プログレッシブウェブアプリの構成要素
公開: 2022-03-10Webアプリは、ネイティブアプリとWebサイトのすべての機能を一度に置き換えることができます。 彼らは最近ますます前面に出てきていますが、それでも十分な人々がそれらに精通していないか、それらを採用していません。
この記事では、プログレッシブWebアプリの作成方法に関する推奨事項と禁止事項、およびさらなる調査のためのリソースを見つけることができます。 また、さまざまなコンポーネントについて説明し、Webアプリを取り巻く問題をサポートします。 すべてのブラウザが使いやすいわけではありませんが、このテクノロジについてさらに学ぶには、まだいくつかの説得力のある理由があります。
Webアプリをプログレッシブにするものは何ですか?
プログレッシブウェブアプリは、ウェブ上でアプリのようなエクスペリエンスを生み出すために連携する特定のテクノロジーの総称です。 わかりやすくするために、今後は単にWebアプリと呼びます。
理想的なWebアプリは、Webアプリとネイティブアプリの両方の優れた側面を備えたWebページです。 すばやくすばやく操作し、デバイスのビューポートに合わせ、オフラインで使用できる状態を維持し、ホーム画面にアイコンを表示できるようにする必要があります。
同時に、アプリの奥深くにリンクしたり、URLを使用してコンテンツを共有したりする機能など、Webを優れたものにするものを犠牲にしてはなりません。 Webと同様に、モバイルだけに焦点を当てるのではなく、プラットフォーム間でうまく機能するはずです。 デスクトップコンピューターでも他のフォームファクターと同じように動作する必要があります。これにより、m.example.comWebサイトが応答しなくなる別の時代が発生するリスクがなくなります。
プログレッシブウェブアプリは新しいものではありません。 モバイルブラウザは、2011年(Chrome Androidでは2013年)から携帯電話のホーム画面にウェブサイトをブックマークする機能を備えており、 headのメタタグによってインストールされたウェブページの外観が決まります。 Financial Timesは、2012年以来、モバイルデバイスでのデジタルコンテンツ配信にWebアプリを使用しています。
Webアプリに移行することで、Financial Timesは同じアプリを使用して、単一の流通チャネルのプラットフォーム間で出荷できるようになりました。 私がFinancialTimesで働いていたとき、1つのビルドで、次のことをサポートできました。
- iOS、
- Android(4.4以降)Chrome、
- 古いAndroid(ラッパー経由)、
- ウィンドウズ8、
- ブラックベリー、
- FirefoxOS。
これにより、「一度構築すれば、どこにでも展開できる」ということが実現します。
「しかし、それはAppStoreにはありません」
ネイティブアプリをウェブサイトで補完することが、ほとんどの大手企業にとって依然として標準的な慣行である理由はいくつかあります。 その中には、ブラウザーのサポートに関する懸念や、ほとんどのユーザーがネイティブアプリの使用に慣れているという事実があります。 これらの問題については、後で詳しく説明します。 これらの懸念の中でも特に重要なのは、アプリがアプリストアにない場合にアプリがどのように露出されるかです。

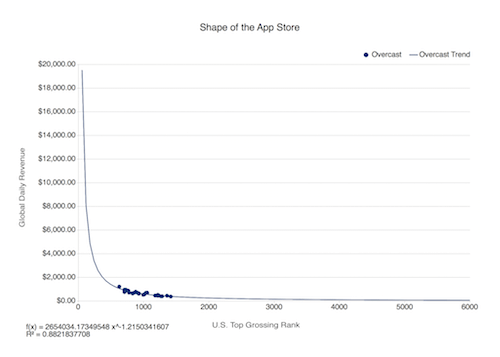
アプリストアのアプリの上位0.1%に含まれていない場合、そこにいることで大きなメリットが得られないことが示されているため、アプリストアにいることには大きな利点はありません。
ユーザーは最初にあなたのウェブサイトを見つけることによってあなたのアプリを見つける傾向があります。 あなたのウェブサイトがウェブアプリである場合、それらはすでに目的地にあります。
Webアプリの長所の1つは、Webサイトにアクセスしてからアプリを使用するまでの間にユーザーを再エンゲージするために必要なクリック数を減らすことで、エンゲージメントを向上できることです。
ユーザーにウェブアプリをホーム画面に追加して「インストール」させることで、ユーザーは引き続きウェブサイトを利用できます。 彼らがウェブブラウザを閉じると、電話はウェブアプリがインストールされている場所を彼らに示し、あなたを彼らの意識に戻します。
背景と現在の気候
最新のWebアプリは、サービスワーカーと呼ばれる新しいテクノロジーに基づいています。 サービスワーカーは、ユーザーのタブとより広いインターネットの間に位置するプログラム可能なプロキシです。 これらは、ネットワークリクエストをインターセプトして再書き込みまたは作成し、非常にきめ細かいキャッシュとオフラインサポートを可能にします。
