エンドユーザーがホームページカルーセルを機能させるための10の要件(必要な場合)
公開: 2022-03-10ベイマードインスティテュートでは、過去7年間、デスクトップとモバイルの両方のeコマースWebサイトで大規模なユーザビリティテストを実施しました。 テストでは、ホームページのカルーセルは、10の実装要件に準拠している場合、エンドユーザーに対して適切に実行できることが示されています。 重要なこととして、実装はデスクトップごとに異なる必要があります。
これらの調査結果は、「カルーセルを使用する必要がありますか?」などのWebサイトでよく見られる「カルーセルを使用しない」という白黒の回答とは少し異なることに注意してください。 。

ここで、ユーザーテストでは、完全に実装されたカルーセルでさえ、他のデザインとは異なり、パフォーマンスを確実に混乱させる「ホームページの救世主」であることが示されていないことを強調しておきます。 ホームページカルーセルの代わりに、パフォーマンスが高く、実装が非常に簡単なものがあります(記事の最後に最適なものを紹介します)。
ほとんどのカルーセル実装(複数のプラグインによって作成されたものを含む)には、これらの10のユーザビリティの詳細の多くが欠けている(UXにまったく有害なものになっている)ことを考えると、カルーセルに関する議論で強力な表現がよく使用される理由を理解できます。 しかし、ホームページのカルーセルを決して使用してはならないということは、少なくともeコマースのコンテキストでは、7年間の大規模なユーザビリティテストと完全には一致しません。
SmashingMagの詳細:
- モバイルEコマースWebサイトでのカルーセル使用の調査
- Dropboxのカルーセル設計が分解されました
- Androidカルーセルデザインパターンの決定的なガイド
- モバイルユーザーを毒殺する方法
次に、この記事では、ホームページのカルーセルをエンドユーザーに受け入れられるようにするために必要な10の実装の詳細について説明します。 モバイルとデスクトップの実装がどのように、そしてなぜ異なるべきかを概説し、最後に、ホームページのカルーセルに代わる、よりシンプルで問題のない代替案を提案します。
(10の要件すべてを実装するためのリソースがない場合は、他のほとんどの要件と一致することをお勧めします。ホームページのカルーセルを使用せず、最後に提案された代替デザインを使用してください。)
ホームページカルーセルの実際
カルーセルは、eコマースWebサイト、特にホームページで非常に人気があります。 実際、米国の上位50のeコマースWebサイトに対して実施した「ホームページとカテゴリ」のベンチマークでは、eコマースWebサイトの52%がデスクトップホームページにカルーセルを持っていることがわかりました。 「モバイルeコマース」のユーザビリティベンチマークは、カルーセルがモバイルWebサイトでも同様に人気があることを示しています。モバイルeコマースWebサイトの56%がホームページにカルーセルを持っています。

この記事の焦点はカルーセルコンテンツ自体ではなく、デザインとインタラクティブ機能を通じてホームページカルーセルをよりユーザーフレンドリーにする方法に焦点を当てていることを強調する必要があります。 カルーセルのコンテンツが関連性がなく、適切にキュレーションされており、高品質である場合、インターフェイスとロジックがどの程度最適化されていても、ユーザーエクスペリエンスは悪くなります。 また、コンテンツが広告のように見える場合、テストと視線追跡の調査により、ほとんどのユーザーは、コンテンツがどれほど関連性があるかに関係なく、バナーが見えないためにコンテンツを単に無視することがわかります。
ホームページカルーセルで観察される主な利点の1つは、大きくて特注の画像を簡単に含めることができることです。 テスト中に、ホームページ上の大きなカスタム画像がユーザーにウェブサイトの良い第一印象を与えることを確認しました。新しいウェブサイトにアクセスしてから、滞在するか離れるかを最初にすばやく判断するまでの時間が長くなります。 言い換えれば、特注の大きな画像は、ホームページのバウンス率を低下させると同時に、ウェブサイトやブランドにも積極的に反映していることがわかります。
そうは言っても、実装の詳細がカルーセルを苛立たしく、潜在的に有害なユーザーエクスペリエンスにすばやく変える可能性があることも観察しました。 この記事では、10の実装要件を4つのグループに分けました。
- スライドシーケンスと目的地
- デスクトップの自動回転ロジック
- カルーセルコントロールの2つの機能
- タッチデバイスの違い
1.スライドシーケンスと宛先
ほとんどのユーザーは、自動回転するスライドであっても、ホームページのカルーセルにすべてのスライドが表示されるわけではありません。 彼らは単にホームページの周りに十分長くとどまらず、確かにページの上部に留まりません。
テスト中、被験者は通常、カルーセルがすべてのスライドを循環するずっと前に、別のページに移動するか、カルーセルをスクロールして通過します。 そして、それは自動回転カルーセルの場合でした—明らかに、完全に手動のカルーセルは、被験者が積極的にスライドを変更するまで、最初のスライドのみを明らかにしました。
これは、最初のスライドが後のスライドよりもはるかに多くの露出を取得するため、スライドの順序が重要であることを意味します。 自動回転カルーセルでは、最初のスライドでクリック数が50%を超えることは珍しくありません(Erik Runyonの「カルーセルインタラクション統計」の「サイト2」セクションを参照)。 もう1つの重要な意味は、ユーザーが特定のスライドを見るとは想定できないということです。

