フロントエンドテスト用のパイプライン101のテスト
公開: 2022-03-10この状況を想像してみてください。あなたは締め切りに近づいており、CSSファイルに多くの変更を加えて、この複雑なリファクタリングを完了するという目標を達成するために、すべての空き時間を使用しています。 あなたはバスに乗っている間の最後のステップにさえ取り組んでいます。 ただし、ローカルテストは毎回失敗するようであり、それらを機能させることはできません。 あなたのストレスレベルは上昇しています。
よく知られているシリーズにも同様のシーンがあります。これは、Netflixのテレビシリーズの第3シーズン、「ドラッグ最速ネット販売(高速)」からのものです。
Cypress+Vueが*NETFLIXTVSHOWで紹介されています*
— jess(@_jessicasachs)2021年8月7日
これは「ドラッグ最速ネット販売法」と呼ばれるコメディであり、webdevの最も現実的な描写がいくつか含まれています。
シーズン3、エピソード1 @ 20:20、その前に1〜2回。 pic.twitter.com/ICSAwMxyFB
まあ、彼は少なくともテストを使用していると思うかもしれません。 なぜ彼はまだ苦しんでいるのですか、あなたは不思議に思うかもしれませんか? テストを作成したとしても、まだ改善の余地があり、そのような状況を回避する必要があります。 コードベースとすべての変更を最初から監視することについてどう思いますか? 結果として、あなたはそのような厄介な驚きを経験することはありませんよね? このような自動テストルーチンを含めることはそれほど難しくありません。このテストパイプラインを最初から最後まで一緒に作成しましょう。
さあ行こう!
ファーストシングスファースト:基本用語
構築ルーチンは、小規模なサイドプロジェクトであっても、より複雑なリファクタリングに自信を持って維持するのに役立ちます。 ただし、それは、DevOpsエンジニアである必要があるという意味ではありません。 いくつかの用語と戦略を学ぶことが不可欠です、そしてそれはあなたがここにいる目的ですよね? 幸いなことに、あなたは正しい場所にいます! フロントエンドプロジェクトのテストパイプラインを扱うときにすぐに遭遇する基本的な用語から始めましょう。
一般的なテストの世界をグーグルで検索すると、最初の用語の1つとして「CI/CD」という用語にすでに遭遇している可能性があります。 これは「継続的インテグレーション、継続的デリバリー」および「継続的デプロイ」の略で、次のことを正確に説明しています。おそらくすでに聞いたことがあると思いますが、これは開発チームがコード変更をより頻繁かつ確実にデプロイするために使用するソフトウェア配布方法です。 CI / CDには、自動化に大きく依存する2つの補完的なアプローチが含まれます。
- 継続的インテグレーション
これは、小さな定期的なコード変更を実装し、それらを共有リポジトリにマージする自動化対策の用語です。 継続的インテグレーションには、コードのビルドとテストの手順が含まれます。
CDは、「継続的デリバリー」と「継続的展開」の両方の頭字語です。どちらの概念も互いに類似していますが、異なるコンテキストで使用されることもあります。 両方の違いは、自動化の範囲にあります。
- 継続的デリバリー
これは、以前にテストされていたコードのプロセスを指し、そこから運用チームが実際の本番環境にコードをデプロイできるようになります。 ただし、この最後の手順は手動の場合があります。 - 継続的展開
名前が示すように、これは「展開」の側面に焦点を当てています。 これは、リポジトリから本番環境への開発者の変更の完全に自動化されたリリースプロセスの用語であり、顧客はそれらを直接使用できます。
これらのプロセスは、開発者とチームが製品を入手できるようにすることを目的としています。製品は、必要に応じていつでもリリースできます。継続的に監視、テスト、および展開されるアプリケーションの信頼性。
適切に設計されたCI/CD戦略を実現するために、ほとんどの人や組織は「パイプライン」と呼ばれるプロセスを使用しています。 「パイプライン」とは、このガイドで説明せずにすでに使用している単語です。 そのようなパイプラインについて考えるなら、ガスなどを輸送するための長距離ラインとして機能するチューブについて考えるのはそれほど遠いことではありません。 DevOpsエリアのパイプラインは、まったく同じように機能します。これらは、展開するソフトウェアを「転送」します。

覚えておくべきことがたくさんあるように聞こえますよね? テストについて話しませんでしたか? CI / CDパイプラインの完全な概念をカバーすることで、複数の記事に十分なコンテンツが提供されます。小規模なフロントエンドプロジェクトのテストパイプラインを処理したいと考えています。 または、パイプラインのテストの側面だけが欠けているため、継続的インテグレーションプロセスのみに焦点が当てられています。 そのため、特に、パイプラインの「テスト」部分に焦点を当てます。 したがって、このガイドでは「小さな」テストパイプラインを作成します。
