Wallaby.jsを使用したスーパーチャージテストReactアプリケーション
公開: 2022-03-10注:フォローできるようにするには、JavaScriptテストに精通し、Reactアプリケーションの構築に関する実用的な知識を持っている必要があります。
この記事は、Wallabyの親愛なる友人たちによって親切にサポートされました。彼らは、技術的に可能なことの限界を押し広げ、ソフトウェア開発者をより効率的、効果的、そして幸せにする素晴らしい開発者ツールを作成しています。 ありがとう!
アプリケーションのテストを書き始めるとすぐにわかることの1つは、コーディング中にテストを常に実行したいということです。 コードエディタとターミナルウィンドウ(またはVS Codeの場合は統合ターミナル)を切り替える必要があると、オーバーヘッドが増加し、アプリケーションを構築する際の生産性が低下します。 理想的な世界では、コードを記述しているときに、エディターでテストに関するフィードバックを即座に得ることができます。 Wallaby.jsと入力します。
Wallaby.jsとは何ですか?
Wallaby.jsは、テストを継続的に実行するJavaScriptのインテリジェントなテストランナーです。 コードを変更するとすぐに(ファイルを保存しなくても)、コードカバレッジやその他の結果がコードエディターに直接報告されます。 このツールは、VS Code、IntelliJエディター(WebStormやIntelliJ IDEAなど)、Atom、Sublime Text、およびVisualStudioのエディター拡張機能として使用できます。

なぜWallaby.jsなのか?
前述のように、Wallaby.jsは、日々のJavaScript開発における生産性の向上を目的としています。 開発ワークフローによっては、Wallabyはコンテキストの切り替えを減らすことで、毎週時間を節約できます。 Wallabyは、コードカバレッジレポート、エラーレポート、およびタイムトラベルデバッグやテストストーリーなどの他の時間節約機能も提供します。
VSCodeでWallaby.jsを使い始める
VSCodeを使用してWallaby.jsのメリットを得る方法を見てみましょう。
注:VS Codeを使用していない場合は、他のエディターのセットアップ方法について、ここで確認できます。
Wallaby.jsVSコード拡張機能をインストールします
開始するには、Wallaby.js VSCode拡張機能をインストールします。
拡張機能がインストールされると、Wallaby.jsコアランタイムが自動的にダウンロードされてインストールされます。
ワラビーライセンス
Wallabyは、Wallaby.jsを使用しようとしているオープンソースプロジェクトにオープンソースライセンスを提供します。 オープンソースライセンスを取得するには、こちらにアクセスしてください。 この記事のデモリポジトリでオープンソースライセンスを使用できます。
こちらにアクセスして、完全に機能する15日間の試用ライセンスを取得することもできます。
15日間の試用ライセンス期間を超えて非オープンソースプロジェクトでWallaby.jsを使用する場合は、WallabyWebサイトからライセンスキーを取得できます。
VSCodeにライセンスキーを追加する
ライセンスキーを取得したら、VS Codeに移動し、コマンドパレットで「Wallaby.js:ライセンスキーの管理」を検索し、コマンドをクリックすると、ライセンスキーを入力するための入力ボックスが表示され、Enterキーを押します。 Wallaby.jsが正常にアクティブ化されたという通知が届きます。
Wallaby.jsとReact
VS CodeエディターでWallaby.jsをセットアップしたので、Wallaby.jsを使用してReactアプリケーションをスーパーチャージテストしてみましょう。
Reactアプリでは、単純な賛成/反対投票機能を追加し、新しい機能のテストをいくつか作成して、Wallaby.jsがミックスでどのように機能するかを確認します。
Reactアプリの作成
注:必要に応じてデモリポジトリのクローンを作成するか、以下に従ってください。
create-react-appCLIツールを使用してReactアプリを作成します。
npx create-react-app wallaby-js-demo次に、VSCodeで新しくスキャフォールディングされたReactプロジェクトを開きます。
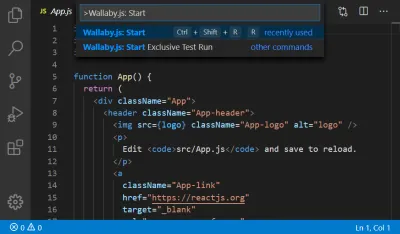
src/App.jsを開き、VS Codeコマンドパレットで「 Wallaby.js :Start」を実行してWallaby.jsを起動します(または、WindowsまたはLinuxマシンを使用している場合は、ショートカットコンボ— Ctrl + Shift + RRを使用できます) 、またはMacを使用している場合はCmd + Shift + R R )。

