ゲームのトップを維持するためのトップ Web デザイン ツールとリソース
公開: 2022-09-15おそらく、新しいもの、優れた Web デザイン ツール、コード スニペット、またはリソースを Web で検索することがよくあります。 そして時間がかかります。 今日は逆に行きましょう! 役立つと思われる Web デザイン ソフトウェアのリストをまとめました。ぜひ見つけていただきたいツールとリソースが満載です。 確かに、網羅的なものではありませんが、時間をかける価値のあるものです。 なんで? さて、あなたが解決しようとしている問題が何であれ、このまとめがあなたの答えを持っていると確信しています.
以下に集めたリソースは、ほとんどがノーコード ソリューションです。 この種のツールの需要が着実に高まっていることは十分に認識しており、無視することはできません。 使用する Web ページ デザイン ツールによって異なりますが、確かなことが 1 つあります。時間の節約になるということです。 スキル レベルに関係なく、設計を迅速かつ効率的に行うのに役立ちます。 それでは始めましょう。
PS インスピレーションを得るためにキャストしていますか? ブログの定期的な機能になることを約束します。
ワイヤーフレームとモックアップ ツール
モックアップ ツールは、現代の Web デザイナーにとって文字通りメインのツールであり、場合によっては唯一のツールでもあります。 テクノロジーは長い道のりを歩んできました。今では、アイデアを簡単に共有し、視覚化し、チームと協力することができます。 すべてが 1 つのダッシュボードに。 ワイヤーフレームとモックアップ ツールが役に立ちます。 ただし、ここに秘訣があります。ツールの選択はニーズによって異なります。 たとえば、Sketch Web UI キットがニーズに対応していないことに気付くかもしれません。 だから、あなたは何か違うものを探しています。 それは挑戦かもしれません。
ブックマークするのに最適な Web デザイン ツールをここに集めました。 これらは、私たちが知っているほとんどのデザイナーによって推奨されており、私たちは多くのことを知っています. 優れた設計が必要な場合は、これらのツールをテストする必要があります。
フィグマ

figma は、すべてが 1 つの屋根の下にあるクラウドベースのデザイン プラットフォームです。 まず、リアルタイムのコラボレーションを提供します。これは間違いなく注目に値します。 e コマース向けに最適化された Figma を使用すると、チームは同じファイルで同時に共同作成することができます。 次に、Figma の Web デザインは、すばやく簡単にファイルを共有することがすべてです。 次に、大きなプラグインの選択と選択のための多くの方法。 Figma からのニュースを Web で共有したいですか? 楽しんでください! Figma Web デザイン プラットフォームは、日常の作業に最適なツールになる可能性があります。
モックプラス

シンプルで高速な MockPlus は、モバイル アプリと Web アプリの両方の設計に最適なプロトタイプ UI 設計ツールです。 このデスクトップ ベースのアプリケーションは、チームと個人の両方に適したソリューションです。 ユーザー側のコーディングの知識は必要ありません。 シンプルなドラッグ アンド ドロップが便利です。 MockPlus オンライン プロトタイピング ツールを確認して、ニーズに合っているかどうかを判断してください。
UXPin

強力で協力的なUXPinは、すべての取引のジャックです. 製品の作成をスピードアップするために構築されたUXPinは、試してみるのに最適なプロトタイピングツールです. キャンバスにドラッグ アンド ドロップしてインターフェイスを設計できる UI 要素と UX パターンのライブラリが含まれています。 UXPin はクラウドベースのプラットフォームであるため、外出先でどのブラウザーからでもアクセスできます。 UXPin は、経験豊富な UX/UI デザイナーや始めたばかりの人に最適です。 Sketch Web デザイン ファイルをインポートしてお楽しみください。
アドビ XD

Adobe XD Web キットを十分に楽しむには、クリエイティブ クラウドのサブスクリプションが必須です。 このベクターベースのシステムを使用すると、ベクターを描画、再利用、リミックスし、プロトタイプをまとめることができます。 インタラクション、トランジション、およびその他の動的機能を作成するのに最適な選択肢です。 ランディング ページを作成するために、Adobe XD には、ワイヤーフレーム、画面レイアウト、プロダクション対応のアセットを作成するための高速で直感的なツールが用意されています。 ライブ共同編集を提供するため、1 つのデザイン作品をリモートで作業できます。 使い方は簡単で、Adobe XD の Web デザインを何度も作成していることに気付くでしょう。 最後に、他の Adobe アプリとの統合も利点です。
ビジュアル: Web デザインの避けられない部分
調査によると、ビジネスとその Web サイトに対するユーザーの第一印象の 94% はデザインに関連しています。 これは、企業の信頼性が Web サイトの美的品質によって判断されることを意味します。 美的品質は、使用するビジュアルの組み合わせです。 これらのアイコン、写真、アニメーションはすべて、Web ページに命を吹き込みます。 些細なことでも、Web サイトに対するユーザーの印象に影響を与える可能性があります。 そのため、プロの Web デザイナーは常に優れたビジュアル アセットを探しています。 お気に入りのリソースをいくつかここに集めました。 多分それらの1つはあなたが今探しているものです。
Depositphotos

