スクリーンショットのクリックテストのヒント、コツ、ツール
公開: 2017-03-05あなたのウェブサイトはあなたの最高の業績の1つであり、誰もが賞賛できるウェブモニュメントです。 ウェブサイトの目的は、できるだけ多くの人々を引き付けることです–それがあなたの目標です。 あなたはそれを開発して完璧にするためにあらゆることをします、そしてあなたは他の誰のようにウェブサイトを知っています。
しかし、他の人がそれをどのように知っているかを自問したことはありますか?
あなたはそのユーザーによるとあなたのウェブサイトで最も注目を集めるものを知っていますか? あなたの訪問者があなたを信頼するのはどの部分か知っていますか? 彼らが探している情報を見つけるためにどこをクリックするか知っていますか?
答えがノーの場合、あなたは困っています。 結局のところ、人々がそれをどのように認識しているかわからない場合、あなたのウェブサイトを改善し、他の人にとってオープンで魅力的なものにすることは不可能です。 しかし、この問題の解決策は基本的にワンクリックです。 これは、ユーザーエクスペリエンスに関するデータを評価するための手頃で迅速な方法です。ここでは、スクリーンショットのクリックテストを紹介します。
理解するのは非常に簡単です。Webサイトでのユーザーのクリックが記録され、後でそれらは便利なヒートマップとして表示され、さらに分析することができます。 データに基づいて、基本的に何が機能し、何が失敗するかを確認できます。
テストを行うのが早ければ早いほど良いです–あなたはすぐにあなたのウェブサイトを最適化することを始めることができます。 スクリーンショットのクリックテストは、アイデアを検証するために機能するWebサイトを用意する必要がないため、初期段階で概念を評価するための理想的なソリューションです。 プロトタイプ、ワイヤーフレーム、さらにはラフな紙のスケッチをテストできます。

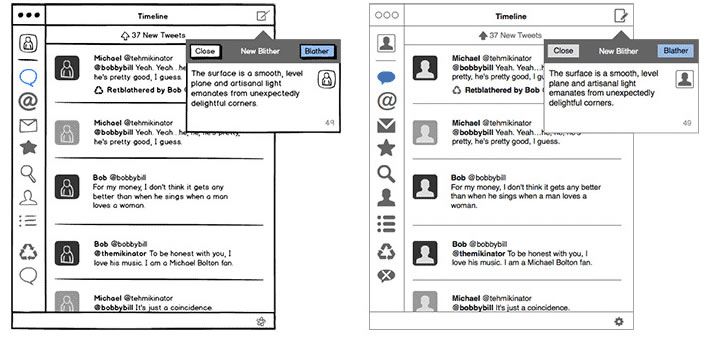
Balsamiqのスケッチとワイヤーフレーム。
まず第一に:自分で準備する
何を達成するかを明確に理解してください。 あなたは潜在的な訪問者の立場に身を置き、彼らがあなたのページを訪問する理由を考える必要があります。 彼らは情報を探しますか? 彼らはあなたの製品を使用することの潜在的な利点を見たいですか? 彼らは何を探していますか? これらはあなたが答えを見つけるために必要な基本的な質問です。
次のステップは、ビジネスの観点からあなたの目標を考えることです。 特定のクイックユーザーパスを作成して、潜在的な顧客が探しているものをできるだけ早く提供し、顧客が意思決定に満足できるようにします。 また、同時にコンバージョン率を最大化する必要があります。
WebUsabilityの調査によると、「最初のクリックが正しいクリックになるように一生懸命努力する」必要があります。 彼らは、成功率と訪問者が最初にクリックしたアイテムとの間に直接的な相関関係があることを発見しました。 ユーザーの36%は、間違ったアイテムを選択した場合にタスクを放棄しました。 それはあなたのビジネスにとってどういう意味ですか? さて、あなたの潜在的な顧客が彼らが探している情報をすぐに見つけられないならば、彼らは去り、あなたのビジネスは苦しみます。
仮説を立てる
準備ができたら、Webサイトに関する仮説のリストを作成する必要があります。 所有者または作成者として、あなたはそれを完璧にするために時間とお金を投資したので、あなたのウェブページの内部の仕組みについて非常に良い考えを持っています。 仮説を立てることで、カバーする必要のある可能性のある問題を絞り込むことができます。 仮説は、次のような短いステートメントの形式にすることができます。
- ユーザーにとって重要な情報を簡単に見つけることができます
- 訪問者がどこをクリックして製品を購入すべきかは明らかです
- 行動の呼びかけは目に見えて直接的です
これらは、仮説について考える正しい軌道に乗せるための単なる例です。 それらを形成した後、あなたの潜在的なクライアントが同じように考えているかどうかをテストする時が来ました(そしておそらく彼らはそうではありません!)

