20以上の印象的なSVG効果とチュートリアル
公開: 2016-03-09SVGまたはスケーラブルベクターグラフィックスは、一連のアニメーションやインタラクティブなデザインで使用できます。 SVGフィルターの優れた機能は、複数の境界線、異なる色を適用したり、パターン、テクスチャ、3D効果などを追加したりして、テキストを操作できることです。 さらに、画像を操作して生き生きとさせることができます。 基本的に、SVGは、HTML要素に大量のクールな効果を追加するために使用されます。
回転する時計、タイマー、ジグソーパズル、アニメーションの歌詞、アニメーションのアイコンとベクター、アニメーションのハンバーガーボタン、チェックボックスと読み込みボタン、インタラクティブなど、SVGを使用して、ウェブサイトやその他のデザインプロジェクトに取り入れることができる素晴らしいデザインが無数にあります。マップや図など。
SVG効果に慣れていないか、SVG効果の作成方法を学びたい場合は、Animate Plus、CSSプロパティとSVG属性をアニメーション化するJavaScriptライブラリ、SVG Draggyなど、役立つオンラインチュートリアルとダウンロードが無数にあります。 js、SVG要素をドラッグするためのJavaScriptライブラリ。 この記事では、20以上の印象的なSVGエフェクトとチュートリアルを紹介します。これらは、構築できる驚くべきものを完全に説明し、独自のデザインを作成するためのガイドとなります。
また、SVGを使用して、驚くほど美しくアニメーション化されたWebサイトのデザインを作成する方法を知りたいですか? 下にスクロールして、SVGを利用したWebサイトの厳選されたコレクションをご覧ください。
同期されたアニメーションとオーディオ
SVGの助けを借りて、楽しみ、美的、または教育目的であるかどうかにかかわらず、文字通り何でも作成できます。 これは、SVGを使用して同期されたアニメーションとオーディオを作成する方法を示すチュートリアルです。
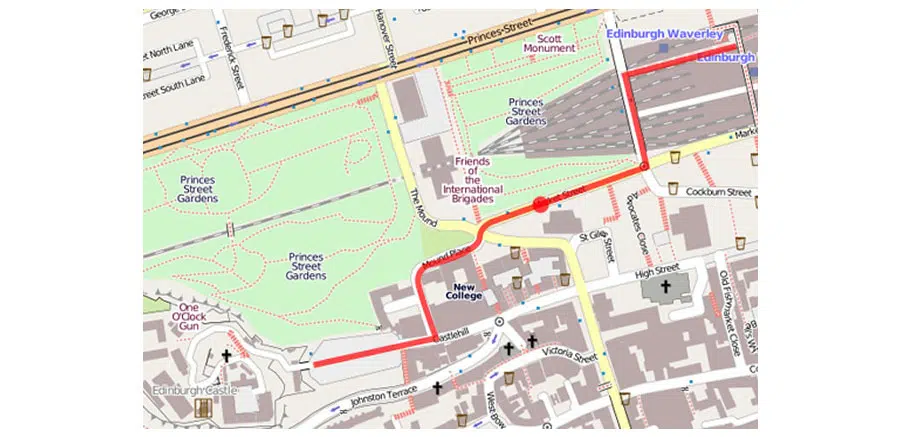
SVGとRaphaelを使用したパストレーシングマップルート
SVG形式は、その強力なアニメーション機能により、GIFなどのラスター画像よりも優れていますが、写真や複雑なベクターイラストなどの大きなファイルは、SVGには大きすぎるため、適切な画像とともに使用する必要があります。したがって、ラスターイメージ形式でより適切に機能します。 このプロジェクトは、SVGの機能の完璧な例です。 SVGを使用してパストレーシングマップルートを作成する方法は次のとおりです。
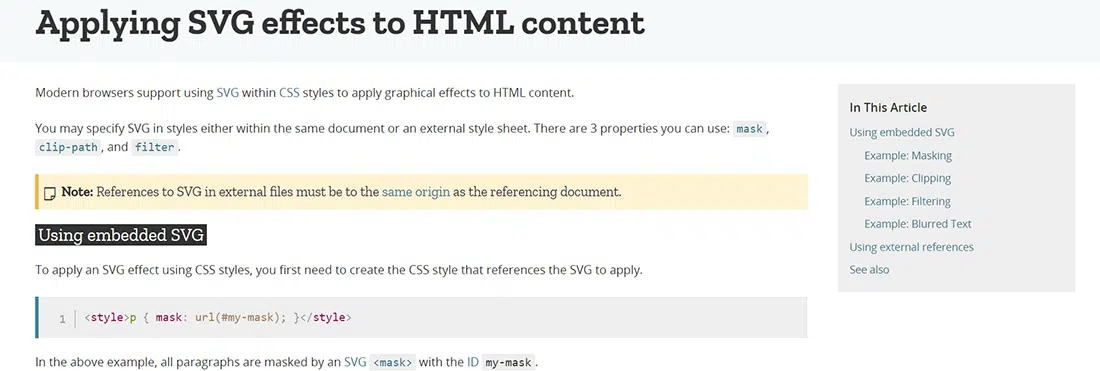
SVG効果をに適用するHTMLコンテンツ
SVGエフェクトはさまざまな目的に使用でき、インタラクティブ性が高く楽しいため、Webサイトの外観と使いやすさを確実に向上させます。 SVG効果をHTMLコンテンツに適用する方法は次のとおりです。
球状
これがWebデザインにおけるSVGの別のアプリケーションです。 それらを使用して、インタラクティブなWebサイトやゲームを作成することもできます。
アニメーションSVGクロック
SVGの機能を紹介するこの動くアニメーションSVG時計をチェックしてください!
