Webデザインで三角形を使用するデザイントレンド
公開: 2020-04-23「三角形の何がそんなに特別なのか? 単純で原始的な幾何学的形状です。 完璧主義のヒントがある円や正方形でさえありません。」 そして、あなたは絶対に正しいです(最初は)。 特別なことは何もありません。
ただし、これは初めてのポリゴンです。 それは、神聖な数の側面と角度で構成されています:3つ。 そして、正方形や長方形が私たちを囲んでいるので、それは実際の生活では非常にまれです。 壁、窓、ドア、テレビ、携帯電話、さらにはキーボードのキーまで、よく見てください。すべてが立方体または平行六面体です。
三角形がとても特別なのはそのためです。 彼らはいつも目を引く。 フラットアイアンビルディングを覚えておいてください-それは絶対に素晴らしいです。 現実の世界では、この形状の適切な実装を見つけることは困難です。 しかし、オンラインの広がりでは、特にWebデザインに関しては、不可能なことは何もありません。

インタラクティブで静的な地球儀と球体は、最近多くのプロジェクトに投入されており、最新のハイエンドソリューションとうまく調和しています。 この一連のイベントの装飾として三角形を使用することは理にかなっています。 それは自然な結果です。 そして、正直なところ、かなり目覚ましいデビューを果たしました。
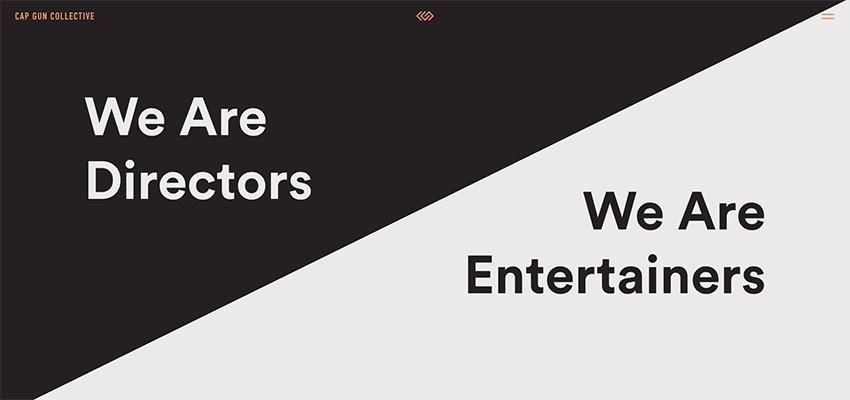
キャップガンコレクティブ
数年の間、幾何学的な形はデザイナーの心をわくわくさせてきました。 幾何学はトレンドです、それは確かです。 少し前に正方形の上昇を目撃していました。 分割画面がまだここにあるだけでなく、それらも改良されました。 キャップガンコレクティブを考えてみてください。 彼らのチームは、私たちが知っているように分割画面から離れ、根本的に新しいビジョンを提供しました。 これは、対角線を使用して画面を半分に分割し、2つの特徴的な三角形を作成することを意味します。 これは、装飾として機能すると同時に、メッセージを視覚的に描写するためのツールとして機能する独自のソリューションです。