ウェブサイトをホーム画面にブックマークできるようにした2011年のウェブアプリの起源以来、プログレッシブウェブアプリを作成するためのより多くの基礎を築くために多くの開発が行われてきました。
Chrome 38では、ウェブアプリマニフェストが導入されました。これは、ウェブアプリの構成を説明するJSONファイルです。 これにより、 headから構成を削除することができました。
Chrome 40(2014年12月)では、サービスワーカーがFirefoxとChromeに展開し始めました。 Appleはこれまで、この機能をSafariに実装しないことを選択しましたが、執筆時点では「検討中」です。 Service Workerの機能は、アプリをオフラインにするプロセスを簡素化することです。 また、プッシュ通知やバックグラウンド同期など、将来のアプリのような機能の基盤を築きます。
新しいサービスワーカーとWebアプリマニフェストに基づいて構築されたアプリは、プログレッシブWebアプリとして知られるようになりました。
プログレッシブウェブアプリは仕様と同じではありません。 実際、ブラウザに組み込まれている新しいテクノロジーを考えると、サービスワーカーの時代にWebアプリがどうあるべきかを定義することから始まりました。 具体的には、Chromeはこの定義を使用して、いくつかの条件が満たされたときにブラウザでインストールプロンプトをトリガーします。 条件は、Webアプリが次のとおりです。
- サービスワーカーがいます(HTTPSが必要です)。
- Webアプリのマニフェストファイルがあります(少なくとも最小限の構成で、
display: "standalone"); - 2つの異なる訪問がありました。
この場合、「プログレッシブ」とは、ブラウザーがサポートする機能が多いほど、アプリのようなエクスペリエンスが得られることを意味します。
Webアプリをインストールするためのプロンプトは、現在、Opera、Chrome、Samsungブラウザ全体でさまざまな条件下で表示されます。
Appleは、iOS用のプログレッシブWebアプリに関心を示していますが、執筆時点では、Webアプリの構成にメタタグを使用し、オフラインで使用する場合はアプリケーションキャッシュ(AppCache)に依存しています。
Webサイトはどの時点でWebアプリになりますか?
Webサイトがどのように見えるか、アプリがどのように見えるかはわかっていますが、Webサイトはどの時点でWebアプリになりますか? 何がウェブサイトではなくウェブアプリになるのかについての明確な指標はありません。
ここでは、Webアプリの特性についてさらに詳しく説明します。
プログレッシブウェブアプリは、特定のアプリのようなプロパティを表示する必要があります…
- レスポンシブ
画面を完全に埋め尽くすこれらのWebサイトは、主に携帯電話やタブレットを対象としており、膨大な画面サイズに対応する必要があります。 また、デスクトップWebサイトとしても機能するはずです。 レスポンシブデザインは、長年にわたってWebサイト構築の主要な部分を占めてきました。 Smashing Magazineには、すばらしい記事がいくつかあります。 - オフラインファースト
アプリはオフラインで起動でき、それでも有用な情報を表示できる必要があります。 - タッチ対応
インターフェイスは、ジェスチャー操作を使用したタッチ用に設計する必要があります。 ユーザーの操作は、タッチと応答の間に遅延がなく、応答性が高く、きびきびと感じられる必要があります。 - アプリのメタデータ
アプリは、インストール時にブラウザにどのように表示されるかを示すメタデータを提供する必要があります。これにより、ホーム画面に高解像度のアイコンが表示され、一部のプラットフォームではスプラッシュ画面が表示されます。 - プッシュ通知
アプリは、アプリが実行されていないときに通知を受信できます(該当する場合)。
…しかし、特定のWebのようなプロパティを維持する必要があります
- プログレッシブ
インストールするアプリの機能は、プログレッシブエンハンスメントです。 特にインストールやサービスワーカーをまだサポートしていないプラットフォームでは、アプリが通常のWebサイトとして機能することが重要です。 - オープンウェブ上のHTTPS
アプリをブラウザやアプリストアにロックしないでください。 ディープリンクできる必要があり、現在のURLを共有するためのメソッドを提供する必要があります。
あなたのウェブサイトをオフラインにする
