便利なUXガイドライン、ツール、リソース
公開: 2022-03-10意味のあるユーザーエクスペリエンスを作成するには何が必要ですか? 成功の秘訣は1つではありませんが、チャレンジをマスターするために検討できる基本事項がいくつかあります。 この投稿では、より優れたユーザーエクスペリエンスの構築に役立つツール、ヒント、およびリソースをまとめました。 心理学のヒューリスティックは、優れたUX戦略を構築するためのヒントと同じように見つけられ、ユーザーリサーチとUXライティングを深く掘り下げ、実際の例(良い点と悪い点)を探り、そこから本当に重要なエクスペリエンスを作成する方法を学ぶことができます。 ただし、この投稿には消化することがたくさんあるので、ブックマークしていくつかのコーヒーブレイクに分割することを検討することをお勧めします。 幸せな読書!
UXの法則
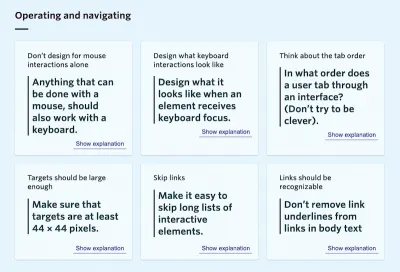
フィッツの法則、ミラーの法則、系列位置効果。 これらの名前の背後にあるものを知っていますか? そうでない場合、LawsOfUXはそれらの意味にさらに光を当てます。

Jon Yablonskiによって作成されたこの素敵なウェブサイトは、デザイナーがより人間中心の製品と体験を作成するために検討できる21の心理的原則を説明しています。 複雑な心理学ヒューリスティックをより利用しやすくするための素晴らしいイニシアチブ。
より良いデジタル体験を構築するためのツール
適切なツールを適切なタイミングで使用することで、設計プロセスを合理化できます。 どのツールがUXデザインプロジェクトを強化できるかについてのより良い概要を提供するために、JordanBowmanとTaylorPalmerがサイトのUXツールを管理しています。

彼らのデザインツールデータベースは、UIデザインやプロトタイピングから、ユーザーフローやハンドオフ、デザインシステム、バージョン管理まで、あらゆるものに対応するツールを備えています。 各ツールは、使用状況とユーザー評価によって評価され、プラットフォームのサポート、コスト、および機能に関する詳細情報が付属しています。 このサイトでは、重要なUXスキルを身に付けるための実用的なUXの課題もあります。 より良いデジタル体験を構築するための優れたリソース。
UXリサーチの究極のガイド
ユーザーエクスペリエンスの調査は、人間中心の設計プロセスの重要な要素です。 しかし、どのようにタスクに取り組み、UX調査プロセスをチームのワークフローに統合しますか? Mazeの人々は、あなたを立ち上げて実行するために、「UXリサーチの究極のガイド」をまとめました。

包括的なガイドでは、UXリサーチの基礎とそのさまざまな方法について詳しく説明しています。 まず、UXリサーチとは何か、なぜそれが優れた製品を構築するためのバックボーンであるのかを詳しく調べ、さまざまなリサーチ方法とツールを分析し、リサーチプランを作成してUXリサーチプロセスを確立するためのヒントを共有します。 UXデザイナーとプロダクトマネージャーの両方にとって素晴らしい読み物です。
勝利を収めるUX戦略を構築する方法
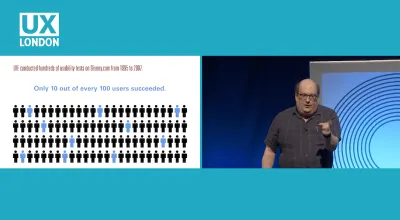
設計者として、私たちはしばしば設計プロセス、ワークフロー、およびツールについて白熱した議論に巻き込まれます。 もちろん、私たちは全体的なユーザーエクスペリエンスとユーザー満足度を向上させ、お客様が当社のサービスで満足して生産的になることにより、お客様との永続的で前向きな関係を確立したいと考えています。 しかし、どのようにしてそこにたどり着くのでしょうか。 Jared Spoolは、UX戦略(トランスクリプト)に関する講演で、より優れた製品とUX戦略を作成する方法を検討してきました。 これには、機能を追加するのではなく定期的に整理し、共通の期待と頻繁なフラストレーションを継続的に調査し、顧客が最もフラストレーションを感じる場所を革新し、チーム全体の顧客との露出時間を確立することで価値を付加することが含まれます。

