Webデザイナーが使用できる本当に便利なSVGライブラリ
公開: 2020-10-22近年、アニメーションはより高度になっています。 ロゴから多くのアイコンやSVGテキストまで、アニメーションにはさまざまな用途があります。
アニメーションは、人が使用しているデバイスに関係なく、すべてのビジュアルコンテンツを同じように見せるためのツールです。 これは、Webデザインに役立つ楽器です。 その有用性は、WebグラフィックからWebアイコンにまで及びます。 それだけでなく、ウェブサイトでアニメーションを作成するのにも役立ちます。
そして、それはCSSやJSアニメーションライブラリだけではありません。 今日の多くのブラウザはSVGをサポートしています。 そのため、ベクターアートワークを活気づけるのは簡単です。 要するに、SVGはベクターファイル形式です。 それらはあらゆる種類のウェブデザインに組み込まれています。
多くのWebアイコンはSVG形式でデザインできます。 さらに、高品質を維持しながら、お好みのサイズにサイズ変更できます。
この機能は、そうでない場合でも、SVGを最高にするものです。 多くの携帯電話、タブレット、ラップトップでは、画面の解像度が異なります。 しかし、SVGはそれらすべてで同じように見えます。
ここでは、Webデザインプロジェクトで使用できる最高のSVGライブラリのいくつかを紹介します。
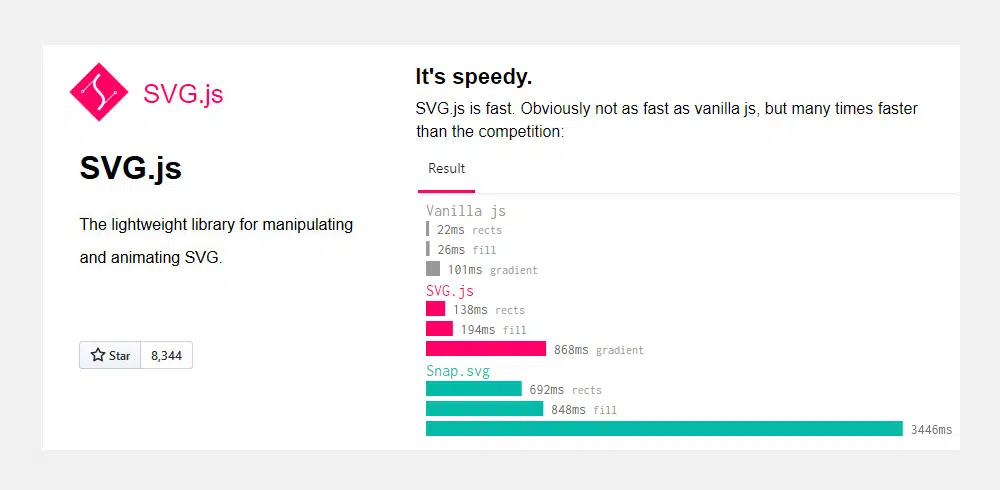
SVG.js
これはSVG.jsライブラリです。 ライブビジュアルフィルターを提供します。 これらのフィルターを使用して、SVGファイルに追加できます。 これは、最も一般的なアニメーション効果とフィルターを備えたフィルターのパックです。
Vivus.js
