ProcessWire CMS –ビギナーズガイド
公開: 2022-03-10ProcessWireは、Mozilla Public Licenseバージョン2.0(MPL)およびMITライセンスの下で配布されるコンテンツ管理システム(CMS)です。 これは、まさにこの種の意見(必然的に、開発者やユーザーを苛立たせる結果となる)によって引き起こされる問題に、(ご想像のとおり)意見を持たないことで取り組むようにゼロから設計されています。 本質的には、いくつかの単純なコアコンセプトに基づいており、あらゆる種類のコンテンツを処理するための非常に使いやすく強力なAPIを提供します。 さっそく始めましょう!
SmashingMagの詳細:
- コンテンツ管理システムの設計
- 静的ウェブサイトジェネレーターが次の大きなものである理由
- コンテンツ管理システム(CMS)アイコンセット(12個の無料アイコン)
- コンテンツ管理システム入門
管理GUI
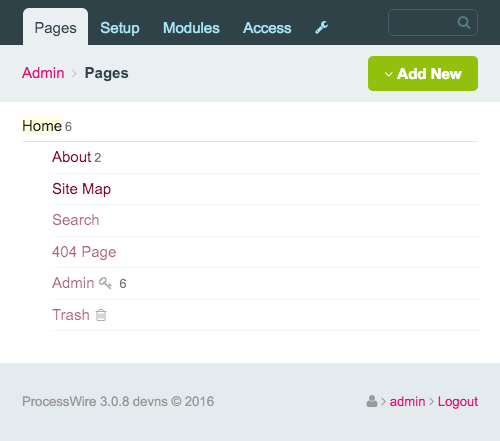
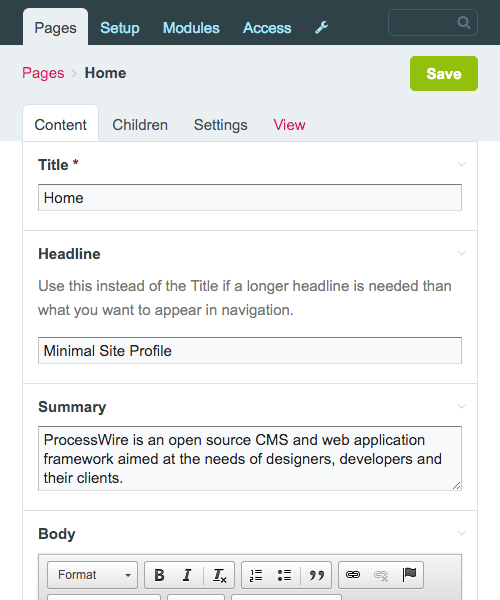
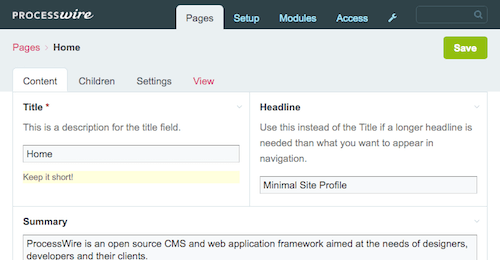
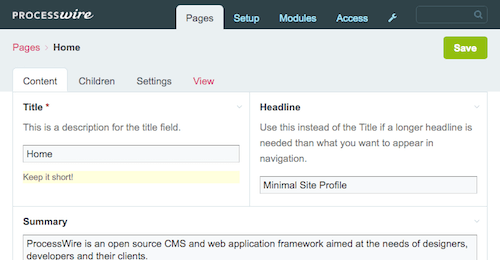
ProcessWire(PHP 5.3.8以降、MySQL 5.0.15以降およびApacheが必要)をインストールすると、デフォルトの管理GUIのホームページが表示されます。

注:インストールプロセス中に「デフォルト(初版)」のWebサイトプロファイルを選択したため、階層ページツリー(詳細は後ほど)に表示されるページが表示されます。 これは完全にオプションです。 空白のWebサイトプロファイルから始めることもできます。これにより、すべてを最初から作成できます。
実際には多くの管理テーマから選択できますが、ProcessWire 2.6以降では、デフォルトのテーマまたはRenoテーマが推奨されます。 RenoはすべてのProcessWireインストールにあらかじめパッケージ化されているため、それに切り替えるのは非常に簡単です。Renoをインストールして、ユーザープロファイルで選択するだけです。