あなたのウェブサイトをオフラインにすることはいくつかの大きな利点をもたらします。
まず、ユーザーが不安定なネットワーク接続を使用している場合でも機能します。
さらに、アプリがネットワークに依存していない場合、アプリを開いてからアプリを使用するまでの時間が大幅に短縮されます。 これにより、ユーザーは優れたエクスペリエンスを得ることができます。 慎重に最適化されたWebアプリは、ブラウザーが最近使用された場合、ネイティブアプリよりも速く起動できます。
Webサイトをオフラインで動作させるには、次の2つの方法があります。
- 古くて破壊された方法
あなたのウェブサイトをオフラインで始めるためのサポートは、AppCacheの形で何年も前からありました。 ただし、AppCacheにはいくつかの重大な欠陥があり、仕様からも非推奨になっています。 作業が難しく、設定を誤ると、Webサイトが永久に破損する可能性があります。 それでも、少なくともAppleがサービスワーカーをサポートする動きをするまでは、iOSでオフラインにする唯一の方法です。 - 新しい暑さ
また、現在Chrome、Firefox、Operaでサポートされており、間もなくEdgeに登場するサービスワーカーも効果的です。 AppleのWebKitチームは、「検討中」とマークしています。
サービスワーカーは、別のスレッドで実行されるという点で他のWebワーカーと似ていますが、特定のタブに関連付けられていません。 作成時にURLスコープが割り当てられ、このスコープ内のリクエストをインターセプトして書き換えることができます。 サービスワーカーがhttps://example.com/my-site/sw.jsにいる場合、 /my-site/以下に対して行われたリクエストをインターセプトすることはできますが、ルートhttps://example.com/へのリクエストをインターセプトすることはできません。 https://example.com/ 。
これらはどのタブにも関連付けられていないため、プッシュ通知やバックグラウンド同期を処理するためにバックグラウンドで動作させることができます。 特に、新しいService Workerスクリプトが検出されると自動的に更新されるため、Webサイトを完全に破壊することはできません。
良いガイドラインは、新しいWebサイトを最初から構築する場合は、サービスワーカーから始めることです。 ただし、WebサイトがすでにAppCacheでオフラインで動作している場合は、ツールsw-appcache-behaviorを使用して、これからサービスワーカーを生成できます。これは、一部のブラウザーがサービスワーカーのみを受け入れ、一部のブラウザーがのみ受け入れるようになる可能性があるためです。 AppCache。
AppCacheは非推奨になっているため、この記事ではこれ以上説明しません。
サービスワーカーの設定
(また、詳細な手順については、「サービスワーカーの設定」を参照してください。)
Service Workerは特殊なタイプの共有Webワーカーであるため、メインページとは別のスレッドで実行されます。 これは、ServiceWorkerと同じパス上のすべてのWebページで共有されることを意味します。 たとえば、/ my-page / /my-page/index.html /my-page/sw.js my-page/images/header.jpg /index.html影響を与えることができますが、/ index.htmlには影響を与えません。
サービスワーカーは、 data:// URLに対して行われたものを含め、ページ上で行われたすべてのネットワーク要求を傍受して書き換えたり、スプーフィングしたりすることができます。
この機能により、データ接続がない場合にページを機能させるためのキャッシュされた応答を提供できます。 それでも、多くの可能なユースケースを可能にするのに十分な柔軟性があります。
非常に強力であるため、安全なコンテキスト(つまり、HTTPS)でのみ許可されます。 これにより、感染したWi-Fiアクセスポイントまたは悪意のあるWi-Fiアクセスポイントから注入されたサービスワーカーを使用して、サードパーティがWebサイトを永続的に上書きするのを防ぎます。
最近のHTTPSの設定は、困難で費用がかかるように思われるかもしれませんが、実際には、これまでになく簡単で安価です。 Let's Encryptは、サーバーを自動的に構成するための無料のSSL証明書とスクリプトを提供します。 GitHubでホストしている場合、GitHubPagesはHTTPS経由で自動的に提供されます。 TumblrページはHTTPSで実行するように設定することもできます。 CloudFlareはHTTPSにアップグレードするリクエストをプロキシできます。
