WebデザインでFパターンを使用するメリット
公開: 2020-05-18現代のビジネスには、ウェブ上でのイメージを確立し、さらには向上させることができる、十分に実行されたウェブサイトが必要であることは秘密ではありません。 ますます多くの人々がオンラインで冒険し、新世代のユーザーはインターネットなしでは自分たちの生活を想像できないので、実質的なオンラインオーディエンスを構築せずに成功する方法はありません。
有能な会社のウェブサイトを作成するには、経験豊富で創造的なウェブサイトデザインのサンフランシスコチームの支援が必要です。 あなたの会社が生活のためのウェブサイトを作成しない限り、あなたにとって前進する最良の方法はウェブデザインエージェンシーを雇うことです。 プロのデザイン会社が、トラフィックを集めて売り上げを伸ばすサイトを提供できるようになります。 もちろん、高品質のWebサイトには、常にいくつかの重要なコンポーネントがあります。 この記事では、それらが正確に何であるかを詳しく見ていきます。
高品質のウェブサイトには多くの側面があります。 それらのいくつかはマーケティングに厳密に関連していますが、他の人は人間の心理学と行動パターンのより深い次元の一部です。 たとえば、人はどの程度正確にWebページをスキャンしますか? 人々は特定の視聴パターンを持っていることがわかりました。 それらの1つは、いわゆるF字型パターン、別名単純F字型パターンです。
Fパターンを入力してください

Fパターンは業界の秘密です。 トップのウェブデザイナーやエージェンシーは、効果的なウェブサイトデザインの作成をガイドするためにそれを使用しています。 アイトラッキングの調査によると、人々は印刷物を読む方法とは異なる方法でWeb上のコンテンツを読むことがわかっています。 そして、ええ、あなたはそれを推測しました-彼らがウェブページに着陸するとき、彼らはFパターンで読みます。
文字Fの大まかな形の中でWebページの重要なコンテンツに焦点を当てることにより、戦略的なWebサイトの設計を実践する企業は、クライアントのサイトへの訪問者が見るべきものを正確に見ることができるようにします。
奇跡のFパターンの説明
Fパターンがどのように機能するかを詳しく見てみましょう。
ジャックはウェブを閲覧していて、新しいウェブサイトを開きます。
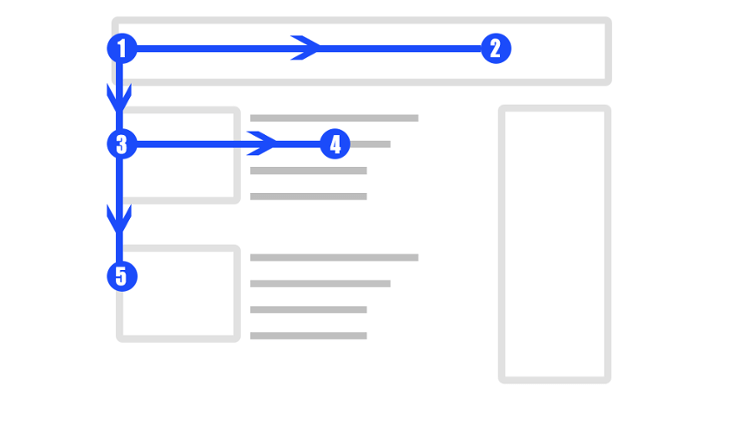
即座に、彼はそうしていることに気付かずに、彼の目はFの形でページのコンテンツをスキャンし始めます。つまり、彼は最初に文字「F」の上部の水平バーを横切って重要なコンテンツを探し、他の場所を探す前に自分の向きを変えます。 。 言い換えれば、彼はページの上部を左から右にスキャンしています。
次に、ジャックはおそらくページの左側に視線を戻し、スキャンしたばかりの上部のバーと平行に配置されている下部の水平バーをすばやく横切って実行します。
最後に、彼の目は画面の左側を走る長い想像上の垂直バーをスキャンし、Fの形でスキャンを完了します。彼の目がスキャンを終了した後でのみ–これは1秒未満で発生する可能性があります–彼は最初に箇条書き、太字のテキスト、見出しに焦点を当てて、Webページのメインテキストを閲覧し始めますか。
ユーザーは、テキストの大きなブロックを読むのをやめないことがよくあります。 数秒以内に、サイトの訪問者は、滞在するか離れるかを決定します。 この決定のほとんどは、Fパターンを形成する3つの主要なスキャンラインに沿って見たものに基づいています。
適切に使用すれば、Fパターンはサイトの有効性を高めることができます
あなたが雇うウェブデザインエージェンシーはあなたのウェブページをデザインするときあなたのビジネスの利益のためにFパターンを使うことができます。 特に、Webデザインチームは次のことを実行できます。