メインのバックエンドナビゲーションを簡単に見てみましょう。

- 「ページ」これは、管理GUIのエントリポイントです。 階層的なページツリーを備えているため、バックエンドにWebサイトのすべてのコンテンツがあります。
- 「セットアップ」これは、テンプレートとフィールドを使用して、インストールの一般的なデータモデルアーキテクチャをセットアップする場所です(詳細は後で説明します)。 これは、ProcessWireモジュールが特定の機能とユーザーインターフェイスのエントリを追加する場合もあります。たとえば、管理GUIでログメッセージを直接視覚化したり、多言語コンテンツを処理するときにすべての異なる言語を管理したりします。
- 「モジュール」これは、Webサイトのすべてのモジュールを管理する場所です。 ProcessWireモジュールをWordPressプラグインと考えてください。システムを拡張およびカスタマイズします。
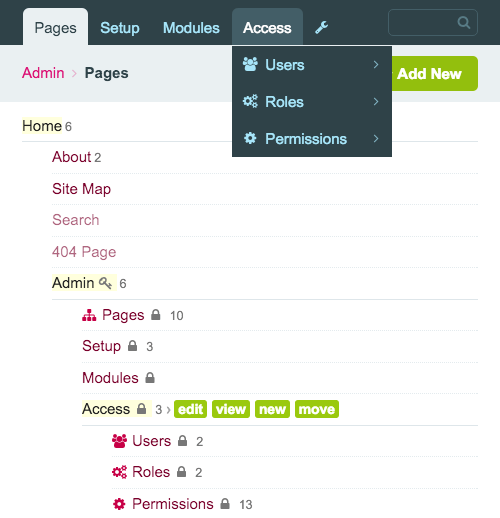
- 「アクセス」ここで、ユーザー、ユーザーロール、およびユーザー権限を管理します。
3つのシンプルなコアコンセプト
ProcessWireの全体的なデータモデルアーキテクチャを形成するコアコンセプトは、ページ、フィールド、テンプレートの3つです。 それぞれを一つずつ見ていきましょう。
すべてがページです:または、それらすべてを支配する1つのページツリー
ProcessWireのページは、Webサイトのフロントエンドに通常のページを生成し、ユーザーがすぐにアクセスできるようにすることができます(上のスクリーンショットの「ホーム」や「バージョン情報」など)。 ただし、ページはバックエンドにのみ存在することもでき、フロントエンドに対応するものはありません。たとえば、Webサイトのグローバルスローガン、ロゴ、著作権表示を保存する非表示の設定ページなどです。 ProcessWireで「すべてがページである」と言うとき、それを意味します。 ちなみに、管理GUIのメインナビゲーションリンクでさえ、階層ページツリーの非表示ページで構成されています。

これは非常にメタなので、特定のXzibitミームを思い出します。 しかし、そのままにしておきましょう。
ページがバックエンドでのみ表示されるという概念は、他のページを介してデータを構造化してアクセスする方法の可能性の全世界を開くため、非常に強力です(あなたの想像力が唯一の制限です)。 大規模な製品カタログ、複雑なページ階層に基づく数十万のアイテムを含むイントラネットアプリケーション、または通常のブログカテゴリとタグ(すべてのカテゴリとタグがページツリーのページである)を含む単純なブログを構築できます。 。
ProcessWireコミュニティの著名なメンバーであるJossSanglierは、ページの概念を次のように分類しています。
[I] n ProcessWireページは[…]情報の大きな塊ではありませんが、小さなものであり、フィールドとテンプレートのより興味深い世界へのリンクにすぎません。 巨大な魅力的なデータベースのほんの少しのデータ。ProcessWireのページは、あらゆる種類のものに使用されます。 これらは、ページリストのマーカーとして使用できます。 他のページのグループの親として使用できます。 これらは、カテゴリ、タグ、リスト、またはユーザーとして使用できます。 また、ラベルと値を指定するためだけに、単純なドロップダウン選択にも使用できます。
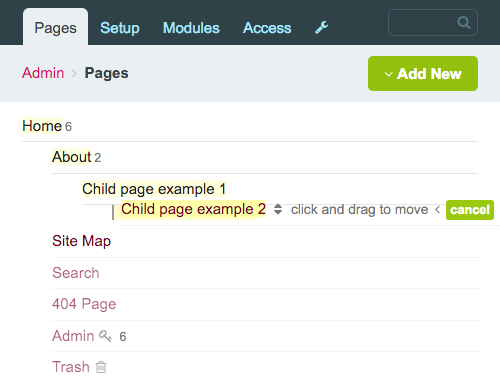
階層ページツリーを少し操作してみましょう。

ご覧のとおり、ページは編集、移動、またはゴミ箱に移動することができ、ページには無限の数の子供と孫がいる可能性があります。
「ホームページ」ページを開いてみましょう。

