モバイルファーストエクスペリエンスのA / Bテスト
公開: 2022-03-10クライアントのウェブサイトが完成しました。 彼らはそれに興奮しています。 あなたとあなたのチームは結果に満足しています。 そして、これまでのところビジターレセプションは良さそうです。
多くの調査、実験、分析、レビューがWebサイトの作成に費やされたことを認識していますが、最近、成功するWebサイトを構築するために必要なことはすべてありますか? モバイルファーストのWebは、完全に準備されているものがほとんどない複雑さの層を追加したと私は主張します。
そのため、「公開」ボタンを押しても作業が停止することはありません。
Webサイトクライアントのリリース後のA / Bテストをまだ実行していない場合、それは大きな間違いです。 デスクトップでの変換を設計する方法を確認するために、大量のケーススタディやその他の調査を自由に利用できますが、モバイルエクスペリエンスはまだ比較的新しいものです。 少なくとも、今日私たちが知っているモバイルファーストの体験。
次のガイドには、モバイルWebサイトのA / Bテストのヒントが含まれており、「今すぐ購入」以外の方法でコンバージョン率の最適化について考えることができます。
モバイル向けA / Bテストの簡単な紹介
ウェブサイトが公開されると、Google Analyticsと、サイトに接続したコンバージョン率最適化(CRO)ツールが、ユーザーに関するデータの提供を開始します。 これらの貴重な洞察を使って何かをすることを選択した場合、2つの選択肢があります。
- エクスペリエンスの障害を特定し、それらを解決するためにサイトに変更を実装します。
- エクスペリエンスの1つの障害を特定し、それが発生した理由を仮定して、解決策をテストするためのサイトの代替バージョンを作成します。
最初のオプションはカットアンドドライのようです。 データは、問題があることを示しています。 そのためのソリューションを作成します。 しかし、すでに述べたように、そのような腰からの撮影で成功する可能性は、試行錯誤された真のデスクトップデザイン手法でのみ機能します。 それでも、オーディエンスが平均的なオンラインユーザーの行動と一致しない場合は、リスクを伴う可能性があります。
一方、2番目のオプションを使用すると、設計者はモバイルWebサイトへの変更をより安全に実装できます。 モバイルユーザーがWebサイトを移動する過程を明確に把握するまで(実際には、ある時点でモバイルデバイスからデスクトップにジャンプする可能性があります)、モバイルA / BテストはWebとしての仕事の重要な部分である必要があります。デザイナー。
A / Bテストの仕組みは次のとおりです。
- 変更が必要と思われるWebサイトの一部を特定します。 (これは、問題のあるエクスペリエンスに関するデータまたはユーザーからの直属の部下の調査結果に基づいている必要があります。)
- なぜ摩擦があるのか、そしてそれをどのように解決できると思うのかを仮定します。
- 変更する要素を1つだけ選択してください。
- A / Bテストソフトウェアを使用して、テスト変数を設定します。 コントロール(つまり、サイトの元のバージョン)を要素のバリエーションと比較する必要があります。
- モバイル訪問者の等しい部分に対してテストを実行します。
- テストを2〜4週間実行します。
- 結果を監視して、十分なデータを生成していることを確認し、途中の異常に注意してください。
- テストを終了し、結果を確認します。
- コントロールとバリエーションの結果の間にかなりのマージンがある場合は、モバイルA / Bテストツール(VWOなど)を使用して勝者を実装します。
コントロールが勝者であることがわかった場合は問題ありません。 学んだことを取り入れて、今後のA / Bテストの取り組みに適用してください。
推奨読書:障害のある参加者とのユーザビリティ調査の実施方法
モバイルファーストエクスペリエンスのA / Bテストのヒント
あなたがクライアントのために構築するウェブサイトでコンバージョンを増やす方法を知りたいので、あなたはここにいます。 以下のヒントは、一般的なコンバージョン率の最適化計画の外に出て、理論をテストするときに枠にとらわれずに考えることを強制します。
ヒント1:モバイルとデスクトップのA / Bテストについて考えるのをやめる
従来のA / Bテストでは、通常、何が機能し、何が機能しないかを検証できる証拠があります。 召喚状の文言を微調整すると、より多くのユーザーがクリックして製品を購入します。 写真のシャツの色を変えると、売り上げが25%増加します。 CTAの配置を投稿の下部に移動すると、より多くの読者がサブスクライブします。
つまり、行った変更がビジネスの収益に直接影響することを知っています。
ただし、モバイルに関しては、それほど簡単ではありません。
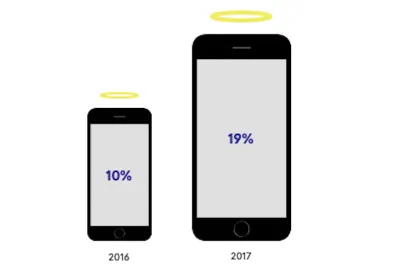
Qubitは、2018年にThe Impact of MobileDiscoveryというレポートを公開しました。

