WordPressからHugoへの切り替え
公開: 2022-03-10WordPress 5がリリースされたとき、Gutenbergエディターを使用してカスタムブロックを作成することに興奮しました。個人のブログへの投稿には、ブロックに変換できる機能がいくつかあり、コンテンツの設定が簡単になりました。 それは間違いなくクールなものでしたが、それでもかなり肥大化したように感じました。
同じ頃、私は静的サイトジェネレーターとJAMstackについてますます読み始めました(Chris Ferdinandiによるこの記事は私を納得させました)。 個人的なサイドプロジェクトでは、さまざまな問題を却下することができますが、専門家として、可能な限り最高の品質を出力するようにする必要があります。 パフォーマンス、セキュリティ、およびアクセシビリティが最初に考えるようになります。 WordPressをかなり高速に最適化できますが、データベースにクエリを実行したり、毎回ページを生成したりする必要がないCDNの静的サイトよりも高速ですか? それほど簡単ではありません。
私の個人的なプロジェクトでこれを実践して学び、それをプロのプロジェクトに使用できるようになると思いました。おそらく、その方法を知りたいと思う人もいるかもしれません。 この記事では、WordPressからHugoという名前の特定の静的サイトジェネレーターにどのように移行したかについて説明します。
HugoはGoに組み込まれています。これは、構文に慣れると非常に高速で使いやすい言語です。これについては後で説明します。 すべてローカルでコンパイルされるため、コンピューターでサイトをプレビューできます。 その後、プロジェクトはプライベートリポジトリに保存されます。 さらに、Netlifyでホストし、画像をGit LFS(Large File Storage)に保存する方法についても説明します。 最後に、Netlify CMSを使用して投稿や画像(WordPressバックエンドと同様)を追加するコンテンツ管理システムを設定する方法を見ていきます。
これらはすべて完全に無料であることに注意してください。これは、私に尋ねるとかなり驚くべきことです(ただし、LFSストレージをすべて使い果たした場合、またはサイトのトラフィックが激しい場合は、追加料金を支払う必要があります)。 また、私はこれをMacで実行しているBitbucketユーザーの観点から書いています。 一部の手順は少し異なる場合がありますが、使用する設定に関係なく、従うことができるはずです。
HTML、CSS、JS、Git、およびコマンド端末にある程度慣れている必要があります。 Liquidなどのテンプレート言語に関するいくつかの概念も役立つ可能性がありますが、Hugoのテンプレートを確認して開始します。 それでも、できるだけ多くの詳細を提供します。
私はそれがたくさんのように聞こえることを知っています、そして私がこれを調べ始める前に、それは私にとってもそうでした。 手順を細かく分けて、この移行をできるだけスムーズに行えるようにします。 すべてのリソースを見つけることはそれほど難しいことではありませんが、あるドキュメントから次のドキュメントに至るまで、私の側では少し推測が必要でした。
- WordPressからコンテンツをエクスポートする
- ブログデザインの準備
- 新しいリポジトリの設定
- Git LFSのアクティブ化(オプション)
- Netlifyでサイトを作成する
- Netlifyラージメディアの準備(オプション)
- コンピューターにHugoをセットアップする
- カスタムテーマの作成
- Hugo構文に関する注記
- コンテンツとデータ
- Netlifyでのデプロイ
- カスタムドメインの設定
- NetlifyCMSでコンテンツを編集する
注:これらのいくつかで問題が発生した場合は、コメントでお知らせください。サポートさせていただきますが、これは、ウィジェットが12個もないシンプルで静的なブログに適用される予定であることに注意してください。コメント(後で設定できます)であり、会社のサイトや個人のポートフォリオではありません。 間違いなく可能ですが、簡単にするために、単純で静的なブログに固執します。
前提条件
何かをする前に、ツールからローカルリポジトリまですべてが常駐するプロジェクトフォルダを作成しましょう。 これを「WP2Hugo」と呼びます(好きなように呼んでください)。
このチュートリアルでは、npmやGitなどのいくつかのコマンドラインツールを使用します。 まだ持っていない場合は、マシンにインストールしてください。
- Gitをインストールする
- Node.jsとnpmをインストールします(Node.jsにはnpmが含まれます)
- Homebrewをインストールします(macOS / Linuxユーザーに推奨)
これらをインストールしたら、始めましょう!