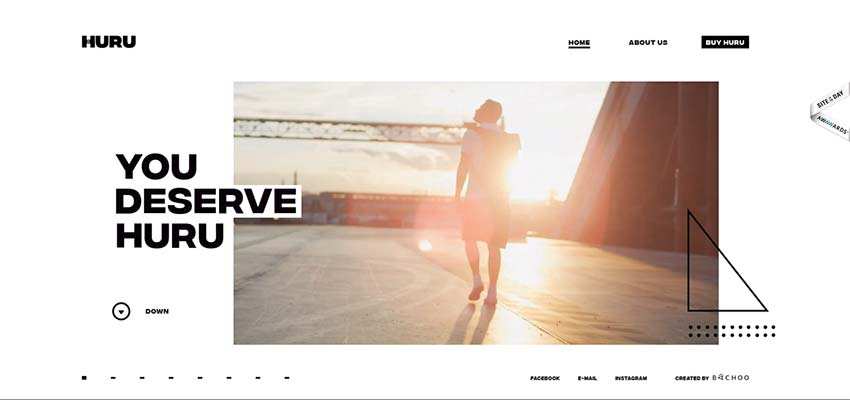
フル
何よりもまず、装飾としての三角形の利用に関しては、それらが側近の一部として使用されることを期待しています。 たとえば、Huruの場合を考えてみましょう。 非常に細い線とたくさんの新鮮な空気が入った古典的な直角三角形–平凡ですね。 今回ではない。 ここで、三角形は他の装飾的なディテールと完全に調和する美学の不可欠な部分です。 インターフェースに追加のレイヤーを追加し、対称性に貢献します–左側のレタリングをミラーリングします。 ある時点で、ここで宣伝されているバックパックを思い出させます。プロジェクト全体を埋め尽くすシンプルさと軽さのイデオロギー全体をサポートすることは言うまでもありません。

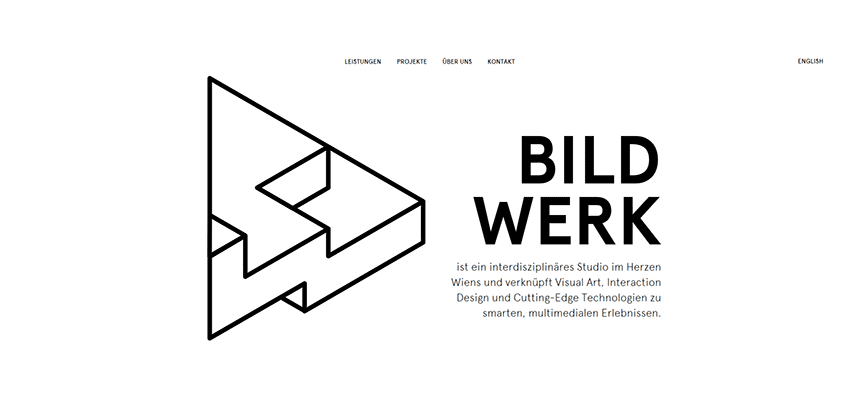
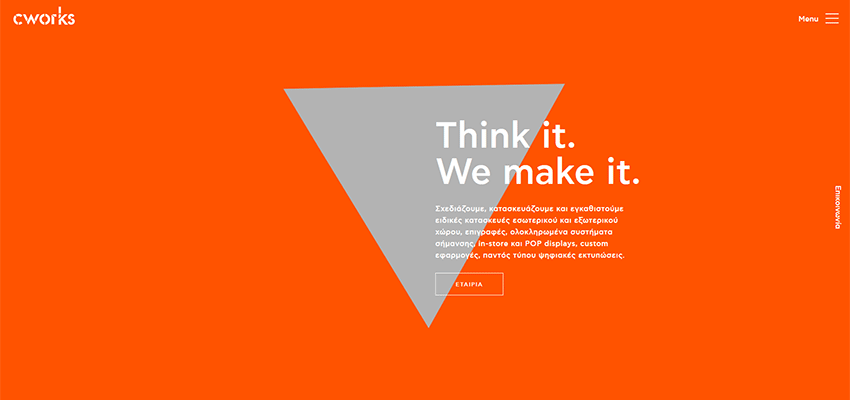
Bild Werk / Cworks
他の2つの些細な使用法は、BildWerkとCworksのホーム画面に表示されます。 ウィーンに本拠を置く学際的なスタジオのチームは、三角形を主人公の領域を豊かにするための主要なイラストとして使用できることを思い出させます。 それらの三角形は、前の例のものよりも複雑です。 そしてそれは3次元ですらあります。 三角形がテキスト部分のバランスをどのように取っているかに注意してください。 はい、それは目を打つ。 しかし、壊れやすいラインスタイルとたくさんの空白のおかげで、それは軽さの感覚をもたらします。 さらに、スタジオに固有の学際的な要素だけでなく、特定のエンジニアリング品質を備えた創造性も表現しています。