上の画像は、2016年から2017年までのモバイルハロー効果の違いを示しています。
モバイルハロー効果は、Qubitがモバイルで発生するアクティビティが、デスクトップで発生するアクティビティに直接影響する方法を説明するために使用する用語です。 12億を超える顧客とWebとのやり取りに関するQubitの調査では、次のことがわかりました。
複数の種類のデバイスでアカウントにログインしたデータセット内のユーザーのコホートを分析すると、モバイルアクティビティがコンピューターの収益の平均19%に直接影響していることがわかります。 一部のサブバーティカルでは、この影響ははるかに高く、ファッションの平均は24%ですが、一部の小売業者は、モバイルブラウジングの結果としてコンピュータートランザクションの3分の1を受け取ります。
さらに、この情報は、複数のデバイスからWebサイトにログインしたモバイルユーザーのみを対象としています。 Qubitは、モバイルを介してWebサイトを発見するだけの人も、このハロー効果につながるのではないかと疑っています。 これにより、カスタマージャーニーの発見段階でモバイルがいかに役立つかにより、デスクトップコンバージョンの価値が高まります。
これが、モバイルファーストA / Bテストでモバイルのみの結果を見ることができない理由です。
代わりに、次の方法でテストを実行します。
- モバイル訪問者でテストを実行します。
- A / Bテストツールの結果を確認して、モバイルエクスペリエンスから障害を取り除くことができたかどうかを確認します。
- 次に、同じ期間のGoogleAnalyticsの結果を確認します。 同じ時点でモバイルトラフィックが減少し続けたとしても、結果としてデスクトップトラフィックとエンゲージメントが増加したことに気付くかもしれません。
要するに、あなたがすることはすべて、モバイルでより多くの売上、加入者、またはメンバーをもたらす必要があると考えて、モバイルA / Bテストに参加しないでください。 代わりに、全体的なコンバージョン率を向上させるために、エクスペリエンス全体を向上させる方法に焦点を当てます。
ヒント2:ヘッダーから始める
モバイルユーザーをウェブサイトに誘導する4つのマイクロモーメント(または動機)があることを忘れないでください。
- 私は知りたいです。
- 私は行ってみたい。
- 私はやってみたいです。
- 私が購入したい。
あなたのモバイルサイトへの、そしてうまくいけばそれを通して彼らの旅を推進するそのような明確な目的で、彼らが求めているものを待つことを彼らに強制しないでください。 デザインの観点からは、これは経路を短縮することを意味します—変換するか、デスクトップに移動する前にモバイルエクスペリエンスを完了することになります。
モバイルファーストのA / Bテストを開始するときは、ウェブサイトに最も関連性のあるマイクロモーメントに対する答えを提供する要素を確認してください。
それらをウェブサイトのヘッダーまたはホームページの最初の1つか2つのスクロール内に配置する方法はありますか? または、少なくともナビゲーションでワンクリックのショートカットを設計して、そこに移動することはできますか?
ここにいくつかのアイデアがあります:
1.知りたい。
多くのコンテンツを含むWebサイトは、ナビゲーションを再配置し、関連性のあるタイムリーなカテゴリに重点を置くことが変換に役立つかどうかをテストするのに適しています。
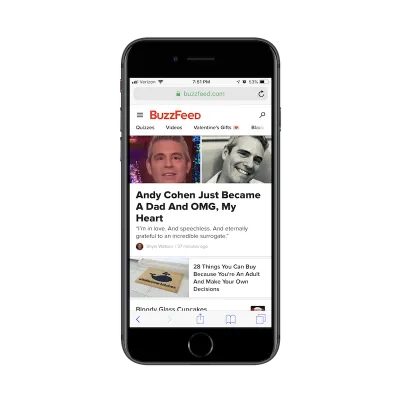
BuzzFeedは、この理論をさらに一歩進めます。