UXの成長段階に関する他の講演(トランスクリプト)で、Jaredは、製品に関わるすべての人がデザイナーでもあることを説明しています。したがって、製品を全体的なデザインとUXに完全に集中させるには、チーム全体のデザインリテラシーを高める必要があります。 彼は、デザインが組織の競争上の優位性になるときに組織が到達する必要のあるUXの転換点について話します。 どちらの講演も、組織を現状からより良い場所に導く方法と、どこから始めればよいかを理解したい場合の出発点として最適です。
UXライティングの成熟度
過去数年間、組織やデザイナーは書くことの重要性に焦点を合わせてきました。 彼らは、コンテンツが明確で意味のある体験をデザインするのに実際に役立つことに気づきました。 しかし、UXライティングとは何ですか?なぜそれが重要なのですか?

UXライティングワールドワイドレポートによると、UXライティングはユーザーに焦点を当て、ユーザーのニーズに関連するエクスペリエンスの作成を支援します。 2020年5月に110人の執筆専門家を対象に実施された調査は、世界中の企業におけるUXライターの役割について興味深い洞察を提供します。
フードとユーザーエクスペリエンスの組み合わせ
食品とUXの共通点は何ですか? 実際にはかなりたくさん! UXに対する別の種類のアプローチを受け入れる場合は、すでに数年の実績がありますが、おそらくこれまでに行ったことのないユーザーエクスペリエンスデザインの視点を提供するプロジェクトに出くわしました。

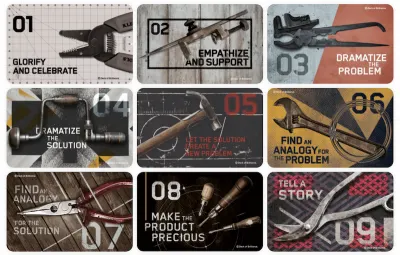
Peter J. Bogaardsは、2010年に行った講演で、考え、アイデア、リソースを収集しました。これらはすべて、彼のブログFoodUXで食品/美食とユーザーエクスペリエンスデザインの分野を結び付けるものです。 最初は少し奇妙に思えるかもしれませんが、ピーターの考え方を深く掘り下げ始めると、意味がわかり始めます。 結局のところ、美食とUXはどちらも実際にはほぼ同じものです。つまり、感覚を使って体験を生み出し、何か良いことが起こるための準備を整え、何か楽しいものを提供することです。
輝きのデッキ
インスピレーションがほとんどまたはまったくない空白のページに直面することがありますか? 世界中のクリエイティブと競争しても、まったく新しいアイデアを簡単に生み出すことはできません。特に、すべてがすでに採用されていると感じた場合はなおさらです。

Deck of Brillianceは、52の無料ツールを提供します。これらのツールは、短期間でアイデアを練り上げるのに役立ちます。 あなたがする必要があるのは、次々にツールを選び、それらが転がり始めたときにあなたのアイデアを書き留める準備をすることです。あなたが生成するアイデアが多ければ多いほど、大きなアイデアを釘付けにする可能性が高くなります!
チームのアクセシビリティ
アクセシビリティはコードをはるかに超えているため、アクセシブルなWebサイトを提供することになると、チームの各人が特定の責任を負います。 チームがアクセシビリティに取り組むための適切な戦略をまだ見つけていないと感じた場合は、PetervanGriekenのガイド「チームのアクセシビリティ」が戻ってきます。

