きれいなウェブサイトの成分
公開: 2016-04-06私たちは皆、ひどく不器用に見えるサイトに出くわしました。 あなたや私のような普通の訪問者が一度に一つのアイテムに集中することはほとんど不可能であるほど多くの要素を持っているサイトがあることを意味します。
しかし、デザイナーがよりクリーンなインターフェースを選択するようにクライアントを説得するために最善を尽くしたかもしれないが、クライアントはそうではないと主張したので、常にデザイナーを責めないでください。 私たちは皆、クリーンなインターフェースでウェブサイトのデザインプロジェクトを開始します。 それは通常、聴衆の注意を引くためにインターフェースに目立つように配置されたいくつかの重要な要素から始まりますが、変更の終わりのないリストは最終的にデザインを劣化させます。
ただし、干渉によってインターフェイスが不器用になるのは必ずしもクライアントではなく、インターフェイスを常にクリーンに保つことができないWebデザイナーもいます。 一部のWebデザイナーは、創造的な衝動を世界に示す必要があると考えているため、スキルを披露するためだけに、インターフェイスに派手な要素を追加することを主張しています。
- 核心に至るまで:Webデザインプロジェクト管理のベストプラクティス
- Webデザイン101
- WordPress 101
- 15分であなたのサイトを立ち上げる方法
したがって、クリーンなインターフェイスを備えたシンプルなWebサイトを設計することを計画していて、どこから始めればよいかわからない場合は、この記事を読む必要があります。 ここでは、デザインをまったく当たり障りのない、または退屈に見せることなく、インターフェイスをクリーンにする方法について説明します。
シンプルな配色
次のウェブデザインプロジェクトのためにシンプルなインターフェースを計画しているからといって、創造的な衝動を制限する必要があるという意味ではありません。 きれいな配色は、2色または3色を超えて使用できないことを意味するのではなく、特定の色を使用している理由を明確に理解する必要があることを意味します。 色が好きだからといって、ウェブサイトで使えるとは限りません。 色の組み合わせは、ウェブサイトの目的を正当化する必要があります。 たとえば、金融ウェブサイトをデザインする場合は緑色を使用する必要がありますが、10代の少女を対象とするウェブサイトをデザインする場合は、デザインの原色としてピンクを使用する必要があります。
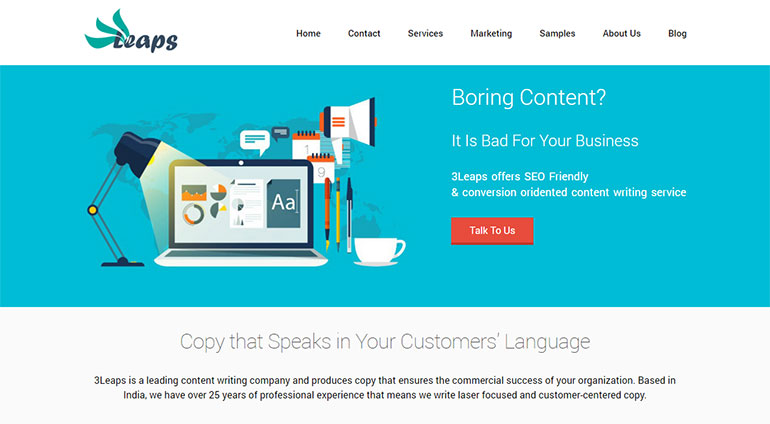
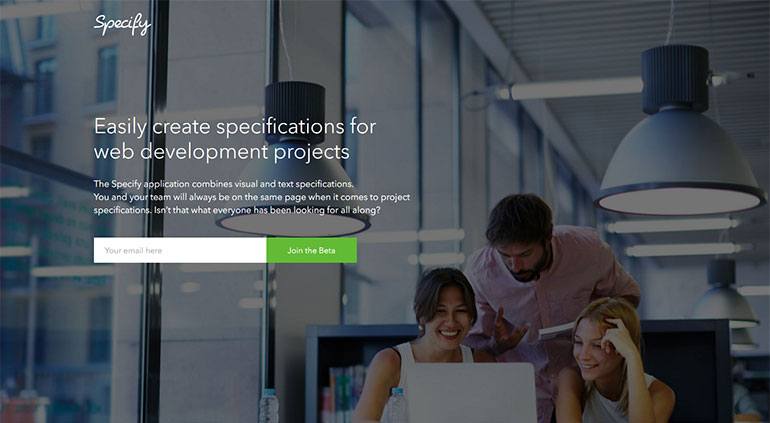
3Leapsは、そのWebサイトにシンプルな配色を使用しています。 デザインの原色として空の色を使用し、行動を促すメッセージのテキストには濃い赤を使用しています。


