ルフトハンザのブランド戦略の変革:ケーススタディ
公開: 2022-03-10ブランドの不一致に初めて気付いたのは4年前、おそらく5年前のことです。 企業は、アプリ、ソーシャルメディア、その他のデジタルチャネルに外観を拡大していました。 そして、当時私が働いていた銀行もそうだった。 残念ながら、これらのチャネルをカバーするスタイルガイドはありませんでした。
仕様を書いているときのジレンマを覚えています。古いコーポレートアイデンティティのマニュアルと静的なUIスタイルガイドがいくつかありました。 次に、新しいWebプロジェクトを確認しますが、いずれもガイドラインを反映していません。 それで、私は何をしましたか? ガイドラインに厳密に従い、時代遅れに見えるものを作成しますか、それとも最新のチャネルに適応し、既存の顧客のタッチポイントから逸脱したユーザーエクスペリエンスを危険にさらしますか?
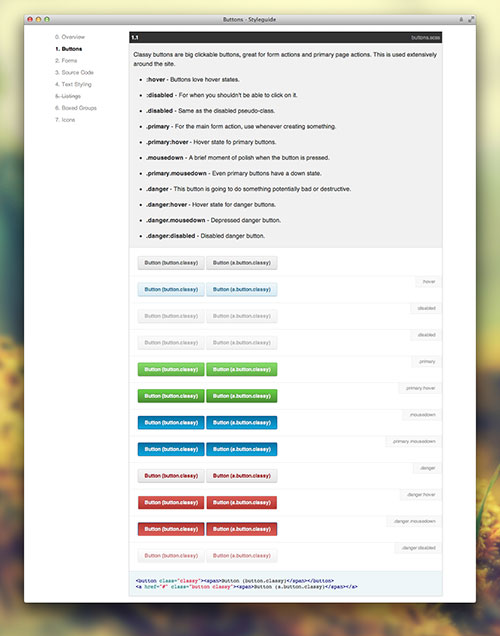
早送り:今日、生活スタイルガイドは流行しており、これらの問題のいくつかを軽減しています。 印刷されたガイドラインやPDFのガイドラインに比べて多くの利点があります。 しかし、それらはブランドの一貫性を高めますか? それは確かに良くなっています。 ただし、企業はチャネル間で表現が異なることがわかります。 トピック全体が私の心の問題になったので、 Frontifyという地元のスタートアップに参加しました。 役に立たないスタイルガイドに苦しむ人々の生活を楽にするという理由を取り上げました。

過去2年間、Frontify Style Guide(技術者と非技術者向けのオンラインエディター)を作成している間、多くの企業とこのトピックについて話し合い、小規模な調査(n = 85)を実施しました。すべての参加企業は、ブランドの一貫性に満足していませんでした。 あらゆる規模の企業で、さまざまなチャネル(特にデジタルチャネル)が、ブランドが一貫していないと評価された主な理由の1つでした。
新しいブランドを持つ中小企業(スタートアップなど)は、文化を確立していないことと、外部コミュニケーションで内部の価値を伝えることが難しいことに苦しんでいます(音声やトーンなどのガイドラインが欠落しているため)。 中規模の企業にはスタイルガイドがありますが、最大の課題は、実用性を失わせずにスタイルガイドを維持およびバージョン管理することです。 調査によると、複数のブランドまたはサブブランドを持つ大企業は、スタイルガイドの配布とコンプライアンスの確保に苦労しています。