Vivus.jsは、アニメーション効果のライブラリです。 これらのフィルターを使用して、グラフィックやビジュアルに追加できます。 これはJavascriptタイプのライブラリです。 アニメーションの再現に使用することを目的としています。 シンプルなライブラリですが、設定に時間がかかる場合があります。 セットアッププロセスは、通常、人々が遭遇する唯一の問題です。
これは、特定の種類のアニメーションを作成できるライブラリです。 そしてそれが描かれた輪郭効果です。 比較的迅速に設定できます。 そしてその結果は、まるで伝統的に手で描かれたかのように見えるグラフィックです。 これには1つの欠点があります。 そして、それはUXを改善せず、使いやすさも改善しないということです。 それでも、それは風変わりなライブラリであり、あなたはそれを使って作業するのを楽しむでしょう。
Snap.svg
これは、さらにもう1つの実質的なSVGライブラリです。 Vivus.jsと同様に、JavaScriptライブラリでもあります。 このライブラリには、大規模なサポートコミュニティがあります。 ライブラリには、アニメーションやさまざまな効果が満載です。 これらを使用して、SVGを目的のデザインに設定できます。
Chartist.js
これは、短くコンパクトでありながら豊富なアニメーションのライブラリです。 そのフィルターは、Webサイトのチャートやグラフを対象としています。 Chartist.jsは独自に機能します。 ライブラリは、一連のアルゴリズムと標準に依存しています。 その同じ標準が問題を使用して解決します。
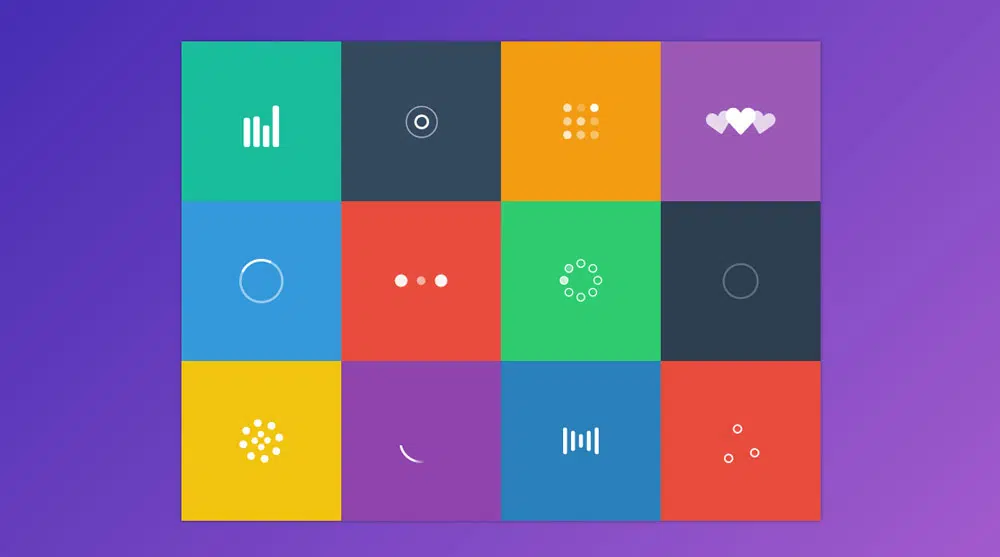
SVGローダー
これは、SVGローダーアニメーションのもう1つの注目すべきアーカイブです。 それは12個のローダーのパックを持っています。 それらはすべてカスタマイズ可能です。