SVGグラフィックに3次元を追加する
SVG画像はプログラムで変更し、Webページにロードすることができます。 このチュートリアルでは、フラットSVGパスを宣言し、JavaScriptを使用してそれらに3次元を追加する方法を説明します。
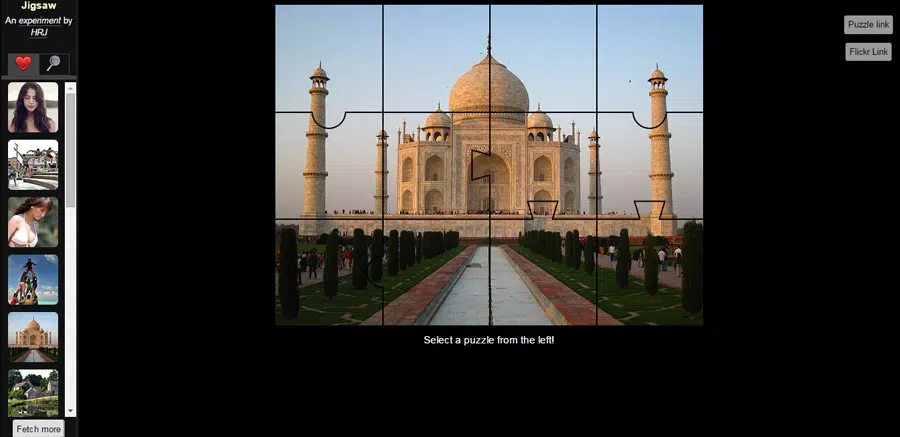
インタラクティブなSVGジグソー
SVG形式と最も互換性のある画像は、複雑ではないベクターベースのイラスト、UIコントロール、ロゴとアイコン、およびインフォグラフィックです。 あなたはそれらを好きなように操作することができます。 たとえば、SVGジグソーを作成する方法は次のとおりです。
HTML5ビデオにSVGマスクを適用する
SVG(またはScalable Vector Graphics)は、2次元のベクトルを含むXMLベースのファイル形式であり、開発者は動的でアニメーション化されたすばらしいグラフィックスやグラフィックアプリケーションを作成できます。 このチュートリアルでは、HTML5ビデオにSVGマスクを適用する方法を学習します。
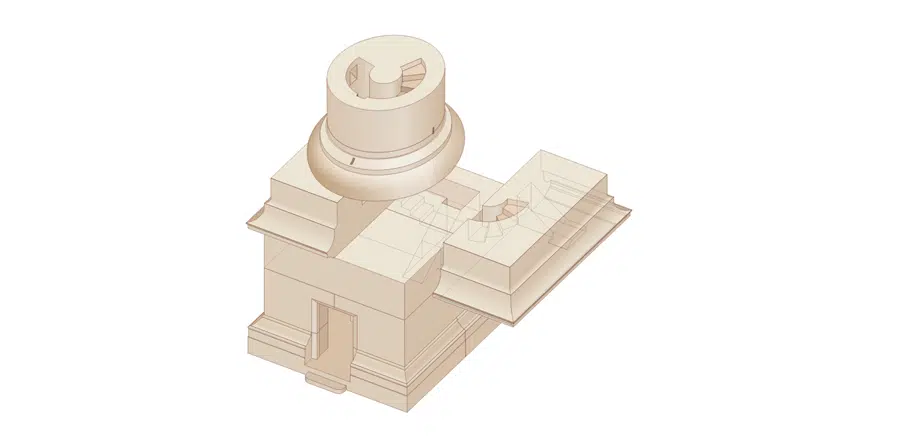
SVGを使用したトラヤヌスの柱の分解
SVGは、テキストエディターまたはCSS / JSのいずれかでコードを使用して操作できる強力な画像形式であり、Webデザインでますます使用されています。 これがあなたがそれを使うことができるユニークな方法です。 あなたはこれについて考えていなかったに違いない!