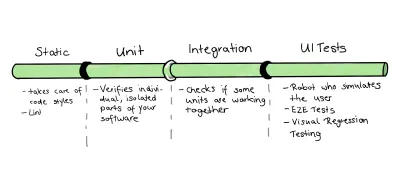
さて、「テスト部分」が私たちの主な焦点です。 この文脈で、あなたはすでにどのテストを知っていて、一目で頭に浮かびますか? この方法でテストすることを考えると、これらは私が自発的に考えるタイプのテストです。
- ユニットテストは、ユニットと呼ばれるアプリケーションのマイナーなテスト可能なパーツまたはユニットが、適切な動作について個別に独立してテストされる一種のテストです。
- 統合テストは、コンポーネントまたはシステム間の相互作用に焦点を当てています。 この種のテストは、ユニットの相互作用とそれらがどのように連携しているかをチェックしていることを意味します。
- エンドツーエンドテスト、またはE2Eテストは、実際のユーザーインタラクションがコンピューターによってシミュレートされることを意味します。 その際、E2Eテストには、アプリケーションで使用されるテクノロジースタックのできるだけ多くの機能領域と部分を含める必要があります。
- ビジュアルテストは、アプリケーションの表示された出力をチェックし、それを期待される結果と比較するプロセスです。 言い換えると、純粋関数型のバグとは異なるページまたは画面の外観の「視覚的なバグ」を見つけるのに役立ちます。
- 静的分析は正確にテストしているわけではありませんが、ここで言及することが不可欠だと思います。 スペル修正のように機能することを想像できます。プログラムを実行せずにコードをデバッグし、コードスタイルの問題を検出します。 この簡単な方法で多くのバグを防ぐことができます。
独自のプロジェクトで大規模なリファクタリングを確実に統合するには、テストパイプラインでこれらすべてのテストタイプを使用することを検討する必要があります。 しかし、頭から始めるとすぐに欲求不満につながります。これらのテストタイプの評価に迷うかもしれません。 どこから始めればいいですか? どのタイプのテストがいくつ妥当ですか?
戦略化:ピラミッドとトロフィー
パイプラインの構築に取り掛かる前に、テスト戦略に取り組む必要があります。 以前にこれらすべての質問に対する答えを検索すると、いくつかの比喩で可能な解決策が見つかる可能性があります。Webや特にテストコミュニティでは、人々は類推を使用して、どのタイプのテストをいくつ使用する必要があるかを知る傾向があります。
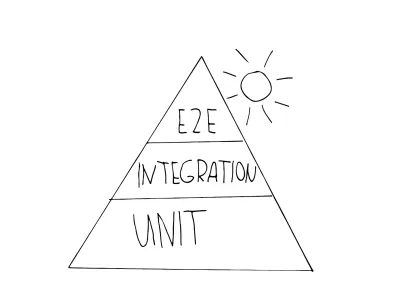
おそらく遭遇する最初のメタファーは、テスト自動化ピラミッドです。 マイク・コーンは、マーティン・ファウラーによって「実用的なテストピラミッド」としてさらに発展した彼の著書「Succeedingwith Agile」で、この概念を思いつきました。 次のようになります。

ご覧のとおり、これは3つのレベルで構成されており、提示された3つのテストレベルに対応しています。 ピラミッドは、さまざまなテストの適切な組み合わせを明確にし、テスト戦略の開発をガイドすることを目的としています。
- 単位
これらのテストは、実行が高速で保守が簡単なため、ピラミッドのベースレイヤーにあります。 これは、それらが分離されていることと、それらが最小のユニットをターゲットにしているという事実によるものです。 非常に小さな製品をテストする典型的な単体テストの例については、これを参照してください。 - 統合
これらはピラミッドの真ん中にあります。実行速度に関してはまだ許容できるものですが、単体テストよりもユーザーに近いという自信があります。 統合タイプのテストの例はAPIテストであり、コンポーネントテストもこのタイプと見なすことができます。 - E2Eテスト( UIテストとも呼ばれます)
これまで見てきたように、これらのテストは本物のユーザーとその相互作用をシミュレートします。 これらのテストは実行に時間がかかるため、より高価になります—ピラミッドの上部に配置されます。 E2Eテストの典型的な例を調べたい場合は、この例に進んでください。
しかし、近年、この比喩は時代遅れに感じられました。 特に、その欠点の1つは私にとって非常に重要です。この戦略では、静的分析がバイパスされます。 私の意見では、コードスタイルのフィクサーや他のリンティングソリューションの使用はこのメタファーでは考慮されておらず、大きな欠陥です。 Lintおよびその他の静的分析ツールは、使用中のパイプラインの不可欠な部分であり、無視してはなりません。
