CSSカスタムプロパティの使用を開始する時が来ました
公開: 2022-03-10プリプロセッサを使用して、色、フォント設定、レイアウトの詳細を保存します。ほとんどの場合、CSSで使用するすべてのものです。
カスタム要素の詳細な紹介
あなたはおそらく、Webコンポーネントと、それらがWeb開発を永遠に変える方法について聞いたことがあるでしょう。 の最も革新的なテクノロジーは、独自の動作とプロパティを使用して独自の要素を定義する方法であるカスタム要素です。 はじめに→
ただし、プリプロセッサ変数にはいくつかの制限があります。
- それらを動的に変更することはできません。
- 彼らはDOMの構造を認識していません。
- JavaScriptから読み取ったり変更したりすることはできません。
これらの問題やその他の問題に対する特効薬として、コミュニティはCSSカスタムプロパティを発明しました。 基本的に、これらはCSS変数のように見え、機能し、その動作方法は名前に反映されています。
カスタムプロパティは、Web開発の新しい視野を開いています。
カスタムプロパティを宣言して使用するための構文
新しいプリプロセッサまたはフレームワークを使用する場合の通常の問題は、新しい構文を学習する必要があることです。
各プリプロセッサには、変数を宣言するための異なる方法が必要です。 通常、予約された記号で始まります。たとえば、Sassでは$ 、LESSでは@です。
CSSカスタムプロパティも同じように機能し、 --を使用して宣言を導入します。 しかし、ここでの良い点は、この構文を一度学習して、ブラウザー間で再利用できることです。
「既存の構文を再利用してみませんか?」と質問するかもしれません。
理由があります。 つまり、カスタムプロパティを任意のプリプロセッサで使用する方法を提供することです。 このようにして、カスタムプロパティを提供して使用でき、プリプロセッサはそれらをコンパイルしないため、プロパティは出力されたCSSに直接移動します。 また、ネイティブのプリプロセッサ変数を再利用できますが、これについては後で説明します。
(名前に関して:それらのアイデアと目的は非常に似ているため、カスタムプロパティはCSS変数と呼ばれることがありますが、正しい名前はCSSカスタムプロパティです。さらに読むと、この名前がそれらを最もよく表す理由がわかります。)
したがって、 colorやpaddingなどの通常のCSSプロパティの代わりに変数を宣言するには、---で始まるカスタム名--プロパティを指定するだけです。
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }プロパティの値は、色、文字列、レイアウト値、さらには式など、任意の有効なCSS値にすることができます。
有効なカスタムプロパティの例を次に示します。
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } :rootが何に一致するかわからない場合は、HTMLではhtmlと同じですが、より高い特異性があります。
他のCSSプロパティと同様に、カスタムプロパティも同じようにカスケードされ、動的です。 これは、それらがいつでも変更可能であり、変更がブラウザによってそれに応じて処理されることを意味します。
変数を使用するには、 var() CSS関数を使用し、内部にプロパティの名前を指定する必要があります。
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }宣言とユースケース
var()関数は、デフォルト値を提供するための便利な方法です。 カスタムプロパティが定義されているかどうかわからず、フォールバックとして使用する値を提供する場合は、これを行うことができます。 これは、2番目のパラメーターを関数に渡すことで簡単に実行できます。
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }ご想像のとおり、他の変数を再利用して新しい変数を宣言できます。
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }操作:+、-、*、/
プリプロセッサや他の言語に慣れてきたので、変数を操作するときに基本的な演算子を使用できるようにしたいと考えています。 このために、CSSはcalc()関数を提供します。この関数は、カスタムプロパティの値に変更が加えられた後、ブラウザに式を再計算させます。
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } 単位のない値を使用しようとすると、問題が発生します。 繰り返しになりますが、 calc()はあなたの友達です。それがないと、機能しません。
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }範囲と継承
CSSカスタムプロパティスコープについて説明する前に、違いをよりよく理解するために、JavaScriptとプリプロセッサスコープを思い出してみましょう。
たとえば、JavaScript変数( var )では、スコープが関数に限定されることがわかっています。
