Web デザイナーのための 75 の小さな Web ベースのツール
公開: 2022-01-03過去 1 年ほどの間にすべてリリースされたこれらの無料の Web ベースのアプリはそれぞれ、時々実行する必要がある多くの Web デザイン タスクに対して時間を節約するソリューションを提供します。 何もインストールする必要はなく、ブックマークして保存するだけで、その日のために呼び出されます。
これらの小さな時間節約ツールのいくつかは、SVG アイコン コレクションの管理、コード スニペットの整理、プロフィール写真のランダムな作成、CSS アニメーションの生成、さらには CSS セレクターの平易な英語への翻訳に役立ちます。
あなたが探しているWebデザインの時間節約が何であれ、ここで見つかる可能性があります.
目次
- CSS レイアウト ツール
- CSS ツール
- CSS グラデーション & カラー ツール
- SVG ツール
- ローダー & スピナー ツール
- スクリーンショット ジェネレーター
- アイコン ツール
- タイポグラフィとフォント ツール
- 画像フィルター ツール
- アニメーション ツール
- プロフィール写真ジェネレーター
- 学習ツール
- テキストエディタ
- 分類できない便利なツール
- コード スニペットの共有と表示
- GitHub ツールとアプリ
CSS レイアウト ツール
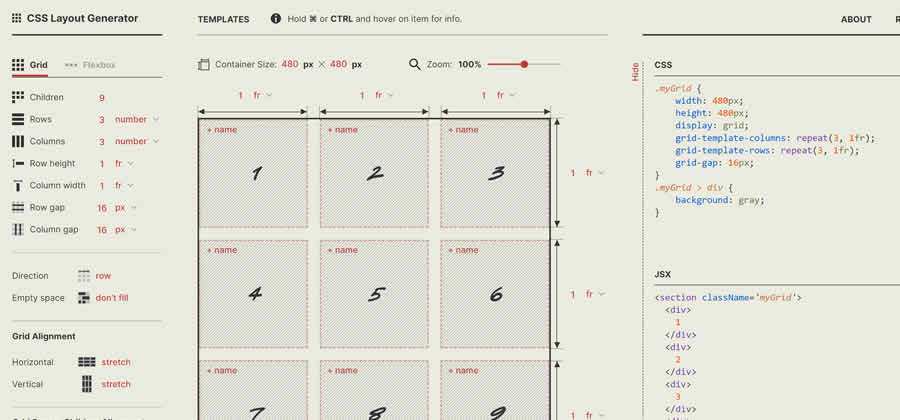
CSS レイアウト ジェネレーター– この便利なオンライン CSS ツールを使用して、理想的なレイアウトを数秒で作成します。 
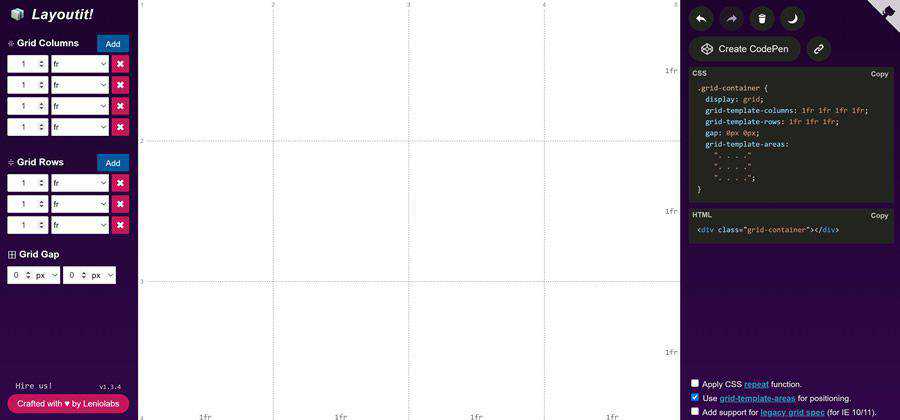
レイアウトグリッド– このオンライン ツールを使用して、理想的な CSS グリッドを構築します。 
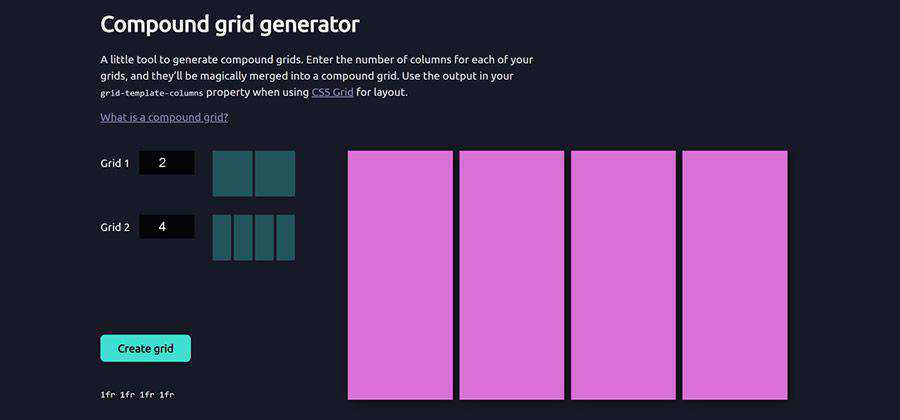
複合グリッドジェネレーター– 各グリッドの列数を入力すると、魔法のように複合グリッドにマージされます。 
Web ベースの CSS ツール