1.WordPressからコンテンツをエクスポートする
まず、WordPressからコンテンツをエクスポートする必要があります:投稿、ページ、アップロード。 Hugoが言及している利用可能なツールはいくつかありますが、個人的には、そのうちの1つだけが機能しました:blog2md。 これは、コマンドターミナルでNode.jsを使用してJavaScriptファイルを実行することで機能します。 WordPressによってエクスポートされたXMLファイルを受け取り、適切な構造のMarkdownファイルを出力し、HTMLをMarkdownに変換し、各ファイルの先頭にメタデータをフォーマットする方法であるFrontMatterと呼ばれるものを追加します。
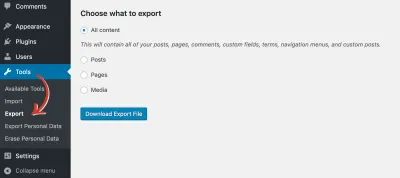
WordPress管理者に移動し、[ツール]メニューの[エクスポート]サブメニューを開きます。 そこから必要なものをエクスポートできます。 エクスポートされたファイルをYOUR-WP-EXPORT.xmlと呼びます。

WordPressブログからエクスポートするデータを正確に選択できます。
WP2Hugoフォルダー内に、blog2mdツールからのファイルとWordPressからのXMLエクスポート( YOUR-WP-EXPORT.xml )を配置するblog2mdという名前の新しいフォルダーを作成することをお勧めします。 また、そこにMarkdownの投稿が配置される場所と呼ばout新しいフォルダーを作成します。 次に、コマンドターミナルを開き、 cdコマンドを使用して新しく作成した「blog2md」フォルダーに移動します(または、スペースを入れてcdと入力し、フォルダーをターミナルにドラッグします)。
これで、次のコマンドを実行して投稿を取得できます。
npm install node index.js w YOUR-WP-EXPORT.xml out /WP2Hugo/blog2md/outディレクトリを調べて、すべての投稿(および潜在的なページ)がそこにあるかどうかを確認します。 もしそうなら、あなたはドキュメンテーションのコメントについて何かがあることに気付くかもしれません:私はコメントのないブログを持っていたので、それらを実行する必要はありませんでしたが、Hugoはコメントのためのいくつかのオプションを提供します。 WordPressについてコメントがあれば、Disqusなどの専門サービスを使用して後で再実装するためにエクスポートできます。
JSに精通している場合は、 wordpressImport関数を編集することで、 index.jsファイルを微調整して投稿ファイルの出力方法を変更できます。 注目の画像をキャプチャしたり、パーマリンクを削除したり、日付の形式を変更したり、タイプを設定したりすることができます(投稿やページがある場合)。 ニーズに合わせて調整する必要がありますが、ループ( posts.forEach(function(post){ ... }) )がエクスポートからのすべての投稿を実行することを知っているので、のXMLコンテンツを確認できます。そのループ内の各投稿とフロントマターをカスタマイズします。
さらに、投稿に含まれるURL(私の場合は絶対ではなく相対的な画像リンクを作成したい)や日付の書式設定を更新する必要がある場合は、これを行うのに良い時期ですが、眠りにつくことはありません。 。 多くのテキストエディタは一括編集を提供しているため、正規表現をプラグインしてファイル全体に必要な変更を加えることができます。 また、 blog2mdスクリプトは、出力フォルダー内の既存のファイルを上書きするため、必要に応じて何度でも実行できます。
エクスポートしたMarkdownファイルを入手したら、コンテンツの準備が整います。 次のステップは、WordPressテーマをHugoで使用できるようにすることです。
2.ブログデザインの準備
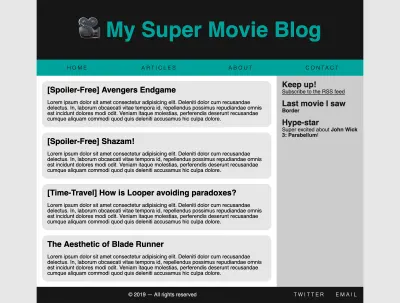
私のブログは、ヘッダー、ナビゲーションバー、コンテンツとサイドバー、およびフッターを備えた典型的なレイアウトでした。セットアップは非常に簡単です。 WordPressテーマの一部をコピーする代わりに、余分なスタイルや無駄なマークアップがないように、すべてを最初から再構築しました。 これは、新しいCSS手法を実装し( pssst…グリッドはかなり素晴らしいです! )、より一貫性のある命名戦略(CSS Wizardryのガイドラインのようなもの)を設定する良い機会です。 あなたはあなたがやりたいことをすることができますが、私たちは私たちのブログを最適化しようとしていることを忘れないでください。
ブログをいくつかの部分に分割することから始めて、何がどこに行くのかを明確に確認できるようにします。 これは、マークアップとスタイルを構造化するのに役立ちます。 ちなみに、HugoにはSassをCSSにコンパイルする機能が組み込まれているので、これらのスタイルを自由に小さなファイルに分割してください。

私がシンプルと言うとき、私は本当にシンプルを意味します。
または、今のところこの手順を完全にバイパスして、Hugoサイトの設定時にブログのスタイルを設定することもできます。 私は基本的なマークアップを設定し、スタイルへの反復的なアプローチを好みました。 また、何が機能し、何が機能しないかを確認するための良い方法でもあります。
3.新しいリポジトリの設定
これで邪魔にならないので、リポジトリを設定する必要があります。 このための新しいリポジトリを作成することをお勧めします。これは、Git LFS(Large File System)を使用する絶好の機会になります。 私が今これを行うことをお勧めする理由は、すでに何百もの画像があるときにGitLFSを実装するのはそれほどスムーズではないからです。 私はそれをしました、しかしそれはあなたが避けたいと思われる頭痛でした。 これにより、Netlifyで他のメリットも得られます。
これらはすべて、Bitbucketと独自のGit GUIであるSourcetreeを介して行いますが、GitHubとGitLab、および独自のデスクトップツールを使用して絶対に行うことができます。 コマンド端末で直接行うこともできますが、私はプロセスを可能な限り自動化および簡素化して、ばかげた間違いを犯すリスクを減らすのが好きです。
選択したGitプラットフォームで新しいリポジトリを作成したら、ローカルプロジェクトフォルダー(WP2Hugo)内にhugorepoなどの空のフォルダーを作成し、コマンドターミナルまたはGit GUIツールを開いて、ローカルGitリポジトリを初期化します。 次に、それをリモートリポジトリにリンクします(通常、新しく作成されたリモートリポジトリで使用する正確なコマンドを見つけることができます)。
メインブランチが本番環境での展開に厳密に使用されるように、 dev (またはstage )ブランチを作成することをお勧めします。 また、潜在的な一連の変更が完了した場合にのみ、新しいビルドが生成されるように制限されます。 ブランチの作成は、ローカルまたはリポジトリのリモートWebページで実行できます。

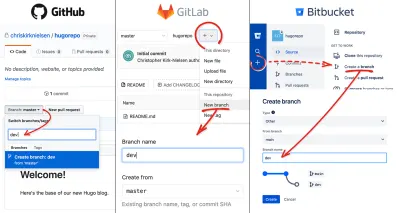