SVGのアニメーション歌詞
はい、SVGでアニメーションの歌詞を作成することもできます。 カスタマイズの可能性を想像してみてください!
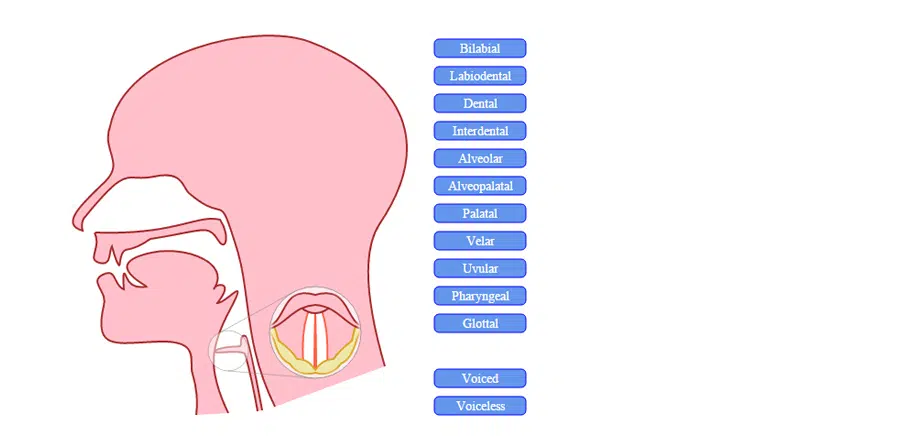
SVGの不気味な口
SVGの最大の利点の1つは、すべての画面解像度で鮮明に見えることです。 非常に小さいファイルサイズを含めることができ、簡単に編集および変更できます。 SVGを使用してWebサイトで素晴らしいアニメーションを作成する方法は次のとおりです。
SVGでのアニメーション線画
SVG画像は、使用する画像のサイズや、最終的なデザインとの相互作用の方法に関して、はるかに自由度が高くなります。 これが素晴らしい例です!
SVGフィルターの芸術とそれが素晴らしい理由
Smashing Magazineによるこの包括的な記事で、SVGフィルターの技術と、それらがなぜそれほど素晴らしいのかについて学ぶためにあるすべてを学びましょう。
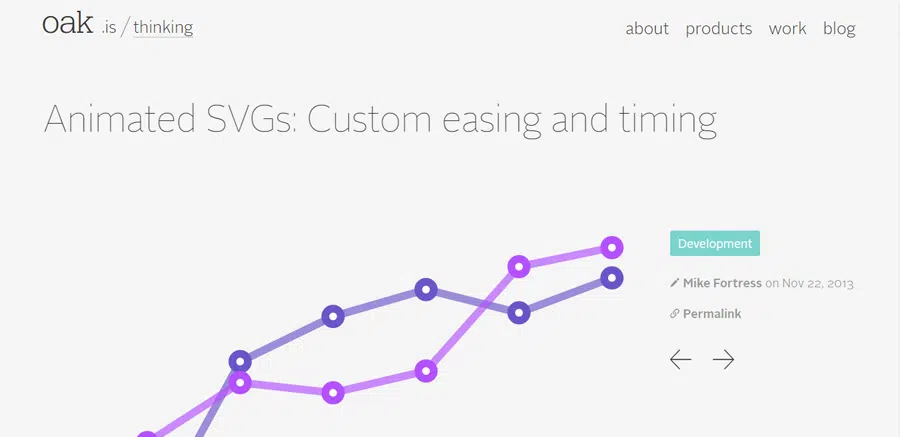
アニメーションSVG:カスタムイージングとタイミング
SVGを使用して、インタラクティブなアニメーションのチャートやグラフを作成することもできます。 これが素晴らしい例です!
SVG描画アニメーション
このようにアプリのデザインコンセプトをクライアントに提示することを想像してみてください。
Snap.svgを使用したアニメーションSVGアイコン
この記事では、SVGで何ができるかを探り、実際の例としていくつかのSVGアイコンをアニメーション化する方法を説明します。
SVGチュートリアル
このサイトには「TryitYourself」エディターも付属しているので、SVGを編集し、ボタンをクリックして結果を表示できます。
SVGの究極のガイド
このガイドでは、SVGのパワーについて非常に多くの役立つことを説明しています。 SVGを使用してWebページに画像を埋め込み、そのページを任意のサイズに拡大縮小し、画質を損なうことのない方法を学びましょう。

Svgtutorial
これは、Mijingoによって作成されたすべての人のためのSVG入門書です。 これからたくさん学ぶことができます!