オフライン化には通常、Webサイトのさまざまな部分に対して特定のキャッシュ方法を選択して、より高速に、またはインターネット接続がない場合にそれらを提供できるようにすることが含まれます。 以下では、さまざまなキャッシュ方法について説明します。

Service Worker Toolboxを使用して、複雑なキャッシュロジックを抽象化します。 このライブラリは、クリーンな方法で構成できる4つの事前構成済みルートを提供することにより、ルーティングを処理するように設定できます。 サービスワーカーにインポートできます。
ユースケース1:事前キャッシュ
Precachingは、Webサイトが必要であると判断する前に、リクエストをプルダウンします。 これにより、Webサイトのロゴ/images/logo.pngのダウンロードを開始する前にWebサイトが/site.cssを解析する必要がないため、最初のペイント時間を大幅に短縮できます。
toolbox.precache(['/index.html', '/site.css', '/images/logo.png']);ユースケース2:オフライン
最も単純なケースでは、ユーザーがオフラインのときにWebサイトに再度アクセスできるようにすることは、デバイスがオフラインの場合にキャッシュにフォールバックすることを意味します。 ここでタイムアウトを設定することは重要です。不安定なネットワーク、誤って構成されたルーター、またはキャプティブポータルにより、ユーザーが無期限に待機する可能性があるためです。
toolbox.router.default = toolbox.networkFirst; toolbox.options.networkTimeoutSeconds = 5;実際には、資産の大部分は時間の経過とともに変化しないため、実際には少し賢くなります。 キャッシュからでもネットワークからでも、コンテンツをできるだけ早く取得したいと思うでしょう。 次の行は、Service Worker Toolboxに、画像のパスへのすべてのリクエストがキャッシュで利用可能な場合はキャッシュから送信されるように指示しています。
toolbox.router.all('/images/*', toolbox.fastest); この場合、ユーザーが認証しているときは、キャッシュされた応答を返すだけではないことが重要です。 /auth/に対して行われる要求はネットワークのみである必要があることを述べる必要があります。
toolbox.router.post('/auth/*', toolbox.networkOnly);オフラインにするためのいくつかの良い習慣は次のとおりです。
- 初期の静的アセットは事前にキャッシュする必要があります。 これにより、Service Workerのインストール時にそれらがダウンロードされ、キャッシュされます。 これは、最終的に必要になったときにサーバーからロードする必要がないことを意味します。
- デフォルトでは、リクエストはネットワークから新たに送信されるのが理想的ですが、オフラインで利用できるようにキャッシュにフォールバックする必要があります。
- ネットワークタイムアウトが比較的短いということは、データ接続があるが応答が返されないというネットワーク接続で、要求がキャッシュされたデータを返すことができることを意味します。
- 画像などの頻繁に更新されないアセットは、最初にキャッシュからディスパッチする必要があります。その後、ブラウザもそれらを更新しようとします。
toolbox.cacheOnlyを使用すると、ユーザーのデータも保存される可能性があります。
注:ブラウザーのキャッシュとキャッシュAPIは別の動物です。 ネットワークファーストまたはネットワークのみの場合、キャッシュAPIはバイパスされています。 リクエストのキャッシュヘッダーはまだ有効であると言っているため、リクエストはブラウザのキャッシュにヒットする可能性があります。 これにより、ユーザーがキャッシュされたデータと新しいデータが混在して受信するという問題が発生する可能性があります。 Jake Archibaldは、この問題を回避するためのいくつかの良い提案をしています。
ServiceWorkerのデバッグ
ChromeまたはOperaを使用している場合は、 chrome://serviceworker-internalsにアクセスしてください。 これにより、Service Workerスクリプトを検査、一時停止、およびアンインストールできます。