これにより、ProcessWireの次のコアコンセプトであるフィールドが実現します。
フィールドは、データを入れるコンテナです
フィールドは基本的に、データを入れるコンテナです。 この時点で、ProcessWireのすべてのフィールドはカスタムフィールドであるため、ProcessWireにはWordPressのようなカスタムフィールドの概念がないことを理解することが重要です。 フィールドを作成するときに、フィールドにラベル、説明、およびその下に表示されるいくつかの追加のメモを付けることができます。
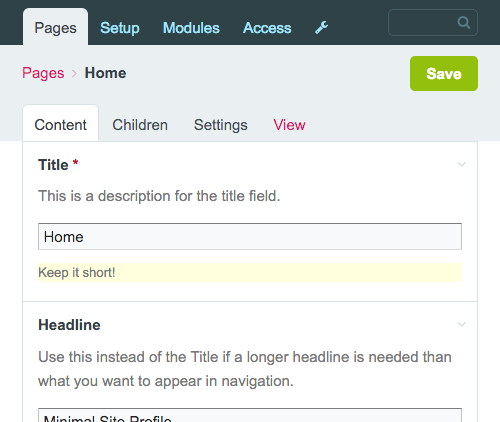
「タイトル」フィールドを編集して、説明とメモを追加しましょう。

プレインストールされたフィールドタイプは、ほとんどの基本的なデータ入力のニーズをカバーします。 たとえば、チェックボックス、日付ピッカー、フィールドセット(他のフィールドを視覚的に論理的な単位にグループ化するフィールド)、ファイルと画像のアップローダー、そしてもちろん、テキストとテキストエリアのフィールド(デフォルトのWYSIWYGエディターはCKEditor)などを作成できます。 )。
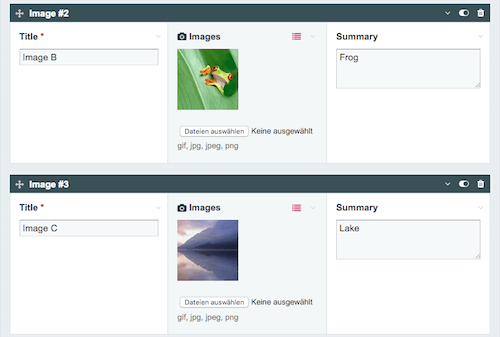
あらかじめパッケージ化されたサードパーティのフィールドタイプから選択することもできます。 デフォルトではインストールされない便利なコアモジュールは、リピーターフィールドです。 データセットの行を動的に作成できます。

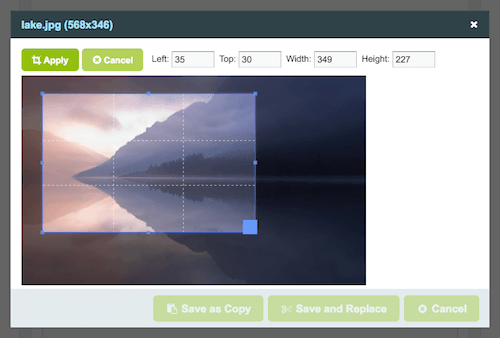
ProcessWireは、画像の処理にも適しています。 たとえば、アップロード後にProcessWireが画像を自動的に作成する画像バリアントを決定できます(これにより、レスポンシブ画像の優れたユースケースが可能になります)。 また、画像のサムネイルを選択するのは簡単です。

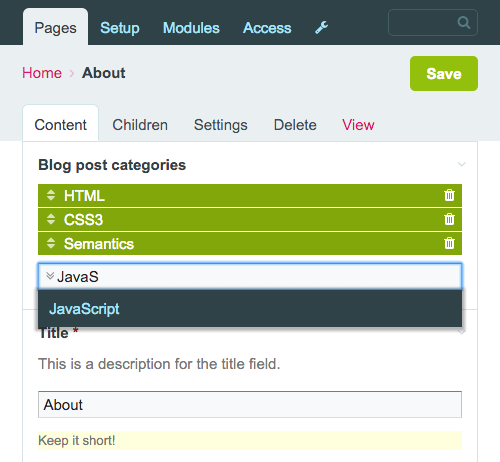
もう1つの便利なフィールドタイプは、ページフィールドタイプです。 他のページを現在編集しているページにリンクして、それらの間に関係を作成することができます。 フィールドの設定では、入力の外観とフィールドとの相互作用をどのように設定するかを決定できます。たとえば、単一ページまたは複数ページを選択できるかどうか、特定の親ページの子ページのみを選択できるかどうかなどです。 たとえば、ブログ投稿を作成する場合は、ブログ投稿カテゴリのみのオートコンプリートを許可するように選択できます。

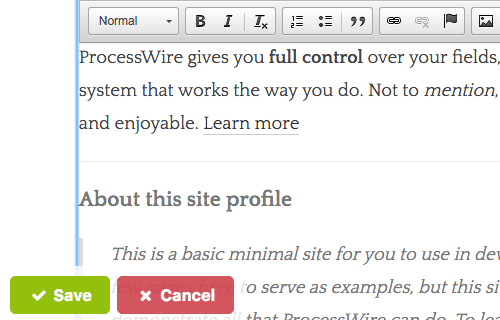
フィールドの設定でオンにできる優れた機能は、Webサイトのフロントエンドでフィールドのコンテンツを編集する機能です。 ユーザーがProcessWireのバックエンドにログインすると、Webサイトのフロントエンドに切り替えて、コンテンツを編集および保存して、最終的にレンダリングされる場所に配置できます。

