ボトムナビゲーションデザインのゴールデンルール
公開: 2022-03-10デザインは見た目だけではありません。すべてのデザイナーが知っておくべきことです。 デザインは、ユーザーが製品をどのように利用するかもカバーしています。 それがサイトであろうとアプリであろうと、それは会話のようなものです。 ナビゲーションは会話です。 ユーザーが自分の道を見つけることができなくても、サイトやアプリがどれほど優れているかは関係ありません。
この投稿では、モバイルアプリの優れたナビゲーションの原則をよりよく理解し、2つの一般的なパターンを使用してどのように行われるかを示します。 独自のナビゲーションのプロトタイピングを試してみたい場合は、AdobeのExperience Design CCを無料でダウンロードしてテストし、すぐに始めることができます。
SmashingMagの詳細:
- サムゾーン:モバイルユーザー向けのデザイン
- 最新のUIデザインでシャドウとブラー効果を使用する方法
- 単なる可愛らしさ以上のもの:画像がユーザーエクスペリエンスをどのように促進するか
始めましょう
ナビゲーションUIパターンは、使いやすさを向上させるためのショートカットです。 近年最も成功しているインタラクションナビゲーションの設計を検討すると、明らかに基本を完璧に実行している人が勝者です。 箱の外で考えることは通常良い考えですが、あなたが破ることができないいくつかのルールがあります。 優れたモバイルナビゲーションを作成するための4つの重要なルールは次のとおりです。
単純
まず、そして最も重要なこととして、ナビゲーションシステムはシンプルでなければなりません。 優れたナビゲーションは、ユーザーをガイドする見えざる手のように感じる必要があります。 これに対するアプローチは、モバイルユーザーが実行する可能性が最も高いタスクに応じて、モバイルアプリのコンテンツとナビゲーションに優先順位を付けることです。
見える
