時間節約のデザイントレンドとその使い方
公開: 2021-02-12機能的なウェブサイトでは、ブランドを競合他社と一線を画すにはもはや十分ではありません。 目立つためには、デジタルアセットは美しく見え、シームレスに機能し、ユーザーのニーズに即座に対応する必要があります。 時間節約のデザインは、ウェブサイトの訪問者のますます短くなる注目のスパンにアピールします。 モバイル環境とデスクトップ環境の両方で成功するには、時間が重要です。
サイト訪問者は、必要な答えを見つけるためにコンテンツのページを次々とスキャンすることをいとわなくなりました。 サイトがすぐにポイントに到達しない場合、戻るボタンは簡単な終了計画と次の関連する検索エンジン結果へのアクセスを提供します。 ブランドが低いサイト訪問時間とコンバージョン率に苦しんでいる場合は、ページに費やした時間に関係なく、訪問者の満足度を高め、コンバージョンを促進する方法として、時間を節約するデザインを検討してください。
注意スパンがデジタル体験に与える影響
マイクロソフトは、2年前に、注目のスパンとテクノロジーに関する魅力的な研究を発表しました。 その結果、13年間で注意力が4秒減少したことがわかりました。 2013年、人間の平均的な注意力は金魚より1秒短かった。 すべてのWebサイト、ユーザビリティ、およびUXデザイナーは、オンラインでページを開発および最適化するときに、この情報を考慮する必要があります。
今日成功しているWebサイトとアプリケーションは、関連性の高い情報以上のものを提供します。 訪問者がページをロードした最初の数秒間は目を引くものです。 彼らは心理学に依存して、ページ上の最も重要なコンテンツに訪問者の目を引き付け、マイクロインタラクションとコンバージョンを刺激します。 最近のいくつかの「トップデザイントレンド」をテーマにした記事で支持されているように、時間節約デザインの台頭は、焦点を絞ったガイド付きのWebサイトエクスペリエンスに対する人間のニーズへの直接的な反応です。
時間節約デザインとは何ですか?
時間節約の設計は単純ですが、過度に単純化されていません。 ナビゲーション、コンテンツ、およびヘッドラインはすべて、ユーザーをカスタマージャーニーの次のステップに進むために必要な情報、CTA、またはフォームに誘導します。
時間節約のウェブサイトで使用される最も一般的なデザインスタイルの1つは、線形デザインです。 論理的、多くの場合時系列、または開始-中間-終了形式のWebサイトは、線形構造に従います。 これらのサイトは、ドロップダウンメニューでサイトのすべてのページを表示する代わりに、ホームページで最も関連性の高い情報のみを提供し、カスタマージャーニーに基づいてユーザーを追加のページに誘導することがよくあります。
企業がよりパーソナライズされたブランド体験を提供する方法を模索するにつれて、彼らは自然に直感的で効率的で合理化されたデザインに引き寄せられます。 顧客体験を促進し、訪問者の満足度を高めるデジタル資産は、時間節約設計のカテゴリに分類される可能性があります。
時間管理は、デザイントレンドの自然な進化の一部です。 近い将来、人工知能と機械学習の進歩により、設計者はますます効率的なサイトを作成できるようになります。 テクノロジー主導の時間節約設計コンセプトは、ユーザーナビゲーションとコンテンツ検索を合理化するだけでなく、関連するコンテンツを配信するユーザーのニーズを予測します。


