2019年に実行するトップUXデザイン原則(&アプリを口コミで広める)
公開: 2019-03-25モバイル市場には200万を超えるアプリが存在し、TikTok、Instagram、Pokemon Go、PUBGなどのアプリがユーザーの心を支配しているため、お気に入りのアプリのリストに登録して市場で脚光を浴びることは困難です。 そうですね。
まあ、正確ではありません。 競争は激化しており、ユニークなアイデアの数は安定しつつありますが、基本的な市場の需要は誰にとっても明らかです。
すべてのモバイルアプリのデザイナーと開発者は、比類のないユーザーエクスペリエンスを提供するというアイデアに賛成しています。 彼らは、モバイルアプリのトレンドが「独占的なサービスの提供」から「独占的な方法でのサービスの提供」に移行したことを確認しています。
そうは言っても、あなたがモバイル市場に参入し、視聴者に永遠の影響を与えることを計画しているが、どこから始めればよいか混乱している場合、次の9分はあなたの人生を変えるでしょう。
この9分間の記事では、ユーザーエンゲージメントとコンバージョンを増やすために、モバイルアプリケーションのルックアンドフィールを計画する際に従うべきモバイルUXデザインの原則の違いについて説明します。
では、始めましょうか。
1.「ワンサイズですべてに対応」戦略を回避する
UXデザインで最初に注意することは、「1つのサイズですべてに対応」というルールはここでは適用されないということです。 すべてのモバイルデバイスには、さまざまなプラットフォーム(AndroidまたはiOS)、形状、およびサイズが付属しています。 これは、選択したデザイン要素とそれらが画面に表示される方法に大きな影響を与えます。
たとえば、iOSデバイスには「戻る」ボタンがありませんが、Androidにはあります。 これは、iPhoneの場合、ボタンを介して「戻る」機能にアクセスできるようにアプリケーションを設計できないことを意味します。 ただし、Androidの場合も同様です。
同様に、新しいiPhone XのXファクターは、デザインを安全な領域を超えて拡張しています。 同じことはAndroidデバイスには当てはまりません。
2.最小限に抑える
多くのUI/UXデザイナーは、要素を追加しすぎると成功の可能性が高まると感じています。 しかし、そうではありません。
製品設計に過剰な要素を実装すると、面倒で退屈で、ユーザーにとって魅力的ではなくなります。 このため、アプリケーションのコア機能とすべての要素を理解するのが難しく、アクションを実行できず、プラットフォームを終了します(何度も永遠に)。
したがって、熟考する必要のある次の規制は、特定のアプリ画面に最小限の要素を埋め込み、ユーザーが使い慣れたアイコンやテキストを使用するなど、実行アクションを理解しやすくする方法を探すことです。

3.色を試す
モバイルアプリケーションに選択した色は、アプリの成功を左右する可能性があります。 彼らはあなたのデザインに生命を与えるだけでなく、関連するトーンとムードを設定することができます。 言い換えれば、ユーザーがアプリプラットフォームに向かうときに感じる感情を変えることができます。 したがって、さまざまな色を試して、興奮とポジティブな感触をもたらす色を完成させることが再び重要です。
色に関しては、色の組み合わせを試して、特定の色が反映する感情を理解するだけでは十分ではありません。 業界を深く掘り下げて、どの色がよく考慮されるかを確認することも重要です。 さらに、アプリケーションの起動を計画している国/場所に関連付けられているカラーコードも、このプロセスで最も重要です。
したがって、モバイルアプリケーション用のUXを設計する際は、これらすべての要素に注意を払ってください。