ヤコブ・ニールセンが言うように、何かを認識することはそれを覚えるよりも簡単です。 これは、アクションとオプションを表示することにより、ユーザーのメモリ負荷を最小限に抑える必要があることを意味します。 ナビゲーションは、ユーザーが必要と予想するときだけでなく、常に利用できる必要があります。
クリア
ナビゲーション機能は自明でなければなりません。 明確で簡潔な方法でメッセージを配信することに集中する必要があります。 ユーザーは、外部からのガイダンスなしに、一目でポイントAからポイントBに移動する方法を知っている必要があります。 ショッピングカートのアイコンについて考えてみてください。 アイテムをチェックアウトまたは表示するための識別子として機能します。 ユーザーは、購入するためにナビゲートする方法について考える必要はありません。 この要素は、適切なアクションにそれらを導きます。
一貫性のある
すべてのビューのナビゲーションシステムは同じである必要があります。 ナビゲーションコントロールを別のページの新しい場所に移動しないでください。 ユーザーを混乱させないでください—言葉と行動の一貫性を保ってください。 ナビゲーションでは、「驚き最小の原則」を使用する必要があります。 ナビゲーションは、ユーザーが配信しているコンテンツに関与し、対話するように促す必要があります。
親指を念頭に置いてデザインする
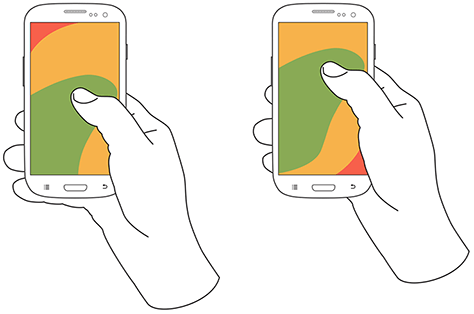
Steven Hooberは、モバイルデバイスの使用に関する調査で、49%の人が自分の携帯電話で物事を成し遂げるために親指に頼っていることを発見しました。 次の図では、携帯電話の画面の図はおおよそのリーチチャートであり、色はユーザーが画面のどの領域に到達して親指で操作できるかを示しています。 緑は、ユーザーが簡単に到達できる領域を示します。 黄色、ストレッチが必要な領域。 赤は、ユーザーがデバイスの持ち方を変える必要がある領域です。