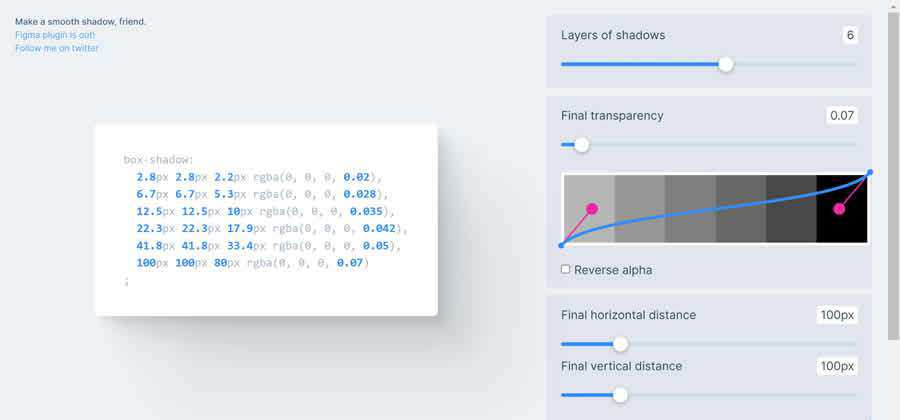
滑らかな影– このオンライン ツールを使用して、信じられないほど滑らかな CSS ボックス シャドウを生成します。 
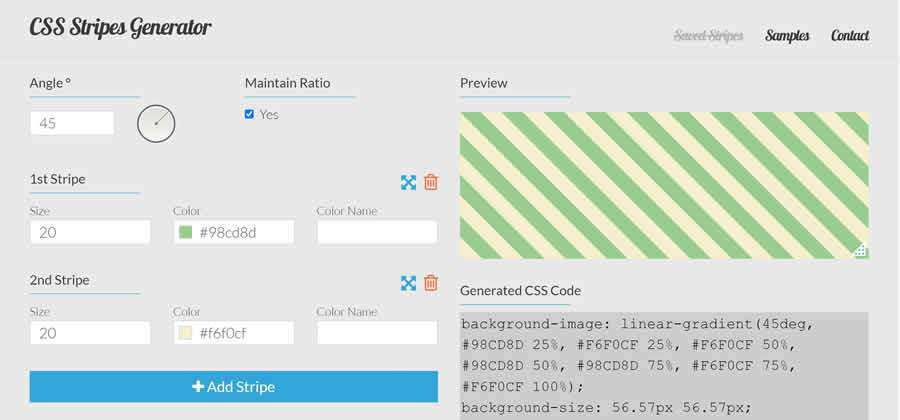
CSS ストライプ ジェネレーター– このブラウザベースのツールを使用して、美しい縞模様を作成します。 
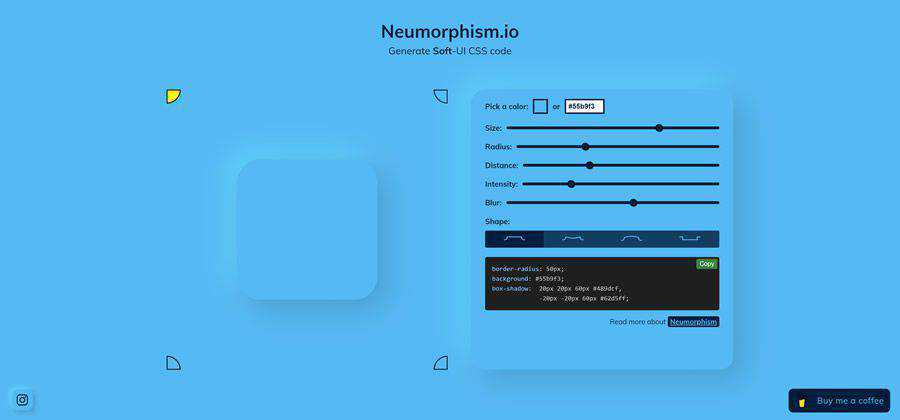
ニューモーフィズム.io – Soft-UI CSS コードを作成するためのツール。 
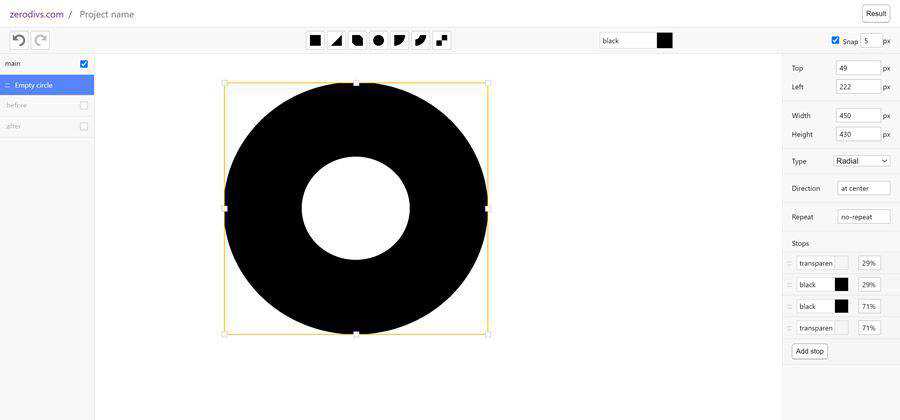
zerodivs.com – 単一の HTML 要素にスタイル (CSS) を適用してイラストを作成するための、この実験的な UI エディターを試してください。 
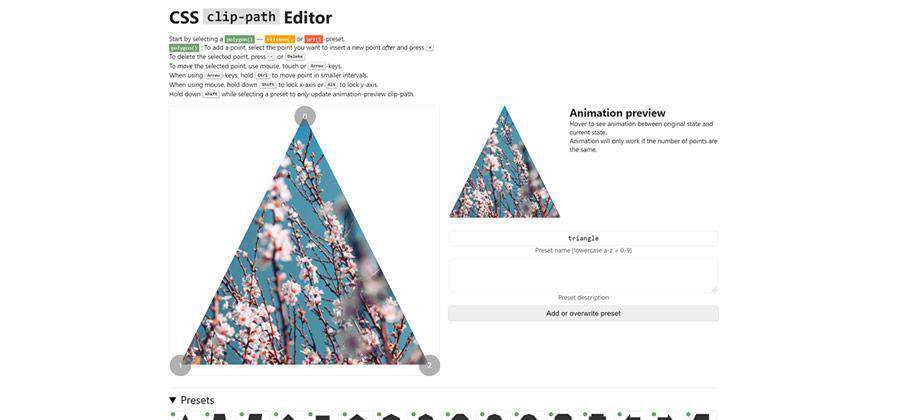
CSS clip-pathエディター– このオンライン ツールは、素晴らしいクリップ パスを生成するのに役立ちます。 
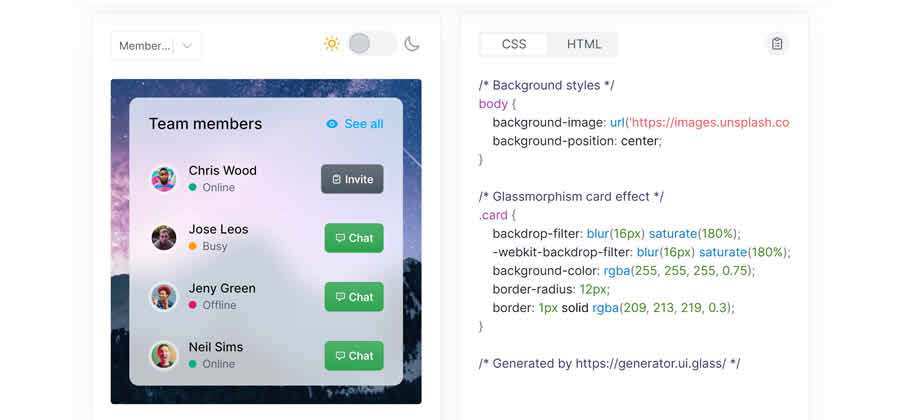
グラスモーフィズム CSS ジェネレーター– この便利なツールを使用して、美しいガラス効果を作成します。 
グラスモーフィズム CSS 効果ジェネレーター– 独自の見事なガラス効果を作成し、コードをコピーして、すぐに使用できます。 
Web ベースのパターン ジェネレーター
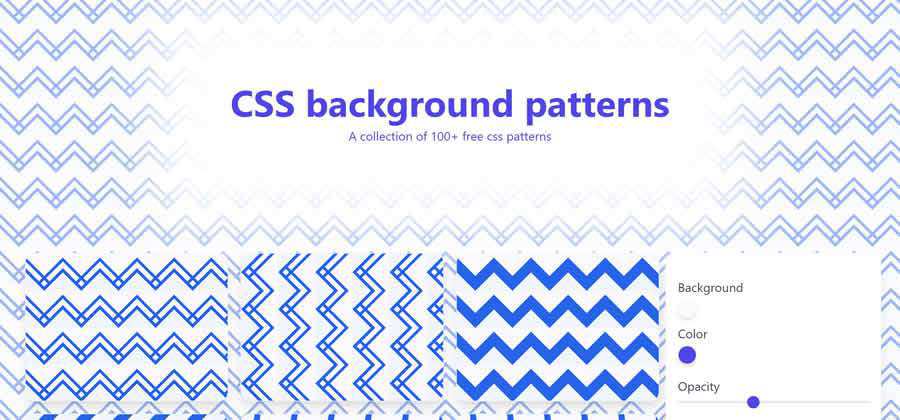
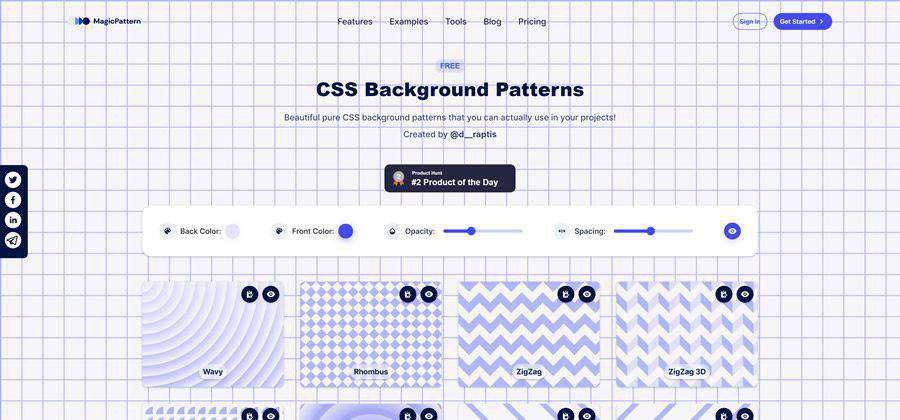
CSS 背景パターン– この無料の CSS ジェネレーターを使用して、新しいお気に入りの背景を見つけてください。 
基本パターンリポジトリ– コピーしてプロジェクトに貼り付けることができる、シンプルでシームレスな SVG パターンのコレクション。 
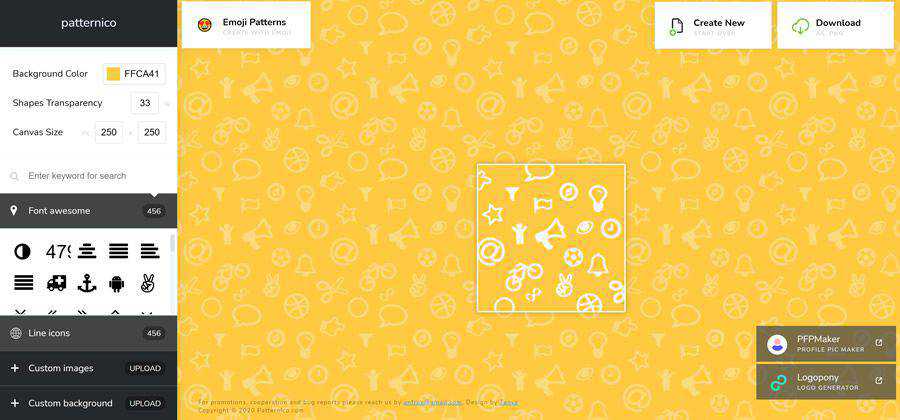