ナビゲーションを定期的にカスタマイズすることに加えて、BuzzFeedは、モバイルでメインナビゲーションを開いたままにすることを選択しました。絵文字の楽しい選択により、タイムリーなカテゴリに注目を集めることができます。
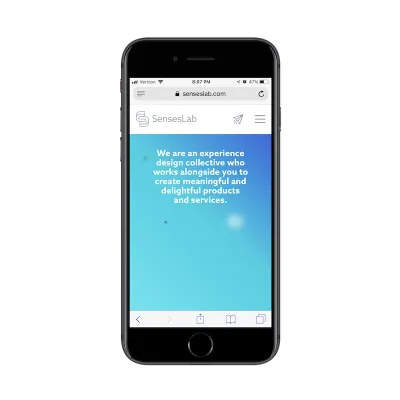
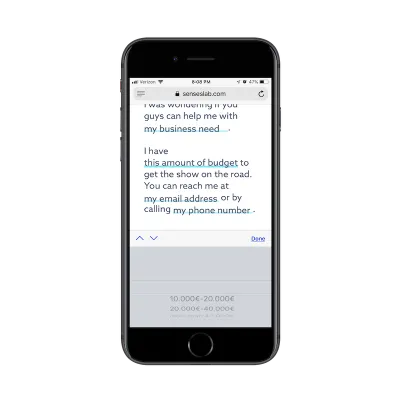
「知りたい」検索に答えるもう1つの方法は、SensesLabが行ったように、可能な限り合理化された方法で連絡先を提供することです。

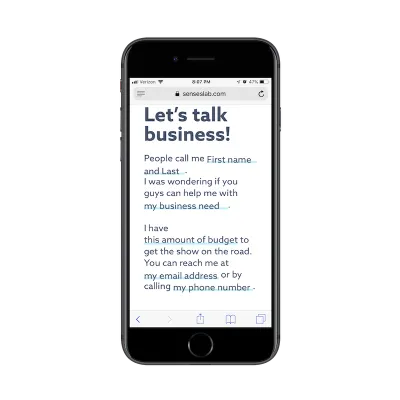
右上隅の「メール」アイコンは、モバイル訪問者を連絡先ページに誘導します。 ただし、これは通常の連絡先ページではありません。 彼らの連絡先とメールアドレスの紹介がありますが、本当に輝いているのは以下のお問い合わせフォームです:

フォーム全体が画面全体に収まります-上のiPhoneのグラブ。 フォームの記入方法などを説明することで、時間を無駄にすることはありません。 ユーザーは、強調表示されたフィールドをクリックするだけで、応答をパーソナライズできます。
さらに良い:

SensesLabは、回答を予測し、事前に入力された回答とカスタムキーボードを提供して、誰もがこれに記入するために費やす時間を短縮しました。
2.行きたいです。
これでテストする解決策は明らかだと思います。 言い換えると:
ヘッダーのどこか、折り目の上のどこに予約ボタンを配置しますか?
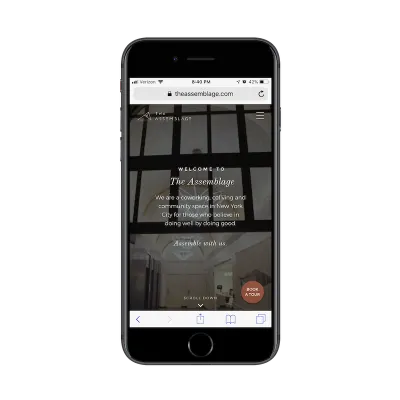
これで箱の外で考えることを恐れないでください。 たとえば、これはTheAssemblageのWebサイトです。