デモページは、唯一のSVGを使用して構築されています。 JavaScriptやCSSの痕跡は1つもありません。 これは、最新のWebサイトを構築するために必要なのはSVGだけであることをさらに証明しています。 開発に最適です。 使い方は簡単で、すぐにセットアップできます。 あなたはそれで遊ぶことができます。 あなたのニーズと好みに応じてニーズをカスタマイズし、あなたの新しくアニメーション化されたウェブサイトをお楽しみください。
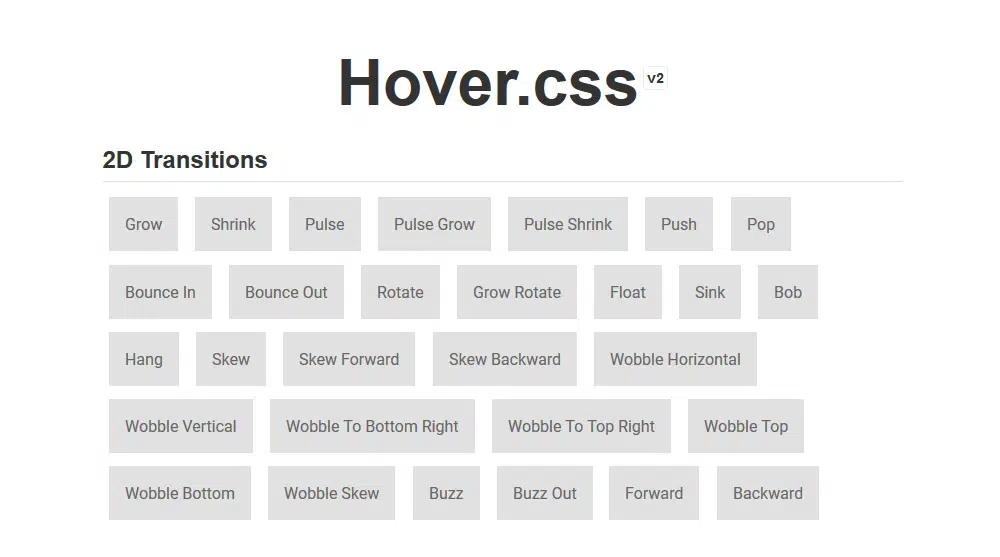
Hover.css
Hover.cssは、Webサイトのアニメーションに使用されるエフェクトのコレクションが満載された別のライブラリです。 これはCSS上に構築されています。 これらのアニメーションは、UIを含むボタンやその他のWebサイト要素に適用できます。
しかし、それだけではありません。 この視覚効果のライブラリをロゴや小さな画像に使用できます。 他のSVGコンポーネントに統合することもできます。 ホバーには2Dトランジションもあります。 ふきだしとカールでホバーを認識できます。
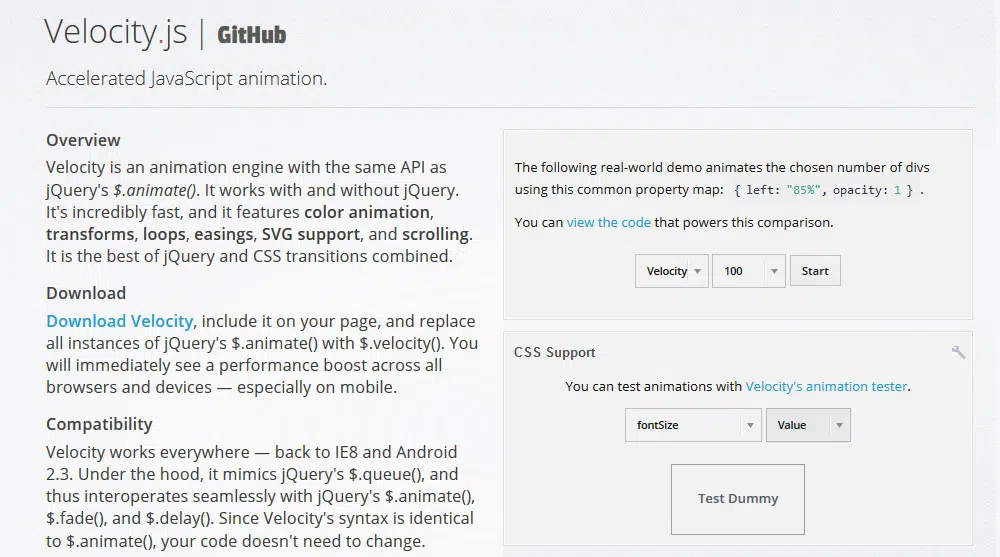
速度
Velocityは、SVGアニメーションをサポートするライブラリです。 また、ストローク幅、x、rxなどの独自のプロパティと機能を保持します。カラフルなWebサイトに役立つカラーアニメーションもあります。 色を入力したり、ストロークしたり、停止したりできます。 このライブラリはこれらすべてをサポートします。
Bonsai.js