パターンコ– プロジェクトのシームレスなパターンを作成するための Web ベースのツール。 
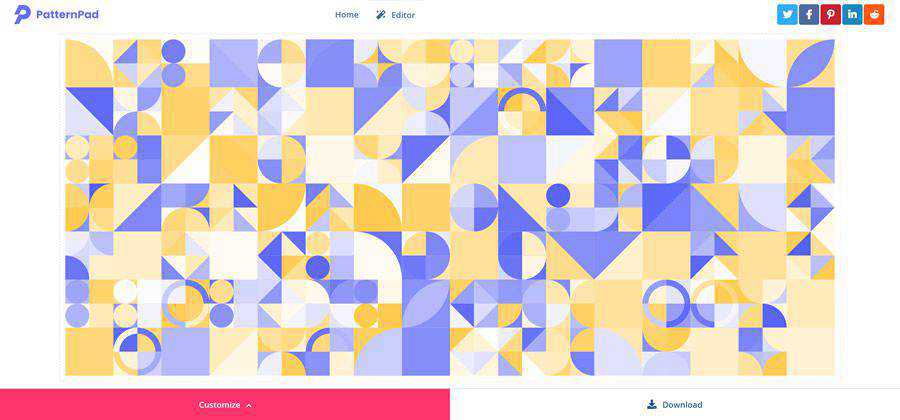
パターンパッド– 無限のバリエーションを使用してエクスポート可能なパターンを作成するためのアプリ。 
美しい絵文字パターンジェネレーター– プロジェクトで使用するシームレスでロイヤリティ フリーのパターンを作成します。 
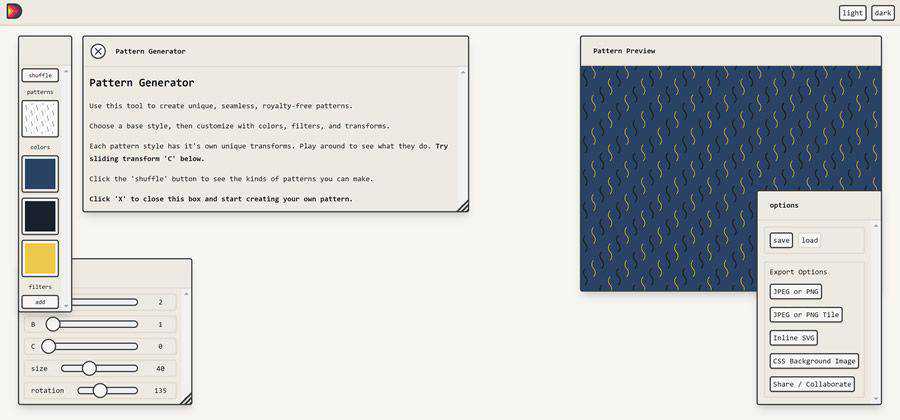
CSS 背景パターン– 独自のシームレスな背景パターンを生成します。 
Web ベースのカラー & グラデーション ジェネレーター & ツール
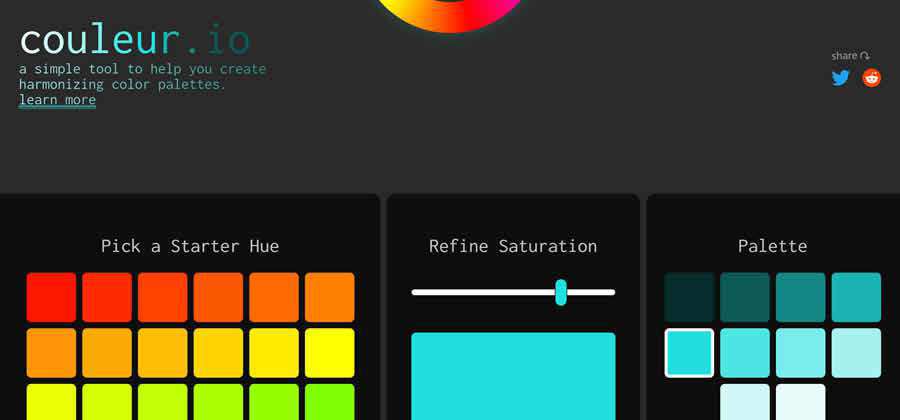
couleur.io – 「調和する」カラー パレットの作成を支援するオンライン ジェネレーター。 
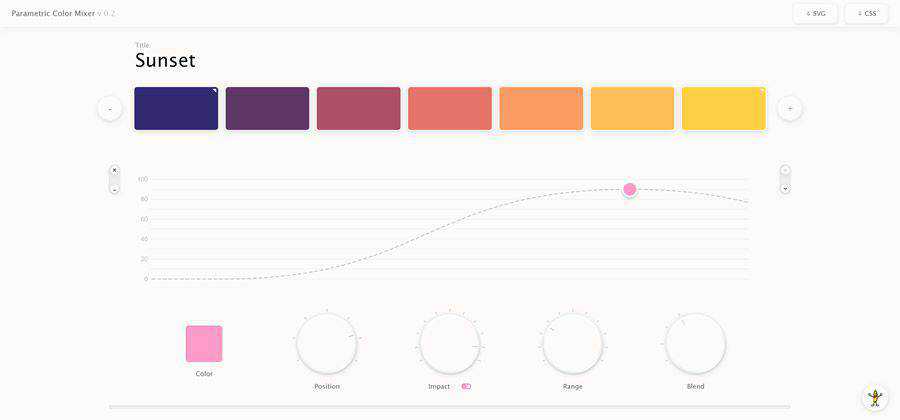
パラメトリック カラー ミキサー– 独自のカスタム カラー パレットを作成し、CSS または SVG にエクスポートします。 
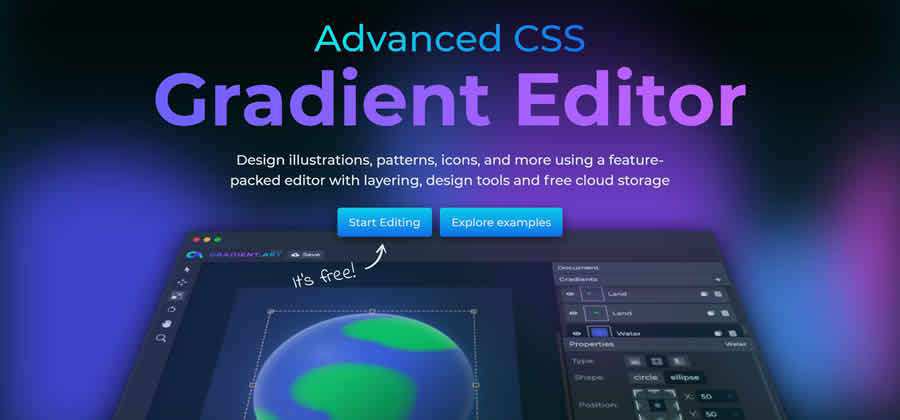
高度な CSS グラデーション エディター– この無料の CSS グラデーション デザイン アプリには便利な機能が満載です。 
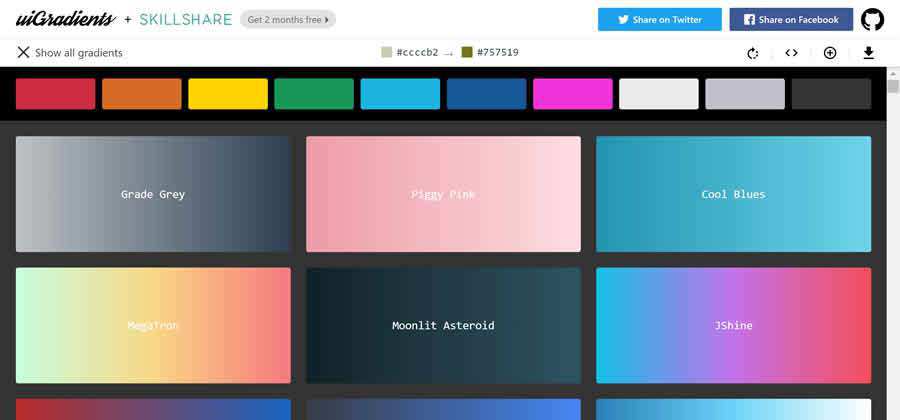
uiGradients – このコピー アンド ペースト スタイルのコレクションを使用して、お気に入りのグラデーションを見つけてください。 
conic.css – プロジェクトを強化するためのコピー アンド ペースト円錐グラデーションのコレクション。 
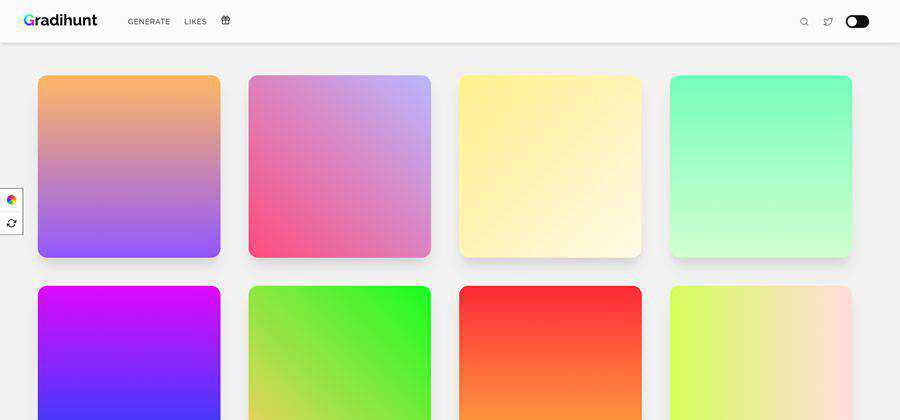
グラディハント– プロジェクトに最適な CSS グラデーションを検索または生成します。 
マルチカラー CSS グラデーション– プロジェクトで使用するための無料で軽量、カラフルで応答性の高い背景。 