このガイドは6つのパートで構成されており、各パートは、製品マネージャー、コンテンツデザイナー、UXデザイナー、ビジュアルデザイナー、フロントエンド開発者など、チーム内のさまざまなスペシャリストを対象としています。さらに、アクセシビリティテストに関するガイドもあります。 後者の2つはまだリリースされていません。 アクセシビリティをチームのワークフローにゼロから組み込むのに役立つ優れたリソース。
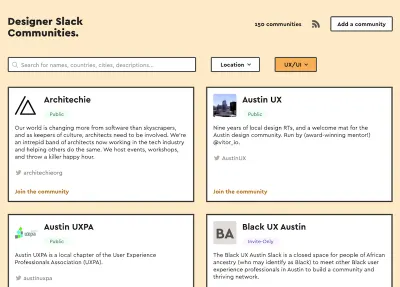
デザイナーのためのSlackコミュニティ
お互いをサポートし、インスピレーションを共有し、フィードバックを求め、議論を促します。これらはすべて、創造的なプロセスの重要な部分です。 あなたがデザイナーであり、志を同じくする人々とつながりたいと思っているなら、Slackにはたくさんのデザインコミュニティが参加しています。あなたのニーズに合ったものを見つけるために、RyanYaoはDesignerSlackCommunitysを設立しました。

UX、アニメーション、ウェブタイポグラフィに興味がある場合でも、前向きな社会変化を生み出す方法を探している場合でも、デザインカルチャーを形成する方法を模索している場合でも、デザインシステムについて話したいだけでも、ライアンの概要で説明できます。 。 参加する価値があるがまだリストされていないコミュニティを知っている場合は、それを追加できます。 ハッピーコネクト!
インターフェースの過去、現在、そして未来
なぜインターフェースするのですか? 数か月にわたる厳格なCovid検疫により、プロダクトデザイナーのEhsan Noursalehiは、テクノロジーとの関係について新しい視点を得ることができました。彼は、自分の意見や質問をオンラインのマイクロブックに変換することにしました。

なぜ私たちインターフェースは、インターフェースを歴史的に見て、人間であるということの意味を根本的に変えることができるような強力な方法で情報を利用する方法を理解します。 1993年に失敗したAppleNewtonから、今日の音声優先インターフェース、そして将来がもたらす可能性のある課題への示唆に富む旅、そしてデザイナーの仕事の真の目的についての貴重な思い出。
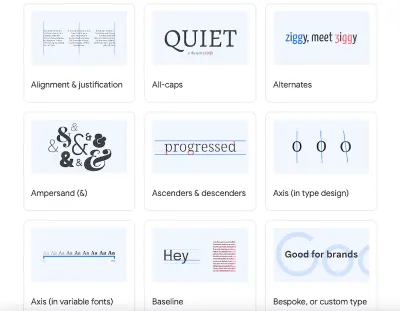
フォント知識
間違いなく、質の悪い書体で優れたデザイン作業を行うことは可能ですが、一方で、よく考えられた活版印刷の選択は、ユーザーエクスペリエンスを向上させます。つまり、テキストの意味を高め、ユーザーの経路探索を支援し、読みやすさを向上させます。 タイポグラフィの世界への最初の一歩を簡単にするために(またはスキルを次のレベルに引き上げるのに役立つように)、Google Fontsチームは世界中のタイポグラフィの専門家と協力して、タイポグラフィガイドのライブラリであるFontsKnowledgeを作成しました。

Fonts Knowledgeを使用すると、すべてのスキルセットの設計者と開発者が、目的に応じてタイプを選択して使用できます。 トピックには、OpenType、Webフォント、タイプエッセンシャル、および可変フォントが含まれ、「タイプの紹介」、「タイプの選択」、および「タイプの使用」の3つのセクションに分かれています。 用語集は、活版印刷の用語を理解するのに役立ちます。
より良いランディングページのデザイン
誰かに行動を起こすように説得することは、必ずしも彼らに議論を説得することではありません。 製品が対処する問題点を明確に説明し、価格設定を透明にし、製品が対処している対象者を説明するだけで十分な場合もあります(おそらく何らかの社会的証明で裏付けられています)。

