2018年にデザイナーがSEOについて知っておくべきこと
公開: 2022-03-10デザインはコンテンツの可視性に大きな影響を与えます—SEOもそうです。 ただし、この分野の専門家が設計者に明確に伝えるのに苦労しているいくつかの重要なSEOの概念があります。 これにより、摩擦が生じ、適切に設計されたWebサイトのほとんどがSEOに最適化されていないという印象を与える可能性があります。
この記事で取り上げる内容の概要は次のとおりです。
- Google向けにモバイルを最初に設計し、
- 有機的な可視性のための構造コンテンツ、
- (キーワードではなく)ユーザーの意図に焦点を当て、
- 内部リンクを使用して適切な信号を送信し、
- 画像SEOのクラッシュコース、
- ポップアップのペナルティ、
- あなたがそれを意味するようにそれを言いなさい:音声検索および助手。
Google向けのモバイルファーストの設計
今年、Googleは最初にモバイルウェブサイトのインデックス作成を計画しています。
私たちのアルゴリズムは、最終的には主にモバイルバージョンのサイトのコンテンツを使用して、そのサイトのページをランク付けし、構造化データを理解し、それらのページのスニペットを結果に表示します。
それで、これはデザインの観点からウェブサイトにどのように影響しますか?
まあ、それはあなたのウェブサイトがレスポンシブでなければならないことを意味します。 レスポンシブデザインとは、要素をさまざまな画面にフィットさせることではありません。 それは使いやすさについてです。 これには、複数のデバイス間で一貫性のある高品質のエクスペリエンスを設計することに考え方をシフトする必要があります。
Webサイトに関して、ユーザーが気にすることがいくつかあります。
- 柔軟なテキストと画像。
人々は画像を見たり、テキストを読んだりできるはずです。 ピクセルが読み取り可能なものや画像に変形することを期待して、ピクセルを見るのが好きな人は誰もいません。 - 設計変更用に定義されたブレークポイント(CSSメディアクエリを介して行うことができます)。
- すべてのデバイスでWebサイトを使用できること。
これは、機能の半分を失ったり、ボタンが機能しなくなったりすることなく、縦向きまたは横向きのモードでWebサイトを使用できることを意味します。 - 比率を維持することを目的とした流動的なサイトグリッド。
これはメイントピックではないため、レスポンシブなWebサイトを作成する方法については詳しく説明しません。 しかし、この魅力的なテーマを深く掘り下げたい場合は、Smashing Book 5をお勧めしますか?
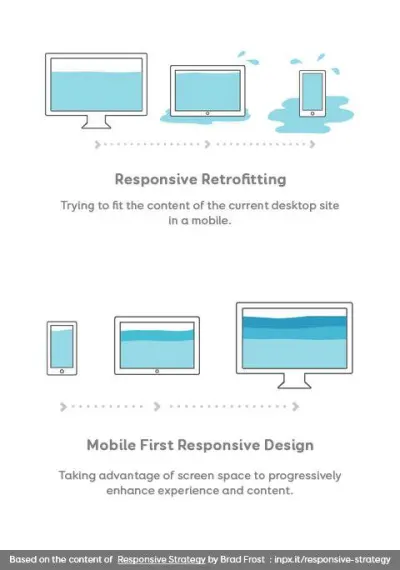
最初から物事のモバイル側について考えなければならない理由を理解するのに役立つ具体的なビジュアルが必要ですか? ステファニーウォルターは、ポイントを伝えるための優れたビジュアルを提供しました。

小さい画面用のコンテンツの作成
コンテンツは、デザインと同じようにレスポンシブである必要があります。 コンテンツをユーザーにレスポンシブにするための最初のステップは、ユーザーの行動と好みを理解することです。
- コンテンツは、ユーザーがスクロールして詳細を読むことができるほど魅力的である必要があります。
- テキストの観点から考えるのをやめなさい。 アニメーションGIF、ビデオ、インフォグラフィックはすべて、非常にモバイルフレンドリーな非常に便利なタイプのコンテンツです。
- 見出しを短く魅力的なものにしてください。 あなたは訪問者に記事をクリックするように説得する必要があります、そしてテキストの壁はそれを達成しません。
- デバイスが異なれば、期待やユーザーのニーズも異なる場合があります。 あなたのコンテンツはそれを反映するべきです。
レスポンシブデザインに関するSEOのヒント:
- Googleは、モバイル対応のテストツールを提供しています。 ただし、注意が必要です。このツールは、Googleの設計基準を満たすのに役立ちますが、ウェブサイトがモバイルエクスペリエンス向けに完全に最適化されていることを意味するわけではありません。
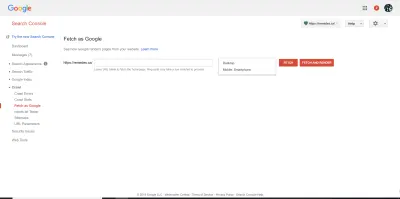
- Google検索コンソールの「フェッチとレンダリング」機能を使用して、GoogleボットがWebサイトをどのように認識するかをテストします。 デスクトップとモバイルのフォーマットをテストして、人間のユーザーとGoogleボットがサイトをどのように見るかを確認できます。