Cworksに関しては、彼らのクリエイティブチームは、背景の一部として三角形を活用しています。 全体的にモノクロのオレンジ色の帆布とは対照的で、画面の中央部分に自然に注目を集めています。 一方では、それはデザインに熱意を与える遊び心のある機能です。 一方、それは目立たない焦点です。 チームは1つの石で2羽の鳥を殺します。

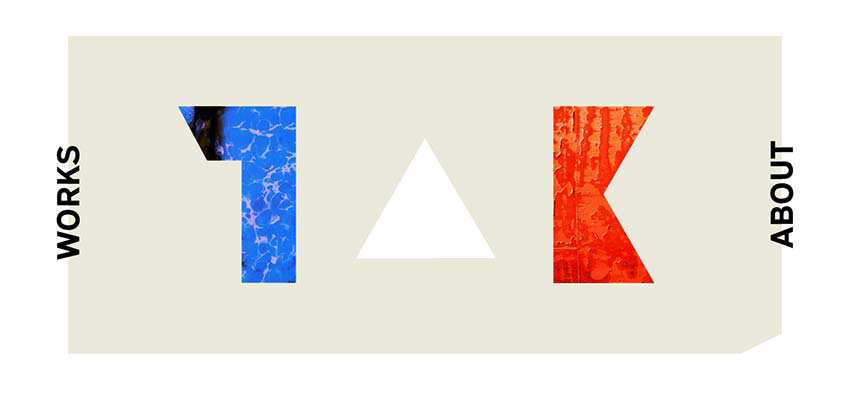
Oid Takeshi / Detaen Consulting
以前のソリューションを次のレベルに引き上げて、より魅力的で魅力的なものにしましょう。 それに応じて、TakeshiOidとDetaenConsultingの個人ポートフォリオを検討してください。
タケシ・オイドの個人ポートフォリオの表紙には、一種の抽象主義精神を持ったモダンなイラストが描かれています。 平らな三角形は、ローダーとしてオンライン訪問者を歓迎します。 その後、ピラミッドに変わり、中央のステージを占めます。 予想通り、すべてが動き始めています。 視差効果のおかげで、ヒーローエリアは立体的に感じられます。

前の例と同じように、視差効果はソリューションの中心にあります。 Detaen Consultingの背後にあるチームは、マスキングと視差という2つの一般的な手法を組み合わせて、素晴らしい結果をもたらしています。 シンプルでありながらオリジナルです。

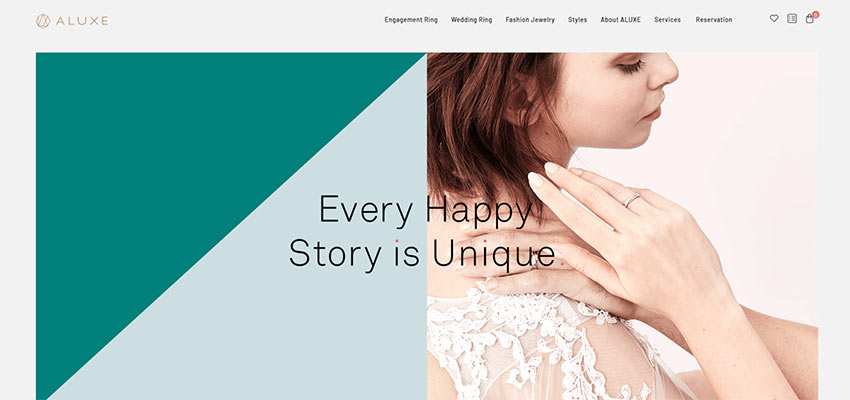
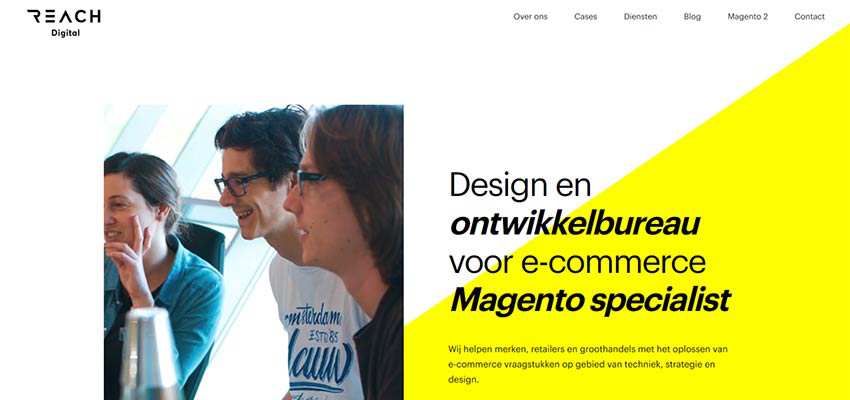
Aluxe / Reach Digital / Bonnefooi Roosendaal
前述したように、三角形は背景の装飾要素として使用できます。 Aluxe、Reach Digital、BonnefooiRoosendaalを検討してください。 最初の2つは、分割画面の興味深いテイクを示しています。ここでは、辺の1つが三角形を使用して2つの部分に分割されています。 どちらの場合も、各三角形の単色は他の三角形とは対照的です。 最初の例では、タグラインが画面の中央に配置されており、三角形と画像がほぼ等しくなっています。 後者の場合、三角形はタグラインの背景として機能し、テキストに特別なフォーカスを与えます。