これ自体は問題ではありません。カルーセルがウェブサイトの機能にアクセスする唯一の方法ではなく、カルーセルがウェブサイトの製品の多様性。 ただし、「ホームページとカテゴリ」および「モバイルEコマース」のユーザビリティ調査のテストWebサイトの多くは、カルーセルスライド(製品ウィザード、ギフトファインダーなど)の特定のオファーとWebサイト機能のみを宣伝していました。ほとんどの被験者はそれらのスライドを見たことがありません(すでにホームページから移動しています)。 したがって、被験者のいくつかが積極的にそれらを探していたにもかかわらず、被験者はこれらの他の点では有用なツールについて決して学びませんでした。 したがって、カルーセルスライドでこのような機能を宣伝することは素晴らしいアイデアですが、これがそれらにアクセスする唯一の方法ではありません。
要点
- スライドの順序を慎重に選択し、最も重要なコンテンツを最初のスライドに配置します。
- カルーセルは、重要なコンテンツへの唯一のパスとしてではなく、重要なWebサイトの機能と情報の追加のハイライトとして使用してください。
2.デスクトップ上の自動回転ロジック
カルーセルを自動回転すると、コンテンツの露出がスライド全体に広がり、これが実際にカルーセルであることを強調します。 実際、手動カルーセルのクリック率はわずか1〜2%ですが(カルーセルを使用する必要があるかどうかで引用されている唯一の統計)、Erik Runyonは、自動回転カルーセルは8〜10%のクリック率で適切である可能性があることを発見しました(を参照)。彼のセクション「サイト2」)。 ただし、注意が必要です。他のアニメーショングラフィックと同様に、自動回転は静的コンテンツから注意をそらし、カルーセルのコンテンツの品質とキュレーションの基準をさらに高く設定します。
これらの考慮事項に基づいて、自動ローテーションが適切であると判断した場合、3つの詳細がパフォーマンスに不可欠であることが証明されているため、それらに準拠できない場合は、自動ローテーションやカルーセルをまったく実装しないでください。 :
- スライドはあまり速く回転しないようにする必要があります。
- 自動回転はホバー時に一時停止する必要があります。
- 自動ローテーションは、アクティブなユーザー操作の後に完全に停止する必要があります。
スライドはあまり速く回転してはいけません
カルーセルの回転が速すぎると、ユーザーは関心のあるスライドを調査するのに十分な時間がありません。 これにより、スライドが回転する前にスライドのテキストを急いで読み込もうとするため、ユーザーは不安を感じる可能性があります。 もちろん、自動回転が遅すぎると逆の効果があり、あまり興味のないスライドでユーザーを退屈させます。