資力:
- 「サイトをモバイルファーストのインデックス作成に向けて準備する」、Gary Illyes、Webmaster Central Blog
- 「2018年の検索:何を期待するか」、Michelle Polk、UpBuild
- 「2018年のモバイルファーストインデックス作成:SEOプロフェッショナルが今やるべき3つのこと」、検索エンジンウォッチのPius Boachie
Googleクロールスキーム:ボットをよりスマートにする
検索エンジンは、特定の方法でWebサイトをクロールします。 これを「クロールスキーム」と呼びます。 Googleは、2018年の第2四半期に古いAJAXクロールスキームを廃止することを発表しました。新しいクロールスキームはかなり進化しました。AJAXとJavaScriptをネイティブに処理できます。 これは、ボットが、新しいクロールスキームの前に一部のコードの背後に隠されていた可能性のあるコンテンツをより多く「見る」ことができることを意味します。
たとえば、Googleの新しいモバイルインデックスは、タブに隠されたコンテンツの影響を調整します(JavaScriptを使用)。 この変更前のベストプラクティスは、SEOには効果がなかったため、非表示のコンテンツを絶対に回避することでした(場合によってはボットをクロールするのが難しすぎるか、Googleによって重要性が低くなる場合がありました)。
有機的な可視性のためのコンテンツ構造
SEOの専門家は、検索エンジンボットがアクセスできる用語でページ編成を考えています。 これは、ページデザインを調べて、H1、H2、およびH3タグとは何かをすばやく確立することを意味します。 コンテンツ編成は意味のあるものでなければなりません。 これは、ボットがたどることができるパスとして機能する必要があることを意味します。 これらすべてがおなじみのように聞こえる場合は、コンテンツ階層がアクセシビリティの向上にも使用されていることが原因である可能性があります。 SEOとアクセシビリティがHタグを使用する方法には、いくつかのわずかな違いがあります。
- SEOはH1からH3のタグに焦点を当てていますが、アクセシビリティはすべてのHタグ(H1からH6)を利用しています。
- SEOの専門家は、ページごとに1つのH1タグを使用することを推奨していますが、アクセシビリティはページごとに複数のH1タグを処理します。 Googleは過去に、ページ上で複数のH1タグを受け入れると言っていましたが、長年の経験から、ランク付けには1つのH1タグの方が適していることが示されています。
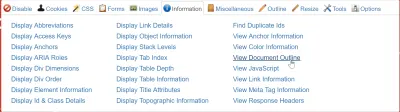
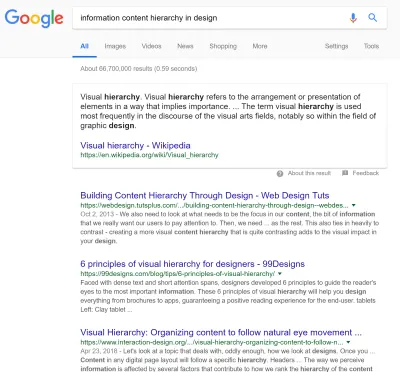
SEOの専門家は、ページに見出しを表示することでコンテンツの構造を調査します。 ChrisPederickによるWebDeveloperツールバー拡張機能(ChromeおよびFirefoxで利用可能)を使用して、同じタイプのチェックをすばやく実行します。 情報セクションに移動して「ドキュメントの概要を表示」をクリックすると、コンテンツ階層のタブがブラウザに開きます。

したがって、デザインスクールのビジュアル階層ガイドに進むと、ページが表示され、[ドキュメント階層]タブを開くと、まったく異なるものが表示されます。


ボーナス:ページのコンテンツ構造が理解しやすく、一般的なユーザークエリを対象としている場合、Googleはそれを「位置ゼロ」(最初の結果の上にコンテンツスニペットを表示する結果)で表示する場合があります。
これが検索エンジンの結果ページで全体的な可視性を高めるのにどのように役立つかを以下で確認できます。