すべての仮説を簡単にテストできるわけではありません。
スクリーンショットのテストタスク–短くてスナッピー
理論が形成されたら、研究の参加者にとって可能なタスクについて考える必要があります。 あなたの主な目標は、それらを短く、きびきびとさせ、要点を明確にすることです。 長い説明はありません。 ヘミングウェイのようになりなさい。
背景を説明する必要がある場合は、ユーザーを架空の状況に置きます。「ピザを待っていますが、時間がかかりすぎています。 注文が到着するまでにかかる時間を確認するには、どこをクリックしますか?」 ただし、やりすぎないでください。 有益でありながら簡潔であることの間の完璧なバランスを達成するようにしてください。 インスピレーションが必要な場合は、ここ数年で非常に効果的であることが証明されたいくつかのタスクがあります。

- このページで最初に気付いたものをクリックしてください
- あなたが最も好きな要素をクリックしてください
- このページの最も重要な要素をクリックしてください
- このページから削除する要素をクリックします
- Xを実行するためにどこをクリックしますか?
さらに必要な場合は、こちらのサンプルリストを確認してください。

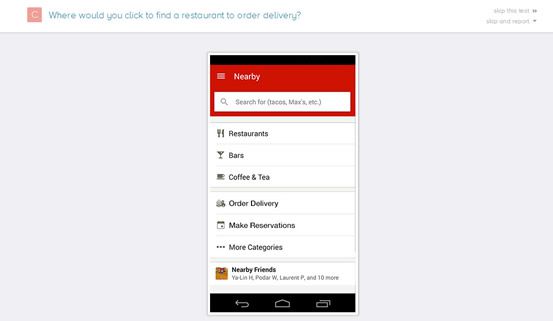
UsabilityHubの簡単な調査。
あなたの武器を選択
プロセスの次のステップは、適切なスクリーンショットテストツールを選択することです。 市場には多くの有用なソリューションがあり、それらは確かにテストを容易にするので、あなたは幸運です。 検討すべきいくつかの可能な選択肢のリストを次に示します。
- OptimalWorkshop
- UsabilityHub
- UsabilityTools
- うさうら
他にも多くの利用可能なツールがあるため、これは氷山の一角にすぎません。調査を行い、そのうちのどれがニーズに最も適しているかを見つけてください。
ツールを選択したら、それらがどのように機能するかを知っておくとよいでしょう。 基本的に、ツールとその手順の背後にあるロジックは非常に明確です。
- スクリーンショットをアップロードする
- タスクを設定します(この段階でタスクを理解する代わりに、タスクの設定を開始できるため、タスクのリストが便利です)。
- テストへのリンクを共有する
- 回答の数に満足したら、完全なオンラインレポートを分析します
完璧なツールを探す際に焦点を当てるべきなのは、レポートの部分です。そこに肉があります。 テストの世界に慣れていない場合は、生データだけでなく、一貫性のある視覚化を提供して、人々がタスクをどのように処理するかをよりよく理解できるツールを探す必要があります。
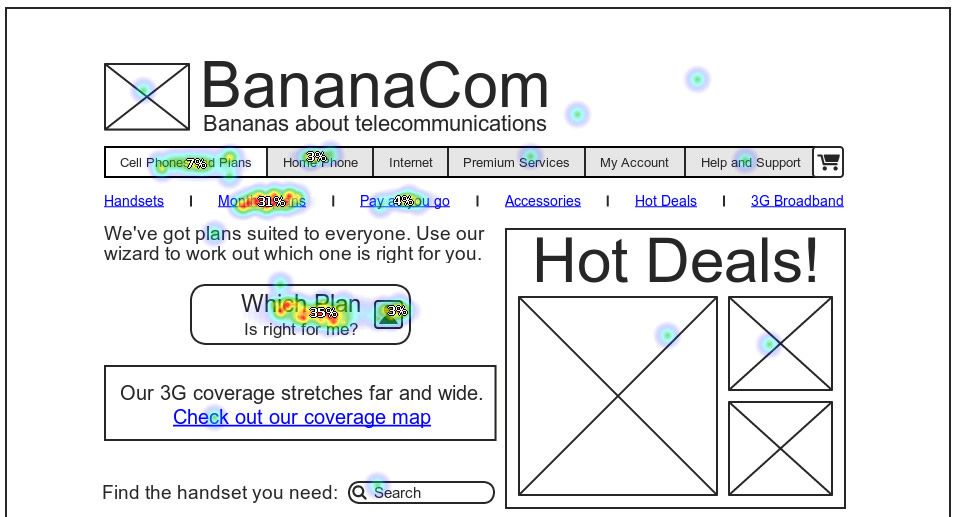
Optimal Workshopのサンプル視覚化:

