トップ27フロントエンド開発者インタビューの質問と回答
公開: 2021-11-02フロントエンド開発は、特にWeb開発の初心者にとって、最も収益性の高い分野の1つです。 HTML、CSS、JavaScriptなどの基本的なスキルと、サーバーに関する少しの知識が必要なため、多くの新入生は、フロントエンド開発がフルスタック開発のキャリアの良い出発点であると感じています。
ただし、フロントエンドの開発は広範囲にわたっており、さまざまなツールや手法を網羅しています。 その結果、フロントエンド開発者の役割に関する面接の質問は非常に多様であり、さまざまなドメインにまたがっています。
目次
フロントエンド開発者インタビューの質問と回答
フロントエンドの開発者インタビューで最もよく聞かれる27の質問を見てみましょう。 今すぐこの記事を読み、後で使用するためにブックマークしてください–インタビュー日の前に改訂してください!
1. DOCTYPEとは何ですか、そしてそれは何をしますか?
DOCTYPEはDTD(Document Type Definition)に関連付けられており、DocumentTypeの略です。 これにより、開発者は特定のドキュメントで使用されているHTMLのバージョンについてブラウザに通知できます。 たとえば、HTML 4の宣言は– <!DOCTYPEHTML4>になります。
2. HTMLのメタタグの関連性は何ですか?
メタタグは<head>タグ内にあり、HTMLドキュメント全体に関するメタデータを提供します。 これらは、ページの文字セット、ページの説明、ページの言語、ページの作成者名などの仕様を指定するタスクを実行します。メタタグを使用した例を次に示します。
<!DOCTYPE html>

<html>
<頭>
<meta charset =” utf-8”>
<meta name =” viewport” content =” width = device-width、initial-scale = 1”>
<meta name =” Keywords” content =”フロントエンド開発者インタビューの質問、CSS、HTML、JavaScript”>
<title>フロントエンドの面接の質問と回答</title>
</ head>
<本体>
</ body>
</ html>
3. Lazy Loadingで何を理解しますか?
遅延読み込みは、ユーザーのニーズに応じてブラウザにコンテンツを読み込むための1つの手法です。 これにより、リソース使用率とサーバー使用率が最適化されます。 この実際の例は、FlipkartやAmazonなどのeコマースアプリケーションで見ることができます。 これらのサイトで特定の製品を検索すると、最初の折り目で利用可能な要素の詳細(価格、画像、主要な機能)のみが表示されます。 次に、下にスクロールすると、以下の要素が必要に応じて読み込まれ続けます。
4. JavaScriptの強制について何を知っていますか?
強制は、変数のデータ型を変換するためのメソッドです。 強制を使用すると、オブジェクトをブール値に変換したり、文字列を数値に変換したりできます。 これをよりよく説明するためのコードを次に示します。
var x = 23;
var y = String(x);
typeof(x)
typeof(y)
このコードの出力はNumberとStringになります。これは、変数xのデータ型がNumberであることを意味し、強制後、データ型はStringに変わります。
JavaScriptは、次の2種類の強制をサポートしています。
- 暗黙的:これでは、JavaScript自体が変数のデータ型を変更します。
例: var x = 10;
var y = x + '01';
この場合、yの値は「1001」になり、データ型は文字列になります。 JavaScriptは、xのNumberデータ型を暗黙的にStringに変換して、新しい文字列 '01'に連結し、変数yの最終結果として'1001'を生成します。
- 明示的:明示的強制では、開発者はNumber()、Boolean()、Stringなどの組み込み関数を使用してデータ型を意図的に変更する必要があります。
例: var x = 12;
var y = String(x);
上記のコードでは、変数xのデータ型が明示的に数値から文字列に変更されています。
5. JavaScriptの変数スコープについて何を理解していますか?
変数スコープは、特定のJavaScriptプログラムの変数の制御領域またはスコープを設定するために使用されます。 JavaScriptには2つのタイプの変数スコープがあります。
- ローカルスコープ:ローカルスコープは、その変数のアクセス可能性と可用性が、それが定義されている関数に制限されることを意味します。
例えば:
関数sum(){
var x = 5;
var y = 2;
}
関数alsoSum()
{{
var z = x + y;
}
上記のコードでは、変数xとyが関数sum()のスコープに属しているため、2番目の関数は正しく実行されません。これらはそのスコープに対してローカルです。 したがって、他の変数はxとyにアクセスできないため、この関数は正しくありません。
- グローバルスコープ:グローバルスコープは、すべての関数の外部で定義された変数用です。 このような場合、どの関数も変数にアクセスできます。
例えば:
var x = 2; //グローバル変数です
関数sum(){
var z = 3;
var y = x + z;
}
上記のコードでは変数xがグローバルスコープを持っているため、関数sum()がそれにアクセスできます。 そのため、変数yは値5(x + z)を取得し、この関数は期待どおりに実行されます。