ナビゲーションを整理する
ウェブサイトのナビゲーションはできるだけシンプルにする必要があります。 あなたはウェブサイトのナビゲーションであまり実験するべきではありません。 人々は標準的なナビゲーションに慣れてきたので、業界標準に固執したほうがよいでしょう。 シンプルなサンセリフフォントを使用すると、上部のナビゲーションセクションにあるドロップダウンメニューをいつでも使用できるため、ユーザーはWebサイトのさまざまな部分にすばやくアクセスできます。
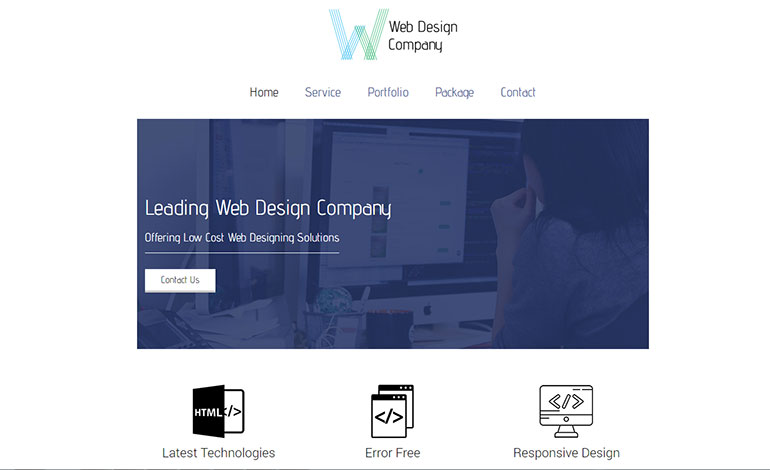
WDCは、そのWebサイトに単純なナビゲーション構造を使用しています。 ナビゲーションには異なるフォントタイプが使用されており、すべてのナビゲーション要素は中央揃えになっています。


大きな画像
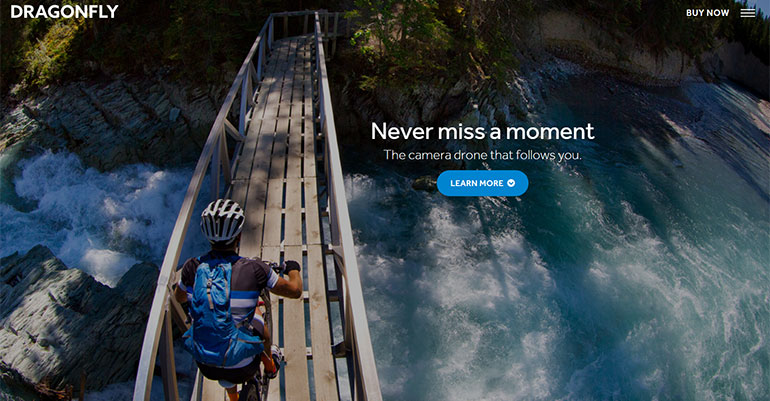
WebサイトのAbovetheFoldセクションに表示されるはずの大きな画像を1つ含めることで、Webサイトのルックアンドフィールを整えることができます。 大きな画像の使用は、人々の注意を引き付け、物事をきれいに保つのに役立つため、支配的な傾向になっています。

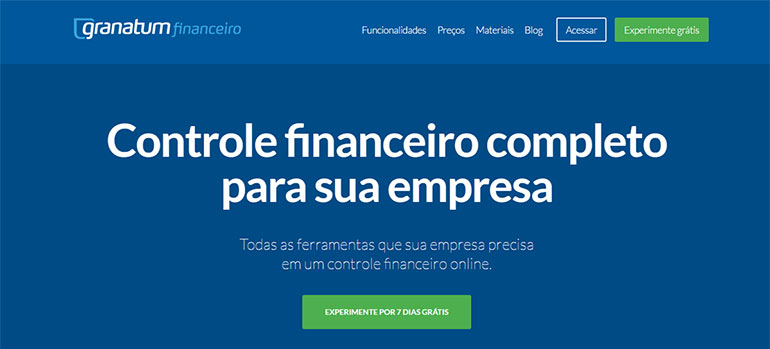
Dragonflyは、ウェブサイトの折り畳みセクションの上を飾るために大きな画像を使用しています。 それは見事に見え、画像はメッセージを伝えるのに役立ちます。