スライド内のテキストの量は、主にスライドの表示期間を決定する必要があります。 見出しが短い場合は、5〜7秒が適切であることがテストで証明されましたが、テキストの多いスライドには、より長い時間が必要でした。 (Nielsen Norman Groupは、自動回転スライドに3ワードごとに1秒を推奨しています。)この結果の1つは、個々のスライドに一意の期間を割り当てて、一部のスライドを他のスライドより長く表示する必要がある場合があることです。
自動回転は常にホバーで一時停止する必要があります(42%は一時停止しないでください)
多くの場合、ユーザーのマウスの位置とページへのフォーカスの間には相関関係があります(「Web情報の検索と操作」PDFの29ページを参照)。 したがって、スライドにカーソルを合わせると、ユーザーがスライドを読むことに興味がある可能性があり、カルーセルを一時停止する必要があります。
ユーザーのマウスがスライド上にあるときに自動回転を一時停止するさらに重要な理由は、ユーザーがクリックして目的のスライドを開くのと同じように、カルーセルが次のスライドに回転しないようにするためです。 ユーザビリティテスト中に、被験者がスライドをクリックしようとするのを頻繁に観察しましたが、クリックの数ミリ秒前にカルーセルが自動回転し、まったく別のページに表示されるようになりました。

ユーザーが間違ったページにアクセスしたことに気付いた場合、通常は「少し煩わしい」と感じ、ホームページに戻って開きたいスライドを見つけてもう一度クリックする必要があります。 しかし、被験者が何が起こったのかを理解せず、意図しないランディングページを閲覧し始め、明らかに関連性が非常に低いことがわかった場合もあります。
したがって、ホバー時に自動回転を一時停止することは、ユーザーを迂回させたり、誤解を招く可能性さえあることを避けるために重要です。 残念ながら、ホームページのベンチマークでは、ホームページカルーセルを備えたデスクトップeコマースWebサイトのうち、42%が、ユーザーがマウスでホバリングしたときに自動回転を一時停止しないことがわかりました。
ユーザーが他の方法でカルーセルを操作していないと仮定すると、ユーザーのマウスがスライドを離れると(つまり、カルーセルの上にホバリングしなくなると)、自動回転が再開される場合があります。
自動ローテーションは、アクティブなユーザーとの対話後に完全に停止する必要があります
ユーザーがカルーセルにカーソルを合わせる以外に操作した場合(たとえば、カルーセルのコントロールを使用してスライドをアクティブに変更するなど)、ユーザーがカーソルを合わせていない場合でも、自動回転は完全に停止します。
ユーザーがカルーセルの次または前のボタンまたはスライドインジケーターをクリックしてスライドをアクティブに変更する場合、選択は意図的なものである可能性が高く、ユーザーがホームページの他の部分をチェックアウトすることを決定した場合は、(潜在的に)戻る前に変更しないでください。選択したスライドに移動します。

クリックは、ホバーとは根本的に異なります。ホバーは、せいぜいユーザーのフォーカスを測定するために使用できます。 クリックはアクティブなユーザーリクエストであり、関心と意図を示す強力な指標です。 したがって、ユーザーがカルーセルを意図的に特定のスライドに設定した可能性があるため、ユーザーがカルーセルをアクティブに操作したら、自動回転を完全に停止します。
3.カルーセルコントロールは2つの機能を実行する必要があります
明確なコントロールは、ユーザーがカルーセルのコンテンツをコンテキスト化して制御し続けるのに役立ちます。 テスト中に、スライダーコントロールは2つの機能を実行する必要があることがわかりました。セット内の現在のスライドを示すことと、ユーザーが前後に移動できるようにすることです。 驚くほど多くのスライダーデザインは、これらのうちの1つだけを実行します。

セット内の現在のスライドを示すことは、いくつかの目的に役立つことが観察されました。
- これは、現在のスライド以外に追加のスライドがあることを示しており、これがより多くのコンテンツを含むカルーセルであることを伝えるのに役立ちます。 これにより、ユーザーによる後続のスライドの探索がサポートされます。
- カルーセルに含まれるスライダーの数を示します。 コンテンツの量を事前に通知すると、ユーザーはカルーセル全体を確認する可能性が高くなります。
- これは、カルーセルが最後のスライドにヒットし、最初に戻っていることを示しています。
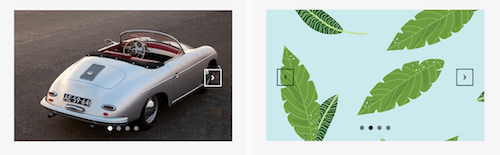
スライドを示す従来の方法は、一連のドットを使用することです。 ドットのデザインと配置に関する注意事項:大きなカラフルな画像の上に小さなドットを配置すると、通常、発見可能性の問題が発生します。 画像スライドの外側にドットを配置するのが、コントラストの問題を回避する最も簡単な方法です。
スライダーコントロールの2番目のコンポーネントを使用すると、ユーザーはスライド間を行き来できます。 従来のデザインはシンプルな矢印です。 ただし、矢印コントロールは、小さすぎることと、カラフルな画像の上に配置したときに十分なコントラストが得られないことの組み合わせにより、ユーザーに見落とされていることがわかりました。 したがって、次と前のコントロールが適切なサイズであり、コントラストが十分にシャープであることを確認してください。