あなたがバナナに行くことができるほど多くのデータ。
各テストで予期していなかった問題が明らかになる可能性が高いという事実に気を配る必要があります。 あなたの仮説が真実である、またはあなたの仮定と期待があなたのウェブサイト訪問者が持っているものとは完全に異なることをあなたが学ぶ可能性があります。 そして、それは完全に正常です。これがテストが実施される理由です。これにより、ユーザーの行動について学び、Webサイトを改善するために何をすべきかを決定できます。
テストは難しいことではありませんが、実際のデータの解釈と何をすべきかを見つけることは難しいことではありません。 ソリューションは効果がない可能性があり、さらに多くのテストが必要になります。 それは完全に問題ありません。 あなたは完璧なデザインを実現し、問題を解決したいと考えています。 あなたは幸運で最初のテストでそれを釘付けにすることができます、あるいはあなたがそのa-haの瞬間を得るまでしばらくの間苦労することができます-あなたは決して知りません。 ただし、結果の解釈について専門家に支援を求めることができるため、心配する必要はありません。 だから、試してみてください–ブラウザウィンドウが限界です。
スクリーンショットクリックテスト–まとめ
- あなたのウェブサイトについての仮説を立てる
- 仮説に基づいて、ユーザー向けの短いタスクのリストを作成します
- 適切なツールを選択してください
- テストを開始します。
- タスクを完了するのにかかる時間を測定します
- タスクを完了したユーザーの数を測定する
- ユーザーがタスクを完了するのがどれほど困難または簡単であったかを尋ねます
- タスクを完了したときにユーザーがどの程度自信を持っていたかを尋ねます
- 結果から結論を導き出し、それに応じて設計を調整します
- もう一度テストしてください!
…そして最後に…
クリックテストがリアルタイムでどのように見えるかを確認し、SpeckyBoy DesignMagazineに役立ててください。
スクリーンショットクリックテストのアイデアに精通したので、今度はそれを自分で確認します。 SpeckyBoy DesignMagazineで簡単なテストを設定しました。 それに参加して、それがどのように機能するか、そしてテストされたユーザーであることがどのように感じられるかを見てください! テストを開始します。
結果がどのように表示されるかを確認するには、ここをクリックしてください。