6. Node.JSは何に使用されますか?
Node.JSは、本質的にオープンソースのJavaScriptランタイム環境です。 サーバー自体でJSコードをスムーズに実行できます。 Node.JSより前は、JavaScriptコードはブラウザーで実行されていましたが、NOdeはこれを完全に変更しました。 現在、Node.JSは、サーバー部分を処理するためにフルスタック開発で広く使用されています。 これにより、開発者はWebアプリのすべての端で単一言語(JavaScript)を使用して作業できます(たとえば、MEANスタックを使用すると、JS言語、さまざまなフレームワークのみを使用してフルスタック開発を行うことができます!)
7.NPMについて説明する
Node Package Managerの略で、NPMはNode.JSのパッケージツールです。 Nodeプロジェクトのオンラインリポジトリと、さまざまなパッケージを管理および操作するためのコマンドラインユーティリティを提供します。 特定のNode.JSパッケージにアクセスまたは使用するために、NPMを呼び出して使用できます。
8.サーバーは、多言語コンテンツを含むWebページまたはアプリケーションとどのように連携しますか?
ユーザーがこれらのサイトにアクセスすると、ユーザーのブラウザはユーザーの選択した言語に関連する情報を送信します。 これは、Accept-Languageヘッダーを使用して行われます。 サーバーはこの情報を読み取り、使用して、正しい言語で言語を送り返します。
9. HTMLのdata-*属性とは何ですか?今すぐ使用することをお勧めしますか?
Data- *属性は、Webページにプライベートなカスタムを格納するために使用されます。 これは、開発者がWebサイトをデバッグしたり、個人的な変更を加えたりするのに役立ちます。 data- *属性の使用は推奨されていません。これは、ブラウザーで検査コンソールを使用するだけで同じことができるようになったためです。
10. JavaScriptのIIFEとは何ですか?
IIFEは、即時呼び出し関数式の略で、関数が作成されるとすぐに実行する手法です。 これは通常、グローバルオブジェクトまたは変数を設定するために使用されます。
11. React.JSについて知っていますか?
はい– Reactは、シングルページWebアプリのフロントエンド(UI)を構築するために使用されるJavaScriptライブラリです。 Facebookによって開発され、主にモバイルおよびWebアプリケーションのビューフロントを処理するために使用されました。
12.外部JS/CSSまたはインラインJS/CSS –どちらを優先する必要がありますか。その理由は何ですか。
インラインコーディングはドキュメントサイズを大きくし、コードの実行を遅くします。 インラインコーディングを使用すると、ユーザーブラウザはCSSおよびJSコードをキャッシュして保存し、実行を高速化することができなくなります。 一方、ブラウザは外部のCSSとJSを使用してファイルをキャッシュできるため、ページの読み込み時間が短縮されます。
13.JavaScriptでの「does」キーワードの使用法を説明する
'does'キーワードの概念は、他の高級プログラミング手法の動的バインディングに似ています。 関連付けられているオブジェクトを参照するために使用されます。
例えば:

var student = {
fName:“ Sam”、
lName:「ハリス」、
id:2123、
completeName:function(){
this.fName +”” +this.lName;を返します。
}
};
上記の例では、this.firstnameは、「this」関数内に格納されている変数「firstName」の値、つまりSamを返します。 関数fullName()は、名前と名前を連結した出力「SamHarris」を返します。 これは、複数の関数と同様の変数名を持つ大きなコードを処理するときに便利なプロパティです。
14. SQLインジェクションについて何を知っていますか?
SQLインジェクションは、悪意のあるコードを入力フォームに挿入して、WebサイトのSQLデータベースにアクセスするための手法です。 これは最も実践的でよく知られているハッキング手法の1つであり、設計が不十分でサーバー保護対策が厳格に行われていないWebサイトは、SQLインジェクションの餌食になりがちです。
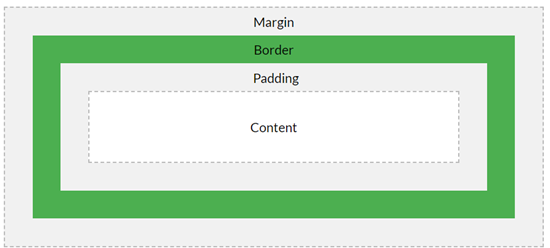
15.CSSボックスモデルのすべての要素を説明する
CSSのボックスモデルには4つの要素があります。
- コンテンツ:これは、すべてのテキスト、画像、およびWebページ上のその他すべてを含むメインコンテンツを対象としています。
- パディング:パディングは、コンテンツ領域とページの外側の境界の間のスペースとして理解できます。 それをウェブページコンテンツの呼吸スペースと考えてください。
- 境界線:境界線は、パディングをカバーする領域です。 パディングの外層です。
- マージン:マージンは境界線の外側にあり、HTMLページの周囲とユーザーの画面境界との間の距離を測定して、ページの正しい方向を確認するために使用されます。
4つの用語をより明確にするには、以下の画像を参照してください。