アッサンブラージュは、ニューヨーク市にあるコワーキングスペースです。 モバイルサイトはコンバージョンの優先順位を簡単に上げることができますが(つまり、「今すぐメンバーシップを取得してください!」)、代わりに、より意味のあるショートカットを提供します。
ツアーの予約に重点を置いているため、モバイル訪問者は簡単に日付と時刻を要求できます。 次に、ワークスペースについてすべてを学び、後で直接見ることを心配します。

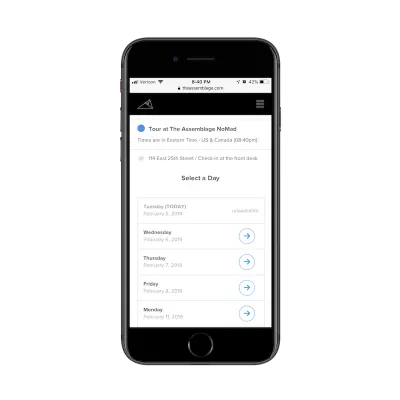
予約プロセスの完了は、モバイルでも非常に簡単です。

「行きたい」の設計とテストに関しては、他にも既成概念にとらわれずに考える方法があります。 この次の例は、2つのマイクロモーメントを組み合わせたものであり、私の意見では非常にユニークな方法で行われます。
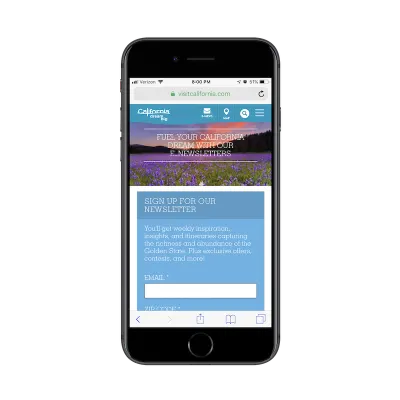
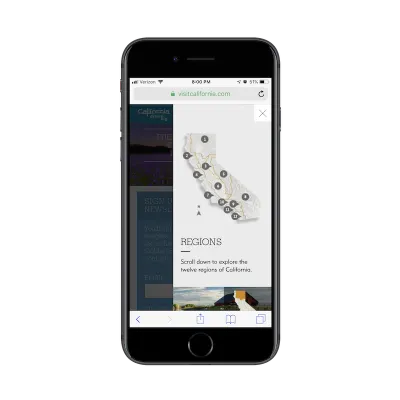
これはVisitCaliforniaです:

サイトのヘッダーに配置された厳選されたアイコンの中に、VisitCaliforniaには「マップ」アイコンも含まれています。 結局のところ、誰かがこのサイトにアクセスする主な理由の1つは何ですか?
「カリフォルニアに行きたいのですが、提案が必要です!」
現在、この地図アイコンの背後には予約システムがなく、ユーザーはカリフォルニアへの旅行を予約できます。 このような広大な場所への旅行を促進するサイトでは、ユーザーはこのサイトを使用して情報を収集し、どこに行くかを決定する可能性が高くなります。 したがって、マップアイコンは、これらの回答をさらに深く掘り下げるための鍵となります。

これは、研究トピックと回答を必要とする人々の手に渡すためのユニークで視覚的に刺激的な方法です。
3.やりたい。
この質問は、設計とA / Bテストの対象となる興味深い質問です。
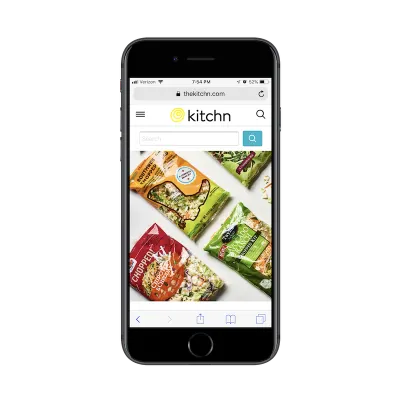
一方では、「やりたい」とは、目的のタスクのハウツーを提供する記事で答えられると思います。 その場合は、Kitchnの豊富なサイズの検索バーをテストすることをお勧めします。