4.ユーザーのように考える
アプリのUXを設計する際に従うべきもう1つの原則は、ユーザーベースの立場に立つことです。 そうすることで、あなたは彼らの考え方、彼らのニーズ、彼らの期待、そしてあなたのアプリや他のアプリケーションと対話している間に彼らが苦労している「とても明白な」ことを理解するのが簡単だと感じます。
これらの洞察は、可能性を探り、アプリプロジェクトに適切な要素を導入するための適切なガイダンスを提供します。 または、より適切に言えば、提示したいアプリケーションだけでなく、聴衆が望むアプリケーションを開発します。
5.パーソナライズされたコンテンツを提供する
モバイルアプリ開発への投資の急増と競争の激化を考えると、パーソナライズはもう1つの重要な原則です。 それはあなたのターゲットオーディエンスの心と心を支配し、競争に打ち勝つための秘密の受け皿です。
したがって、彼らの経験をパーソナライズする機会を1つでもスキップしないでください。 GPS、予測分析、機械学習などのテクノロジーを採用して、ユーザーの行動を理解し、カスタマイズされたサービスを提供して、前向きな意思決定を促します。 また、ユーザーが見たいコンテンツの種類と時間のバリエーションを自由に選択できるようにして、モバイルアプリケーションを楽しんで、より長く保持できるようにします。
6.シームレスナビゲーションを検討する
あなたの努力を注ぐもう一つのUXデザインの原則はアプリのナビゲーションです。 アプリ内でシンプル、迅速、応答性の高いナビゲーションを促進すると、ユーザーはあるページから別のページへの切り替えを楽しむことができます。 彼らはあなたのプラットフォームにより多くの時間を費やし、その結果、アプリの保持率とコンバージョン率が高くなります。
そのため、アプリのフローを合理化し、あるアプリ画面から別のアプリ画面に移動する際のエクスペリエンスを向上させるレイアウトとメカニズムを探してください。
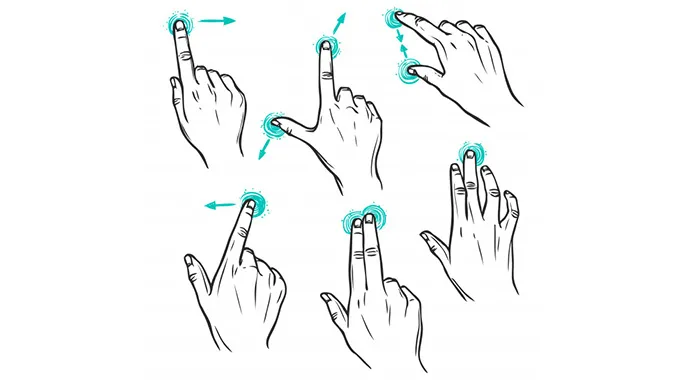
7.ジェスチャーによるデザイン
最近、ほとんどのユーザーがタッチスクリーンデバイスを使用しているため、マウスポインターに従ってアプリケーションを設計することは適切な方法ではありません。 したがって、従うべき次の原則は、人間の指のサイズに従って設計することです(指のサイズは、ユーザーの年齢と性別によって異なることに注意してください)。
そうすることで、画面を大きくズームして画面上の他の場所をクリックせずにボタンをタップできるようにする代わりに、モバイルアプリケーションと対話して簡単にアクションを実行する機会が増えます。
また、手のジェスチャーに投資することをお勧めします。 これにより、アプリプロセスが簡単になり、ペースが向上し、アプリのエクスペリエンスが向上します。


8.タイポグラフィに注意を払う
見過ごされがちですが、タイポグラフィもユーザーエクスペリエンスに影響を与えます。 アプリのコンテンツに選択するフォントの種類、色、スタイルによって、コンテンツの読みやすさが決まります。これは、最終的に、ユーザーがアプリに費やす時間と楽しむ範囲に影響します。 したがって、アプリケーションのUXを設計する際には、タイポグラフィを考慮することが重要です。
また、タイポグラフィを検討する場合、従うべき基本原則は、デバイスの画面サイズやその他のハードウェア構成を確認してから、フォント、サイズ、文字と文字、および行間の間隔を決定することです。 これにより、画面をデザインに簡単にブレンドして、美的印象を与えることができます。
市場の専門家によると、標準のHelvetica NeueはiOSアプリケーションに使用され、RobotoはAndroidモバイルアプリの設計に使用されます。 したがって、どのタイポグラフィがアプリ開発計画に適しているかわからない場合は、これらの一般的に使用されるタイポグラフィをお勧めします。