トップのストック フォト会社のリストを見出している、Depositphotos は試してみる価値があります。 ロイヤリティフリーのストックフォトの膨大なライブラリがあり、すべてのビジネスニーズに対応します. 写真でもベクター画像でも、検索をフィルタリングするだけです。 価格に関しては、オプションの幅が印象的です。 また、月額または年額のサブスクリプション プランは、デザイナーの手間を省くことができます。
TemplateMonster アイコン

TemplateMonster のアイコン セットを使用すると、オンライン競争で抜きん出ることは簡単です。 7,000 を超える独自のソリューションが利用可能であるため、チェックする十分な理由があります。 アイコンを変更できるように、すべてのキットは PSD ファイルで提供されます。 価格オプションはさまざまです。 新しい Web サイト、モバイル アプリケーション、またはダッシュボードに取り組んでいますか? それは問題ではありません。 このマーケットプレイスで見つけられる Web デザイン製品の選択には終わりがありません。
グラフィックスプリングス

使いやすく多言語対応の GraphicSprings は、無料のロゴ クリエーターで何千人ものユーザーにサービスを提供してきました。 試してみると、グラフィック、フォント、色、ベクトル形状の無数のオプションを楽しむことができます。 フォント、グラフィック、色をカスタマイズし、ロゴをさまざまな形式でダウンロードします。 ただし、「独占的な」アートワークを保護するには、Pro または Platinum プランを選択する必要があります。
InkyDeals

信じられないほどの価格で完璧な取引への道は、しばしば奇妙で困難な場合があります. そのため、InkyDeals では、最初から労力を節約できるようにしています。 このデジタル マーケットプレイスでは、高品質のデザイン バンドルを破格の価格で見つけることができます。 あなたは大幅な割引や定期的な景品のファンですか? 次に、InkyDeals の購読を続けて、最初に楽しんでください。
タイポグラフィ
書体を選ぶのはストレスになることがあります。 結局のところ、正しい書体はデザインを作ることができますが、間違った書体は間違いなくそれを壊す可能性があります. はい、ほとんどの Web デザイナーは Google フォントを使用しています。 でも、それのどこが楽しいの? 書体アートがインスピレーションの源である場合は、以下の最もクールなタイポグラフィ リソースのリストをご覧ください。
アドビフォント

Adobe Fonts は、最も排他的で美しいフォントと書体を見つけることができる巨大なライブラリです。 デスクトップ同期の制限や Web 専用フォントはもう必要ありません。 これはサブスクリプション ベースのオンライン サービスであるため、このコレクションにアクセスするには Creative Cloud サブスクリプションが必要です。
アクションフォント

新しい Web サイト用に高品質のフォントを見つけるのは、コストのかかる作業です。 しかし、そうである必要はありません! ActionFonts.com は、50,000 以上の無料フォントをダウンロードできるタイポグラフィ Web サイトです。 セリフ、サンセリフ、ステンシル、ブラシ、ブラックレター、カリグラフィーなどのフォント カテゴリから選択します。 このサイトには、有名なフォント専用のセクションもあり、お気に入りのブランドの多くで使用されているものとまったく同じフォントをダウンロードして使用できます. このサイトのすべての書体は、TTF または OTF フォント形式でダウンロードできます。
フォントバンドル


特定のタイプのフォント スタイルをお探しですか? FontBundles には、複数のスタイルが用意されています。 これは、無料取引、プレミアム フォント、およびその Plus サブスクリプションから膨大な数のリソースを提供するフォント マーケットプレイスです。 メンバーシップをキャンセルしたいですか? FontBundles を使用すると、その後もフォント ライセンスを保持できます。
素晴らしいフォント

まだFont Awesomeを体験したことがありませんか? 少なくとも、Font Awesome を試してみるのには十分な理由があります。 そして最高のものはカスタマイズです。 サイズ、色、装飾など、あらゆるものを CSS の力で変更できます。
ピクセロ

Pixelo は、デザイン アセットの優れたリソースです。 アイコン、パターン、ヘッダー、背景、フォント、その他のデザイン要素が厳選されています。 Pixelo の手頃な価格のバンドルは、間違いなく言及する価値があります。 場合によっては、なんと 95% も節約してフォントを手に入れることができます。
テンプレートとテーマ
Web デザインを始めたばかりでも、Web サイトのテンプレートとテーマの選択には終わりがないことをご存知でしょう。 飛び込むと、検索は数日または数週間続く可能性があります. では、これらの非常に人気のある選択肢があるのに、なぜ時間を無駄にするのでしょうか? 以下のソリューションを調べて、多くの人がそれらを選択した理由を学びましょう。
デビューする