設計するときは、アプリがいくつかのコンテキストで使用されることを考慮してください。 両手グリップを使用することを好む人でさえ、UIを操作するために両手はもちろん、複数の指を使用できる状況に常にあるとは限りません。 画面の下部にトップレベルの頻繁に使用されるアクションを配置することが非常に重要です。 このように、片手と親指の相互作用で快適に到達できます。
もう1つの重要なポイント—同様に重要なトップレベルの目的地には下部ナビゲーションを使用する必要があります。 これらは、アプリのどこからでも直接アクセスする必要がある宛先です。
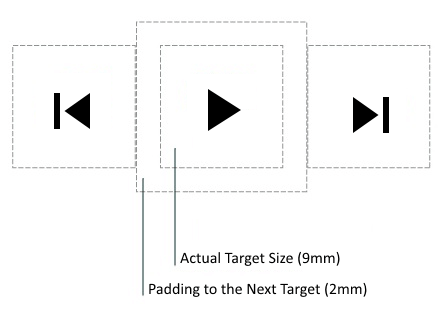
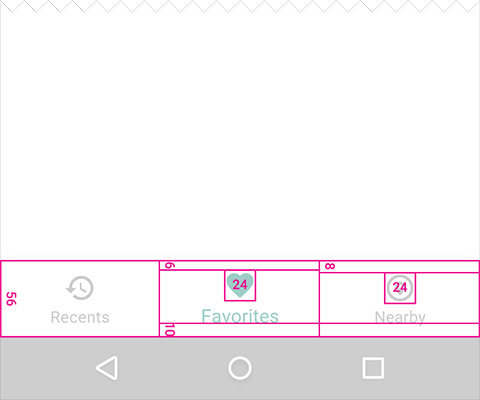
最後になりましたが、ターゲットのサイズに注意してください。 Microsoftは、タッチターゲットサイズを9 mm平方以上に設定することをお勧めします(1.0倍のスケーリングで135 PPIディスプレイの48×48ピクセル)。 7mm四方未満のタッチターゲットの使用は避けてください。

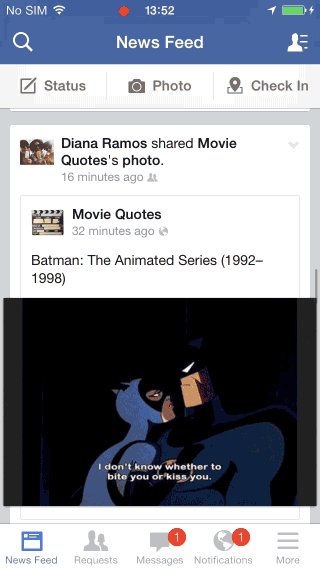
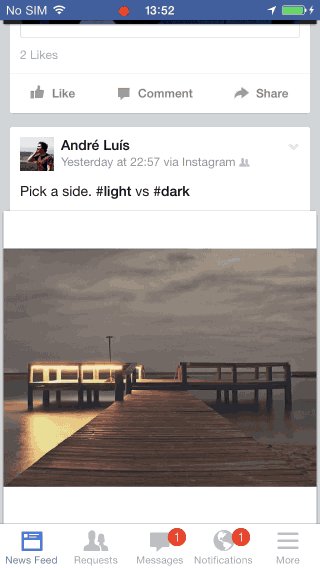
タブバー
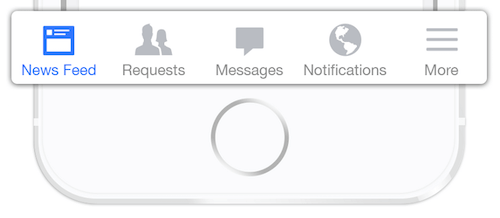
多くのアプリは、アプリの最も重要な機能にタブバーを使用します。 Facebookは、コア機能の主要部分を1回のタップで利用できるようにし、機能をすばやく切り替えることができます。

ボトムナビゲーション設計のための3つの重要な瞬間
ナビゲーションは通常、ユーザーが行きたい場所に移動する手段です。 ボトムナビゲーションは、同様に重要な指定されたトップレベルの目的地に使用する必要があります。 これらは、アプリのどこからでも直接アクセスする必要がある宛先です。 優れたボトムナビゲーションデザインは、これら3つのルールに従います。
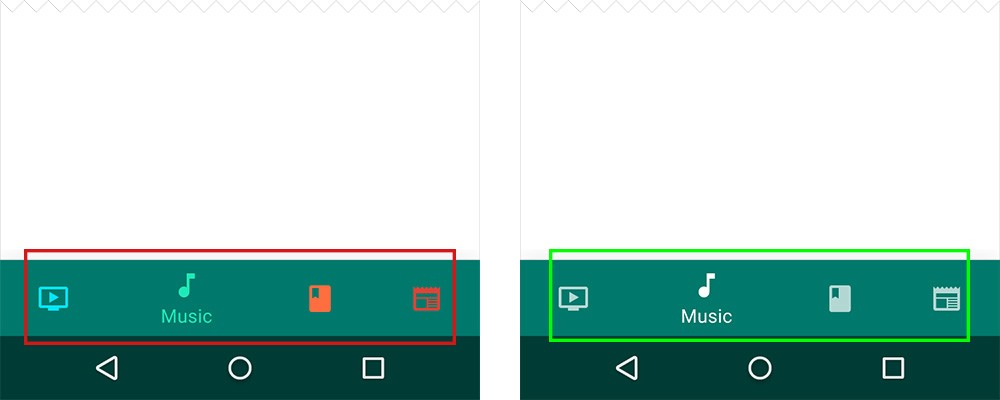