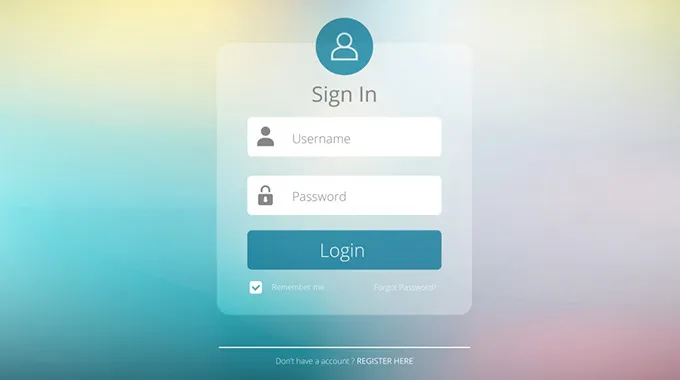
9.シンプルで魅力的な登録フォームを作成する
ユーザーは、フォームへの入力を面倒で退屈な作業と見なし、これらのアクティビティをスキップする方法を探します。 したがって、これらのフォームを簡潔で魅力的なものにして、フォームに頻繁に入力し、ユーザー情報にアクセスできるようにすることが、次の製品設計の原則です。
必要なユーザーの詳細を尋ね、すべてを入力させるのではなくオプションを提供することは素晴らしいアイデアですが、プロセスを合理化する他の方法も探す必要があります。 たとえば、ソーシャルメディアのクレデンシャルを介してログインする機会を提供します。

10.ポジティブなオフボードを楽しみにしています
ほとんどのUI/UXデザイナーは、前向きなオンボーディングエクスペリエンスの作成に注意を払っていますが、前向きなメモで顧客との関係を終わらせることも同様に重要です。 したがって、これをUXデザインガイドラインに追加してください。
クライアントがアカウントを削除したり、払い戻しを要求したりしたときに前向きな気持ちになるように、フォントスタイル、色、その他のUXデザイン要素を選択することを楽しみにしており、将来的にアプリケーションを再検討することを検討してください。
11.インタラクティブスプラッシュを受け入れる
ユーザーがモバイルアプリをクリックすると、最初に表示されるのはスプラッシュ画面です。つまり、アプリのロゴ、現在のバージョンステータス、読み込み中のアニメーションが表示された画面です。 間違いなく、この画面には、モバイルアプリケーションのコア機能を表示し、ユーザーがアプリケーションの使用方法を理解するのに役立つ機会が増えます。 ただし、同時に、ユーザーがイライラしてプラットフォームを離れないようにする必要があります。
つまり、スプラッシュ画面でアプリに関する情報を共有しながら、ユーザーをガイドすることとユーザーを苛立たせることのバランスを保つ必要があります。
12.関連する通知を続行します
通知は、モバイル分野で魔法のバンドの役割を果たします。 それはあなたのモバイルアプリケーションとサービス/製品についてターゲットユーザーベースに思い出させ、建設的な行動を取るように彼らに促します。
ただし、同じ通知がユーザー維持率の低下の主な理由にもなっていることがわかっています。 したがって、このテクノロジーをよりスマートに使用することが重要です。 つまり、ユーザーが快適に感じる通知の種類、時間、範囲を理解することです。
上記の要因に従ってパーソナライズされた通知をプッシュすると、顧客はオファーを楽しんだり購入したりすることに関心を示します。

13.焦点の狭いウィジェットを追加する
ウィジェットは、デバイスにすでに存在するアプリケーションのアドオンとして機能する小さなアプリケーションであり、ユーザーエンゲージメントを高めます。 ただし、同じものから最大の出力を得るには、UXルールを適用する必要があります。 言い換えれば、ウィジェットを介して狭い機能を提供し、エンドユーザーに重要なデータへのアクセスを提供したり、既存のプラットフォームを離れることなく新しいタスクを実行したりするのは時間の必要です。
14.ユーザーからのフィードバックを歓迎します
確かに、視聴者に最高のユーザーエクスペリエンスを提供することを楽しみにしています。 しかし、彼らは本当にそれを楽しんでいますか? 彼らはあなたの努力と彼らが受けるアプリ体験に満足していますか? これを知るための最良の方法は、ユーザーからのフィードバックです。

ユーザーフィードバックは、UX設計プロセスの重要な要素として導入されると、UX戦略に何を変更、更新、削除、または追加する必要があるかを知ることができ、最終的には設計計画からより高い結果を得ることができます。
そのため、アプリの連絡フォーム、ソーシャルメディアプラットフォームでの投票など、さまざまな方法でユーザーのフィードバックを自由に歓迎してください。
まとめ
モバイルの世界は極超音速になりつつあります。 ユーザーは、すべてが瞬く間に完璧なスタイルで画面に読み込まれることを期待しています。 同じことを達成し、アプリ開発プロセスからより高い利益を確保するには、この記事で共有されているUXデザインの原則に従ってください。 また、エンドユーザーに影響力のある印象を残す機会を一度も残さないように、トップアプリのデザイナーとトレンドをフォローし続けてください。