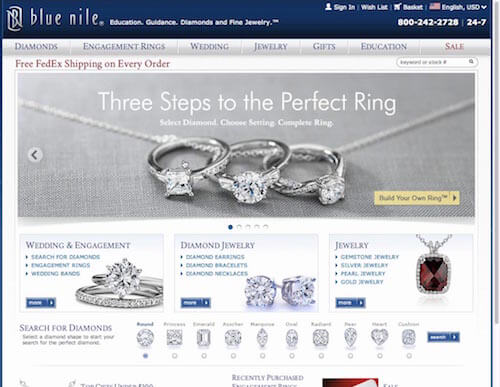
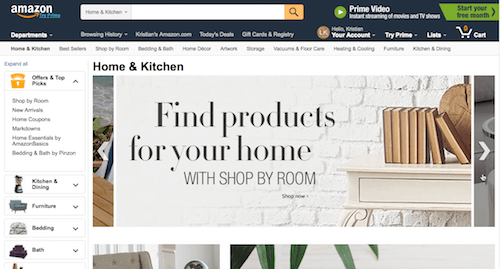
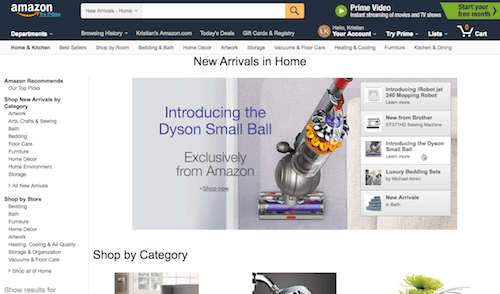
矢印を試してみたい場合は、以下のAmazonで見られるように、次のスライドのスライスを表示して矢印の機能を明確にする設計を検討してください。

コントラストを確保するための優れた方法は、コントロールが表示される画像の領域の明るさを検出し、それに応じてコントロールの色を変更することです。 GoogleのKennethCachiaは、この目的のために、BackgroundCheckと呼ばれる無料のスクリプトを作成しました。 (ただし、他の10の要件のいくつかに違反しているため、残りのカルーセルをコピーしないでください。)

カルーセルコントロールの従来のデザインパターンは、セット間の現在のスライドを示す一連のドットと、前後に移動するための矢印ですが、他のデザインでも同じ目標を達成できます。 注目に値するデザインの1つは、以下のAmazonのカルーセルに見られる「目次」です。

目次は、従来の点と矢印の2つの最大の弱点に対処しているため、特に興味深いパターンです。 まず、現在のスライドの表示と手動スライドコントローラーを1つのUIコンポーネントに結合します。 第二に、それは情報の香りを提供し、ユーザーに次に来るものの断片を示し、それによってユーザーが意味のある方法でスライド間をジャンプできるようにします。 Luke Wroblewskiは、Amazonがこのパターンがうまく機能することを発見したことを共有しています。
4.タッチデバイスではすべてが異なります
モバイルeコマースWebサイトの長年にわたるユーザビリティ調査では、ホームページのカルーセルの要件がデスクトップデバイスとは大きく異なることがわかりました。デスクトップ用に概説されているすべてのインタラクションロジックが異なるためです(上記のセクション2)。 )モバイルでは無効になります。 さらに、新しい要件が適用されます。 特に、タッチデバイスで重要な次の3つの実装の詳細を確認しました。
- ホバーがないと、自動回転の使用が無効になります。
- 常にスワイプジェスチャをサポートします。
- カルーセルのアートワークをモバイル画面用に最適化します。
ホバーがないと、自動回転の使用が無効になります(31%間違っています)
まず、スライドの自動回転は、ユーザーのデバイスがホバー状態をサポートしている場合にのみ有効です。 ホバー状態を使用すると、特定のスライドに対するユーザーの潜在的な関心を推測できるため、これは非常に重要です。
ホバー状態は、ユーザーがスライドのコンテンツに関心があり、テキストを読んだ後にスライドを開きたい場合があることを示すものとして使用できます。 したがって、ユーザーがテキストを読み終えて、間違ったスライドを誤ってクリックしないように、自動回転を一時的に一時停止する必要があります。