GitHubを使用すると、ブランチスイッチャーをクリックして新しい名前を入力することで、ブランチを簡単に作成できます。 GitLabでは、オプションにアクセスするために「プラス」ドロップダウンを開く必要があります。 Bitbucketでは、左側の[Plus]メニューを開いてスライドアウトメニューを開き、[Get towork]セクションの[Createabranch]をクリックする必要があります。
4. Git LFSのアクティブ化(オプション)
Gitラージファイルシステムは、Photoshopドキュメント、ZIPアーカイブ、この場合は画像など、より効率的な方法で大きなファイルを保存できるGit機能です。 画像にはバージョン管理が必要な場合がありますが、正確にはコードではないため、通常のテキストファイルとは異なる方法で画像を保存することは理にかなっています。 それが機能する方法は、リモートサーバーに画像を保存することであり、リポジトリ内のファイルは、そのリモートリソースへのポインタを含むテキストファイルになります。
残念ながら、クリックして有効にするだけのオプションではありません。 LFSをアクティブ化するようにリポジトリを設定する必要があります。これには、ローカルでの作業が必要です。 Gitをインストールしたら、Git-LFS拡張機能をインストールする必要があります。
git lfs install私のように、そのコマンドが機能しなかった場合は、Homebrewの代替手段(macOSまたはLinuxの場合)を試してください。
brew install git-lfs それが完了したら、リポジトリで追跡するファイルを指定する必要があります。 WordPressの/uploadフォルダーにアップロードしたすべての画像をHugoセットアップの同じ名前のフォルダーにホストします。ただし、このフォルダーは/staticフォルダー内にあります(コンパイルするとルートに解決されます)。 フォルダ構造を決定し、内部のファイルを追跡します。
git lfs track "static/uploads/*" これにより、 /static/uploadsフォルダー内のすべてのファイルが追跡されます。 次のものも使用できます。
git lfs track "*.jpg"これにより、リポジトリ内のすべてのJPGファイルが追跡されます。 たとえば、特定のフォルダ内のJPGのみを追跡するように組み合わせて組み合わせることができます。
これで、LFS構成ファイルをリポジトリーにコミットし、それをリモート・リポジトリーにプッシュできます。 次にLFS追跡構成に一致するファイルをローカルでコミットすると、そのファイルはLFSリソースに「変換」されます。 開発ブランチで作業している場合は、このコミットをメインブランチにマージします。
Netlifyを見てみましょう。
5.Netlifyでサイトを作成する
この時点で、リポジトリが設定されているので、Netlifyでアカウントを作成できます。 必要に応じて、GitHub、GitLab、またはBitbucketアカウントでログインすることもできます。 ダッシュボードが表示されたら、右上隅にある[Gitからの新しいサイト]ボタンをクリックして、新しいNetlifyサイトを作成します。
注:現時点では、すべてのオプションをデフォルト値のままにしておくことができます。

Gitプロバイダーを選択します。これにより、ユーザーを認証するためのポップアップウィンドウが開きます。 それが完了すると、ウィンドウが閉じ、アクセスできるGitプロバイダーのリポジトリのリストが表示されます。 新しく作成したリポジトリを選択して続行します。 いくつかの質問がありますが、すべてのオプションは後で編集できるため、ほとんどの場合、デフォルトのままにしておくことができます。
今のところ、[サイトの設定]で[サイト名の変更]をクリックし、サイトに任意の名前を付けますchris-smashing-hugo-blog使用します。 これで、 chris-smashing-hugo-blog.netlify.comからサイトにアクセスできるようになります。美しい404ページです。
6. Netlifyラージメディアの準備(オプション)
Git LFSをセットアップし、Netlifyの使用を計画している場合は、次の手順に従う必要があります。 もう少し複雑ですが、間違いなく価値があります。自動的に変換される画像URLにクエリ文字列を設定できるようになります。
900×1600ピクセルの画像であるportrait.jpgへのリンクがあるとします。 Netlify Large Mediaを使用すると、ファイルportrait.jpg?nf_resize = fit&w = 420を呼び出すことができ、比例してスケーリングされます。 wとhの両方を定義し、 nf_resize=smartcropを設定すると、画像の関心のあるポイントに焦点を合わせるためにトリミングによってサイズが変更されます(ファンシーアルゴリズム、別名ロボットブレインマジックによって決定されます)。 これは、リポジトリ上の画像に複数のファイルを必要とせずに、WordPressが生成するようなサムネイルを作成するための優れた方法だと思います。
これがあなたにとって魅力的に聞こえるなら、それを設定しましょう!
最初のステップは、npmを介してNetlifyのコマンドラインインターフェイス(CLI)をインストールすることです。
npm install netlify-cli -g それが機能した場合、コマンドnetlifyを実行すると、ツールに関する情報が表示されます。
次に、ローカルリポジトリフォルダ(前に「hugorepo」という名前を付けました)にいることを確認し、次を実行する必要があります。
netlify loginトークンを承認します。 次に、Netlify LargeMediaプラグインをインストールする必要があります。 走る:
netlify plugins:install netlify-lm-plugin netlify lm:install 結果のメッセージの最後に、コピーする必要のあるコマンドラインが表示されているはずです(Macでは/Users/YOURNAME/.netlify/helper/path.bash.incのようになります)—実行します。 Keychainは、macOSでマシンの管理者パスワードを要求する場合があることに注意してください。
次のステップは、Netlifyをリンクすることです。
netlify link ここでサイト名を入力できます(以前に付けたchris-smashing-hugo-blog名前を入力しました)。 これが適切に行われたら、以下を実行してラージメディア機能を設定する必要があります。
netlify lm:setup これらの新しい変更をローカルリポジトリにコミットし、リモート開発ブランチにプッシュします。 git "credential-netlify" is not a git command 。 その場合は、次のコマンドを使用して手動でプッシュしてみてください。
git add -A git commit -m "Set up Netlify Large media" git pushそれでも問題が解決しない場合は、Netlifyクレデンシャルヘルパーをインストールする必要があります。 Homebrewでそれを行う方法は次のとおりです。
brew tap netlify/git-credential-netlify brew install git-credential-netlify今すぐコミットをプッシュしてみてください(GUIまたはコマンドターミナルのいずれかを使用して):動作するはずです!