これは、SVGを使用して独自の芸術作品を作成できる洗練されたライブラリです。 また、canvas要素を使用して作業を改善することもできます。 たとえば、アイコンやアイコンバーなどの単純な要素を作成できます。 または、これを使用して、グラフや円グラフなどのより複雑なものを設計することもできます。
これの素晴らしい点は、作業中にすべてを完全に制御できることです。 あなたはまたあなたのサービスで無料のアニメーションのコレクションを持っています。
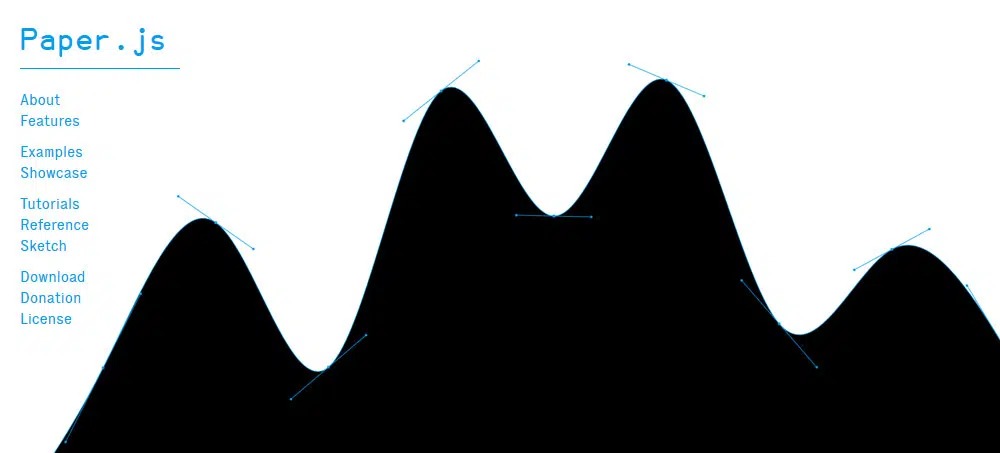
Paper.js
SVGアニメーションのもう1つの印象的なライブラリは、Paper.jsです。 世界中のデザイナーがそれを使用しています。 DOMモデルがそれを構築します。 そしてそれはcanvasのHTML5要素で動作するように作られています。 つまり、外観を変更できるということです。
使いやすいです。 基本的なアニメーションに使用することも、はるかに複雑なグラフィックを作成するために使用することもできます。 初心者で、アニメーションに使用するライブラリがわからない場合は、Paper.jsから始めてください。 これは、SVGをWebサイトに実装するための優れた方法です。
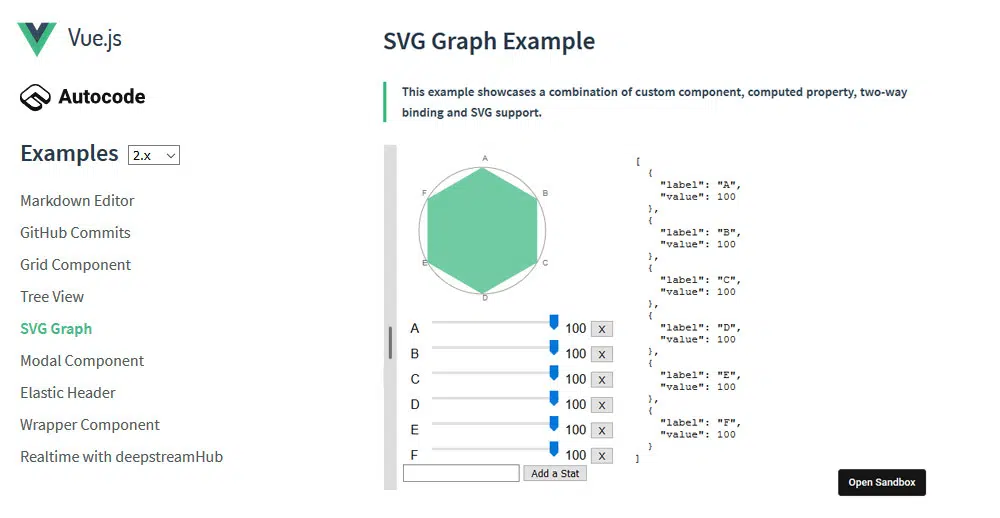
Vue.js

データにアニメーションやビジュアルグラフィックを追加したい場合は、Vue.jsが最適です。 オープンソースのライブラリです。 それは見事で使いやすいです。 このライブラリは、JSONおよびJavaScriptコードを使用してグラフィックを生成することで機能します。
Raphael.Js
これはVMLを使用するライブラリです。 VMLは、SVGグラフィックを作成するレンダリング方法です。 InternetExplorerはそれをサポートしています。