このケーススタディでは、ルフトハンザと協力してリビングスタイルガイド(UIコンポーネントライブラリを含む)を作成し、そのデザインとWebプロジェクトを管理する方法を明らかにします。 この取り組みへの私たちの関与は、スタイルガイドとUIライブラリを作成する方法と、設計から開発までのコラボレーションで両方を使用する方法について、ルフトハンザに概念的にアドバイスすることでした。
ルフトハンザについての簡単な紹介とブランド実装の進化についての簡単な説明の後、ルフトハンザが直面した課題とそれがどのようにそれらを克服したかについてお読みいただけます。 最後に、ルフトハンザのような統合ワークフローを採用する方法を見て、それを達成するのに役立ついくつかのツールをリストします。
ルフトハンザのブランドストーリー
ルフトハンザはその象徴的なブランドで知られています。 言うまでもなく、そのデザインは、長年にわたって航空業界を形作るのに役立っただけでなく、何千人もの男の子と女の子がパイロットになる(または夢を楽しむ)ように促しました。

ルフトハンザのブランドの歴史は、デザインの観点からだけでなく、雨の午後にそれを研究するのに費やした以上の価値があります。 ルフトハンザ+グラフィックデザインなどの本は、オトルアイヒャーと彼の学生がルフトハンザの視覚的外観をどのように発展させたかについての物語を語っています。 また、「ルフトハンザ-ヴェルブングリヒトリニエンウントノーメンCGN XE3」という不思議な名前の最初のブランドマニュアルからの抜粋もご覧いただけます。

その豊かな歴史にもかかわらず、ルフトハンザがブランドガイドラインの作成と適用の方法を慎重に考えずに、ソーシャルでインタラクティブなユーザーエクスペリエンスの約束の地に足を踏み入れるのは間違いです。 それを理解するために、ブランド実装の進化を簡単に見てみましょう。
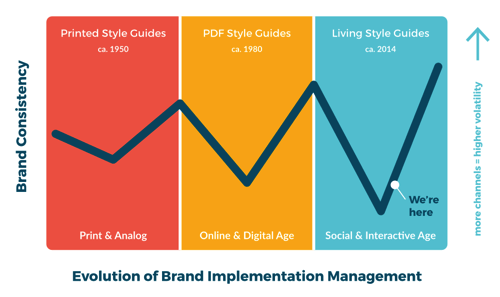
ブランド実装の進化
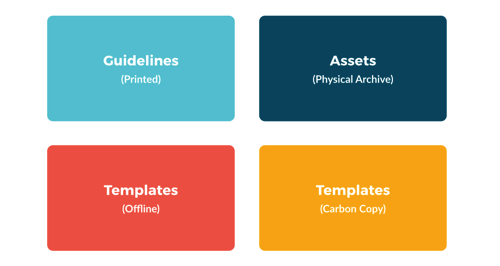
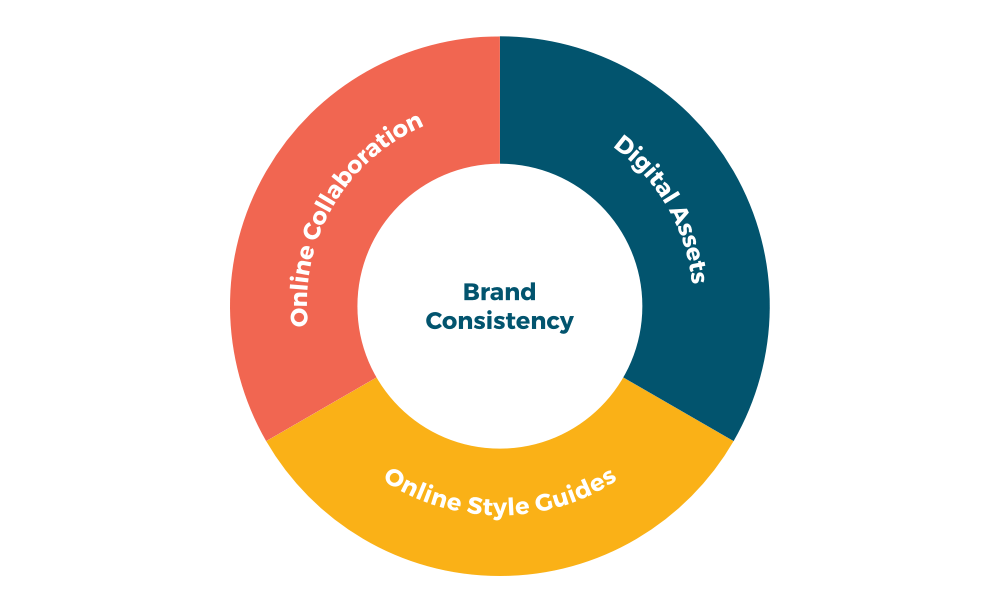
ブランド管理のすべての側面の中で、実装はブランドの一貫性に最も強く関連しています。 基本的に、ブランドがすべてのチャネルにわたってターゲットグループによって一貫して認識されているかどうかを判断します。 次の楽器がそれに影響を与えます:
- ガイドライン。 ブランドの使用規則は何ですか?