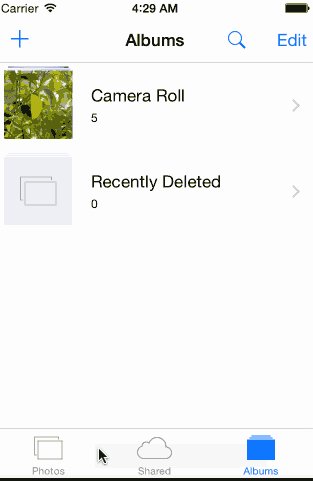
1.最も重要な目的地のみを表示する
タップターゲットが互いに近すぎるため、下部のナビゲーションで5つを超える目的地を使用することは避けてください。 タブバーに多くのタブを配置すると、ユーザーが目的のタブをタップするのが物理的に困難になる可能性があります。 また、タブを追加するたびに、アプリの複雑さが増します。 トップレベルのナビゲーションに5つを超える目的地がある場合は、別の場所から追加の目的地へのアクセスを提供します。

スクロール可能なコンテンツを避ける
部分的に非表示のナビゲーションは、小さな画面では明らかな解決策のようです。画面の制限を気にする必要はありません。ナビゲーションオプションをスクロール可能なタブに配置するだけです。 ただし、スクロール可能なコンテンツは効率が低くなります。ユーザーが必要なオプションを表示する前にスクロールしなければならない場合があるため、可能な限り回避することをお勧めします。

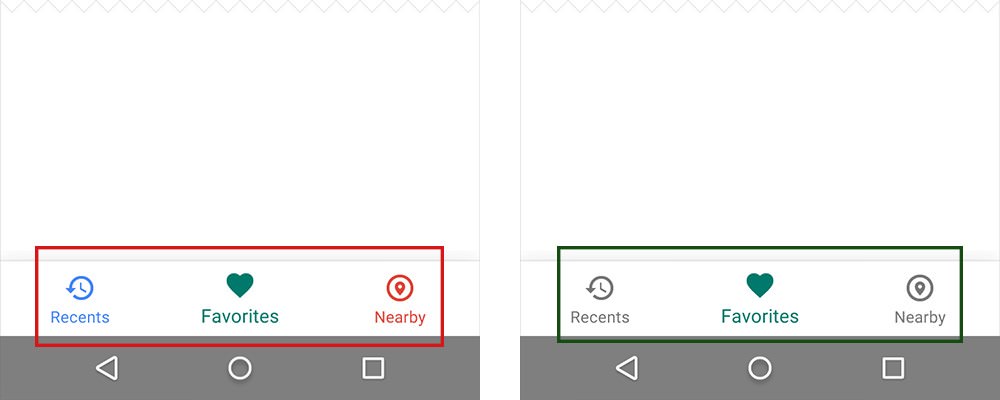
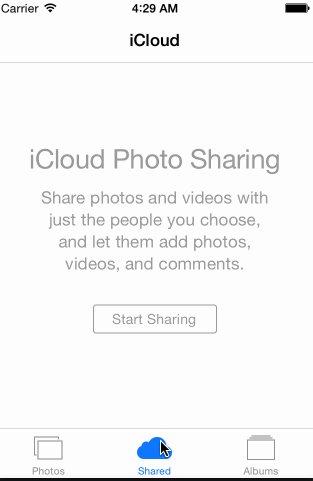
2.現在地を伝える
アプリメニューで最もよく見られる間違いは、ユーザーの現在地を示さないことです。 "ここはどこ?" は、ナビゲートを成功させるためにユーザーが答える必要のある基本的な質問の1つです。 ユーザーは、外部からのガイダンスなしに、一目見ただけでポイントAからポイントBに移動する方法を知っている必要があります。 適切な視覚的手がかり(アイコン、ラベル、色)を使用する必要があるため、ナビゲーションに説明は必要ありません。
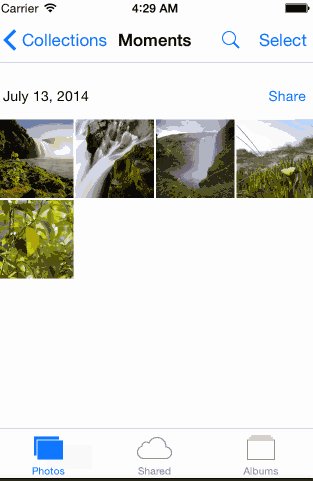
アイコン
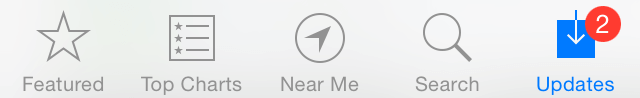