フォント
標準フォントを貼り付けます。 ただし、プロジェクトでいくつかの興味深いフォントタイプを使用する必要がある場合は、いつでもGoogleFontsにフォールバックできます。 彼らは素晴らしいフォントのコレクションを持っています。 ただし、使用するフォントが多すぎるとインターフェイスのルックアンドフィールに悪影響を与える可能性があるため、フォントタイプの数を最大3つに制限する必要があります。
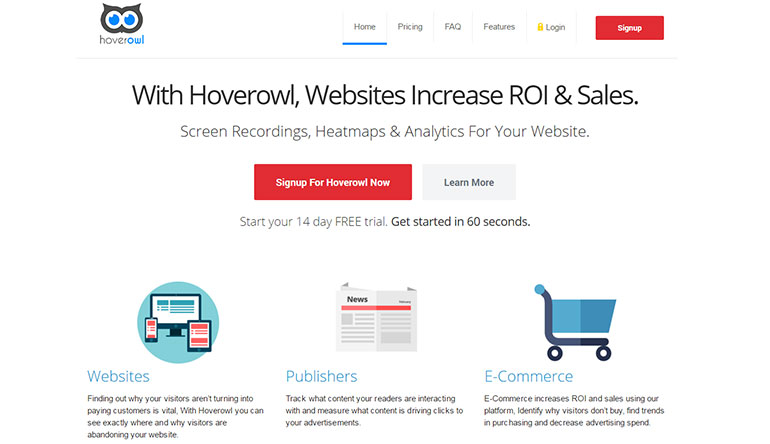
Hoverowlは、複数のフォントを使用してインターフェイスのルックアンドフィールをジャズアップし、予想どおり、使用されるフォントの数を3つに抑えました。

ホワイトスペース
空白に焦点を当てずに、すっきりとしたインターフェイスを実現することは不可能です。 空白は、インターフェイスをシンプル、すっきり、きれいに見せるものです。 ギャップを埋めるためだけに、さまざまな設計要素を追加し続けないでください。 このポリシーは、この分野には適用されません。 いくつかの基本的な設計要素に固執するだけで、問題はありません。
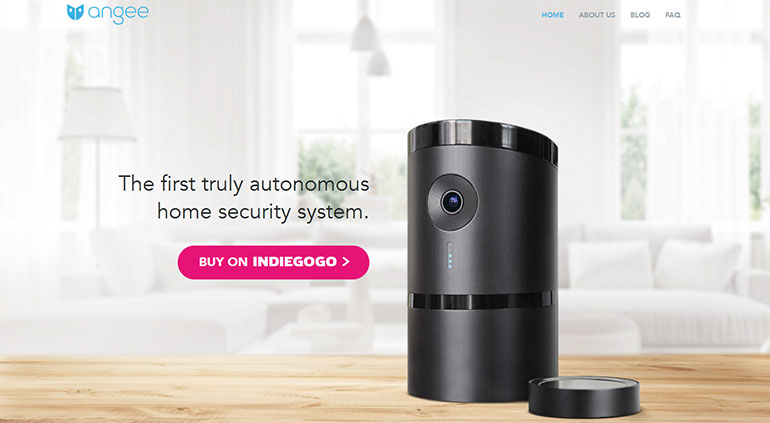
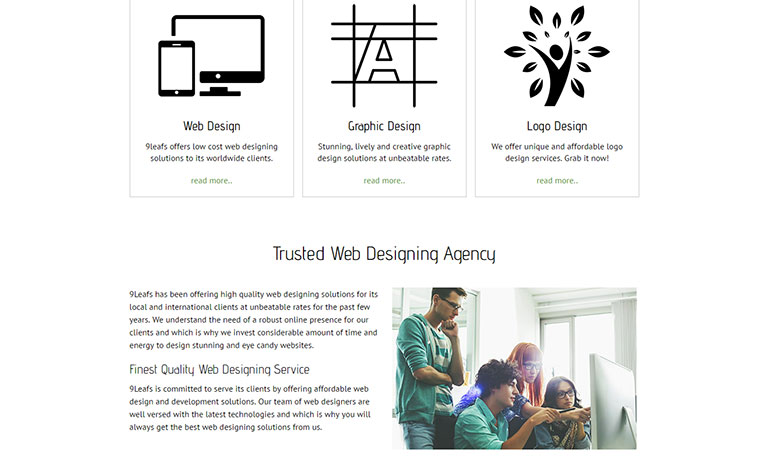
9Leafsのインターフェースには十分な空白があり、これが視聴者の注意を引くのに役立ち、また、かなりの数の訪問者を顧客に変えるのにも役立ちます。


階層を維持する
デザインプロセス全体を通して活版印刷の階層を維持する必要があります。 たとえば、ヘッダータグのフォントサイズを大きくする必要があります。 デザインに見栄えを良くするために、ヘッダータグに異なる色の組み合わせやフォントタイプを使用できます。 ヘッダータグと背景の間に十分なコントラストがあることを確認してください。そうしないと、すべての努力が無駄になります。 決して無視してはならないもう1つの重要なことは、Webサイト全体で同じタイポグラフィスタイルを維持する必要があるという事実です。
WireFraming
ワイヤーフレーミングにかなりの時間を費やす必要があります。これにより、通信が不十分なために多数の変更を行う手間を省くことができます。 通常は、クライアントに口頭で何かを伝え、その時点でクライアントは同意しましたが、時間が経つにつれて、クライアントはそれをすべて忘れて、インターフェイスに変更を加えるように求め始めました。 これが、承認のためにクライアントにメールで送信できるように、インターフェイスのワイヤフレーミングに時間を費やすことが常に理にかなっている理由です。
したがって、これらは、クリーンでシンプルなWebサイトを設計および開発する場合に考慮する必要があるいくつかの要因です。