ProcessWireのページとフィールドを確認した後、次のように自問することができます。ページはどのフィールドを持っているかをどのように知るのですか? また、フィールドがページ上でどのように順序付けられ、レンダリングされるかをどこで定義できますか? それでは、最後のコアコンセプトであるテンプレートに移りましょう。
テンプレートはページの青写真です
階層ページツリーにページを作成するたびに、ProcessWireはどのテンプレートがそれに関連付けられているかを知る必要があります。 これは、ページがレンダリングする必要のあるフィールドを知る必要があり、その情報は常にそれぞれのテンプレートの一部であるためです。
簡単に言うと、テンプレートには、ページがそのコンテンツについて知る必要のあるすべての情報(どのフィールドがあるか、それらのフィールドがどのようにレンダリングされ、どのように動作するか)が含まれています。
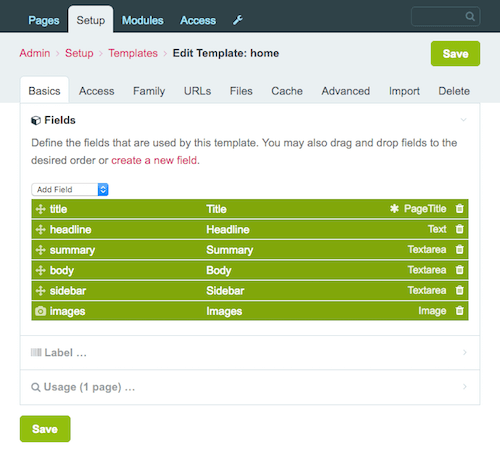
サンプルインストールから「ホーム」テンプレートを開きましょう。

注意すべき主なことは、設定の数です。 ここで発見することは本当にたくさんあります。 たとえば、このテンプレートで作成されたページへのアクセスを特定のユーザーロールに制限できます。 または、このテンプレートで作成されたページを特定の時間(パフォーマンスを向上させるため)キャッシュするかどうか、およびキャッシュをクリアする必要がある条件を決定できます。
もう1つの強力な設定は、[ファミリ]タブに隠されています。 ここでは、このテンプレートで作成されたページに子ページを含めることができるかどうか、および親ページまたはその子ページで許可されるテンプレートを定義できます。 これにより、必要なタイプのテンプレートファミリ階層を正確に作成できます。 これは、データを構造化するための柔軟で便利な方法(そして実際には最も強力な方法の1つ)であり、ProcessWireがその柔軟性を示す多くの方法の1つです。
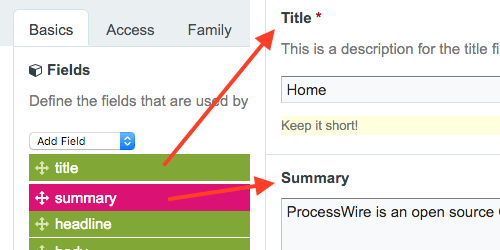
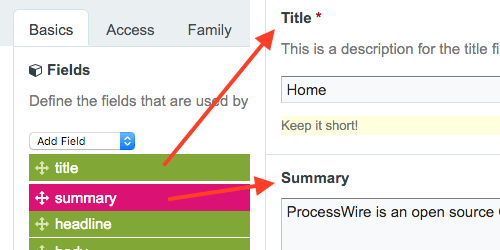
テンプレート内のフィールドのリストに注目しましょう。 上のスクリーンショットを見ると、フィールドの順序が、フィールドがホームページにレンダリングされる順序に似ていることがわかります。 フィールドをドラッグアンドドロップするだけでリスト内の順序を変更できるため、ホームページを編集するときの表示順序を変更できます。

ページ上のフィールドの幅を変更することもできます。 フィールドをクリックして変更するだけです。 「タイトル」フィールドと「見出し」フィールドを並べてみましょう。

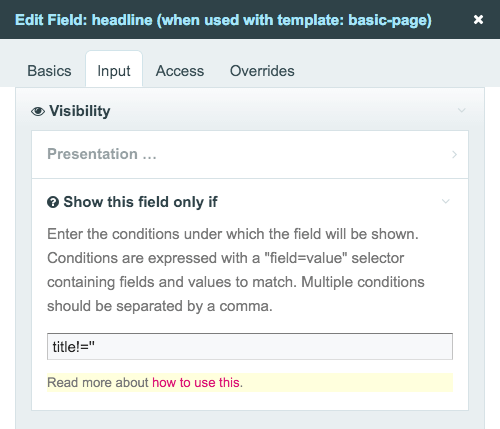
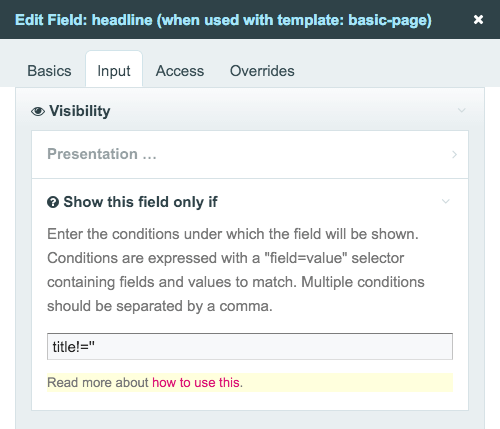
ページとそのフィールドのユーザーインターフェイスをカスタマイズおよび調整する方法のもう1つの例は、入力フィールドの依存関係です。 これらを使用すると、ページエディタの特定のフィールドが表示または必須になる条件を指定できます。 ユーザーが「タイトル」フィールドに何かを入力した場合にのみ「見出し」フィールドをUIに表示し、ユーザーが「見出し」フィールドに何かを入力した場合にのみ「概要」フィールドにマークを付けましょう。

