オンラインブランディングにおけるベクター画像とファイル形式の重要性
公開: 2018-07-09優れたWebデザインとユーザーナビゲーションの重要性は誰もが理解していますが、使用される品質とファイル形式に十分な重点が置かれていません。 これは、Webデザイナーが平均的なサイト所有者やブロガーよりも理解していることですが、今日のインターネットには、そのような要素が重要である理由と方法をよりよく理解するのに役立つ十分なリソースがあります。
今日は、これらのリソースのいくつかを見ていくと同時に、サイトとブランドの見栄えを良くする方法を文書化し、視聴者に可能な限り最高の視聴体験を提供します。
ベクター画像とは何ですか?なぜそれらが重要なのですか?
従うべきいくつかのベストプラクティスとヒントを始める前に、まずベクター画像とは何かの基本をカバーする必要があります。 今日インターネットでは非常に多くの異なるグラフィックおよびファイル形式が使用されているため、表示品質だけでなく、読み込みやパフォーマンスの問題にも正しい形式が使用されていることを確認することが重要です。
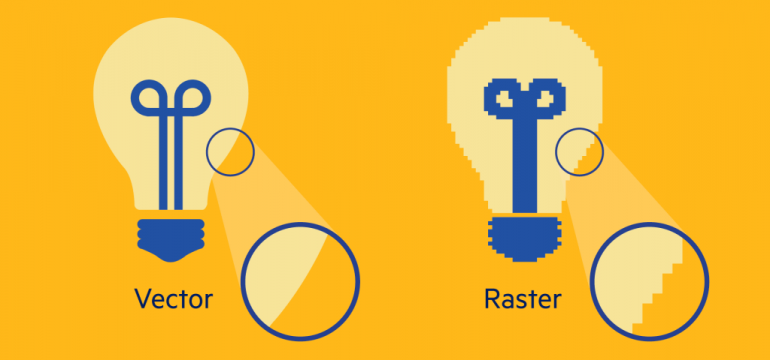
このベクターロゴリファレンスガイドでは、さまざまなベクター画像、ラスターファイルの違いを視覚的に確認し、そのようなファイルタイプの違いに従うことが重要である理由をよりよく理解することができます。

通常のGIFファイルとJPGファイルとベクター画像の主な違いは、印刷やWebデザインで一般的に使用されていることです。 これにより、必要なサイズに関係なく、またはレスポンシブサイトデザインとモバイル/デスクトップ表示を使用してどのように移行するかに関係なく、はるかに高品質の画像が可能になります。 ラスター画像とは異なり、ベクター画像はピクセルで構成されていないため、いくつかの利点があります(上記の例で確認できます)。
ベクターファイルと他の形式の違いを単に知るだけでは十分ではありません。また、いつ、どこで、なぜそれらが他のオプションよりも使用される可能性があるかを知ることも重要です。 これは、Logasterが記事内でも強調していることです。
ベクトル形式の人気は、それが提供する多くの利点によって説明されます。
- ベクター画像(またはその一部)は簡単に編集できます。 これを行うために、画像は、品質を損なうことなく微調整できる最も単純な幾何学的形状に分割されます。
- ベクターロゴやその他のグラフィック画像は完全にスケーラブルです。つまり、編集(描画、回転、圧縮など)中に品質を維持します。
- ベクター画像はほとんどディスクスペースを占有しません。
- 最新のグラフィックエディタは、グラフィック要素とテキストの組み合わせに熟練しています。これは、ベクターロゴや印刷物をデザインするときに特に重要です。
ここで重要なポイントは、ベクター画像を画面または印刷デバイスの解像度に完全に適合させて、最終製品の最高品質を確保できることです。 これは、完全にレスポンシブで、モバイル、タブレット、デスクトップの表示に対応するサイトデザインを持ち、印刷にもそのような画像ファイルを使用するビジネスやブランドにとって非常に重要です。
ベクターvsラスター—ベクターベースの画像
上記のリファレンスで指摘されているように、ベクター画像とラスター画像は、サイトやロゴのデザインを操作するときに作成および使用する最も一般的なタイプの画像の2つです。 同時に、ベクター画像を使用する場合にも選択できるさまざまな種類の画像ファイルもあります。

このリファレンスガイドは、利用可能なさまざまなオプションを文書化するのに役立ちますが、一方の形式またはファイルタイプを他方よりも選択する理由も示しています。 ご覧のとおり、最も人気のあるオプションには、JPG、GIF、PNG、AI、PDF、およびEPSがあります。 あなたのビジネスやブランドのアイデンティティを作成するためにロゴデザインや画像エージェンシーを高くする場合、彼らはおそらく以下に示すようなファイルのバリエーションで完成した作品を提供するでしょう。

使用するファイルと場所を決定するのは、ユーザーまたはサイトの設計次第です。 インターネットで使用する最も一般的な配置はJPG、GIF、PNGですが、グラフィック画像の編集にはAIやEPSなどの他のファイル形式がより一般的に使用されます。
この記事で推奨されるヒントは、「元のロゴファイルを常に1000ピクセル以上などの比較的大きなサイズで保存して、将来的に他の販促資料に簡単に実装できるようにすることです。」です。
WordPress内でのベクター画像の使用
WordPressは今日インターネット上で最も人気のあるCMSであるため、WPサイト内でのベクター画像の使用方法についても多くの議論と研究が行われる可能性があります。 これは、ThemeIsleが包括的なガイドを作成したものです。具体的にはSVG画像です。
SVGファイルについてはすでに聞いたことがあるかもしれませんが、JPGやPNGなどの他のファイルよりも使用が推奨される理由や時期を認識していない可能性があります。 この記事では、次の理由を強調しています。
- それらはより少ないスペースを取ります。 ピクセルの代わりに、SVGはベクトルで構成されます。 そのため、画像の重みが軽くなり、サイトの読み込みが速くなります。
- それらは簡単にスケーリングできます。 ご存知かもしれませんが、通常の画像がひどく見え始める前に、どれだけ拡大できるかには限界があります。 SVGの場合はそうではありません。ベクトルは、品質を損なうことなく(またはファイルサイズを変更することなく)上下にスケーリングできるためです。
- CSSを使用してSVGをアニメーション化できます。 ベクトルはCSSを使用してアニメーション化できます。これにより、いくつかの独自の効果が得られます(これについては後で詳しく説明します)。
画像のフォーマットや使用するのに最適なタイプに関するリソースはたくさんありますが、ファイルの作成と実装は設計の専門家に任せることをお勧めします。 これは、マーケティング担当者、ブロガー、またはサイトの所有者であり、視聴者に可能な限り最高のナビゲーションおよび表示エクスペリエンスを提供したい場合に特に当てはまります。 Wixのような一部のサイトビルダーもSVGファイルの使用を許可し、ドラッグアンドドロップサイトビルダーを介してこれを自動的に設定することもできます。
WordPressを使用している場合でも、トップサイトビルダーを使用している場合でも、最高のファイルタイプを利用し、可能な限り最高の品質で表示できるようにすることが重要です。 デザイナーやグラフィックアーティストでなくても、上記の各リソースを必ずお読みください。 オンライン画像のさまざまなコンポーネントとサイトの実際の構成を理解することは、常に大きなメリットです。
