モバイルアプリのデザインでやめるべき5つのこと
公開: 2022-03-10私は2、3年ごとに新しい状態に移行するので、「光」を生きることが重要です。 引っ越しの準備をするたびに、「本当にこれを維持する必要があるのか」を確認します。 エクササイズ。 私はこれをほぼ20年間行ってきましたが、これ以上簡単になることはありません。 私は次のようなことを疑問に思います:
ベッドを売って、二度と快適な睡眠が取れなくなったらどうなりますか?
一度着ていたデザインの凝った服を脱ぎ捨てても、将来の架空のイベントが必要になる可能性がある場合はどうなりますか?
カップケーキをもう一度焼き始めることにし、カップケーキの缶がもうない場合はどうなりますか?
彼らがいつかあなたによく役立ったとき、物事に執着するのは簡単です。 しかし、蓄積した「もの」をよく見ると、その多くが途中でその有用性を失っていることに気付くでしょう。
デザイナーとして行う作業では、同様の種類の整理整頓を行うことが重要だと思います。 そうすることで、作成するアプリは、時代遅れの機能や、かつては目的を持っていた機能に圧倒されるのではなく、常に新鮮でモダンに見えます。
新年に向けて充電を開始する前に、モバイルアプリの設計にどのように取り組んでいるかを考えてみてください。 目的を果たさなくなった、またはさらに悪いことにユーザーエクスペリエンスに侵入したコンポーネントや機能をまだ保持している場合は、変更の時期です。
助けが必要ですか? 2020年以降のモバイルアプリビルドからスクラップできる要素をいくつか紹介します。
SmashingMagの関連資料:
- モバイルWebページの下部ナビゲーションパターン:より良い代替案?
- モバイルアプリのプロトタイプを作成してフレーマーを学ぶ
- アプリのパフォーマンスを向上させるためのiOSパフォーマンスの秘訣
- モバイルアプリの検索をデザインする方法
1.有害なFOMO要素
マーケター、インフルエンサー、デザイナーがFOMOを使用する理由をご存知でしょう(つまり、売り上げを伸ばすのに非常に効果的です)。 ただし、ユーザーの考え方にどれほどのダメージを与える可能性があるかも知っています(結果としてブランドに対する不信感は言うまでもありません)。
FOMOを完全に回避することはできますが、それは難しいことですよね?
モバイルアプリのユーザーは、(自分のデバイスに任せた場合)自分のアプリが自分の携帯電話に存在していることを忘れてしまう可能性があることを知っています。しかし、FOMOを誘発するコンポーネントを使いすぎるのは簡単です。
たとえば、これはToonBlastです。

ホーム画面は信じられないほど圧倒的です。 それ以上に、これらの時を刻む時計(4つあります)は、そうしないことで見逃しそうなものをクリックせずにはいられないユーザーにとっては悪夢です。 また、タイマーを無視できるユーザーにとっても、タイマーの影響を完全に受けることはありません。 ゲームは、カウントダウンごとにポップアップリマインダーを表示します。 それらを無視することは不可能です。
これは最悪のFOMOです。
各カウントダウンのリマインダーが、破壊的なポップアップではなくプッシュ通知として送信されたとしても、それでもユーザーエクスペリエンスに悪影響を及ぼします。 ユーザーの注意を引くために競合するものが多すぎて、各時計は時限爆弾のようなものです。
特にユーザーを引き付けて維持するのに苦労している場合は、アプリユーザーにエンゲージする理由を増やすことをお勧めします。 しかし、それが本当に問題である場合は、何よりもまずコア製品の改善に取り組む必要があります。
今後は、有害なFOMO要素から脱却し、よりシンプルで強力なコア製品を採用することで、私たち全員がうまくいくと思います。
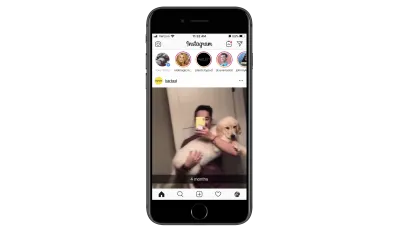
それがどのように見えるかわからない場合は、Instagramに注意を向けることをお勧めします。