letとconstでも同様の状況がありますが、これらはブロックスコープのローカル変数です。
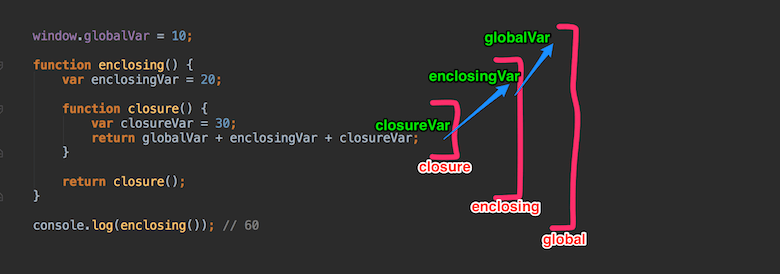
JavaScriptのclosureは、外部(囲み)関数の変数(スコープチェーン)にアクセスできる関数です。 クロージャーには3つのスコープチェーンがあり、以下にアクセスできます。
- 独自のスコープ(つまり、中括弧の間に定義された変数)、
- 外部関数の変数、
- グローバル変数。

プリプロセッサの話も似ています。 Sassはおそらく今日最も人気のあるプリプロセッサなので、例として使用してみましょう。
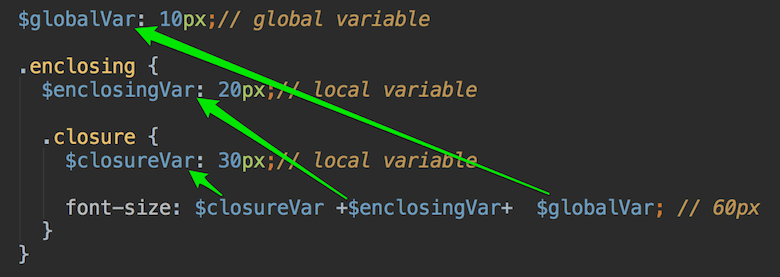
Sassには、ローカルとグローバルの2種類の変数があります。
グローバル変数は、セレクターまたは構造の外部で(たとえば、ミックスインとして)宣言できます。 それ以外の場合、変数はローカルになります。
ネストされたコードブロックは、(JavaScriptのように)囲んでいる変数にアクセスできます。

これは、Sassでは、変数のスコープがコードの構造に完全に依存していることを意味します。
ただし、CSSカスタムプロパティはデフォルトで継承され、他のCSSプロパティと同様にカスケードされます。
また、セレクターの外部でカスタムプロパティを宣言するグローバル変数を持つことはできません—これは有効なCSSではありません。 CSSカスタムプロパティのグローバルスコープは実際には:rootスコープであり、プロパティはグローバルに使用できます。
構文の知識を使用して、Sassの例をHTMLとCSSに適合させましょう。 ネイティブCSSカスタムプロパティを使用してデモを作成します。 まず、HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>そしてここにCSSがあります:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using1を参照してください。
カスタムプロパティへの変更は、すべてのインスタンスにすぐに適用されます
これまでのところ、これがSass変数とどのように異なるかはわかりません。 ただし、使用後に変数を再割り当てしましょう。
Sassの場合、これは効果がありません。
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using3を参照してください。
ただし、CSSでは、 font-sizeの値が変更された–closureVar値から再計算されるため、計算された値が変更されます。
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using2を参照してください。
これが最初の大きな違いです。カスタムプロパティの値を再割り当てすると、ブラウザはそれが適用されるすべての変数とcalc()式を再計算します。
プリプロセッサはDOMの構造を認識していません
highlightedたクラスが存在する場合を除いて、ブロックにデフォルトのfont-sizeを使用したいとします。
HTMLは次のとおりです。
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>CSSカスタムプロパティを使用してこれを実行しましょう。
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } defaultクラスの2番目のHTML要素はhighlighted表示されたクラスを運ぶため、 highlightedたクラスのプロパティがその要素に適用されます。
この場合、それは–highlighted-size: 30px;を意味します。 が適用され、割り当てられているfont-sizeプロパティで–highlighted-sizeが使用されるようになります。
すべてが簡単で機能します。
CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using4を参照してください。
それでは、Sassを使用して同じことを実現してみましょう。
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }結果は、デフォルトのサイズが両方に適用されていることを示しています。
CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using5を参照してください。
これは、すべてのSassの計算と処理がコンパイル時に行われるために発生します。もちろん、コードの構造に完全に依存しているため、DOMの構造については何も知りません。
ご覧のとおり、カスタムプロパティには、変数のスコープとCSSプロパティの通常のカスケードの追加という利点があり、DOMの構造を認識し、他のCSSプロパティと同じルールに従います。
2つ目のポイントは、CSSカスタムプロパティがDOMの構造を認識し、動的であるということです。
CSS全体のキーワードとallプロパティ