ChromeとOperaの最近のバージョンでは、インスペクターの[アプリケーション]タブから詳細なビューとデバッグツールを取得できます。
![Chromeデベロッパーツールの[アプリケーション]タブ](/uploads/article/1375/hx6wWIOeThLhtP6D.png)
インタラクションとアニメーションのパフォーマンス
人々は、ネイティブアプリのようにスムーズにアニメーション化されたインターフェイスがWebにないことを期待するようになりました。 ただし、同じ標準はWebアプリには受け入れられません。 Webアプリはスムーズにアニメーション化する必要があります。これにより、ユーザーは、質の低いセカンドクラスのエクスペリエンスを提供していると感じないようになります。 速く感じるための3つの目標があります。
- ユーザーが何かをするとき、アプリも100ミリ秒以内に何かをしなければなりません。 そうしないと、ユーザーはラグに気付くでしょう。 これは、タップ、クリック、ドラッグ、およびスクロールにカウントされます。
- 各フレームは、一貫した60フレーム/秒(フレームあたり16ミリ秒)でレンダリングする必要があります。 いくつかの遅いフレームでさえ明らかです。
- 光沢のある開発マシンだけでなく、貧弱なネットワークで実行されている3年前の低価格の電話でも高速である必要があります。
- すぐに開始する必要があります。 私たちは長い間、1〜2秒以内にウェブサイトを表示して使用できるようにすることで、ユーザーエンゲージメントを維持することに注力してきました。 Webアプリに関しては、起動時間はこれまでになく重要です。 アプリのすべてのコンテンツがキャッシュされていて、ブラウザーがデバイスのメモリに残っている場合、Webアプリはネイティブアプリよりも速く起動できます。 ネイティブアプリとWebサイトの開発者が同様に犯した間違いのひとつは、製品が機能するためにネットワーク化されたコンテンツを必要とすることです。
- Webアプリをダウンロードして更新するには、小さくする必要があります。アプリストアからの10 MBはそれほど多くはありませんが、毎回ダウンロードされる10 MBのキャッシュされていないMBは、多くのモバイルユーザーにとって管理が非常に不可能です。
すぐに、最も重要な項目は、ドキュメントのheadにある次のとおりです。
<meta name="viewport" content="width=device-width">この行により、ChromiumベースまたはFirefoxの電話ブラウザで300ミリ秒のタップ遅延が発生しなくなりますが、それでもユーザーはピンチしてズームインできます(アクセシビリティに最適)。
iOS 8がリリースされて以来、クリックはデフォルトで高速ですが、特定のヒューリスティックによれば、タップが高速の場合は低速に見える可能性があります。 これが問題になる場合は、FastClickを使用して遅延を取り除くことをお勧めします。
アニメーションのパフォーマンスの問題もあります。 おそらく、アニメーション化およびアニメーション化する多くの美しい要素、ユーザーがドラッグできる要素、およびその他の素敵なインタラクションが必要になるでしょう。
Webパフォーマンスについては非常に詳細に説明でき、私の心に近いテーマですが、ここではあまり詳しく説明しません。 インタラクションとアニメーションが鮮明でスムーズになるようにするために、私が何をしているのかについて触れます。
古いスマートフォンを探したり、友達や家族に聞いたりしましょう。 私は通常、パートナーのNexus4を借りています。
電話をコンピューターに接続し、 chrome://inspect/#devicesに移動します。 これにより、電話で実行されているWebページを検査するために使用できる検査ウィンドウが開きます。 プロファイリングを使用してタイムラインを表示し、パフォーマンスの低下の原因を見つけて、実際のベースラインデバイスに基づいてそれらを最適化できます。
特定のCSSプロパティのアニメーション化は、ジャンクと呼ばれるジッターアニメーションの最大の原因の1つです。 CSSトリガーは、ブラウザーでページ全体を再描画または再レイアウトせずに、どのプロパティを安全にアニメーション化できるかを判断するための優れたリソースです。
パフォーマンスの高いアニメーションを書くことがあなたにとって困難な作業である場合、そこにある多くのライブラリがその仕事を処理します。 私のお気に入りはGreenSockです。これは、アイテムのドラッグなどのタッチインタラクションを非常にうまく処理でき、非常に凝ったアニメーションやトゥイーンを実行できます。
プッシュ通知