コンテンツ階層を正しく取得するためのSEOのヒント
コンテンツ階層には、サイドバー、ヘッダー、またはフッターを含めないでください。 なんで? チョコレートのレシピについて話しているときに、ロボットに最初に提示するのは、ニュースレターの登録フォームを宣伝するサイドバーのコンテンツであるため、ユーザーの期待には届きません(ヒント:ニュースレターの登録でチョコレートケーキのスライスが約束されていない限り)夕食のために、あなたは非常に失望したユーザーをもうすぐ持っています)。
Canvaページに戻ると、「関連記事」やその他のHタグは、この特定のページのコンテンツを反映していないため、このページのコンテンツ階層の一部にすべきではないことがわかります。 HTML5標準では、サイドバー、ヘッダー、フッターにHタグを使用することを推奨していますが、SEOとの互換性はあまりありません。
コンテンツの量の変化:長い形式のコンテンツが増加しています
フラッグシップコンテンツを作成することは、Googleでランク付けするために重要です。 コピーライティングの用語では、このタイプのコンテンツは多くの場合、基礎となるページの一部です。 チュートリアルやFAQページの形をとることができますが、基礎となるコンテンツは、ランクの高いWebサイトの基盤です。 このように、訪問を引き付け、バックリンクし、ニッチでブランドを位置付けることは、インバウンドマーケティングにとって貴重な資産です。
昔は、400語のページはGoogleでランク付けするための「長い形式」のコンテンツと見なされていました。 今日、1000、2000、さらには3000語の長さの長い形式のコンテンツは、短い形式のコンテンツを非常に頻繁に上回っています。 これは、長い形式のコンテンツを魅力的でスクロール可能にするための計画と設計を開始する必要があることを意味します。 デザインの相互作用は、見た目に美しく、基礎となるページのような巨大なコンテンツに対しても一貫したエクスペリエンスを作成する必要があります。 長い形式のコンテンツは、没入型で魅力的なエクスペリエンスを作成するための優れた方法です。
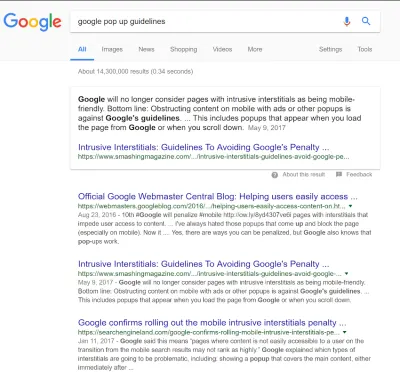
ユーザー検索の目的と結びついた長い形式のコンテンツの力の良い例は、スマッシングに関する侵入型インタースティシャルに関する記事です。 ほとんどのユーザーは、インタースティシャルを「ポップアップ」と呼びます。これは、私たちの多くがこれらのことを考えているためです。 この場合、Google.comでは、記事は公式のGoogleガイドラインの直後にランク付けされます(そして、Googleが独自のブランドクエリで1位になることは理にかなっています)が、Smashingマガジンは上のテキストの「位置0」スニペットとして表示されますGoogle.comの「Googleポップアップガイドライン」というクエリ。コミュニティの柱である高品質のSEOブログであるSearchEngine Landは、Smashing(SEOよりもデザインブログの方が多い)の後にランク付けされています。 。
もちろん、これらの結果は、機械学習、位置データ、言語、およびその他の多数のランキング要素のおかげで常に変化しています。 ただし、ユーザーの意図と長い形式のコンテンツが、ターゲットオーディエンスからの可視性を高めるための優れた方法であることを示す良い指標です。

