モバイルWebデザインのタイポグラフィガイド
公開: 2019-01-05モバイルウェブデザインのタイポグラフィに関しては、シンプルに保つのが最善です。 レスポンシブモバイルデザインが中心となり、モバイルユーザーエクスペリエンスを優先することがますます重要になっています。 タイポグラフィに関しては、デスクトップ画面で機能するものはモバイルデバイスでは機能しません。 モバイル画面は、美観と機能性を念頭に置いて設計する必要があります。 モバイルでタイプを使用するためのベストプラクティスを理解するには、ウェブとモバイルの両方のデザインでタイポグラフィの世界を深く掘り下げる必要があります。
Webデザインにおけるタイポグラフィの基礎
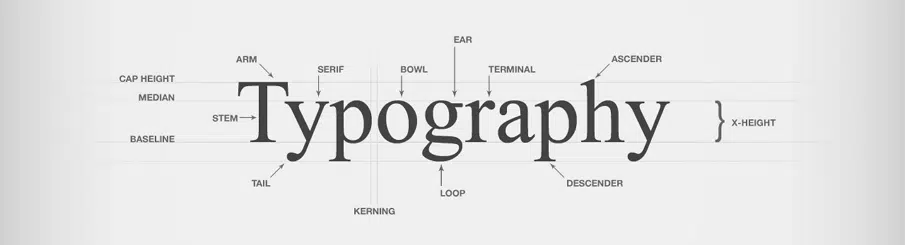
タイポグラフィは、書かれた内容を読みやすく魅力的なものにするために文字を配置する技術です。 これはさまざまな方法で実行できます。 書体、フォントファミリ、ポイントサイズ、行の長さ、間隔を選択することで、単語の全体的なデザインを試すことができます。 タイプを設計するときは、細部に注意する必要があります。 これらの書体の感情的な品質は、アイデアを明確に表現および伝達するのに役立ちます。
ユーザーがあなたのウェブページにアクセスしたとき、コンテンツだけではユーザーの興味や関心を維持することはできません。 タイポグラフィの選択は、ユーザーの行動パターンに大きな影響を与える可能性があります。 ユーザーがあなたのウェブサイトに読み取りを与えるためには、あなたは簡単に読めるウェブページを作成しなければなりません。 これらは、タイポグラフィがエンドユーザーに影響を与えるいくつかの方法です。
サイトのトーンとムードを設定します
タイポグラフィはブランドを強化するのに役立ちます。 書体のニュアンスは、顧客をWebページに引き付けるために使用できる感情を呼び起こします。 さまざまなスタイル、サイズ、タイプで遊ぶことで、ブランドに関連するさまざまな特徴を伝えることができます。
読みやすさ、スキャン、およびアクセシビリティ
読みやすさは、読者がWebページを簡単に利用できることです。 読みやすさは、単語内のグリフの間隔と配置、およびそれを簡単に識別できることを指します。 画面にタイプをデザインし、それに適切なスピードと使いやすさを与えることで、読者にコンテンツを読むように促すことができます。
スキャンを許可するには、テキストを正しくフォーマットする必要があります。 これは、ヘッダー、インラインリスト、およびプルクォートを使用する必要があることを意味します。
携帯電話のデザインに関しては、アクセシビリティを実現できることがたくさんあります。 これは、大きくて太字のフォントや色のしぶきに頼る必要がないことを意味します。 アイデアは、ユーザーをあなたのコンテンツに引き付け、ユーザーがあなたのメッセージを読みやすく、一瞥しやすくすることです。