これは、使用するのに最適なライブラリではありません。 どちらも最も人気のあるものではありません。 しかし、それは高速で、非常にうまく機能します。
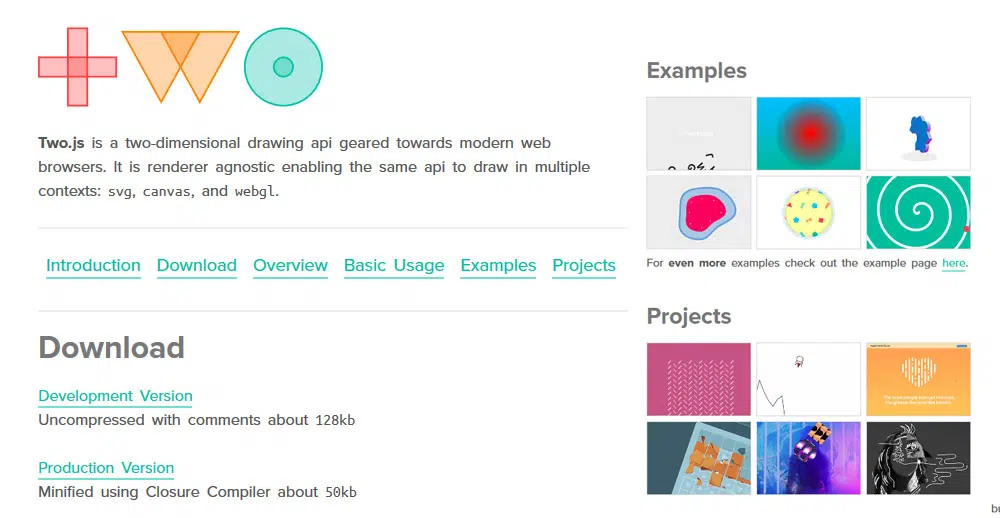
Two.js
Two.jsはcanvas要素に使用できます。 しかし、それだけではありません。 このタイプのプロジェクトに最適です。 Two.jsを使用して、さまざまなWebサイト形式を操作および変更することもできます。 CanvasからSVG、さらにはWebGLまで、それは非常に多く使用されています。
SVGアイコン用の他のツールとライブラリ
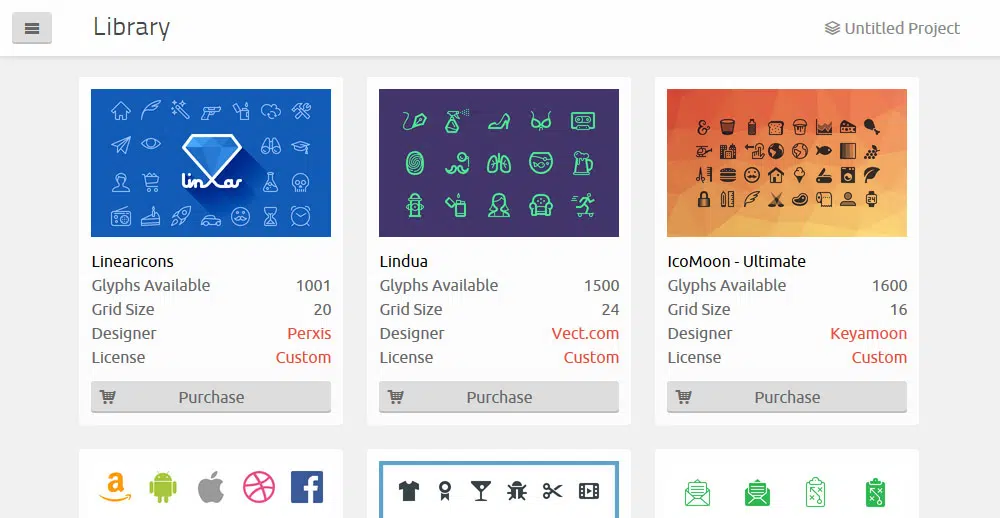
Icomoon –無料のアイコンライブラリ
これは500個のアイコンのセットです。 ただし、これは無料版のみです。 これらのアイコンはすべて手作りです。 それらは16×16グリッドで作られています。 それらはあらゆる種類のフォーマットで利用できるのでユニークです。 これらは、ESP、PDF、SVG、PSDなどで使用できます。 アイコンは簡単にカスタマイズできます。 このパックの優れている点は、継続的に更新および改善されていることです。
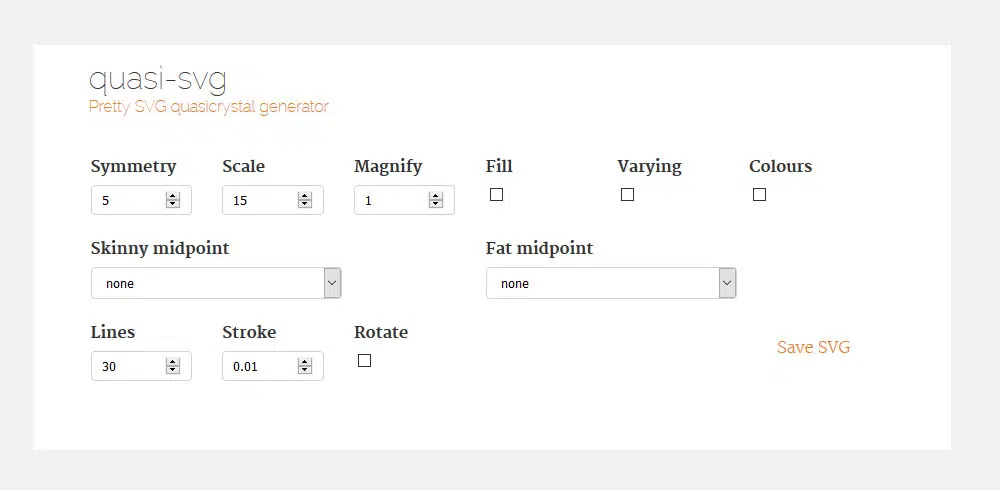
準SVG
このパックを使用すると、独自の準結晶パターンを作成できます。 これらのパターンは、バックグラウンド、Webデザイン、さらにはアプリでも使用できます。 パレットをカスタマイズできるオプションもあります。 そのため、このライブラリを使用して創造性を表現する必要があります。
イオニコン
Ioniconsは別のオープンソースライブラリです。 SVGを搭載し、400以上のアイコンがあります。 アイコンには3つのスタイルしかありません。 しかし、それはそれらの使用が制限されているという意味ではありません。 これは、非常に多くのことに使用できるアイコンのライブラリです。 通常のSVGをスキップしたい場合は、これを使用します。