詳細を知りたい場合は、Neil Patelによるデータ駆動型の記事「3000以上のWordブログ投稿がトラフィックを増やす理由(データ駆動型の回答)」を参照してください。
資力:
- 「Googleが愛する礎石コンテンツを作成する方法」、コピーブロガー、ブライアン・クラーク
- 「長い形式のコンテンツをデザインする方法」、Carrie Cousins、Design Shack
長い形式のコンテンツをデザインするためのヒント
長い形式のコンテンツをデザインするのに役立つヒントをいくつか紹介します。
- 間隔は非常に重要です。
空白は、コンテンツを人間の目でスキャンしやすくするのに役立ちます。 - ナビゲーションに役立つ視覚的な手がかり。
話されているストーリーから離れることなく、ユーザーの行動を促します。 - イラストやビデオアニメーションでコンテンツを強化して、ユーザーエンゲージメントを維持します。
- タイポグラフィは、テキストの単調さを解消し、ページの視覚的な流れを維持するための優れた方法です。
- 直感的なスクロールは、スクロールプロセスをシームレスに感じさせるのに役立ちます。 情報を介して常に明確なナビゲーションパスを提供します。
- マイルストーンを提供します。
時間インジケーターは、読者がコンテンツを読んでいるときに達成感を与えるのに最適です。
資力:
- 「Googleは再び確認しました:モバイルファーストインデックスのタブに隠されたコンテンツは大丈夫です」と検索エンジン円卓会議のバリーシュワルツ
- 「魅力的で楽しい長文の読書体験をデザインする」、マーサ・ロッター、スマッシングマガジン
ユーザーの意図が重要
検索エンジンはここ数年で飛躍的に進化してきました。 Googleの目的は常に、ボットに人間の行動を模倣させてWebサイトの評価を支援することでした。 これは、検索エンジン最適化が「キーワード」を超えて、ユーザーがGoogleで入力する検索クエリの背後にある意図を理解しようとしていることを意味しました。
たとえば、Androidバンキングアプリケーションのコンテンツを最適化してキーワード調査を行うと、北米では「無料のiPad」という言葉がよく出てくることがわかります。 これは、ほとんどの銀行が、新しい口座を開設するたびに無料のiPadを提供するプロモーションを実行していたことに気付くまで意味がありません。 このことを踏まえると、この種のプロモーションを実施していない銀行が使用するAndroidアプリケーションのキーワードとして「無料のiPad」を使用することはお勧めできません。
資格のないトラフィックをもたらす条件でランク付けしたい場合を除いて、ユーザーの意図は重要です。 これは、キーワード調査が今では役に立たないことを意味しますか? もちろん違います! これは、キーワードリサーチへのアプローチ方法に、UXに適したアプローチが取り入れられていることを意味します。
ユーザーの意図を調査する
ユーザーエクスペリエンスはSEOにとって重要です。 また、ユーザーの意図にも焦点を当てています。 ユーザーが行う検索クエリは、人々がコンテンツ、製品、およびサービスについてどのように考えているかについての貴重な洞察を提供します。 ユーザーの意図を調査することで、ユーザーの希望、問題、要望を明らかにすることができます。 Googleは、マイクロモーメントに焦点を当てることでユーザーの意図にアプローチします。 マイクロモーメントは、検索結果から情報を探すインテントプロファイルとして定義できます。 これが4つの大きなマイクロモーメントです。
- 私は知りたいです。
ユーザーは、この段階で情報やインスピレーションを求めています。 クエリはしばしば会話型です—それは問題から始まります。 ユーザーは解決策や興味を表す言葉を知らないため、クエリは常に少しあいまいになります。 - 私は行ってみたい。
場所、場所、場所! ローカルの意図を示すクエリが定着しています。 私たちはどんなタイプのレストランも望んでいません。 重要なのは、私たちに最も近い/私たちの地域で最高のものです。 これは、「近く」または特定の都市や近所を含むクエリで確認できます。 ローカリゼーションは人間にとって重要です。 - 私はやってみたいです。
人々はまた、自分がやりたいことを探します。 ここでチュートリアルが重要になります。 広告は速い減量を約束します、しかし精通した起業家はあなたがどのようにあなたが詳細に減量することができるかについてあなたに言うべきです。 - 私が購入したい。
顧客は、オンラインで非常に明確に購入する意図を示しています。 彼らは「取引」または「レビュー」が彼らの決定を下すことを望んでいます。
ユーザーの意図を明らかにする
UXまたはデザイン戦略は、ユーザーの意図のこれらのさまざまな段階を反映する必要があります。 あなたが作る言葉の小さな微調整は大きな違いを生むことができます。 では、どのようにしてユーザーの意図を明らかにするのでしょうか。 ユーザーがあなたをどのように見つけるかについての洞察を得るために、Google検索コンソールをインストールすることをお勧めします。 この無料のツールは、ユーザーがコンテンツを見つけるために検索するキーワードのいくつかを見つけるのに役立ちます。 ユーザーの意図を明らかにしたり検証したりするのに役立つ2つのツールを見てみましょう。 何よりも、彼らは無料です!
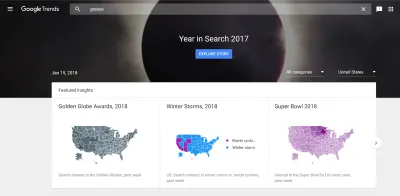
Googleトレンド
Googleトレンドは、人気が上昇しているのか、衰えているのか、安定しているのかを検証するための優れた方法です。 ローカルでデータを提供し、2つのクエリを比較して、どちらがより人気があるかを確認できます。 このツールは無料で簡単にアクセスできます(アカウントと面倒な作業が必要なAdWordsのキーワードプランナーツールと比較して)。

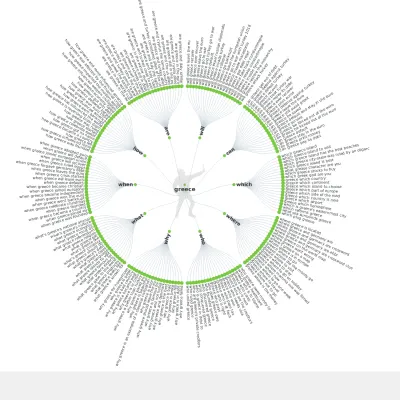
公衆に答える
Answer The Publicは、人々がGoogleで何を探しているかをすばやく確認するための優れた方法です。 さらに良いことに、あなたは言語でそうすることができ、あなたの努力のために素晴らしいサンバーストビジュアルを手に入れることができます! SEOの専門家が使用するツールの一部ほど正確ではありませんが、デザイナーやUXの専門家に検索エンジン最適化の第一人者になるよう求めているわけではないことに注意してください。 注:このツールは統計やローカルデータを提供しません(たとえば、イギリスだけのデータは提供しません)。 ここにチュートリアルは必要ありません。先に進んで試してみてください。