それでは、これを短くしましょう。より更新された戦略を使用する必要があります。 しかし、リンティングツールがないことだけが欠点ではありません。考慮すべきさらに重要なポイントがあります。 代わりに、焦点を少しずらすかもしれません。次の引用は、それを非常にうまくまとめています。
「テストを書いてください。 あまり多くありません。 主に統合。」
—ギレルモ・ローチ
この引用を分解して、それについて学びましょう。
- テストを書く
非常に自明です—常にテストを書く必要があります。 ユーザーと開発者の両方にとって、アプリケーション内に信頼を植え付けるには、テストが不可欠です。 自分でも! - あまり多くない
ランダムにテストを書くことはあなたをどこにも連れて行かないでしょう。 テストピラミッドは、テストの優先順位を維持するために、そのステートメントで引き続き有効です。 - 主に統合
ピラミッドが無視するより「高価な」テストの切り札は、ピラミッドを上に移動するほどテストの信頼性が高まることです。 この増加は、ユーザーと開発者としてのあなた自身の両方がこれらのテストを信頼する可能性が最も高いことを意味します。
これは、設計上、ユーザーにより近いテストを行う必要があることを意味します。 結果として、あなたはより多く支払うかもしれませんが、あなたは多くの価値を取り戻します。 E2Eテストを選択してみませんか? 彼らはユーザーを模倣しているので、そもそもユーザーに最も近いのではないでしょうか。 これは事実ですが、実行にはまだはるかに時間がかかり、完全なアプリケーションスタックが必要です。 したがって、この投資収益率は、統合テストよりも後で達成されます。その結果、統合テストは、一方では信頼と、他方では速度と労力の間の公正なバランスを提供します。
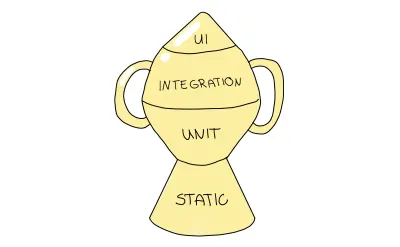
Kent C.Doddsをフォローしている場合、特に彼がこの記事を読んだ場合、これらの議論はよく知られているように聞こえるかもしれません。 これらの議論は偶然ではありません:彼は彼の仕事で新しい戦略を思いつきました。 私は彼の論点に強く同意し、ここで最も重要な論点とリソースセクションの他の論点をリンクします。 彼が提案したアプローチは、ピラミッドのテストに由来しますが、統合テストの優先度が高いことを反映するように形状を変更することで、ピラミッドを別のレベルに引き上げます。 それは「テストトロフィー」と呼ばれています。

テストトロフィーは、わずかに異なる方法でテストの粒度を表す比喩です。 テストを次のテストタイプに配布する必要があります。
- 静的分析は、この比喩において重要な役割を果たします。 このように、前述のデバッグ手順を実行するだけで、タイプミス、タイプエラー、およびその他のバグを見つけることができます。
- ユニットテストでは、最小のユニットが適切にテストされていることを確認する必要がありますが、テストトロフィーは、テストピラミッドと同じ程度にそれらを強調しません。
- 統合は、コストとより高い信頼性のバランスをとるための最良の方法であるため、主な焦点です。
- E2Eおよびビジュアルテストを含むUIテストは、テストピラミッドでの役割と同様に、テストトロフィーの最上位にあります。
私はほとんどのプロジェクトでこのテストトロフィー戦略を採用しましたが、このガイドでは引き続きこれを行います。 ただし、ここで少し免責事項を記載する必要があります。もちろん、私の選択は、日常生活で取り組んでいるプロジェクトに基づいています。 したがって、一致するテスト戦略の利点と選択は、常に作業中のプロジェクトに依存します。 したがって、ニーズに合わなくても気分が悪くなることはありません。対応する段落で他の戦略にリソースを追加します。
マイナーなネタバレ注意:ある意味で、すぐにわかるように、私もこの概念から少し逸脱する必要があります。 ただし、それで問題ないと思いますが、これについては後で説明します。 私のポイントは、パイプラインを計画および実装する前に、テストタイプの優先順位付けと配布について考えることです。
それらのパイプラインをオンラインで構築する方法(高速)
Netflixのテレビシリーズ「ドラッグ最速ネット販売(Fast)」の第3シーズンの主人公は、締め切り間近のE2Eテストにサイプレスを使用して表示されますが、実際にはローカルテストのみでした。 CI / CDは見られなかったため、彼は不必要なストレスを感じていました。 私たちが学んだ理論では、対応するエピソードで与えられた主人公の圧力を避ける必要があります。 しかし、どうすればそれらの学習を現実に適用できるでしょうか。
まず、テストの基礎としてコードベースが必要です。 理想的には、私たちの多くのフロントエンド開発者が遭遇するプロジェクトである必要があります。 そのユースケースは頻繁なものであり、実践的なアプローチに適していて、テストパイプラインを最初から実装できるようにする必要があります。 そのようなプロジェクトは何でしょうか?