- 資産。 どのような材料が使用されていますか?
- テンプレート。 それらの資産はどのように使用されますか?
- コラボレーション。 これはどのように実行されますか? 誰が関わっており、彼らの仕事は何ですか?
ターゲットグループまたはコアメッセージは頻繁に変更されない場合がありますが、通信チャネルは変更されます。一部は表示され、その他は表示されなくなります。 その結果、新しいチャネルでのブランドの使用に関する不確実性は、ブランドの一貫性の欠如と一般の認識の不安定さにつながります。 一つには、企業は既存の機器を使って新しいチャネルに適応したくなるでしょう。 ただし、状況に大きな変化がある場合(ソーシャルメディアの導入やアプリエコノミーなど)、既存の方法はそれらのチャネルへの変換がかなり不十分になり、ブランドの一貫性が損なわれます。
ただし、機器が新しいチャネルに適応すると、一貫性が戻ります。 これは、ブランドの評判が自動的に向上することを意味するものではありません。企業のソーシャルメディアポリシーにより、ブランドの一貫性が高まりますが、制限が厳しすぎる場合や個性が認められない場合は、ブランドの認知度が低下する可能性があります。

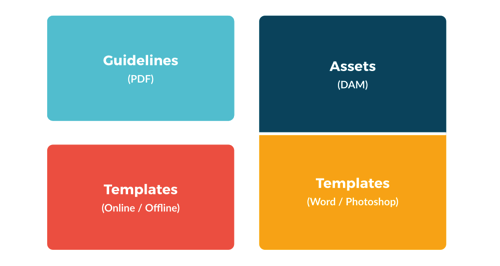
印刷とアナログ時代
80年代後半まで、ブランドの人々との接点は比較的限られていました。テレビ、ラジオ、印刷雑誌、看板、そしてもちろん現場です。
マッドメンを見たことがありますか? まさにそのようです。

オンラインとデジタル時代
インターネットが徐々に登場したとき、すべての企業がオンラインである必要がありました。 遅かれ早かれ、ブランド実装のための手段を変える必要がありました。 デジタル資産管理ツールが物理的なアーカイブに取って代わりました。ブランド資産とスライドショーテンプレートをオフラインで保存することは、ひどく役に立たないことがわかりました。 電子メールのおかげで、PDFガイドラインを簡単に配布でき、VoIPテクノロジーとWebカメラを使用することで、広範囲にわたるコラボレーションを誰にとっても手頃な価格で実現できました。 また、もう1つの利点があります。それは、ブランドアセットとテンプレートが物理的に分離されなくなったことです。

社会的およびインタラクティブな時代
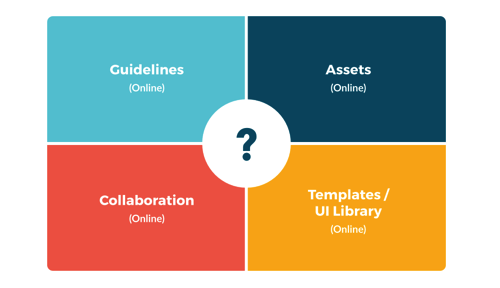
それは私たちを現在の競争の場に連れて行きます。 すべてがモバイルで、インタラクティブで、ソーシャルです。 これは、すべての従業員が、故意であろうとなかろうと、ブランドの認識に貢献することを意味します。 Facebookを使用していて、プロフィールに雇用主を目に見える形でリストしている人は、会社の評判を傷つける可能性があります。 したがって、すべてのニーズに適合する機器について考える必要があります。つまり、シンプルですばやく使用できる機器でありながら、今日のあいまいな世界に対して十分な(ただし圧倒的ではない)ガイダンスを従業員に提供する機器です。
しかし、将来はどうですか? スタイルガイドを新しいチャネルに適応させるにはどうすればよいですか? プロジェクトは多くの場合、スタイルガイドの現在のバージョンを追い越し、ガイドの更新は退屈な手作業になります。 大脳辺縁系が人体を生かし続けるように、スタイルガイドを生かしておく必要があります。追加の労力なしで自動的に。 ブランドの実装を自立させる方法はありますか?