実際には、これは、自動回転がモバイルWebサイトやタッチデバイスに適していないことを意味します。これは、回転の重要な一時停止を呼び出すためのホバー状態がないためです。 ユーザーがページに焦点を合わせているかどうかを推測する方法がなければ、ユーザーが特定のスライドを読んでいるのか、現在のスライドをクリックしようとしているのかを知ることはできません。 自動回転は、ユーザーがカルーセルをクリックするわずか数ミリ秒前にスライドの変更を引き起こし、ユーザーが間違ったページを開く原因となる可能性があります。これは、モバイルユーザビリティ調査で何度も観察されています。
私たちが実施したモバイルeコマースのユーザビリティベンチマークでは、モバイルeコマースWebサイトの56%にホームページカルーセルがあり、モバイルWebサイトの31%に自動回転のカルーセルがあり、25%に手動ホームページカルーセルがあることがわかりました。 言い換えると、カルーセルを備えたモバイルWebサイトの半分近くは、モバイルカルーセルが自動回転しないため、許容できる実装の始まりを持っています。
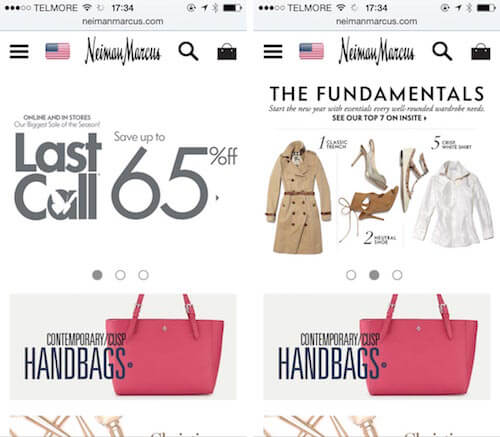
スワイプジェスチャを常にサポートする(12%はサポートしない)
次に、キータッチジェスチャ(特にスワイプ)をサポートします。これは、ユーザーがタッチデバイスで「ギャラリー」をナビゲートする方法であるとユーザーが期待するようになったためです。 これは、次と前のボタンやスライドインジケーターなど、従来のカルーセルインターフェイスコントロールを実装するべきではないという意味ではありません。 ただし、スワイプジェスチャのサポートに加えて、カルーセルコントロールを提供する必要があることがわかりました。 モバイルeコマースベンチマークでは、モバイルWebサイトの12%が一般に画像ギャラリーのスワイプジェスチャをサポートしていないことが明らかになりました(ただし、コンプライアンスは製品ページの画像ズームジェスチャよりも高く、40%は完全にはサポートしていません)。
補足:デスクトップのスワイプジェスチャだけに依存しないでください。スワイプジェスチャは明確ではないためです。 デスクトップWebサイトには、クリック可能なカルーセルコントロールも必要です。
モバイル向けにアートワークを最適化する
ホームページカルーセルを使用してモバイルWebサイトを確認するときによく見られることのひとつは、デスクトップWebサイトのアートワークが再利用されていることです。 縦向きモードで保持されている小さなモバイル画面に縮小したときに、スライド内のテキストが読みやすいままであることが保証されている限り、これは問題ではありません。 時折、モバイルWebサイト(特にレスポンシブWebサイト)のベンチマークと監査を行うと、1億ドルを超えるオンライン販売額を超える企業のモバイルWebサイトでさえ、デスクトップ用に作成されたアートワークが単純に縮小され、モバイルで再利用されることがわかります。