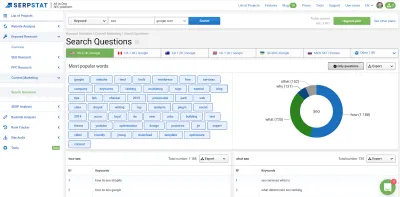
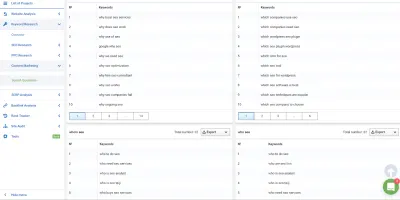
ボーナスツール:Serpstatの「質問の検索」
完全な開示、私は自分のSEOツールキットの一部として他のプレミアムツールを使用しています。 Serpstatはプレミアムコンテンツマーケティングツールキットですが、実際には手頃な価格であり、ユーザーの意図をより深く掘り下げることができます。 それは私が見つけることを予期していなかった情報を私に提供するのに役立ちます。 その好例として、数か月前、北米のかなりの数の人々が、なぜ浴槽が光を透過させるのかについて混乱していることを知りました。 答えは私には簡単でした。 ほとんどの浴槽はグラスファイバーでできています(昔のように金属ではありません)。 結局のところ、誰もがそれを明確にしているわけではなく、一部の顧客はこの点で安心する必要がありました。
「コンテンツマーケティング」セクションに進むと、「質問」にアクセスできます。 キーワードを入力して、さまざまなクエリでどのように使用されるかを確認できます。 結果をエクスポートできます。
このツールは、競合他社のコンテンツマーケティングの取り組みをスパイし、さまざまな国でWebサイトがどのクエリにランク付けされているか、および上位のSEOページが何であるかを判断するのにも役立ちます。


資力:
- 「GoogleはAJAXをレンダリングし、古いAJAXクロールスキームの使用を停止します」、Barry Schwartz、検索エンジン円卓会議
- 「検索意図の心理学:重要な瞬間の変換」、検索エンジンウォッチのジム・ユー
- 「UXとSEOの間の愛を提唱する」ミリアムジェシエ
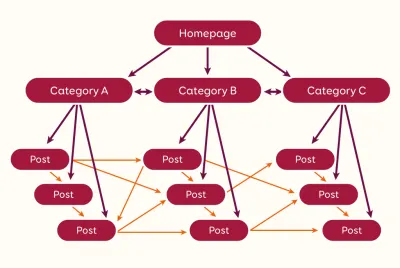
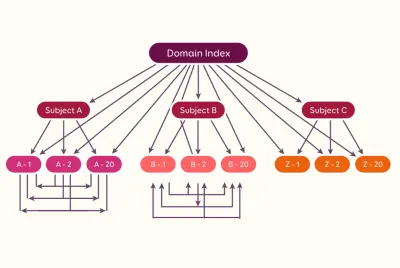
内部リンク:私たち全員がお気に入りのページを持っているからです
あなたのウェブサイトにあるリンクは、あなたがあなたのウェブサイトの他のページよりも価値があると思うページを検索エンジンボットに知らせています。 これは、サイトのコンテンツを最適化しようとしているSEOにとって中心的な関心事の1つです。 よく考えられた内部リンク構造は、SEOとUXの利点を提供します。
- 内部リンクは、通常のナビゲーションとは異なるカテゴリに基づいてコンテンツを整理するのに役立ちます。
- それはユーザーがあなたのウェブサイトと対話するためのより多くの方法を提供します。
- それはあなたの観点からどのページが重要であるかを検索エンジンボットに示します。
- 各リンクに明確なラベルを提供し、コンテキストを提供します。
内部リンクの簡単な入門書は次のとおりです。
- ホームページは、Webサイトで最も信頼できるページになる傾向があります。 このように、それはあなたがSEOブーストを与えたい他のページを指すための素晴らしいページです。
- ホームページの1つのリンク内のすべてのページは、検索エンジンボットによって重要であると解釈されることがよくあります。
- Webサイト全体で一般的なキーワードアンカーの使用を停止します。 それはスパムとして出くわす可能性があります。 「続きを読む」と「ここをクリック」は、ユーザーとボットの両方にほとんどコンテキストを提供しません。
- ナビゲーションバー、メニュー、フッター、ブレッドクラムリンクを活用して、主要なページを十分に表示します。
- コンバージョンを促進するために、CTAテキストも明確で非常に説明的である必要があります。
- コンテンツの一部でリンクを優先する:これは非常にコンテキストが高く、Webサイト全体で見られる一般的なアンカーテキストやフッターまたはサイドバーのリンクよりも重要です。
- GoogleのJohnMuellerによると、ページ内のリンクの位置は関係ありません。 ただし、SEOは、ページの上位にあるリンクを好む傾向があります。
- 多くの場合、画像には明確なコンテキストALT属性がないため、検索エンジンはテキストコンテンツと画像アンカーのリンクを「評価」する方が簡単です。
リソース:
- 「テキストをアンカーするためのデータ駆動型ガイド(およびそのSEOへの影響)」、AhrefsブログのDavid McSweeney
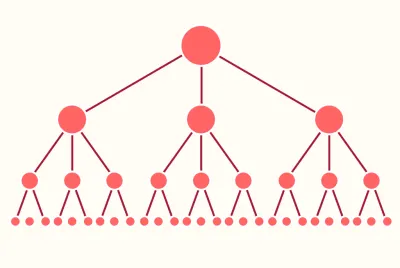
ウェブサイトレベルとページレベルで完璧なリンク構造はありますか? 答えはいいえだ。 Webサイトは、その性質(ブログ、eコマース、出版物、B2B Webサイトなど)および行われた情報アーキテクチャの選択(情報アーキテクチャはピラミッド型の構造、またはそれに類似したものにつながる可能性があります)に応じて、異なるリンク構造を持つことができます。巣、繭など)。