注: Netlifyパスワードを変更した場合は、 netlify logoutを実行し、 netlify loginを再度実行してください。
「これで、Hugoビルドをまだ初期化していないのですか?」と質問するかもしれません。 はい、わかりました。しばらく時間がかかりましたが、移行の準備はすべて完了しました。 これで、Hugoブログを設定できます。
7.コンピューターにHugoをセットアップする
まず、提供されているオプションのいずれかを使用して、コンピューターにHugoをインストールする必要があります。 私はHomebrewを使用しますが、WindowsユーザーはScoopまたはChocolateyを使用するか、パッケージを直接ダウンロードできます。
brew install hugo次に、新しいHugoサイトを作成する必要がありますが、空でないフォルダーに設定するのは好きではありません。 最初のオプション:新しいフォルダーに作成し、その内容をローカルリポジトリフォルダーに移動できます。
hugo new site your_temporary_folder2番目のオプション:フラグを使用してローカルリポジトリに強制的にインストールできます。適切なフォルダで実行していることを確認してください。
hugo new site . --forceこれでHugoサイトができました。このサイトは、次のコマンドで起動できます。
hugo server localhostでローカルプレビューを取得します。 悲しいことに、あなたにはあなた自身のコンテンツもテーマもありません。 心配しないでください、私たちはそれをすぐにセットアップします!
最初に構成ファイル(私の場合はconfig.toml )を見てみましょう:ブログの名前とベースURLを設定しましょう(これはNetlifyダッシュボードのURLと一致する必要があります):
title = "Chris' Smashing Hugo Blog" baseURL = "https://chris-smashing-hugo-blog.netlify.com"このリンクはローカルで開発しているときに上書きされるため、404エラーが発生することはありません。
Hugoにエクスポートされた記事をMarkdown形式で提供しましょう。 それらは、最初のステップから/WP2Hugo/blog2md/outフォルダーに配置されている必要があります。 Hugoフォルダー(別名ローカルリポジトリディレクトリ)で、 contentフォルダーにアクセスし、 postsという名前のサブフォルダーを作成します。 そこにMarkdownファイルを配置してから、テーマを設定しましょう。
8.カスタムテーマの作成
このステップでは、Saitoボイラープレートをダウンロードすることをお勧めします。これは、開始するために必要なすべてのパーシャル(スタイルなし)を含むテーマであり、非常に便利な開始点です。 もちろん、プロセスのこの部分をスキップしたい場合は、Hugoの既製のテーマのこのコレクションを見ることができます。 それはすべてあなた次第です!
ローカルリポジトリフォルダから、テーマをthemes/saitoに複製します。
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito このフォルダの名前は、 cool-themeなどの任意の名前に変更できます。 config.toml / yaml / jsonファイルを編集して、使用するテーマをHugo構成に指示する必要があります。 テーマの値をsaito 、 cool-theme 、またはテーマのフォルダー名に編集します。 これで、プレビューにブログのタイトルと著作権表示が表示されます。 スタートですよね?
テーマのlayout / partials / home.htmlファイルを開き、それを編集してコンテンツを表示します。最初の5つのアイテムは、 postsタイプ( content/posts/フォルダー内)で、 rangeは、 firstで、次のwhereに限定されます。
<div class="container"> {{ range first 5 (where .Paginator.Pages "Type" "posts") }} <article class="post post--{{ .Params.class }}"> <h2 class="post__title">{{ .Title }}</h2> <section class="post__content"> {{ .Content }} </section> </article> {{ end }} </div>これで、最も基本的な方法でコンテンツが表示されます。 それをあなたのものにする時が来ました—飛び込みましょう!
Hugoでテンプレート化
必要に応じて、最初にHugoテンプレートの概要を読むことができますが、基本を理解するのに役立ついくつかの基本事項について説明します。
Hugoのすべての操作は、区切り文字内で定義されます。二重中括弧( {{ .Title }}など)。これは、以前に少しテンプレートを作成したことがある場合は、なじみのあるものです。 まだの場合は、マークアップの特定のポイントで操作を実行したり、値を挿入したりする方法と考えてください。 ブロックの場合、ショートコードを除くすべての操作で、 {{ end }}タグで終わります。
テーマには、レイアウトの一部を含むlayoutフォルダーがあります。 _defaultフォルダーがHugoの開始点になり、 baseof.htmlが(ご想像のとおり)レイアウトのベースになります。 これは、「パーシャル」と呼ばれる各コンポーネントを呼び出します(これについては、パーシャルテンプレートに関するHugoのドキュメントで詳しく説明します)。これは、WordPressテーマですでに見たPHPでのincludeの使用方法と似ています。 パーシャルは他のパーシャルを呼び出すことができます—無限ループにしないでください。
{{ partial "file.html" . }} {{ partial "file.html" . }}構文。 partialセクションは非常に単純ですが、他の2つのセクションについて説明する必要があるかもしれません。 あなたはpartials / file.htmlを書かなければならないかもしれませんが、すべてのパーシャルはパーシャルフォルダにあるので、Hugoはそのフォルダをうまく見つけることができます。 もちろん、より多くの編成が必要な場合は、「partials」フォルダー内にサブフォルダーを作成できます。
漂遊ドットに気づいたかもしれません。これは、パーシャルに渡すコンテキストです。 メニューパーシャルとリンクとラベルのリストがある場合は、そのリストをパーシャルに渡して、そのリストにのみアクセスでき、他には何もアクセスできないようにすることができます。 このとらえどころのないドットについては、次のセクションで詳しく説明します。
baseof.htmlファイルは、ブログのレイアウトをレンダリングするために必要なさまざまなパーシャルをすべて呼び出すシェルです。 最小限のHTMLと多くのパーシャルが必要です。
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}"> <head> <title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title> {{ partial "head.html" . }} </head> <body> {{ partial "header.html" . }} {{ partial "nav.html" . }} <main> {{ block "main" . }}{{ end }} </main> <aside> {{ partial "sidebar.html" . }} </aside> {{ partial "footer.html" . }} </body> </html> {{ block "main" . }}{{ end }} {{ block "main" . }}{{ end }}行は、現在のページ(ホームページ、単一の投稿ページなど)のコンテンツに基づくテンプレートで{{ define "main" }}を使用して定義されるブロックであるため、異なります。
スタイルシート