これは、ProcessWireを使用しているときに、入力フィールドの依存関係を使用してユーザーエクスペリエンスを向上させる方法を示すビデオです。
ページ上のフィールドの数、順序、および外観は、完全に制御できます。 テンプレートに入れることができるフィールドは1つだけで、まったく(あまり役に立たない)、または50を超えるフィールド、100を超えるフィールドを含めることができます。 それらを任意の方法で注文し、必要なものと表示されないものを指定し、どのような状況で必要なものまたは表示されるものを指定することができます。 ここで、ProcessWireの意見のないアプローチが光ります。
まとめ:ページ、フィールド、テンプレート
ページ、フィールド、およびテンプレート間の技術的な関係を要約してみましょう。テンプレートにフィールドを追加し、新しいページを作成するときにテンプレートを選択します。 ページの編集時に表示されるフィールドは、選択したテンプレートに追加したフィールドです。
これを見る別の方法は、プログラミングの世界からの類推によるものです。
- テンプレートはクラスのようなものです。
- フィールドはクラスのプロパティのようなものです。
- ページはクラスのインスタンスです。
これらの概念を内部化すると、ProcessWireで開発するために知っておく必要のあるすべてのものを身に付けることができます。 そして、この理由は、ProcessWireの哲学がこれらの3つの概念のみに基づいているためです。 かなりかっこいいですよね?
テンプレートファイルとAPI:一緒にいることを意味するカップル
もちろん、ProcessWireのバックエンドに入力されたデータを取得してフロントエンドに出力する場所は、ファイルシステム、より具体的には、ProcessWireインストールの/site/templates/フォルダーです。 テンプレートには、同じ名前の物理PHPファイルを関連付けることができます。 したがって、 homeテンプレートの/site/templates/フォルダーにhome.phpファイルがあります。
注:テンプレートファイルをどのように開発するかは、完全にあなた次第です。 WordPressスタイルの開発に精通している場合は、慣れているとおりに続行できます。 または、非常に複雑で大きなセットアップがあり、より洗練されたアーキテクチャを作成したい場合は、MVCに触発されたアプローチを使用できます。これも同様に機能します。 Ryan Cramerには、「テンプレートファイルを構造化する方法」というタイトルの非常に優れた入門チュートリアルがあり、ProcessWireでのテンプレートファイル開発のさまざまなアプローチを学ぶことができます。
テンプレートファイルに記述するコードは、ほとんどのif 、基本的なPHP構造(条件、 foreachループ、 echoステートメントの場合)、HTMLマークアップ、およびProcessWireのAPIで構成されます。 APIはjQueryに大きく影響を受けています。つまり、メソッド、セレクター、チェーン(流暢なインターフェイス)機能を介してバックエンドに入力したコンテンツを繰り返してトラバースするようなものです。 jQueryと同じように、使いやすく、非常に表現力豊かです。
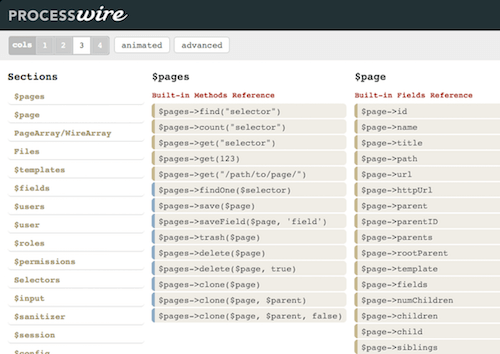
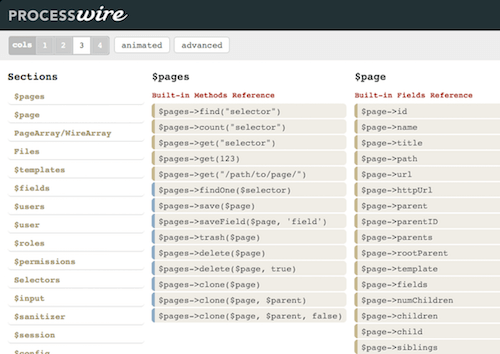
APIを使用するための簡単な例をいくつか見てみましょう。 ただし、開始する前に、ProcessWire APIチートシートをブックマークすることを忘れないでください。これは、使用可能なすべてのAPIメソッドの概要が記載された役立つリファレンスです。