CSSカスタムプロパティには、通常のCSSカスタムプロパティと同じルールが適用されます。 これは、一般的なCSSキーワードのいずれかをそれらに割り当てることができることを意味します。
-
inherit
このCSSキーワードは、要素の親の値を適用します。 -
initial
これにより、CSS仕様で定義されている初期値が適用されます(空の値、またはCSSカスタムプロパティの場合は何も適用されません)。 -
unset
これは、プロパティが通常継承される場合(カスタムプロパティの場合のように)、継承された値を適用し、プロパティが通常継承されない場合は初期値を適用します。 -
revert
これにより、プロパティがユーザーエージェントのスタイルシートで設定されたデフォルト値(CSSカスタムプロパティの場合は空の値)にリセットされます。
次に例を示します。
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }別のケースを考えてみましょう。 コンポーネントを作成し、他のスタイルやカスタムプロパティが誤って適用されていないことを確認したいとします(このような場合、通常、モジュラーCSSソリューションがスタイルに使用されます)。
しかし、今は別の方法がありall 。allCSSプロパティを使用することです。 この省略形は、すべてのCSSプロパティをリセットします。
CSSキーワードと一緒に、次のことができます。
.my-wonderful-clean-component{ all: initial; }これにより、コンポーネントのすべてのスタイルがリセットされます。
残念ながら、 allキーワードはカスタムプロパティをリセットしません。 すべてのCSSカスタムプロパティをリセットする--プレフィックスを追加するかどうかについての議論が進行中です。

したがって、将来的には、完全なリセットが次のように実行される可能性があります。
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }CSSカスタムプロパティのユースケース
カスタムプロパティには多くの用途があります。 それらの中で最も興味深いものを紹介します。
存在しないCSSルールをエミュレートする
これらのCSS変数の名前は「カスタムプロパティ」です。存在しないプロパティをエミュレートするためにそれらを使用しないのはなぜですか?
それらの多くがあります: translateX/Y/Z 、 background-repeat-x/y (まだクロスブラウザー互換ではありません)、 box-shadow-color 。
最後の1つを機能させてみましょう。 この例では、ホバー時にボックスシャドウの色を変更してみましょう。 DRYルール(自分自身を繰り返さないでください)に従いたいので、 :hoverセクションでbox-shadowの値全体を繰り返す代わりに、色を変更します。 救助するカスタムプロパティ:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } CodePenのSergHospodarets(@malyw)によるCSSカスタムプロパティを使用したペンエミュレート「box-shadow-color」CSSプロパティを参照してください。
カラーテーマ
カスタムプロパティの最も一般的な使用例の1つは、アプリケーションのカラーテーマです。 この種の問題を解決するために、カスタムプロパティが作成されました。 それでは、コンポーネントに簡単なカラーテーマを提供しましょう(アプリケーションでも同じ手順に従うことができます)。
ボタンコンポーネントのコードは次のとおりです。
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }カラーテーマを反転したいとします。
最初のステップは、すべての色変数をCSSカスタムプロパティに拡張し、コンポーネントを書き直すことです。 したがって、結果は同じになります。
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } これには必要なものがすべて揃っています。 これを使用すると、色変数を反転値にオーバーライドして、必要に応じて適用できます。 たとえば、グローバルなinverted HTMLクラス(たとえば、 body要素)を追加し、適用時に色を変更することができます。
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }以下は、ボタンをクリックしてグローバルクラスを追加および削除できるデモです。
CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using9を参照してください。
この動作は、コードを複製するオーバーヘッドがなければ、CSSプリプロセッサでは実現できません。 プリプロセッサを使用すると、常に実際の値とルールをオーバーライドする必要があり、その結果、常に追加のCSSが発生します。
CSSカスタムプロパティを使用すると、ソリューションは可能な限りクリーンになり、変数の値のみが再定義されるため、コピーと貼り付けが回避されます。
JavaScriptでのカスタムプロパティの使用