Kitchnユーザーがここに到着したときに何をしたいのかは明らかです。レシピを検索してください。 そして、Kitchnのサイズの雑誌では、従来のナビゲーションを使用してそれを達成するのは難しい作業になる可能性があります。 代わりに、ヘッダーバー全体とほぼ同じサイズのこの検索バーは、より高速なソリューションを提供します。
しかし、その場合、別の種類の「やりたい」状況を設計する必要があります。つまり、モバイルサイトの訪問者が現実の世界に出て、何かを成し遂げたいという状況です。 これは、TheAssemblageの「Iwanttogo」ソリューションに似ています。
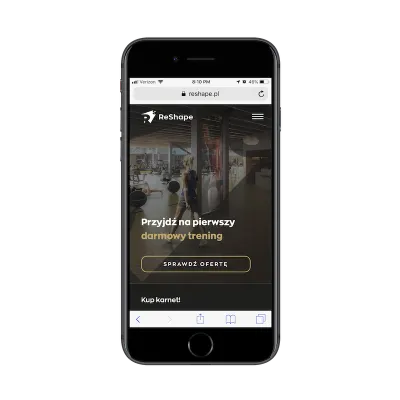
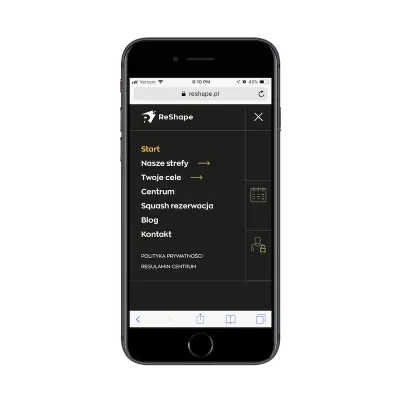
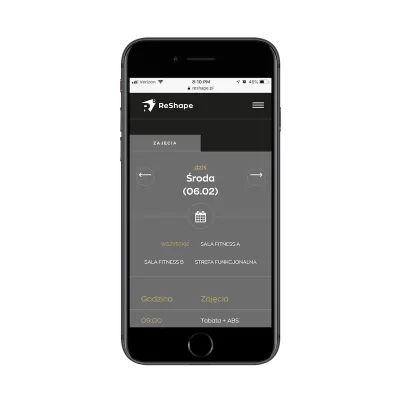
ReShapeはポーランドのフィットネスセンターです。

このWebサイトでナビゲーションを開くと、ユーザーはフィットネスセンターとそのサービスについて学ぶためのさまざまなオプションに遭遇します。

ただし、これの良い点は、現在の顧客がカレンダーアイコンを使用して、すぐにクラスのスケジュールを設定できることです。 別のモバイルアプリをダウンロードして使用する必要はありません。 それはモバイルウェブサイトで大丈夫であり、それも簡単です:

ウェブサイトとビジネスの成功が顧客に実際に何かをしてもらうことを条件としている場合、それをモバイル体験に埋め込まないでください。
4.買いたいです。
最後に、テストする必要のある「購入したい」シナリオがあります。
この種のテストの仮説は、「より多くのモバイル顧客に購入してもらいたい」ということを理解するのに十分簡単ですが、デザインを使用して顧客に購入を強制する方法です。これは難しいことです。 繰り返しになりますが、モバイル変換は単純ではないことを覚えておく必要があります。
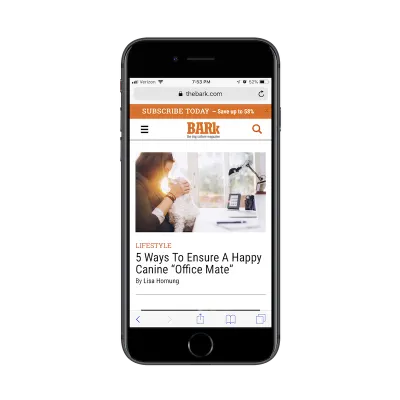
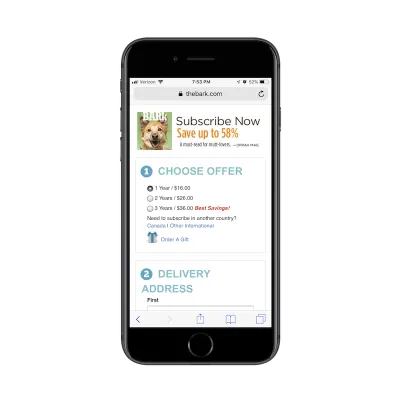
私がこれを本当に気に入っている一例は、犬の飼い主のための雑誌、TheBarkです。