最初に実行したいのは、ページのフィールドのコンテンツにアクセスして出力することです。 APIは、これを処理するための変数$pageを公開します。
$page変数を使用して現在のページを取得する
$page変数には、単一ページのすべてのフィールドが含まれます。 これには、組み込みフィールド(ページのテンプレートの名前など)と、開発者としてページのテンプレートに追加したフィールドが含まれます。
homeテンプレートのテンプレートファイルであるhome.phpを開き、次の行を追加します。
echo $page->title;これにより、ProcessWireは、現在表示しているページ(「ホーム」)の「タイトル」フィールドを取得して出力するように指示されます。 ページに「Headline」フィールドもあり、「Title」フィールドの代わりに、ユーザーが何かを入力した場合にのみ使用するとします。
echo $page->get("headline|title"); getメソッドを使用してページのフィールドにアクセスし(つまり、 $page->get(“title”)は基本的に上記の最初のコード例と同等です)、 getメソッドに“headline|title”と記述しました。 これにより、ProcessWireは、最初に「Headline」フィールドをチェックして、見出しのコンテンツを出力するように指示されます。 ただし、「Headline」フィールドが空の場合、「Title」フィールドがフォールバックとして使用されます。
PHP文字列でAPI変数を使用することも可能です。 ページの子の数を出力するための次の2つのechoステートメントは同等です。
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; ルートページの子を取得して(まだhome.phpにあることを思い出してください)、リンクのリストとして出力しましょう。
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 組み込みフィールドの別の例(上記の例のchildrenとurlなど)は、ページのすべての親を反復処理し、パンくずナビゲーションを作成することです。
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; ルートページ(「ホーム」)では、 $page->parentsが空になるため、これはタイトルを出力するだけです。
以前、管理GUIで画像のサムネイルを作成する方法を説明しました。 サムネイルの作成は、APIを使用してプログラムで行うこともできます。 [画像]フィールドにアップロードされたすべての画像を繰り返し処理し、幅600ピクセル、高さに比例した大きな画像バリアント、150×150ピクセルのサムネイルを作成し、トリミング設定や画質などの特定のオプションを使用します。 最後に、サムネイル画像を大きな画像にリンクします。 複雑に聞こえますか? そうではありません。
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWireは、その場で任意のサイズのイメージを作成し、それらのキャッシュを保持するため、この点で非常にスマートです。そのため、バージョンを1回だけ作成する必要があります。
これが最後の$pageの例で、jQueryを使用しているときにAPIがDOMと対話しているように感じられることを示しています。 現在表示している親ページの最後の子を取得しましょう。
$wantedPage = $page->parent->children()->last(); $page変数に加えて、APIは別の重要な変数$pagesを公開します。
$pages変数を使用してすべてのページを取得する
$pagesを使用すると、ProcessWireインストールのすべてのページにアクセスできます。 つまり、どこからでもすべてのコンテンツにアクセスできます。
たとえば、ProcessWireインストールに非表示の(つまり、フロントエンドからアクセスできない)設定ページを含めることができます。 Webサイトのタイトルや説明などのグローバル設定を追加できます。 また、これらのコンテンツBLOBにアクセスして、任意のテンプレートファイルから出力できます。
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";ブログの単一のトピックページの一般的な使用例の1つは、トピックが参照されているすべてのブログ投稿を表示することです。 トピックのテンプレートファイルにこれを書き込むだけです。
$pages->find("template=blog-post, topics=$page"); 注: topicsは、 blog-postテンプレートのフィールドであり、ブログ投稿に固有のすべてのトピックカテゴリを追加します。

もう1つの強力な設定は、[ファミリ]タブに隠されています。 ここでは、このテンプレートで作成されたページに子ページを含めることができるかどうか、および親ページまたはその子ページで許可されるテンプレートを定義できます。 これにより、必要なタイプのテンプレートファミリ階層を正確に作成できます。 これは、データを構造化するための柔軟で便利な方法(そして実際には最も強力な方法の1つ)であり、ProcessWireがその柔軟性を示す多くの方法の1つです。
テンプレート内のフィールドのリストに注目しましょう。 上のスクリーンショットを見ると、フィールドの順序が、フィールドがホームページにレンダリングされる順序に似ていることがわかります。 フィールドをドラッグアンドドロップするだけでリスト内の順序を変更できるため、ホームページを編集するときの表示順序を変更できます。