一次パイプラインの私の提案
最初に頭に浮かんだのは自明のことでした。私のウェブサイト、つまりポートフォリオページは、意欲的なパイプラインでテストされるサンプルコードベースと見なすのに非常に適しています。 Githubでオープンソースで公開されているため、自由に表示して使用できます。 サイトの技術スタックについて一言:基本的に、私はこのサイトをVue.js(残念ながら、この記事を書いた時点ではまだバージョン2)でJavaScriptフレームワークとして構築し、Nuxt.jsを追加のWebフレームワークとして使用しました。 完全な実装例は、GitHubリポジトリにあります。
サンプルコードベースを選択したら、学習内容の適用を開始する必要があります。 テスト戦略の開始点としてテストトロフィーを使用したいという事実を踏まえて、私は次の概念を思いつきました。

比較的小さなコードベースを扱っているので、ユニットテストと統合テストの部分をマージします。 しかし、それはそれを行うためのほんの少しの理由です。 その他のより重要な理由は次のとおりです。
- ユニットの定義は、多くの場合「議論される」ものです。開発者のグループにユニットの定義を依頼すると、ほとんどの場合、さまざまな異なる回答が得られます。 関数、クラス、またはサービス(マイナーユニット)を指すものもあるため、別の開発者が完全なコンポーネントに数えます。
- これらの定義の苦労に加えて、ユニットと統合の間に線を引くことは非常にぼやけているため、注意が必要な場合があります。 テストベースを正常に検証するためにDOMが必要になることが多いため、この闘争は特にフロントエンドにとって現実的です。
- 通常、同じツールとライブラリを使用して、両方の統合テストを作成することができます。 したがって、リソースをマージすることでリソースを節約できる可能性があります。
選択したツール:GitHubアクション
パイプライン内で何を描きたいかがわかっているので、次は継続的インテグレーションとデリバリー(CI / CD)プラットフォームの選択です。 私たちのプロジェクトにそのようなプラットフォームを選ぶとき、私はすでに経験を積んだものについて考えます:
- GitLab、私の職場での日常業務では、
- 私のサイドプロジェクトのほとんどでGitHubアクション。
ただし、選択できるプラットフォームは他にもたくさんあります。 互換性の問題が発生しないように、使用するテクノロジとフレームワークを考慮して、プロジェクトとその特定の要件に基づいて選択することを常にお勧めします。 覚えておいてください。GitHubですでにリリースされているVue2プロジェクトを使用しており、偶然にも私の以前の経験と一致しています。 さらに、前述のGitHubアクションには、開始点としてプロジェクトのGitHubリポジトリのみが必要です。 専用のGitHubアクションワークフローを作成して実行します。 結果として、このガイドではGitHubActionsを使用します。
したがって、これらのGitHubアクションは、特定のイベントが発生した場合に、特別に定義されたワークフローを実行するためのプラットフォームを提供します。 これらのイベントは、ワークフローをトリガーするリポジトリ内の特定のアクティビティです。たとえば、ブランチに変更をプッシュします。 このガイドでは、これらのイベントはCI / CDに関連付けられていますが、このようなワークフローは、プルリクエストへのラベルの追加などの他のワークフローも自動化できます。 GitHubは、Windows、Linux、およびmacOS仮想マシンでそれらを実行できます。
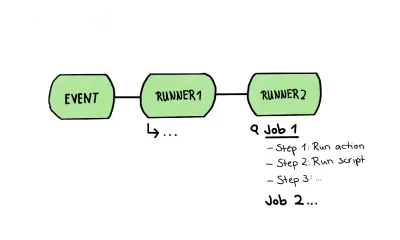
このようなワークフローを視覚化するには、次のようになります。

この記事では、1つのワークフローを使用して1つのパイプラインを描きます。 これは、静的分析からあらゆる種類のUIテストまで、1つのワークフローにすべてのテストステップが含まれることを意味します。 このパイプライン、または次の段落で「ワークフロー」と呼ばれるものは、同じランナーで実行される一連のステップである1つ以上のジョブで構成されます。
このワークフローは、まさに上の図でスケッチしたかった構造です。 その中で、複数のジョブを含むそのようなランナーを詳しく見ていきます。 仕事自体のステップは、さまざまなステップで構成されています。 これらの手順は、次の2つのタイプのいずれかになります。
- ステップは単純なスクリプトを実行できます。
- ステップはアクションを実行できます。 このようなアクションは再利用可能な拡張機能であり、多くの場合、完全なカスタムアプリケーションです。
これを念頭に置いて、GitHubアクションの実際のワークフローは次のようになります。

最初のGitHubアクションを作成する
最後に、最初の独自のGithubアクションを記述して、コードを記述できます。 基本的なワークフローと、描きたい仕事の最初の概要から始めます。 テストトロフィーを思い出すと、すべてのジョブはテストトロフィーの1つのレイヤーに似ています。 手順は、これらのレイヤーを自動化するために必要なことです。

したがって、最初にワークフローを保存するために.github/workflows/ディレクトリを作成します。 このディレクトリ内にテストワークフローを含めるために、 tests.ymlという新しいファイルを作成します。 上の図に示されている標準のワークフロー構文に加えて、次のように進めます。