この設計の優れている点は、互いに競合する2つのアクションがあることです。
- 訪問者が無料で記事を閲覧できるようにするWebサイトのコンテンツ。
- 目立たないが大胆にデザインされた粘着性のあるバーで、魅力的なコンバージョンを提供します。

ポップアップから離れるにつれて、サイドバーにモバイル上の場所がほとんどまたはまったくないため、エクスペリエンスに飛び込んで次のように言う方法のオプションが不足しています。
おい! 今すぐ購入!
バナーをコンテンツに合わせて配置することもできますが、それはユーザーにとって混乱を招く可能性があります。 簡単に却下できる粘着性のあるバーは、モバイル訪問者にコンバージョンを促すためのより良い方法だと思いますが、これがA / Bテストを実施している理由です。 モバイルで購入(購読)CTAに直面したときに、特定のオーディエンスが何をするかを正確に知らせるため。
そして、彼らがそこで改宗したくないのであれば、それは問題ありません。 少なくとも、成功率を向上させることができるかどうかを確認するために、代替シナリオのテストでデューデリジェンスを実行しました。
ヒント3:代わりに保存するようユーザーに促す
この最後のポイントは、私が次に話すことへの良いセグエです:
モバイルでうまく変換されないウェブサイトがいくつかあります。
消費者としてのジェネレーションZに関する研究はまだ比較的新しいものですが、多くの人が真のマルチチャネル買い物客になるだろうと示唆しています。 彼らの調査のほとんどはモバイルデバイスで行われますが、好ましいショッピング体験はコンピューターまたは対面で行われます。
それがZ世代、ミレニアル世代、またはその他の世代の消費者に当てはまるかどうかにかかわらず、この仮説をテストすることは賢明な考えだと思います。 モバイルのコンバージョン率がデスクトップや対面でのコンバージョンよりも一貫して大幅に高くなるまでは、モバイルユーザーにサイトでの進捗状況を「保存」するように促すことが、より適切な設計上の選択になる可能性があります。
今年はウェブサイトのデザインと再デザインに取り組んでいるので、コンバージョンファネルだけに取り組む手間を省いたいと思うかもしれません。 代わりに、次のようなモバイルエクスペリエンスで「保存」へのショートカットを組み込みます。
- アカウントにサインアップします。
- 商品をカートまたはウィッシュリストに保存します。
- 後で読むために記事またはフィードを保存します。
- 今後の更新のためにあなたのメールアドレスを共有してください。
- 無料のデモにサインアップしてください。後は私たちが担当します。
次に、サイトが稼働しているときに、コンバージョン率がそれらの有無にかかわらずどのように影響を受けるかをテストします。
これは、モバイルで「保存」機能をうまく使用するWebサイトのいくつかの良い例です。
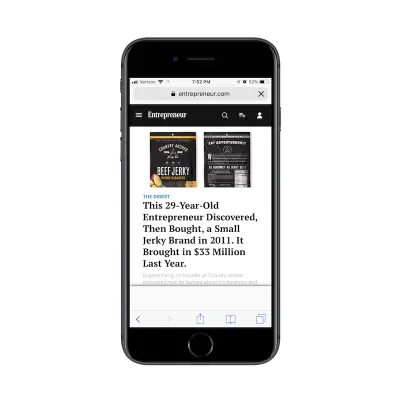
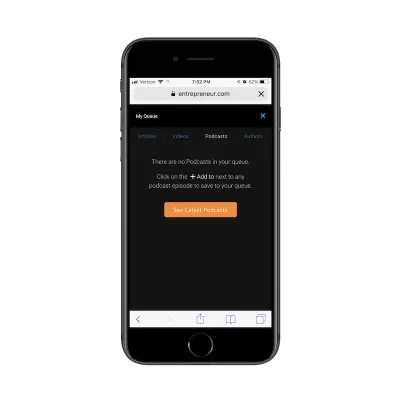
これはアントレプレナー誌です:

検索拡大鏡とアカウント設定の間のヘッダーにあるアイコンが表示されますか? これは、起業家が定期的な読者が将来の消費のためにコンテンツを保存できるようにする場所です。