ページ上のフィールドの幅を変更することもできます。 フィールドをクリックして変更するだけです。 「タイトル」フィールドと「見出し」フィールドを並べてみましょう。

ページとそのフィールドのユーザーインターフェイスをカスタマイズおよび調整する方法のもう1つの例は、入力フィールドの依存関係です。 これらを使用すると、ページエディタの特定のフィールドが表示または必須になる条件を指定できます。 ユーザーが「タイトル」フィールドに何かを入力した場合にのみ「見出し」フィールドをUIに表示し、ユーザーが「見出し」フィールドに何かを入力した場合にのみ「概要」フィールドにマークを付けましょう。

これは、ProcessWireを使用しているときに、入力フィールドの依存関係を使用してユーザーエクスペリエンスを向上させる方法を示すビデオです。
ページ上のフィールドの数、順序、および外観は、完全に制御できます。 テンプレートに入れることができるフィールドは1つだけで、まったく(あまり役に立たない)、または50を超えるフィールド、100を超えるフィールドを含めることができます。 それらを任意の方法で注文し、必要なものと表示されないものを指定し、どのような状況で必要なものまたは表示されるものを指定することができます。 ここで、ProcessWireの意見のないアプローチが光ります。
まとめ:ページ、フィールド、テンプレート
ページ、フィールド、およびテンプレート間の技術的な関係を要約してみましょう。テンプレートにフィールドを追加し、新しいページを作成するときにテンプレートを選択します。 ページの編集時に表示されるフィールドは、選択したテンプレートに追加したフィールドです。
これを見る別の方法は、プログラミングの世界からの類推によるものです。
- テンプレートはクラスのようなものです。
- フィールドはクラスのプロパティのようなものです。
- ページはクラスのインスタンスです。
これらの概念を内部化すると、ProcessWireで開発するために知っておく必要のあるすべてのものを身に付けることができます。 そして、この理由は、ProcessWireの哲学がこれらの3つの概念のみに基づいているためです。 かなりかっこいいですよね?
テンプレートファイルとAPI:一緒にいることを意味するカップル
もちろん、ProcessWireのバックエンドに入力されたデータを取得してフロントエンドに出力する場所は、ファイルシステム、より具体的には、ProcessWireインストールの/site/templates/フォルダーです。 テンプレートには、同じ名前の物理PHPファイルを関連付けることができます。 したがって、 homeテンプレートの/site/templates/フォルダーにhome.phpファイルがあります。
注:テンプレートファイルをどのように開発するかは、完全にあなた次第です。 WordPressスタイルの開発に精通している場合は、慣れているとおりに続行できます。 または、非常に複雑で大きなセットアップがあり、より洗練されたアーキテクチャを作成したい場合は、MVCに触発されたアプローチを使用できます。これも同様に機能します。 Ryan Cramerには、「テンプレートファイルを構造化する方法」というタイトルの非常に優れた入門チュートリアルがあり、ProcessWireでのテンプレートファイル開発のさまざまなアプローチを学ぶことができます。
テンプレートファイルに記述するコードは、ほとんどのif 、基本的なPHP構造(条件、 foreachループ、 echoステートメントの場合)、HTMLマークアップ、およびProcessWireのAPIで構成されます。 APIはjQueryに大きく影響を受けています。つまり、メソッド、セレクター、チェーン(流暢なインターフェイス)機能を介してバックエンドに入力したコンテンツを繰り返してトラバースするようなものです。 jQueryと同じように、使いやすく、非常に表現力豊かです。
APIを使用するための簡単な例をいくつか見てみましょう。 ただし、開始する前に、ProcessWire APIチートシートをブックマークすることを忘れないでください。これは、使用可能なすべてのAPIメソッドの概要が記載された役立つリファレンスです。