オンラインからインタラクティブへの変革:課題と目標
ルフトハンザと一緒に、私たちは自立したブランド実装の戦略への道を見つけ、この(そして将来の)変革をマスターするための旅に出ました。 それでは、ルフトハンザのデジタルブランド変革の課題、目標、アプローチを見てみましょう。
ブランドの課題
信頼はブランドの最も価値のある資産です。 デジタルの世界はますます多様で広範になっています。 複雑さが増しており、そのユーザーエクスペリエンスとカスタマーエクスペリエンスはますます多様化しています。 ブランドを一貫して経験していない人は、遅かれ早かれその会社への信頼を失います。
ルフトハンザは、時代遅れの機器が異質なカスタマージャーニーにつながることに気づきました。特定のUIガイドラインが存在しなかったため、アプリ開発チームはブランドのスタイルガイドをウェブチームとは異なる方法で解釈していました。 その結果、アプリのルックアンドフィールはWebサイトとは異なりました。
スタイルガイドの課題
ルフトハンザは、スタイルガイドを大幅に更新するさまざまな理由を特定しました。ブランド関連のガイドラインは、さまざまな形式(CMS、Wiki、PDF、スライドショーなど)でさまざまなプラットフォームに配布されました。 ガイドラインを必要とする人々(マーケター、社内外の設計および開発チームなど)は、ガイドラインをどこで見つけるかを知りませんでした。
そして、それらを見つけた後も、バージョン管理のジレンマを解決する必要がありました。ガイドラインはまだ有効でしたか?これは最新バージョンでしたか? ソースコードで生成されたスタイルガイドはオプションではありませんでした。技術者以外の人(ブランドマネージャーなど)は、ソーシャルメディア、アプリ、その他のインタラクティブな要素(UIコンポーネントなど)を静的なガイドラインで文書化できないことは言うまでもなく、簡単なメンテナンスが必要だったためです。 PDFやWikiなど。
しかし、最も差し迫ったニーズの1つは、メディアの混乱や手作業なしに、スタイルガイドをクリエイティブなワークフローに統合することでした。
コラボレーションの課題
増え続けるチャネルの数により、ルフトハンザはコラボレーションに関するこれらの要素を評価する必要がありました。新しいチャネルを習得するために、費用のかかる外部の専門家がプロジェクトに呼ばれました。 それらの専門家は彼らの分野に精通していましたが、他の分野(例えば、ウェブ対印刷)の知識が不足していました。 人々を共通点に導き、理解を促進することは時間がかかりました。
コラボレーションがスムーズに実行されると、予備的な結果を考慮せずに、さまざまな機関によって作業が複製されていました。 既存のベストプラクティスと専門知識は怠惰であり、知識はすべてのプロジェクトで新たに取得されました。
デジタル資産の課題
ルフトハンザのブランド資産の保管と配布は、管理システムによって処理されます。 これにより、ユーザーはあらゆる種類のアセットをすばやく取得できますが、それでもアセットはガイドラインから分離されます。 そのため、以前のガイドラインでリンクされていたアセットは、今日は存在しないか、更新されており、ガイドラインの例と一致しなくなります。
この統合が欠落しているため、それらを調整するために手作業とコストのかかる編集が必要でした。 肉体労働は失敗する傾向があり、重複または古いコンテンツでバージョン管理の問題を引き起こす可能性があります。

目標
主な目標は、ルフトハンザのブランドを強化することでした。これにより、ルフトハンザを現在および将来のチャネルで認識され、ルフトハンザの競争力を維持できる信頼できるブランドにすることができました。 これを実行可能な目標に分解して、ルフトハンザはエクスペリエンスを統合することにより、一貫して高品質のクライアントサービスを維持したいと考えていました。