この Shopify テーマは、正当な理由で多くの e コマース起業家の間で好まれています。 まず、ドロップシッピング用に 100% 最適化されています。 第二に、それはかなり速いテーマです。 次に、完成したウェブサイトが可能な限りブランドに見えるようにする動的なデザインが付属しています. また、Debutify のすべての特典にアクセスできる 14 日間の試用期間もあります。
アバダ

ウェブサイトのデザインに慣れていなくても、Avada について聞いたことがあるはずです。 666,000 件を超える販売実績を持つ Avada は、市場で最も売れている多目的 WordPress テーマの 1 つです。 高品質で無限に柔軟で機能が豊富な Avada は、あなたにとって最高の選択肢となるでしょう。 Gutenberg エディターが含まれていることも利点です。 プラグインに関しては、プレミアムなものがたくさんあります。 多言語サポートと RTL 機能も搭載されています。
モンストロイド2

いつでも変更できるものを探しているなら、Monstroid2 は完璧な選択です。 Monstroid2 は少し高いと思うかもしれませんが、詳しく調べてみるとその理由がわかります。 誰でもプロのような独自のページ レイアウトを作成できる Elementor ページ ビルダーから始めましょう。 次に、完全にアニメーション化された Revolution Slider 6 を使用すると、外出先で印象的な視覚効果を作成できます。 カスタマイズをする時間がない場合は、Magic Button を使えば手間が省けます。 また、WooCommerce サポートもパッケージの一部です。
集中

Novi ビルダーで構築された Intense は、あなたにとって最高のソリューションになる可能性があります。 多目的でクリーンなため、あらゆるニッチ向けの効果的な Web サイトを構築するのに役立ちます。 さらに、完璧にデザインされた 10 以上のランディング ページ、30 以上のヘッダーとフッター、300 の再利用可能なコンポーネントが含まれています。 SEO に最適化され、応答性が高く、100% すぐに使用できます。
ウェブサイトビルダー
ウェブサイトビルダーはアマチュア専用だと思いますか? それからもう一度考えてください。 本格的な Web デザイナーとして、リーチを拡大し、ビジネスを成長させる方法を探しています。 経験、知識、スキルは確かに重要です。 しかし、より速く作業できるようにするには、より効率的で柔軟である必要があります。 そこで、ウェブサイトビルダーの出番です。 オンラインの最新の Web エディターについて私たちが最も気に入っているのは、コードが視覚的に表示されることです。 その結果、完全に機能する Web サイトで完全なノーコード エクスペリエンスが得られます。
シンボリー

Simvoly は、誰もが独自のブランド ソリューションを持つことを可能にする 100% ホワイト ラベルの Web サイト、ファネル、および e コマース プラットフォームです。 中小企業、代理店、フリーランサー、または大企業のお客様に最高のソリューションを必要とする場合に最適です。 Simvoly は、100% ホワイト ラベルのメール マーケティングおよび自動化モジュール、CRM、およびスケジューリング ツールもすべて 1 つのプラットフォームで提供します。
ドゥダ

Duda は、ウェブサイト ビルダー市場では小規模なプレーヤーですが、波を起こしています。 第一に、デザイナーやデザインエージェンシーにとっては、他に類を見ないものです。 それが提供する機能のコレクションは、Duda を他の製品とは一線を画しています。 クライアント管理ツールやチーム コラボレーション ツールはそのほんの一部です。 また、ジオターゲティングを使用して SEO に適した Web サイトを構築することもできます。 多国籍のウェブサイトを構築する必要がありますか? Duda は 55 以上の言語をサポートしています。 なので、少し値段が高いなと思ったら、まずはDudaのメリットを知っておきましょう。 おそらく、投資する理由が見つかるでしょう。
ウェブフロー

少し急な学習曲線を恐れていない場合は、Webflow でステップアップしてください。 200 を超える高品質のレスポンシブ テンプレートが含まれているため、簡単に始めることができます。 あらゆるニッチや業界のデザイナーに最適です。 一番いいのは、視覚的にコーディングできることです。 したがって、設計すると、Webflow が自動的にコードを生成します。 簡単? これは、デザインをエクスポートして他のプロジェクトで使用する場合に特に役立ちます。 アニメーションはどうですか? 朝飯前! コードを 1 行も書かずにクリエイティブに。
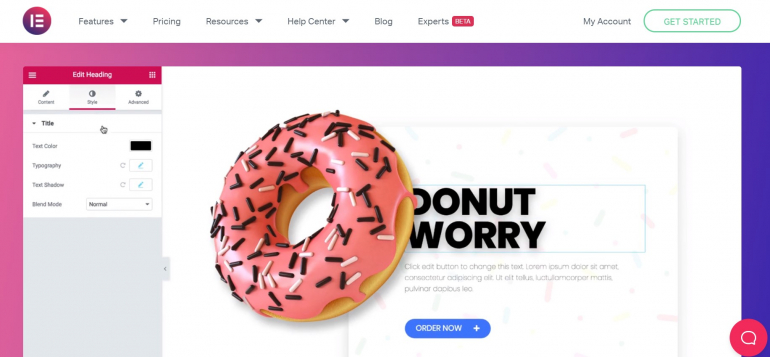
エレメンター