SVGアイコンの操作方法
HTMLおよびCSSでSVGアイコンを使用する方法はたくさんあります。このチュートリアルでは、SVGアイコンの操作方法を説明します。
Web用のSVGの最適化—パート1
この2部構成の記事では、SVGパス最適化の基本概念について説明します。これは、WebデザイナーやWeb開発者が知っておくべき重要なことです。
インラインSVGとアイコンフォント
サイトのアイコンシステムを構築する前に、このチュートリアルをお読みください。 それはあなたにとって非常に便利です!
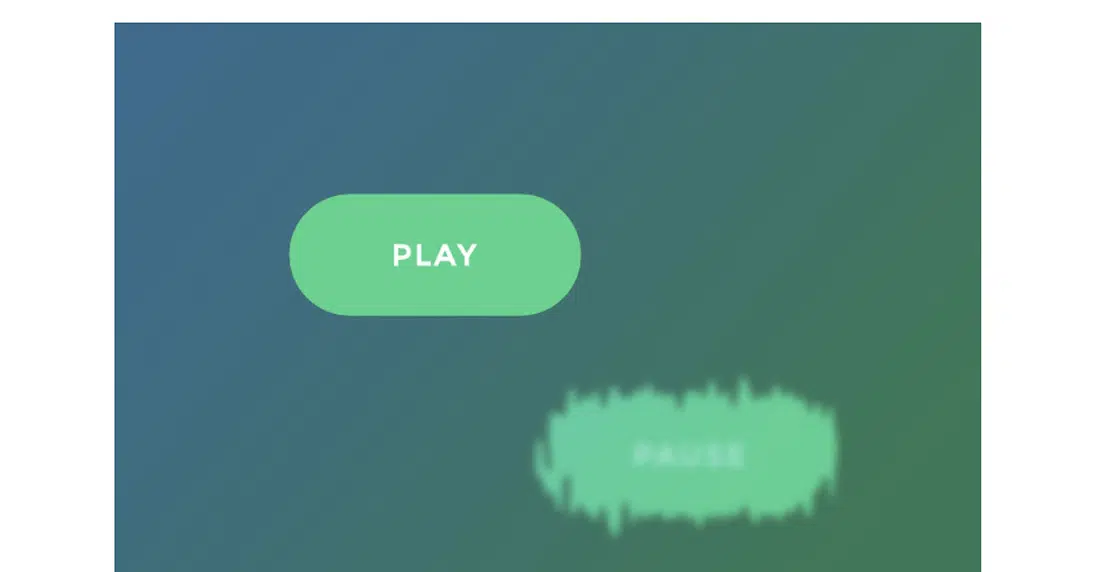
SVGフィルターによる歪んだボタン効果
これは、SVGフィルターを使用したボタンの非常に実験的なディストーションエフェクトのセットです。 これらをプロジェクトでどのように使用しますか?
スケーラブルベクターグラフィックスを使用するためのプロのヒント
このチュートリアルでは、SVGを使用するためのいくつかのプロのヒントを提供します。 シェイプを作成してアニメーション化するだけでなく、スケーラブルベクターグラフィックスを使用する方法を学習します。
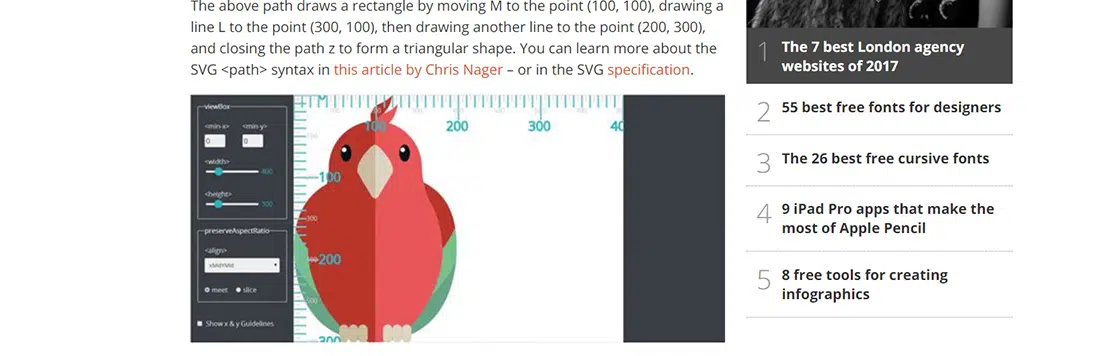
SVGの実用的な初心者向けガイド
なぜSVGはそれほど人気があるのですか? クールなSVGガイドでそれらについて学ぶためにあるすべてを学びましょう。
SVGを利用したウェブサイトのデザイン
SVGのパワーを使用する最も刺激的でエキサイティングなWebサイトのいくつかに焦点を当てましょう。 楽しみ!