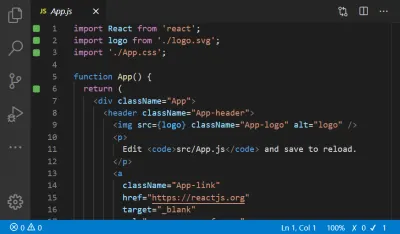
Wallaby.jsを起動すると、下のスクリーンショットのように、エディターの左側にテストカバレッジインジケーターが表示されます。

Wallaby.jsは、コードエディタの左マージンに5つの異なる色のインジケータを提供します。
- 灰色:コード行がどのテストでも実行されないことを意味します。
- 黄色:特定の行のコードの一部が実行されたが、他の部分は実行されなかったことを意味します。
- 緑:1行のすべてのコードがテストによって実行されたことを意味します。
- ピンク:コード行が失敗したテストの実行パス上にあることを意味します。
- 赤:コード行がエラーまたは期待の失敗の原因であるか、エラーのスタックにあることを意味します。
ステータスバーを見ると、このファイルのWallaby.jsメトリックが表示され、 src/App.jsのテストカバレッジが100%であり、テストに失敗することなく1回合格していることがわかります。 Wallaby.jsはこれをどのように知っていますか? Wallaby.jsを起動すると、src /App.jsにテストファイルsrc/App.test.js src/App.jsがあることが検出され、バックグラウンドでそれらのテストが実行され、カラーインジケーターを使用してフィードバックが提供されます。ステータスバーのテストに関する要約メトリック。
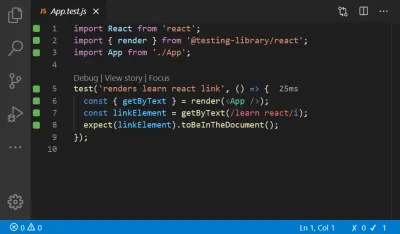
src/App.test.jsも開くと、Wallaby.jsからの同様のフィードバックが表示されます。

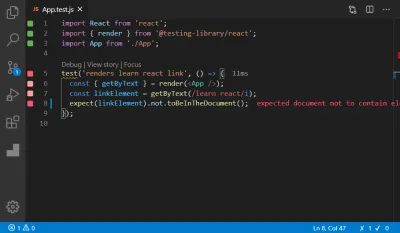
現在、すべてのテストに合格しているため、すべての緑色のインジケーターが表示されます。 Wallaby.jsが失敗したテストをどのように処理するかを見てみましょう。 src/App.test.jsで、次のようにテストの期待値を変更して、テストを失敗させましょう。
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); 以下のスクリーンショットは、 src/App.test.jsを開いた状態でエディターがどのように表示されるかを示しています。

失敗したテストのインジケーターが赤とピンクに変わります。 また、変更を加えたことを検出するためにWallaby.jsのファイルを保存する必要がなかったことにも注意してください。
また、テストのエラーを出力するsrc/App.test.jsのエディターの行にも気付くでしょう。 これは、Wallaby.jsの高度なロギングのおかげで行われます。 Wallaby.jsの高度なログを使用すると、特別なコメント形式であるconsole.logを使用して、コードの横にあるランタイム値をレポートおよび調査することもできます//? およびVSCodeコマンドWallaby.js: Show Value 。
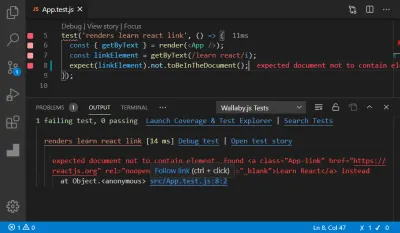
次に、失敗したテストを修正するためのWallaby.jsワークフローを見てみましょう。 ステータスバーのWallaby.jsテストインジケーターをクリックして、Wallaby.js出力ウィンドウを開きます。 (「✗1✓0」)

