WordPress ウェブサイトに SSL 証明書を追加する方法
公開: 2021-08-12関係者全員にとってセキュリティが引き続き主要な関心事であり、WordPress Web サイトで SSL を使用することは、毎日より一般的になっています。 実際、Matt Mullenweg の 2017 年の年次講演「State of the Word」によると、SSL を使用する WordPress サイトの数は 2016 年に比べて 2 倍の 36% になりました。
この増加は、無料または安価な証明書が利用できるようになったことと、Chrome や Firefox などのブラウザーが HTTPS で実行されていないサイトを呼び出し始めたという事実によるものです。 Google はまた、SSL の使用を検索結果に織り込みました。
これが意味することは、SSL はもはや e コマースに焦点を当てたサイトだけに必須の機能ではないということです。 事実上すべての種類の Web サイトの標準になりつつあります。
WordPress で SSL を使用する利点について説明します。 次に、自分のサイトに実装するためのヒントをいくつか紹介します。
ユーザーと管理者のセキュリティ
私たちは、ユーザーの観点から SSL の利点を知っています。 フォームやショッピング カートなどを介してサイトと共有する情報はすべて暗号化され、のぞき見から保護されます。 しかし、まったく同じ原則がサイト管理者にも当てはまることをご存知でしたか?
WordPress 管理者を HTTPS で実行することにも大きなメリットがあります。 WordPress 内で日常的に入力するすべての機密情報について考えてみてください。 あなた自身のログイン資格情報、新しいユーザー アカウント情報、注文データなどはすべて保護が必要です。 このデータの暗号化は、あらゆる WordPress Web サイトにとって不可欠です。
証明書が必要で、予算が限られている場合は、Let's Encrypt が適切なオプションです。 唯一の欠点は、これらの無料の証明書を 3 か月ごとに更新する必要があることです。 ホストがサポートしている場合、自動的に更新するオプションがあるかもしれません。 それ以外の場合は、ほとんどの状況でうまく機能する低コストの証明書の市場にいくつかのオプションがあります.

e コマース サイトでは、本人であることを顧客に知らせる ID 検証などの機能を提供する高レベルの証明書を使用した方がよい場合があることに注意してください。
要するに、SSL 証明書に少しの時間とお金を投資しない理由はありません。 それでは、WordPress インストールと統合する方法を見てみましょう。
HTTPS あなたのワードプレス
サーバーに SSL 証明書が既にインストールされていると仮定します。 ほとんどの場合、https 接続を使用するように WordPress をセットアップするのは非常に簡単です。 それを実現するには、次のことを行う必要があります。
- サイトをバックアップ!
- サイトの URL を変更する
- すべての内部リンクと添付ファイルが https を使用していることを確認する
- https で WordPress 管理者を実行する
- http リクエストを https に自動的に転送する
サイトの URL を変更する
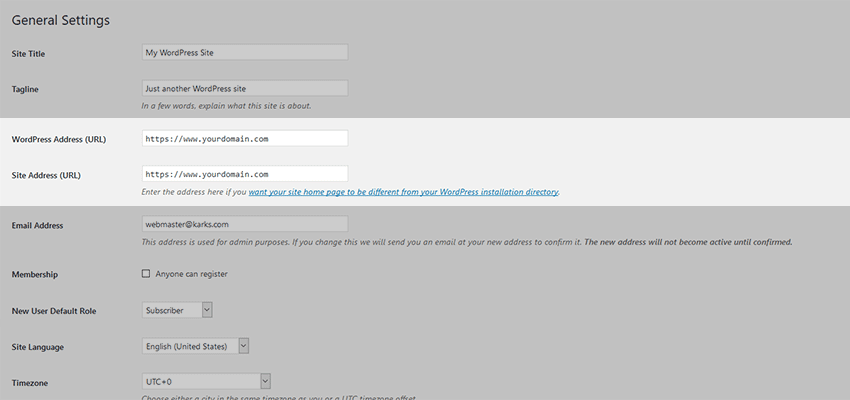
まず、WordPress 管理エリア内の [設定] > [一般] に移動します。 WordPress アドレス (URL) とサイト アドレス (URL) を「 http ://www.yourdomain.com 」から「 https ://www.yourdomain.com 」に変更します。
一番下までスクロールし、完了したら変更を保存します。 この変更を保存すると、WordPress からログアウトされる可能性が高くなります。 その後、新しく保護された URL を使用して再度ログインできます。