アイコンと適切に通信できるコンテンツには、下部のナビゲーションアクションを使用する必要があります。 ユーザーがよく知っている普遍的なアイコンがありますが、ほとんどの場合、検索、電子メール、印刷などの機能を表しています。 残念ながら、「ユニバーサル」アイコンはまれです。 残念ながら、アプリデザイナーは、実際には認識しにくいアイコンの背後に機能を隠すことがよくあります。





テキストラベル
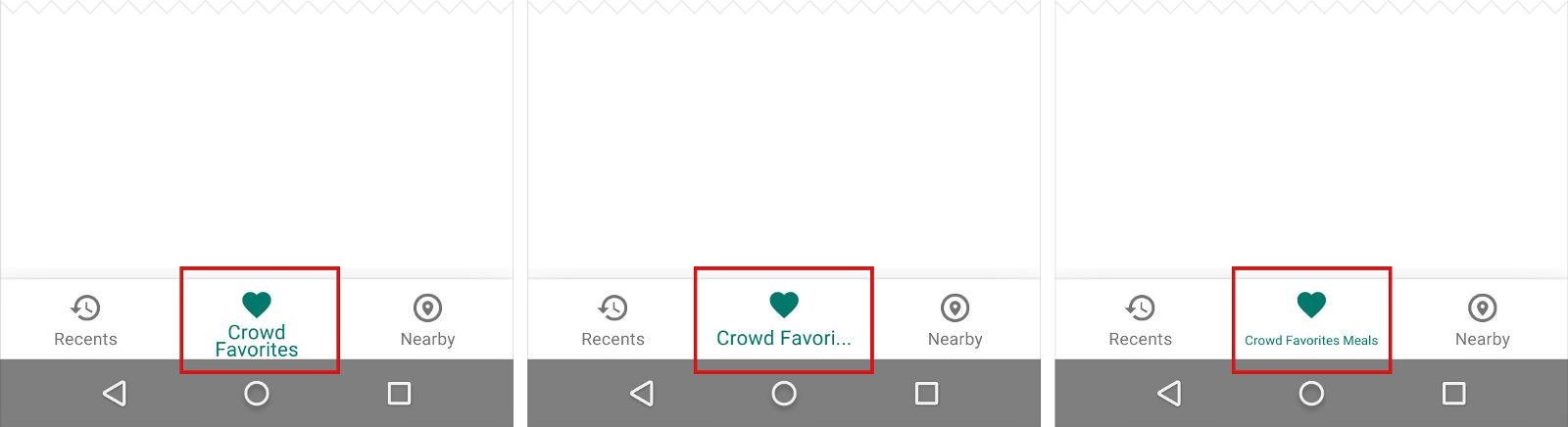
テキストラベルは、ナビゲーションアイコンに短く意味のある定義を提供する必要があります。 長いテキストラベルは切り捨てられたり折り返されたりしないため、避けてください。


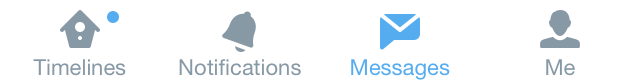
###タブのバッジタブバーアイコンにバッジを表示して、そのビューまたはモードに関連付けられた新しい情報があることを示すことができます。

3.ナビゲーションを自明にする
優れたナビゲーションは、ユーザーを旅に導く見えざる手のように感じる必要があります。 結局のところ、人々がそれを見つけることができなければ、最もクールな機能や最も説得力のあるコンテンツでさえ役に立たないのです。
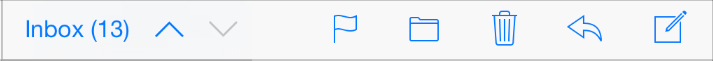
行動
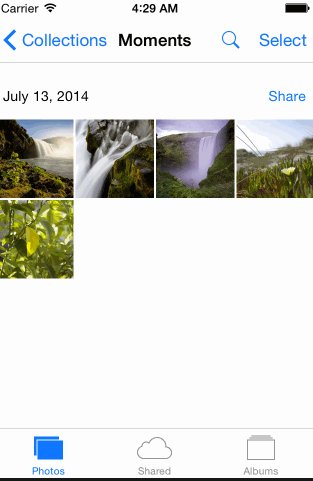
下部の各ナビゲーションアイコンは、目的の目的地につながる必要があり、メニューやその他のポップアップを開かないようにする必要があります。 下部のナビゲーションアイコンをタップすると、ユーザーは関連するビューに直接移動するか、現在アクティブなビューが更新されます。 現在の画面またはアプリモードの要素に作用するコントロールをユーザーに提供するためにタブバーを使用しないでください。 コントロールを提供する必要がある場合は、代わりにツールバーを使用してください。


一貫性を追求する
可能な限り、すべての方向で同じタブを表示します。 ユーザーに視覚的な安定感を与えることができる場合に最適です。