grxdients – プロジェクトへのグラデーションの追加を驚くほど簡単にする CSS ライブラリ。 
Web ベースの SVG ツール
フェイクコードジェネレーター– 本物のコード (GitHub Gists) を偽コード SVG に変換するためのツール。 
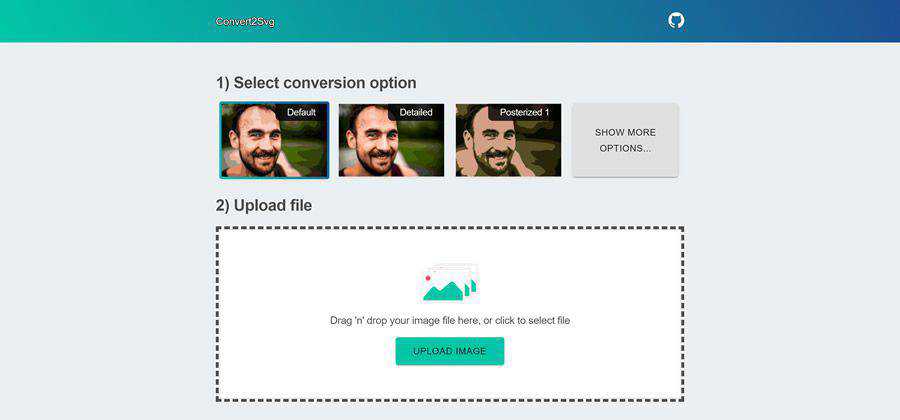
Convert2Svg – マルチカラー画像を SVG ファイルに変換するためのシンプルな Web ベースのツール。 
ワープ SVG オンライン– SVG ファイルをアップロードし、このオンライン ツールを使用してワープします。 
SVGボックス– この API により、プロジェクトに SVG アイコンを含めることが非常に簡単になります。 

ローダー & スピナー ツール
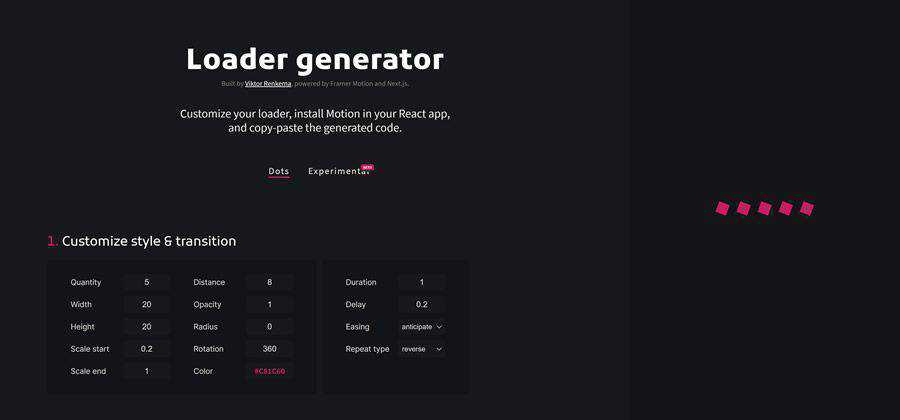
ローダージェネレーター– このツールを使用して、React アプリ用のカスタム ローダーを構築します。 
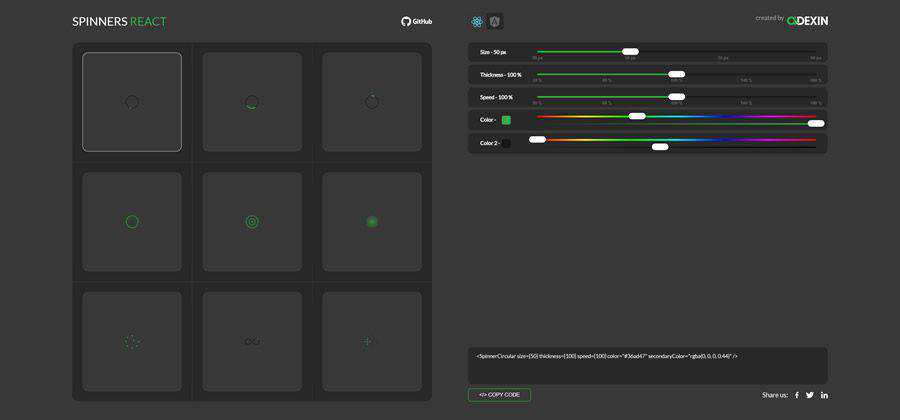
スピナーが反応する– (ご想像のとおり) React でアニメーション化されたスピナーを生成するためのツール。 
スクリーンショット ジェネレーター
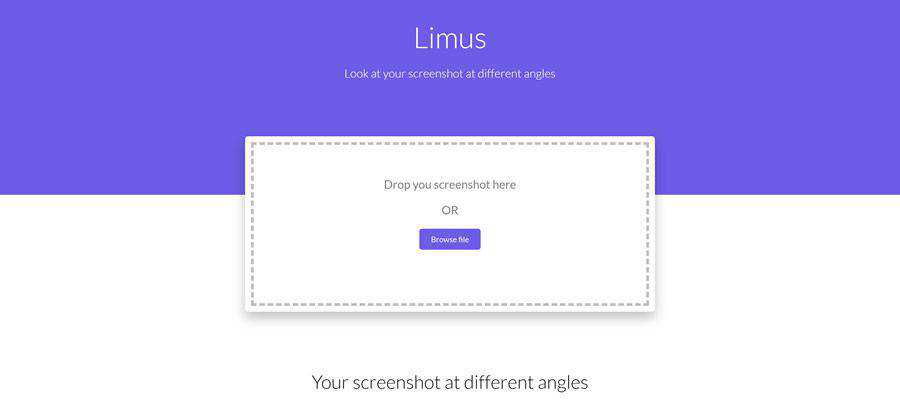
リムス– スクリーン ショットをアップロードすると、このツールを使用してさまざまな角度から表示および保存できます。 
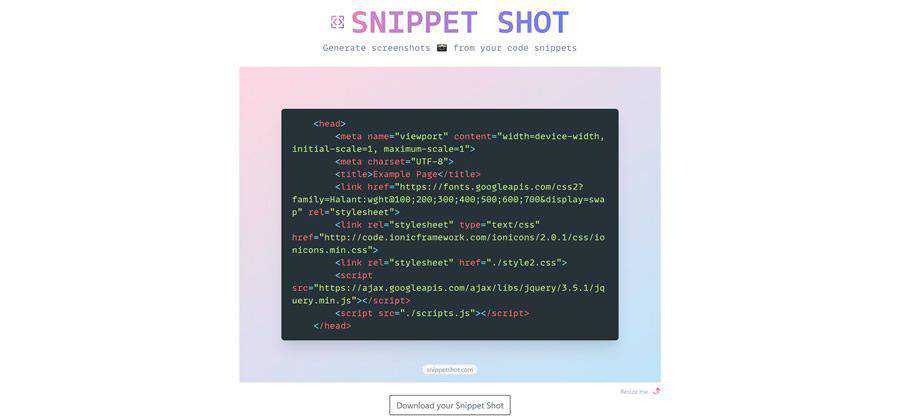
スニペットショット– コード スニペットからスクリーンショットを生成する Web ベースのツール。 
アイコン ジェネレーターとツール
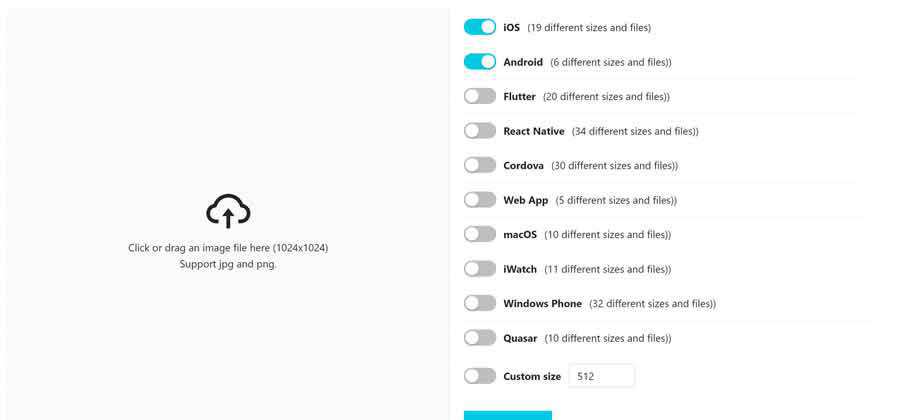
アイコン化– 画像をアップロードして、このツールでアプリ アイコンのカスタム セットを生成します。 
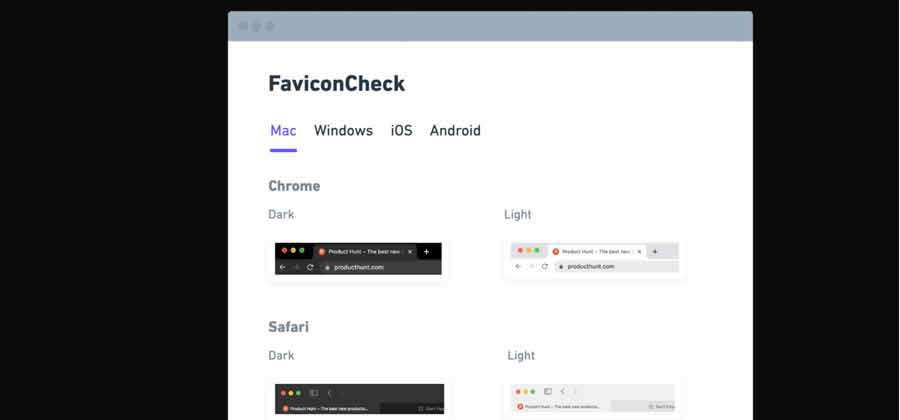