Bonnefooi Roosendaalの場合、三角形はロゴタイプとメニューの強固な基盤として機能し、これらの要素の雰囲気と方向性を設定します。 それは画像の背景からすべてを分離し、全体的な美学を豊かにします。 その結果、上部のヘッダーは、三角形の形状がその重要な役割を果たす芸術的なタッチを取得します。

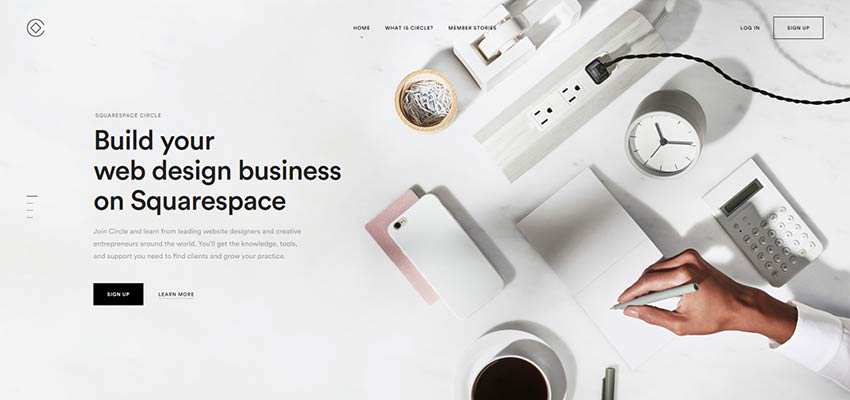
サークルスクエアスペース
最後になりましたが、CircleSquarespaceです。 ここには明らかな三角形はありませんが、よく見ると、ヒーローエリアが三角形の形をした文房具の構成になっていることがわかります。 創造性を加えるのは素晴らしいトリックであるだけでなく、構図の角度も目立たないようにタグラインを指す矢印のように見えます。

三角形の力を見よ
Webインターフェイスにはさまざまな傾向が見られます。 それらのいくつかは行き来します。 他の人はとどまり、古典に変わります。 幾何学的形状の使用は、独自の推進力を持つトレンドの1つです。
結局のところ、インターフェイスのスケルトンは、幾何学的なブロックのよく考えられた混合物であり、場合によっては肉眼では見ることができません。 それどころか、他の人は一般に公開されています。 円や長方形のように、三角形はウェブサイトのデザインの箱型の構造にうまく溶け込んでいます。 彼らは彼らを際立たせ、全体的な印象に特別なタッチを加えることができるその特定の魅力を持っています。