ランディングページのホットヒントに関するTwitterスレッドで、南アフリカのケープタウン出身の情熱的なUXデザイナーであるRob Hopeが、ランディングページ(または実際には他のインターフェイス)を設計するときに覚えておくべき100の役立つヒントをリストしています。 各ヒントには、視覚的なチートシートと、すべきことと避けるべきことの簡単なヒントがいくつかあります。 すべてのヒントも素敵なeBookに集められています。
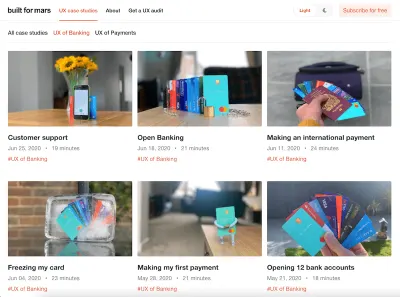
銀行のUX
すべての銀行は、全体的に最高の銀行体験を提供すると主張していますが、なぜそうではないのでしょうか。 さて、挑戦者の銀行が異なって何をしたかを知るために、UXスペシャリストのピーター・ラムジーは、それらのいくつかをテストする時が来たと判断しました。


最初に、彼は英国で12の実際の銀行口座を開設し、すべてを記録しました。 次に続くのは、彼のユーザージャーニーの6つの詳細な章でした。アカウントの開設、最初の支払い、カードの凍結、国際的な支払い、オープンバンキング、そして最後になりましたが、カスタマーサポートです。 より良い体験を実際に作成するのに役立つ素晴らしいリファレンスガイド。
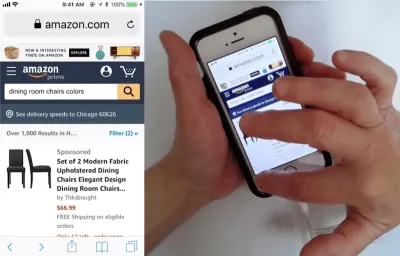
モバイルEコマースUXの一般的な落とし穴
モバイルホームページの主要な領域に大きな広告があり、わずかにスペルミスのある検索クエリのオートコンプリートの提案がなく、新しいコンテンツが読み込まれているときの読み込みインジケーターがありません。これらは、BaymardInstituteが現在の状態を分析するときに遭遇した一般的なUXの落とし穴のほんの一部です。モバイルeコマースの。 ユーザーにとって、このようなことは厄介です。 電子商取引業界にとって、彼らは機会を逃しています。

実際、Baymard Instituteが発見したように、平均的な売上高の高い米国およびヨーロッパのeコマースサイトのモバイルeコマースのパフォーマンスは平凡です。 私たち全員がより良い成果を上げるために、彼らは調査結果を18の一般的な設計上の落とし穴と、特にモバイルホームページ、オンサイト検索、フォーム、およびサイト内のUXに関して、改善の余地を提供する戦略的見落としに絞り込みました。 -幅広い機能と要素。 必読です。
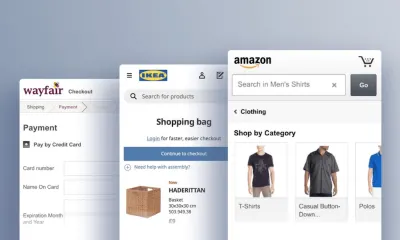
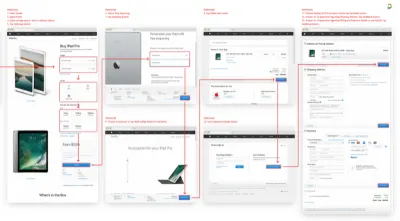
チェックアウトエクスペリエンスの合理化
56。 これは、アメリカン航空のチケットを購入するために顧客が完了する必要のあるアクションの数です。 それに直面しましょう。チェックアウトフォームは長すぎることが多く、記入するのが面倒です。 最悪の場合、顧客はプロセスを放棄することさえあります。 UX Planetは、より良い成果を上げるために、2017年にチェックアウトエクスペリエンスの合理化に関する4部構成の記事シリーズを公開しました。これは、今日のチェックアウトフローに取り組んでいるすべての人にとって今でもゴールドです。