ご覧のとおり、読者はこの保存機能であらゆる種類のコンテンツを保存できるため、いつでも、どこでも、どのデバイスからでも起業家の記事に簡単に戻ることができます。
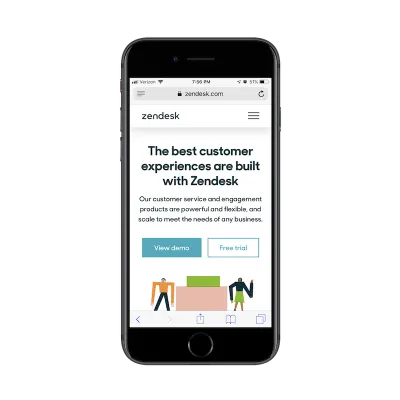
次に、Zendeskの例があります。

サービスプロバイダーやSaaS企業向けのWebサイトを設計している場合、これはユーザーが進捗状況を「保存」するのに役立つ優れた方法です。 一見そのようには見えないかもしれませんが、説明させてください。
Zendeskは、それが何をするのか、そしてなぜ人々がヘルプデスクソフトウェアを購入する必要があるのかについての長すぎる説明で誰かの時間を無駄にしていません。 代わりに、ユーザーが期待できることを明確に要約し、2つの魅力的な行動を呼びかけます。 モバイルユーザーが選択するオプションに関係なく、Zendeskは連絡先情報を提供するように要求します。
たとえば、モバイルユーザーがフォームに入力してデモに参加するとします。 彼らはその中に入りますが、時間が足りないか、モバイルでそれとやりとりしたくないことに気づきます。 罰金。 Zendeskは現在情報を入手しており、この体験についてフォローアップするために間もなく連絡を取ります。 モバイルユーザーは、避けられないフォローアップメールで通知されたときに、好みのデバイスからエクスペリエンスを再入力できます。
ヒント4:ページと投稿の長さをA / Bテストする
モバイルファーストのA / Bテストのために私が行うもう1つの提案は、コンテンツの長さです。
前回の記事「Webデザイナーがモバイルファーストマーケティングにどのように貢献できるか」で、簡潔さについて実際に触れました。 ただし、A / Bテストを使用して、それがWebサイトの正しいパスであるかどうかを確認する方法については説明しませんでした。
デスクトップとモバイルの両方にとって理想的なコンテンツの長さの主題について論じているケーススタディと調査レポートが豊富にあります。 短い方が常に良いと強調する人もいます。そのため、過去数年間に、書かれたコンテンツよりもビデオが非常に大きく押し上げられてきたと思います。
しかし、長さはケースバイケースで決定されるべきだと提案する人もいます。
たとえば、NeilPatelのブログを見てください。 推測しなければならないのですが、彼の記事は、モバイルでも平均して2,000〜5,000語です。 パテルが数百万長者であることを考えると、彼の長い投稿が彼のブランドの成功を少しでも傷つけたとは思わない。
繰り返しになりますが、これがA / Bテストが必要な理由です。疑惑を確認し、サイトのデザインやコンテンツの有効性について懸念を抱くためだけに。
クライアントが有名なブランドとしてあなたのところに来て、Patelのような2Kワードの投稿を成功させることができることをすでに証明していない限り、これをテストする必要があります。
ライターやマーケターに相談して、最初の1〜2か月間はコンテンツの2つの異なるバージョンを作成するように依頼します。 これには、ホームページ、ブログ投稿、製品ページ、およびユーザーの旅のその他の重要なページが含まれます。 テストを実行して、モバイルのページの長さが読みやすさとコンバージョンに影響するかどうかを確認します。
次に、これらの結果を使用してサイトの残りのコンテンツを改良し、モバイルユーザーがどこにいても理想的な読書体験を提供できるようにします。
まとめ
モバイルファーストA / Bテストの目標は、モバイル訪問者がエクスペリエンスを継続して移動できるようにすることです。 テストするために選択した要素が直接変換につながらない場合でも、どのデバイスで実行されていても、行った改善は最終的にその最終ステップにまで浸透するはずです。
モバイルファーストのA / Bテストを実行しながら、デスクトップ分析を学習することを忘れないでください。 テスト結果では、期待していたものが表示されない場合がありますが、全体像を見ると表示される場合があります。