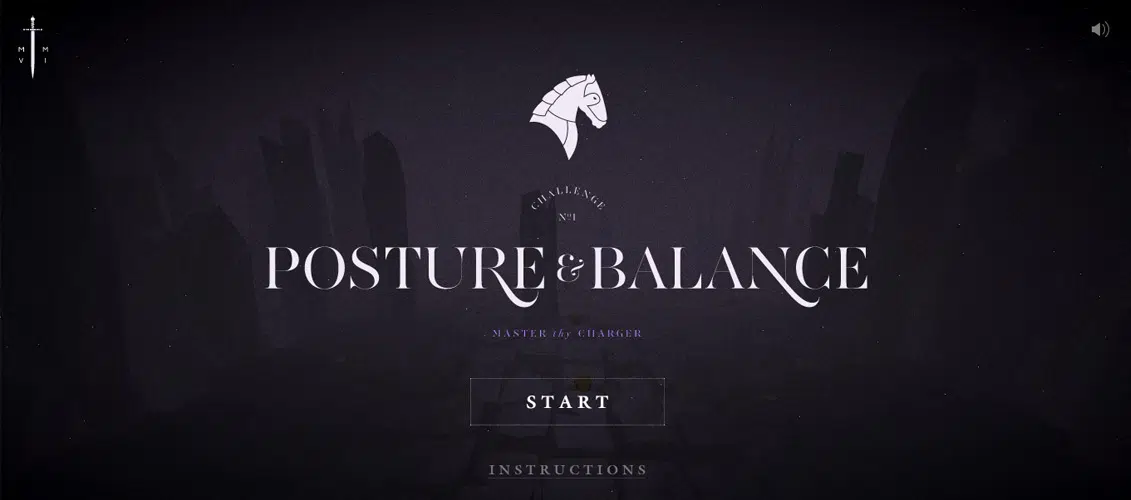
キャバリエ:卓越性の征服者
これらの一連のゲームは、アニメーションとグラフィックスにSVGを使用して作成されました。 Posture&Balanceは、革新的なテクノロジーで設計されたCavalierと呼ばれるプラットフォーム用に作成された最初のゲームです。
Poignee de main virile
このアニメーションと写真の新しいウェブサイトは、フランスを拠点とするグラフィックデザインとデジタルクリエイティブスタジオPoignee demainvirileのために構築されました。 結果は信じられないほどです!
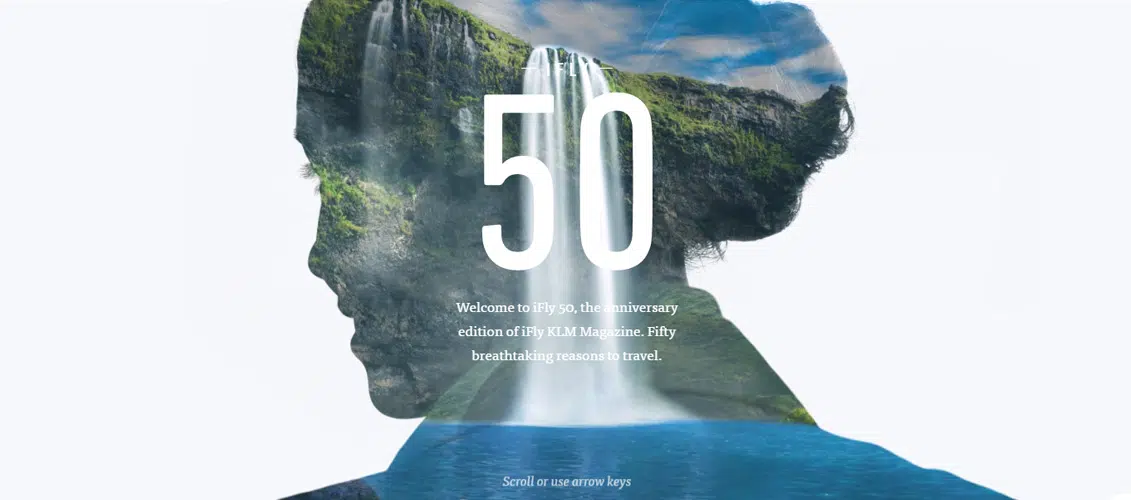
iFly50
FLY KLM Magazineが第50版を祝ったとき、それは究極の旅行コレクションのために鮮やかにアニメーション化されたサイトを設計しました。 このようにして、地球上で最も美しく魅力的な50の場所が紹介されました。
アーク:スターシチズンスターマップ