画像SEO
画像SEOは、SEOのさまざまな種類のウェブサイトの重要な部分です。 ブログやeコマースWebサイトは、Webサイトへのトラフィックを引き付けるためにビジュアルアイテムに大きく依存しています。 コンテンツと買い物可能なメディアの社会的発見は、訪問を増やします。
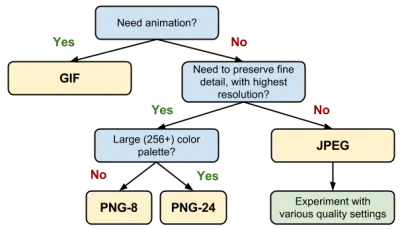
ALT属性とファイル名を最適化する方法については、他の記事でうまく機能しているため、詳細については説明しません。 ただし、ウェブで使用する傾向のある主な画像形式のいくつかを見てみましょう(そして、Googleは問題なくクロールできます)。
- JPEG
人、場所、物を使った写真やデザインに最適です。 - PNG
背景が透明な画像に最適です。 - GIF
アニメーションGIFに最適です。それ以外の場合は、JPG形式を使用してください。

リソース:
- 「画像の最適化」、Ilya Grigorik、Web Fundamentals、Google Developers
軽いほど良い:画像圧縮に関するいくつかのヒント
Googleはより明るい画像を好みます。 軽いほど良い。 ただし、CMSという隠れた問題が発生する可能性があります。 1つの画像をアップロードできますが、CMSによってさらに多くの画像が作成される可能性があります。 たとえば、WordPressは、さまざまなサイズの各画像の3〜5種類のバリエーションを作成することがよくあります。 これは、画像がパフォーマンスにすぐに影響を与える可能性があることを意味します。 これに対処する最良の方法は、画像を圧縮することです。
Googleページの速度を信用しない(クイック圧縮アルゴリズム入門書)
画像がパフォーマンスを低下させているかどうかわかりませんか? あなたのウェブサイトからページを取り、それをオンラインオプティマイザーに通して、結果がどうなるかを見てください! Google Page Speed Insightsの使用を計画している場合は、このツールが1つの特定のアルゴリズムを使用して画像を分析しているという事実を考慮する必要があります。 場合によっては、Googleのツールでは検出されない別のアルゴリズムを使用して画像が完全に最適化されることがあります。 これは、すでに最適化されている画像を最適化するように指示する誤検知の結果につながる可能性があります。
使用できるツール
画像圧縮を開始したい場合は、次の3つの方法があります。
- 写真編集ツールで画像の圧縮を開始します(ほとんどのツールには「Web用にエクスポート」タイプの機能があります)。
- CMSと互換性のあるプラグインまたはモジュールをインストールして、作業を行います。 ShortpixelはWordPressに使用するのに適しています。 フリーミアムなので、特定の時点まで無料で最適化し、さらに画像を圧縮する必要がある場合はアップグレードできます。 それについての最もよい事はあなたがあなたの変更を元に戻したい場合に備えてそれがバックアップを保持することです。 EWWWWやShortPixelなどのサービスを利用できます。
- APIまたはスクリプトを使用して、画像を圧縮します。 Kraken.ioは、仕事を成し遂げるための堅実なAPIを提供します。 ImageOptimやKrakenなどのサービスを利用できます。
非可逆対可逆画像圧縮
画像圧縮には、非可逆と可逆の2つの種類があります。 画像を最適化するための魔法の杖はありません。 これは、各画像を最適化するために使用するアルゴリズムによって異なります。
Lossyは、画像に関して悪いことを意味するものではありません。 JPEGとGIFは、オンラインで常に使用する不可逆画像形式です。 コードとは異なり、ファイル全体を破損することなく画像からデータを削除できます。 私たちはさまざまな方法でさまざまな色に敏感であるため、私たちの目はデータの損失に耐えることができます。 多くの場合、画像に50%の圧縮を適用すると、ファイルサイズが90%減少します。 それを超えると、訪問者に目立つようになるため、画像の劣化のリスクに見合う価値はありません。 非可逆画像圧縮に関しては、品質とサイズの間の妥協点を見つけることが重要です。
可逆画像圧縮は、JPEGおよびPNGファイルからメタデータを削除することに重点を置いています。 これは、非可逆圧縮で最適化された画像よりも画像が常に重くなるため、読み込み時間を最適化する他の方法を検討する必要があることを意味します。
テキストが含まれているバナー
Pinterestを開いたことがありますか? テキストが含まれている画像の壁が表示されます。 SEOの私たちの多くにとっての現実は、Googleボットが、「チキンヌードルスープを割る」方法や、あなたが最も好きなディズニーのカップルについてすべてを読むことができないということです。 Googleは画像ファイル名と画像ALTテキストを読み取ることができます。 したがって、テキストを含むマーケティングバナーをデザインするときは、これについて考えることが重要です。 画像に何が書かれているかについてGoogleに手がかりを与えるために、画像ファイル名と画像のALT属性が最適化されていることを常に確認してください。 可能であれば、コードで利用可能なテキストオーバーレイを使用して画像コンテンツを優先します。 そうすれば、Googleはそれを読むことができるようになります!
画像のALT属性を最適化するのに役立つ簡単なチェックリストを次に示します。
- ALT属性は長すぎてはいけません。12語以下を目指してください。
- ALT属性は、画像が囲まれているコンテンツではなく、画像自体を説明する必要があります(写真がヤシの木の場合は、「訪問するビーチのトップ10」というタイトルを付けないでください)。
- ALT属性は適切な言語である必要があります。 具体的な例を次に示します。ページがフランス語で書かれている場合は、その中の画像に英語のALT属性を指定しないでください。
- ALT属性は、通常の文のように書くことができます。 単語をダッシュで区切る必要はありません。スペースを使用できます。
- ALT属性は、人間にわかりやすい方法で説明する必要があります。 カンマで区切られた一連のキーワードを含めるようには作成されていません。