最初に実行したいのは、ページのフィールドのコンテンツにアクセスして出力することです。 APIは、これを処理するための変数$pageを公開します。
$page変数を使用して現在のページを取得する
$page変数には、単一ページのすべてのフィールドが含まれます。 これには、組み込みフィールド(ページのテンプレートの名前など)と、開発者としてページのテンプレートに追加したフィールドが含まれます。
homeテンプレートのテンプレートファイルであるhome.phpを開き、次の行を追加します。
echo $page->title;これにより、ProcessWireは、現在表示しているページ(「ホーム」)の「タイトル」フィールドを取得して出力するように指示されます。 ページに「Headline」フィールドもあり、「Title」フィールドの代わりに、ユーザーが何かを入力した場合にのみ使用するとします。
echo $page->get("headline|title"); getメソッドを使用してページのフィールドにアクセスし(つまり、 $page->get(“title”)は基本的に上記の最初のコード例と同等です)、 getメソッドに“headline|title”と記述しました。 これにより、ProcessWireは、最初に「Headline」フィールドをチェックして、見出しのコンテンツを出力するように指示されます。 ただし、「Headline」フィールドが空の場合、「Title」フィールドがフォールバックとして使用されます。
PHP文字列でAPI変数を使用することも可能です。 ページの子の数を出力するための次の2つのechoステートメントは同等です。
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; ルートページの子を取得して(まだhome.phpにあることを思い出してください)、リンクのリストとして出力しましょう。
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 組み込みフィールドの別の例(上記の例のchildrenとurlなど)は、ページのすべての親を反復処理し、パンくずナビゲーションを作成することです。
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; ルートページ(「ホーム」)では、 $page->parentsが空になるため、これはタイトルを出力するだけです。
以前、管理GUIで画像のサムネイルを作成する方法を説明しました。 サムネイルの作成は、APIを使用してプログラムで行うこともできます。 [画像]フィールドにアップロードされたすべての画像を繰り返し処理し、幅600ピクセル、高さに比例した大きな画像バリアント、150×150ピクセルのサムネイルを作成し、トリミング設定や画質などの特定のオプションを使用します。 最後に、サムネイル画像を大きな画像にリンクします。 複雑に聞こえますか? そうではありません。
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWireは、その場で任意のサイズのイメージを作成し、それらのキャッシュを保持するため、この点で非常にスマートです。そのため、バージョンを1回だけ作成する必要があります。
これが最後の$pageの例で、jQueryを使用しているときにAPIがDOMと対話しているように感じられることを示しています。 現在表示している親ページの最後の子を取得しましょう。
$wantedPage = $page->parent->children()->last(); $page変数に加えて、APIは別の重要な変数$pagesを公開します。
$pages変数を使用してすべてのページを取得する
$pagesを使用すると、ProcessWireインストールのすべてのページにアクセスできます。 つまり、どこからでもすべてのコンテンツにアクセスできます。
たとえば、ProcessWireインストールに非表示の(つまり、フロントエンドからアクセスできない)設定ページを含めることができます。 Webサイトのタイトルや説明などのグローバル設定を追加できます。 また、これらのコンテンツBLOBにアクセスして、任意のテンプレートファイルから出力できます。
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";ブログの単一のトピックページの一般的な使用例の1つは、トピックが参照されているすべてのブログ投稿を表示することです。 トピックのテンプレートファイルにこれを書き込むだけです。
$pages->find("template=blog-post, topics=$page"); 注: topicsは、 blog-postテンプレートのフィールドであり、ブログ投稿に固有のすべてのトピックカテゴリを追加します。
ProcessWireのセレクターエンジンをもう少し使ってみましょう。 米国の超高層ビルのディレクトリであるProcessWireのデモWebサイトを参照して、いくつかの例を示します。 デモWebサイトには多くのページがあり、興味深いデータモデルアーキテクチャ(つまり、建築家、都市、建物、場所が相互に参照しているもの)があり、セレクターで何ができるかを示す良いユースケースです。
この例では、本文に「エンパイアステートビルディング」というフレーズが含まれているすべての超高層ビルを検索します。
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); 注:最初に、テンプレートcitiesを含むページを取得します。 次に、テンプレートのskyscraperを含むすべてのページを取得します。 この方法でメソッドをチェーンできる理由は、すべての超高層ビルのページが「都市」ページのサブチャイルドであるためです。
建築家のエイドリアン・スミス、エリック・キューネ、ウィリアム・ペレイラによるすべての高層ビルを見つけて、高さの昇順で結果を並べ替えましょう。
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");要求されたすべてのアーキテクトを3つではなく、1つのステップで見つけることで、コードを最適化できます。
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); 注: getメソッドは、常に1ページを返す可能性があります。 findメソッドは、常に複数のページを返す可能性があります。
サブセレクターを使用してコードをさらに修正できます(はい、セレクター内にセレクターを含めることができます)。
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");その他のAPI変数
使用できるAPI変数は$pageと$pagesだけではありません。 $session (ユーザーのログインとログアウト、および他のページへのリダイレクト)、 $user (現在ページを表示しているユーザーへの接続を確立するため)、 $config ( ProcessWireインストールに固有の設定)。 2つの例を見てみましょう。
まず、ユーザーをホームページにリダイレクトしましょう。
$session->redirect($pages->get("template=home")->url);そして、現在のユーザーがログインしている場合は、何かをしましょう。
if ($user->isLoggedin()) { /* do something */ }モジュールを使用してProcessWireの機能を拡張する
ProcessWireは、モジュール式で簡単に拡張できるアーキテクチャ上に構築されており、次のことを示しています。すべてのインストールは、ProcessWireのコア(基本機能を有効にするProcessWireの本質)と、その上にある一連のパッケージ済みモジュール(いわゆるコアモジュール)で構成されます。コアのとそれを拡張します。
コアモジュール
これらのパッケージ済みモジュールの一部はデフォルトでインストールおよびアクティブ化され、その他はデフォルトでアンインストールされます。 たとえば、ProcessWireの組み込みコメントシステムは、いつでもオンまたはオフに切り替えることができるモジュールです。 また、前に説明したリピーターフィールドやコンテンツの多言語サポートなどは、基本的に、プロジェクトで必要な場合にインストールできるモジュールにすぎません。
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
商用モジュール
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
概要
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
