Web開発中に考慮すべき16の重要事項
公開: 2017-11-23今日、ウェブサイトはあなたのブランドを顧客の心に登録させる上で重要な役割を果たしています。 すべての企業間(B2B)および企業間(B2C)企業は、できるだけ多くの訪問者を引き付けるために魅力的なWebサイトを作成するようにします。
Soastaによると、ページの読み込み速度を1秒追加するだけで、売上が20%減少する可能性があります。 これは、コーディングの整合性、機能、外観からナビゲーションに至るまで、ユーザーフレンドリーで人目を引くWebサイトの開発に重要な役割を果たす要素が非常に多いことを示しています。
これ以外に、Webデザイナーと開発者は、コンバージョンを促進し、顧客を引き付けることができるWebサイトを作成するために協力する必要があります。 ウェブサイトはまた、検索エンジンによって簡単に見つけられる必要があります。
この理想的なウェブサイトを作成するために、あなたはこれらの10の重要なことを考慮に入れなければなりません。
1.ドメインとホストの選択

グーグルとヤフーは、それほど多くを語らない一方で、多くを語る良いドメイン名です。 名前は人々の心に残り、あなたのブランドの声を反映している必要があります。 それがあなたのドメインの正しい名前を見つけることの重要性を見逃すことのできない理由です。 これに加えて、単純なスペル、ブランドアイデンティティ、および検索エンジン最適化(SEO)をドメイン名に統合すると、GoogleまたはYahoo検索で検索される可能性が高くなります。 つまり、より多くの訪問者を獲得するサイトは、より多くの顧客を受け入れます。
あなたのビジネスとウェブサイトの性質は、ホスティングパッケージを比較する際に重要な役割を果たします。 Webサイトはメディアが豊富である必要があります。つまり、プレゼンテーション、ビデオ、および大量の写真が含まれている必要があります。 また、技術的な社内サポートとホスティングプロバイダーからの信頼できるサポートも必要です。 トラフィックの量、スケーラブルなソリューション、セキュリティ、およびバックアップも非常に重要です。
2.魅力的なデザイン

魅力的なデザインを作成することは、Web開発ソリューションを作成する際に考慮すべき最も重要な要素の1つです。 これには、魅力的な品質のデザインと本能的なナビゲーションの読みやすさが含まれます。
さらに重要なことに、魅力的なデザインは、視聴者がテキストを群がらせて画像の邪魔をするのではなく、コンテンツとブランド価値に集中するのに役立ちます。 顧客はまた、あなたが提供する製品やサービスの品質をウェブサイトのデザインと結びつける傾向があります。 したがって、魅力的なデザインは、見返りに収益を約束する優れたユーザーエクスペリエンスを生み出すために重要です。
3.ブランディング

ブランディングは、中小企業と大企業の両方にとって非常に重要です。 会社のロゴの配置とデザインは、視聴者の全体的な認識を変える上で不可欠な役割を果たします。 巧みにデザインされたロゴは、効果的に顧客の注意を引き付け、ブランドの異なる声を明確に描写します。
したがって、顧客の注意を引く可能性が高いサイト上の場所、つまり左上隅を選択してください。 これは、目が実際にWebサイトを見始めるポイントです。
ブランドアイデンティティをさらに高めるには、ブランドアパレル、パッケージ、印刷広告に同じロゴを使用する必要があります。 ビジネスとブランディングのこの一貫性は、印象的なブランド体験を生み出します。
4.ナビゲーション

顧客は、ナビゲートするのが困難で混乱しているWebサイトを離れ、戻ることを躊躇します。 サイトナビゲートの魅力と効率を高めるために、詳細なサイトレビューを実施します。 意味のあるナビゲーションストリームを考慮する必要があります。その逆も同様です。
訪問者がサイトをナビゲートする能力を高める最も重要な方法の1つは、サイトマップを追加することです。 これは、検索エンジンがWebサイトをクロールするのに役立ちます。 これに加えて、不必要なページや困惑しているページを根絶することによる合理化の方向探知は、ブランドのオンラインプレゼンスの品質を向上させても、読み込み時間を短縮する可能性があります。
5.召喚状

Webサイトに召喚状(CTA)を挿入すると、顧客はあなたのビジネスに連絡することができます。 「今すぐお問い合わせください!」 は、会社との前向きな関係を築くように顧客を導くフレンドリーなCTAです。 これらのCTAは、訪問者の会社とのレベルのエンゲージメントを確保する必要があります。
ニュースレターを購読するように招待すると、ブランドの発見に役立ちます。 忠実な顧客は、忠誠報酬プログラムから得られる利益を享受します。 サイトで訪問者に何をするように求めているかに関係なく、すべてのページに少なくとも1回はCTAを含める必要があります。
6.使いやすさ