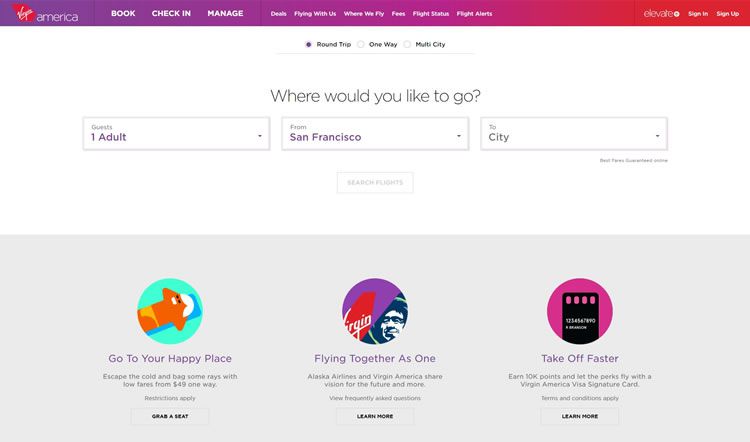
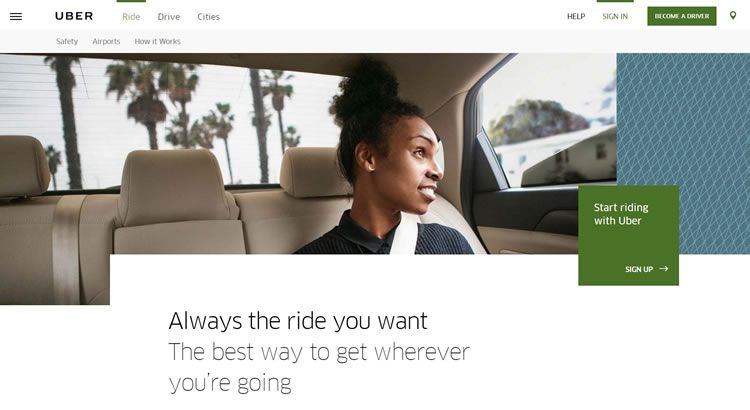
時間節約の設計は、モバイルとデスクトップの両方のユーザーエクスペリエンスに適用され、サイトへのアクセス時間の短縮とコンバージョン率の向上に関連するイノベーションを含めることができます。 時間節約のデザインの例については、Uber、Virgin America、Airbnbのウェブサイトをご覧ください。

コインの反対側では、時間を節約しないデザインが訪問者の体験へのハードルを生み出します。 たとえば、考えられる症状のリストを表示する前に、ユーザーが病気のカテゴリを知っている必要がある症状チェッカーは、デジタルハードルを構成します。 サイトのナビゲーションは直感的でも時間の節約でもありません。
ユーザーの時間を節約するWebデザイン要素
時間節約のデザインとは、ウェブサイトのデザインのユーザーエクスペリエンスまたは最終結果を指します。 1つのコンポーネントでは、時間を節約する設計は作成されません。 見事に配置されたコンポーネントのセットのみが、ユーザーがCTAに応答するために必要な時間を短縮するユーザーエクスペリエンスを作成できます。 UX開発者とウェブサイトデザイナーが焦点を当てている一般的な時間節約のデザイン要素は次のとおりです。
ミニマリストにインスパイアされたナビゲーション。 時間節約の設計により、ユーザーはクリックしてからアクションを実行するまでの手順を制限することができます。 明確で人目を引く、最適化されたボタン、リンク、フォーム、メニューはすべて、ユーザーがサイトにアクセスする時間を節約できます。
視覚的にリッチなコンテンツ。 アクションを刺激するメッセージングを写真、グラフィックス、およびその他のビジュアルコンテンツと組み合わせて、目をキャプチャし、コンテンツを分割し、アクションを促進します。 人間は視覚的な手がかりをテキストの手がかりよりも速く処理し、視覚的に豊かなコンテンツをより人目を引き、思い出深いものにします。
線形進行。 特定の行動を促したいウェブサイトやアプリは、線形デザインを使用して訪問者に特定の行動を促すことができます。 読者が行動を起こすのに役立つ「続きを読む」リンクに加えて、コンテンツをストーリーまたは直線的な進行に分解することを検討してください。 読者をカスタマージャーニーに移動させ、各ユーザーにさらに調査したり、すべてのステップで行動を起こしたりする機会を与えます。

BenTheBodyguard.com –Webデザインのストーリーテリング
自動化された提案。 ユーザーの行動に基づいたパーソナライズされた提案は、特定のサイト訪問中に消費者が行動を起こす可能性を高めます。 このアイデアは、Amazonの同様のアイテムの提案に匹敵します。
これらの要素は、ユーザーの時間を節約できる可能性のある設計機能の一部にすぎません。 サイトのターゲット人口統計が役立つと思われる個々の要素を使用し、サイトのコンポーネントを配置するときに平均的なユーザーの思考プロセスを考慮します。 すべてのウェブサイトの目的とユーザーベースは異なり、わずかに異なるアプローチが必要になります。
時間節約の設計はあなたのビジネスに適していますか?