- ワークフローに
Tests CIという名前を付けます。 - リモートブランチへのプッシュごとにワークフローを実行し、パイプラインを開始するための手動オプションを提供したいので、
pushとworkflow_dispatchで実行するようにワークフローを構成します。 - 最後になりましたが、「基本的なパイプラインの提案」の段落で述べたように、私のワークフローには3つのジョブが含まれます。
-
static-eslint。 -
unit-integration-jestが1つのジョブにマージされました。 - 基本的なE2Eテストと視覚的回帰テストを含むUIステージとして
ui-cypress。
-
- Linuxベースの仮想マシンはすべてのジョブを実行する必要があるため、
ubuntu-latestを使用します。
YAMLファイルの正しい構文を入力すると、ワークフローの最初のアウトラインは次のようになります。
name: Tests CI on: [push, workflow_dispatch] # On push and manual jobs: static-eslint: runs-on: ubuntu-latest steps: # 1 steps unit-integration-jest: runs-on: ubuntu-latest steps: # 1 step ui-cypress: runs-on: ubuntu-latest steps: # 2 steps: e2e and visualGitHubアクションのワークフローの詳細を詳しく知りたい場合は、いつでもそのドキュメントにアクセスしてください。 いずれにせよ、あなたは間違いなくステップがまだ欠けていることに気づいています。 心配しないでください—私も知っています。 したがって、このワークフローの概要を現実のものにするために、これらのステップを定義し、小規模なポートフォリオプロジェクトに使用するテストツールとフレームワークを決定する必要があります。 今後のすべての段落では、それぞれのジョブについて説明し、前述のテストの自動化を可能にするためのいくつかの手順を示します。
静的解析
テストトロフィーが示唆するように、ワークフローではリンターやその他のコードスタイルのフィクサーから始めます。 このコンテキストでは、多くのツールから選択できます。いくつかの例には、次のものが含まれます。
- JavascriptコードスタイルフィクサーとしてのEslint。
- CSSコード修正用のStylelint。
- さらに進んで検討することもできます。たとえば、コードの複雑さを分析するために、scrutinizerなどのツールを調べることができます。
これらのツールには、パターンや規則の誤りを指摘するという共通点があります。 ただし、これらのルールの一部は好みの問題であることに注意してください。 それらをどの程度厳密に適用するかを決めるのはあなた次第です。 例を挙げると、2つまたは4つのタブのインデントを許容する場合。 一貫性のあるコードスタイルを要求し、「==」と「===」を使用するなど、エラーのより重大な原因を把握することに焦点を当てることがはるかに重要です。
ポートフォリオプロジェクトとこのガイドでは、多くのJavascriptを使用しているため、Eslintのインストールを開始したいと思います。 次のコマンドでインストールします。
npm install eslint --save-dev もちろん、NPMを使用したくない場合は、Yarnパッケージマネージャーで代替コマンドを使用することもできます。 インストール後、 .eslintrc.jsonという構成ファイルを作成する必要があります。 この記事ではそもそもEslintを構成する方法を説明していないため、ここでは基本的な構成を使用しましょう。
{ "extends": [ "eslint:recommended", ] } Eslintの構成について詳しく知りたい場合は、このガイドに進んでください。 次に、Eslintの実行を自動化するための最初のステップを実行します。 まず、EslintをNPMスクリプトとして実行するコマンドを設定します。 これは、 scriptセクションのpackage.jsonファイルで次のコマンドを使用して実現します。
"scripts": { "lint": "eslint --ext .js .", }, 次に、この新しく作成されたスクリプトをGitHubワークフローで実行できます。 ただし、それを行う前に、プロジェクトが利用可能であることを確認する必要があります。 したがって、事前構成されたGitHubアクションactions/checkout@v2を使用します。これは、まさに次のことを行います。プロジェクトをチェックアウトして、GitHubアクションのワークフローがプロジェクトにアクセスできるようにします。 次のステップは、ポートフォリオプロジェクトに必要なすべてのNPM依存関係をインストールすることです。 その後、ようやくeslintスクリプトを実行する準備が整いました。 リンティングを使用する最後の仕事は次のようになります。