Googleレンズ
GoogleレンズはAndroidスマートフォンで利用でき、iOSに展開されます。 人間と同じように多くの画像を解釈できるので、気の利いた小さな追加です。 画像に埋め込まれたテキストを読み取ったり、ランドマーク、本、映画を認識したり、バーコードをスキャンしたりできます(ほとんどの人はできません!)。
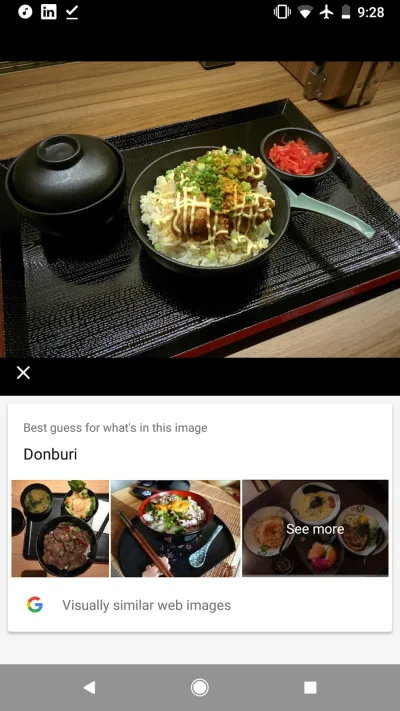
もちろん、この技術は非常に最近のものであるため、完璧であるとは期待できません。 走り書きのメモの解釈など、改善が必要な点がいくつかあります。 Googleレンズは、オフラインの世界と私たちが作成するオンラインのデザイン体験との間の潜在的な架け橋を表しています。 AIテクノロジーとビッグデータを活用して、画像に意味のあるコンテキストを提供します。 将来的には、店先の写真を撮ることは、たとえば店の名前、レビュー、評価などの情報で文脈化される可能性があります。 または、最終的にあなたが食べている料理の名前を理解することができます(私はこれを個人的にテストし、Googleは私が丼物を食べていることを理解しました)。
長期的な私の予測は次のとおりです。Googleレンズは、ウェブサイトでのストック写真を減らし、ブランドを支援するためのよりユニークな画像を意味します。 Googleレンズがブランドとモデルを識別し、数回クリックするだけで購入できるリンクがあるため、靴の写真を撮り、オンラインで購入できる場所を正確に把握していると想像してみてください。

リソース:
- 「Googleレンズ:「ビジュアル検索」の印象的なスタート」、Greg Sterling、検索エンジンランド
モバイルでの視覚的干渉に対するペナルティ
Googleは、結果ページでのWebサイトのモバイルランキングに影響を与える新しいデザインペナルティを導入しました。 それについてもっと知りたい場合は、そのトピックに関する詳細な記事を読むことができます。 結論:Googleでインデックスに登録されているモバイルランディングページでの一方的なインタースティシャルは避けてください。
SEOにはガイドラインがありますが、Googleの基準に準拠するための趣味の良いソリューションを提供するための視覚的な創造性はありません。
本質的に、マーケターは、訪問者を引き付け、転換するのを助けるための販促ツールとして、インタースティシャルに長い間依存してきました。 インタースティシャルは、Webサイトのメインコンテンツをブロックするものとして定義できます。 ポップアップがモバイル画面に表示されるメインコンテンツをカバーしている場合、ユーザーの操作なしで表示されると、アルゴリズムによるペナルティが発生する可能性があります。