すべての内部リンク/添付ファイルが https を使用していることを確認する
サイトの URL を変更しても、WordPress 全体のすべてのリンク、画像、または添付 URL が HTTPS に切り替わるとは限りません。 データベースの検索と置換を行うことで、これを簡単に処理できます。 何かを行う前に、何か問題が発生した場合に備えて、必ずサイトをバックアップしてください。
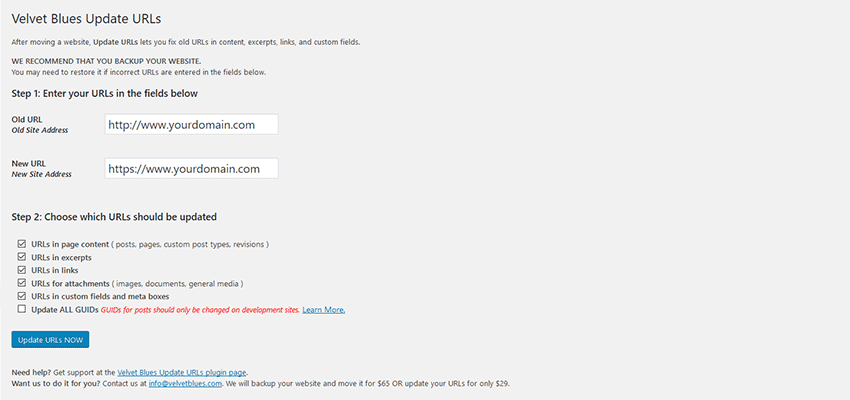
WordPress で利用できる検索と置換のプラグインはいくつかありますが、簡単な解決策の 1 つは Velvet Blues Update URLs です。 このプラグインの優れている点は、変更が必要なデータベースの領域のみに触れることです。 したがって、間違ったことを変更する可能性はほとんどありません。 プラグインをインストールしてアクティブ化したら、[ツール] > [URL の更新] に移動して開始します。
プラグインの使用は、サイトの古い URL と新しい URL を追加するのと同じくらい簡単です。 [すべての GUID を更新] のボックスをオンにしないでください。 他のすべてのボックスは、必要に応じてオンにすることができます。
すべての設定が正しいことを確認し、準備ができたら [URL を今すぐ更新] をクリックします。 残りはプラグインが処理します。 URL が置き換えられると、変更された URL の数とプラグインがそれらを見つけた場所のレポートが画面に表示されます。

https で WordPress 管理者を実行する
WordPress バックエンドが常に https を使用するようにするには、サイトの wp-config.php ファイルの最新バージョンを取得し、次の行を「 /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
ファイルを保存してサーバーにアップロードします。
http リクエストを https に自動転送する
最後に、サイトで https URL のみが使用されるようにします。 サイトの .htaccess ファイルの最新コピーをダウンロードし、「 RewriteEngine On 」行のすぐ下に次を追加します。
ファイルを保存してサーバーにアップロードします。 テストするには、サイトの HTTP URL をブラウザに入力してみてください。 すべてが正常に機能している場合は、HTTPS バージョンに自動的に転送されます。 サーバーごとに設定が異なるため、これを機能させるには他の方法を見つける必要がある場合があることに注意してください。 問題が発生した場合は、Web ホストに連絡して提案を求めてください。
「壊れた」ロックのトラブルシューティング
サイト全体の一部またはすべてのページで、ブラウザのアドレス バーに壊れた南京錠のアイコンが表示されたり、混合コンテンツの警告が表示されたりする場合は、何かが HTTP アドレスから読み込まれようとしていることを意味します。
通常、問題の原因は、サイトのテーマまたは CSS から呼び出されているスクリプトまたはその他の外部リソースです。 たとえば、Google フォントをインポートする古いサイトは、HTTP アドレスを介してインポートしている可能性があります。 HTTPS を使用していないものを探して編集します (「HTTP」を完全に削除し、バックスラッシュを使用してリソースへの呼び出しを開始することもできます。つまり、「 //www.resourcedomain.com/script.js 」)。 ページを更新して、問題が解決するかどうかを確認してください。
それでも問題が解決しない場合は、Why No Padlock? にアクセスしてください。 分析する URL を入力します。 このサービスは、セキュリティで保護されていないリソースをスキャンし、一覧表示します。 そこから、必要な変更を加えて再テストできます。
より安全なウェブへの簡単な方法
SSL の実装は、これまでになく簡単で手頃な価格になりました。 実際のところ、ブラウザーと検索エンジンは現在、HTTPS を使用していない (一種の) 恥ずべきサイトになっています。 それは私たち全員がそれを使用するよう促すはずです. 罪悪感の旅行に加えて、この余分なセキュリティ層を追加することは正しいことです.
消費者は、個人情報を真剣に受け止めていることを意味するため、ブラウザーに緑色の南京錠が表示されることを望んでいます。 これにより、彼らはあなたから何かを購入したり、簡単な連絡フォームに記入したりする可能性が高くなります.
最新の Web では、HTTPS を使用しない理由はなくなりました。 数分のセットアップで、サイトとその訪問者に大きなメリットがもたらされます。