プッシュ通知は、ユーザーと再び交流するための優れた方法です。 ユーザーにプロンプトを表示することで、アプリをユーザーの心の最前線に導きます。 未完了のトランザクションを終了したり、関連する新しいコンテンツに関するアラートを受信したりする可能性があります。
プッシュ通知が、その時点で発生しているイベントのユーザーに関連していることを確認してください。 後でできることに時間を無駄にしないでください。 あなたが彼らに通知していることは彼らの行動(誰かに返信するかイベントに行くこと)を要求するべきです。 また、Webアプリが表示されているか、フォーカスが合っている場合は、通知をプッシュしないでください。
と対話するとき、通知はユーザーをオフラインで機能するページに誘導する必要があります。 通知は未読のままになる可能性があります。 ユーザーがネットワークに接続していないときに、それらが相互作用する可能性があります。 プッシュ通知を操作しようとした後、プッシュ通知が機能しない場合、ユーザーはイライラします。
プッシュ通知の最高のエクスペリエンスにより、ユーザーはWebアプリをまったく開かなくても済みます。 「あなたは新しいメッセージを持っています」は役に立たず、クリックベイトの見出しと同じくらい迷惑です。 メッセージと送信者を表示します。
通知のアクションボタンは、必ずしもブラウザを開くとは限らないインタラクションプロンプトを提供できます(「この投稿のように」、「はいで返信」、「いいえで返信」、「後で通知する」)。 これらは、ユーザーの条件に応じてサービスを提供し、ユーザーのエンゲージメントを維持し、時間の投資を最小限に抑えます。
定期的または無関係な通知でユーザーにスパムを送信すると、ブラウザーでのアプリの通知が無効になる可能性があります。 その後、彼らに再び従事することはほとんど不可能になり、あなたは彼らに再び許可を求めることを簡単に促すことができなくなります!
これを回避するには、アプリの[通知を無効にする]ボタンへのルートを明確かつ簡単にします。 ユーザーを苛立たせる問題に対処したら、再エンゲージメントを試みることができます。
プッシュ通知APIにはサービスワーカーが必要です。 ブラウザタブが開いていないときにプッシュ通知を受信できるため、ServiceWorkerはバックグラウンドスレッドで通知要求を処理します。 ユーザーに通知を表示する前に、APIへのフェッチリクエストを行うなどの非同期操作を実行できます。
プッシュ通知を作成するには、ブラウザの製造元から提供されたエンドポイントにリクエストを送信します。 Chromiumベースのブラウザ(Opera、Samsung、Chrome)の場合、これはFirebase CloudMessagingになります。 これらのブラウザも少し仕様外の動作をします。
プッシュ通知の許可を要求することで、これの詳細を見つけることができます。
serviceWorkerRegistration .pushManager .subscribe({ // Required parameter as receiving updates // but not displaying a message is not supported everywhere. userVisibleOnly: true }) .then(function(subscription) { return sendSubscriptionToServer(subscription); })サブスクリプションは、次のようなオブジェクトです。
{ "endpoint": "https://example.com/some/uuid" } 上記の例では、 uuidは現在使用されているブラウザーを一意に識別します。
注: Chromiumベースのブラウザーの動作は少し異なります。 FirebaseアプリIDが必要です。これは、ウェブアプリのマニフェストファイルに入力する必要があります(たとえば、 "gcm_sender_id": "90157766285" )。
また、エンドポイントは指定された形式では機能しません。 サーバーを機能させるには、サーバーを少し壊す必要があります。 headにAPIキー、 bodyにuuidを含むPOSTリクエストである必要があります。
プッシュ通知を送信する場合、プッシュ通知自体の本文でデータを送信することができます。 これは複雑で、APIリクエストのコンテンツを暗号化する必要があります。 Node.jsのweb-pushパッケージはこれを処理できますが、私はそれを好みません。
通知を受信すると非同期リクエストを実行できるため、「くすぐり」と呼ばれる最小限の通知をクライアントに送信すると、サービスワーカーがAPIにフェッチリクエストを送信して、最近の更新。