- Fパターンのトップバーを、ページの最も重要なコンテンツである見出し用に予約します。 説得力のある見出しがなければ、読者は次のページにスキップしたいと思うかもしれません。 または、さらに悪いことに、競合他社のページに(結局のところ、そもそもコンテンツが何であるかを定義できないのに、なぜ彼らはコンテンツを読むのに時間を費やすのでしょうか?);
- 短い水平バーに沿った一部のページに小見出しまたは召喚状(CTA)を配置することにより、ユーザーの混乱を防ぎます。 サブタイトルの言葉は、主な興味をそそる見出しを強調し、訪問者に次に何ができるかを伝える必要があります。
- Fパターンの垂直バーに沿ってサイトのメインナビゲーションを含めます。これは、サイト訪問者が自分の向きを決めるときに見るのに最適な場所だからです。
Fパターンは完璧ではありません
Fパターンのすべての利点を考慮しても、それを使用することには小さな欠点があります。 人々は常に左から右、上から下を読むことに慣れています。 なじみのないテキストを見ると、これが私たちが期待する方法です。 同じ種類の固有の期待がウェブサイトにも当てはまります。 人々は親しみやすさを好みますが、fパターンへの厳格な適合は、ページを見る人に強制されたり、退屈にさえ感じさせます。
これらの欠点は、ページ全体に広がる画像や剛性を損なう広告でレイアウトを軽く揺さぶることによって変わる可能性があります。 プランを選択するには、退屈でサイトから離れることなくページを見ながら視聴者が快適に過ごせる適切なレベルのデザインを見つけるための少しのノウハウが必要です。
Fパターンは携帯電話で機能しますか?
Googleの調査によると、Fパターンがモバイルデバイスで機能するという証拠はほとんどありません。 問題の調査は、GoogleInstantとナレッジグラフからの「回答のような」検索結果の効果に焦点を当てました。
人々はリンクをクリックせずに回答を得るので、クリック率は検索の関連性とユーザーの満足度の正確な尺度ではありません。 したがって、研究者は、ユーザーがスマートフォンの画面を見た場所を調査し、68%の注意が画面の上半分に集中し、86%の注意が画面の上3分の2に集中していることを発見しました。 研究者たちはまた、注目がモバイルデバイスとデスクトップデバイスに集中する方法の違いを発見しました。
これらの調査結果は検索結果ページにのみ関連することに注意してください。 他のページタイプには拡張されません。 したがって、今のところ、Fパターンは、デスクトップまたはモバイルデバイスのどちらから見ても、ほとんどのWebコンテンツに当てはまります。
ただし、常に変更の準備ができていると便利です。 人工知能と視線追跡技術を組み合わせることで、テキストが読まれているかどうか、どのように読まれているかを知ることができる新しい技術が開発されています。 テキストをレスポンシブにすることで、人々のオンライン読書体験とパターンを完全に変えることができます。
結論
ウェブサイトの必要性が高まるにつれ、ウェブサイトは日々多様でユニークになっています。 企業は、群衆の中で目立ち、追加の視覚的および情報的特典、より速い読み込み速度、および彼らが不可欠と考える他の要因でターゲットオーディエンスを引き付ける方法を探しています。 ミックスにFパターンを追加すると、追加の利点になる可能性があります。 ただし、業界のニュースや調査に従い、新しいデータから導き出されたガイダンスに従って特定の変更を導入する必要があります。
Webデザインエージェンシーは毎日この環境で働いており、特定のニッチに関係なく、顧客が何を必要としているかを知っています。 また、Fパターンを使用して、可能な限り最も効果的な方法でWebサイトに組み込む方法も知っています。 現代のビジネスはオンラインでの存在感に大きく依存しており、オンラインのフォロワーを確立してブランドイメージを強化する最善の方法は、便利なWebサイトを作成することです。