一貫性は、ドキュメント、ガイドライン、および設計管理を統合し、デジタル設計ガイドライン、コードパターン、およびUI要素の1つのソースとして機能する包括的なプラットフォームを実装することによって実現されます。 ただし、運用上の利点は経済と密接に関連している必要があります。
ルフトハンザは、その概念的および技術的コラボレーションをガイドラインに基づいて行うことにより、内部プロバイダーと外部プロバイダーの間の透明性を促進することができます。 ルフトハンザは、デザイン、デジタルメディアコンテンツ、UIパターンのベストプラクティスを再利用することで、プロジェクトの期間を短縮することもできます。 結局、ルフトハンザは経費を削減するだけでなく、新しいデジタル製品をリリースする際の速度を上げることも望んでいました。
では、すべてを機能させるためにどのようなアプローチを取りましたか? 続きを読む:ルフトハンザのアプローチ。
そのため、ルフトハンザの課題と目標についてはすでに説明しました。 さて、すべてを機能させるためにどのようなアプローチを取りましたか? それにはいくつかのステップが必要でした。スタイルガイドを作成してパターンライブラリを構築するだけでは不十分でした。 また、それらが適切に適用され、メンテナンスが数か月で悪夢にならないようにする必要がありました。
ルフトハンザのアプローチ
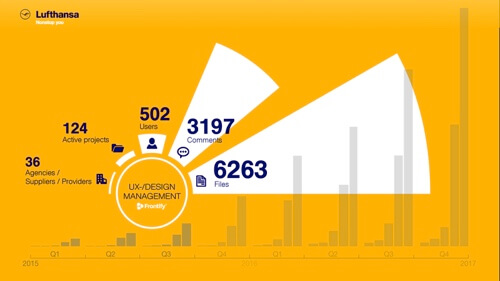
ルフトハンザがPeopleInteractiveプロジェクトを開始した一方で、デジタル製品のリードエージェンシーはルフトハンザのブランドのデザインとUXの両方を担当していました。 他の機関と協力して、People Interactiveはガイドラインの対象読者であり、将来のWebサイト、アプリ、ポータル、および関連プロジェクトを実現するためにそれらを使用します。 私たちの役割は、スタイルガイドとUIライブラリを作成し、それを共同設計プロセスに統合するプロセスについて、プロジェクトのコアチームにアドバイスすることでした。
フェーズ1:コラボレーション
ルフトハンザは当初から、プロジェクトの重要な目標として信頼を強調していました。 「エージェンシーデー」を開催することで、関係者全員が組織について話し合い、アプローチについて合意することができました。 すべての利害関係者を1つのテーブルにまとめることは有用であると見なされ、後の段階で繰り返されました。 組織とアプローチに同意するときは、共通の語彙にも同意する必要があります。 AllaKholmatovaの記事「TheLanguageof Modular Design」は非常にわかりやすいものです。彼女は、自分がしていることに共通の語彙がない限り、おそらくさらなる挫折に遭遇するだろうと説明しています。
振り返ってみると、これらの多数のエージェンシー間のコラボレーションはその痕跡を残しました。大量の創造的な資料がどこか(内部または外部のプラットフォーム上)にあり、発見されておらず、したがって使用されていませんでした。 次のステップは、透明性を促進することでした。 すべての資料を収集することで、ルフトハンザは宝石を引き出し、ベストプラクティスを定義することができました。 その結果、今後は結果だけでなく、創造的なプロセスの所有権を取得する必要があるという決定に至りました。
透明性が確立されると、正式な設計承認プロセスへの道が開かれました。このプロセスでは、利害関係者が反復について話し合い、クリエイティブディレクターが設計者にアドバイスし、ルフトハンザが設計を承認して実現を開始するのに役立ちます。
フェーズ2:スタイルガイドの作成