ウェブサイトは使いやすくシンプルであるため、消費者の関心を集める上で重要な役割を果たします。 この使いやすさは、サービスや製品を簡潔かつ明確に展示することで向上させることができます。 このため、Webサイトには、顧客が簡単にアクセスできるようにするためのすべての機能が含まれている必要があります。
あなたのウェブサイトにアクセスしたばかりで、ニュースレターの購読を希望している顧客の場合、次のことを確認する必要があります。
- 明確に表示された連絡先情報
- あなたのウェブサイトのレイアウト
- ソーシャルシェアリング機能
7.複数のブラウザとの互換性

インターネットブラウザの数は、技術の進歩とともに大幅に増加しています。 Safari、Firefox、Chromeについていくのはイライラするかもしれません。 それがあなたのウェブサイトと多くのブラウザとの互換性のレベルを確認することが重要である理由です。
サイトは、すべてのブラウザのすべてのバージョンでロードする必要があります。 これらの手順を怠ると、ビジネスの成長を犠牲にして、多数の訪問者が失われる可能性があります。
8.SEOフレンドリーなコード

検索エンジン最適化は、訪問者をWebサイトに誘導する上で重要な役割を果たします。 このため、既存のWebページを最適化するとき、または新しいWebページを作成するときに、SEOに適したコードを用意することが重要です。 このようにして、全体的な投資収益率(ROI)を向上させることもできます。

WordPressのようなコンテンツ管理システム(CMS)サービスは、検索エンジンのランキングを上げてコードをクリーンアップするプロセスを合理化するために開発されたプラグインを提供します。 その後、わずかなコーディング情報が必要になります。 WordPressは、自社のWebサイトへのトラフィックを増やすために包囲された企業にとっては途方もない情報源です。
9.レスポンシブサイトとモバイルサイト

統計によると、モバイルデバイスユーザーの95%は、ローカルの製品やサービスを探すためにデバイスを信頼しています。 これは、モバイルデバイスの使用が過去2年間で増加していることを示しています。 モバイルユーザーのこれらの増加する人口に効果的に到達するために、企業はどのデバイスからでも彼らのウェブサイトが利用可能であることを確認する必要があります。 大企業にとって、どのデバイスからでもアクセスできるモバイル対応のWebサイトを個別に作成することが重要です。 それどころか、レスポンシブデザインは、それらを立ち上げることを計画している企業のために選択されるべきです。
10.効果的なセキュリティ

テクノロジーの開発に伴い、より新しく、より進歩的なセキュリティの危険性が、Webサイトの信頼性を損なう恐れがあります。 ウイルスやマルウェアから悪意のあるアプリやハッカーの脅威まで、Webサイトはバックエンドとフロントエンドの両方で安全性の破綻を阻止する必要があります。 電子商取引サイトなどのオンライン取引を行うために構築されたWebサイトでは、顧客情報を保護するために追加の安全対策が必要です。
ブラウザベースの脅威の可能性を減らすために、企業は自社のWebサイトへのSSL証明書を強化する必要があります。 開発全体を通して、サイトの設計とフレームワークに含まれる安全構造を評価することが重要です。 企業はまた、着実な安全チェックを行うか、このサービスを提供する労働者と接ぎ木する必要があります。
11.アクティブなブログ

アクティブなオンサイトブログシステムは、会社の最新のイベント、業界関連の情報、および最新の製品の到着について顧客に通知する上で中心的な役割を果たします。 これは、消費者とブランドとの相互作用を促進するための最も優れた方法の1つです。 ブログを最新の状態に保つことで、重要なブランドメッセージを顧客に伝えることができます。
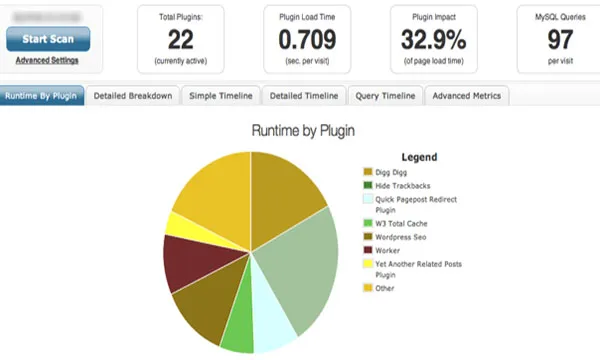
12.最小ページ読み込み時間