以前は、CSSからJavaScriptにデータを送信するために、CSS出力にプレーンJSONを介してCSS値を書き込み、JavaScriptから読み取るというトリックに頼らざるを得なかったことがよくありました。
これで、JavaScriptからCSS変数を簡単に操作し、通常のCSSプロパティに使用されるよく知られた.getPropertyValue() ()メソッドと.setProperty()メソッドを使用してそれらの変数を読み書きできます。
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }メディアクエリ値のリストがあると仮定しましょう。
.breakpoints-data { --phone: 480px; --tablet: 800px; }JavaScript(たとえば、Window.matchMedia())でのみ再利用したいので、CSSから簡単に取得できます。
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');JavaScriptからカスタムプロパティを割り当てる方法を示すために、ユーザーのアクションに応答するインタラクティブな3DCSSキューブデモを作成しました。
それほど難しいことではありません。 単純な背景を追加してから、 transformプロパティに関連する値を持つ5つの立方体の面を配置する必要があります: translateZ() 、 translateY() 、 rotateX() 、 rotateY() 。
正しい視点を提供するために、ページラッパーに以下を追加しました。
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } 足りないのは双方向性だけです。 デモでは、マウスが移動するとXおよびYの表示角度( –rotateXおよび–rotateY )が変更され、マウスがスクロールするとズームインおよびズームアウトする必要があります( –translateZ )。
これがトリックを行うJavaScriptです:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };これで、ユーザーがマウスを動かすと、デモによってビューが変更されます。 これを確認するには、マウスを動かし、マウスホイールを使用してズームインおよびズームアウトします。
CodePenのSergHospodarets(@malyw)によるPen css-custom-properties-time-to-start-using10を参照してください。
基本的に、CSSカスタムプロパティの値を変更したばかりです。 他のすべて(回転とズームインおよびズームアウト)はCSSによって行われます。
ヒント: CSSカスタムプロパティ値をデバッグする最も簡単な方法の1つは、CSSで生成されたコンテンツ(文字列などの単純な場合に機能します)にコンテンツを表示することです。これにより、ブラウザーは現在適用されている値を自動的に表示します。
body:after { content: '--screen-category : 'var(--screen-category); }プレーンなCSSデモ(HTMLやJavaScriptなし)で確認できます。 (ウィンドウのサイズを変更して、ブラウザーが変更されたCSSカスタムプロパティ値を自動的に反映するようにします。)
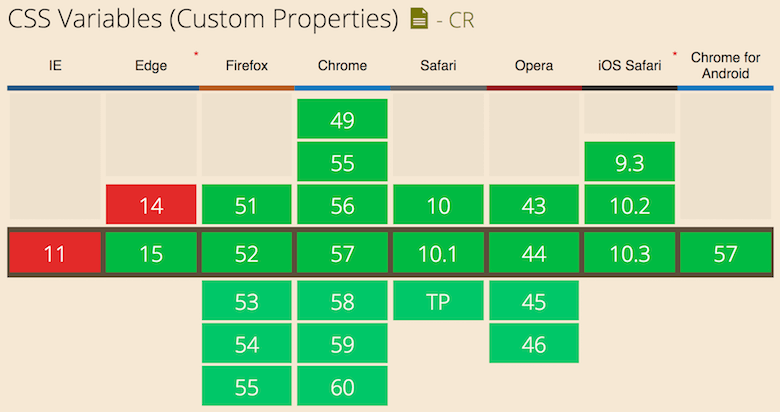
ブラウザのサポート
CSSカスタムプロパティは、すべての主要なブラウザでサポートされています。

つまり、ネイティブで使用を開始できます。
古いブラウザをサポートする必要がある場合は、構文と使用例を学び、CSSとプリプロセッサ変数を並行して切り替えるまたは使用する方法を検討できます。
もちろん、フォールバックや拡張機能を提供するには、CSSとJavaScriptの両方でサポートを検出できる必要があります。
これは非常に簡単です。 CSSの場合、ダミーの機能クエリで@supports条件を使用できます。
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } JavaScriptでは、 CSS.supports()静的メソッドで同じダミーのカスタムプロパティを使用できます。
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }これまで見てきたように、CSSカスタムプロパティはまだすべてのブラウザで利用できるわけではありません。 これを知っていると、サポートされているかどうかを確認することで、アプリケーションを段階的に拡張できます。
たとえば、2つの主要なCSSファイルを生成できます。1つはCSSカスタムプロパティを使用し、もう1つはプロパティをインライン化したものです(これを行う方法については後ほど説明します)。
デフォルトで2番目のものをロードします。 次に、JavaScriptでチェックインし、カスタムプロパティがサポートされている場合は拡張バージョンに切り替えます。
