポグラフィが画面全体の幅と長さに比例するようにします。
あなたがあなたの指導的権利を設定することを確認してください。 これは、各線の間の垂直方向のスペースです。 一般的に、理想的な値はフォントサイズの約1.25〜1.5倍です。
14.パレットを賢く選択する
戦略的なカラーパレットは、グラフィックデザイナーとしての最大の武器になり得ます。 補完的で対照的な色を使用してコンテンツに意味を追加し、カラーホイールを使用してデザインに適した色を選択します。
異なる色は、読者に特定の影響を与え、気分を設定するのに役立ちます。 たとえば、赤は情熱を呼び起こしますが、青はなだめるような効果があります。 さまざまな色を有利に使用する方法をご覧ください。
ただし、色がコンテンツを覆い隠さないようにしてください。 色は、コンテンツを追い越すのではなく、コンテンツを強化する必要があります。
15.読みやすさを優先する
読みやすさはあなたのデザインの鍵です。 あなたの読者は問題なくあなたのメッセージを読むことができるはずです。 いかなる状況においても、メソッドがコンテンツのメインテキストを妨げることはありません。
暗い背景、不快な色、小さいフォント、および多すぎる画像の使用は避けてください。 最高のデザインは、読めなければ意味がありません。
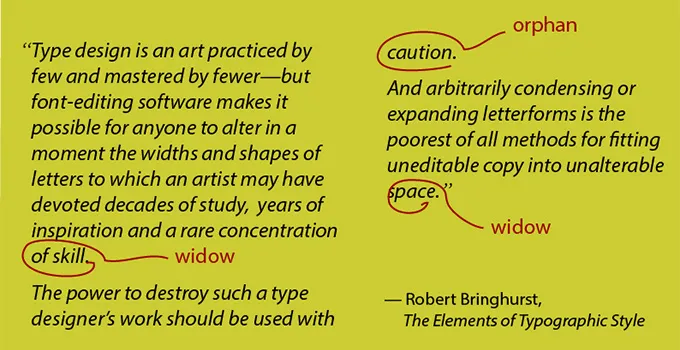
16.「未亡人」と「孤児」に気をつけろ

「未亡人」と「孤児」とは何ですか、そしてなぜそれらはタイポグラフィで重要なのですか?
活版印刷の未亡人は、次の列に移動する写真の一部であるテキストの行です。 孤立とは、次の列に移動した段落からの1つの単語です。 「未亡人」や「孤児」を避けるには、行の長さを手動で調整するか、テキストボックスまたは列のサイズを調整します。
17.芸術家のように考える
タイポグラフィをフォントの戦略的な使用とは考えないでください。 プレーンテキストを作成するだけではありません。 フォントをアートの一形態として扱います。
書体と既存のフォントだけに限定しないでください。 活版印刷のデザインに創造性を呼び起こし、渦巻き、テクスチャ、線、またはフォントを補完すると思われる創造的な要素を使用します。
18.適切なツールを使用して支援する
デザイナーは職人です。 そして、すべての職人は彼らの芸術のための適切な道具を必要としています。 PDFファイルにテキスト、画像、図形を追加できるSmallPDFなど、活版印刷のデザインに役立つ多くのツールを使用できます。 活版印刷ツールを自分で比較して、デザインに役立つツールと役に立たないツールを判断することをお勧めします。
結論は
タイポグラフィのこれらの基本を理解したら、残りはあなたの創造性とデザインチョップに任せてください。 これからはすべて主観的です。 ターゲット市場に刺激を与えて、素晴らしいストーリーを伝え、視聴者の感情を呼び起こすタイポグラフィデザインを作成しましょう。