注: Service Workerは、いつでもブラウザーで閉じることができます。 pushイベントのevent.waitUntil関数は、イベントが終了するまで閉じないようにServiceWorkerに指示します。
self.addEventListener('push', function(event) { event.waitUntil( // Makes API request, returns Promise getMessageDetails() .then(function (details) { self.registration.showNotification( details.title, { body: details.message, icon: '/my-app-logo-192x192.png' }) }) ); });通知イベントのクリックまたはプレス操作をリッスンすることもできます。 これらを使用して、応答方法を決定します。 新しいブラウザタブを開くか、既存のタブにフォーカスするか、APIリクエストを行うことができます。 通知を閉じるか、開いたままにするかを選択することもできます。 この機能を通知のアクションとともに使用して、通知自体に優れた機能を組み込みます。 ユーザーは毎回アプリを開く必要がないため、これは素晴らしいエクスペリエンスになります。
Webの長所を無視しないでください
最後の最も重要なポイントは、アプリのようなエクスペリエンスを急いでいるときに、URLという1つの非常に重要な側面でWebのような状態を維持することを忘れてはならないということです。
インストールされたWebアプリは、多くの場合、ブラウザーシェルを非表示にします。 ユーザーが現在のURLを共有するためのアドレスバーはなく、ユーザーは現在のページを後で保存することはできません。
URLには、独自のWebの利点があります。アプリをナビゲートする方法を説明するのではなく、クリックすることで、ユーザーにアプリを使用してもらうことができます。 それでも、これをユーザーに公開することを忘れがちです。 あなたは世界で最高のアプリを書くことができますが、誰もそれを共有できない場合、あなたは自分自身に大きな不利益をもたらすでしょう。
つまり、共有ボタンまたはURLを公開するボタンのいずれかを介してアプリを共有する方法を提供します。
プログレッシブウェブアプリをサポートしていないブラウザはどうですか?
ServiceWorkerの準備はできていますか? ブラウザ間でのサービスワーカーのサポートの現在のステータス。
このすべてを通して、私がChrome、Firefox、およびEdgeについて言及したが、Safariを省略したことに気付いたかもしれません。 AppleはWebアプリを世界に紹介し、プログレッシブWebアプリに関心を示していますが、サービスワーカーやWebアプリマニフェストはまだサポートしていません。 あなたは何ができますか?
AppCacheを使用してSafariのオフラインWebサイトを作成することは可能ですが、そうすることは困難であり、最初のロード後にページを壊したり、永久に古くしたりする可能性のある奇妙なエッジケースがあります。
代わりに、優れたWebアプリエクスペリエンスを構築してください。 非常に優れたブラウザであるSafariでのエクスペリエンスは引き続き優れているため、作業が無駄になることはありません。 サービスワーカーがSafariに来ると、それらを利用する準備が整います。
最後に、Webアプリの世界で多くのエキサイティングな開発が行われることを楽しみにしています。その背後にあるテクノロジーのサポートが増え、ハードウェアと対話するためのWeb Bluetooth API、仮想用のWebVRなどの新機能がWebプラットフォームに導入されます。現実、そして高速ゲームのためのWebGL2。 今こそ、Webアプリの可能性を探求し、Webの未来を形作ることに参加する絶好の機会です。
リンク
プログレッシブウェブアプリに関するその他の記事
- 「プログレッシブウェブアプリの現状と将来についてのもう1つのブログ」AdaRose Edwards
記事で参照されているリンク
- 「AppStoreの形」、Charles Perry
- Service Worker Helpers、Google、GitHub
- Service Worker Toolbox、Google、GitHub
- 「300ミリ秒のクリック遅延とiOS8」、TJ VanToll
- 「ベストプラクティスと最大年齢の落とし穴をキャッシュする」ジェイクアーチボルド