static-eslint: runs-on: ubuntu-latest steps: # Action to check out my codebase - uses: actions/checkout@v2 # install NPM dependencies - run: npm install # Run lint script - run: npm run lint あなたは今疑問に思うかもしれません:私たちのnpm run lintと、このパイプラインは自動的に「失敗」しますか? はい、これは箱から出してすぐに機能します。 ワークフローの作成が終了したらすぐに、Githubのスクリーンショットを確認します。
ユニットと統合
次に、ユニットと統合の手順を含むジョブを作成します。 この記事で使用したフレームワークについて、フロントエンドテスト用のJestフレームワークを紹介します。 もちろん、使用したくない場合はJestを使用する必要はありません。選択できる選択肢はたくさんあります。
- サイプレスは、統合テストに最適なコンポーネントテストも提供しています。
- ジャスミンも注目すべきもう1つのフレームワークです。
- そして、もっとたくさんあります。 いくつか挙げたかっただけです。
JestはFacebookによってオープンソースとして提供されています。 このフレームワークは、Vue.js、React、Angularなどの多くのJavaScriptフレームワークやプロジェクトと互換性がある一方で、シンプルさに重点を置いていることを認めています。 TypeScriptと組み合わせてjestを使用することもできます。 これにより、フレームワークは互換性があり、適切であるため、特に私の小さなポートフォリオプロジェクトにとって非常に興味深いものになります。
次のコマンドを入力して、ポートフォリオプロジェクトのこのルートフォルダからJestのインストールを直接開始できます。
npm install --save-dev jest インストール後、私はすでにテストを書き始めることができます。 ただし、この記事では、Githubアクションを使用してこれらのテストを自動化することに焦点を当てています。 したがって、ユニットまたは統合テストの作成方法については、次のガイドを参照してください。 ワークフローでジョブを設定するときは、 static-eslintジョブと同様に進めることができます。 したがって、最初のステップは、後でジョブで使用する小さなNPMスクリプトを再度作成することです。
"scripts": { "test": "jest", }, その後、以前にリンターに対して行ったのと同様に、 unit-integration-jestと呼ばれるジョブを定義します。 したがって、ワークフローはプロジェクトをチェックアウトします。 それに加えて、最初のstatic-eslintな違いを使用します。
- Nodeをインストールする手順としてアクションを使用します。
- その後、新しく作成したnpmスクリプトを使用してJestテストを実行します。
このように、私たちのunit-integration-jestジョブは次のようになります::
unit-integration-jest: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 # Set up node - name: Run jest uses: actions/setup-node@v1 with: node-version: '12' - run: npm install # Run jest script - run: npm testUIテスト:E2Eおよびビジュアルテスト
最後になりましたが、E2Eテストとビジュアルテストの両方を含むui-cypressジョブを作成します。 両方にCypressフレームワークを使用するので、これら2つを1つのジョブに組み合わせるのは賢明です。 もちろん、以下のような他のフレームワーク、NightwatchJSやCodeceptJSを検討することもできます。
繰り返しになりますが、GitHubワークフローで設定するための基本事項のみを取り上げます。 サイプレスのテストの書き方を詳しく知りたい場合は、正確にそれに取り組む別のガイドを紹介しました。 この記事では、E2Eテスト手順を定義するために必要なすべてのことを説明します。 了解しました。まず、ルートフォルダで次のコマンドを使用して、他のフレームワークで行ったのと同じ方法でCypressをインストールします。
npm install --save-dev cypress 今回は、NPMスクリプトを定義する必要はありません。 サイプレスは、使用する独自のGitHubアクション、 cypress-io/github-action@v2をすでに提供しています。 そこでは、実行するためにいくつかの設定を行うだけで済みます。
- E2Eテストでは完全なアプリケーションスタックが利用可能である必要があるため、アプリケーションが完全にセットアップされ、機能していることを確認する必要があります。
- 内部でE2Eテストを実行しているブラウザーに名前を付ける必要があります。
- コンピューターが実際のユーザーのように動作できるように、Webサーバーが完全に機能するのを待つ必要があります。
幸い、サイプレスアクションは、これらすべての構成をwith領域で保存するのに役立ちます。 このように、現在のGitHubジョブは次のようになります。