テーマで、 cssフォルダーを配置するassetsという名前のフォルダーを作成します。 これには、SCSSファイルまたは信頼できる古いCSSファイルが含まれます。 これで、 partialsフォルダー( head.htmlによって呼び出される)にcss.htmlファイルがあるはずです。 Sass / SCSSをCSSに変換し、スタイルシートを縮小するには、次の一連の関数を使用します(関数を相互にラップする代わりに、Hugo Pipes構文を使用します)。
{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }} ボーナスとして—私は正解を見つけるのに苦労したので— Autoprefixerを使用したい場合、HugoはPostCSSも実装します。 次のように、 toCSSとminifyの間にパイプ関数を追加して最初の行に追加できます。
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}Hugoブログのルートに「postcss.config.js」ファイルを作成し、次のようなオプションを渡します。
module.exports = { plugins: { autoprefixer: { browsers: [ "> 1%", "last 2 versions" ] } }, }そしてプレスト! Sassから接頭辞付きの縮小されたCSSまで。 「フィンガープリント」パイプ機能は、ファイル名がstyle.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.cssのように一意であることを確認することです。 スタイルシートを変更すると、フィンガープリントが変更されるため、ファイル名が異なり、効果的なキャッシュ無効化ソリューションが得られます。

9.Hugo構文に関する注意
テンプレートで使用する変数をHugoがスコープする方法(または私自身の言葉で言えば、コンテキスト参照を提供する方法)である「ドット」を確実に理解してください。
ドットとスコープ
ドットは、任意のテンプレートまたはショートコードで使用できるトップレベルの変数のようなものですが、その値はそのコンテキストにスコープされます。 baseof.htmlのようなトップレベルテンプレートのドットの値は、ループブロック内またはブロックwithの値とは異なります。
これがhead.htmlパーシャルのテンプレートにあるとしましょう:
{{ with .Site.Title }}{{。 }} {{ 終わり }}
これをメインスコープで実行していますが、ドットの値はコンテキスト(この場合は.Site.Title )に基づいて変化します。 したがって、値を出力するには、を記述するだけです. 変数名を再入力する代わりに。 これは最初は混乱しましたが、すぐに慣れます。変数に名前を付けるのは1回だけなので、冗長性を減らすのに役立ちます。 何かが機能しない場合は、通常、スコープブロック内の最上位変数を呼び出そうとしていることが原因です。
では、スコープブロック内でトップレベルスコープをどのように使用しますか? ある値をチェックしたいが、別の値を使用したいとしましょう。 $を使用できます。これは、常に最上位のスコープになります。
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }} 条件内では、スコープは.Site.Params.InfoEnglishが、 $を使用してその外部の値にアクセスできます。ここで、 .Site.Params.DescriptionEnglishを直感的に使用すると、 .Site.Params.InfoEnglish.Site.Params.DescriptionEnglishに解決しようとするため、機能しません。 .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish 、エラーをスローします。
カスタム変数
次の構文を使用して、変数を割り当てることができます。
{{ $customvar := "custom value" }} 変数名は$で始まる必要があり、代入演算子は:=初めて割り当てられる場合は、 =そうでない場合は次のようになります。
{{ $customvar = "updated value" }}あなたが遭遇するかもしれない問題は、これが範囲外に発生しないということです、それは私の次のポイントに私を連れて行きます。
傷
スクラッチ機能を使用すると、すべてのコンテキストで使用可能な値を割り当てることができます。 movies.jsonファイルに映画のリストがあるとします。
[ { "name": "The Room", "rating": 4 }, { "name": "Back to the Future", "rating": 10 }, { "name": "The Artist", "rating": 7 } ]ここで、ファイルの内容を繰り返し処理し、後で使用するためにお気に入りの内容を保存します。 ここでScratchが登場します。
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }} {{ range .Site.Data.movies }} {{ if ge .rating 10 }} {{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }} {{ $.Scratch.Set "favouriteMovie" .name }} {{ end }} {{ end }} [...] My favourite movie is {{ .Scratch.Get "favouriteMovie" }} <!-- Expected output => My favourite movie is Back to the Future -->Scratchを使用すると、ループ内から値を抽出して、どこでも使用できます。 あなたのテーマがますます複雑になるにつれて、あなたはおそらくあなた自身がスクラッチに手を伸ばすことに気付くでしょう。
注:このループはスクラッチなしでこの結果を出力するように最適化できるため、これは単なる例ですが、これにより、ループがどのように機能するかをよりよく理解できるはずです。
条件付き
条件文の構文は、JavaScriptまたはPHPの観点から、予想とは少し異なります。 本質的に、2つの引数を取る関数があります(値を直接呼び出す場合は括弧はオプションです)。
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}これらの機能にはいくつかあります。
-
eqは同等性をチェックします neは不平等をチェックしますgtより大きいかどうかを確認しますge以上か等しいかどうかを確認しますltをチェックしますleは以下をチェックします
注: Hugoが提供する機能のすべてについては、HugoFunctionsクイックリファレンスを参照してください。
ホワイトスペース
私と同じように出力にこだわりがある場合は、望ましくない空白行に気付くかもしれません。 これは、Hugoがマークアップをそのまま解析し、たとえば、満たされていない条件の前後に空白行を残すためです。
この架空の部分があるとしましょう:
{{ if eq .Site.LanguageCode "en-us" }} <p>Welcome to my blog!</p> {{ end }} <img src="/uploads/portrait.jpg" alt="Blog Author"> サイトの言語コードがen-usでない場合、これはHTML出力になります(画像タグの前の3つの空の行に注意してください)。
<img src="/uploads/portrait.jpg" alt="Blog Author"> Hugoは、区切り文字の内側にある中括弧の横にハイフンを使用してこれに対処するための構文を提供します。 {{-は中括弧の前に空白をトリミングし、 -}}は中括弧の後に空白をトリミングします。 どちらかまたは両方を同時に使用できますが、ハイフンと区切り文字内の操作の間にスペースがあることを確認してください。
そのため、テンプレートに次のものが含まれている場合:
{{- if eq .Site.LanguageCode "en-us" -}} <p>Welcome to my blog!</p> {{- end -}} <img src="/uploads/portrait.jpg" alt="Blog Author">…その後、マークアップは次のようになります(空の行はありません):