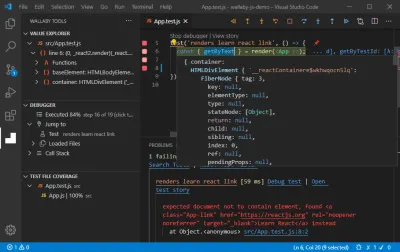
Wallaby.jsの出力ウィンドウで、失敗したテストのすぐ横に、「デバッグテスト」リンクが表示されます。 Ctrlキーを押しながらそのリンクをクリックすると、Wallaby.jsタイムトラベルデバッガーが起動します。 これを行うと、Wallaby.jsツールウィンドウがエディターの横に開き、Wallaby.jsデバッガーセクションと、値エクスプローラーおよびテストファイルカバレッジセクションが表示されます。
変数または式の実行時の値を確認したい場合は、エディターで値を選択すると、Wallaby.jsがその値を表示します。

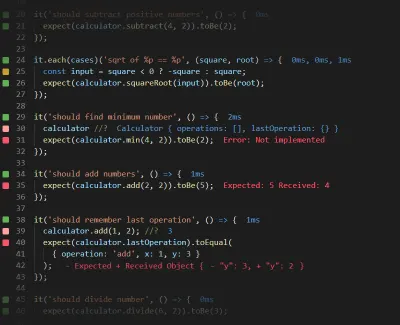
また、出力ウィンドウの「OpenTestStory」リンクにも注目してください。 Wallby.jsテストストーリーを使用すると、すべてのテストとそれらがテストしているコードをエディターの1つのビューで確認できます。
これを実際に見てみましょう。 Ctrlキーを押しながらリンクをクリックすると、Wallaby.jsのテストストーリーがエディターで開かれるのを確認できます。 WallabyのTestStory Viewerは、テストが実行しているコードを単一の論理ビューで検査するための独自の効率的な方法を提供します。
![[テストストーリー]タブに表示されるもののスクリーンショット](/uploads/article/2053/rev4Qn7dBWmJkGoG.png)
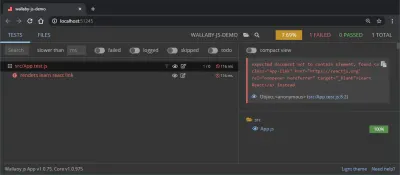
失敗したテストを修正する前に調査するもう1つのことは、Wallaby.jsアプリです。 Wallaby.js出力ウィンドウのリンク「LaunchCoverage&TestExplorer」に注目してください。 リンクをクリックすると、Wallaby.jsアプリが起動し、プロジェクト内のすべてのテストのコンパクトな鳥瞰図が表示されます。
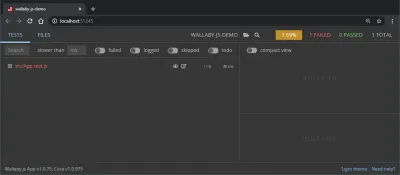
次に、リンクをクリックして、 https://localhost:51245/を介してデフォルトのブラウザーでWallaby.jsアプリを起動します。 Wallaby.jsは、デモプロジェクトがエディターで開いていることをすばやく検出し、それをアプリに自動的にロードします。
アプリは次のようになります。

Wallaby.jsアプリの上部にテストのメトリックが表示されるはずです。 デフォルトでは、アプリの[テスト]タブが開きます。 [ファイル]タブをクリックすると、プロジェクト内のファイルとそのテストカバレッジレポートを確認できるはずです。

![Wallaby.jsアプリのデモプレビューと[ファイル]タブの場所を示すブラウザータブのスクリーンショット](/uploads/article/2053/ZruXac2uwvCgyHXG.png)
[テスト]タブに戻り、テストをクリックすると、右側にWallaby.jsエラーレポート機能が表示されます。