steps: - name: Checkout uses: actions/checkout@v2 # Install NPM dependencies, cache them correctly # and run all Cypress tests - name: Cypress Run uses: cypress-io/github-action@v2 with: browser: chrome headless: true # Setup: Nuxt-specific things build: npm run generate start: npm run start wait-on: 'http://localhost:3000'視覚テスト:テストに目を向ける
このガイドを作成する最初の意図を思い出してください。SCSSファイルに多くの変更を加えて大幅なリファクタリングを行っています。ビルドルーチンの一部としてテストを追加して、他に問題がないことを確認したいと思います。 静的分析、ユニット、統合、およびE2Eテストがあれば、かなり自信があるはずですよね? 本当ですが、パイプラインをさらに防弾で完璧にするためにできることがまだあります。 クリーマーになりつつあると言えます。 特にCSSリファクタリングを扱う場合、E2Eテストは、テストで書き留めることによって行うと言ったことだけを実行するため、限られた助けになります。
幸いなことに、記述されたコマンドとは別に、したがって概念とは別に、バグをキャッチする別の方法があります。 これはビジュアルテストと呼ばれます。この種のテストは、間違い探しのパズルのようなものだと想像できます。 技術的に言えば、ビジュアルテストはスクリーンショットの比較であり、アプリケーションのスクリーンショットを取得して、プロジェクトのメインブランチなどの現状と比較します。 このようにして、少なくともビジュアルテストを使用する領域では、偶発的なスタイリングの問題が見過ごされることはありません。 これにより、少なくとも私の経験では、ビジュアルテストを大規模なCSSリファクタリングの命の恩人に変えることができます。
選択できる多くの視覚的テストツールがあり、一見の価値があります。
- Percy.io、このガイドで使用しているBrowserstackのツール。
- SaaSソリューションを使用せず、同時に完全にオープンソースにすることを希望する場合は、VisualRegressionTracker。
- AIをサポートするApplitools。 このツールについては、Smashingマガジンで見ることができるエキサイティングなガイドがあります。
- ストーリーブックによるクロマチック。
このガイドと基本的に私のポートフォリオプロジェクトでは、既存のサイプレステストを視覚的なテストに再利用することが不可欠でした。 前に述べたように、統合が簡単なため、この例ではPercyを使用します。 これはSaaSソリューションですが、オープンソースで提供される部分はまだたくさんあり、多くのオープンソースまたはその他のサイドプロジェクトに十分な無料のプランがあります。 ただし、オープンソースツールを使用しているときに完全にセルフホストする方が快適な場合は、ビジュアル回帰トラッカーを試してみてください。
このガイドでは、まったく新しい記事のコンテンツを提供するPercyの概要のみを説明します。 ただし、開始するための情報を提供します。 今すぐ詳細を調べたい場合は、Percyのドキュメントを参照することをお勧めします。 では、どうすればテストに目を向けることができるでしょうか。 これまでに1つか2つのサイプレステストがすでに作成されていると仮定しましょう。 それらが次のように見えると想像してください。
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); });もちろん、ビジュアルテストソリューションとしてPercyをインストールする場合は、サイプレスプラグインを使用してインストールできます。 したがって、今日数回行ったように、NPMを使用してルートフォルダーにインストールします。
npm install --save-dev @percy/cli @percy/cypress その後、 percy/cypressパッケージをcypress/support/index.jsインデックスファイルにインポートするだけで済みます。
import '@percy/cypress';このインポートにより、アプリケーションからスナップショットを取得するPercyのsnapshotコマンドを使用できるようになります。 このコンテキストでは、スナップショットとは、構成可能なさまざまなビューポートまたはブラウザーから取得したスクリーンショットのコレクションを意味します。
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); // Take a snapshot cy.percySnapshot('Home page'); }); ワークフローファイルに戻って、Percyテストをジョブの2番目のステップとして定義したいと思います。 その中で、スクリプトnpx percy exec -- cypress runを実行して、Percyと一緒にテストを実行します。 テストと結果をPercyプロジェクトに接続するには、GitHubシークレットによって隠されたPercyトークンを渡す必要があります。