フェザリコン
このアイコンパックには、約300の異なるアイコンが含まれています。 これらのアイコンの主な形式はSVGです。 ただし、Webデザインに現代的なテイクを追加したい場合は、これが正しい選択です。 使い方は簡単で、セットアッププロセスが非常にあります。
GreenSock(GSAP)
GSAPはもう1つの素晴らしいパックです。 スムーズで洗練されたアニメーションを作成します。 GSAPを使用すると、アニメーションに関して無制限の能力が得られます。 デザインやSVGにDOM要素を追加することもできます。
GreenSockには多数のプラグインも付属しています。 あなたは彼らと信じられないほどのことをすることができます。 SVGを描画およびモーフィングできます。 優れたスクロール機能を設定し、スクランブリングテキストをデザインすることもできます。 高速で機能的なものが必要な場合は、GSAPを選択してください。
歩道
シンプルでありながら実用的なライブラリが必要な場合は、Walkwayを使用してください。 パス、線、およびその他のポリライン要素の描画に適しています。 最小限でありながら、高品質の機能を提供します。
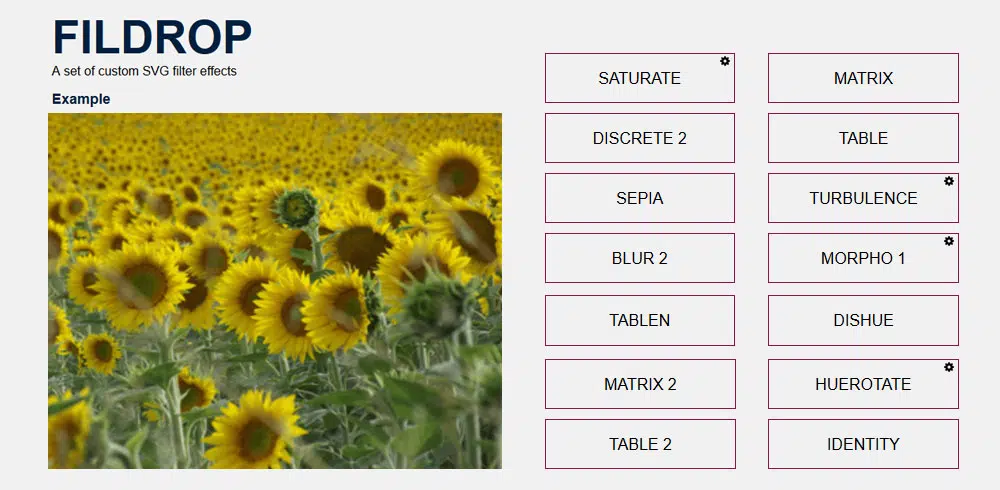
Fildrop
Fildropは、画像に生命を吹き込むために使用できる26個のフィルターのセットです。 フィルタの範囲は、ぼかしからマトリックスおよびガンマまでです。 それは簡単な方法で動作します。 まず、目的のフィルターを選択します。 次に、ライブラリはフィルターのHTML5コードを提供します。 そのコードをコピーして、プロジェクトに配置します。 使用するのに最小限の労力が必要ですが、それはどんな犠牲を払っても印象的です。