Instagramはシンプルでわかりやすい製品です。 ユーザーは、自分のニュースフィードを、自分のコンテンツを世界と共有しながら、フォローしたい人やアカウントの個人的なキュレーションに変えます。
現在、ページ上部のストーリーバーからわかるように、Instagramは完全にFOMOフリーではありません。 ただし、これらのストーリーの表示方法については、特に緊急なことは何もありません。 (たとえば、Facebookが処理する方法とは異なり)アプリ内で多くのスペースを占有することはなく、「Hey! まあまあの話はもうすぐ終わります! 今すぐ見てください!」
とは言うものの、Instagramは、同様のカウンターを廃止し、広告をそのようにマークしていないインフルエンサーや企業を取り締まることによって、アプリ内のFOMOの有害な影響を取り除くために取り組んでいます。 有害なFOMO要素を画像から排除する強力でシンプルな製品を作成したい場合は、これをレーダーに残してください。
2.コンテキスト外のアクセス要求
モバイルWebサイトやPWAとは異なり、モバイルアプリには、プッシュ通知をアクティブ化するユーザーの100%の前に立つ機能があります。 しかし、それが問題です。 プッシュ通知(または電話アクセス)要求のポップアップを表示するとき、ユーザーは「OK」または「許可」を進んで押す必要があります。
それでは、どうすれば、それらの要求を絶えず喉に押し付けることなく、より多くの人にそれを実行させることができますか?
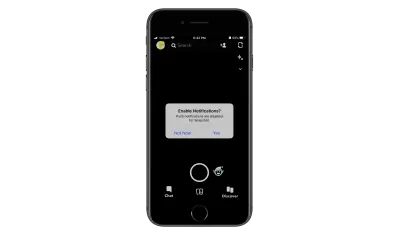
正直なところ、一部のブランドはまだこれを理解していません。 Snapchatを例にとってみましょう。

これは、ユーザーのデバイスへのアクセスを要求することになると、非常に行き過ぎたアプリの1つです。 それはしたい:
- プッシュ通知を送信します。
- カメラを使用してください。
- マイクを使用してください。
- 保存した写真にアクセスします。
- 位置追跡を有効にします。
- 等々。
関連するときにアクセスを要求するのではなく、ユーザーがアプリにサインインしたときに最初に大量のリクエストを送信することがよくあります。 これは、ユーザーにとって快適な環境を作成するための間違った方法です。
アクセスまたはアクセス許可を要求するためのより良い方法は、それをアプリのコンテキストに配置することです—そしてそれが理にかなっている場合にのみ。 いくつか例を示します。
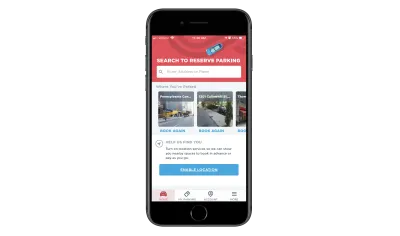
これはParkWhiz用のアプリです:

下部にある「HelpUsFindYou」というセクションを見てください。
ParkWhizは、デバイスで位置追跡を有効にするようにユーザーに優しく思い出させるだけでなく、そうすることが有益である理由を説明することによってそうします。 これは、エントリの時点で邪魔なポップアップに表示されないことにも注意してください。 代わりに、アプリ内の特定の場所にあり、有効にすると、検索エクスペリエンスを合理化するのに役立ちます。
YouTubeは、これをうまく行うもう1つのアプリです。