<img src="/uploads/portrait.jpg" alt="Blog Author"> これは、 display: inline-blockで、間に空白を入れないでください。 逆に、各要素がマークアップ内の独自の行にあることを確認する場合(たとえば、 {{ range }}ループ内)、「貪欲な」空白のトリミングを避けるために、ハイフンを慎重に配置する必要があります。
上記の例では、サイトの言語コードが「 en-us 」と一致する場合( pタグとimgタグの間に改行がない)、次のように出力されます。
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">10.コンテンツとデータ
コンテンツはMarkdownファイルとして保存されますが、HTMLも使用できます。 Hugoは、サイトを構築するときに適切にレンダリングします。
ホームページは_default/list.htmlレイアウトを呼び出します。これは、次のようになります。
{{ define "main" }} {{ partial "list.html" . }} {{ end }} メインブロックは、のコンテキストでlist.htmlパーシャルを呼び出します. 、別名トップレベル。 list.htmlパーシャルは次のようになります。
{{ define "main" }} <ol class="articles"> {{ range .Paginator.Pages }} <li> <article> <a href="{{ .URL }}"> <h2>{{ .Title }}</h2> <img src="{{ .Params.featuredimage }}" alt=""> <time datetime="{{ .Date.Format "2006-01-02" }}"> {{ .Date.Format "January 2 2006" }} </time> </a> </article> </li> {{ end }} </ol> {{ partial "pagination.html" . }} {{ end }} これで、記事の基本的なリストができました。これを自由にスタイル設定できます。 1ページあたりの記事数は、構成ファイルで定義されており、 paginate = 5 (TOML)です。
私がHugoの日付形式であったように、あなたは完全に混乱するかもしれません。 単位が数値(1か月目、2日目、3時間目など)にマップされるたびに、Go言語のドキュメントが提供する以下の視覚的な説明を見ると、私にははるかに理にかなっています。でもちょっと賢い!
Jan 2 15:04:05 2006 MST => 1 2 3 4 5 6 -7 あとは、投稿を1ページに表示するだけです。 post.htmlパーシャルを編集して、記事のレイアウトをカスタマイズできます。
<article> <header> <h1>{{ .Title }}</h1> <p> Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time> </p> </header> <section> {{ .Content }} </section> </article>そして、それはあなたがあなたのコンテンツを表示する方法です!
URLをカスタマイズする場合は、 [permalinks]オプション(TOML)を追加して構成ファイルを更新します。この場合、URLはmy-blog.com/post-slug/のようになります。
[permalinks] posts = ":filename/"コンテンツのRSSフィードを生成する場合(RSSが優れているため)、サイト構成ファイルに以下を追加します(これらのオプションが検出された場合、Saitoのデフォルトテンプレートはhead.htmlに適切なタグを表示します)。
rssLimit = 10 [outputFormats] [outputFormats.RSS] mediatype = "application/rss" baseName = "feed"しかし、投稿の外にある種のコンテンツがある場合はどうなりますか? そこでデータテンプレートが登場します。JSONファイルを作成し、そのデータを抽出して、メニューまたはサイドバーの要素を作成できます。 YAMLとTOMLもオプションですが、複雑なデータ(ネストされたオブジェクトなど)では読みにくくなります。 もちろん、これをサイトの構成ファイルに設定することもできますが、私にとっては、ナビゲートするのが少し難しく、寛容ではありません。
サイドバーに表示したい「クールなサイト」のリストを作成しましょう。各サイトのリンクとラベルをJSONの配列として使用します。
{ "coolsites": [ { "link": "https://smashingmagazine.com", "label": "Smashing Magazine" }, { "link": "https://gohugo.io/", "label": "Hugo" }, { "link": "https://netlify.com", "label": "Netlify" } ] } このファイルは、/ data /data/coolsites.jsonなどのdataフォルダー内のリポジトリルートまたはテーマルートに保存できます。 次に、 sidebar.htmlパーシャルで、 .Site.Data.coolsitesを使用してrangeを繰り返し処理できます。
<h3>Cool Sites:</h3> <ul> {{ range .Site.Data.coolsites.coolsites }} <li><a href="{{ .link }}">{{ .label }}</a></li> {{ end }} </ul>これは、繰り返し処理するあらゆる種類のカスタムデータに非常に役立ちます。 これを使用して、テーマのGoogle Fontsリストを作成しました。このリストには、投稿を含めることができるカテゴリ、作成者(略歴、アバター、ホームページリンク付き)、表示するメニュー、順序が含まれています。 あなたはこれで本当にたくさんのことができます、そしてそれはかなり簡単です。
データなどに関する最終的な考え:Hugo /staticフォルダーに入れたものはすべて、ライブビルドのルート( / )で利用できます。 テーマフォルダについても同様です。
11.Netlifyへのデプロイ
これで完了です。それとも、Netlifyがどのような魔法を使っているのかを知りたいだけですか? ローカルのHugoサーバーがエラーを返さない限り、私には良さそうです。
変更をコミットして、リモート開発ブランチ( dev )にプッシュします。 次にNetlifyに移動し、サイトの設定にアクセスします。 「ビルドとデプロイ」のオプションが表示されます。 ここでいくつか変更する必要があります。
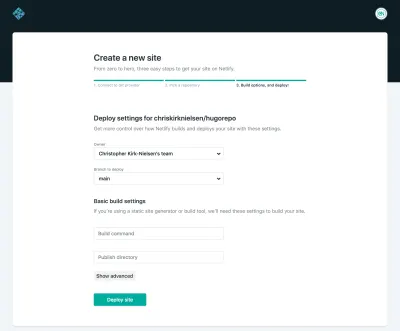
- まず、「ビルド設定」セクションで、「ビルドコマンド」が
hugoに設定され、「公開ディレクトリ」がpublicに設定されていることを確認します(Hugo構成ファイルに保持することをお勧めするデフォルト)。 - 次に、「コンテキストのデプロイ」セクションで、「本番ブランチ」をリポジトリのメインブランチに設定します。 また、「ブランチデプロイ」を「本番ブランチのみをデプロイ」に設定することをお勧めします。
- 最後に、「環境変数」セクションで、変数を編集し、「新しい変数」をクリックします。 次のペアを使用して、Hugo環境を0.53に設定します。キーを
HUGO_VERSIONに設定し、値を0.53に設定します。
次に、リモートリポジトリに移動し、開発ブランチをメインブランチにマージします。これは、更新されたブログをデプロイするフックになります(これはカスタマイズできますが、デフォルトは私にとって妥当です)。
Netlifyダッシュボードに戻ると、サイトの「本番デプロイ」にいくつかの新しいアクティビティが含まれているはずです。 すべてがうまくいけば、これは処理され、「公開済み」ラベルに解決されます。 デプロイアイテムをクリックすると、操作のログを含む概要が開きます。 上部に、「プレビューデプロイ」が表示されます。 続けて、それをクリックしてください—あなたはそれに値します。 生きてる!