グリフ
これは、SVGフォントとアイコンのさらに別のライブラリです。 それらは16の異なるソースで提供されます。 これらは、SVGフォントスプライトをマッピングするために使用されます。 必要なのは、グリフをロードすることだけです。 次に、フォントが開発されるまでしばらく待つ必要があります。
SVGモーフィアス
これはSVG効果のライブラリです。 これらの効果は、画像やその他のビジュアルをインタラクティブにするために使用されます。 これにより、複数のSVG画像をブレンドできます。 最終的な結果は、派手な効果です。 このライブラリ全体はGMD(Google Material Design)によってサポートされています
怠惰なラインペインター
これはアニメーション用のプラグインです。 このプラグインを使用すると、パスアニメーションを作成できます。 イラストレーターから線画をエクスポートするだけです。 エクスポートは.svgです。 次に、「SVGからレイジーへのコンバーター」を使用します。 これは、コードでパス期間を定義するためのものです。
作業で設定する手順が3つしかないため、簡単に使用できます。
SVGにはさまざまな形とサイズがあります。 それらは幅広い用途を持つことができます。 それらを使用して、Webサイトのシンプルなアイコンを作成できます。 ベクトルやその他のグラフィックスなど、より複雑なものにも使用できます。
多くの人がコンテンツをどのデバイスでも表示できるようにしたいと考えているため、このグラフィックスタイプはますます人気が高まっています。 これらのSVGは、非常に小さいサイズのファイルで提供されます。 これらは、ページの最適なパフォーマンスに最適です。