ファビコンチェック– このツールは、サイトのファビコンがさまざまなデバイスでどのように見えるかを示します。 
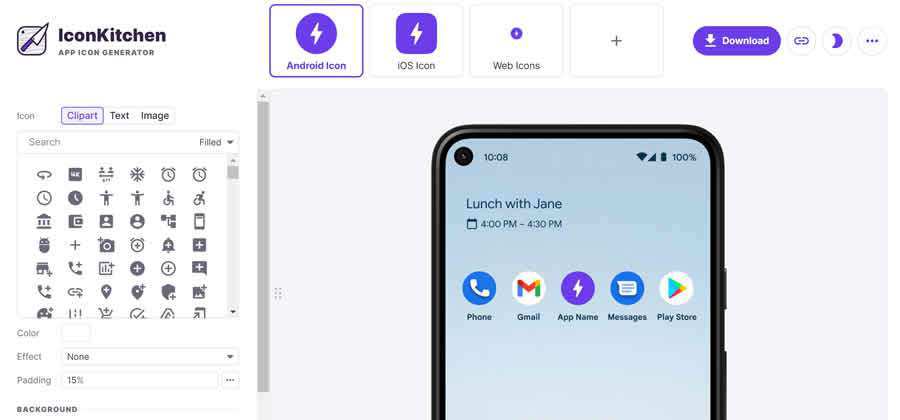
アイコンキッチン– このオンライン ジェネレーターを使用して、独自のカスタム アプリ アイコンを作成します。 
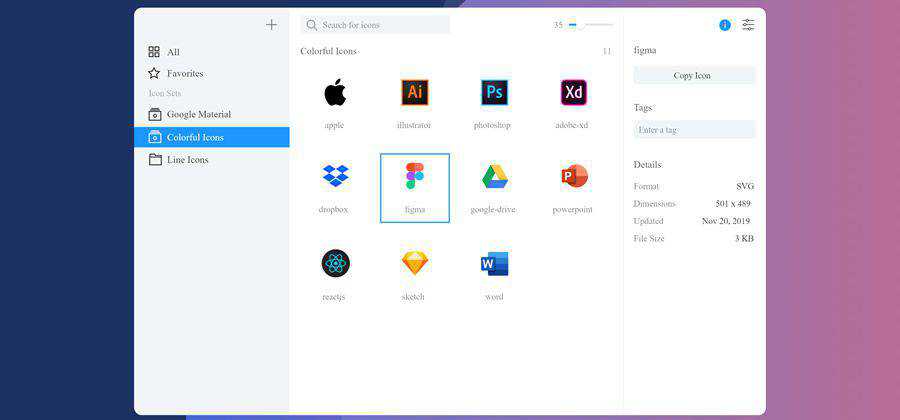
アイコンセット– SVG アイコンをより適切に整理するためのアプリ。 
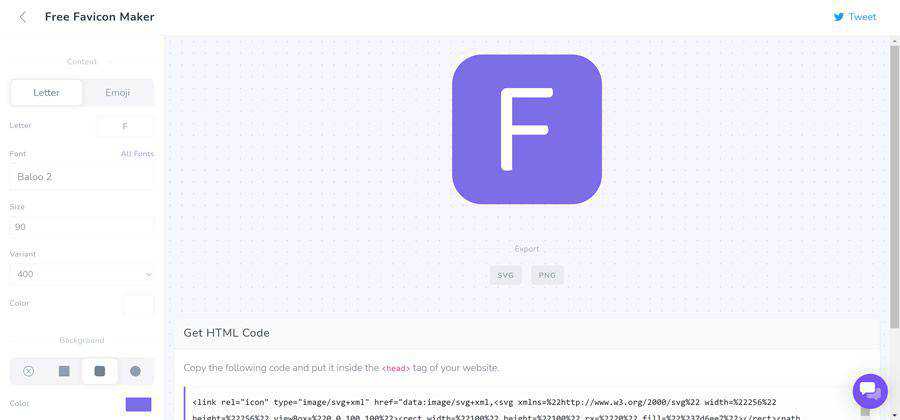
SVG ファビコンメーカー– このオンライン ツールを使用して、独自のスケーラブルな SVG ファビコンを作成します。 
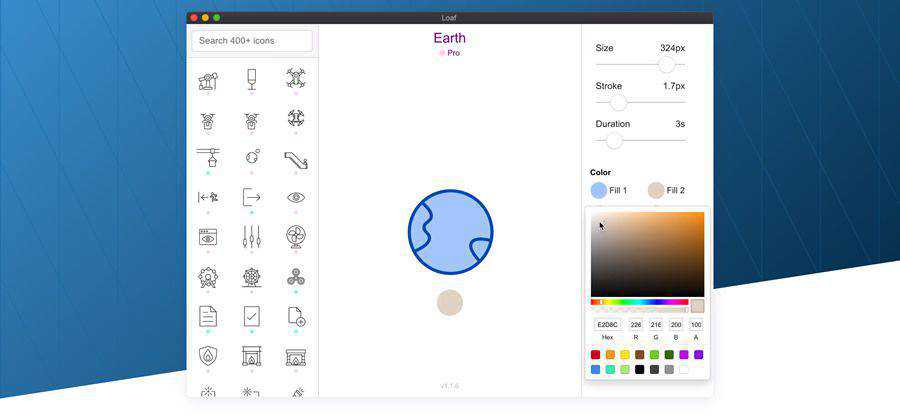
モーション– このアプリでアニメーション化されたアイコンを作成します。Mac OS と Windows で利用できます。 
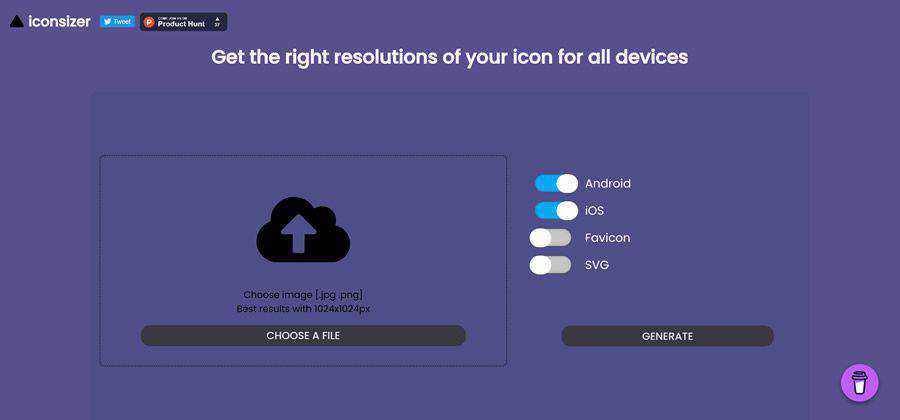
アイコンサイザー– すべてのデバイスに適切なアイコン解像度を生成します。 
Web ベースのタイポグラフィとフォント ツール
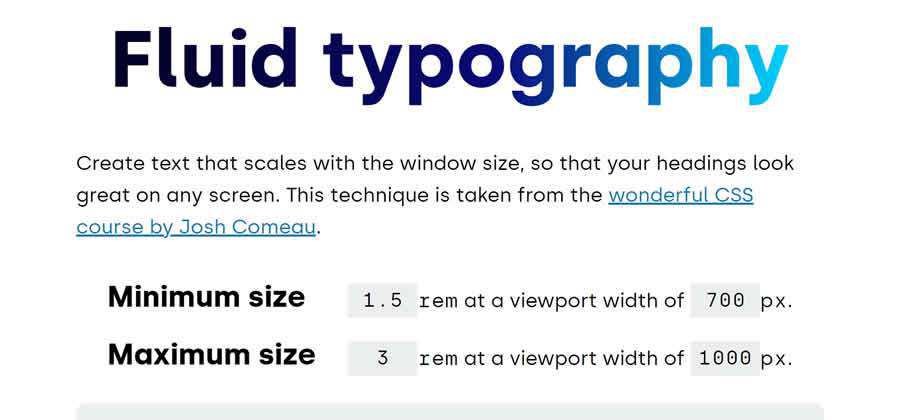
流動的なタイポグラフィ– ウィンドウ サイズに合わせて拡大縮小するテキストを作成して、どの画面でも見栄えのする見出しにします。 
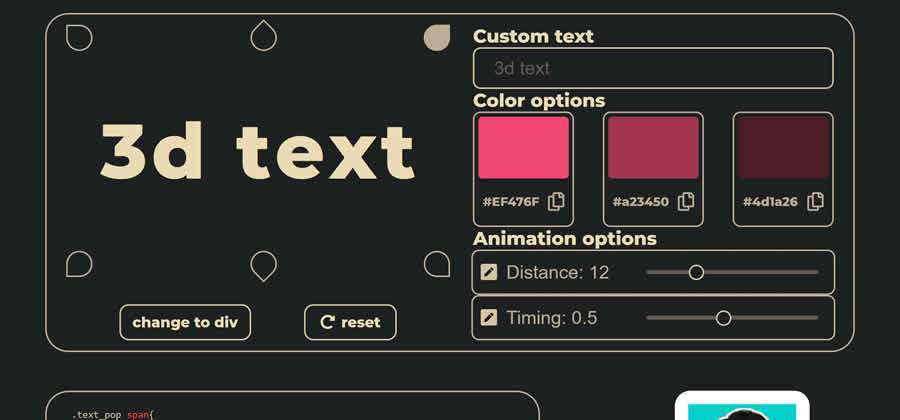
3Dポップ– このオンライン ツールは、CSS を使用してすばらしい 3D テキスト効果を生成するのに役立ちます。 
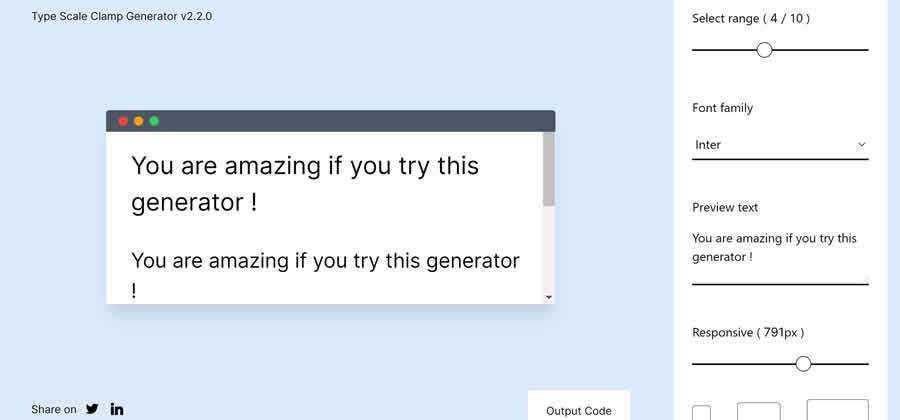
タイプ スケール クランプ ジェネレータ– このツールを使用して、CSS で完璧なレスポンシブ タイポグラフィ スケールを作成します。 
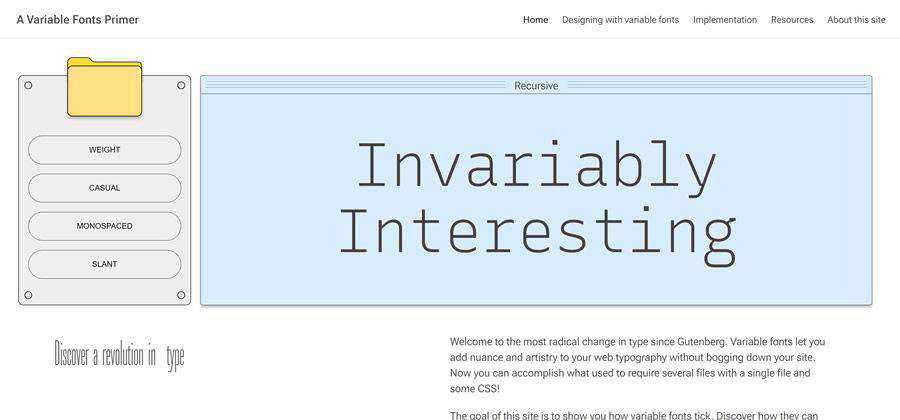
可変フォント入門– このタイポグラフィ現象を利用するために必要なすべてを学びます。 