シリーズの最初のパートでは、チェックアウトエクスペリエンスが失敗した例とその理由を調べます。 2番目の部分では、16のわかりやすいヒントで、チェックアウトフォームのエクスペリエンスを向上させるのに役立つ最も重要なことを特定します。 第3部では、フォームの検証と、顧客が犯す可能性のあるエラーの数を最小限に抑える方法について説明します。また、設計の違いにつながるB2C市場とB2B市場の違いについても詳しく見ていきます。 最後になりましたが、パート4では、銀行カードの詳細について説明し、カード番号を検出して検証する方法と、他の支払いフォームフィールドを処理する方法を説明します。 長くても価値のある読み物。
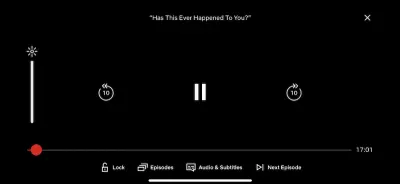
ストリーミングサービスからのUXのポイント
ユーザーはアプリの使用中の摩擦に敏感であり、同様の機能を提供するアプリの数が増えるにつれて、差別化要因としてのエクスペリエンスがより重要になります。 Joseph Muellerは、iOSのトップストリーミングアプリにすべての違いをもたらす小さな経験の決定を分析しました。

ジョセフは、Netflixの「キッチンシンク」、Huluの「バック10フォワード30」のコンセプト、YouTubeのダブルタップターゲット、「ローテーションフォーモア」アプローチについて深く掘り下げ、あらゆる種類のプロジェクトに適用できるUXを改善するための5つの重要なポイントをまとめました。ユーザーがアプリを終了しなければならない理由を削除します。 新しいソリューションにつながる可能性があるため、ユーザーのモチベーションのニュアンスに注意してください。 インターフェースでユーザーを教育します。 出口ポイントを機会に変更します。 正確すぎることなく、ユーザーが希望する結果を得ることができます。 ジョセフの分析は、これらすべてをどのように達成できるかについての素晴らしい例を示しています。
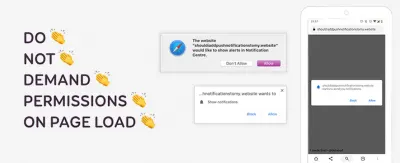
プッシュ通知を正しく取得する
多くのウェブサイトがエンゲージメントを高めるためだけにプッシュ通知を悪用しているため、多くのユーザーはプッシュ通知を本当に嫌います。 しかし、Stephanie Walterは、それらを完全に放棄するのではなく、別のアプローチを提案しています。結局のところ、正しく実行されれば、通知によってユーザーエクスペリエンスが向上するユースケースがあります。

プッシュ通知のガイドで、ステファニーはプッシュ通知を台無しにするのを止めてユーザーの信頼を取り戻す方法についての貴重なアドバイスを共有しています。 優れた通知の基礎となる2つの柱:ユーザーが通知から何を得るのかを理解し、ページの読み込みではなくコンテキストで許可を求める機会をユーザーに提供します。 これは、たとえば、購入の完了後に小包のステータスと配達に関する通知を受け取りたいかどうかを顧客に尋ねるeコマースサイトや、フライトが遅れたときにユーザーに通知する航空会社などです。 必読です。
「戻る」ボタンのUX
体験の質は、何かが予期せずに起こった状況で示されます。 顧客がチェックアウトの途中で誤ってページをリロードした場合、たとえば携帯電話で上下にスクロールした場合はどうなりますか? ユーザーがレビューページで名前のタイプミスに気付いたときに、支払いフォームはクリアされますか? シングルページアプリケーション内のマルチステッププロセスで顧客が[戻る]ボタンを押すとどうなりますか?