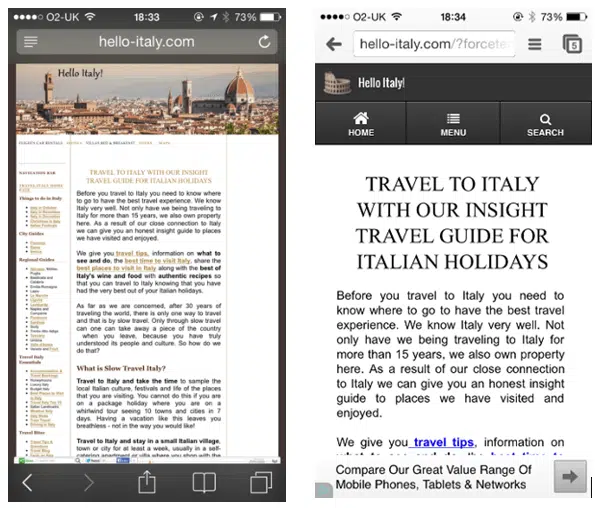
モバイルWebデザインのタイポグラフィ
モバイルデザインは絶えず変化しており、モバイルタイポグラフィも変化しています。 モバイルデバイスのタイプを設計するときに注意を払う必要があるいくつかのベストプラクティスと要素を見てみましょう。
1.フォント
小さな画面のデザインに関しては、フォントは細心の注意を払って選択する必要があります。 コンテンツの種類が異なれば、必要なフォントも異なります。 過度に装飾的なフォントは、読みやすさを低下させる可能性があります。 したがって、読みやすく、ページの全体的なユーザーエクスペリエンスを向上させる、クリーンでシンプルなタイプを使用することをお勧めします。

2.フォントサイズ
モバイル画面の画面サイズには制限があります。 したがって、デスクトップでフォントサイズを選択するルールは、ここでは適用されません。 デザインに非常に小さなテキストを使用すると、ユーザーの目を傷つけ、大きなテキストは読みの一貫性を損なう可能性があります。 IOSの場合、ユーザーテキストのサイズは10〜11ポイントの範囲です。
3.書体、スタイル、ブランド
複数の書体を混在させると、アプリが断片化されているように見え、最終的には読書体験が低下する可能性があります。 単一の書体のさまざまなバリエーションを使用することは理にかなっています。 これに加えて、システムに組み込まれている組み込みのテキストスタイルを使用することもお勧めします。 これは、特定の書体に付属するさまざまな機能を利用するのに役立ちます。
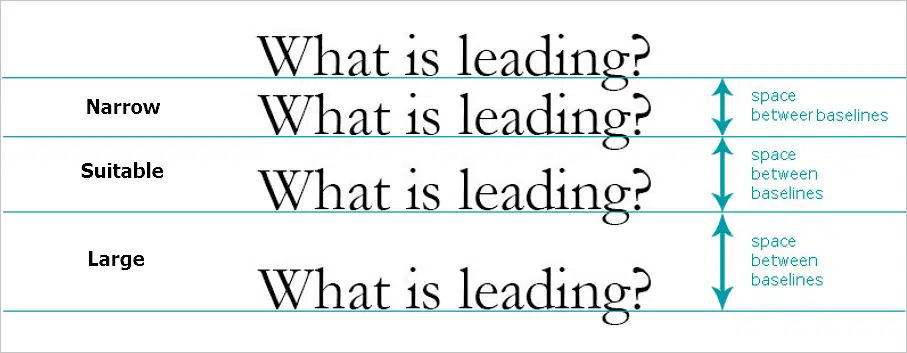
4.リーディング、カーニング、トラッキング、アラインメント
リーディングとは、線の間のスペースを指します。 モバイル画面はサイズが小さいため、読みやすさとデザインを向上させるには、行間のスペースを狭くする必要があります。 1.4emは、設計者が標準として使用することを好む標準です。 知っておくべきもう1つの一般的なヒントは、先頭はフォントのポイントサイズの120%である必要があるということです。
一方、カーニングは2つの文字の間のスペースのデザインです。 これはタイポグラフィに大きな影響を与えます。 特にモバイル画面では、このスペースを可能な限り一定に保つ必要があります。
トラッキングは、すべての文字の文字の全体的な間隔です。 2つを混同するのは簡単です。 効果的な追跡により、コンテンツが読みやすくなります。