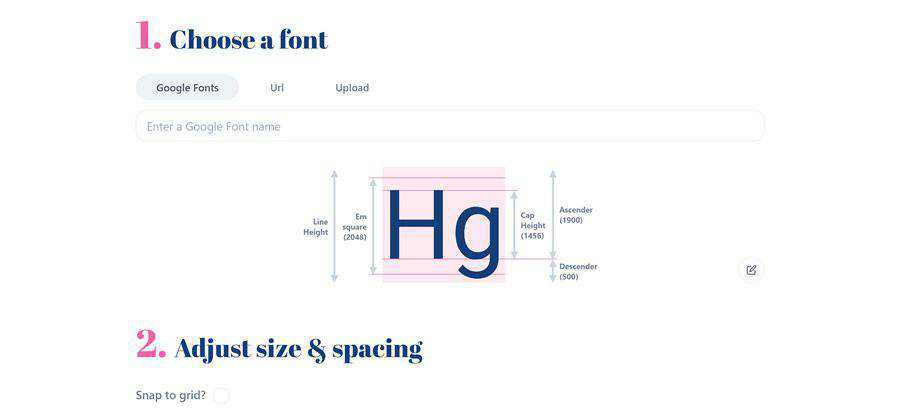
転覆– CSS でタイポグラフィを定義するためのオンライン ツール。 
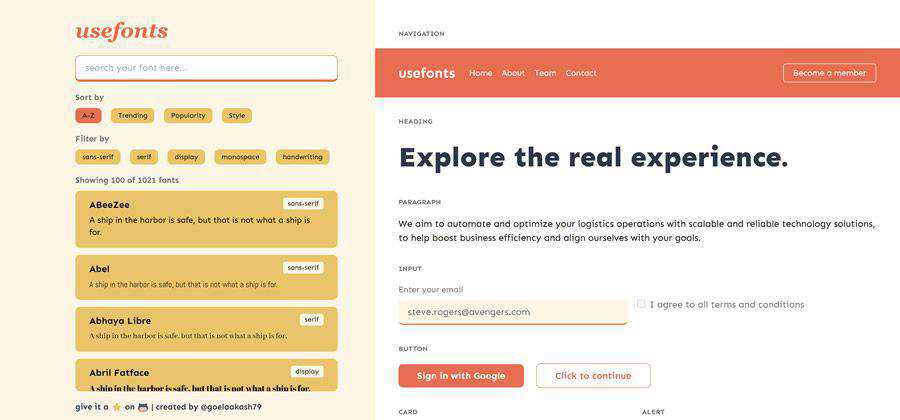
使用フォント– このデザイン ツールを試して、デザイナーや開発者が完璧なフォントを選択できるようにします。 
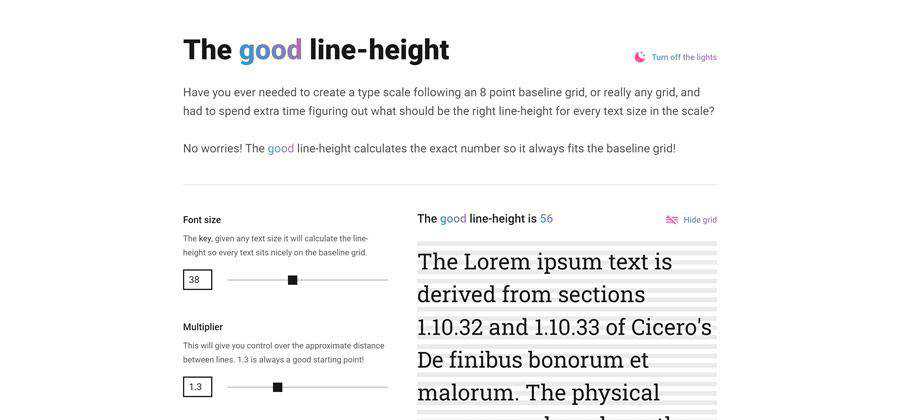
良いline-height – このツールを使用すると、スケール内の各テキスト サイズに最適な CSS の行の高さを簡単に計算できます。 
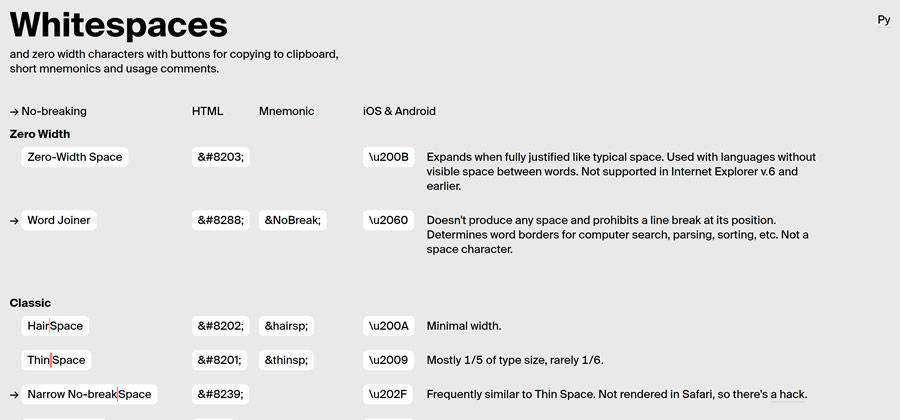
空白– さまざまなスペース タイプの便利なコピー & ペースト リソース。 
画像フィルター アプリとツール
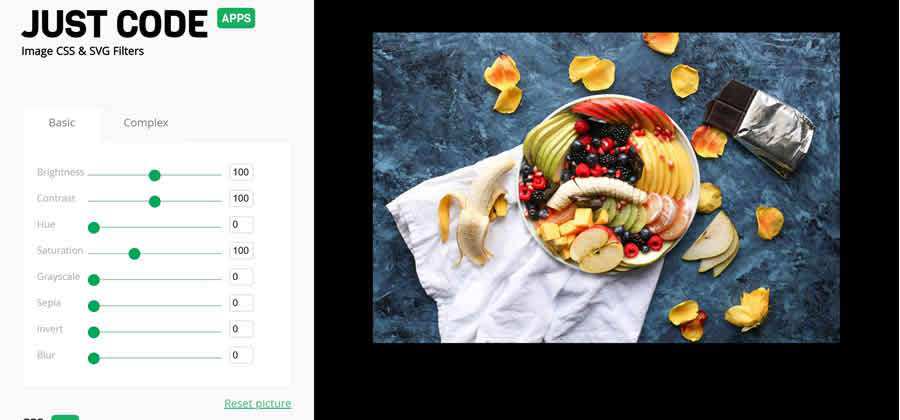
CSS フィルター ジェネレーター– このオンライン ツールを使用して、魅力的なフィルター効果を画像に追加します。 
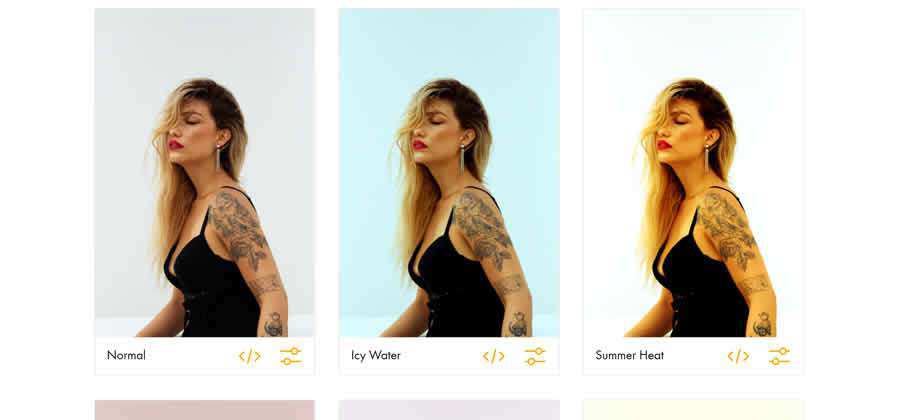
CSS 写真フィルター– 画像をアップロードすると、このツールは使用できる 36 もの CSS フィルターを提供します。 
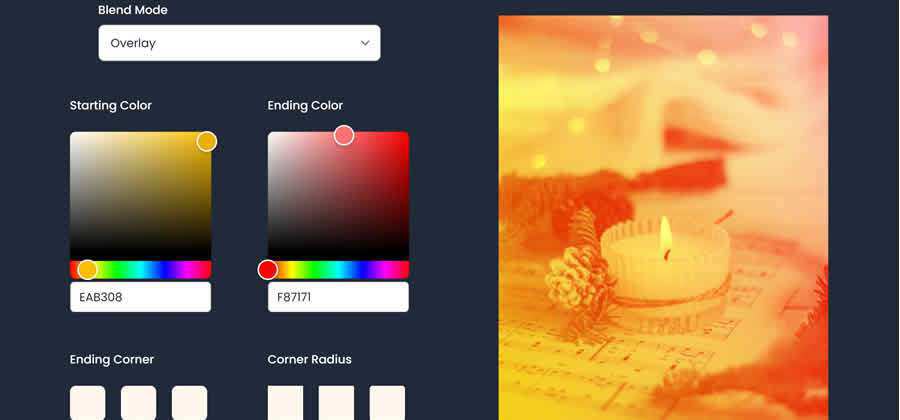
テールブレンド– このオンライン ツールを使用して、Tailwind CSS の美しい写真ブレンド モードを作成します。 
Web ベースのアニメーション ツール
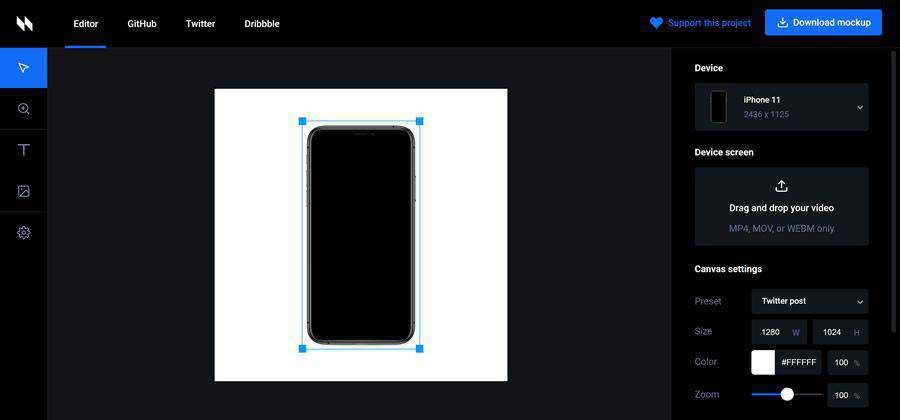
アニモモックアップ– このツールを使用して、人気のあるデバイスの無料のアニメーション モックアップを作成します。 
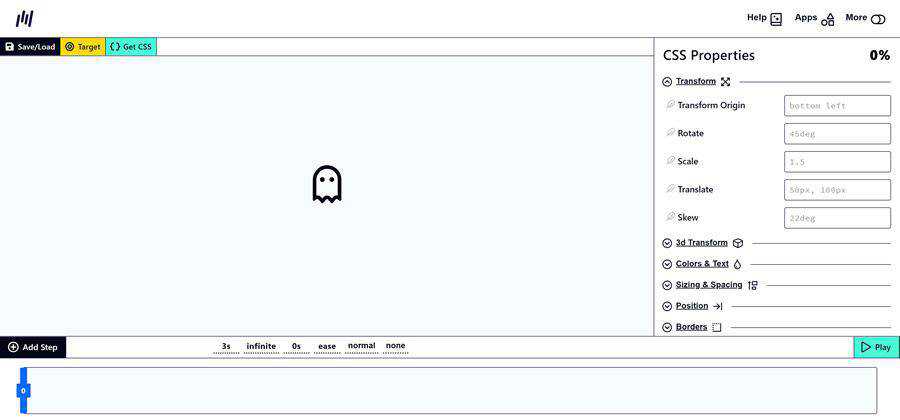
Keyframes.app – この Web ベースのツールで素晴らしい CSS アニメーションを生成します。 
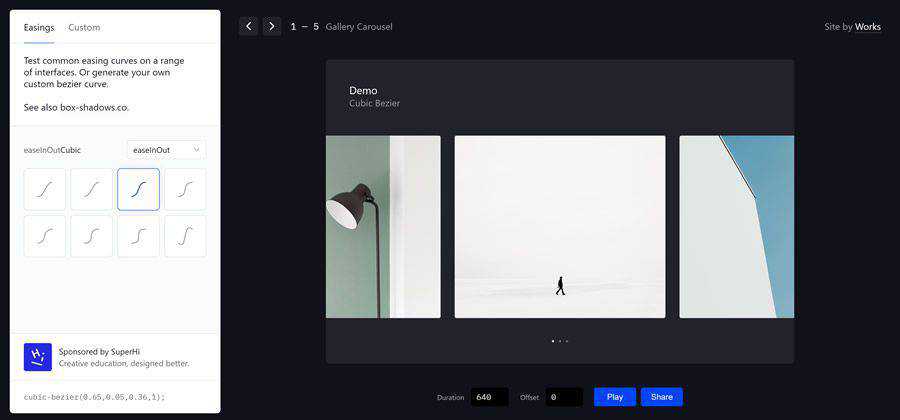