実際、予期しない「戻る」ボタンの動作には、多くの場合、深刻なユーザビリティの問題があり、その一部は、BaymardInstituteの記事「「戻る」ボタンの期待に違反するデザインパターン」で強調されています。 オーバーレイ、ライトボックス、アンカーリンク、コンテンツジャンプ、無限スクロールと「さらに読み込む」動作、フィルタリングと並べ替え、アコーディオン、チェックアウト、インライン編集の[戻る]ボタンをテストする価値があります。
HTML5 History API、具体的にはhistory.pushState()を使用して、ページをリロードせずにURL変更を呼び出すことができます。 この記事では、物事を正しく行うための一般的な問題と解決策に焦点を当てて詳しく説明します。 読んでブックマークを付けて、何度も戻ってくる価値があります。
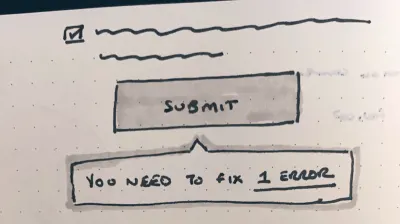
ボタンを無効にする必要がありますか?
長いWebフォームでは、顧客がすべてのデータを正しく提供するまで「続行」ボタンを無効にしておくことが非常に一般的になっています。 この動作は、フォームに問題があることを示すものとして機能し、入力を確認せずに完了することはできません。 ただし、注意してください。すべての入力フィールドのインライン検証が正常に機能している場合は機能し、グリッチやバグがある場合はまったく機能しません。

「DisabledButtonsSuck」では、HampusSethforsが無効なボタンの欠点を強調しています。 それらを適切に配置することで、何かが間違っていることを伝えますが、何が間違っているのか、またはそれを修正する方法については実際には説明しません。 そのため、顧客がエラーメッセージを見落とした場合、デスクトップでは長い形式であっても、モバイルでは短い形式であっても、メッセージは失われます。 多くの点で、ボタンをアクティブに保ち、エラーを伝達する方が効率的です。 それが不可能な場合は、少なくとも「フォームに記入できません。助けてください」というボタンを押して、問題が発生した場合にカスタマーサポートがお客様に連絡できるようにします。 Webフォームのより詳細な復習が必要な場合は、「フォームデザイン:ゼロからヒーローまで」で忙しくなります。
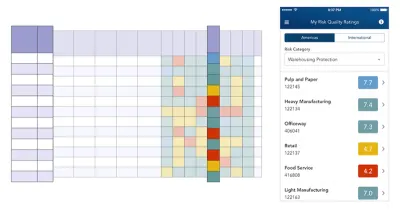
より複雑なエンタープライズテーブルの設計
大規模で複雑なテーブルの設計には注意が必要です。 表示する必要のある情報はかなりあり、構造化された形式で情報を表示するにはかなりのスペースが必要です。 デスクトップの場合、顧客がテーブルをカスタマイズしたり、列を移動したり、ビューを変更したりできるようにすることができます。 実際、彼女の記事「データテーブルを設計するための究極のガイド」では、Molly Helmuthが複雑なデータテーブルを設計するためのベストプラクティスのいくつかを強調しています。AndrewCoyleには、同様に使用できるテーブルデザインパターンがいくつかあります。
特にインライン編集とフィルタリングを必要とするエンタープライズテーブルに関しては、FannyVassilatosとCearaCrawshawがエンタープライズテーブルの詳細なガイドを作成し、表示オプション、スクロール動作、スティッキーヘッダーとフッター、ページ付け、並べ替え、フィルタリング、探す。