16. CSSの「mixin」とは何ですか?どのように実装されますか?
Mixinは、プロパティと値のペアの再利用可能なパターンを設定するために使用されます。 コードの作成者は、コードを単純化するためにこれを使用します。
例えば:
@mixin .rounded10px {
-moz-border-radius:10px;
}
この場合、「。rounded10px」をHTMLコードの任意の場所で使用して、ステートメント「-Moz-border-radius:10px;」を実装できます。 これにより、CSSコードに多くの移植性と可読性がもたらされます。
17. SASSについて何を知っていますか?
SASSはSyntacticallyAwesomeStylesheetsの略です。 これはCSSのプリプロセッサであり、CSSコードを最適化するために使用されます。 ネストされたルール、ミックスイン、変数、インラインインポートなどの機能が導入され、数学の概念を使用して、CSSコードをより適切に整理し、複数のCSSコードを同時に使用できます。 ブラウザはSASSファイルを実行できないため、ブラウザに送信する前に、まずCSSに変換する必要があります。
18. Cookie、ローカルストレージ、およびセッションストレージを区別します。
Cookie、ローカルストレージ、およびセッションストレージは、ブラウザが情報を保存して処理と取得を高速化する3つの方法です。 以下の表を参照して、これら3つの手法がさまざまなメトリック間でどのように異なるかを包括的に理解してください。
メトリック | クッキー | ローカルストレージ | セッションストレージ |
有効期限 | なし。 ただし、ユーザーが手動で破棄したり、開発者が特定のWebサイトに設定したりすることができます。 | なし。 | 各セッションの終了時に自動的に期限切れになります。 |
複数のセッションにわたる永続性 | 開発者が有効期限を設定したかどうかによって異なります。 | はい、これは複数のセッションにわたって持続します。 | いいえ、これは自動的に破棄されるため、セッション間で保持されません。 |
サーバーとの通信 | 「Cookieヘッダー」を介してヘッダーに自動的に送信されます。 | サーバーとの通信がありません。 | サーバーとの通信がありません。 |
ストレージ機能 | 4kb | 5MB | 5MB |
| アクセシビリティ | すべてのウィンドウ | すべてのウィンドウ | 同じタブのみ |
メトリック
クッキー
ローカルストレージ
セッションストレージ
有効期限
なし。 ただし、ユーザーが手動で破棄したり、開発者が特定のWebサイトに設定したりすることができます。
なし。
各セッションの終了時に自動的に期限切れになります。
複数のセッションにわたる永続性
開発者が有効期限を設定したかどうかによって異なります。
はい、これは複数のセッションにわたって持続します。
いいえ、これは自動的に破棄されるため、セッション間で保持されません。
サーバーとの通信
「Cookieヘッダー」を介してヘッダーに自動的に送信されます。
サーバーとの通信がありません。
サーバーとの通信がありません。
ストレージ機能
4kb
5MB
5MB
アクセシビリティ
すべてのウィンドウ
すべてのウィンドウ
同じタブのみ
19.プログレッシブレンダリングについて何を知っていますか?
プログレッシブレンダリングとは、任意のWebページのレンダリングコンテンツプロセスを増やすために使用される方法を指します。 これは、ユーザーのモバイルデータ使用量を最適化するのに役立ちます。 プログレッシブレンダリングには、遅延読み込み、非同期HTML、表示コンテンツの優先順位付けなどの概念が含まれます。
20.<img>タグでの「srcset」属性の使用法を説明します
「srcset」は、異なるブラウザまたはデバイスに基づいて、同じ画像の異なる解像度をレンダリングするために使用されます。 これは、ユーザーエクスペリエンスを向上させ、表示しているデバイスに関する画像の最高の解像度を確実に表示するために使用されます。 srcsetを使用すると、ブラウザーが高解像度のデバイスとブラウザーで高品質の画像を表示し、他のデバイスで低解像度の画像を表示するようにすることができます。 使用方法は次のとおりです。
<img srcset =” picture_low_quality.jpg 480w、
picture_high_quality.jpg800w」
size =”(max-width:600px)480px、
800px」
src =” picture_high_quality.jpg”>
21. HTMLに関してテンプレート言語とは何ですか?
テンプレート言語は、ユーザーが任意のHTMLドキュメントにデータを入力するのに役立つプレースホルダー言語です。 さまざまなテンプレート言語がバックエンドフレームワークと一緒に機能します。 たとえば、Jinjaは、PythonのDjangoFlaskフレームワークで動作する人気のあるテンプレート言語の1つです。 Slimは、RubyとRailsに使用されるもう1つのテンプレート言語です。
22.CSSの変数「float」について説明します。
フロートは、相対的な意味で要素を配置するために使用されます。 さまざまなデバイスサイズごとに、特定の要素がビューポート上でどのように「フロート」するかを定義します。 これは、Webページの応答性を維持するために使用され、floatを使用することをお勧めします。
23. <span>タグと<div>タグが使用されるのはなぜですか?