顧客がオンライン情報を探す場合、読み込み時間が長くなるとビジネス上の損失につながります。 これは、顧客が常にページに固執する時間がないためです。 この問題を解決するには、Webサイトを複数回テストする必要があります。 したがって、これらの問題はリリース前に解決できます。 最小ロード時間は、顧客が必要とする情報を提供します。 あなたのサイトが顧客を連れてくることができないならば、彼らは競争相手のページを訪問するでしょう。
13.機能性

機能に配慮するということは、ウェブサイトの機能、運用上の問題、お問い合わせフォーム、顧客からのフィードバック、リンク切れ、サイトの機能など、考慮しなければならないことがほとんどないことを意味します。 これらの問題を怠ると、顧客を苛立たせ、サイトを離れることになります。
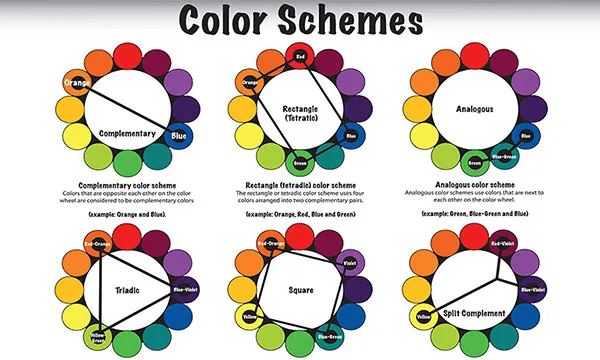
14.配色

配色は、顧客が理解するよりも補足的に重要です。 多様な色には、静けさ、満足、妨害などの表現力豊かな反応を誘発する能力があります。 あなたのウェブサイトのデザインで色を利用することになるとすぐに、あなたの企業の位置、ターゲットオーディエンス、分類、そして色理論の基礎を熟考することが不可欠です。
あなたのブルズアイの観客は何色に答えますか? あなたの色合いの配置があなたのブランドやロゴに類似している場合、それは見つめるのが楽しいですか、それとも圧倒的ですか? 派手で明るいオレンジや、特別で落ち着いたブルーでブランドの表現を表現することに腹を立てていますか?
あなたの選択に関係なく、最良の色の選択を研究するために時間を費やすことはあなたの訪問者に良い印象を与えるでしょう。
15.オフサイトレビュー

サードパーティのWebサイトで評価を取得すると、ブランドに関連する購入者の満足度に直感を拡大することは無罪であるにもかかわらず、ブランドの信頼性が高まります。
顧客があなたの会社についてのレビューに同意できることを約束するために、YelpやGoogleなどのサードパーティのレビューサイトであなたのビジネスプロフィールを主張するようにしてください。 次に、Webサイトを使用して、召喚状を作成できます。 これにより、顧客は他の人も見ることができるレビューを書くようになります。
グーグルはあなたのグーグル+企業ページ評価をあなたのウェブサイトに添付するための異常なテクニックを提案します。 成功する会社の住所とGoogle+アカウントがあれば、ビジネスページを探すことができ、現在存在しない場合は生成することができます。 Googleがあなたが所有者であることを確認するとすぐに、SERPのように見えるたびに、あなたのWebサイトに接続されているGoogle+ビジネスページを理解できます。
16.お客様の声

これはオフサイトレビューと非常によく似ており、ビジネスを刺激するために使用されます。 あなたのサイトで顧客の声を公開することにより、あなたは顧客に対するあなたの会社のコミットメント、製品、そしてスキルを検証します。 彼らが詳細な証言を提供することをいとわない場合、あなたはポジティブなブランドイメージを提供するためにこのことを利用しなければなりません。 これにより、新規顧客を獲得する可能性がさらに高まります。
結論
上記の議論を見た後、ブランド化されたウェブサイトを作成するためにこれらの要因を考慮に入れる必要があることは明らかです。 トラフィック、ナビゲーション、サイトのデザインとコンテンツを増やしてリードを生成するには、カスタマーエンゲージメントを確保する必要があります。 Webサイトを作成するときは、ガイドラインで説明されている情報とツールを評価して、サイトが成功していることを確認してください。
言い換えれば、あなたのウェブサイトを顧客の心に登録させたいのであれば、あなたは上記の要素を考慮に入れなければなりません。 これはきっと役に立ちます。