これですべてをカバーし、エディターに戻り、失敗したテストを修正して、以前に変更した行を次のように戻し、Wallaby.jsを満足させます。
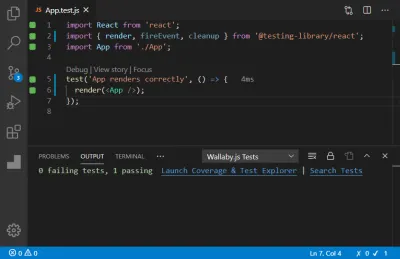
expect(linkElement).toBeInTheDocument();Wallaby.jsの出力ウィンドウは下のスクリーンショットのようになり、テストカバレッジインジケーターはすべて合格するはずです。
![エディターで開いたApp.test.jsファイルのスクリーンショット。[出力]タブで合格したすべてのテストを示しています。](/uploads/article/2053/NsM9ae2cqNrN4Npw.png)
機能の実装
create-react-appによって作成されたデフォルトのアプリでWallaby.jsを調べました。 賛成/反対投票機能を実装し、そのためのテストを書いてみましょう。
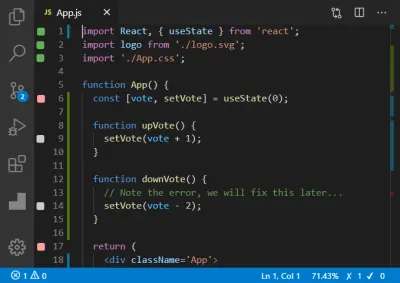
アプリケーションUIには、賛成票と反対票の2つのボタンと、ユーザーがクリックしたボタンに応じてインクリメントまたはデクリメントされる1つのカウンターが含まれている必要があります。 src/App.jsを次のように変更してみましょう。
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; UIのスタイルも少しだけします。 次のルールをsrc/index.cssに追加します
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } src/App.jsを見ると、Wallaby.jsからの灰色のインジケーターがいくつかあり、コードの一部がまだテストされていないことを示しています。 また、 src/App.test.jsでの最初のテストが失敗し、Wallaby.jsステータスバーインジケーターがテストカバレッジが低下したことを示しています。

Wallaby.jsによるこれらの視覚的な手がかりは、テストに関するアプリケーションの状態に関するフィードバックを即座に取得できるため、テスト駆動開発(TDD)に便利です。
アプリコードのテスト
src/App.test.jsを変更して、アプリが正しくレンダリングされることを確認しましょう。
注: create-react-appを実行すると、すぐに使用できるテストにReactTestingLibraryを使用します。 使用ガイドについては、ドキュメントを参照してください。
@testing-library/reactからいくつかの追加関数が必要になります。 @testing-library/reactのインポートを次のように更新します。
import { render, fireEvent, cleanup } from '@testing-library/react'; 次に、 src/App.jsの単一のテストを次のように置き換えます。
test('App renders correctly', () => { render(<App />); }); すぐに、アプリのレンダリングをテストするsrc/App.test.js src/App.jsと、src /App.jsでrenderを呼び出している行の両方でインジケーターが緑色になります。

次に、 vote状態の初期値がzero(0)であることをテストします。
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });次に、賛成ボタンをクリックすると投票が増えるかどうかをテストします。
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });また、次のように反対票の相互作用をテストします。
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); おっと、このテストは失敗しています。 理由を考えてみましょう。 テストの上で、Wallaby.js出力ウィンドウのView story ]リンクまたは[ Debug Test ]リンクをクリックし、デバッガーを使用してdownVote関数にステップスルーします。 バグがあります…投票数を1減らす必要がありましたが、代わりに2ずつ減らしています。バグを修正して1ずつ減らしましょう。
src/App.js function downVote() { setVote(vote - 1); }Wallabyのインジケーターが緑色になり、すべてのテストに合格していることを確認してください。
src/App.test.jsは次のようになります。
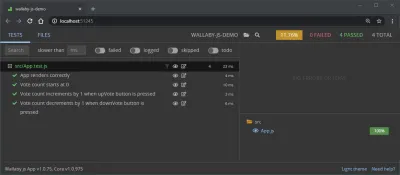
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);これらのテストを作成した後、Wallaby.jsは、テストを作成する前に最初に特定した欠落しているコードパスが実行されたことを示しています。 また、カバレッジが増加していることもわかります。 繰り返しになりますが、Wallaby.jsからの即時フィードバックを使用してテストを作成すると、ブラウザーでテストの内容を確認できるため、生産性が向上します。

結論
この記事から、Wallaby.jsがJavaScriptアプリケーションをテストする際の開発者エクスペリエンスをどのように改善するかを見てきました。 Wallaby.jsのいくつかの主要な機能を調査し、VS Codeでセットアップしてから、Wallaby.jsを使用してReactアプリケーションをテストしました。
その他のリソース
- VS Codeチュートリアル、Wallaby.js
- このプロジェクトのデモアプリはGitHubにあります。