<span>タグは主にインライン要素に使用され、<div>タグはブロックに使用されます。 これらのタグには固有の意味はありませんが、HTMLドキュメント内のブロックまたはインラインコードを指定して、スタイルやフォーマットを変えたり、制御を強化したりするために使用できます。 例えば:
<div id =” info”>
<p> <span class =” course”>フロントエンド開発コースとフルスタック開発コース</ span> </ p>については、<span class =” name”> upGrad</span>に連絡してください。
</ div>
上記のコードでは、2つの<span>を定義しました。 1つは名前(upGrad)用で、もう1つはコース用です。 そうすることで、これら2つのコードをより細かく制御でき、他の方法でフォーマットして目立たせることができます。
24. MongoDBはMySQLとどのように異なりますか?
MySQLは、SQLを言語として使用してデータベース関連のすべての操作を管理するリレーショナルDBMSです。 RDBMSであるため、テーブルのような構造を使用してデータを格納および操作します。 一方、MongoDBは、フラットファイルのJSOLのような形式を使用してすべてのデータを格納するNoSQLデータベースです。 MongoDBの要素を変更するには、開発者はMQL(MongoDBクエリ言語)を使用する必要があります。
25. JavaScriptの無名関数について何を知っていますか?
通常のシナリオでは、最初に関数名が定義され、次に関数本体が定義されます。 一方、無名関数では、関数名は定義されていません。 変数と代入演算子のみが使用され、関数はオブジェクトとして格納されます。 次に、変数を使用して、関数を呼び出すことができます。 例えば:
var add = function(a、b){console.log(a + b)}
add(4,5);

上記の例では、関数は匿名であり、正しい出力9を出力します。
26. AJAXはいつ使用されますか?
AJAXには非同期JavaScriptとSMLがなく、Webサーバーとユーザーのブラウザーの通信を容易にします。 AJAXはプログラミング言語ではありません。 これは、ページが読み込まれた後でも、ユーザーのブラウザとの間でデータを読み込んだり送信したりするために使用されます。 これは、ユーザーがページを更新しなくても、ユーザーページのデータを更新するための強力なツールです。 本質的に、AJAXはページのリアルタイムの更新と更新を可能にします。
27. Webサイトまたはアプリケーションがユーザーフレンドリーであることをどのように確認しますか?
WebサイトまたはWebアプリケーションが完全にユーザーフレンドリーであることを保証するには、フロントエンド開発者はUX(ユーザーエクスペリエンス)デザイナーと協力して、対象となる視聴者の問題を解決するWebページを概念化する必要があります。 目標は、さまざまなブラウザや画面で最適なデザインフロー、コンテンツ、ページ構造を備えたユーザー中心のエクスペリエンスを作成することです。
結論は
上記の質問は、面接でカバーできる幅広い質問の概要を説明するためのものです。 フロントエンドは、デザイン、HTML、CSS、JavaScript、AJAXなどのさまざまなスキルを組み込んだタスクであるため、関連するすべてのスキルについて質問されます。
自分のスキルに自信がない場合、またはフロントエンド開発者として成長することを検討している場合は、適切な場所にいます。 upGradでは、ソフトウェアエンジニアリングのプログラムを提供しており、フロントエンドおよびバックエンド開発のプロセス全体を順を追って説明し、フルスタック開発の世界で卓越するために必要なすべてのツールとスキルを提供します。 登録して、今日から旅を始めましょう!
フロントエンド開発は何をカバーしていますか?
名前が示すように、フロントエンド開発は、任意のWebアプリケーションのフロントエンドまたはレンダリング画面を扱います。 そのためには、HTML、CSS、JavaScriptとそのフレームワーク、AJAX、サーバー管理のスキルと知識が必要です。
フロントエンド開発で誰が仕事を得ることができますか?
事実上、Web開発に興味があり、デザイン感覚を持っている人なら誰でも、Web開発のキャリアを開始して卓越するために必要なスキルを身に付けることができます。
フロントエンド開発者は後でフルスタック開発者になることができますか?
絶対に。 フロントエンド開発者としての経験を積むにつれて、バックエンド開発者とも協力して作業するため、フルスタックの概念も徐々に習得し始めます。 その知識は、フロントエンド開発者からフルスタック開発者への移行に役立ちます。