最後に、モバイルユーザーは、読み込みの遅いカルーセルに対する忍耐力が低いようです。 これは、ユーザーがカルーセルのコンテンツが読み込まれるまで1〜5秒待つ間、通常はナビゲーションメニューやその他のコンテンツをスキャンできるデスクトップとは対照的に、通常は画面にカルーセル以外のものが表示されないためと考えられます。 したがって、読みやすさを確保するとともに、スライド画像の重みがモバイルデバイスの帯域幅に合わせて最適化されていることを確認してください。
10カルーセル要件
コンテンツの品質と関連性を超えて、ホームページカルーセルのデザインとロジックは、深刻なユーザビリティの問題を回避するために、次の10の要件すべてを満たす必要があります。
- すべてのプラットフォーム:最初のスライドは後続のスライドの何倍もの露出になるため、スライドを慎重に並べ替えます。
- すべてのプラットフォーム:カルーセルは、Webサイトの機能とコンテンツにアクセスする唯一の方法であってはなりません。
- デスクトップ:アニメーショングラフィックによって引き起こされる他のホームページ要素からの注意のそらしが許容できる場合にのみ、自動回転を使用してください。
- デスクトップ:スライドを適度なペースで回転させます。通常、見出しだけのスライドには5〜7秒で十分です。 スライド間でテキスト情報の量が異なる場合は、通常、各スライドに固有の回転時間が必要になります(詳細はほとんど守られません)。
- デスクトップ:ユーザーが読んでいる、またはクリックしようとしているスライドを変更しないように、ホバー時に自動回転を一時停止します。
- デスクトップ:ユーザーがカルーセルのインターフェイスコントロールをクリックした後、自動回転を完全に停止します。
- すべてのプラットフォーム:セット内の現在のスライドを常に示し、ユーザーが前後に移動できるようにします。 従来、これは、十分に大きく、下にある画像と対照的なドットと矢印を使用することを意味します。 少なくともデスクトップでは、これは「目次」デザインを使用するなど、他の方法で実現できます。
- タッチデバイス:ホバー状態(したがって、自動回転を一時停止する方法)がないため、モバイルWebサイトまたはタッチデバイスでは自動回転しないでください。
- タッチデバイス:他のUIコントロールに加えて、スワイプジェスチャをサポートします。
- モバイルデバイス:デスクトップからアートワークを縮小する場合は、スライド内のテキストが引き続き読み取り可能であることを確認してください。
この長い落とし穴のリストを見ると、ほとんどのホームページカルーセルは、実装が不十分であるという理由だけでパフォーマンスが低下していることがわかります。 たとえば、自動回転するデスクトップカルーセルの42%は、ホバー時に一時停止しません。 また、ニールセンノーマングループから借りた「カルーセルを使用する必要がありますか?」の最も説得力のある例を考えると、テストされたカルーセルは(少なくとも)最も重要な2つのルールに違反しています:そのコンテンツにアクセスする唯一の方法です(ルールに違反しています) 2)、ホバー時に自動回転を一時停止しません(ルール5)—さらに、カルーセルはメインナビゲーションとヘッダーの上に配置されます。 (後続の記事で、ニールセンノーマングループはカルーセルについてより微妙な視点を提供します。)
10の要件すべてがあなたにとって大変な作業であるか、単に投資する価値がない場合は、他のほとんどの人がアドバイスすることをお勧めします。カルーセルはまったく使用しないでください。 代わりに、以下に示す代替案に依存してください。
カルーセルの代替
ユーザビリティテスト中に、ホームページカルーセルの一般的に優れた代替手段は、静的な「スライド」をホームページの個別のセクションとして表示することであることがわかりました。

スライドをホームページ全体に散在する静的コンテンツセクションとして転用することには(重要性に応じて)、いくつかの利点があります。
- スライドを変更するための自動回転とカルーセルコントロールが不要になり、モバイルWebサイトに特に適しています。
- これは、ユーザーがホームページを操作する方法と非常によく一致します。 テスト中に、モバイルユーザーの70%がホームページの最初のスクロールとスキャンを実行して、アクセスしたWebサイトの種類を把握していることを確認しました。 それぞれが特注の画像を備えた少数のキーパスを宣伝することで、カルーセルスライダー(手動または自動回転)よりもはるかにスキャンしやすいホームページになります。
- 10の要件すべてに準拠するカルーセルよりも、実装が大幅に安価です。 確かに、組織によっては、ホームページのコンテンツを更新する方が、カルーセルスライドを交換するよりも費用がかかる場合があります。
- 組織は、コンテンツの厳密なキュレーションの必要性をはるかに容易に認識します(カルーセルに対応できるという理由だけで大量のコンテンツをカルーセルに投入するのとは対照的です)。