この例では、YouTubeは無効な通知アイコンの上にツールチップをすばやく表示します。 通知には次のように書かれています。
「サブスクリプションを逃しています! ベルをタップして通知をオンにします。」
彼らは正しい。 このチャンネルに登録していますが、しばらくの間、新しい動画に関する通知(プッシュまたはメール)を受け取っていません。 このリマインダーを見るまで、私はこれに気づいていませんでした。
これが処理される方法は素晴らしいです。 これにより、ユーザーは急いで別のリクエストポップアップを閉じるのではなく、何を見逃しているかを考えて停止することができます。 また、すべてのプッシュをオンにするように強制することもありません。 受信する通知をカスタマイズできます。
プッシュ通知が役立つはずです。 そして、ユーザーの電話へのアクセスは、ユーザーのエクスペリエンスを向上させることになっています。 そのため、適切なコンテキスト内でこれらの機能を有効にするために協力を求めることが重要です。 アプリのインストールまたはオープンの最初にリクエストの後にリクエストで攻撃するのではなく、インライン要素としてエクスペリエンス内で配信します。
3.不要なアイコンラベル
この点は不要なアイコンラベルと呼ばれ、それらすべての一般化だけではないことに注意してください。 これは、アプリの特定の部分でアイコンラベルが引き続き適切に機能するためです。 ナビゲーションバーのように。
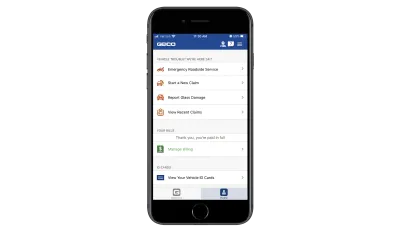
しかし、最近、アプリがすべてのページまたはタブ名を一致するアイコンとペアにするという憂慮すべき傾向に気づきました。 これが問題になる理由はいくつかあります。GEICOアプリを使用してそれらをデモンストレーションします。

このホームページを使用すると、ユーザーは外出先で自動車保険や関連サービスを簡単に利用できます。 ただし、「車両のトラブル」のセクションに焦点を当てましょう。
4つのタブがあります。
- レッカー車のアイコンで表される緊急ロードサイドサービス、
- クラッシュシンボルのように見える車で表される新しいクレームを開始します。
- フロントガラスにひびが入った車に代表されるガラスの損傷を報告します。
- 「C」の文字が付いたクリップボードで表される最近のクレームを表示します。
アイコンは(レッカー車を除いて)解読するのがそれほど簡単ではなく、ここでそれらが何らかの価値を追加するかどうかはわかりません。 本当に、クレームを表すためにクリップボードに「C」の文字を置くよりも良いことを考えることができないのなら、アイコンは結局必要ないのではないでしょうか。
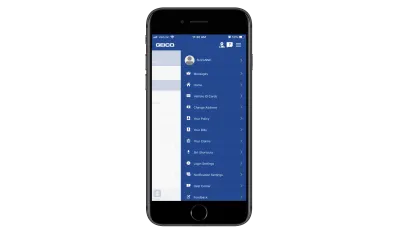
次に、GEICOアプリの設定リストを見てみましょう。

ここにはたくさんの設定ページがあります。 それだけでなく、他のモバイルアプリで通常見られるような種類のページではないため、デザイナーはそれらをアイコンと組み合わせる際に創造性を発揮する必要がありました。
このナビゲーションにアイコンがない場合は、オプションを読みやすくなると思います。 同じことがホームページにも当てはまります。 アイコンがない場合は、フォントサイズを大きくして、ページ名に厳密に焦点を当て、保険をかけたユーザーが必要な情報にすばやくアクセスできるようにすることができます。 現在のところ、アイコンは無駄なスペースです。
別の例を見てみましょう。
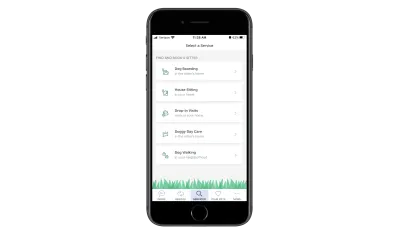
ローバーは、ペットの飼い主がペットの座ったり歩いたりするサービスを予約するために使用できるアプリです。 アイコンは、サービスを相互に区別したり、ナビゲーションページにラベルを付けたりするために、アプリ全体で控えめに使用されます。

このページのアイコンは、ユーザーの選択を促進するという観点からは必要ないと思います(たとえば、「一晩お留守番が必要なので、月の家のアイコンを選択します」)。 とはいえ、各オプションは大きく太字のフォントで明確にラベル付けされているため、アイコンがボタンのテキストを損なうことはないと思います。 さらに、アイコンはボタンのバランスをうまくとることができるので、中央に大きな白い隙間がありません。