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }これは単なる例です。 以下に示すように、より良いオプションがあります。
それらを使い始める方法
最近の調査によると、Sassは引き続き開発コミュニティに選ばれるプリプロセッサです。
それでは、CSSカスタムプロパティの使用を開始する方法、またはSassを使用してそれらのプロパティを準備する方法を検討しましょう。
いくつかのオプションがあります。
1.サポートのためにコードを手動でチェックインする
カスタムプロパティがサポートされているかどうかをコードで手動でチェックインするこの方法の利点の1つは、それが機能し、今すぐ実行できることです(Sassに切り替えたことを忘れないでください)。
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }この方法には多くの短所がありますが、特にコードが複雑になり、コピーと貼り付けの保守が非常に難しくなるという点があります。
2.結果のCSSを自動的に処理するプラグインを使用する
PostCSSエコシステムは、今日、数十のプラグインを提供しています。 それらのいくつかは、結果のCSS出力のカスタムプロパティ(インライン値)を処理し、グローバル変数のみを提供すると仮定して(つまり、 :rootセレクター内でCSSカスタムプロパティのみを宣言または変更する)、それらの値を機能させます。簡単にインライン化できます。
例はpostcss-custom-propertiesです。
このプラグインにはいくつかの長所があります。構文を機能させます。 PostCSSのすべてのインフラストラクチャと互換性があります。 そしてそれは多くの設定を必要としません。
ただし、短所があります。 プラグインではCSSカスタムプロパティを使用する必要があるため、Sass変数からの切り替えのためにプロジェクトを準備するためのパスがありません。 また、SassがCSSにコンパイルされた後に変換が行われるため、変換をあまり制御することはできません。 最後に、プラグインは多くのデバッグ情報を提供しません。
3. css-vars Mixin
私はほとんどのプロジェクトでCSSカスタムプロパティの使用を開始し、多くの戦略を試しました。
- cssnextを使用してSassからPostCSSに切り替えます。
- Sass変数から純粋なCSSカスタムプロパティに切り替えます。
- SassでCSS変数を使用して、それらがサポートされているかどうかを検出します。
その経験の結果として、私は自分の基準を満たす解決策を探し始めました。
- Sassで使い始めるのは簡単なはずです。
- 使い方は簡単で、構文はネイティブのCSSカスタムプロパティにできるだけ近いものにする必要があります。
- CSS出力をインライン値からCSS変数に切り替えるのは簡単です。
- CSSカスタムプロパティに精通しているチームメンバーは、このソリューションを使用できます。
- 変数の使用におけるエッジケースに関するデバッグ情報を持つ方法があるはずです。
その結果、Githubで見つけることができるSassミックスインであるcss-varsを作成しました。 これを使用すると、CSSカスタムプロパティ構文の使用を開始できます。
css-varsMixinの使用
変数を宣言するには、次のようにミックスインを使用します。
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); これらの変数を使用するには、 var()関数を使用します。
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }これにより、すべてのCSS出力を(Sassから)1つの場所から制御し、構文に慣れることができます。 さらに、Sass変数とロジックをミックスインで再利用できます。
サポートしたいすべてのブラウザーがCSS変数で動作する場合、あなたがしなければならないのはこれを追加することだけです:
$css-vars-use-native: true; 結果のCSSで変数プロパティを整列させる代わりに、ミックスインはカスタムプロパティの登録を開始し、 var()インスタンスは変換なしで結果のCSSに移動します。 これは、CSSカスタムプロパティに完全に切り替えて、これまでに説明したすべての利点があることを意味します。
有用なデバッグ情報をオンにする場合は、以下を追加します。
$css-vars-debug-log: true;これはあなたに与えるでしょう:
- 変数が割り当てられていないが使用されたときのログ。
- 変数が再割り当てされたときのログ。
- 変数が定義されていないが、代わりに使用されるデフォルト値が渡された場合の情報。
結論
これで、CSSカスタムプロパティについて、その構文、利点、優れた使用例、JavaScriptからの操作方法などについて詳しく知ることができます。
それらがサポートされているかどうかを検出する方法、CSSプリプロセッサ変数との違い、およびブラウザ間でサポートされるまでネイティブCSS変数の使用を開始する方法を学習しました。
これは、CSSカスタムプロパティの使用を開始し、ブラウザーでのネイティブサポートの準備をする適切なタイミングです。