ルフトハンザの新しいスタイルガイドは、オンラインでアクセスできるようにするだけで、配布やバージョン管理などの以前の問題を解決します。 ただし、そこにたどり着くには、ルフトハンザは最初に既存のスタイルガイドを収集する必要がありました。 それらは、さまざまなプラットフォーム(ブランド管理ツール、PDFスタイルガイド、Wiki、CSSで生成されたガイドラインなど)上にある機関や組織単位に分散されていました。
次のステップは、ギャップを統合して埋めるために、これらのガイドラインを確認することでした。 調査結果のいくつかは、単に時代遅れのガイドラインでした。 他の人は、デジタルの側面(ソーシャルメディア、アプリ、マイクロサイトなど)が欠落しているか、部分的にしか対処されていないことを発見しました。 新しいスタイルガイドは欠落している部分によって強化されましたが、既存のコンテンツは更新され、特定されたベストプラクティスによって補完されました(フェーズ1を参照)。
統合後、既存の設計プロジェクトにガイドラインを適用する時が来ました。 ルフトハンザは、再利用性が低いため、PDFスタイルガイドを避けました。PDFから仕様を適用するには、使用するツールに転送するためにほとんど手作業が必要でした。 オンラインスタイルガイドを使用することにより、このステップは不要になります。
例を考えてみましょう。 デザイナーは、定義された色の見本ファイルを持っているでしょう(そしてそれらをPhotoshopに手動で入力する必要はありません)。 マーケターはガイドラインと同じ場所にブランド資産を持っているでしょう(そしてさまざまなプラットフォームで最新バージョンを検索する必要はありません)。 開発者は、アイコン、色、フォント、UIパターンを含む開発キットをダウンロードし(フェーズ3を参照)、すべてがコンパイルされます。 これらのリソースをすべてまとめる代わりに、開発からすぐに始めることができます。 このタイプの「スマートコンテンツ」は、手動で更新する必要はありません。 (「最後に残っているもの:統合されたアプローチ」のセクションを参照してください。)
フェーズ3:UIライブラリの作成
UI要素のドキュメントはまだ進行中です。 このブランドでは、特定されたベストプラクティス(フェーズ1を参照)と同様に、色、タイポグラフィ、図像(フェーズ2を参照)などの基本が考慮されます。
まず、すべてのUI要素は、Webサイト、さまざまなアプリ、電子メール、およびその他のデジタルチャネルのスクリーンショットから収集されました。 それらはFrontifyWorkspaceにアップロードされ、アプリケーション、プラットフォーム、デバイス、およびタイプ(たとえば、モバイル予約アプリ、iOS、iPad、入力フィールド)別に並べ替えられました。
比較に利用できるUIパターンのドキュメントはなく、関係する機関やチームに分散されたデジタルプロジェクトの断片のみであったため、この手順は重要でした。
次のステップでは、まだ進行中で、これらのパターンが議論され、比較され、構造化されました。 ルフトハンザとピープルインタラクティブは、原子設計の原則を採用し、原子、分子、生物、テンプレート、ページに従ってパターンを構造化することを決定しました。
構造が定義されたら、インタラクティブなUIライブラリを作成し、すべてのパターンを文書化します。 ライブラリはスタイルガイドに基づいていました(フェーズ2を参照)。 つまり、UI要素をコーディングするときに、色、フォント、アイコン、またはその他のパターンを参照するだけで済みます(アトミックデザインのおかげです)。
これは、グローバルを手動で検索することによって発生する可能性のある間違いを排除するのに役立ちます。 また、メンテナンスにも役立ちます。ブランドガイドラインの色を更新すると、UIパターンの色も変更されます。 識別されたベストプラクティスのスクリーンショット(フェーズ1を参照)を使用して、Frontify Workspaceのコードエディターは、パターンのレンダリングされたライブプレビューの横にパターンのデザインビューを表示します。 測定と仕様は、エディターを離れることなくパターンを開発するのに役立ちます。