イージング– このジェネレーターを使用して、Cubic Bezier イージング カーブをテストおよび作成します。 
プロフィール画像とアバタージェネレーター
ビッグヘッズ– アプリやゲームのキャラクターをランダムに生成するライブラリ。 
マルチアバター– このツールを使用して、独自のカスタム アバターを生成します。 
Web ベースの学習ツール
CSS ポジショニングを学ぶ– 要素を配置する方法を学ぶのに役立つインタラクティブな記事。 
iHateRegex –嫌いな人のための正規表現チートシート。 
ボックスの配置を学ぶ– CSS Grid と Flexbox の両方で配置がどのように機能するかについての詳細を入手してください。 
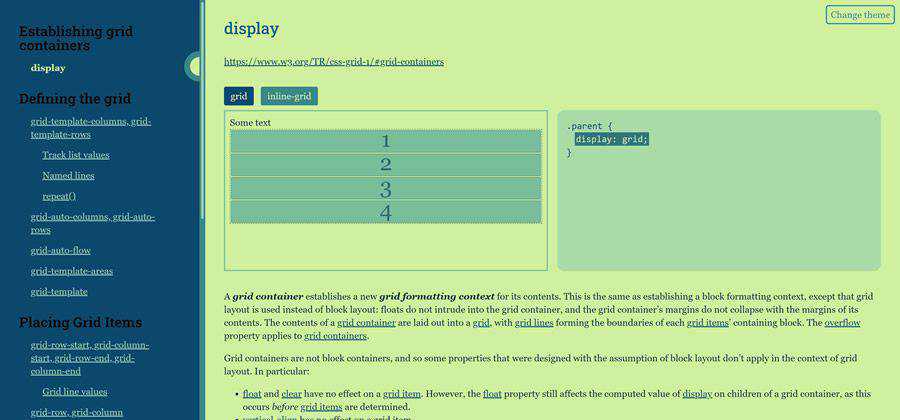
グリッドチートシート– CSS グリッドの複雑さを学習するための便利なリファレンス。 
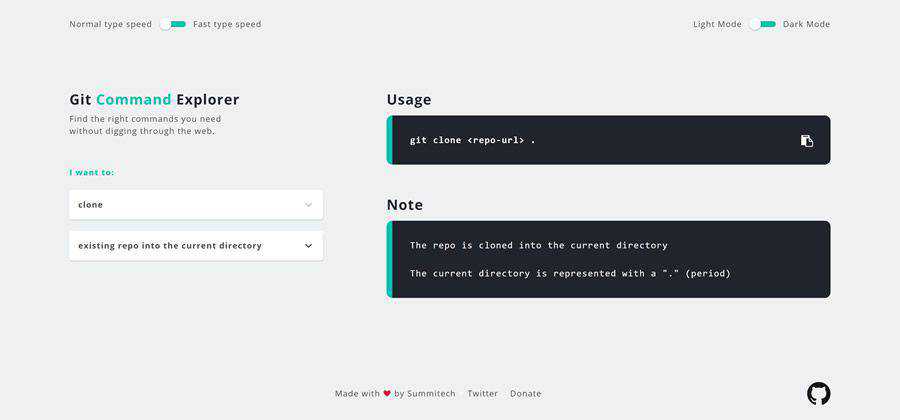
Git コマンド エクスプローラー– 適切な Git コマンドを見つけるのに役立つ便利なリソース。 
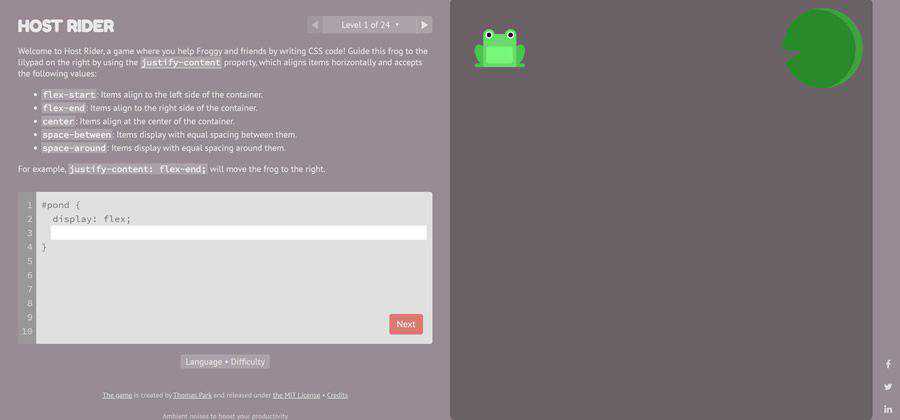
ホストライダー– この楽しい CSS ゲームを使用して、 justify-contentプロパティについて詳しく学んでください。 
メモ取りとテキスト編集ツール
機嫌が悪い– 複数のスタイルとエクスポート オプションを備えた無料のオープンソース テキスト エディター。 
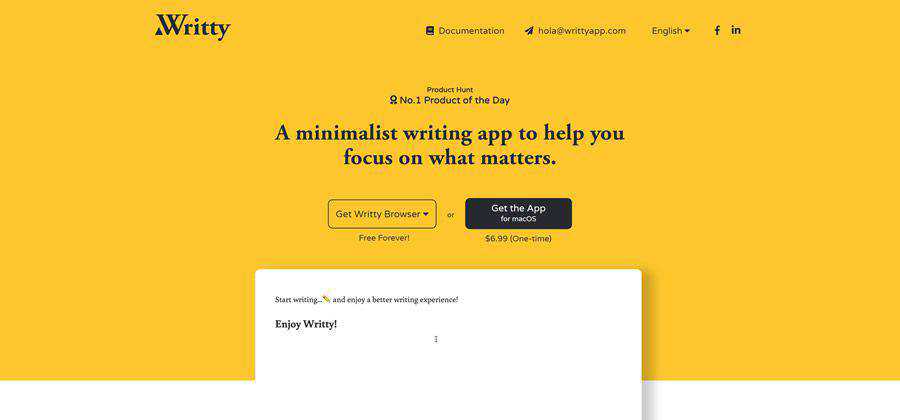
著しく– マークダウンを完全にサポートするエレガントなリッチ テキスト エディターを試してみてください。 ブラウザベースのアプリとネイティブ アプリの両方で利用できます。 
落書き– 作業に集中できるよう、シンプルさに重点を置いたライティング ツールです。 
便利な Web ベースのツール
クイック & シンプルな画像プレースホルダー– このツールを使用して、カラフルな画像のプレースホルダーを生成します。 