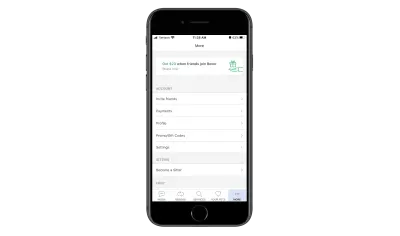
それでは、デザイナーが「その他」タブで何をすることを選択したかを見てみましょう。

これは、GEICOのスライドアウトナビゲーションメニューに似ています。 ただし、ローバーがテキストのみであることに注意してください。 これらの設定がアプリ間でどれほど一般的であるかを考えると、それぞれにアイコンを追加するのは簡単だったでしょうが、デザイナーはそれらを省くことを選択し、それは良い決断だったと思います。
アイコンが目的を果たす時間と場所があります。 アプリのセカンダリナビゲーションメニューにラベルを付ける限り、それを廃止する時が来ました。 一致するものを見つけるのに苦労している場合は、アイコンでページにラベルを付けることにも注意を払います。 それは、彼らが最初から必要ではないというあなたへのしるしであるはずです。
4.過度に長いホームページ
ウェブデザインでは、より効率的なモバイルエクスペリエンスの必要性のおかげで、過去数年よりもはるかに短いホームページが表示されています。 では、なぜこれがモバイルアプリの設計で行っているのではないのでしょうか。
これが問題にならないアプリがいくつかあります。 つまり、スクロールがまったくないもの(たとえば、デートアプリ、ゲームアプリなど)。 また、ホームページを無限にスクロールしても問題ない場合もあります(ニュースやソーシャルメディアアプリなど)。
しかし、他のアプリはどうですか?
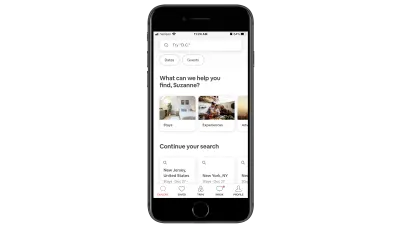
リスティングアプリ(不動産や旅行など)では、これに苦労することがあります。 たとえば、これはAirbnbモバイルアプリのトップです。

ページのこの部分はよくできていて、ユーザーが探しているものを見つけるために必要なすべてのものが含まれています。
- 検索バー、
- スワイプする旅行カテゴリのリスト、
- 最近の検索クエリへのクイックリンク。
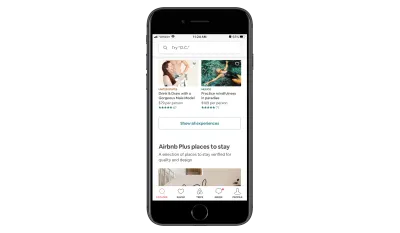
しかし、何らかの理由で、Airbnbはこのホームページを次のセクションで何度も何度も繰り返すように設計しました。
- 一流の経験、
- Airbnb Plusの宿泊先、
- Airbnbアドベンチャーの紹介、
- 世界中に滞在する場所、
- 注目のAirbnbPlusの目的地、
- スーパーホストと一緒にいて、
- あなたの次の旅行のために滞在するユニークな場所、
- ニューヨーク市を探索し、
- そして、それは続きます。

ここにロジックが何だったのかわかりません。 ユーザーに役立つ推奨事項を提供することでユーザーを支援したいと思っていることは理解していますが、これはやり過ぎです。 これは、ユーザーのプロファイルや最近の検索に基づいてパーソナライズされたコンテンツであるとは限りません。 それは、どちらかといえば、オプションでユーザーを過負荷にし、圧倒するカテゴリのほんの一部です。
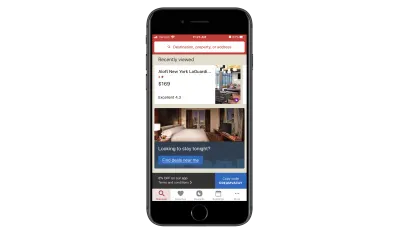
作成中または作成したアプリで同様の問題が発生した場合は、Hotels.comでインスピレーションを得てください。