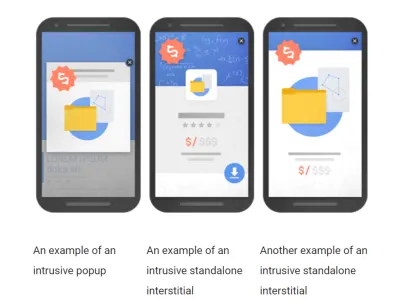
穏やかな注意として、これは、モバイルに表示された場合、Googleによって侵入型インタースティシャルと見なされるものです。

ヒントペナルティを回避する方法
- ポップアップはありません。
- スライドインはありません。
- 画面の20%以上を占めるインタースティシャルはありません。
- ページの上部または下部にある邪魔にならないリボンと交換してください。
- または、ページの中央または最後にあるインラインオプチンボックスを選択します。
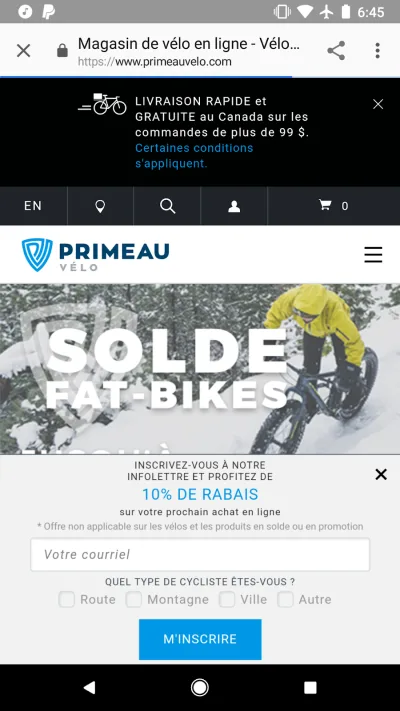
これは少し上にあるかもしれない解決策です(技術的には1つの画面に2つのバナーがあります)が、それでも公式のガイドラインの範囲内にあります:

一部の人々はあなたのデザインを見たことがないかもしれません
ますます多くの人々がウェブ上で情報を探すときに音声検索に目を向けています。 10代の55%以上、成人の41%が音声検索を使用しています。 驚くべきことに、この蔓延している現象はごく最近のものです。ほとんどの人は昨年かそこらで始まりました。
ユーザーは会話形式で検索エンジンに情報を要求します—キーワードは酷いです! これにより、Webサイトの設計が複雑になります。つまり、Webサイトの視覚的な側面を楽しむことのないユーザー向けにエクスペリエンスを調整できます。 たとえば、Google Homeは、リクエストが行われたときに、大音量のレシピを「読み上げ」たり、位置0のスニペットから直接情報を提供したりできます。 これは、古い概念の新しいスピンです。 私がグーグルホームにウェブアクセシビリティの定義を教えてくれるように頼んだら、それはおそらくウィキペディアから私に次のことを大声で読み上げるでしょう:

結局のところ、これはアクセシビリティの拡張です。 しかし今回は、大多数のユーザーが有益なコンテンツに到達するためにアクセシビリティに依存するようになることを意味します。
音声検索用に設計するということは、デザインを見るのではなく聞くことを優先することを意味します。 デザインをコードにまで拡張することに関心がある場合は、リッチスニペットがデータの構造と検索エンジンの結果ページでの可視性に与える影響を調べる必要があります。
デザインとUXインパクトSEO
これがこの記事の簡単なチートシートです。 UXとデザインでSEOを改善するためにできる具体的なことが含まれています。
- Googleは、モバイルエクスペリエンスに基づいてWebサイトのランク付けを開始します。 モバイル版の使いやすさを確認して、Googleでの今後の変更に対応できるようにします。
- ページのコンテンツ構成を確認してください。 H1、H2、およびH3タグは、ボットがたどることができるコンテンツを通るパスを作成するのに役立ちます。
- キーワード戦略は、UXアプローチを採用して、ユーザーの検索インテントのコアに到達し、ランクの高い最適化されたコンテンツを作成します。
- 内部リンクの問題:あなたのウェブサイトにあるリンクは、あなたがあなたのウェブサイトの他のページよりも価値があると思うページを検索エンジンボットに知らせています。
- 画像の視認性を高める:ファイル名とALT属性を最適化し、ボットが画像を「読み取る」方法を検討します。
- モバイルペナルティには、ポップアップ、バナー、その他の種類のインタースティシャルが含まれるようになりました。 Googleモバイル検索結果でのランキングを維持したい場合は、ランディングページで一方的なインタースティシャルを避けてください。
- Google HomeやAlexaなどのアシスタントの台頭により、音声検索の設計が間もなく実現する可能性があります。 これは、デザインを見るのではなく聞くことを優先することを意味します。