steps: # Before: Checkout, NPM, and E2E steps - name: Percy Test run: npx percy exec -- cypress run env: PERCY_TOKEN: ${{ secrets.PERCY_TOKEN }}なぜパーシートークンが必要なのですか? これは、Percyがスクリーンショットを維持するためのSaaSソリューションであるためです。 比較のためにスクリーンショットと現状を維持し、スクリーンショットの承認ワークフローを提供します。 そこで、今後の変更を承認または拒否できます。

私たちの作品を見る:GitHub統合
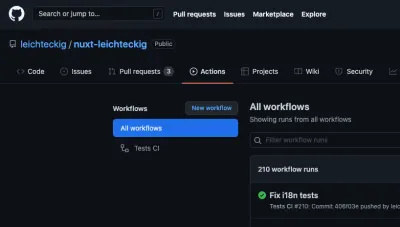
おめでとう! 最初のGitHubアクションワークフローの構築に成功しました。 ポートフォリオページのリポジトリにある完全なワークフローファイルを最後に見てみましょう。 実際の使用でどのように見えるか疑問に思いませんか? 作業中のGitHubアクションは、リポジトリの[アクション]タブにあります。

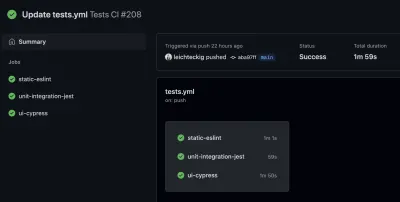
そこには、ワークフローファイルに相当するすべてのワークフローがあります。 たとえば、私の「Tests CI」ワークフローなど、1つのワークフローを見ると、そのすべてのジョブを検査できます。

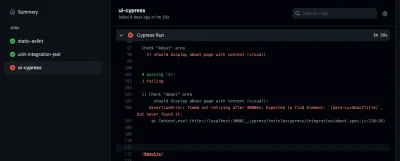
自分の仕事の1つを確認したい場合は、サイドバーでそれを選択することもできます。 そこで、あなたはあなたの仕事のログを調べることができます:

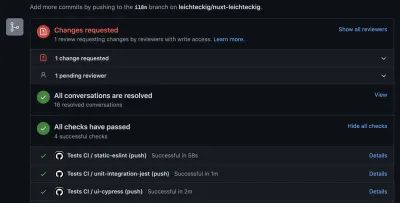
ご覧のとおり、パイプライン内でエラーが発生した場合は、エラーを検出できます。 ちなみに、GitHubアクションの結果を確認できるのは、「アクション」タブだけではありません。 プルリクエストでそれらを検査することもできます。

I like to configure those GitHub actions the way they need to be executed successfully: Otherwise, it's not possible to merge any pull requests into my repository.
結論
CI/CD helps us perform even major refactorings — and dramatically minimizes the risk of running into nasty surprises. The testing part of CI/CD is taking care of our codebase being continuously tested and monitored. Consequently, we will notice errors very early, ideally before anyone merges them into your main branch. Plus, we will not get into the predicament of correcting our local tests on the way to work — or even worse — actual errors in our application. I think that's a great perspective, right?
To include this testing build routine, you don't need to be a full DevOps engineer: With the help of some testing frameworks and GitHub actions, you're able to implement these for your side projects as well. I hope I could give you a short kick-off and got you on the right track.
I'm looking forward to seeing more testing pipelines and GitHub action workflows out there! ️
資力
- An excellent guide on CI/CD by GitHub
- “The practical test pyramid”, Ham Vocke
- Articles on the testing trophy worth reading, by Kent C.Dodds:
- “Write tests. あまり多くありません。 Mostly integration”
- “The Testing Trophy and Testing Classifications”
- “Static vs Unit vs Integration vs E2E Testing for Frontend Apps”
- I referred to some examples of the Cypress real world app
- Documentation of used tools and frameworks:
- GitHub actions
- Eslint docs
- ジェストのドキュメント
- サイプレスのドキュメント
- Percy documentation