Airbnbとは異なり、Hotels.comのホーム「Discover」ページは短いです。 ページの下部に移動するには、3回スワイプするだけです。 ユーザーには、次のセクションが表示されます。
- 最近の検索、
- シティガイド(最近のクエリに基づく)、
- ぎりぎりのお得な情報、
- 現在の予約、
- Hotels.comリワードの順位(該当する場合)。
ほとんどの場合、コンテンツはユーザーに100%関連しており、アプリのすべての可能なサービスや機能を宣伝することだけを目的としたものではありません。
ユーザーが考えられるすべての機能を確認することでメリットが得られると本当に感じている場合は、その機能のセカンダリナビゲーションを作成します。 そうすれば、彼らはオプションをすばやくスキャンして、最も興味のあるものを選ぶことができます。スクロールするための無限のホームページとクリックするためのリストやボタンが多すぎる場合は、彼らが行動を起こすのを難しくします。
5.広告のダークパターン
元の投資に見合うだけの価値がある場合は、モバイルアプリを収益化する必要があります。 それはそれと同じくらい簡単です。
しかし、最近、モバイルアプリの現金化において、特に広告のデザイン方法に関して、非常に恐ろしいダークパターンに遭遇しました。 そして、サードパーティの広告ネットワークが、他の方法で素晴らしいアプリ内エクスペリエンスを作成するために行ったすべてのことを妥協するのであれば、本当に最も賢い方法で収益化できるのだろうかと思います。
さて、アプリのデザイナーは通常、表示される広告のデザインに何の役割も果たさないことを理解しています。 そうは言っても、ユーザーは広告ネットワークと、それらの広告プレースメントがアプリ内にどのように組み込まれるかについて何か知っていると本当に思いますか? もちろん違います!
では、ユーザーの1人が広告のエクスペリエンスが悪い場合、どうなると思いますか? 彼らは考えるつもりはありません:
「ああ、その広告主はそれをするのにひどいです。」
代わりに、彼らは考えるつもりです:
「このような広告がもう1つ表示された場合は、このアプリをアンインストールしています。」
ユーザーの忍耐力の限界を押し上げる広告の例をいくつか紹介します。
これは、私がとても好きなゲームアプリであるWordscapesです。

私は長い間Wordscapesをプレイしてきましたが、最初に始めたときは素晴らしかったです。 バナー広告はそこにありましたが、実際に邪魔になることはありませんでした。 そして、インタースティシャルビデオ広告は数ラウンドごとにしか表示されませんでした。 彼らもいつも簡単に解雇されました。
しかし、ここ1年ほどで、広告の品質は大幅に低下しました。 上記のバナー広告をご覧ください。 これは実際には、割り当てられたスペースに収まらないビデオ広告です。
次に、Jynarqueのこのひどくデザインされたバナー広告があります。

これらのバナー広告はどちらも実際にはダークパターンではありません。 しかし、彼らは、Wordscapesが広告コンテンツをどこから調達しているかについて、何かが正しくないことを示唆しています。
今、私が出くわしたより欺瞞的な広告のいくつかをあなたに示すつもりです。
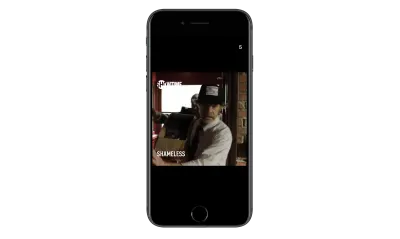
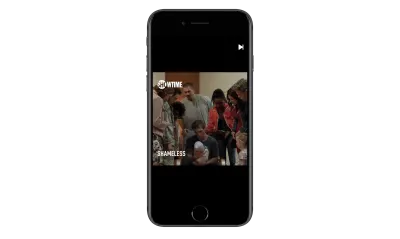
これは、テレビ番組Shamelessを宣伝するためのShowtimeの広告です。

右上隅の数字「5」を参照してください。 これはカウントダウンタイマーであり、広告を閉じることができるまで待機する必要がある時間をユーザーに通知する必要があります。 ただし、タイマーが切れると、次のアイコンが表示されます。