このウェブサイトは、信じられないほどのARKインターフェースを使用して、ゲーム「スターシチズン」内の宇宙船メーカーであるロバートの宇宙産業を紹介しています。 これは、スターシチズンの市民を保護するための、独自の宇宙船の情報、更新、購入のためのポータルです。
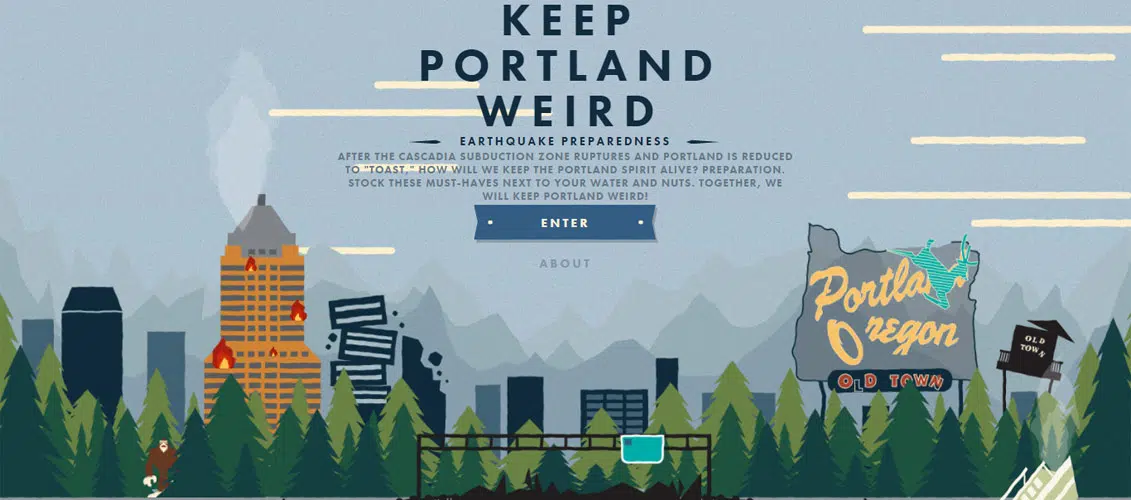
地震を奇妙に保つ
Keep地震の奇妙なは、地震の場合にポートランドの人口を準備することを目的として構築された見事なSVGグラフィック効果で作成されたプラットフォームです。 内容は非常に教育的です。
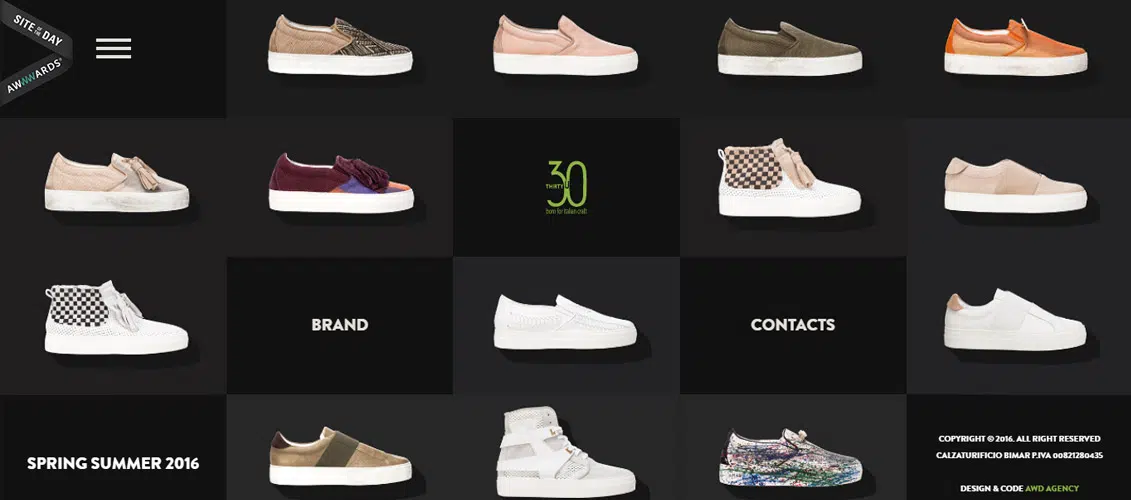
30u
30uは、スタイルに注目し、いくつかの興味深いSVG機能を使用した開発者によって作成されたサイトで靴を販売するeショップです。
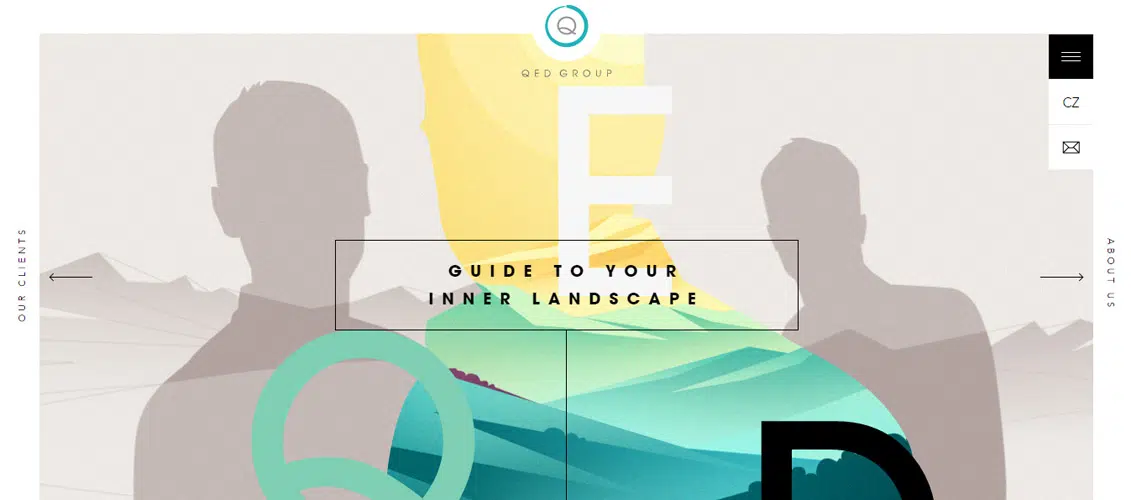
QEDグループ
QED GROUPサイトには、すばらしいナビゲーション体験を提供する驚くべき示唆に富むイラストがあります。 サイトのレイアウトは上品でスマートです。