より良いサイトを構築する 500 万人の専門家の一員になりませんか? それからあなたは正しい場所に来ました。 Elementor は比較的新しい Web サイトビルダーであると言えます。 なぜ投資するのですか? 100 万回のアクティブ インストール数が、その完全な理由になる可能性があります。 それについての最もクールな点は、サイト構築に関するプロである必要がないことです. したがって、外出先でページを作成、微調整、調整し、結果をリアルタイムで確認できます。 Elementor は単なるドラッグ アンド ドロップ ビルダーではありません。 美的に満足のいく Web サイトを作成する際に制限のない適応可能なプラグインと考えてください。
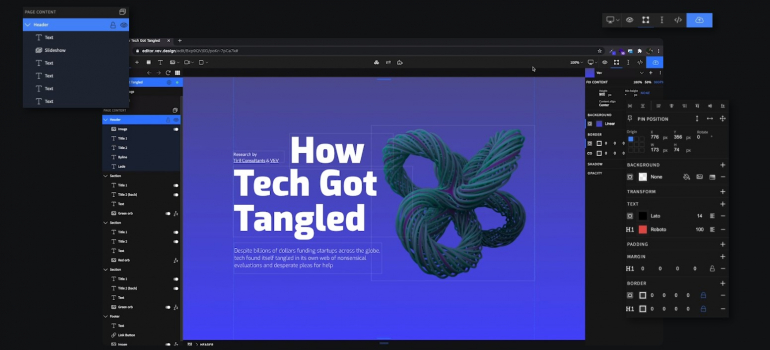
Vev.design

Vev は典型的な Web サイトビルダーではありません。 これは、デザイナー、開発者、およびマーケティング担当者向けの共同 WYSIWYG ツールです。 Vev を使用すると、コードを 1 行も書かずに完全に機能するレスポンシブ Web サイトを作成できるだけでなく、素晴らしいコンテンツも簡単に作成できます。 ビルダーには既製のコンポーネントがありますが、React と CSS を使用して独自のコンポーネントを作成できます。 Vev のもう 1 つの利点は、Vev で作成されたデザインを任意の CMS で公開したり、任意の環境に埋め込んだりできることです。
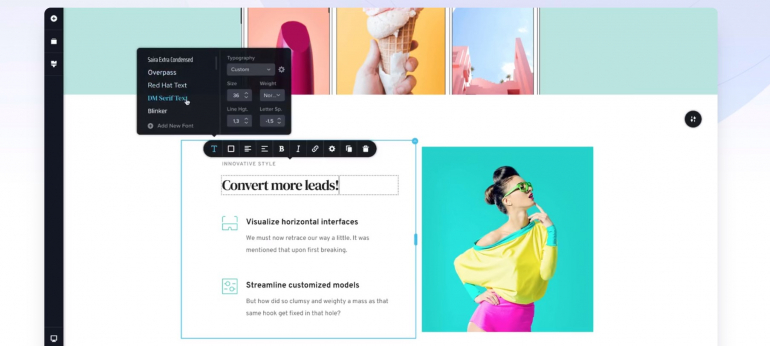
ブリジー

Brizy は、素晴らしい WordPress Web サイトをすばやく構築できる、もう 1 つのドラッグ アンド ドロップ Web サイト ビルダーです。 HTMLとCSSを扱う必要はありません。 はい、それはウェブサイトビルダー市場の新参者ですが、多くの可能性を示しています. Brizy のインターフェースがシンプル、軽量、直感的であることを保証する React テクノロジーを備えています。 それとは別に、Brizy には 4000 を超えるアイコンの膨大なセットと、独自のページを作成するために利用できる多数の既製のブロックが含まれています。 シンプルなページを作成するためのページ ビルダーを探している場合は、Brizy が解決策になる可能性があります。
まだ私と一緒に? それでは、今日集めた最高の Web デザイン ツールとリソースのコレクションについてどう思いますか? 確かに、これらは市場で入手可能な数百の可能なオプションのほんの一部です. しかし、それらのいくつかについて知らなかった可能性があります。 これらのツールと Web デザイン リソースは注目に値すると確信しています。