残っているもの:統合されたアプローチ
スタイルガイドを作成し、パターンライブラリを構築したので、作業は完了していません。 それらを適用することは明らかに彼らの精神と目的です。 しかし、メンテナンスはどうですか? それは重要な分野です。
生きたスタイルガイドだけでなく、生きたブランド空間を実現するためには、ガイドラインと共同プロジェクトを相互に結び付ける必要があると考えています。 私たちが思いついたソリューションはFrontifyです。これは、ガイドラインとプロジェクトのコラボレーションを統合されたワークフローに統合します。

スタイルガイドに基づいてプロジェクトを作成できるため、従業員はガイドラインをより簡単に順守できます。 繰り返しになりますが、これはより均質な体験をもたらし、ルフトハンザのブランドへの信頼を育みます。
統合アプローチを適用する方法
あなたはおそらく、これがあなたの場合に意味があるかどうかを自問しているでしょう。 ルフトハンザのアプローチは、同じ規模の企業に限定されていません。 問題は似ているので、おそらくもっと大規模なので、一見の価値があります。 それでも確信が持てない場合は、統合アプローチを検討する理由をいくつか特定しました。
混雑した市場(消費者業界など)では、企業は差別化を余儀なくされ、顧客と同じ(新しい)チャネルで迅速に行動する必要があります。 信頼に依存している企業(金融、運輸、健康業界など)は、自社のブランドがどのように認識されているかを懸念しています。 ブランドの一貫性は、信頼を獲得して維持するための1つの方法です。
エージェンシーやクリエイティブ業界の他のプレーヤーにとって、1つの理由は、単に市場のニーズである可能性があります。クライアントは、ガイドラインのインタラクティブまたは社会的側面が欠落している解決策を探しています。 もう1つの理由は、コストの増加です。これにより、以前よりも速く、より良い品質で納品する必要があります。 それを達成し、利益率を維持するには、プロセスを改善する必要があります。
誰もが統合ワークフローを必要としているわけではありません。 ただし、ここでの推奨事項の一部またはすべてを利用できます。 選択したパスに応じて、役立つツールがいくつかあります。 以下にいくつかの例を示しますが、自分自身に知らせて、ニーズに最適なソリューションを探すことをお勧めします。
オンラインコラボレーション
コラボレーションアプリは数十あり、それらには多かれ少なかれ類似した機能(設計フィードバック、改訂、資産管理、承認ワークフローなど)がありますが、一部のアプリには、他のアプリよりもニーズに合う可能性のある詳細があります。
- コラボレーションとプロトタイピング:InVision
- コラボレーションと仕様:Frontify Workspace
- コラボレーションとビデオフィードバック:ケージ
- コラボレーションとプレゼンテーション:注目すべき
オンラインスタイルガイド
フロントエンドとUIパターン、またはブランドとデザインのいずれかに焦点を当てたスタイルガイドがあります。 しかし、一方が他方を除外する必要はありません。
- フロントエンドスタイルガイドのツールはほとんどがジェネレーターであり、かなりの数があります。 DavidHundとSusanRobertsonは、それらを有用な概要に分類しました。 残念ながら、ほとんどのジェネレーターでは、編集コンテンツを簡単に追加することはできません。 注目すべきは、これも原子設計の原理に基づいたパターンラボです。