12.カスタムドメインの設定
URLをmy-super-site.netlify.comとして設定するのは好みではなく、すでにmy-super-site.comを所有していますか? わかった。 それを変えましょう!
ドメインレジストラに移動し、ドメインのDNS設定に移動します。 ここで、新しいエントリを作成する必要がありますmy-super-site.netlify.comを指すALIAS / CNAMEレコードを設定するか、ドメインをNetlifyのロードバランサーを指すAレコードを設定することができます。執筆時点で104.198.14.52 。
カスタムドメインに関するNetlifyのドキュメントで最新情報を見つけることができます。 ロードバランサーのIPは、「ルートおよびwwwカスタムドメインの手動DNS構成」の下の「DNS設定」セクションにあります。
それが完了したら、Netlifyでサイトのダッシュボードに移動し、[ドメイン設定]をクリックすると、[カスタムドメインの追加]が表示されます。 ドメイン名を入力して確認します。
[ドメイン]タブのダッシュボードからドメインを管理することもできます。 このページのインターフェースはそれほど混乱していませんが、私と同じようにDNS設定をより理解するのに役立つかもしれません。
注: Netlifyは、ドメインを購入したい場合に、すべてを処理することもできます。 簡単ですが、追加料金がかかります。
カスタムドメインを設定したら、[ドメイン設定]で[HTTPS]セクションまで下にスクロールし、SSL / TLS証明書を有効にします。 数分かかる場合がありますが、無料の証明書が付与されます。ドメインはHTTPSで実行されるようになりました。
13. NetlifyCMSでコンテンツを編集する
WordPressのバックエンドインターフェイスで行うように、記事を編集したり、画像をアップロードしたり、ブログの設定を変更したりする場合は、かなり優れたチュートリアルが利用できるNetlifyCMSを使用できます。 これは、すべてを処理する単一のファイルです(ジェネレーターに依存しません。Jekyll、Eleventyなどで動作します)。
フォルダに2つのファイルをアップロードする必要があります。
- CMS(単一のHTMLファイル);
- 構成ファイル(YAMLファイル)。
後者は、特定のサイトのすべての設定を保持します。
Hugorootの/staticフォルダーに移動し、 my-super-site.com/FOLDER_NAME (mine adminと呼びます)からアクセスできる新しいフォルダーを作成します。 このadminフォルダー内に、NetlifyCMSによって提供されるマークアップをコピーしてindex.htmlファイルを作成します。
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html>作成する必要のある他のファイルは、構成ファイルconfig.ymlです。 これにより、サイトの設定(名前、URLなど)を定義できるため、投稿の前書きに含める内容と、データファイル(存在する場合)を編集する方法を設定できます。 設定は少し複雑ですが、それは簡単ではないという意味ではありません。
GitHubまたはGitLabを使用している場合は、 config.ymlファイルを次のコマンドで開始します。
backend: name: git-gateway branch: dev # Branch to update (optional; defaults to master)Bitbucketを使用している場合は、少し異なります。
backend: name: bitbucket repo: your-username/your-hugorepo branch: dev # Branch to update (optional; defaults to master)次に、アップロードのために、CMSにそれらを保存する場所を指示する必要があります。
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploads新しい投稿を作成すると、CMSはファイル名のスラッグを生成します。これは、次の3つのオプションでカスタマイズできます。
slug: encoding: "ascii" # You can also use "unicode" for non-Latin clean_accents: true # Removes diacritics from characters like e or a sanitize_replacement: "-" # Replace unsafe characters with this string 最後に、投稿内のデータがどのように構造化されているかを定義する必要があります。 また、リストに別のサイトを追加する場合に備えて、データファイルのcoolsitesがどのように構成されているかを定義します。 これらは、間違いなく最も冗長なcollectionsオブジェクトと、ここで詳細を読むことができるいくつかのオプションで設定されます。
collections: - name: "articles" # Used in routes, eg, /admin/collections/blog label: "Articles" # Used in the Netlify CMS user interface folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo create: true # Allow users to create new documents in this collection slug: "{{slug}}" # Filename template, eg, post-title.md fields: # The fields for each document, usually in front matter - {label: "Title", name: "title", widget: "string", required: true} - {label: "Draft", name: "draft", widget: "boolean", default: true } - {label: "Type", name: "type", widget: "hidden", default: "post" } - {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"} - {label: "Featured Image", name: "featuredimage", widget: "image"} - {label: "Author", name: "author", widget: "string"} - {label: "Body", name: "body", widget: "markdown"} - name: 'coolsites' label: 'Cool Sites' file: 'data/coolsites.json' description: 'Website to check out' fields: - name: coolsites label: Sites label_singular: 'Site' widget: list fields: - { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' } - { label: 'Site Name', name: 'label', widget: 'string' }注: Netlify CMSウィジェットのドキュメントで個々のフィールドを構成する方法の詳細を読むことができます。このドキュメントでは、各タイプのウィジェットとその使用方法について説明しています。特に日付形式で役立ちます。