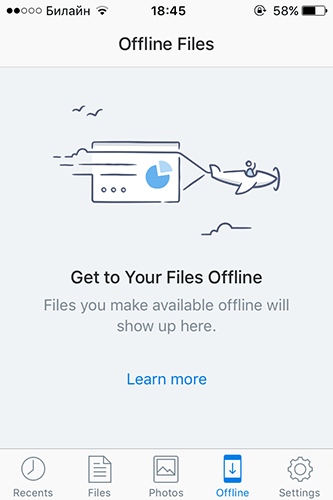
機能が利用できないときにタブを削除しないでください。 ある場合にはタブを削除し、他の場合には削除しないと、アプリのUIが不安定になり、予測できなくなります。 最善の解決策は、すべてのタブが有効になっていることを確認することですが、タブのコンテンツが使用できない理由を説明してください。 たとえば、ユーザーがオフラインファイルを持っていない場合、Dropboxアプリの[オフライン]タブに、ファイルの取得方法を説明する画面が表示されます。 この機能は空の状態と呼ばれます。

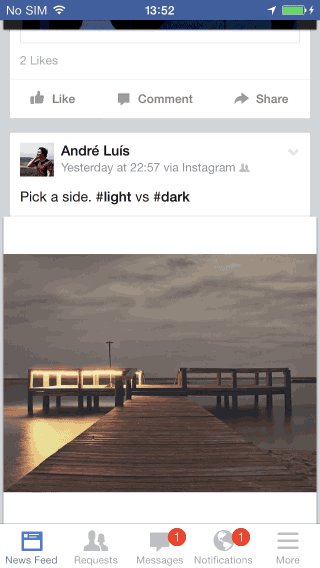
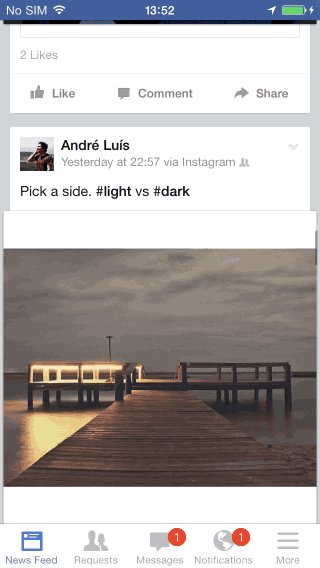
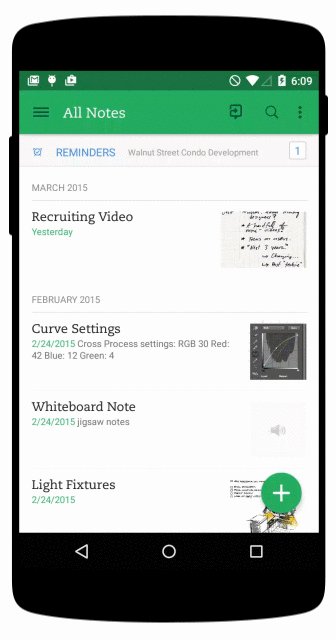
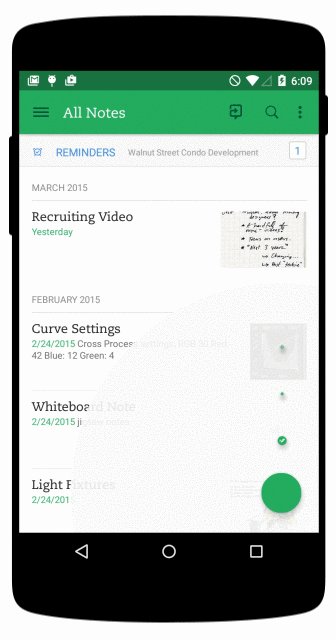
スクロール時にタブバーを非表示にする
画面がスクロールフィードの場合、ユーザーが新しいコンテンツをスクロールしているときにタブバーを非表示にし、トップに戻り始めたときにタブバーを表示できます。

視覚的な喜び
ビュー間を移行するために横方向の動きを使用することは避けてください。 アクティブビューと非アクティブビューの間の移行では、クロスフェードアニメーションを使用する必要があります。
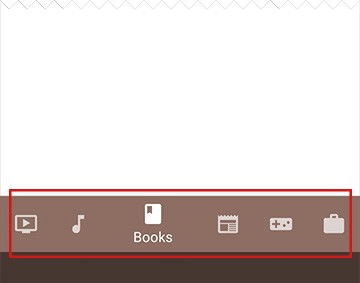
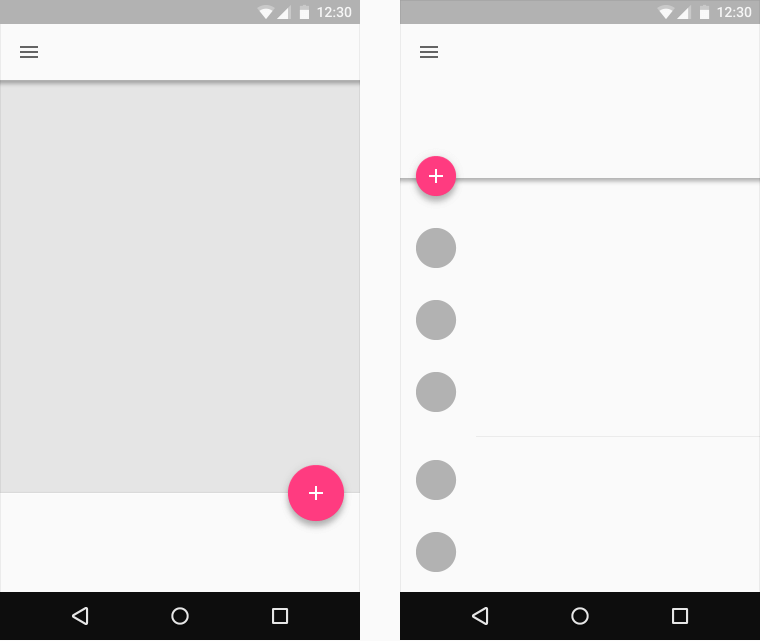
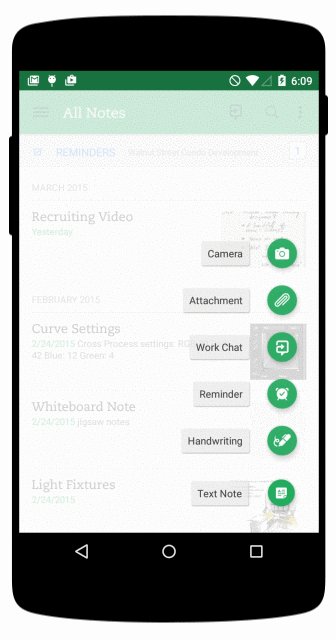
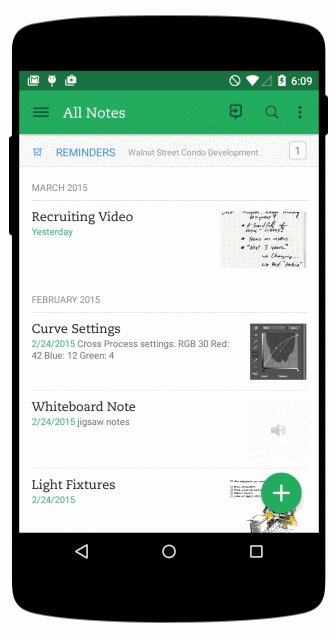
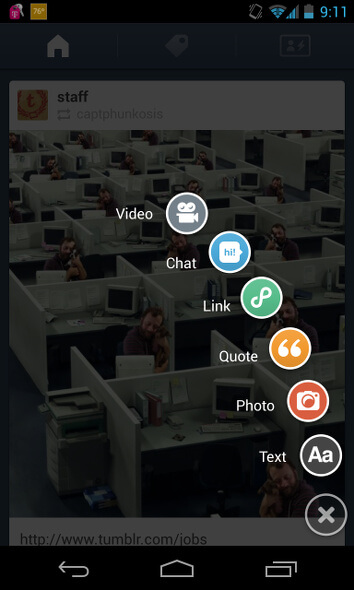
絵のアイコン:クリエイティブナビゲーション