一部の企業は、ウェブサイトをミニマリストでUberのようなエクスペリエンスに凝縮することはできませんが、すべての企業は、時間の節約になる設計要素を検討することで利益を得ることができます。 消費者は、B2Bソフトウェア製品の販売から、利便性を重視した配信サービスの提供まで、関連情報を直感的な形式で表示したいと考えています。
壊れていないコンテンツのブロックや情報のページをふるいにかけて実用的な情報を見つけるというアイデアを楽しむデジタルサイトの訪問者はほとんどいません。 価格表、要約、インフォグラフィック、および要約コンテンツを、長い形式のコンテンツへの適切に配置されたリンクと組み合わせることで、対象となる情報の幅や深さを犠牲にすることなく、時間節約の要素をエンドユーザーに提供できます。

暗闇の中でキラキラ–長い形式のコンテンツ
ほとんどのインターフェイスデザイン、ユーザビリティ、およびユーザーエクスペリエンスの傾向と同様に、コアコンセプトを理解することで、将来のデザインプロジェクトに情報を提供し、充実させることができます。 あなたがあなたの聴衆に到達するのを助けることができる時間節約のデザインの要素を取り、そしてうまくいかないものを残してください。
時間節約の設計を作成するためのベストプラクティス
時間節約の設計概念を調べて、より良い変換のためにWebサイトまたはアプリを作成および最適化します。 エンドユーザーがユーザーエクスペリエンスに満足していると感じると、ブランドとユーザーベースの両方にメリットがあります。 企業にとって、時間を節約する設計は、オンラインでの評判の向上、販売の合理化、およびコンバージョンの増加につながる可能性があります。 ユーザーにとって、時間節約のサイトは顧客の旅を合理化し、ブランドの満足度を高めます。 次のベストプラクティスを使用して、時間節約設計の要素を次のオンラインプロジェクトに組み込みます。
ユーザーベースを調査して、カスタマージャーニーを理解します。 合格した設計トレンドがユーザーの期待を上回ることを許可しないでください。 ターゲットユーザーベースは、オンラインエクスペリエンスの作成に使用されるコンポーネントを常に推進する必要があります。 定性的調査と定量的調査の両方に投資して、平均的なユーザーがオンラインでどのように行動し、オンライン体験中にユーザーを動機付けるのかを理解します。
カスタマージャーニーを理解することで、設計者はプロセスを促進する過程で重要なタッチポイントを特定し始めることができます。 アクション推進情報から特定のページで使用されるサインアップフォームのスタイルまで、顧客は時間節約の設計要素への洞察を提供します。
頻繁なテスト。 すべてのデジタルエクスペリエンスは、最大の時間節約を達成する前に、ますます苦痛を経験します。 A / Bテストやその他のユーザビリティテストを使用して、特定のサイト、アプリ、またはページで何が機能し、何が機能しないかを理解します。
競争力のあるインテリジェンスを使用します。 他の企業が時間節約の設計要素をデジタル資産にどのように組み込んでいるか、そして消費者がオンラインでの体験について何を言っているかを探ります。 他の人の過ちや成功から学び、時間を節約するユーザーエクスペリエンスを構築します。
一貫性のレベルを維持します。 ブランドは、時間の節約になるユーザーエクスペリエンスを念頭に置いて、既存のアプリケーションまたはWebサイトを完全に再設計することを決定できます。 ただし、新しいデザインが技術的に直感的であっても、既存のサイトを置き換える新しいサイトは学習曲線を作成する可能性があります。 時間節約の期待に応えるために、エンドユーザーが簡単かつ自然に採用できる変更を加えます。
時間節約のデザインはブランド体験からフラストレーションを取り除きますが、時間節約のデザインに対するブランドのアプローチはそれぞれ異なります。 エンドユーザーと論理設計の最適化に焦点を当てて、カスタマージャーニーをサポートし、ユーザーエクスペリエンスを簡素化し、ブランドの満足度を高めるデジタル資産を作成します。