認証
最後に行う必要があるのは、許可されたユーザーのみがバックエンドにアクセスできるようにすることです。 Gitプロバイダーの認証を使用すると、これを簡単に行うことができます。
Netlifyサイトにアクセスし、[設定]タブをクリックします。 次に、左側のメニューの最後のリンクである「アクセス制御」に移動します。 ここでは、(リポジトリではなく)ユーザーアカウントに定義されたキーとシークレット値を提供することで、GitHub、GitLab、またはBitbucketを介して実行するようにOAuthを構成できます。 リポジトリが保存されているプロバイダーと同じGitプロバイダーを使用することをお勧めします。
GitHub
GitHubの[設定]ページに移動し(アバターをクリックしてメニューを表示します)、[開発者設定]にアクセスします。 「新しいアプリケーションの登録」をクリックして、必要な値を入力します。
- 「私のスーパーブログのNetlifyCMS」などの名前。
- ホームページのURL、Netlifyサイトへのリンク。
- 説明、気になる場合は;
- アプリケーションのコールバックURL。「
https://api.netlify.com/auth/done」である必要があります。
保存すると、クライアントIDとクライアントシークレットが表示されます。 それらをNetlifyのアクセス制御に提供します。
GitLab
アバターをクリックして[設定]ページにアクセスし、左側の[ユーザー設定]メニューの[アプリケーション]をクリックします。 新しいアプリケーションを追加するためのフォームが表示されます。 次の情報を提供します。
- 「私のスーパーブログのNetlifyCMS」などの名前。
- リダイレクトURI。これは「
https://api.netlify.com/auth/done」である必要があります。 - チェックする必要のあるスコープは次のとおりです。
-
api -
read_user -
read_repository -
write_repository -
read_registry
-
アプリケーションを保存すると、アプリケーションIDとシークレットが提供され、Netlifyのアクセス制御で入力できるようになります。
Bitbucket
ユーザーアカウントの設定に移動します(アバターをクリックしてから、[Bitbucket設定]をクリックします)。 「アクセス管理」の下で、「OAth」をクリックします。 [OAuthコンシューマー]セクションで、[コンシューマーの追加]をクリックします。 これらを除いて、ほとんどのものをデフォルト値のままにしておくことができます。
- 「私のスーパーブログのNetlifyCMS」などの名前。
- コールバックURL。「
https://api.netlify.com/auth/done」である必要があります。 - チェックする必要のある権限は次のとおりです。
- アカウント:メール、読み取り、書き込み
- リポジトリ:読み取り、書き込み、管理
- プルリクエスト:読み取り、書き込み
- Webhook:読み取りと書き込み
保存後、キーとシークレットにアクセスできます。これらは、Netlifyのアクセス制御で提供できます。
トークンを提供した後、Netlifyに移動し、サイト設定を見つけます。 「ID」に移動して、機能を有効にします。 これで、外部プロバイダーを追加できます。Gitプロバイダーを選択し、[有効にする]をクリックします。
追加の詳細が必要な場合は、NetlifyCMSに認証ガイドがあります。
これで、Netlifyサイトのバックエンドにアクセスしてコンテンツを編集できます。 すべての編集は、構成ファイルで指定されたブランチでのリポジトリへのコミットです。 mainブランチをNetlifyCMSのターゲットとして保持している場合、保存するたびに、新しいビルドが実行されます。 より便利ですが、「中間状態」ではそれほどクリーンではありません。
devブランチに保存しておくと、新しいビルドを実行するタイミングをより細かく制御できます。 これは、ブログに多くのコンテンツがあり、ビルド時間が長くなる場合に特に重要です。 どちらの方法でも機能します。 それはあなたがあなたのブログをどのように運営したいかの問題です。
また、Git LFSはローカルにインストールしたものであるため、NetlifyCMSを介してアップロードされた画像は「通常」であることに注意してください。 リモートブランチをローカルにプルする場合は、イメージをLFSに変換する必要があります。これをコミットして、リモートブランチにプッシュできます。 また、Netlify CMSは現在LFSをサポートしていないため、イメージはCMSに表示されませんが、最終ビルドには表示されます。
推奨読書:静的サイトジェネレーターレビュー:Jekyll、Middleman、Roots、Hugo
結論
なんて乗り物だ! このチュートリアルでは、WordPressの投稿をMarkdownファイルにエクスポートする方法、新しいリポジトリを作成する方法、Git LFSを設定する方法、Netlifyでサイトをホストする方法、Hugoサイトを生成する方法、独自のテーマを作成する方法、NetlifyCMSでコンテンツを編集する方法を学びました。 。 悪くない!
次は何ですか? さて、Hugoのセットアップを試して、Hugoが提供するさまざまなツールについて詳しく読むことができます。簡潔にするために取り上げなかったツールはたくさんあります。
探検! 楽しむ! ブログ!
その他のリソース
- Hugoドキュメント
- インストール
- クイックスタート
- 構成
- テンプレート
- タクソノミー
- ショートコード
- NetlifyのHugo
- Netlifyのドキュメント
- カスタムドメイン
- マネージドDNS
- netlify.tomlデプロイスクリプト
- NetlifyCMSドキュメント
- ウィジェット
- Git LFS