画像速度テスト– サイトの画像を分析し、パフォーマンスを改善するための提案を提供するツール。 
SocialSizes.io – ソーシャル メディアの画像と動画のサイズのリソース – ダウンロード可能なテンプレートを完備。 
コード スニペットの共有と表示
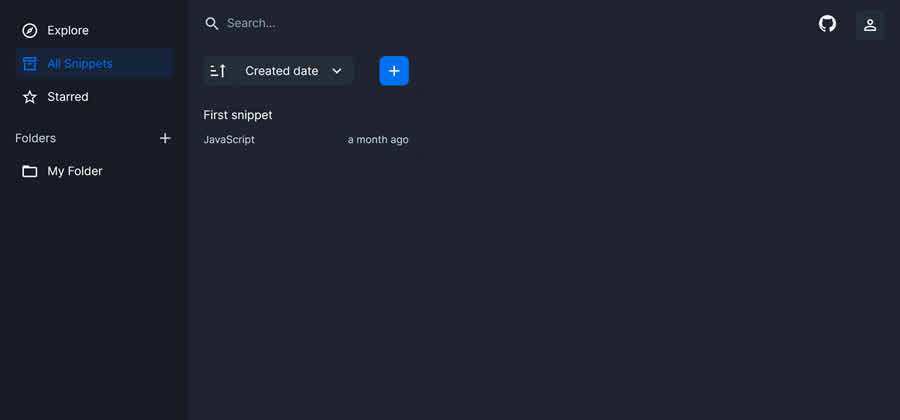
スナップコード– コード スニペットを保存および整理するためのオンライン ツール。 
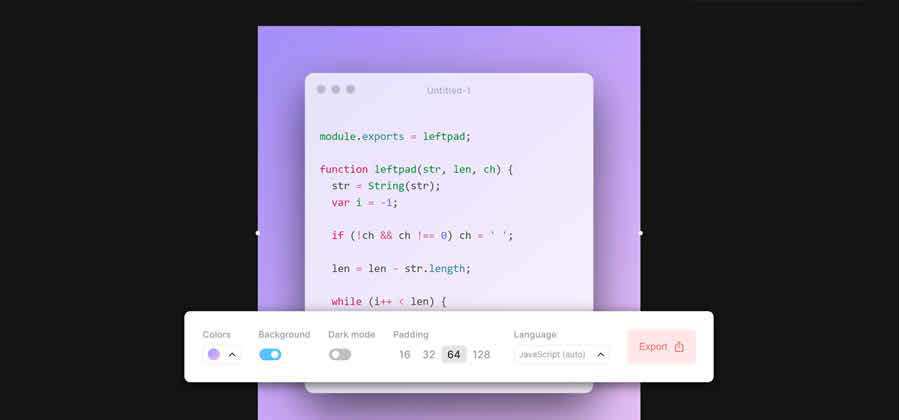
Ray.so – このツールを使用して、コード スニペットの美しい画像を作成します。 
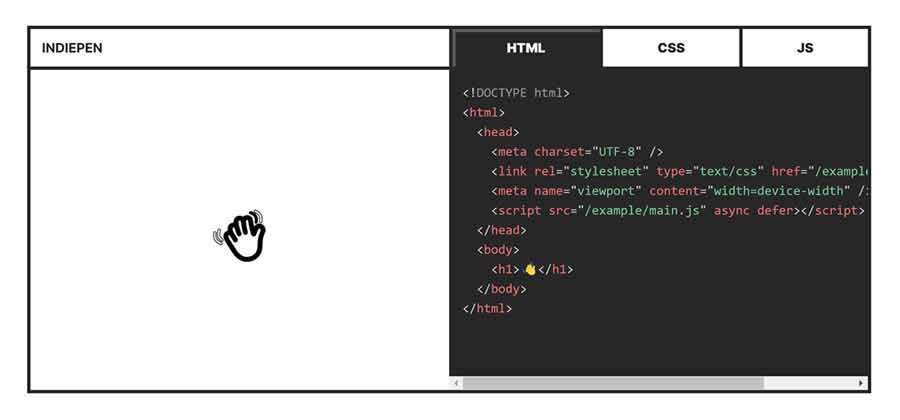
インディーペン– 埋め込まれたコード スニペットを、このプライバシーに配慮したコード サンプル ソリューションと共有します。 
GitHub ツールとアプリ
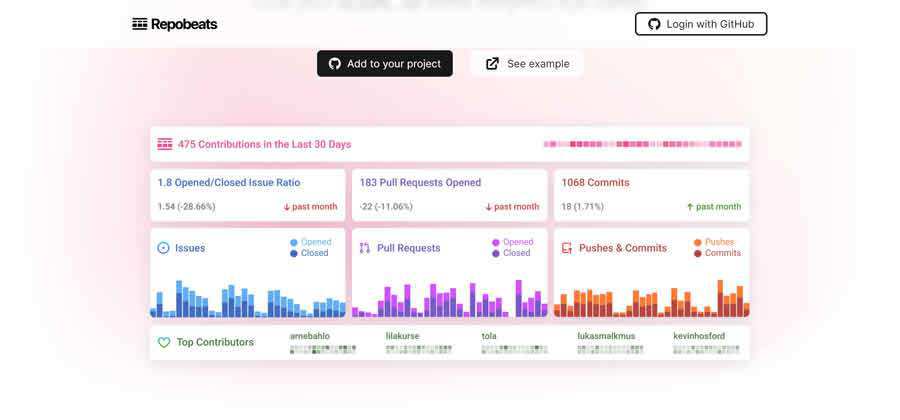
レポビート– このツールを使用して、高度に視覚的な洞察を GitHub リポジトリに追加します。 
READMEジェネ– このツールを使用して、GitHub プロジェクト用の専門的なREADMEファイルを生成します。 
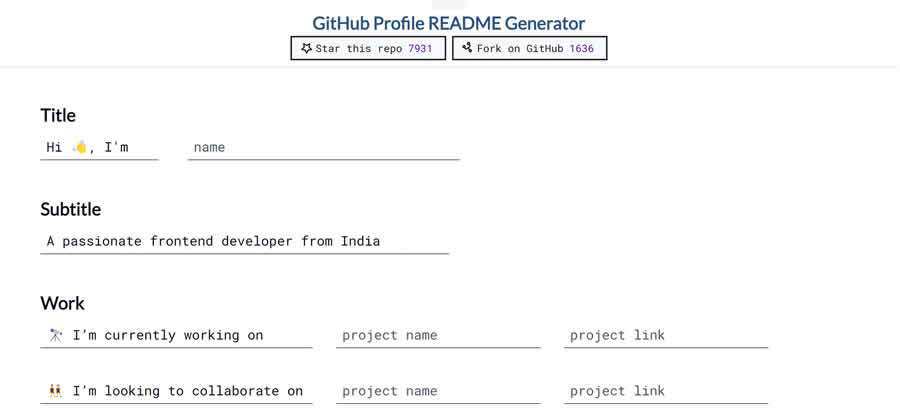
GitHub プロファイル README ジェネレーター– このツールを使用して、個人の GitHub プロファイルを作成します。 
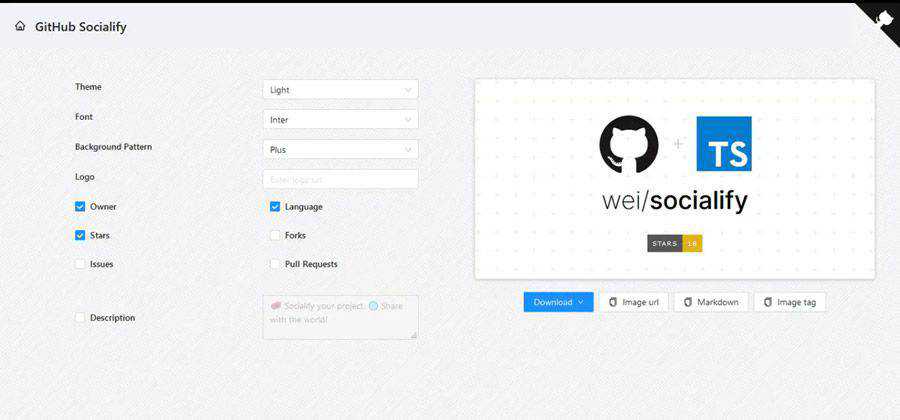
GitHub ソーシャル化– このツールで美しいプロジェクト イメージを生成して、プロジェクトを世界に紹介します。 
メモアプリ– GitHub Gist にメモを書きます。 
…そして最後に…
開発者のお父さんのジョーク– 開発者の世界にちょっとしたユーモアを加えたばかげた小さなアプリ。 
役に立たないウェブ– 空き時間はありますか? このリソースを使用して、役に立たない Web サイトを見つけてみませんか?