しかし、私たちはモバイルのために何をしますか? モバイルでテーブルを少し狭いテーブルに変換することは、通常、特にうまく機能しません。 通常、エクスペリエンスを最初から再設計する必要があります。 Joe Winterがモバイル用の複雑なテーブルの設計に関する彼の記事で示しているように、顧客がデータセットを列ごとまたは行ごとにナビゲートできるようにすることができます。ドロップダウンとカードおよびフィルターを組み合わせて、このタイプのナビゲーションをサポートします。 右足でプロジェクトを開始するために使用できるすべての優れたパターン!
UXでのローカリゼーション
ローカリゼーションは翻訳をはるかに超えています。 それはまた、考え方や文化の小さなニュアンスについてです。 Tania Conteが指摘しているように、UXデザインに関しては、効果的な製品が別の国で利用可能になったときに、元のバージョンに忠実である可能性は低くなります。 代わりに、体験をさまざまな文化、好み、スタイルに合わせる必要があります。

製品を新しい市場に導入する際の一般的な落とし穴を防ぐために、Taniaは製品とサービスのローカリゼーションに適用される主要なUXデザインアクションを収集しました。 一言で言えば:文化的価値が視覚的コンテンツの処理方法を変える可能性があることを考慮してください。 文化的および宗教的な特異性を尊重してください。 国の特性を活用するいくつかのバリエーションを紹介します。 世界中の習慣や地元の伝統に焦点を当てましょう。 そして、最後になりましたが、関与する可能性のある法的側面を調査します。 仮定を克服するための素晴らしいリマインダー。
CSSアニメーションによるユーザーエクスペリエンスの向上
アニメーションは、ここ数年でユーザーエクスペリエンスを向上させるための一般的な方法になっています。 しかし、CSSアニメーションとトランジションが、単なる装飾だけでなく、ユーザーにとって意味のあるものになるようにするにはどうすればよいでしょうか。 Stephanie Walterは、昨年8月に開催された仮想Shift Remote会議で、CSSアニメーションによるUXの強化について講演しました。 あなたがそれを逃した場合に備えて、彼女はあなたが知る必要があるすべてを付随するブログ投稿に要約しました。

トランジションとアニメーションを作成するためのCSS構文のリマインダーから始めて、ステファニーは特定のアニメーションが他のアニメーションよりもうまく機能する理由を探ります。 彼女は、UIアニメーションを正しく感じさせるための正しいタイミングと期間を見つけるためのヒントを共有し、アニメーションがユーザーエクスペリエンスの向上に貢献する理由と方法を説明します。 そして、大きな力は大きな責任をもたらすので、彼女はまた、アニメーションが乗り物酔いを引き起こさないようにする方法を詳しく調べています。 優れたリファレンスガイド。
音の役割
ロゴと同じように、サウンドは視覚的なブランドアイデンティティを作成する上で重要な役割を果たします。 デザイナーが主に焦点を当てるUIサウンドには2つのカテゴリ(つまり、通知音とインタラクションサウンド)がありますが、それらはすべて、特定のイベントにユーザーの注意を引き付け、可能な限り快適なエクスペリエンスを提供する必要があります。

では、サウンドデザイナーは、特定のアプリの通知や特定の瞬間に発生する特定のイベントに最適なサウンドをどのように見つけるのでしょうか。 サウンドデザイナー兼ミュージシャンのRomanZimarevが説明するように、「有用な情報を提供したり、ユーザーエクスペリエンスを向上させたりするサウンドだけを残しておく必要があります。」 どんな音があるのか、その機能は何か、実際にどこで使う必要があるのかを必ず調べてください。 そうすれば、ユーザーの体験がより快適で思い出深いものになることは間違いありません。
まとめ
最近、日常業務に役立つUXリソース、記事、またはツールに出くわしたことがありますか、それともUXの課題への取り組み方を変えた可能性がありますか? 以下のコメントでお知らせください! 私たちはそれについて聞いてみたいです。