- ブランドやデザインのガイドラインツールもたくさんあります。 ただし、インタラクティブまたは再利用可能なコンテンツを追加できるものはほとんどありません。 ほとんどの場合、それらは再利用されたwikiまたはCMSソリューションに基づいています。 興味深いのは、迅速な結果を可能にするブランディングマニュアルです。
- 組み合わせたソリューションは、インタラクティブで再利用可能なコンテンツを使用して、ブランディング、デザイン、およびパターンのスタイルガイドを作成できるFrontifyスタイルガイドです。
デジタル資産
デジタル資産管理システムは広く普及しています。 通常、これらは既存の(コラボレーション)ソリューションの機能を拡張します。 ただし、WebDAM、Bynder、Brandfolderなどのブランドアセット用の特定のシステムもあります。
統合的アプローチ
API(およびアプリを接続するツール)が広く利用できるようになったおかげで、基本的な統合をすべて自分で構築できます。 この記事では、そのために必要なすべての概要を説明しました。 あなたのチームはすぐにメリットを実感できると確信しています。 それでも、Frontifyは、広範な技術的知識がなくても管理および統合できるように構築されています。
これまでのところ、このニッチを占める他の製品は見つかりませんでした。 私たちはあなたの経験について聞きたいと思っています。 便利だと思いますか? デザインと開発のプロジェクトをスタイルガイドと統合する必要はないと思いますか? これまでのところ、プロセスをどのように管理していますか?

結論
ルフトハンザのような大企業とこれほど緊密に協力することは、私たちのようなスタートアップにとっては圧倒的だったかもしれません。 幸いなことに、カスタム開発されたソフトウェアを入手するなどの特別な扱いを主張していませんでした。 その解決策は模範的であり、大企業に典型的なものではありませんでした。 その態度は、「それが他の人にとって良いのなら、それは私たちにとっても良いことです。 他の誰も必要としない特別なソリューションが必要な場合は、プロセスを再考する必要があります。」 このプロジェクトでは、ルフトハンザの考え方がプロセスを本当に促進し、ブランドの成長を支援するという私たちのビジョンに従うことができました。これは、多くの企業で遭遇することではありません。
参考文献
私たちの製品は、無数のインフルエンサーのアイデア、コンセプト、ツールによって形作られました。 彼らの先駆的な仕事は私たちを活気づけ、次のことを続けています。
- フロントエンドスタイルガイド、Anna Debenhamこのポケットガイドは、さまざまなパターンライブラリの概念をすばやく紹介し、より深い洞察を得るのに役立つ、消化しやすい作品です。
- 「アトミックデザイン」、ブラッドフロストこれは、開発者と非開発者の両方にモジュラー開発の利点を説明するための最良の方法です。
- リーンブランディング:コンバージョンを生み出すダイナミックブランドの作成、LauraBuscheスタートアップの視点からのブランディングに関する本
- ロゴなし、ナオミ・クライン著名な評論家によるこの本の「私たちの企業とブランドの世界の分析」は、ブランディングに関してまったく異なる視点を開きます。
- 「出版物Prof.Dr. Guido Hertel」、Westfaelische WilhelmsのOrganizational&Business Psychology-科学的背景を持つオンラインコラボレーションの実践的な知識を補足したい場合は、仮想チームに関するHertel大学の記事をお勧めします。
SmashingMagの関連資料:
- 航空会社のウェブサイトの状態2015:学んだ教訓
- ブランドやウェブサイトのスタイルガイドをデザインする方法
- 効果的なスタイルガイドの作り方
- ハワイアン航空のケーススタディ