タイマーは「0」になり、このボタンに置き換えられます。 アプリユーザーが広告の視聴に関して慣れているのは従来の「X」ではないため、これによってゲームに戻ることに気付かない可能性があります。 実際、彼らはこの「次へ」の記号を「再生」ボタンと誤解し、広告を完全に見る可能性があります。 Showtimeがユーザーに出口を提供するのは良いことですが、図像が他のビデオ広告と一致しているとよいでしょう。
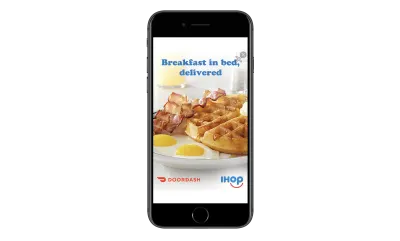
次に、DoorDashのこのインタースティシャル広告があります。

これは、広告が画面に表示された2番目の広告のように見えるものであり、実際には励みになります。
「すぐに終了できる広告です。 ウーフー!」
しかし、そうではありません。 右上隅に2つのXがあることに注意してください。 1つは偽物(プレーンな「X」記号)に見え、もう1つは広告を閉じるために使用する「X」のように見えます。
これを初めて見たとき、私は良い「X」をクリックしました。私の指が偽のターゲットを見逃すのに十分小さいことを望んでいました。 それでも、これが私が最終的に得た場所です。

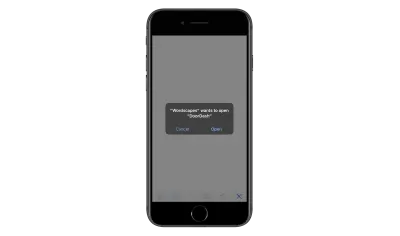
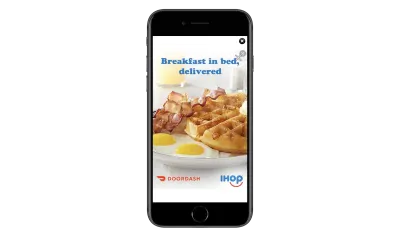
クリックすると、ユーザーはWordscapesアプリから移動し、アプリストアに移動しようとします。 「キャンセル」を押してDoorDash広告をさらに5秒間表示すると、この新しい「X」が右上隅に表示されます。

現時点では、ユーザーがこのエクスペリエンスにDoorDashやWordscapesに非常に満足しているとは思えません。
これらの悪い広告と現金化のダークパターンの例も、氷山の一角にすぎません。 次のような広告があります。
- 広告がいつ終了するかについてのタイマーや指示を提供しないでください。
- 「X」の配置を切り替えて、ユーザーが広告を離れるのではなく、意図せずにクリックするようにします。
- デバイスのサウンドがオフになっている場合でも、サウンドを自動再生します。
私はアプリ内で最も時間を費やしているのでWordscapesを選んでいることは知っていますが、サードパーティの広告コンテンツによって評判が傷つけられているのはWordscapesだけではありません。
繰り返しになりますが、広告ネットワークからの広告のデザインや実行については、あなたが発言権を持っていないことを認識しています。 とは言うものの、私はあなたが彼らの広告をどこから調達するかについてもっと見識を持っていることについてあなたのクライアントと話すことを本当に強く勧めます。 モバイル広告がこれほどひどい状態が続く場合は、欺瞞的な広告戦術を使用するランダムな企業ではなく、信頼できるパートナーやスポンサーから独自の広告コンテンツを調達する価値があるかもしれません。
まとめ
モバイルアプリのデザインを整理する理由はたくさんあります。 しかし、これらの例が何かを示している場合、クリーンアップする最も重要な理由は、役に立たない、時には有害な設計要素または技法を取り除くことです。
また、余分なものを取り除くのに苦労している場合は、コア製品を再評価することをお勧めします。 最も単純な形式で、それが自立するのに十分な強度がない場合は、それを埋める量の気晴らしがユーザーにとって価値のあるダウンロードになることはないので、図面に戻る時が来ました。