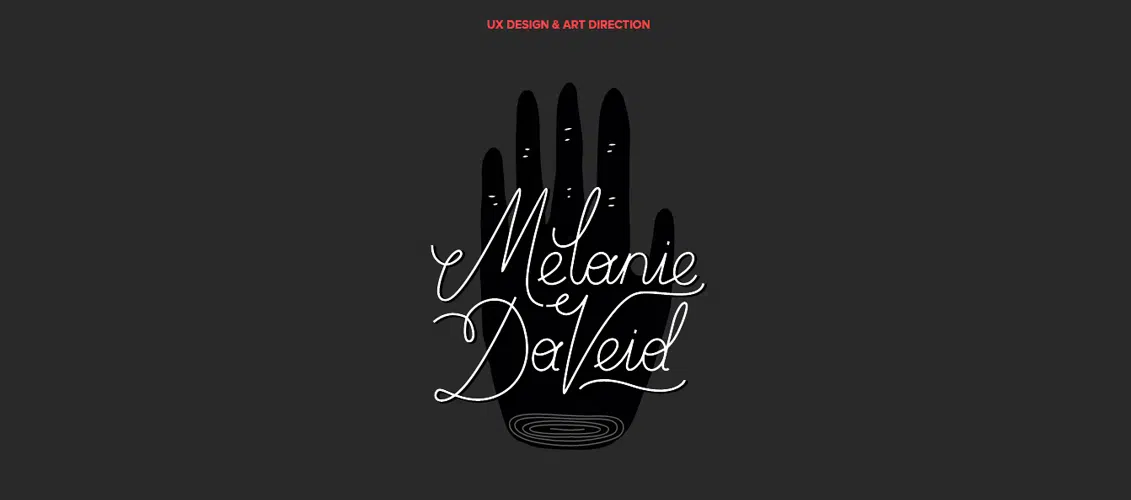
Melanie Daveid
Melanie DaveidのWebサイトは、Web上で見つけることができる最も優れたポートフォリオサイトの1つです。 このサイトには、スムーズな移行とゴージャスな手のイラストが含まれています
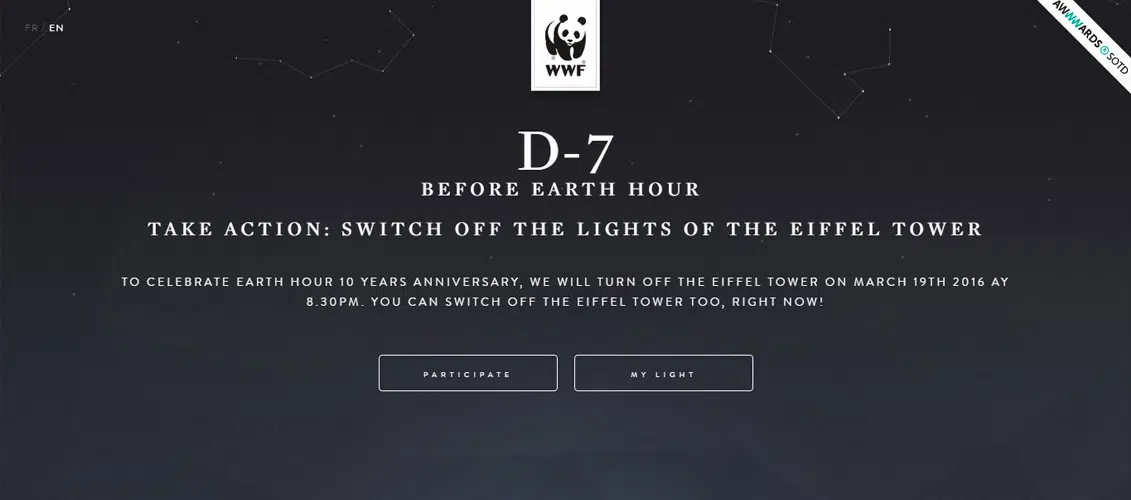
WWFフランス–アースアワーパリ
このアニメーションサイトはWWFフランスのために作成され、3月19日にエッフェル塔のライトがアースアワーのためにオフになることを発表するために使用されました。
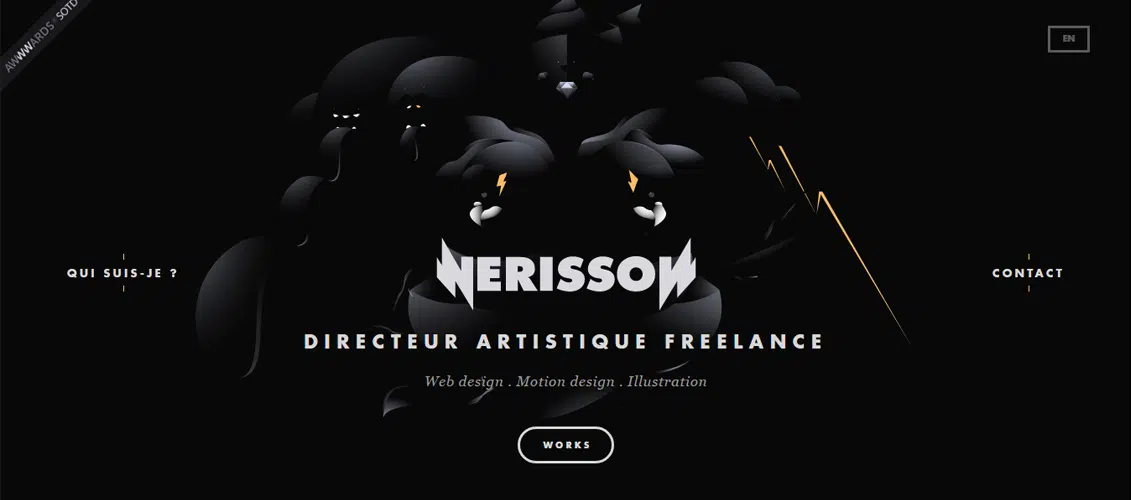
ネリソン
Nerisson、別名Jimmy Raheriarisoaは、ウェブ/モバイルデザイン、イラストレーション、モーションデザインを専門とするフランスのアートディレクターです。 これは素晴らしいイラストとグラフィック機能を備えた素晴らしいポートフォリオサイトです。
ワンデザインカンパニー
One Design Companyは、デザイナー、開発者、プロジェクトマネージャー、ライター、アーティストからなる経験豊富で熱狂的なチームです。 彼らのサイトは、鮮明なSVG画像に基づいた、鮮やかでインタラクティブなサイトです。
LIX –世界最小の3Dプリントペン
LIXは、市場で最小かつスマートな3Dプリントペンです。 サイトのホームページに配置された示唆に富むアニメーションの助けを借りて、3Dプリントがいかに興味深いかを体験することができます。
青山みどり
青山みどりは東京を拠点に活動するDJ兼プロデューサーです。 彼は自分のパーティー「EUREKA!」を立ち上げました。 それは今でも日本で最高のハウスミュージックパーティーの1つです。 彼のサイトも革新的で、SVGの興味深い例であり、ユーザーとしてSVGからどのように利益を得ることができるかを示しています。






















![インラインSVGとアイコンフォント[CAGEMATCH]_CSS-トリック](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)