画面上のテキストの配置に関しては、左揃えが好まれることがよくあります。 重要なのは、きれいなぼろきれを残し、線の間の一貫性のない空白を減らすことです。 左側の配置は、ユーザーの目が線の一方の端から次の端にジャンプできるため、最終的には最良の選択になります。
5.線の長さ
行の長さと、それがモバイル画面のタイポグラフィにどのように影響するかに注意してください。 読みやすく調和のとれたWebページを作成するには、1行あたりの文字数を30〜40以内に抑えます。
6.スペース
行、余白、段落、および文字の間のスペースは、調和のとれた視覚的に魅力的なモバイルWebページを作成するのに役立ちます。 また、ユーザーがテキストをより適切に操作するのにも役立ちます。 テキストコンテナを設計するときは、10〜20%の範囲に固執してください。
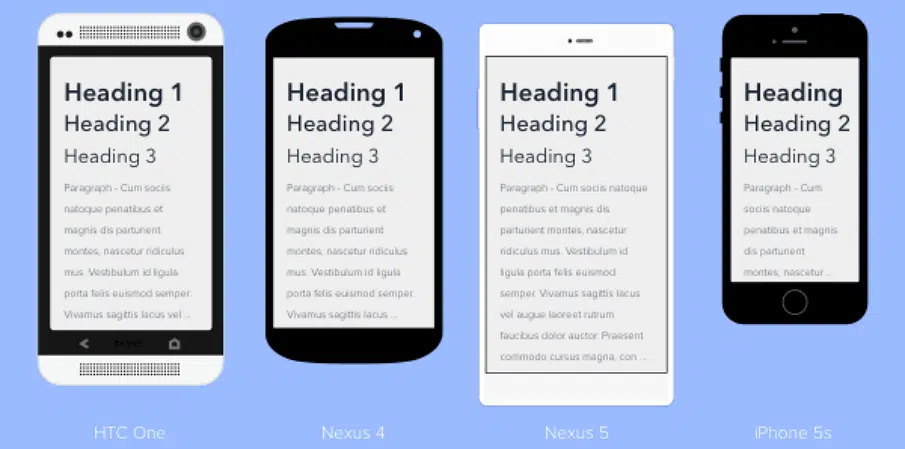
7.階層
見出しを使用して読者の注意を引くと、テキストの本文は読みやすいコンテンツにより焦点が当てられます
8.コントラスト
モバイルデザインでさまざまな要素を使用して、必要な量のコントラストを作成できます。 目標は、コントラストを可能な限り弱めることです。 これにより、読みやすさと全体的なユーザーエクスペリエンスが向上します。
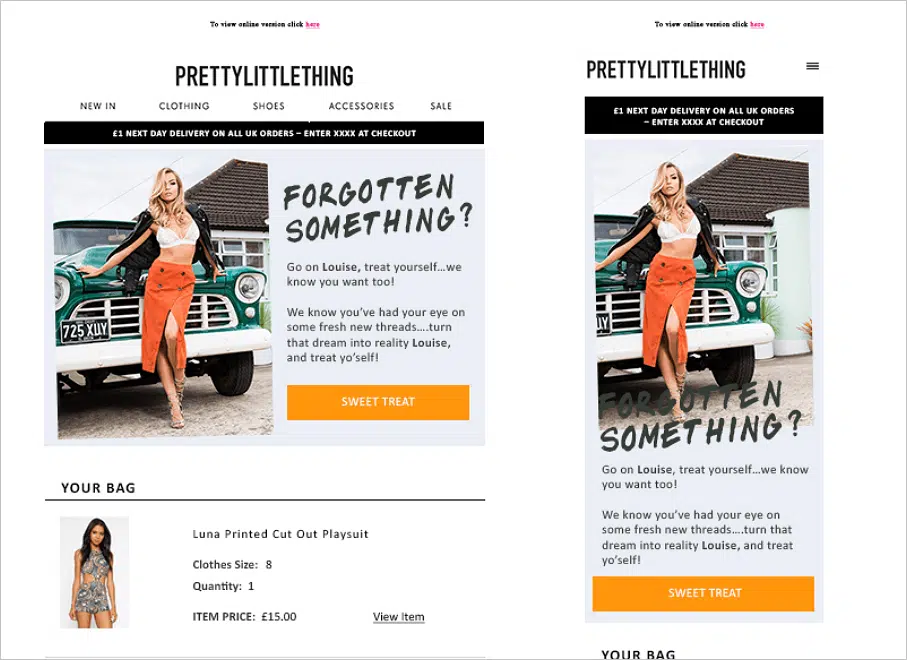
9.機能性と応答性
書体を使用するときは、常に機能を念頭に置いてください。 適切なタイプを適切な場所で使用することにより、見た目が美しくなるだけでなく、使いやすくなります。 したがって、たとえば、ユーザーにクリックしてもらいたいボタンには、より大きなフォントサイズを使用します。
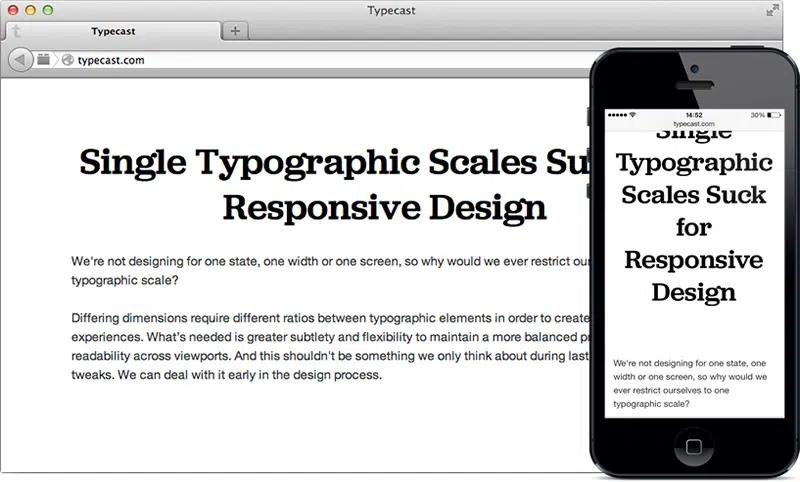
モバイル画面を引き継ぐレスポンシブデザイン。 デザイナーはレスポンシブタイポグラフィにもっと注意を払い始めています。 実際、設計者は、デバイスごとにタイプがどのように異なるかを理解する必要があります。
要約すると、モバイル画面のタイプを選択および設計する際に考慮すべきいくつかの重要な要素/ポイントがあります。 必要に応じて、デフォルトのシステムフォントから始めます。 これは最も安全な選択であり、モバイルタイポグラフィの限界を押し上げるのに役立つ機能が付属しています。 装飾フォントとユーザーセリフまたはサンセリフフォントを捨てて、シンプルで読みやすくします。 必要に応じて装飾を少し加えますが、デザインは最小限に抑えるようにしてください。 モバイル画面で2つ以上の書体を使用しないようにし、それらが互いに補完し合うようにしてください。 すべてのデバイスとプラットフォームで互換性のあるフォントを使用してみてください。
モバイルタイポグラフィに関しては、最高のユーザーエクスペリエンスを保証する、試行錯誤された選択肢に固執するのが最善です。