ディスプレイのサイズは、ポイントをユーザーに伝える上での大きな課題です。 メニュー要素として絵のアイコンを使用することは、モバイル画面のスペースを節約する問題に対する最も興味深い解決策の1つです。 アイコンの形は、それがあなたをどこに連れて行くかを説明し、それらをよりスペース効率の良いものにします。 ナビゲーションをシンプルで使いやすくすることができますが、それでも他の人からあなたを分離するのに十分な自由があります。



ただし、このパターンには1つの大きな欠点があります。それは、フローティングアクションボタンがコンテンツを隠すことです。 UXの観点からは、ユーザーは他にどのようなアクションを実行できるかを発見するためにアクションを実行する必要はありません。
また、多くの研究者は、アイコンを覚えるのが難しく、しばしば非常に非効率的であることを示しています。 広く理解されているアイコンのみが適切に機能します(たとえば、印刷、閉じる、再生/一時停止、返信、ツイート)。 そのため、アイコンを明確で直感的にし、アイコンの横にテキストラベルを導入することが重要です。
結論
ナビゲーションは通常、ユーザーが行きたい場所に移動する手段です。 ユーザーのペルソナと、アプリを使用する際のユーザーの目標について常に考えてください。 次に、ナビゲーションを調整して、それらの目標を達成できるようにします。 あなたはあなたのユーザーのためにデザインしています。 あなたの製品が彼らにとって使いやすいほど、彼らはそれを使う可能性が高くなります。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたエクスペリエンスデザインアプリは、高速で流動的なUXデザインプロセス用に作成されており、インタラクティブなナビゲーションプロトタイプを作成し、それらをテストして共有します。すべて1か所で行えます。BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
